vue3 中使用 sse 最佳实践,封装工具

工具
// 接受参数
export interface SSEChatParams {url: string,// sse 连接onmessage: (event: MessageEvent) => void,// 处理消息的函数onopen: () => void,// 建立连接触发的事件finallyHandler: () => void,// 相当于 try_finally 中的 finally 部分,不管出现异常或者关闭必然会执行的代码块
}class SSEService {private eventSource: EventSource | null = null;private finallyHandler: (() => void) | undefined;// 建立连接connect(sseChatParams: SSEChatParams) {this.finallyHandler = sseChatParams.finallyHandler;this.eventSource = new EventSource(sseChatParams.url);if (sseChatParams.onopen != null) {this.eventSource.onopen = sseChatParams.onopen;}else{this.eventSource.onopen = () => {console.log('SSE 连接已开启');};}if (sseChatParams.onmessage != null) {this.eventSource.onmessage = sseChatParams.onmessage;} else {this.eventSource.onmessage = (event) => {console.log('收到消息:', event.data);};}this.eventSource.onerror = (error) => {if (this.eventSource?.readyState === EventSource.CLOSED) {console.log("SSE 连接已关闭");} else {console.error("SSE 错误:", error);}sseChatParams.finallyHandler();};}// 关闭连接disconnect() {if (this.eventSource) {this.eventSource.close();console.log("关闭 sse 连接")if (this.finallyHandler != null) {this.finallyHandler();}}}
}export const sseService = new SSEService();
使用
我在我代码中是这样使用的,就这么简单
const onopen = () => {console.log("建立无敌 sse 连接成功")
}
// 建立连接
let sseChatParams: SSEChatParams = {onopen,url: import.meta.env.VITE_GLOB_API_URL + 'sse/createConnect?clientId=' + userStore.getSseClientId(),onmessage: (event: MessageEvent) => {// 收到消息console.log('收到消息xsssx:', event.data);let chunk = event.data;if (chunk === '[DONE]') {sseService.disconnect()state.imageList = []chatGuide(chatStore.activeChatId).then(resp => {chatGuideList.value = resp.data.guideListscrollViewBottom()})return}chunk = JSON.parse(chunk)if (chunk.type === 'error') {errorText = chunk.contentconsole.log("errorText", errorText);updateChatData(errorText)return;}chunk = chunk.content;if (!chunk) {return;}lastText = lastText + chunk// 更新聊天数据源中的对话updateChatData(lastText)},finallyHandler: () => {console.log("finallyHandler操作")sessionStatus.value = 0inputDisabled.value = falsedataSources.value[dataSources.value.length - 1].loading = falseloading.value = falseif (!isMobile.value) {// 聚焦输入框inputRef.value?.focus()}}
};
sseService.connect(sseChatParams)
另外你可能还需要增加一下关闭触发时机
// 当组件从 DOM 中卸载前执行的操作
onUnmounted(() => {sseService.disconnect()
})
这里需要提一嘴,关于 sse 中的 onopen 触发时机
当你和服务器建立 sse 连接的时候,如果后端没有通过 sse 返回给你消息的话,那么前端浏览器大概率是不会触发 onopen 事件。
所以当与后端建立连接后要注意咯~
最后介绍一下自己的网站术士 AI:术士AI 2.0 (shushiai.com)
有兴趣用用玩玩,最好也支持一下,谢谢
相关文章:

vue3 中使用 sse 最佳实践,封装工具
工具 // 接受参数 export interface SSEChatParams {url: string,// sse 连接onmessage: (event: MessageEvent) > void,// 处理消息的函数onopen: () > void,// 建立连接触发的事件finallyHandler: () > void,// 相当于 try_finally 中的 finally 部分,不…...

OpenCV快速入门【完结】:总目录——初窥计算机视觉
文章目录 前言目录1. OpenCV快速入门:初探2. OpenCV快速入门:像素操作和图像变换3. OpenCV快速入门:绘制图形、图像金字塔和感兴趣区域4. OpenCV快速入门:图像滤波与边缘检测5. OpenCV快速入门:图像形态学操作6. OpenC…...

车企数据治理实践案例,实现数据生产、消费的闭环链路 | 数字化标杆
随着业务飞速发展,某汽车制造企业业务系统数量、复杂度和数据量都在呈几何级数的上涨,这就对于企业IT能力和IT架构模式的要求越来越高。加之企业大力发展数字化营销、新能源车等业务,希望通过持续优化客户体验,创造可持续发展的数…...

深入学习锁--Lock各种使用方法
一、什么是Lock Lock是一个接口,通常所说的可重入锁是指Lock的一个实现子类ReentrantLock 二、Lock实现步骤: ①创建锁对象Lock lock new ReentrantLock(); ②加锁lock.lock(); ③释放锁lock.unlock(); import java.util.concurrent.locks.Lock; import java.util…...

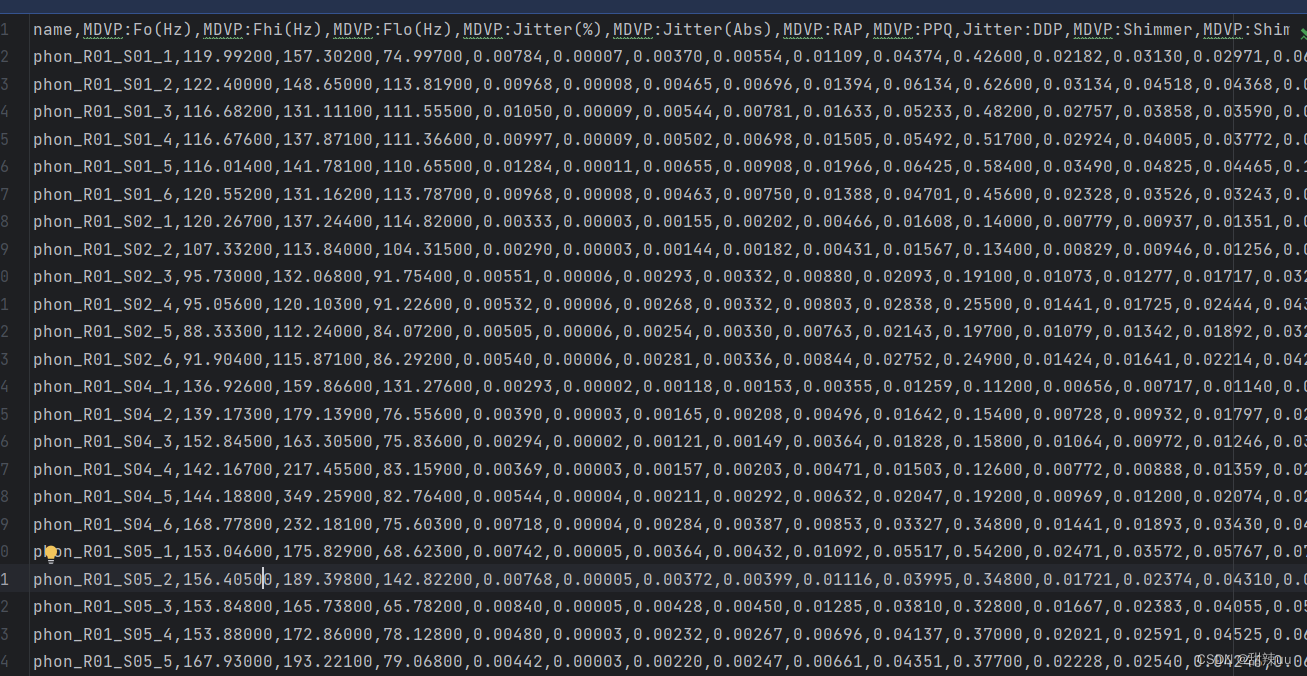
计算机毕设:基于机器学习的生物医学语音检测识别 附完整代码数据可直接运行
项目视频讲解: 基于机器学习的生物医学语音检测识别 完整代码数据可直接运行_哔哩哔哩_bilibili 运行效果图: 数据展示: 完整代码: #导入python的 numpy matplotlib pandas库 import pandas as pd import numpy as np import matplotlib.pyplot as plt #绘图 import se…...

VMware安装Ubuntu系统(Server端,Desktop端步骤一样)
天行健,君子以自强不息;地势坤,君子以厚德载物。 每个人都有惰性,但不断学习是好好生活的根本,共勉! 文章均为学习整理笔记,分享记录为主,如有错误请指正,共同学习进步。…...

Navicat 与 华为云 GaussDB 合作再升级,赋能 GaussDB 分布式数据库
2023 年第三季度,Navicat 首次支持了华为云 GaussDB 主备版数据库。经过双方团队进一步的深化合作,Navicat 完成了 GaussDB 分布式的研发适配工作,赋能 GaussDB 全域数据库产品。 GaussDB 数据库分为主备版和分布式版两种模式。主备版适用于…...

【Docker】从零开始:13.Docker安装tomcat
Docker】从零开始:13.Docker安装Tomcat 下载Tomcat镜像启动Tomcat镜像新版本Tomcat修改访问Tomact首页 下载Tomcat镜像 [rootdocker ~]# docker pull tomcat Using default tag: latest latest: Pulling from library/tomcat 0e29546d541c: Pull complete 9b829c7…...
:Java 动态脚本)
风控规则引擎(一):Java 动态脚本
风控规则引擎(一):Java 动态脚本 日常场景 共享单车会根据微信分或者芝麻分来判断是否交押金汽车租赁公司也会根据微信分或者芝麻分来判断是否交押金在一些外卖 APP 都会提供根据你的信用等级来发放贷款产品金融 APP 中会根据很复杂规则来判…...

第五十六天|583. 两个字符串的删除操作 72. 编辑距离
583. 两个字符串的删除操作 可以求出最大子序列然后用字符串长度去减,也可以用删除的思路,如下: class Solution { public:int minDistance(string word1, string word2) {vector<vector<int>> dp(word1.size()1,vector<int…...

java中Lists.newArrayList和new ArrayList的详细区别?
下面是对Lists.newArrayList()和new ArrayList<>()的详细区别进行举例说明: 创建具有初始数据的列表: java Copy code import com.google.common.collect.Lists; List<String> list1 Lists.newArrayList("apple", "banana…...

从图片或PDF文件识别表格提取内容的简单库img2table
img2table是一个基于OpenCV 图像处理的用于 PDF 和图像的表识别和提取 Python库。由于其设计基于神经网络的解决方案,提供了一种实用且更轻便的替代方案,尤其是在 CPU 上使用时。 该库的特点: 识别图像和PDF文件中的表格,包括在表…...

CSV文件中使用insert 函数在指定列循环插入不同数据
文章目录 一、系统、工具要求二、需求三、代码实现:四、核心代码解读五、逐行更改某一列数据六:实现在文件的末尾增加指定内容列 一、系统、工具要求 pandaspythoncsv Windows 系统 二、需求 我有两个文件: 文件一:subject_ma…...

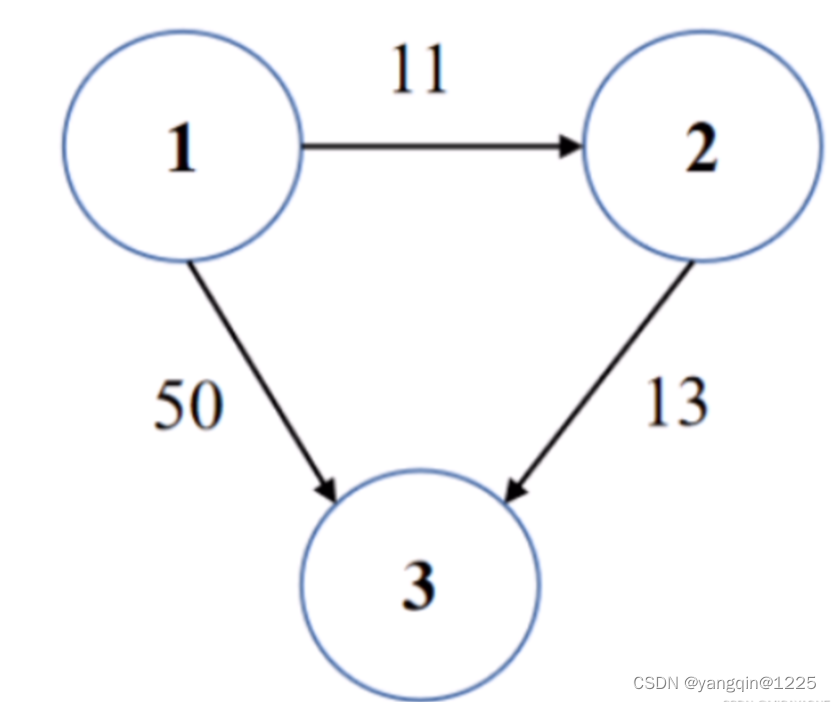
【华为OD题库-064】最小传输时延I-java
题目 某通信网络中有N个网络结点,用1到N进行标识。网络通过一个有向无环图.表示,其中图的边的值表示结点之间的消息传递时延。 现给定相连节点之间的时延列表times[]{u,v, w),其中u表示源结点,v表示目的结点࿰…...

全文检索[ES系列] - 第495篇
历史文章(文章累计490) 《国内最全的Spring Boot系列之一》 《国内最全的Spring Boot系列之二》 《国内最全的Spring Boot系列之三》 《国内最全的Spring Boot系列之四》 《国内最全的Spring Boot系列之五》 《国内最全的Spring Boot系列之六》 M…...

【预计IEEE出版|EI征稿通知】第六届下一代数据驱动网络国际学术会议 (NGDN 2024)
第六届下一代数据驱动网络国际学术会议 (NGDN 2024) The Sixth International Conference on Next Generation Data-driven Networks 2024年4月26-28日 | 中国沈阳 基于前几届在英国埃克塞特 (ISPA 2020) 、中国沈阳 (TrustCom 2021) 和中国武汉 (IEEETrustCom-2022) 成功举…...

C++软件在Win平台运行总结
Windows平台: 1.需要安装运行库:无论是exe还是动态库用的哪种平台工具集(visual2010-visual2019)进行编译,需要安装对应的运行时库vc_redist.x64.exe/vc_redist.x86.exe。比如Exe用的是VisualStdio2010工具集编译,其中链接的一个…...

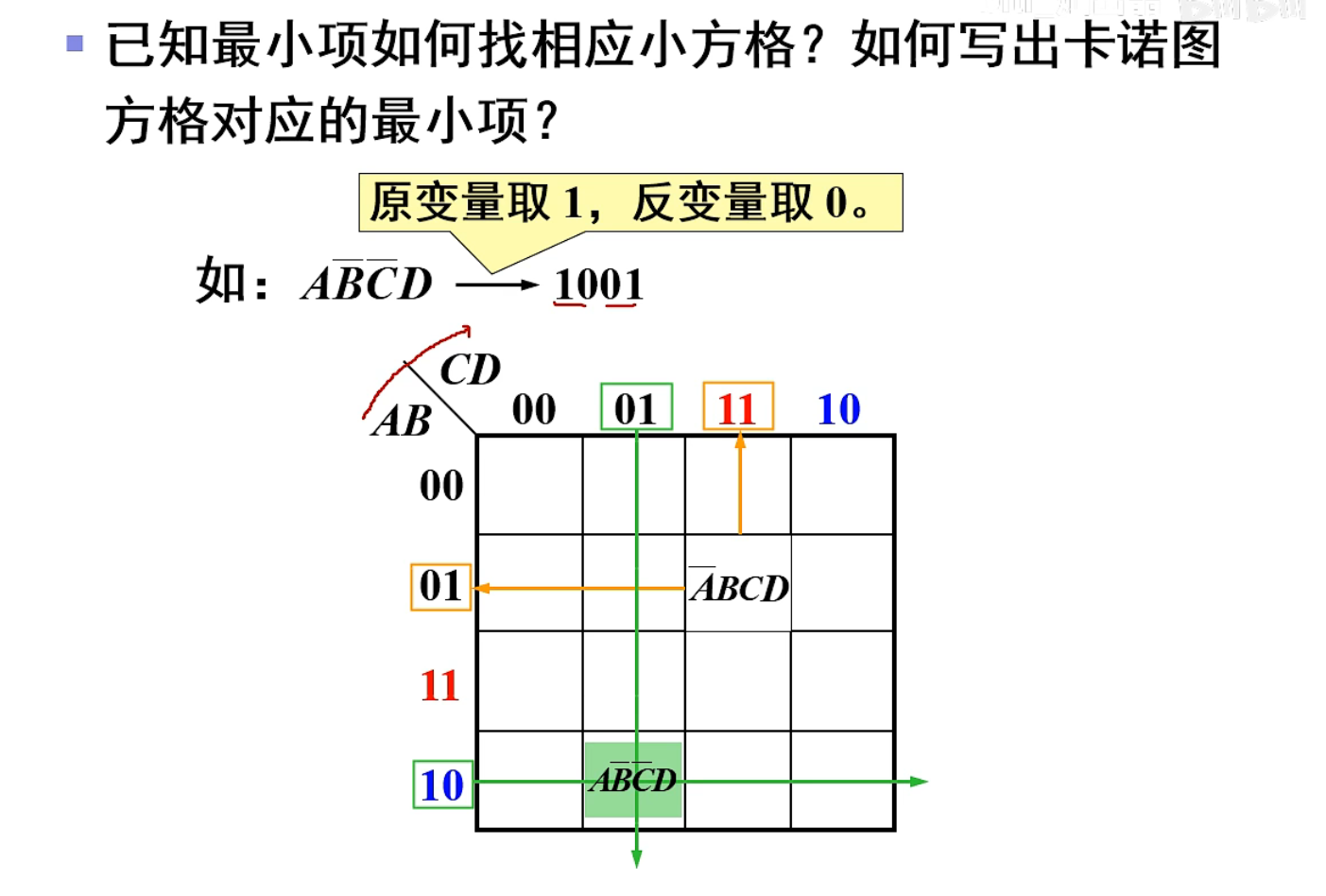
【数电笔记】16-卡诺图绘制(逻辑函数的卡诺图化简)
目录 说明: 最小项卡诺图的组成 1. 相邻最小项 2. 卡诺图的组成 2.1 二变量卡诺图 2.2 三表变量卡诺图 2.3 四变量卡诺图 3. 卡诺图中的相邻项(几何相邻) 说明: 笔记配套视频来源:B站;本系列笔记并…...

前端面试灵魂提问(1)
1.自我介绍 2.在实习中,你负责那一模块 3.any与unknow的异同 相同点:any和unkonwn 可以接受任何值 不同点:any会丢掉类型限制,可以用any 类型的变量随意做任何事情。unknown 变量会强制执行类型检查,所以在使用一个…...

Linux中项目部署步骤
安装jdk,tomcat 安装步骤 1,将压缩包,拷贝到虚拟机中。 通过工具,将文件直接拖到虚拟机的/home下 2,回到虚拟机中,查看/home下,有两个压缩文件 3,给压缩文件做解压缩操作 tar -z…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...
免费数学几何作图web平台
光锐软件免费数学工具,maths,数学制图,数学作图,几何作图,几何,AR开发,AR教育,增强现实,软件公司,XR,MR,VR,虚拟仿真,虚拟现实,混合现实,教育科技产品,职业模拟培训,高保真VR场景,结构互动课件,元宇宙http://xaglare.c…...

Spring Security 认证流程——补充
一、认证流程概述 Spring Security 的认证流程基于 过滤器链(Filter Chain),核心组件包括 UsernamePasswordAuthenticationFilter、AuthenticationManager、UserDetailsService 等。整个流程可分为以下步骤: 用户提交登录请求拦…...

Sklearn 机器学习 缺失值处理 获取填充失值的统计值
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 使用 Scikit-learn 处理缺失值并提取填充统计信息的完整指南 在机器学习项目中,数据清…...

【深度学习新浪潮】什么是credit assignment problem?
Credit Assignment Problem(信用分配问题) 是机器学习,尤其是强化学习(RL)中的核心挑战之一,指的是如何将最终的奖励或惩罚准确地分配给导致该结果的各个中间动作或决策。在序列决策任务中,智能体执行一系列动作后获得一个最终奖励,但每个动作对最终结果的贡献程度往往…...

【Kafka】Kafka从入门到实战:构建高吞吐量分布式消息系统
Kafka从入门到实战:构建高吞吐量分布式消息系统 一、Kafka概述 Apache Kafka是一个分布式流处理平台,最初由LinkedIn开发,后成为Apache顶级项目。它被设计用于高吞吐量、低延迟的消息处理,能够处理来自多个生产者的海量数据,并将这些数据实时传递给消费者。 Kafka核心特…...
