qt-C++笔记之识别点击鼠标右键、点击位置以及Qt坐标系详解
qt-C++笔记之识别点击鼠标右键、点击位置以及Qt坐标系详解
code review!
文章目录
- qt-C++笔记之识别点击鼠标右键、点击位置以及Qt坐标系详解
- 1.示例运行
- 2.event->pos();详解
- 3.event->pos()的坐标系原点
- 4.Qt中的坐标系详解
- 5.QMainWindow::mousePressEvent(event);详解
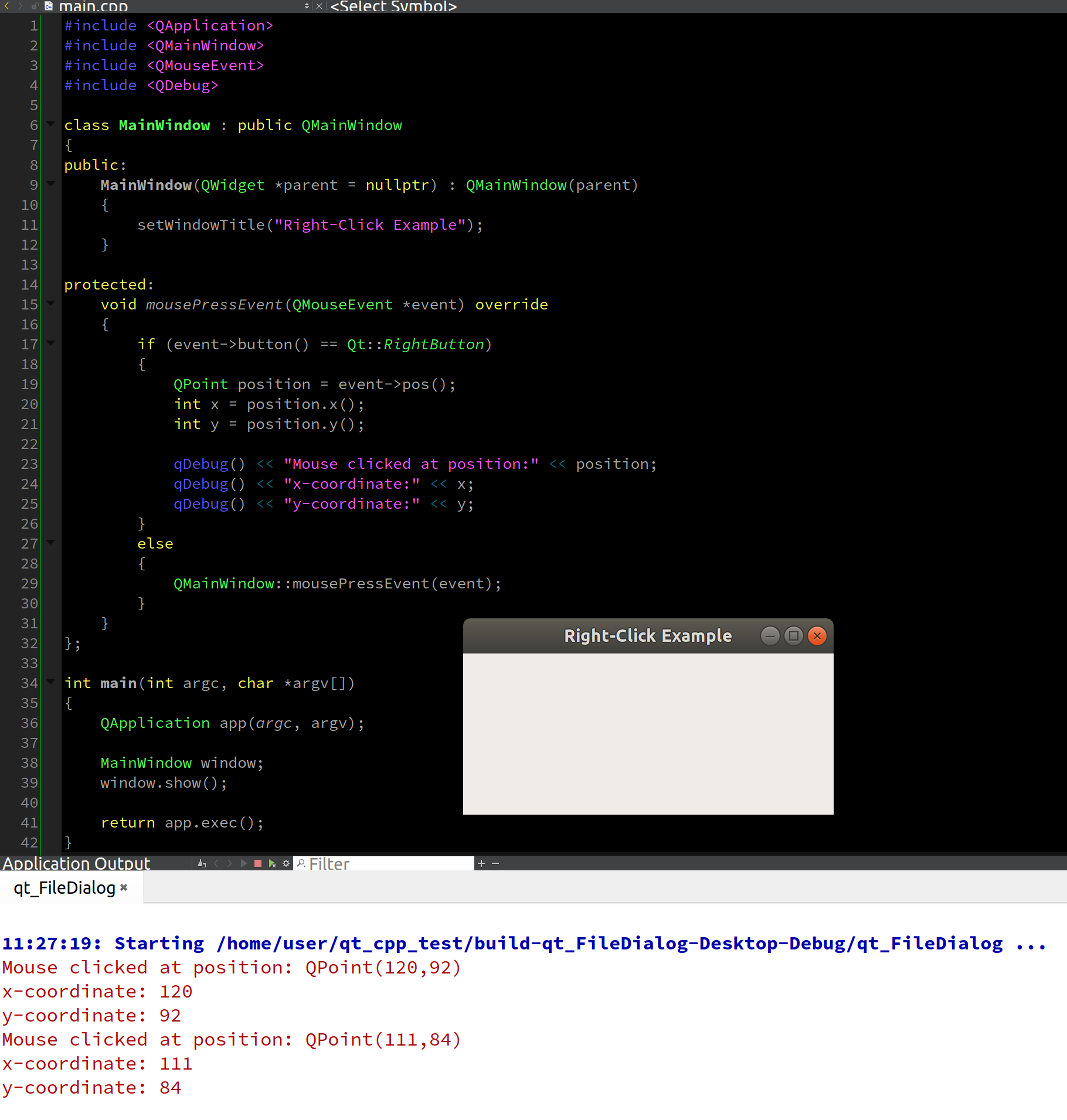
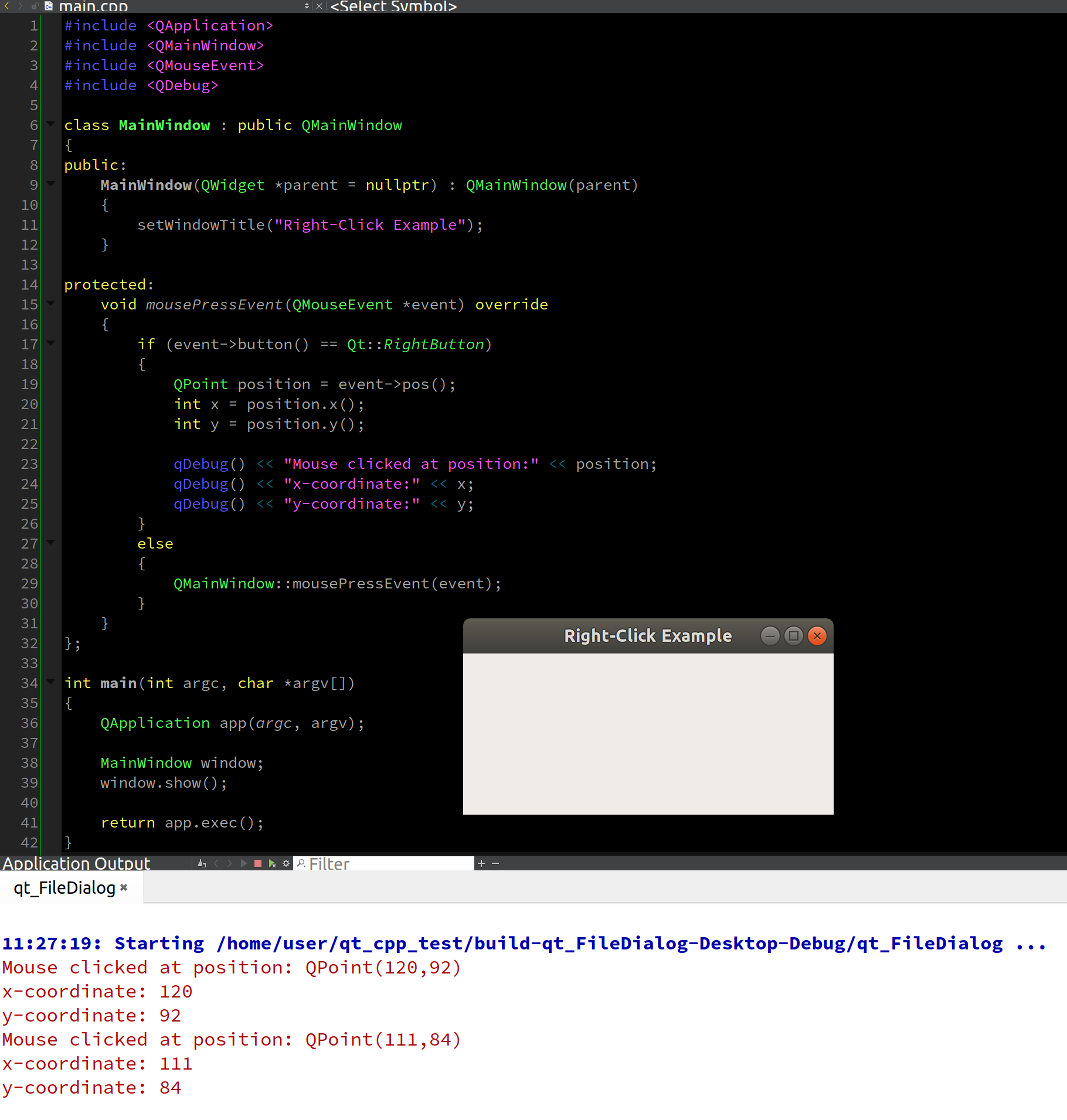
1.示例运行
截图时鼠标没截到 (・_・;

代码
#include <QApplication>
#include <QMainWindow>
#include <QMouseEvent>
#include <QDebug>class MainWindow : public QMainWindow
{
public:MainWindow(QWidget *parent = nullptr) : QMainWindow(parent){setWindowTitle("Right-Click Example");}protected:void mousePressEvent(QMouseEvent *event) override{if (event->button() == Qt::RightButton){QPoint position = event->pos();int x = position.x();int y = position.y();qDebug() << "Mouse clicked at position:" << position;qDebug() << "x-coordinate:" << x;qDebug() << "y-coordinate:" << y;}else{QMainWindow::mousePressEvent(event);}}
};int main(int argc, char *argv[])
{QApplication app(argc, argv);MainWindow window;window.show();return app.exec();
}
2.event->pos();详解
event->pos() 是一个用于获取鼠标事件位置的成员函数。它返回一个 QPoint 对象,表示鼠标事件发生的位置坐标。
在上述代码中,event 是一个指向 QMouseEvent 对象的指针,它表示一个鼠标事件。通过调用 event->pos(),可以获取鼠标事件发生时鼠标的位置坐标。
QPoint 是 Qt 框架提供的一个类,用于表示二维坐标。它具有 x() 和 y() 方法,可用于分别获取 x 和 y 坐标值。
以下是一些关于 event->pos() 的示例用法:
void mousePressEvent(QMouseEvent *event)
{QPoint position = event->pos();int x = position.x();int y = position.y();qDebug() << "Mouse clicked at position:" << position;qDebug() << "x-coordinate:" << x;qDebug() << "y-coordinate:" << y;
}
在上述示例中,首先通过 event->pos() 获取鼠标事件的位置坐标,并将其存储在一个 QPoint 对象 position 中。然后使用 x() 和 y() 方法分别获取 x 和 y 坐标值。最后,通过调试输出将位置坐标和坐标值打印到控制台。
总结来说,event->pos() 是一个用于获取鼠标事件位置的函数,它返回一个 QPoint 对象,表示鼠标事件发生的位置坐标。
3.event->pos()的坐标系原点
event->pos() 返回的坐标是相对于接收鼠标事件的窗口部件的局部坐标系。它表示鼠标事件发生的位置相对于该窗口部件左上角的偏移量。
具体来说,坐标系的原点位于窗口部件的左上角,x 轴向右延伸,y 轴向下延伸。因此,如果 event->pos() 返回的坐标是 (x, y),那么表示鼠标事件发生在窗口部件中的 (x, y) 像素位置。
需要注意的是,窗口部件的坐标系是相对于其父级窗口或容器的。如果窗口部件是应用程序的主窗口,则其坐标系是相对于屏幕的。
如果需要将局部坐标转换为全局坐标(屏幕坐标),可以使用 mapToGlobal() 函数。例如,event->pos().mapToGlobal() 将返回鼠标事件发生位置的全局坐标。
下面是一个示例,展示了如何使用 event->pos() 获取鼠标事件的局部坐标:
void mousePressEvent(QMouseEvent *event)
{QPoint localPos = event->pos();qDebug() << "Local mouse position:" << localPos;
}
在上述示例中,event->pos() 返回的坐标被存储在 QPoint 对象 localPos 中,并通过调试输出打印到控制台。
总结来说,event->pos() 返回的坐标是相对于接收鼠标事件的窗口部件的局部坐标系,原点位于左上角,x 轴向右,y 轴向下延伸。如需将局部坐标转换为全局坐标,可以使用 mapToGlobal() 函数。
4.Qt中的坐标系详解
在Qt中,坐标系用于描述界面元素的位置和大小。Qt使用的坐标系是基于笛卡尔坐标系,具有以下特点:
-
坐标原点:Qt的坐标原点通常位于左上角,即(0, 0)。这意味着x轴向右增加,y轴向下增加。这种坐标系也被称为左上角坐标系。
-
单位:Qt中的坐标单位通常是像素(Pixel)。每个像素表示屏幕上的一个点,用于测量和定位界面元素的位置和大小。
-
窗口坐标系:在窗口中,坐标系的原点通常位于窗口的左上角。窗口的左上角坐标为(0, 0),并且x轴向右延伸,y轴向下延伸。窗口坐标系用于描述窗口内部的界面元素的位置和大小。
-
屏幕坐标系:屏幕坐标系是全局的坐标系,用于描述屏幕上的位置。屏幕坐标系的原点通常位于显示器的左上角,与窗口坐标系的原点不一定对齐。屏幕坐标系可以用于将窗口坐标转换为全局坐标以及进行屏幕坐标上的操作。
-
父子坐标系:在Qt中,界面元素(例如窗口、小部件)可以形成父子关系。对于子元素,其坐标一般相对于其父元素。子元素的坐标原点位于其父元素的左上角。
-
坐标转换:Qt提供了一些函数来进行坐标转换,例如:
mapToGlobal():将局部坐标转换为全局坐标。mapFromGlobal():将全局坐标转换为局部坐标。mapToParent():将子元素的局部坐标转换为父元素的坐标。mapFromParent():将父元素的坐标转换为子元素的局部坐标。
总而言之,在Qt中,坐标系用于定位和描述界面元素的位置和大小。默认情况下,Qt使用左上角坐标系,原点位于窗口或界面元素的左上角。了解和理解Qt的坐标系是编写界面布局和处理交互事件的重要基础。
5.QMainWindow::mousePressEvent(event);详解
QMainWindow::mousePressEvent(event) 是一个语句,用于调用基类 QMainWindow 的 mousePressEvent 函数来处理鼠标点击事件。
在代码中的 else 分支中,如果鼠标点击事件的按钮不是右键,那么会执行 QMainWindow::mousePressEvent(event)。这样做的目的是将处理其他类型的鼠标点击事件的责任委托给基类的实现。
基类的 mousePressEvent 函数是 Qt 框架中定义的一个虚函数,可以在子类中进行重写。它用于处理鼠标点击事件的默认行为。通过调用基类的 mousePressEvent(event),可以确保在处理右键点击事件之外的其他类型的鼠标点击事件时,仍保留基类的默认行为。
在这个特定的代码示例中,MainWindow 类继承自 QMainWindow,并重写了 mousePressEvent 函数。当鼠标点击事件的按钮不是右键时,通过调用 QMainWindow::mousePressEvent(event),可以继续执行基类 QMainWindow 的默认处理方式,以保持应用程序的正常行为。
总结来说,QMainWindow::mousePressEvent(event) 是一个语句,用于调用基类 QMainWindow 的 mousePressEvent 函数来处理除右键点击之外的其他类型的鼠标点击事件,以保持基类默认行为的一致性。
相关文章:

qt-C++笔记之识别点击鼠标右键、点击位置以及Qt坐标系详解
qt-C笔记之识别点击鼠标右键、点击位置以及Qt坐标系详解 code review! 文章目录 qt-C笔记之识别点击鼠标右键、点击位置以及Qt坐标系详解1.示例运行2.event->pos();详解3.event->pos()的坐标系原点4.Qt中的坐标系详解5.QMainWindow::mousePressEvent(event);详解 1.示例…...

小程序开发平台源码系统:搭建新的商业体系 附带完整的搭建教程
小程序开发平台源码系统是在移动互联网快速发展的背景下诞生的。随着微信小程序的普及,越来越多的人开始关注小程序的开发与运营。然而,对于很多初学者和小型企业来说,开发一个小程序需要专业的技术知识和大量的时间投入,这无疑是…...

css3新增的伪类有哪些?
CSS3新增的伪类有: :first-of-type,选择属于其父元素的特定类型的第一个子元素。:last-of-type,选择属于其父元素的特定类型的最后一个子元素。:only-of-type,选择属于其父元素的特定类型的唯一子元素。:only-child,选…...

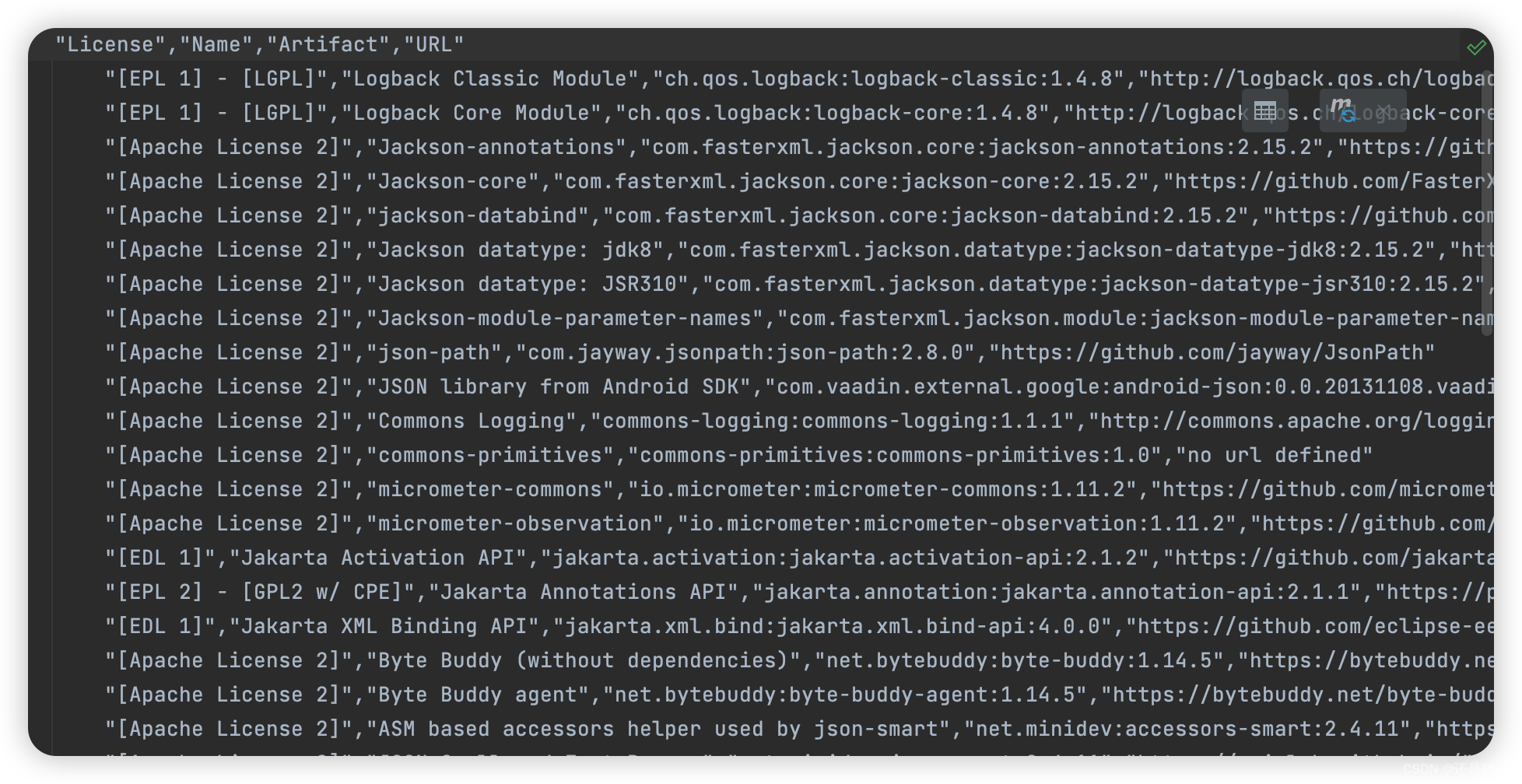
开源软件license介绍与检测
开源License介绍 通俗来讲,开源许可证就是一种允许软件使用者在一定条件内按照需要自由使用和修改软件及其源代码的的法律条款。借此条款,软件作者可以将这些权利许可给使用者,并告知使用限制。这些许可条款可以由个人、商业公司或非赢利组织…...

【LeeCode】142.环形链表II
给定一个链表的头节点 head ,返回链表开始入环的第一个节点。 如果链表无环,则返回 null。 如果链表中有某个节点,可以通过连续跟踪 next 指针再次到达,则链表中存在环。 为了表示给定链表中的环,评测系统内部使用整数…...

nodejs微信小程序+python+PHP健身房信息管理系统的设计与实现-计算机毕业设计推荐
目 录 摘 要 I ABSTRACT II 目 录 II 第1章 绪论 1 1.1背景及意义 1 1.2 国内外研究概况 1 1.3 研究的内容 1 第2章 相关技术 3 2.1 nodejs简介 4 2.2 express框架介绍 6 2.4 MySQL数据库 4 第3章 系统分析 5 3.1 需求分析 5 3.2 系统可行性分析 5 3.2.1技术可行性:…...

springboot集成springsecurity
转载自:www.javaman.cn 1、整合springsecurity 添加pom.xml <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-security</artifactId> </dependency>2、springsecurity认证授权流程…...

脏读、不可重复读、幻读
一、脏读 A事务读取B事务尚未提交的数据,此时如果B事务发生错误并执行回滚操作,那么A事务读取到的数据就是脏数据。就好像原本的数据比较干净、纯粹,此时由于B事务更改了它,这个数据变得不再纯粹。这个时候A事务立即读取了这个脏…...

思维模型 反馈效应
本系列文章 主要是 分享 思维模型,涉及各个领域,重在提升认知。反馈促进改进。 1 反馈效应的应用 1.1 反馈效应在营销中的应用 1 “可口可乐与百事可乐之战” 在 20 世纪 80 年代,可口可乐公司是全球最大的饮料公司之一,其市场…...

【PyTorch】线性回归
文章目录 1. 模型与代码实现2. Q&A 1. 模型与代码实现 模型 y ^ w 1 x 1 . . . w d x d b w ⊤ x b . \hat{y} w_1 x_1 ... w_d x_d b \mathbf{w}^\top \mathbf{x} b. y^w1x1...wdxdbw⊤xb. 代码实现 import torch from torch import nn from to…...

硝烟弥漫的科技战场——GPT之战
没想到2023年的双11之后,还能看到如此多的科技圈大佬针对GPT提出火药味十足的讨论和极具戏剧性的表演。 历史回顾: 11月6日,OpenAI发布会:GPT-4 Turbo模型、GPT应用商店、开源Whisper-large-v3等;11月17日࿰…...

re:Invent 构建未来:云计算生成式 AI 诞生科技新局面
文章目录 前言什么是云计算云计算类型亚马逊云科技云计算最多的功能最大的客户和合作伙伴社区最安全最快的创新速度最成熟的运营专业能力 什么是生成式 AI如何使用生成式 AI后记 前言 在科技发展的滚滚浪潮中,我们见证了云计算的崛起和生成式 AI 的突破,…...

oneApi实现并⾏排序算法
零、OneApi简介 oneAPI是由英特尔推出的一个开放、统一的编程模型和工具集合,旨在简化跨不同硬件架构的并行计算。oneAPI的目标是提供一个统一的编程模型,使开发人员能够使用相同的代码在不同类型的硬件上进行并行计算,包括CPU、GPU、FPGA和…...

语音芯片的BUSY状态指示功能特征:提升用户体验与系统稳定性的关键
在电子产品的音频系统中,语音芯片扮演着至关重要的角色。为了保证音频的流畅播放和功能的正常运行,语音芯片的各种状态指示功能变得尤为重要。其中,BUSY状态指示功能是语音芯片中的一项关键特征,它对于提升用户体验和系统稳定性具…...

Leetcode2661. 找出叠涂元素
Every day a Leetcode 题目来源:2661. 找出叠涂元素 解法1:哈希 题目很绕,理解题意后就很简单。 由于矩阵 mat 中每一个元素都不同,并且都在数组 arr 中,所以首先我们用一个哈希表 hash 来存储 mat 中每一个元素的…...

免费最新6款热门SEO优化排名工具
网站的存在感对于业务和品牌的成功至关重要。在众多网站推广方法中,搜索引擎优化(SEO)是提高网站可见性的关键。而SEO的核心之一就是关键词排名。为了更好地帮助您优化网站。 SEO关键词排名工具 在如今信息过载的互联网时代,用户…...

绝地求生在steam叫什么?
绝地求生在Steam的全名是《PlayerUnknowns Battlegrounds》,简称为PUBG。作为一款风靡全球的多人在线游戏,PUBG于2017年3月23日正式上线Steam平台,并迅速成为一部热门游戏。 PUBG以生存竞技为核心玩法,玩家将被投放到一个辽阔的荒…...

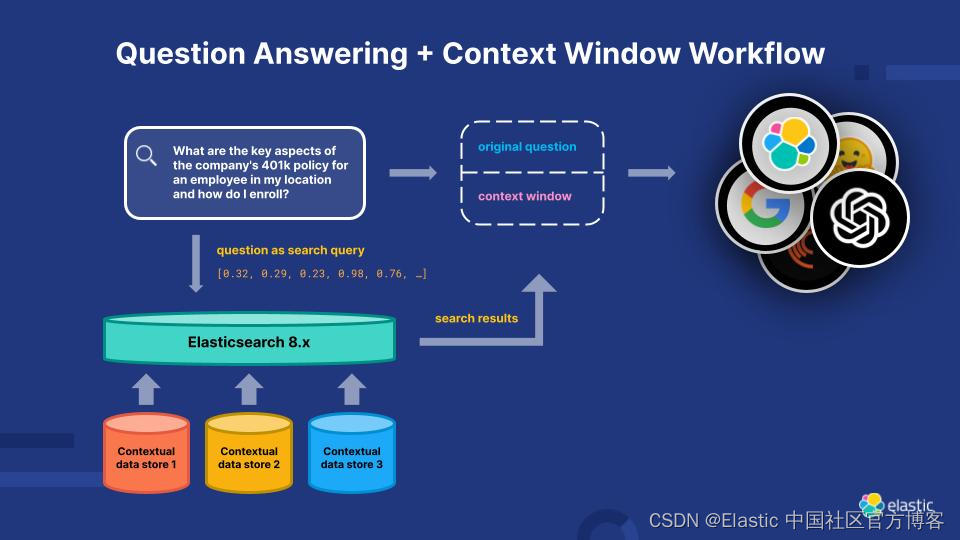
Elasticsearch:什么是大语言模型(LLM)?
大语言模型定义 大语言模型 (LLM) 是一种深度学习算法,可以执行各种自然语言处理 (natural language processing - NLP) 任务。 大型语言模型使用 Transformer 模型,并使用大量数据集进行训练 —— 因此规模很大。 这使他们能够识别、翻译、预测或生成文…...

Kubernetes1.27容器化部署Prometheus
Kubernetes1.27容器化部署Prometheus GitHub链接根据自己的k8s版本选择对应的版本修改镜像地址部署命令对Etcd集群进行监控(云原生监控)创建Etcd Service创建Etcd证书的Secret创建Etcd ServiceMonitorgrafana导入模板成功截图 对MySQL进行监控࿰…...

fasterxml 注解组装实体
使用 FasterXML Jackson 的注解 JsonTypeInfo 和 JsonSubTypes 可以实现多态类型的处理。在你的 User 类上,你可以添加这些注解来指示 Jackson 如何处理多态类型。 以下是使用 JsonTypeInfo 和 JsonSubTypes 注解的 User 类的修改: import com.fasterx…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

springboot 日志类切面,接口成功记录日志,失败不记录
springboot 日志类切面,接口成功记录日志,失败不记录 自定义一个注解方法 import java.lang.annotation.ElementType; import java.lang.annotation.Retention; import java.lang.annotation.RetentionPolicy; import java.lang.annotation.Target;/***…...

面试高频问题
文章目录 🚀 消息队列核心技术揭秘:从入门到秒杀面试官1️⃣ Kafka为何能"吞云吐雾"?性能背后的秘密1.1 顺序写入与零拷贝:性能的双引擎1.2 分区并行:数据的"八车道高速公路"1.3 页缓存与批量处理…...

边缘计算网关提升水产养殖尾水处理的远程运维效率
一、项目背景 随着水产养殖行业的快速发展,养殖尾水的处理成为了一个亟待解决的环保问题。传统的尾水处理方式不仅效率低下,而且难以实现精准监控和管理。为了提升尾水处理的效果和效率,同时降低人力成本,某大型水产养殖企业决定…...
