JS 实现一键复制文本内容
1、演示:


2、代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>一键复制</title><style>.container {display: flex;justify-content: center;>button {background-color: #fff;border: 2px solid #ccc;height: 32px;border-radius: 5px;padding: 5px 15px;}>span {line-height: 32px;}}</style>
</head>
<body><div class="container"><span>如:</span><span id="text">生活如意,事业高升。</span><button id="btn" onclick="copy()">一键复制</button></div>
</body>
<script>function openMessage(value) {const msg = document.createElement('div');msg.style.height = '35px';msg.style.lineHeight = '35px';msg.style.padding = '5px 10px';msg.style.position = 'fixed';msg.style.top = '50%';msg.style.left = '50%';msg.style.transform = 'translate(-50%, -50%)';msg.style.backgroundColor = 'rgba(0, 0, 0, .3)';msg.style.textAlign = 'center';msg.style.color = 'white';msg.style.borderRadius = '15px';msg.textContent = value;document.body.appendChild(msg);setInterval(() => {document.body.removeChild(msg);}, 5000);}function copy() {const text = document.getElementById('text')const textarea = document.createElement('textarea');textarea.readOnly = 'readonly';textarea.style.position = 'absolute';textarea.style.left = '-9999px';textarea.value = text.innerText;document.body.appendChild(textarea);textarea.select();const result = document.execCommand('Copy');if (result) {// console.log('复制成功');openMessage('复制成功')} else {openMessage('操作失败')}document.body.removeChild(textarea);}
</script></html>相关文章:

JS 实现一键复制文本内容
1、演示: 2、代码 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>一键复制</title&g…...

【Linux】echo命令使用
echo命令 功能是在显示器上显示一段文字,一般起到一个提示的作用。此外,也可以直接在文件中写入要写的内容。也可以用于脚本编程时显示某一个变量的值,或者直接输出指定的字符串。 著者 由布莱恩福克斯和切特拉米撰写。 语法 echo […...

Day03 嵌入式---中断
目录 一、简单介绍 二、总体框架 三、NVIC 3.2 NVIC的寄存器 3.3 中断向量表 3.4 中断优先级 3.5 NVIC优先级分组 3.6 NVIC配置 3.6.1、设置中断分组 3.6.2、初始化 四、EXTI 外部中断 4.1.EXTI的基本概念 4.2.EXTI的⼯作原理 4.3 EXTI配置 五、SYSCFG 5.1 SYS…...

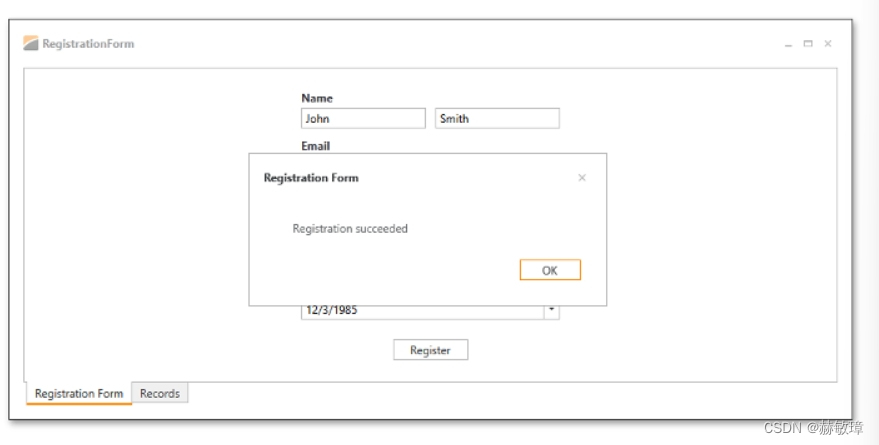
wpf devexpress 使用IDataErrorInfo实现input验证
此处下载源码 当form初始化显示,Register按钮应该启动和没有输入错误应该显示。如果用户点击注册按钮在特定的输入无效数据,form将显示输入错误和禁用的注册按钮。实现逻辑在标准的IDataErrorInfo接口。请查阅IDataErrorInfo接口(System.Com…...

shell_81.Linux在命令行中创建使用函数
在命令行中使用函数 在命令行中创建函数 两种方法 单行方式来定义函数: $ function divem { echo $[ $1 / $2 ]; } $ divem 100 5 20 $ 当你在命令行中定义函数时,必须在每个命令后面加个分号,这样 shell 就能知道哪里是命令的起止了&am…...
)
鱼香ROS一键安装命令(支持微信、docker、ros等)
按照指定的数字选择即可。 wget http://fishros.com/install -O fishros && . fishros小鱼的一键安装系列 [14个ROS版本任你选]一键安装Docker使用指南...

深入理解 Go 函数:从基础到高级
一、函数基础 1、函数定义 函数是组织好的、可重复使用的、用于执行指定任务的代码块Go 语言中支持:函数、匿名函数和闭包 package mainimport "fmt"func main(){ret : intSum(1,2)fmt.PrintIn(ret) //3 }func instSum(x,y int) int {return x y }…...

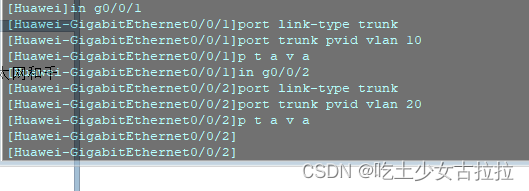
开启三层交换机DHCP服务
二层交换机上不需要配置任何东西,只需要在pc机上开启dhcp服务,配置好LSW1后就可以自动获取到IP地址。 sys Enter system view, return user view with CtrlZ. [Huawei]sys sw1 [sw1]dhcp enable Info: The operation may take a few seconds. Please wai…...

jspdf+html2canvas浏览器缩放问题
之前在弄页面导出为pdf的时候,jspdf配合html2canvas貌似很好用,我自己在使用的时候也没有觉得有什么问题,但是客户那边反馈说下载下来的pdf不全. 后来问了客户才发现客户的浏览器比例缩放到了125%;这就导致了pdf不全, 先看看原来的代码: download() {let jsPDF jspdf.jsPDF;l…...

西南科技大学模拟电子技术实验六(BJT电压串联负反馈放大电路)预习报告
一、计算/设计过程 BJT电压串联负反馈放大电路图1-1-1-1为BJT电压串联负反馈放大实验电路,若需稳定输出电压,减小从信号源所取电流,可引入电压串联负反馈闭合开关。 图1-1-1-1 理论算法公式(1)闭环电压放大倍数 (2)反馈系数 (3)输入电阻 (4)输出电阻 计算过程。开环…...

JS的监听事件
在JavaScript中,你可以使用监听器来捕获和处理不同类型的事件。通过添加事件监听器,你可以指定当特定事件发生时要执行的函数。 以下是几种常见的监听事件的方法: 1. addEventListener():用于在目标元素上添加事件监听器。它接受…...
)
JS Object.values()
一、官方定义 返回一个给定对象的自有可枚举字符串键属性值组成的数组 二、语法 Object.values(obj)参数 obj 被返回可枚举属性值的对象。返回值 一个包含对象自身的所有可枚举属性值的数组。描述 Object.values() 返回一个数组,其元素是在对象上找到的可枚举…...

基于Java SSM人力资源管理系统
人力资源管理系统实现对企业人力资源的科学管理。企业有多个部门,每个部门有——名经理和多名员工,公司设置多级岗位,对应不同薪酬标准,员工日常工作进行考勤,岗位变动需要进行登记。系统管理的对象及操作主要有&#…...

人工智能和程序员
一、介绍人工智能和程序员 人工智能(AI)是一种模拟人类智能的计算机系统,其目的是让计算机具备类似人类的学习、推理、规划和理解能力。人工智能致力于创建能够感知、适应环境并作出决策的智能体,以解决各种复杂的问题。程序员是…...

Unity优化篇:对于unity DrawCall/Mesh/纹理压缩/内存等方面的常规调试和优化手段
对于Unity的DrawCall、Mesh、纹理压缩、内存等方面的常规调试和优化手段,我都有一定的了解。以下是一些常见的优化手段: 减少DrawCall:这是提高性能的关键。尽可能合并相同的材质和纹理,使用LOD(Levels of Detail&…...

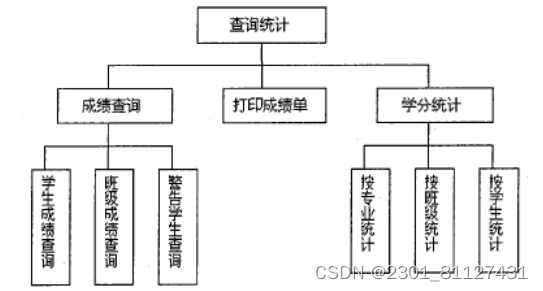
学生信息管理系统
摘 要 学生成绩管理系统是典型的信息管理系统(MIS),其开发主要包括后台数据库的建立和维护以及前端应用程序的开发两个方面。经过分析,我们使用Microsoft公司的C语言开发工具,将与C语言技术与数据库SQL2008相结合进行设计。首先,…...

纯代码压缩WordPress前端Html
易于阅读的前端代码对开发而言是无比重要的,但对于浏览器来说就显得无比鸡肋了,毕竟浏览器不是像人眼一样看代码,过多的换行和空格,对前台加载是有一定影响的,对使用大带宽高配置服务器的网站,这么点影响可…...

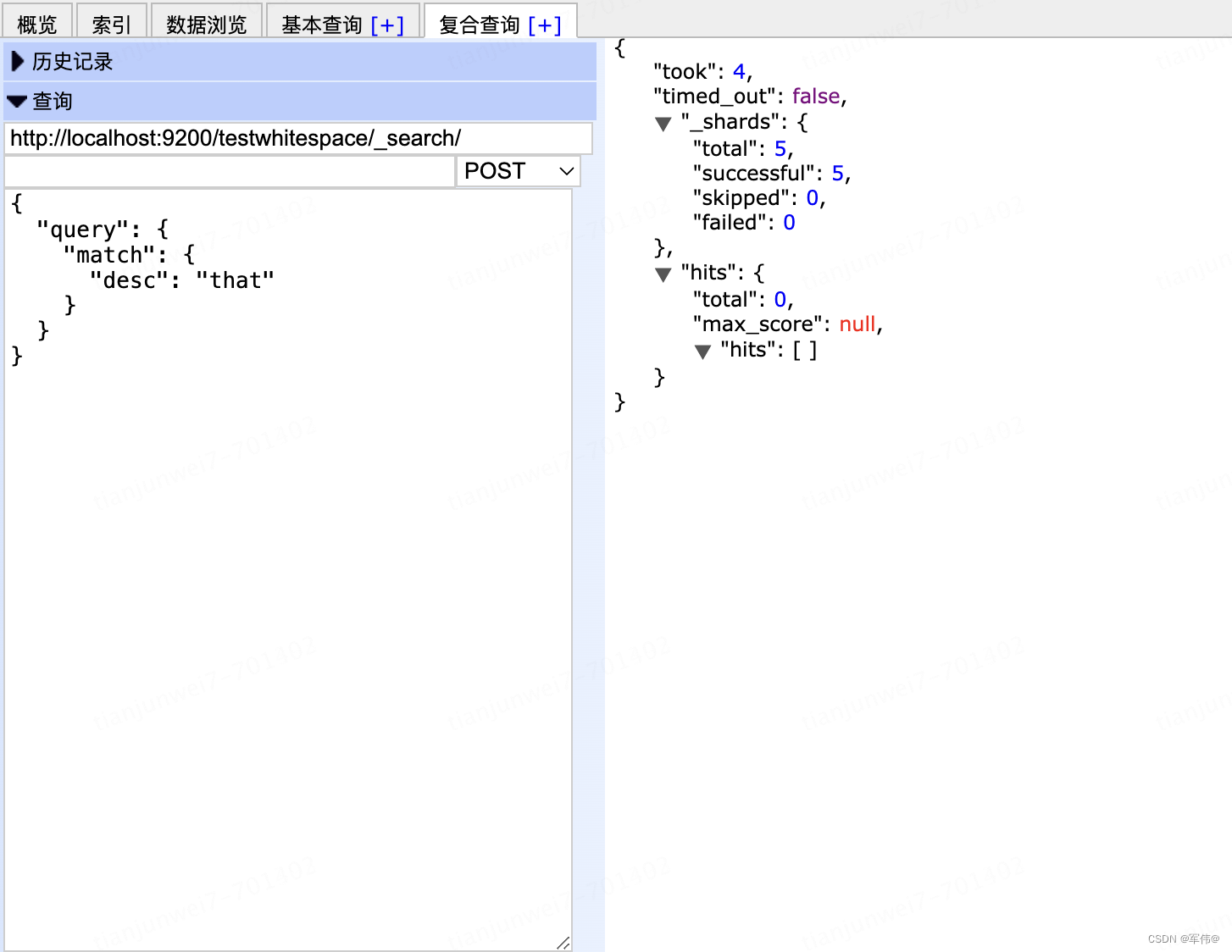
Elasticsearch分词器--空格分词器(whitespace analyzer)
介绍 文本分析,是将全文本转换为一系列单词的过程,也叫分词。analysis是通过analyzer(分词器)来实现的,可以使用Elasticearch内置的分词器,也可以自己去定制一些分词器。除了在数据写入时将词条进行转换,那么在查询的时…...

【LeetCode】692. 前K个高频单词
692. 前K个高频单词 描述示例解题思路及事项思路一思路二 描述 给定一个单词列表 words 和一个整数 k ,返回前 k 个出现次数最多的单词。 返回的答案应该按单词出现频率由高到低排序。如果不同的单词有相同出现频率, 按字典顺序 排序 示例 示例1 输…...

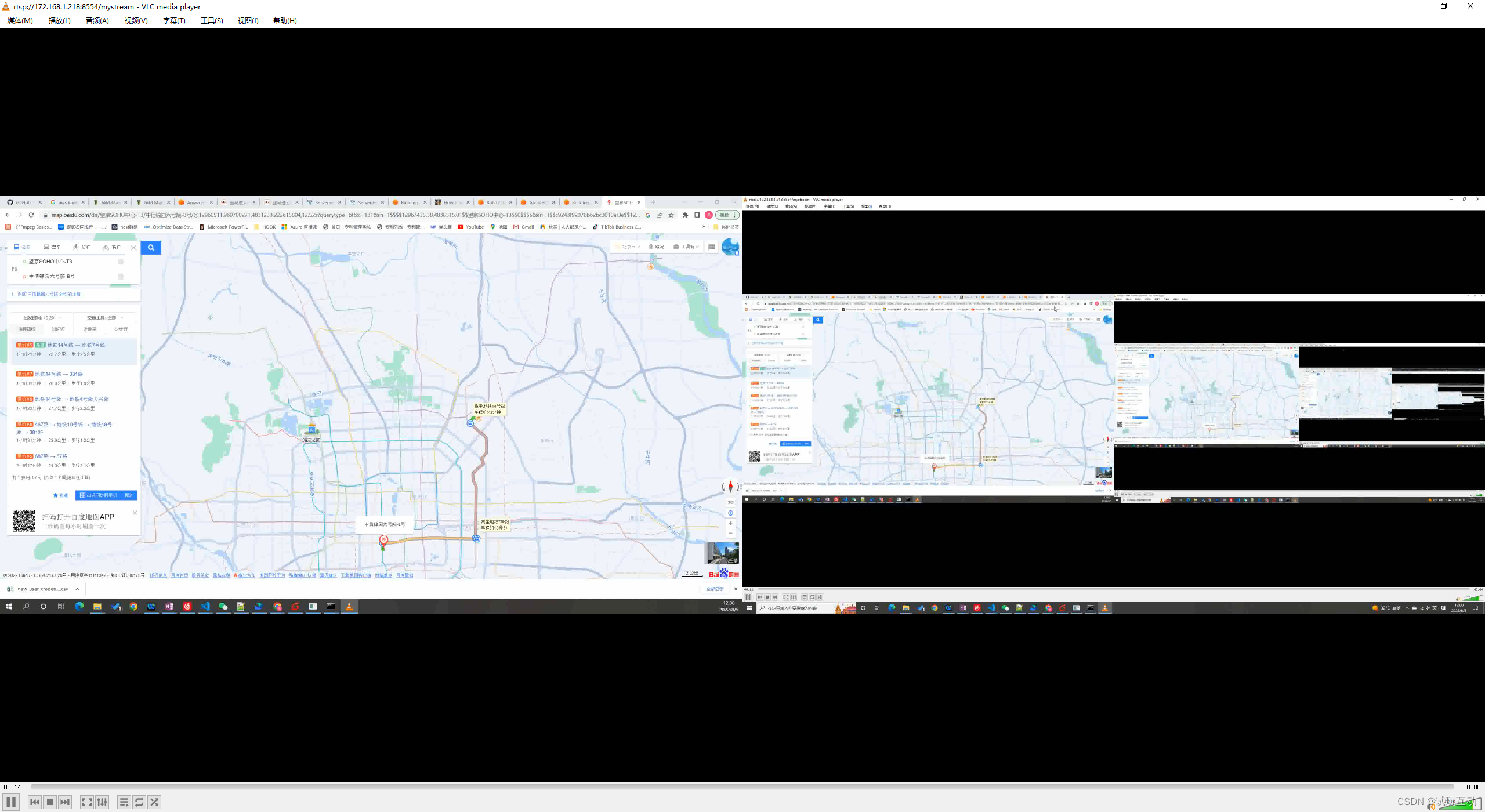
在Windows操作系统上使用rtsp simple server和ffmpeg推送录屏视频流
大纲 1 搭建启动rtsp server2 推送录屏视频流下载FFmpeg 3 检验3.1 获取本机IP3.2 检测 1 搭建启动rtsp server 从https://github.com/aler9/rtsp-simple-server/releases下载Windows版本的编译结果。 解压,然后启动该程序 2 推送录屏视频流 下载FFmpeg 从htt…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...
