vue之mixin混入
vue之mixin混入
mixin是什么?
官方的解释:
混入 (mixin) 提供了一种非常灵活的方式,来分发 Vue 组件中的可复用功能。一个混入对象可以包含任意组件选项。当组件使用混入对象时,所有混入对象的选项将被“混合”进入该组件本身的选项。
感觉有点难以理解,其实简单来说:就是将组件的公共逻辑或者配置提取出来,哪个组件需要用到,直接将提取的这部分混入到组件内部即可,提取的是逻辑或配置,而不是HTML代码和CSS代码。
mixin的特点
mixin中的数据和方法都是独立的,组件之间使用后是互相不影响的。
使用
1.定义mixin.js文件
mixin是一个对象,但是本身也是有生命周期的,可以定义属性和方法等
export const mixins = {data() {return {msg: "我是原本的结果",};},computed: {},created() {console.log("我是mixin中的created生命周期函数");},mounted() {console.log("我是mixin中的mounted生命周期函数");},methods: {clickMe() {console.log("我是mixin中的点击事件");},},
};
mixin.js中的msg,clickMe在混入其他组件后都可以直接使用。
2.局部混入
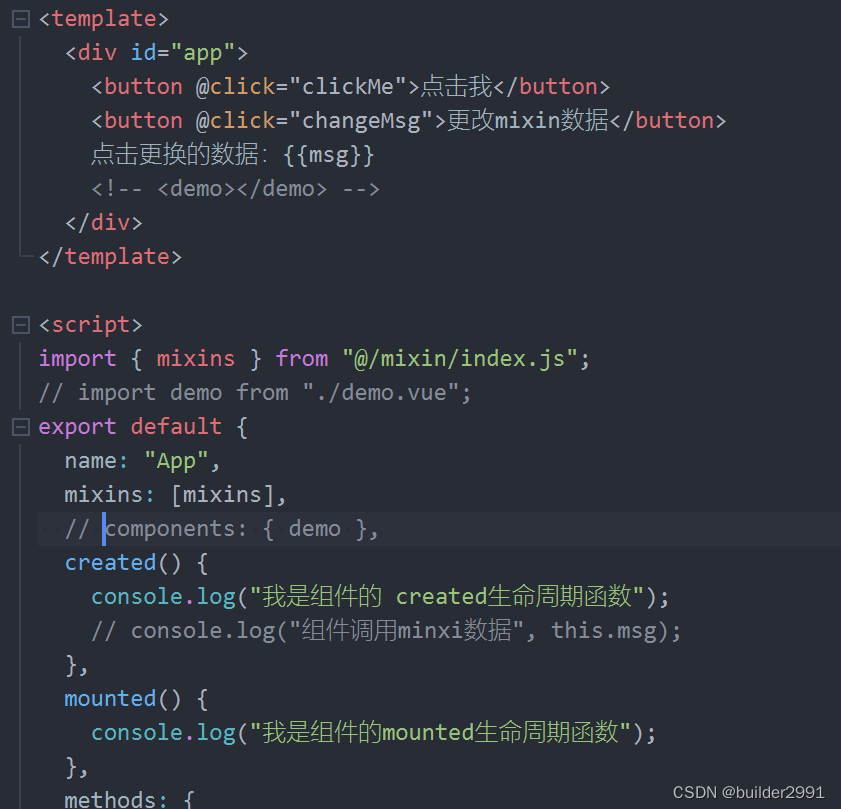
index.vue文件
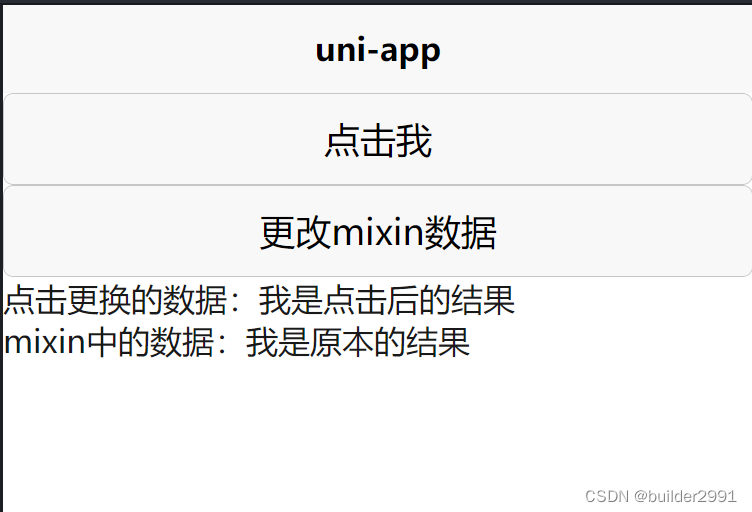
<template><div id="app"><button @click="clickMe">点击我</button><button @click="changeMsg">更改mixin数据</button>点击更换的数据:{{msg}}<demo></demo></div>
</template><script>
import { mixins } from "@/mixin/index.js";
import demo from "./demo.vue";
export default {name: "App",mixins: [mixins],components: { demo },created() {console.log("组件调用minxi数据", this.msg);},mounted() {console.log("我是组件的mounted生命周期函数");},methods: {changeMsg() {this.msg = "我是点击后的结果";console.log("更改后的msg:", this.msg);},},
};
</script>
在混入mixin.js同时导入一个混入过的demo.vue组件,来验证一下同一个数据之间是否相互影响。
demo.vue
<template><div>mixin中的数据:{{ msg }}</div>
</template>
<script>
import { mixins } from "@/mixin/index.js";
export default {mixins: [mixins],
};
</script>

经过测试发现是不影响的。
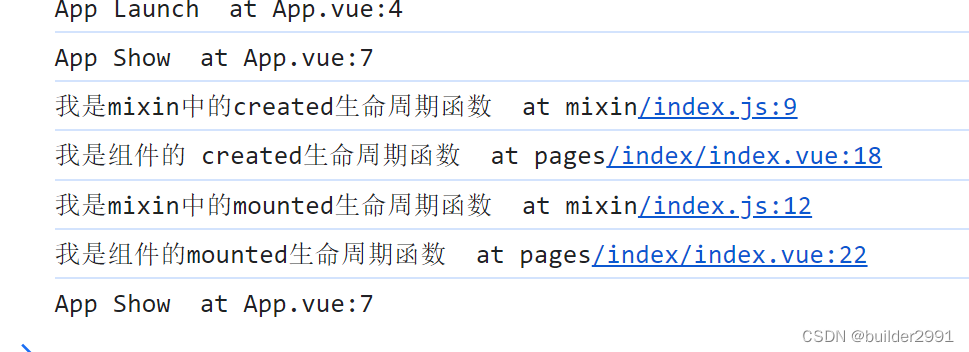
3.生命周期的执行顺序:

这是没有带入demo组件时候,生命周期的执行顺序:

导入demo组件后的生命周期:

4.冲突
如果属性名或者方法名冲突的话如何执行呢?四个字总结就是就近原则,组件本身有会覆盖混入的。
5.全局混入
在main.js中导入注册即可
import { mixins } from "@/mixin/index.js";
Vue.mixin(mixins);相关文章:

vue之mixin混入
vue之mixin混入 mixin是什么? 官方的解释: 混入 (mixin) 提供了一种非常灵活的方式,来分发 Vue 组件中的可复用功能。一个混入对象可以包含任意组件选项。当组件使用混入对象时,所有混入对象的选项将被“混合”进入该组件本身的…...

[ffmpeg] find 编码器
背景 整理 ffmpeg 中,如何通过名字或者 id 找到对应编码器的。 具体流程 搜索函数 avcodec_find_encoder // 通过 ID 搜索编码器 avcodec_find_encoder_by_name // 通过名字搜索编码器源码分析 ffmpeg 中所有支持的编码器都会注册到 codec_list.c 文件中&…...

Android CardView基础使用
目录 一、CardView 1.1 导入material库 1.2 属性 二、使用(效果) 2.1 圆角卡片效果 2.2 阴影卡片效果 2.3 背景 2.3.1 设置卡片背景(app:cardBackgroundColor) 2.3.2 内嵌布局,给布局设置背景色 2.4 进阶版 2.4.1 带透明度 2.4.2 无透明度 一、CardView 顾名…...

云原生Kubernetes系列 | init container初始化容器的作用
云原生Kubernetes系列 | init container初始化容器的作用 kubernetes 1.3版本引入了init container初始化容器特性。主要用于在启动应用容器(app container)前来启动一个或多个初始化容器,作为应用容器的一个基础。只有init container运行正常后,app container才会正常运行…...

汽车电子芯片介绍之Aurix TC系列
Infineon的AURIX TC系列芯片是专为汽车电子系统设计的,采用了32位TriCore处理器架构。该系列芯片具有高性能、低功耗和丰富的外设接口,适用于广泛的汽车电子应用。以下是AURIX TC系列芯片的主要特性: 1. 高性能处理器 AURIX TC芯片采用了高…...

Linux 设置程序开机自启动的方法
目录 前言开机自启动参考 前言 CentOS Linux release 7.9.2009 (Core) 开机自启动 shell> vim /etc/rc.d/rc.local添加开机后执行的命令 sh /xxx/xxx.sh参考 https://www.cnblogs.com/xlmeng1988/archive/2013/05/22/3092447.html...

java企业财务管理系统springboot+jsp
1、基本内容 (1)搭建基础环境,下载JDK、开发工具eclipse/idea。 (2)通过HTML/CSS/JS搭建前端框架。 (3)下载MySql数据库,设计数据库表,用于存储系统数据。 (4…...

【Windows】如何实现 Windows 上面的C盘默认文件夹的完美迁移
如何实现 Windows 上面的C盘默认文件夹的完美迁移 1. 遇到的问题 在我想迁移C盘的 下载 和 视频 文件夹的时候,遇到了这样的问题,在迁移之后,我显卡录像的视频还是保存到了C盘默认位置里,以及我迁移了 下载 之后下载的盘依然是在…...

kubernetes七层负载Ingress搭建(K8S1.23.5)
首先附上K8S版本及Ingress版本对照 Ingress介绍 NotePort:该方式的缺点是会占用很多集群机器的端口,当集群服务变多时,这个缺点就愈发的明显(srevice变多,需要的端口就需要多) LoadBalancer:该方式的缺点是每个servi…...

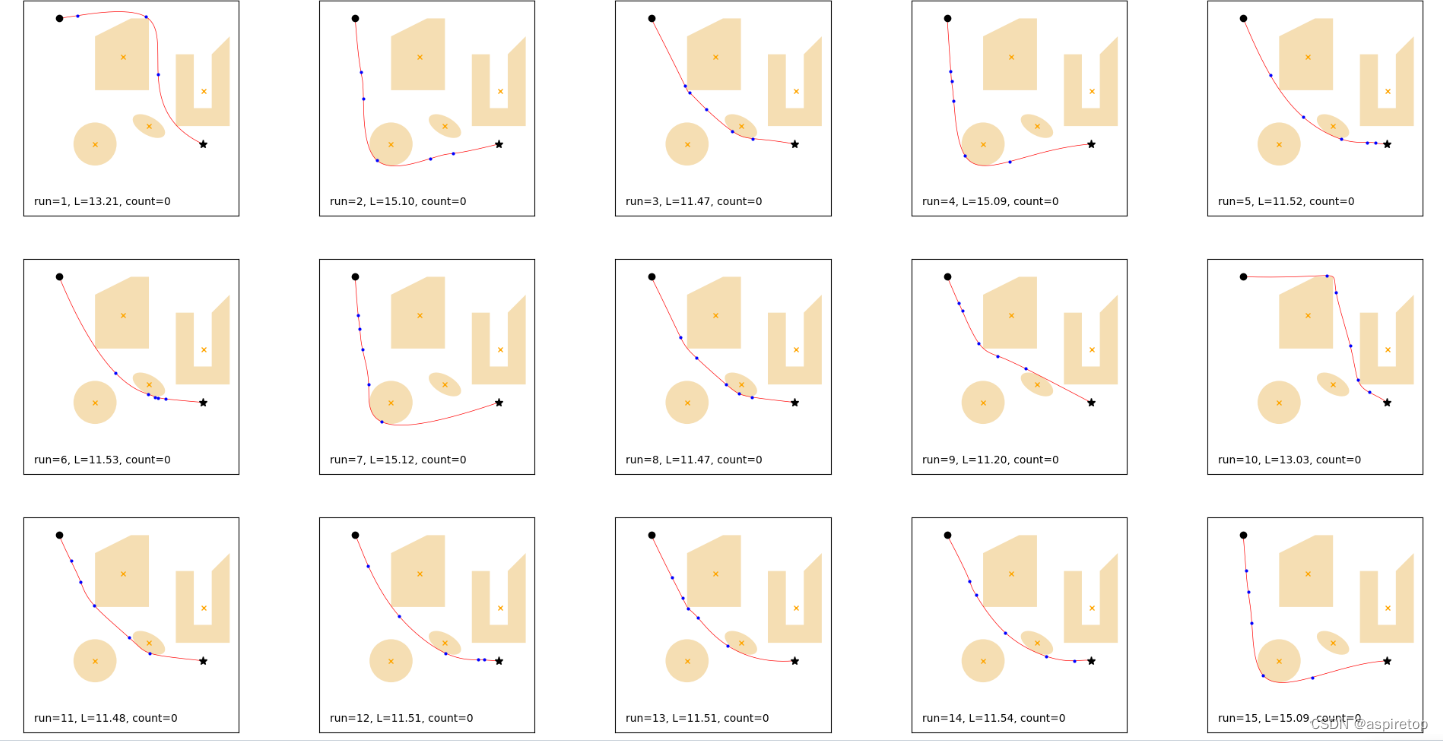
二维粒子群算法航线规划
GitHub - gabrielegilardi/PathPlanning: Implementation of particle swarm optimization (PSO) for path planning when the environment is known....

uniapp长按图片识别二维码
引用:https://blog.csdn.net/weixin_48596030/article/details/125405779 <image :src"url" mode"widthFix" click.self"previewImage" show-menu-by-longpress"true" style"width: 350rpx;"></image…...

智能优化算法应用:基于和声算法无线传感器网络(WSN)覆盖优化 - 附代码
智能优化算法应用:基于和声算法无线传感器网络(WSN)覆盖优化 - 附代码 文章目录 智能优化算法应用:基于和声算法无线传感器网络(WSN)覆盖优化 - 附代码1.无线传感网络节点模型2.覆盖数学模型及分析3.和声算法4.实验参数设定5.算法结果6.参考文献7.MATLAB…...

Gitee拉取代码报错You hasn‘t joined this enterprise! fatal unable to access
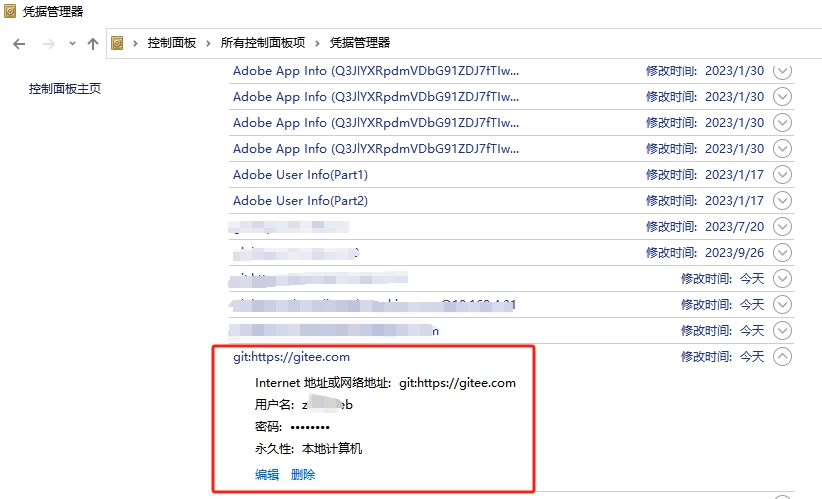
文章目录 一、问题二、解决2.1、进入**控制面板**2.2、进入**用户账户**2.3、进入**管理Windows凭据**2.4、**普通凭据**2.4.1、添加2.4.2、编辑 2.5、重新拉取|推送代码 三、最后 一、问题 Gitee拉取仓库代码的时候报错You hasnt joined this enterprise! fatal unable to ac…...

算法通关村第十六关-白银挑战滑动窗口经典题目
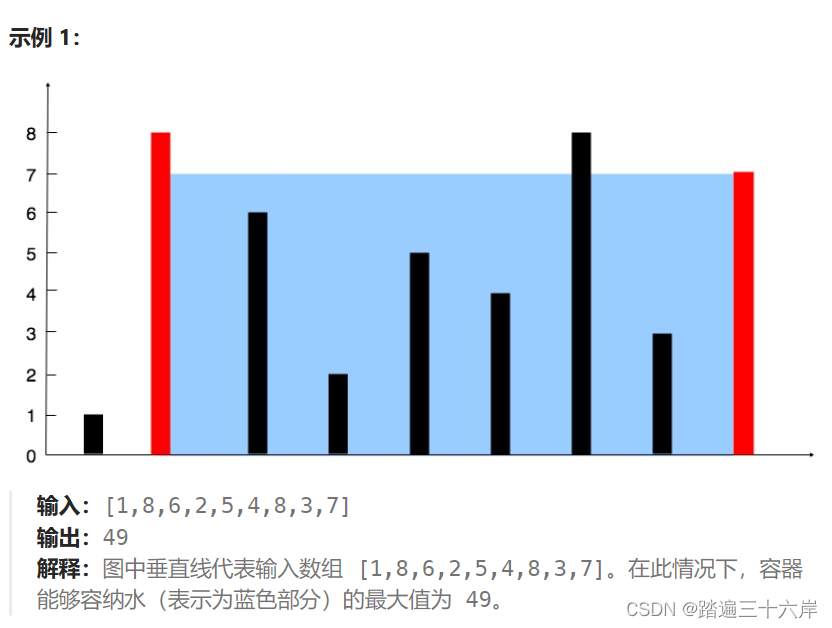
大家好我是苏麟 , 今天带来滑动窗口经典的一些题目 . 我们继续来研究一些热门的、高频的滑动窗口问题 大纲 最长子串专题无重复字符的最长子串 长度最小的子数组盛最多水的容器 最长子串专题 无重复字符的最长子串 描述 : 给定一个字符串 s ,请你找出其中不含有重…...

springBoot整合task
springBoot整合task 文章目录 springBoot整合task开开关设置任务,并设置执行周期定时任务的相关配置 开开关 设置任务,并设置执行周期 Component public class MyBean {Scheduled(cron "0/1 * * * * ?")public void print(){System.out.prin…...

逻辑漏洞测试靶场实验
任务一: 突破功能限制漏洞,要求突破查询按钮disabled限制,获取编号:110010的查询内容(弹框中的flag) 任务二:用户信息泄露漏洞,通过回显信息,以暴力破解法方式猜测系统中…...

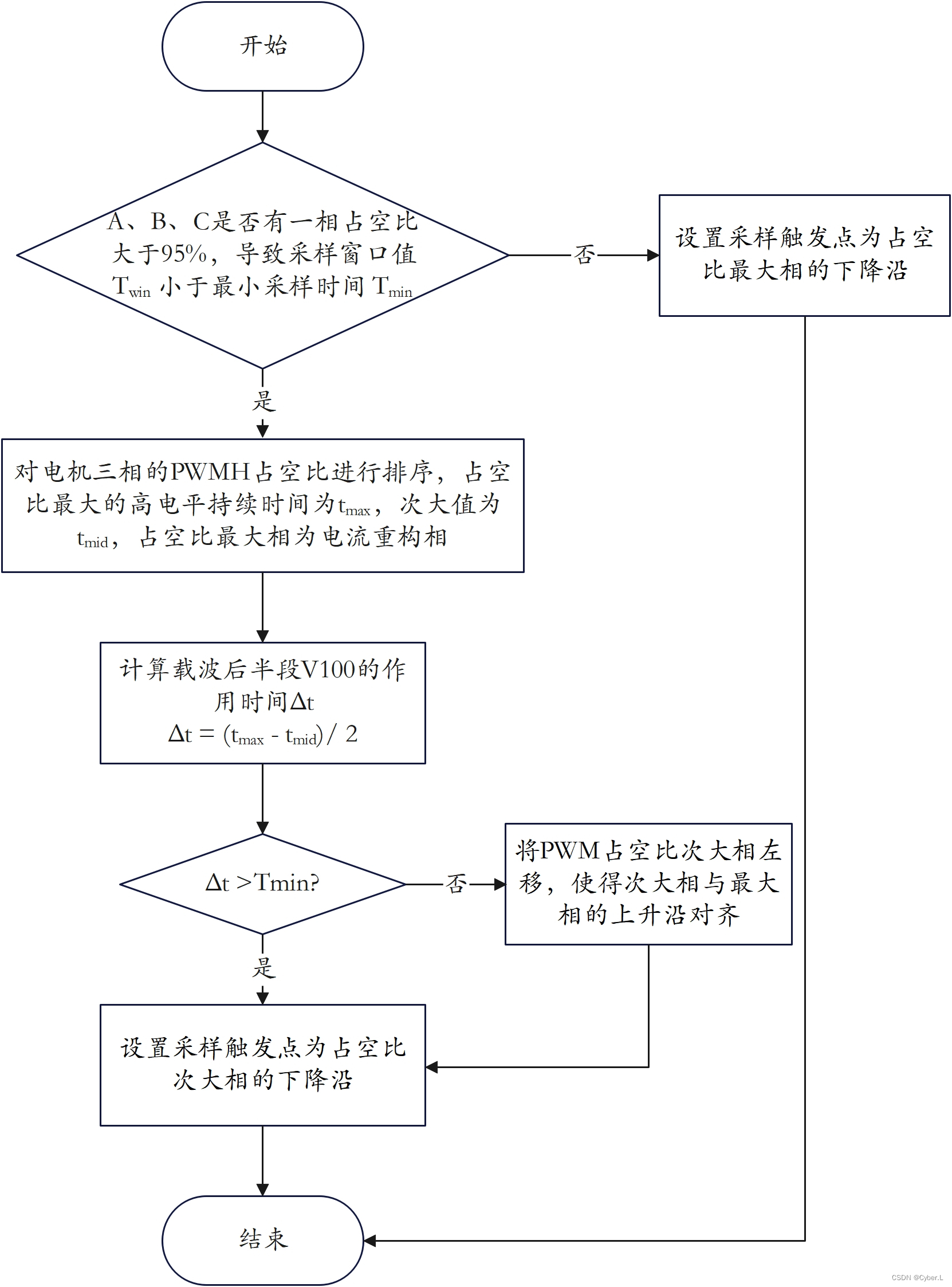
【电机控制】PMSM无感foc控制(六)相电流检测及重构 — 双电阻采样、三电阻采样
0. 前言 目前,永磁同步电机的电流信号采样方法应用较多的是分流电阻采样,包括单电阻、双电阻以及三电阻采样法。其中,单电阻采样上一章节已经讲解,这章讲双电阻以及三电阻电流采样法。 1. 双电阻采样 1.1 双电阻采样原理 双电阻采…...

Boost:多进程间消息队列通信
Boost封装了消息队列,以便于多进程间传递消息: 1.创建消息队列: #include <boost/interprocess/ipc/message_queue.hpp> message_queue mq (create_only/open_only/create_or_open ,"message_queue" //消息队列的名字 ,100 …...

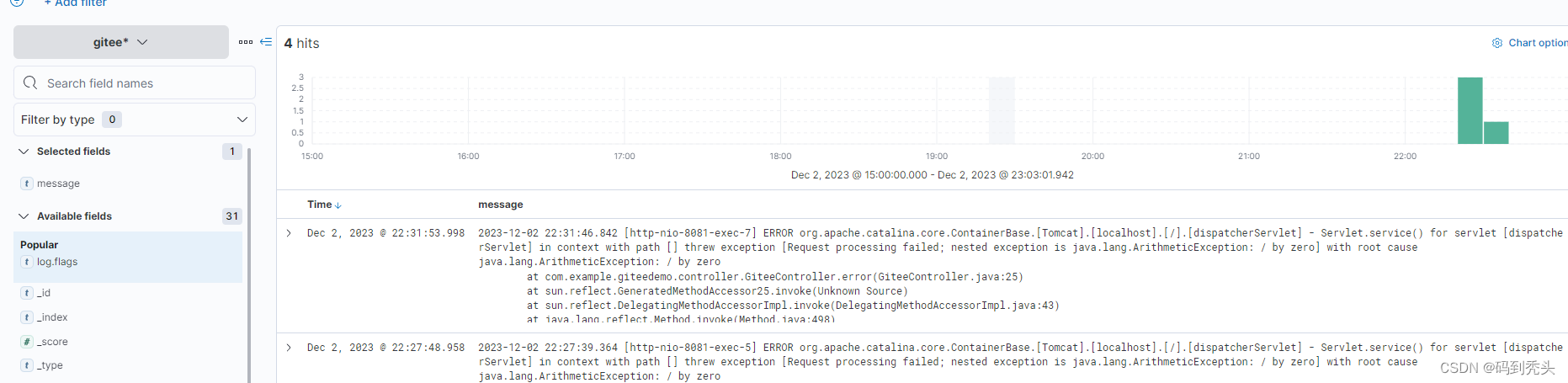
ELK配置记录
1. filebeat.yml配置 启动命令: ./filebeat -e -c filebeat.yml # 输入 filebeat.inputs: - type: logenabled: truepaths:- /soft/log/base.*#跨行日志正则,从有时间的开始,到下一个时间之前结束multiline.pattern: ^\[[0-9]{4}-[0-9]{2}…...

EtherCAT主站SOEM -- 7 -- SOEM之ethercatmain.h/c文件解析
EtherCAT主站SOEM -- 7 -- SOEM之ethercatmain.h/c文件解析 一 ethercatmain.h/c文件功能预览:1.1 ethercatmain里面的结构体1.2 ethercatmain里面的函数二 ethercatmain.h/c 文件的主要函数的作用:2.1 结构体介绍2.1.1 `ec_adaptert` 结构体:2.1.2 `ec_fmmut` 结构体:2.1.3 …...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

NPOI Excel用OLE对象的形式插入文件附件以及插入图片
static void Main(string[] args) {XlsWithObjData();Console.WriteLine("输出完成"); }static void XlsWithObjData() {// 创建工作簿和单元格,只有HSSFWorkbook,XSSFWorkbook不可以HSSFWorkbook workbook new HSSFWorkbook();HSSFSheet sheet (HSSFSheet)workboo…...

C++ 设计模式 《小明的奶茶加料风波》
👨🎓 模式名称:装饰器模式(Decorator Pattern) 👦 小明最近上线了校园奶茶配送功能,业务火爆,大家都在加料: 有的同学要加波霸 🟤,有的要加椰果…...

R 语言科研绘图第 55 期 --- 网络图-聚类
在发表科研论文的过程中,科研绘图是必不可少的,一张好看的图形会是文章很大的加分项。 为了便于使用,本系列文章介绍的所有绘图都已收录到了 sciRplot 项目中,获取方式: R 语言科研绘图模板 --- sciRplothttps://mp.…...
