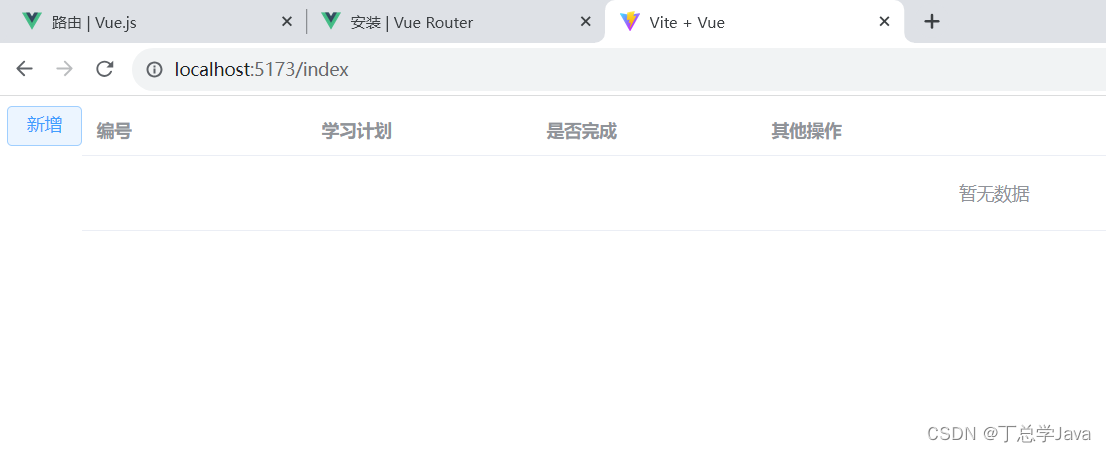
SSM项目实战-登录验证成功并路由到首页面,Vue3+Vite+Axios+Element-Plus技术
1、util/request.js
import axios from "axios";let request = axios.create({baseURL: "http://localhost:8080",timeout: 50000 });export default request2、api/sysUser.js
import request from "../util/request.js";export const login = (data) => {return request.post('/sysUser', data); }3、components/Login.vue
<script setup></script><template><div class="common-layout"><el-container><el-header height="120px"> </el-header><el-container><el-aside width="36%"> </el-aside><el-container><el-main><el-form :model="form" label-width="120px"><el-form-item label="用户名:"><el-input v-model="form.username" input-style="width:200px"/></el-form-item><el-form-item label="密  码:"><el-inputv-model="form.userPwd"type="password"placeholder="Please input password"show-passwordinput-style="width:200px"/></el-form-item><el-form-item><el-button type="primary" @click="doLogin">登录</el-button><el-button>注册</el-button></el-form-item></el-form></el-main><el-footer> </el-footer></el-container></el-container></el-container></div> </template><script lang="ts" setup> import {reactive} from 'vue' import {login} from "../api/sysUser.js"; import router from "../router/router.js";// do not use same name with ref const form = reactive({username: 'lina',userPwd: '123456', })const doLogin = async () => {let response = await login(form);let {code, flag, data, msg} = response.data;//console.log(data)if (code === 200 && flag) {await router.push('/index');} } </script>
4、router.push()
在Vue.js 3中,
router.push仍然是一个非常重要的方法,用于导航到新的路由。这是Vue Router库的一部分,用于管理应用程序的路由。
router.push的主要作用是:
- 导航到新路由:当你在应用程序中想要导航到新的页面或者路由时,可以使用
router.push。你可以传递一个路由配置对象,或者一个字符串路径作为参数。- 编程式导航:与
<router-link>这样的HTML标签相比,router.push是一种编程式导航的方式。这意味着你可以在JavaScript代码中动态地决定要导航到的路由。- 处理回退:如果用户尝试访问他们之前访问过的页面,并且没有新的路由可供导航,那么
router.push会处理回退,并导航到前一个路由。- 处理重定向:你可以使用
router.push来重定向到一个新的路由,即使这个路由在当前的路由配置中不存在。下面是一个使用
router.push的简单示例:import { router } from './router' // 通过传递一个字符串路径进行导航 router.push('/home') // 通过传递一个路由配置对象进行导航 router.push({ path: '/user' })请注意,在Vue3中,你需要使用
createWebHistory()来创建一个HTML5 history对象,并传递给Vue Router的构造函数,以便能够使用router.push进行导航。
相关文章:

SSM项目实战-登录验证成功并路由到首页面,Vue3+Vite+Axios+Element-Plus技术
1、util/request.js import axios from "axios";let request axios.create({baseURL: "http://localhost:8080",timeout: 50000 });export default request 2、api/sysUser.js import request from "../util/request.js";export const login (…...

Python----网络爬虫
目录 1.Robots排除协议 2.request库的使用 3.beautifulsoup4库的使用 Python网络爬虫应用一般分为两部: (1)通过网络连接获取网页内容 (2)对获得的网页内容进行处理 - 这两个步骤分别使用不同的函数库:requests …...

【微信小程序】上传头像 微信小程序内接小程序客服
这里写目录标题 微信小程序上传头像使用button按钮包裹img 微信小程序内接小程序客服使用button按钮跳转客服 微信小程序上传头像 使用button按钮包裹img 原本思路是只使用image标签再加上chooseImg,但发现使用button标签上传头像这种方法更实用。微信小程序文档上…...

【c++随笔15】c++常用第三方库
【c随笔15】c常用第三方库 一、数据库相关:HDFS、libpq、SQLite、RocksDB、unixODBC、Nanobdc、Ignite ; 二、网络通信相关:libcurl、libevent、libssh、mosquitto、nghttp2、libuv; 三、加密和安全相关:1、OpenSSL 四…...

数据结构 | 查漏补缺之ASL、
目录 ASL 情形之一:二分查找 线索二叉树 哈夫曼树 大根堆 邻接表&邻接矩阵 ASL 参考博文 关于ASL(平均查找长度)的简单总结_平均查找长度asl-CSDN博客 情形之一:二分查找 线索二叉树 参考博文 线索二叉树(线索链表遍历,二叉树…...

泊车功能专题介绍 ———— 汽车全景影像监测系统性能要求及试验方法(国标未公布)
文章目录 术语和定义一般要求功能要求故障指示 性能要求响应时间图像时延单视图视野范围平面拼接视图视野平面拼接效果总体要求行列畸变拼接错位及拼接无效区域 试验方法环境条件仪器和设备车辆条件系统响应时间试验图像时延试验单视图视野范围试验平面拼接视图视野试验平面拼接…...

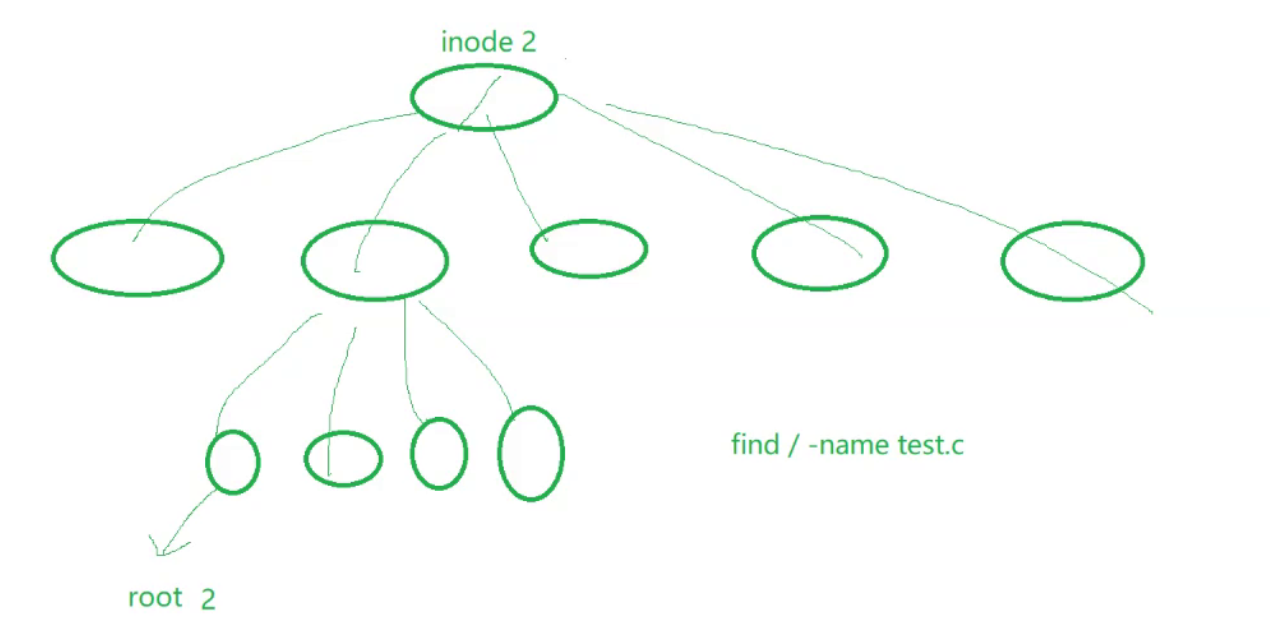
【Linux】第二十六站:软硬链接
文章目录 一、软链接二、硬链接三、ln命令四、该如何理解硬链接?五、如何理解软链接六、为什么要用软硬链接1.软链接的应用场景2.硬链接的应用场景 一、软链接 如下所示,我们创建一个文件以后,然后执行下面的指令 ln -s file.txt soft-link…...

开源播放器GSYVideoPlayer + ViewPager2 源码解析
开源播放器GSYVideoPlayer ViewPager2 源码解析 前言一、GSYVideoPlayer🔥🔥🔥是什么?二、源码解析1.ViewPager2Activity 总结 前言 本文介绍GSYVideoPlayer源码中关于ViewPager2 GSYVideoPlayer 实现的滑动播放列表的实现原理。…...

重启路由器可以解决N多问题?
为什么重启始终是路由器问题的首要解决方案? 在日常的工作学习工作中,不起眼的路由器是一种相对简单的设备,但这仍然是我们谈论的计算机。 这种廉价的塑料外壳装有 CPU、随机存取存储器 (RAM)、只读存储器 (ROM) 和许多其他组件。 该硬件运行预装的软件(或固件)来管理连接…...

Python WebSocket 客户端教程
WebSocket 是一种在客户端和服务器之间实现双向通信的协议,常用于实时聊天、实时数据更新等场景。Python 提供了许多库来实现 WebSocket 客户端,本教程将介绍如何使用 Python 构建 WebSocket 客户端。 什么是 WebSocket WebSocket 是一种基于 TCP 协议…...

洛谷 P2984 [USACO10FEB] Chocolate Giving S
文章目录 [USACO10FEB] Chocolate Giving S题面翻译题目描述输入格式输出格式 题目描述输入格式输出格式样例 #1样例输入 #1样例输出 #1 题意解析CODE给点思考 [USACO10FEB] Chocolate Giving S 题面翻译 题目链接:https://www.luogu.com.cn/problem/P2984 题目描…...

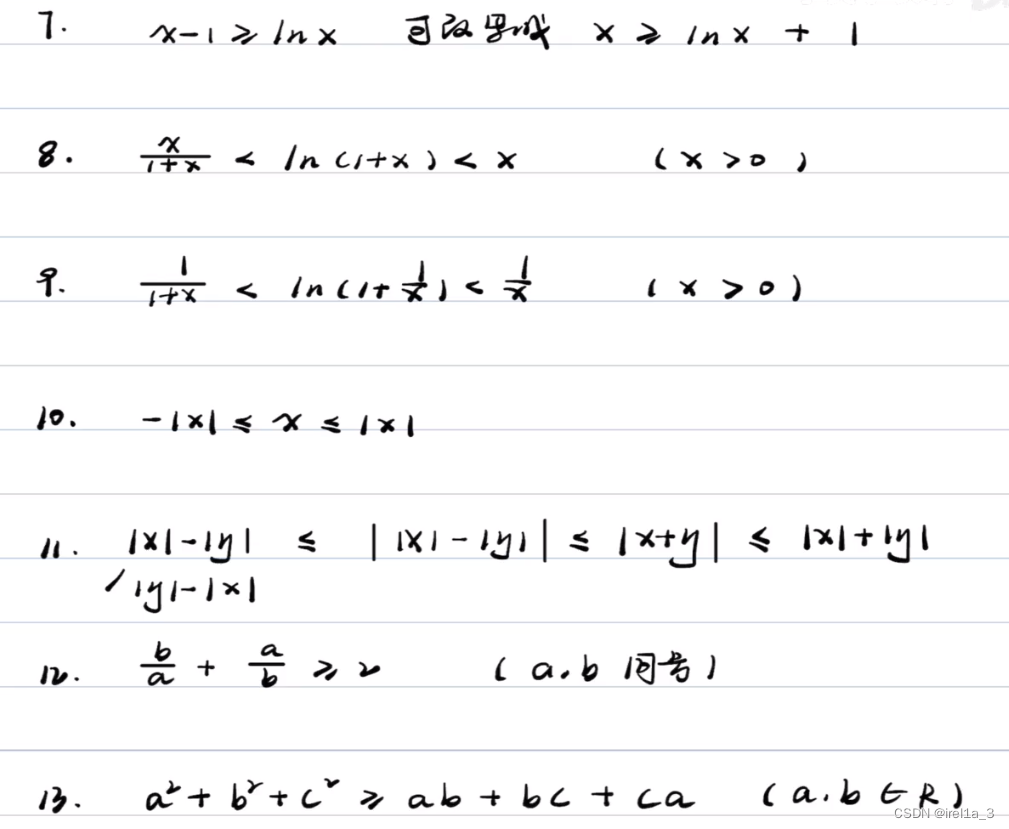
【专题】【数列极限】
【整体思路】 【常用不等式】...

oracle基础系统学习文章目录
oracle基础系统学习——点击标题可跳转对应文章 01.CentOS7静默安装oracle11g 02.Oracle的启动过程 03.从简单的sql开始 04.Oracle的体系架构 05.Oracle数据库对象 06.Oracle数据备份与恢复 07.用户和权限管理 08.Oracle的表 09.Oracle表的分区 10.Oracle的同义词与序列 11.Or…...

长度最小的子数组(Java详解)
目录 题目描述 题解 思路分析 暴力枚举代码 滑动窗口代码 题目描述 给定一个含有 n 个正整数的数组和一个正整数 target 。 找出该数组中满足其和 ≥ target 的长度最小的 连续子数组 [numsl, numsl1, ..., numsr-1, numsr] ,并返回其长度。如果不存在符合条…...

计算机组成学习-数据的表示和运算总结
复习本章时,思考以下问题: 1)在计算机中,为什么要采用二进制来表示数据?2)计算机在字长足够的情况下能够精确地表示每个数吗?若不能,请举例说明。3)字长相同的情况下,浮点数和定点数的表示范围…...
(八))
目标检测YOLO系列从入门到精通技术详解100篇-【目标检测】机器视觉(基础篇)(八)
目录 前言 知识储备 机器视觉学习路线 视觉算法流程...

【4】基于多设计模式下的同步异步日志系统-框架设计
7. 日志系统框架设计 本项⽬实现的是⼀个多日志器日志系统,主要实现的功能是让程序员能够轻松的将程序运行日志信息落地到指定的位置,且⽀持同步与异步两种方式的日志落地方式。 项目的框架设计将项目分为以下几个模块来实现。 日志等级模块 日志等级模…...

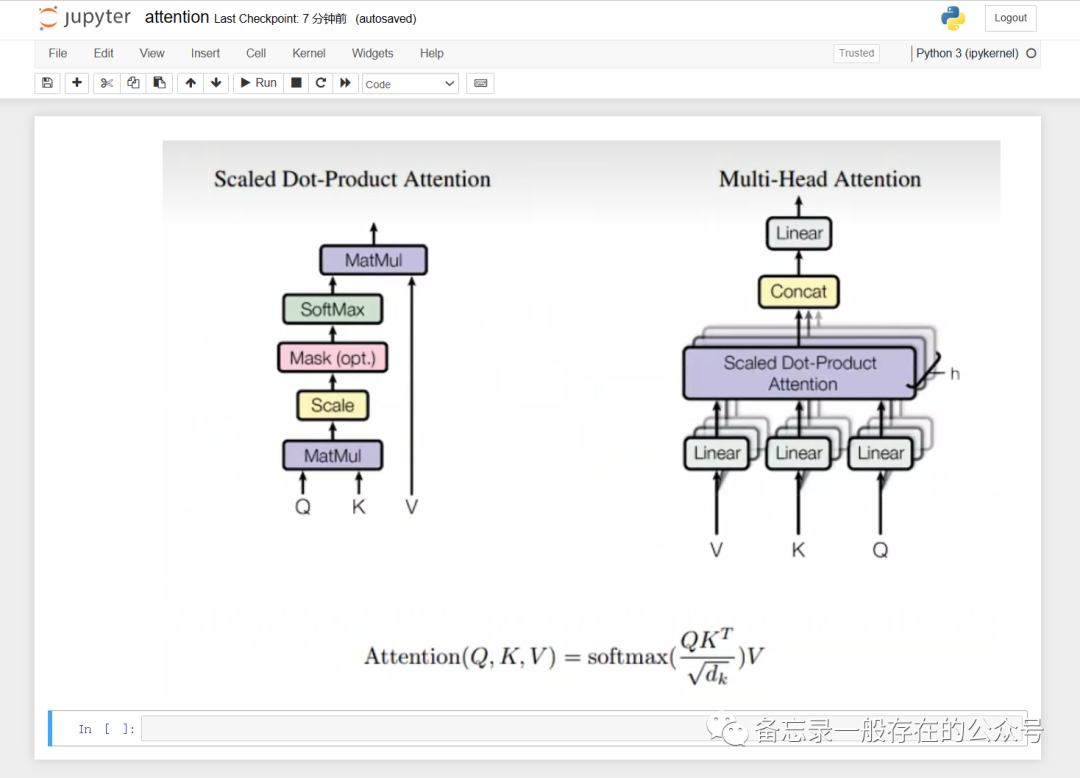
Jupyter Markdown 插入图片
首先截图 注意 这一步是关键的!! 它需要使用电脑自带的截图,用qq啊vx啊美图秀秀那些都不行哦。 截图之后复制: 然后快捷键粘贴到jupyter里面,它会生成一段代码(没有代码就是说截图形式不对)&a…...

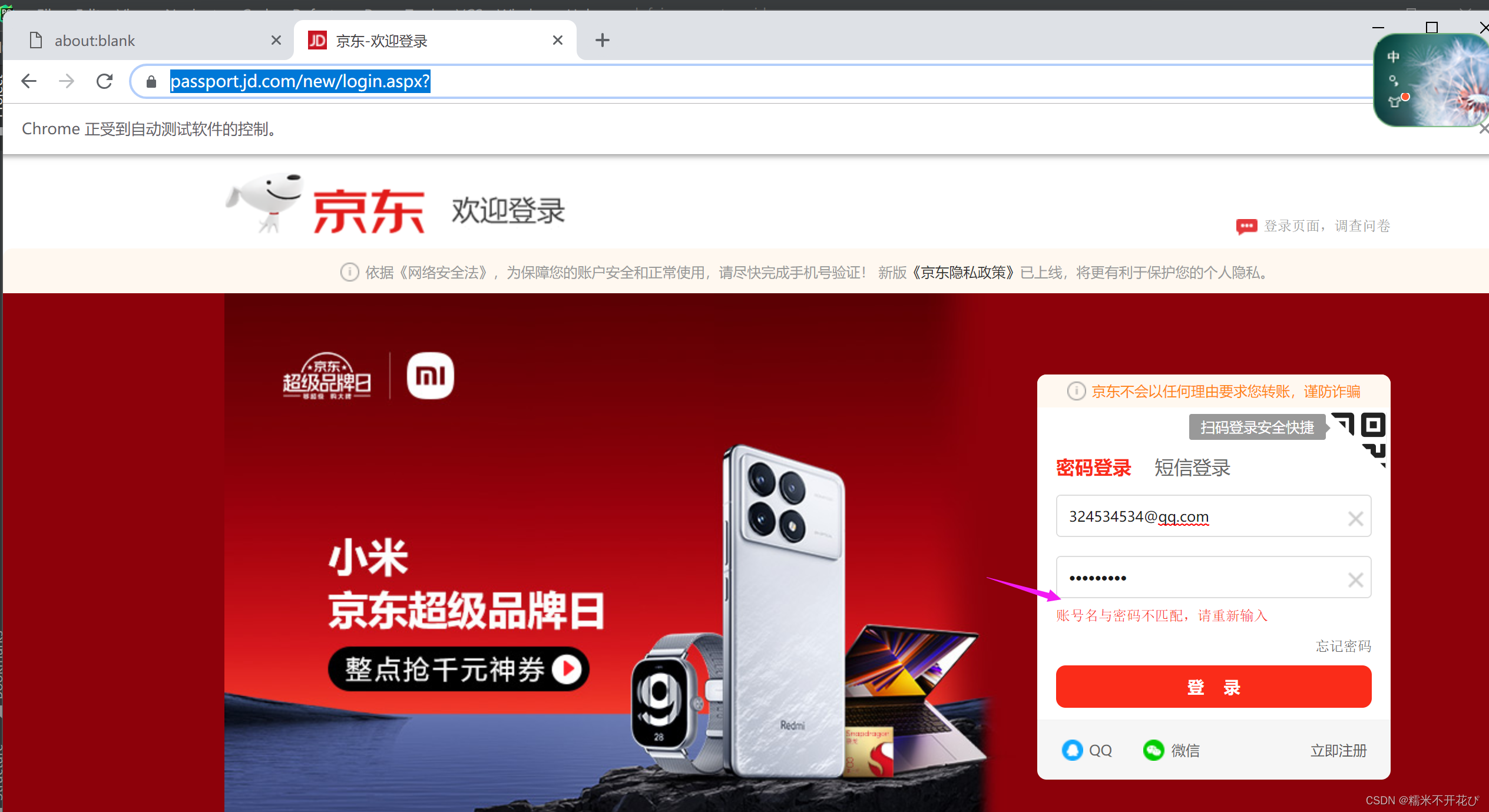
web自动化 -- pyppeteer
由于Selenium流行已久,现在稍微有点反爬的网站都会对selenium和webdriver进行识别,网站只需要在前端js添加一下判断脚本,很容易就可以判断出是真人访问还是webdriver。虽然也可以通过中间代理的方式进行js注入屏蔽webdriver检测,但…...

Java 数组另类用法(字符来当数组下标使用)
一、原因 看力扣的时候发现有位大佬使用字符来当数组下标使用。 class Solution {public int lengthOfLongestSubstring(String s) {int result 0;int[] hash new int[130];int i 0;for(int j 0; j < s.length(); j) {while(hash[s.charAt(j)] > 0) {hash[s.charAt…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...
