手搓图片滑动验证码_JavaScript进阶
手搓图片滑动验证码
- 背景
- 代码
- 效果图
- 展示网站
背景
在做前端项目开发的时候,少不了登录注册部分,既然有登录注册就少不了机器人验证,验证的方法有很多种,比如短信验证码、邮箱验证码、图片滑动、图片验证码等。
由于鄙人在开发中涉及到图片滑动验证,找来找去,找不到满意的轮子,同时组件库里也没有,于是一怒之下自己手搓了一个。各种功能实现的也还可以,够用。

组件用vue3写的,如果是原生的话需要自行转换一下。
代码
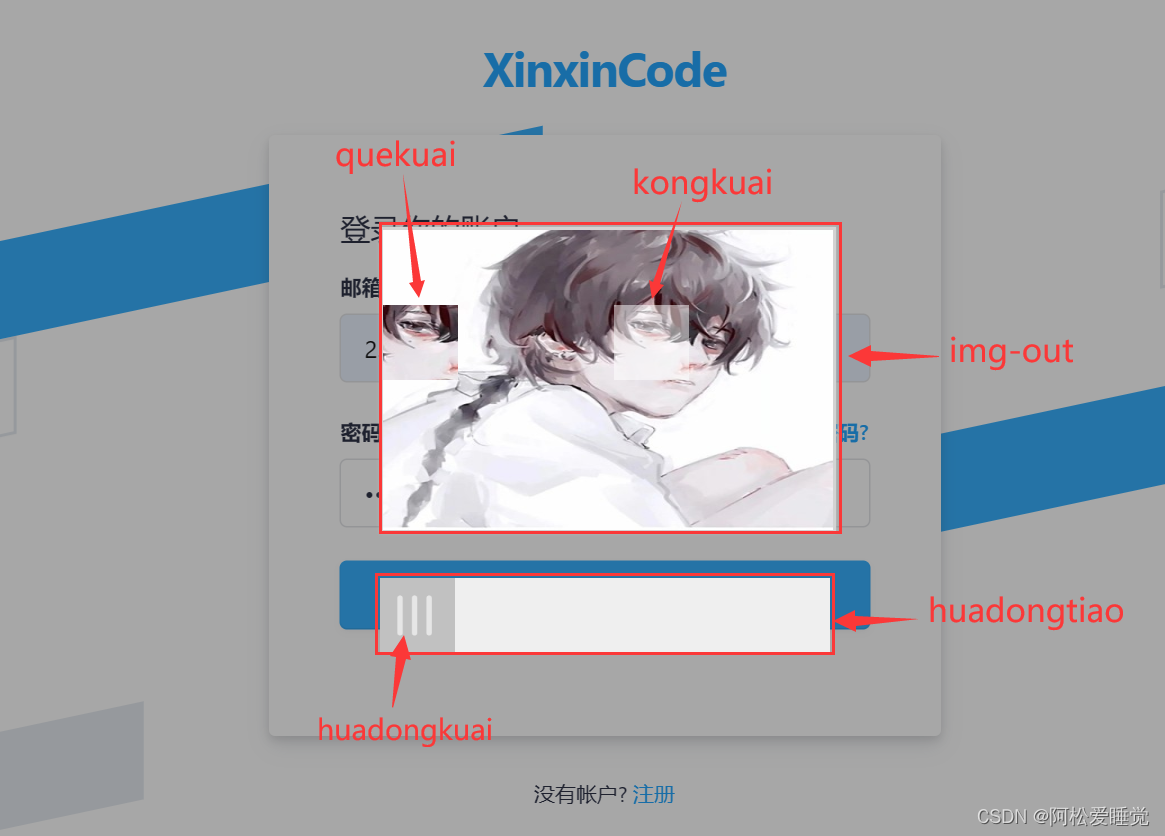
代码写的有一段时间了,由于鄙人英语撇脚,所以先奉上结构说明图便于理解HTML结构

<template><div class="outer"><div class="img-out"><img :src="imgurll" alt="" /><p class="quekuai"><img :src="imgurll" alt="" /></p><p class="kongkuai"></p></div><div class="huadongtiao"><p class="huadongkuai" ref="hdk"></p></div></div>
</template><script>
import axios from "axios";
import { reactive, ref, onMounted } from "vue";
export default {name: "SliderShou",emits: ["success"],setup(props, context) {var imgurll = ref("");getUrl().then((val) => {imgurll.value = val;});onMounted(function () {var hdk = document.querySelector(".huadongkuai"); //下方的滑块var qk = document.querySelector(".quekuai"); //滑动的缺失块var qkimg = qk.children[0]; //缺失块里面的imDOMvar kk = document.querySelector(".kongkuai"); //空白半透明的块var kleft = Math.floor(Math.random() * (210 - 100 + 1)) + 100; //空的方块的位置随机数kk.style.left = kleft + "px"; //初始化空块的位置qkimg.style.left = -kleft + "px"; //初始化滑动块的图片位置//console.log('##',imgurll.value);//鼠标拖动滑块的事件hdk.onmousedown = function (e) {e = window.e || e;hdk.style.transition = "0s";qk.style.transition = "0s";var yleft = e.clientX;document.body.onmousemove = function (e) {e = window.e || e;hdk.style.left = e.clientX - yleft + "px";qk.style.left = e.clientX - yleft + "px";if (e.clientX - yleft < 0 || e.clientX - yleft > 250) {hdk.style.transition = "0.4s";qk.style.transition = "0.4s";hdk.style.left = "0px";qk.style.left = "0px";document.body.onmousemove = null;}};};// 在其他位置抬起鼠标依旧判断document.body.onmouseup = function () {if (kleft - parseFloat(qk.style.left) < 10 &&kleft - parseFloat(qk.style.left) > -10) {context.emit("success");getUrl().then((val) => {imgurll.value = val;});} else {hdk.style.left = "0px";qk.style.left = "0px";}document.body.onmousemove = null;};//鼠标滑动完成鼠标抬起之后的位置判断hdk.onmouseup = function () {if (kleft - parseFloat(qk.style.left) < 10 &&kleft - parseFloat(qk.style.left) > -10) {context.emit("success");getUrl().then((val) => {imgurll.value = val;});} else {hdk.style.left = "0px";qk.style.left = "0px";}document.body.onmousemove = null;};});//获取图片,图片接口的话这里你们可以去网上找免费的,async function getUrl() {let imgurl = "";await axios({method: "get",// headers:{// ContentType: "application/json",// "Access-Control-Allow-Origin": "*",// },ContentType: "application/x-www-form-urlencoded;charset-utf-8",url: "图片接口",}).then((res) => {imgurl = "https://www.asongaishuijiao.com" + res.data.image_url;});return imgurl;}function callback(e, yjl) {e = window.e || e;var hdk = document.querySelector(".huadongkuai");}return {callback,imgurll,};},
};
</script><style scoped>
.outer {width: 300px;margin: 0px auto;height: 100%;padding-top: 200px;
}
.img-out {width: 300px;height: 200px;background-color: rgb(202, 202, 202);position: relative;border: 2px solid rgb(211, 211, 211);box-shadow: 0 0 2px 0 rgb(198, 198, 198);
}
.img-out > img {height: 100%;width: 100%;
}
.img-out .quekuai {position: absolute;width: 50px;height: 50px;background: url() 100px -50px/300px 200px;top: 50px;z-index: 100;overflow: hidden;
}
.img-out .kongkuai {width: 50px;height: 50px;position: absolute;background-color: rgba(255, 255, 255, 0.5);top: 50px;left: 200px;z-index: 90;
}
.quekuai img {width: 300px;height: 200px;position: absolute;top: -50px;
}
.huadongtiao {height: 50px;width: 300px;background-color: rgb(239, 239, 239);margin-top: 30px;
}
.huadongtiao .huadongkuai {width: 50px;height: 50px;background: rgb(193, 193, 193) url(../assets/分类.png) no-repeat 8px 10px/30px;position: relative;
}
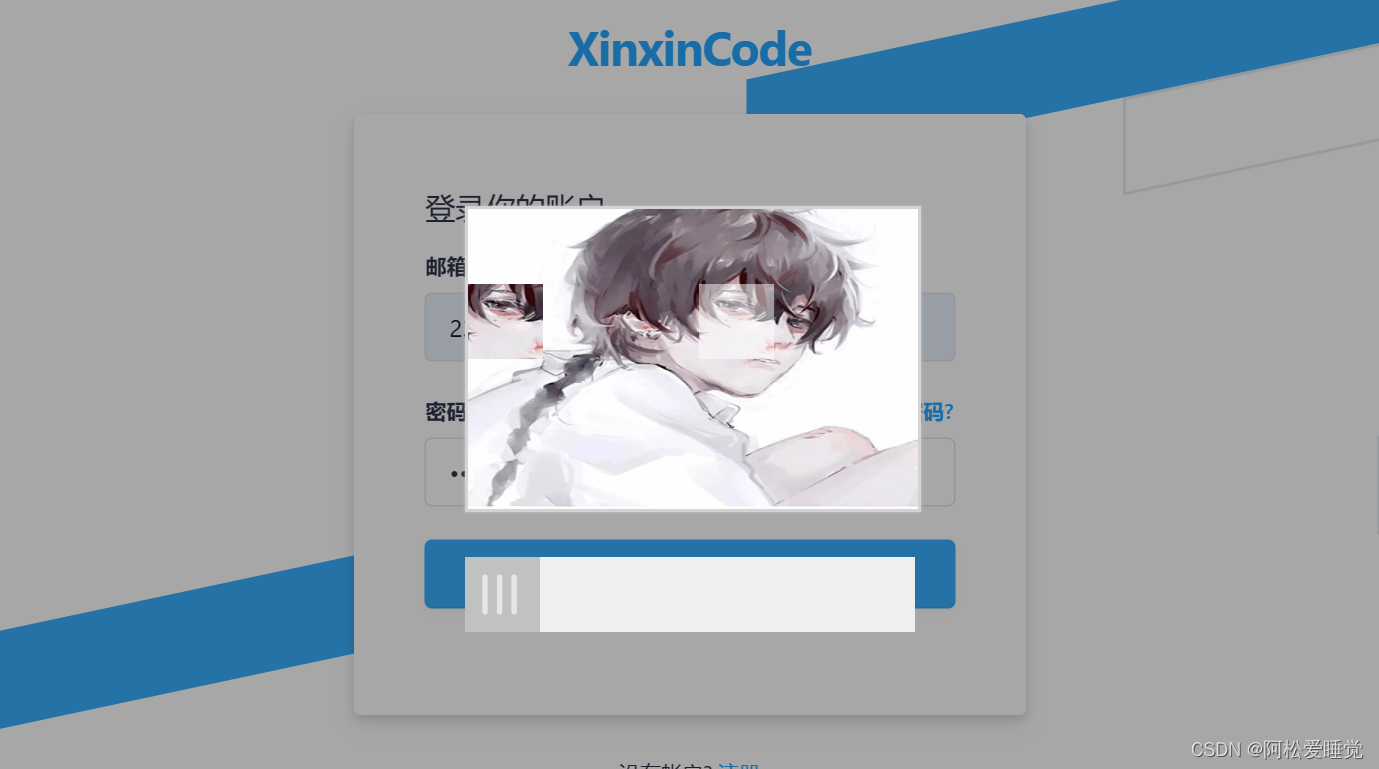
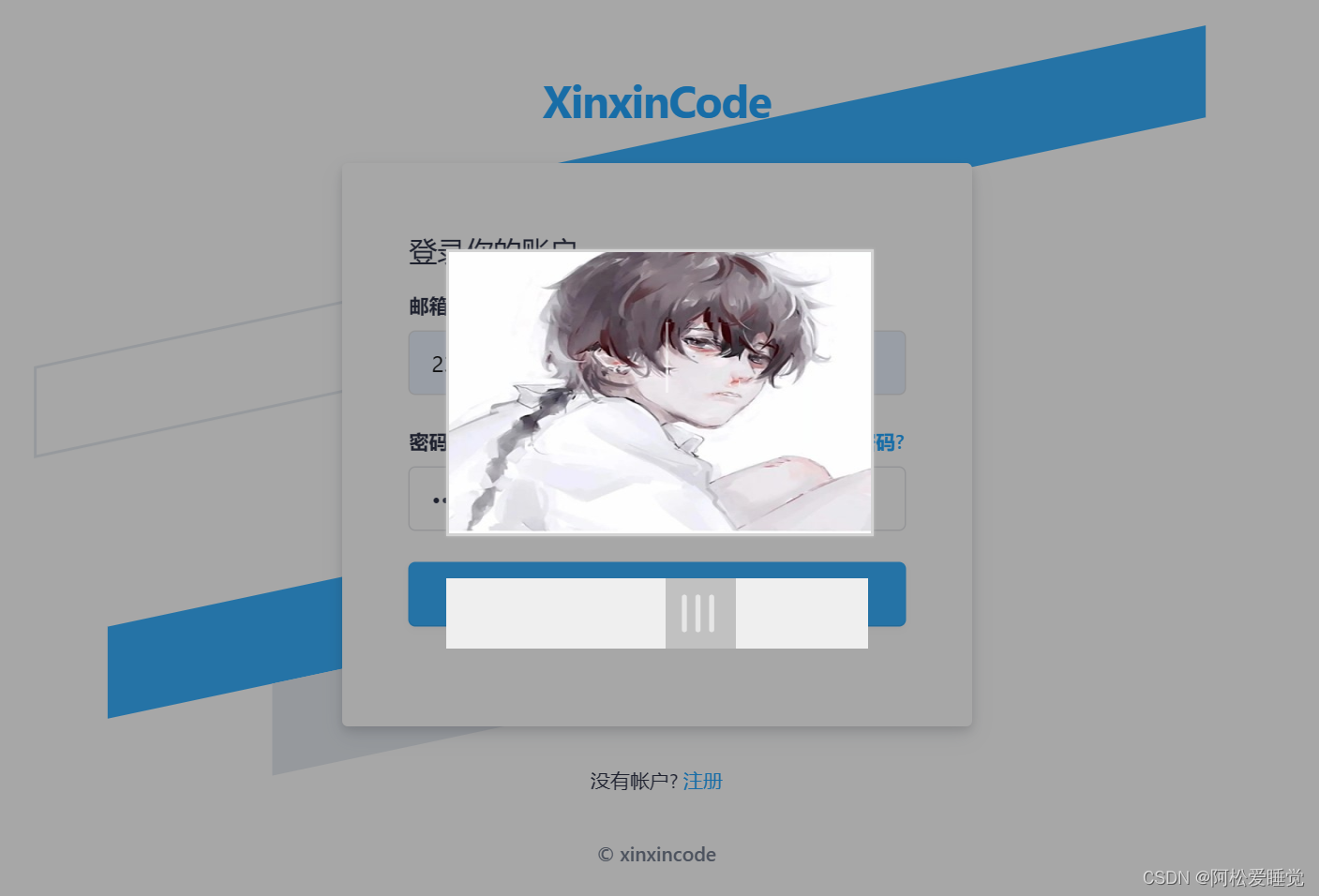
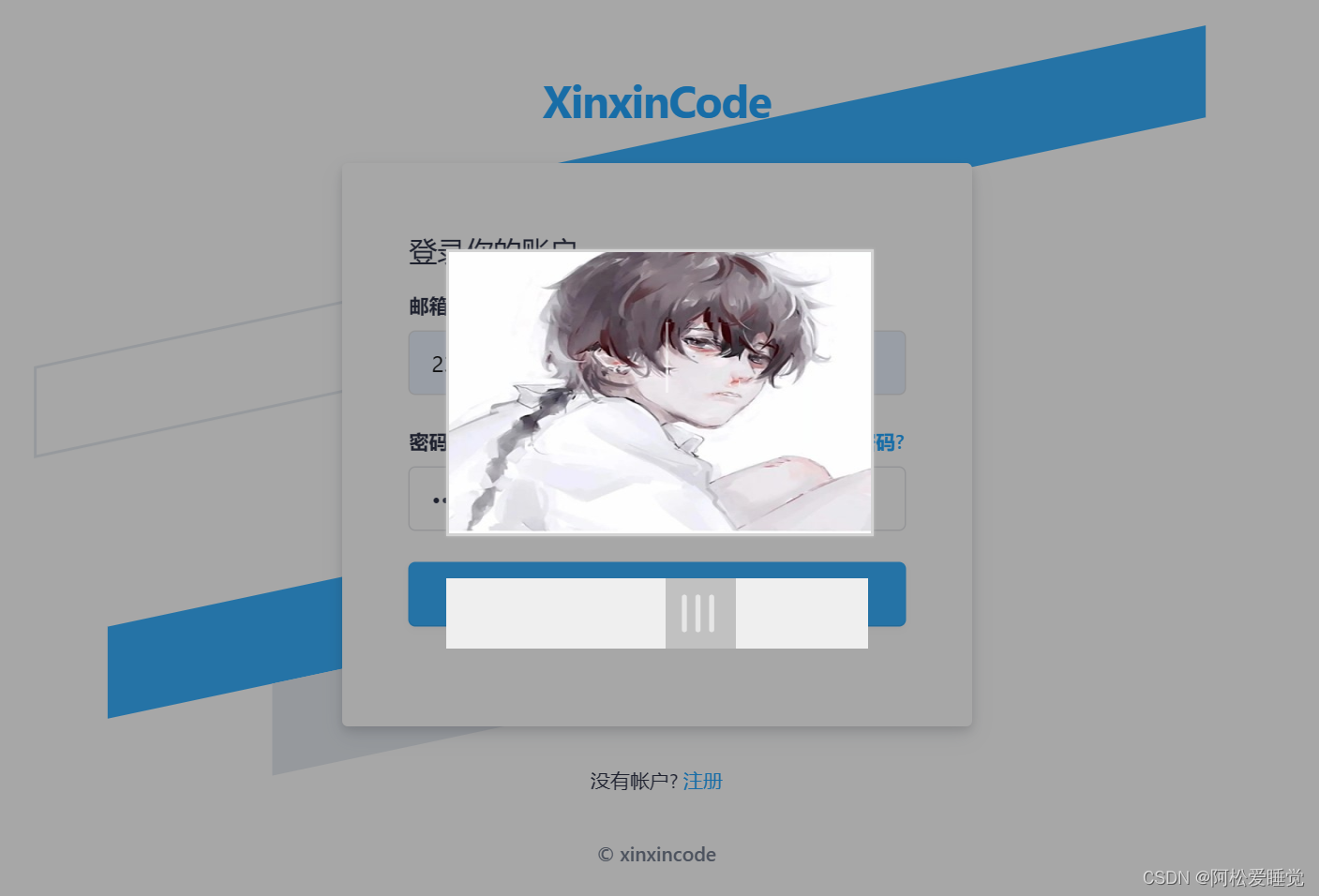
</style>效果图


展示网站
上面的组件代码是我开发的一个网站使用的,网站主要也是给IT程序员使用的,内容主打一个项目流程,如果你想找一个项目的开发流程或者说想发布自己项目的开发流程都可以去网站上看看,另外网站还可以附带项目代码。
👉网站链接奉上: xinxincode
相关文章:

手搓图片滑动验证码_JavaScript进阶
手搓图片滑动验证码 背景代码效果图展示网站 背景 在做前端项目开发的时候,少不了登录注册部分,既然有登录注册就少不了机器人验证,验证的方法有很多种,比如短信验证码、邮箱验证码、图片滑动、图片验证码等。 由于鄙人在开发中…...

Linux服务器超级实用的脚本
1.使用INOTIFY+RSYNC自动实时同步数据 代码执行: bash inotify_rsyncs.sh :cat inotify_rsyncs.sh 脚本内容如下: #!bing/bash # Author: reyn #检测/data路径下的文件变化,排除Temp目录 INOTIFY_CMD="inotifywait -mrq -e modify,create,move,delete /data/ --exc…...

IntelliJ IDEA安装使用教程#intellij idea
做为基础开发软件,idea、pycharm、phpstorm是高级企业级开发中常用的图形化工具。 安装非常简单:去官网下载即可,有社区版本、有企业版本: IntelliJ IDEA – 领先的 Java 和 Kotlin IDE 因版权问题:这里不方面多讲。…...

【组合数学】容斥鸽巢原理
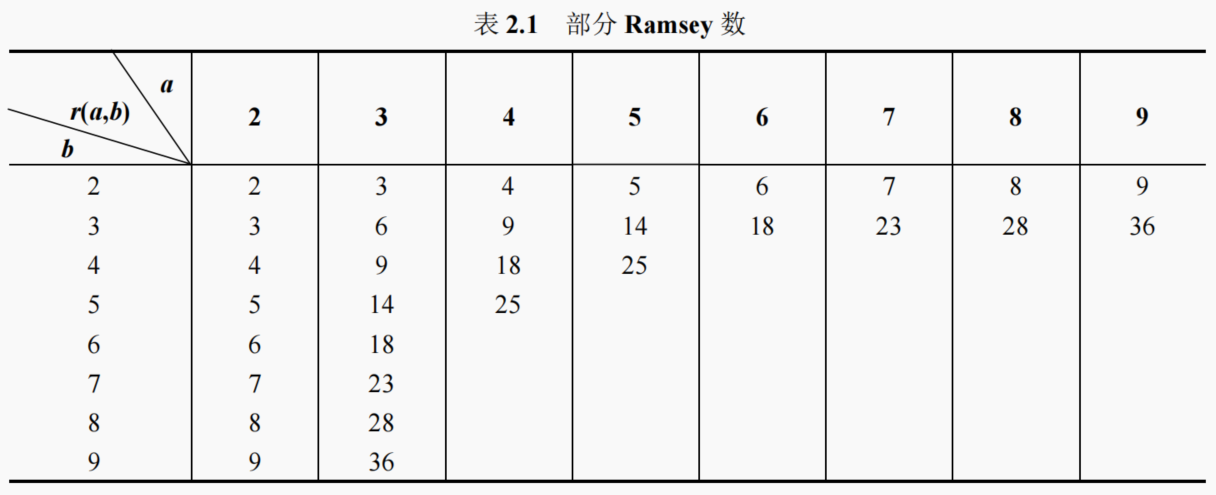
目录 1. 容斥原理容斥原理三种形式 2. 容斥原理应用有限重复数的多重集合的 r 组合数错排问题 3. 鸽巢原理4. Ramsey 定理 1. 容斥原理 容斥原理提供了一种通过计算每个单独集合的大小,然后修正重复计数的方法,从而得到多个集合并集大小的计算方法。它通…...

视频后期特效处理软件 Motion 5 mac中文版
Motion mac是一款运动图形和视频合成软件,适用于Mac OS平台。 Motion mac软件特点 - 精美的效果:Motion提供了多种高质量的运动图形和视频效果,例如3D效果、烟雾效果、粒子效果等,方便用户制作出丰富多彩的视频和动画。 - 高效的工…...

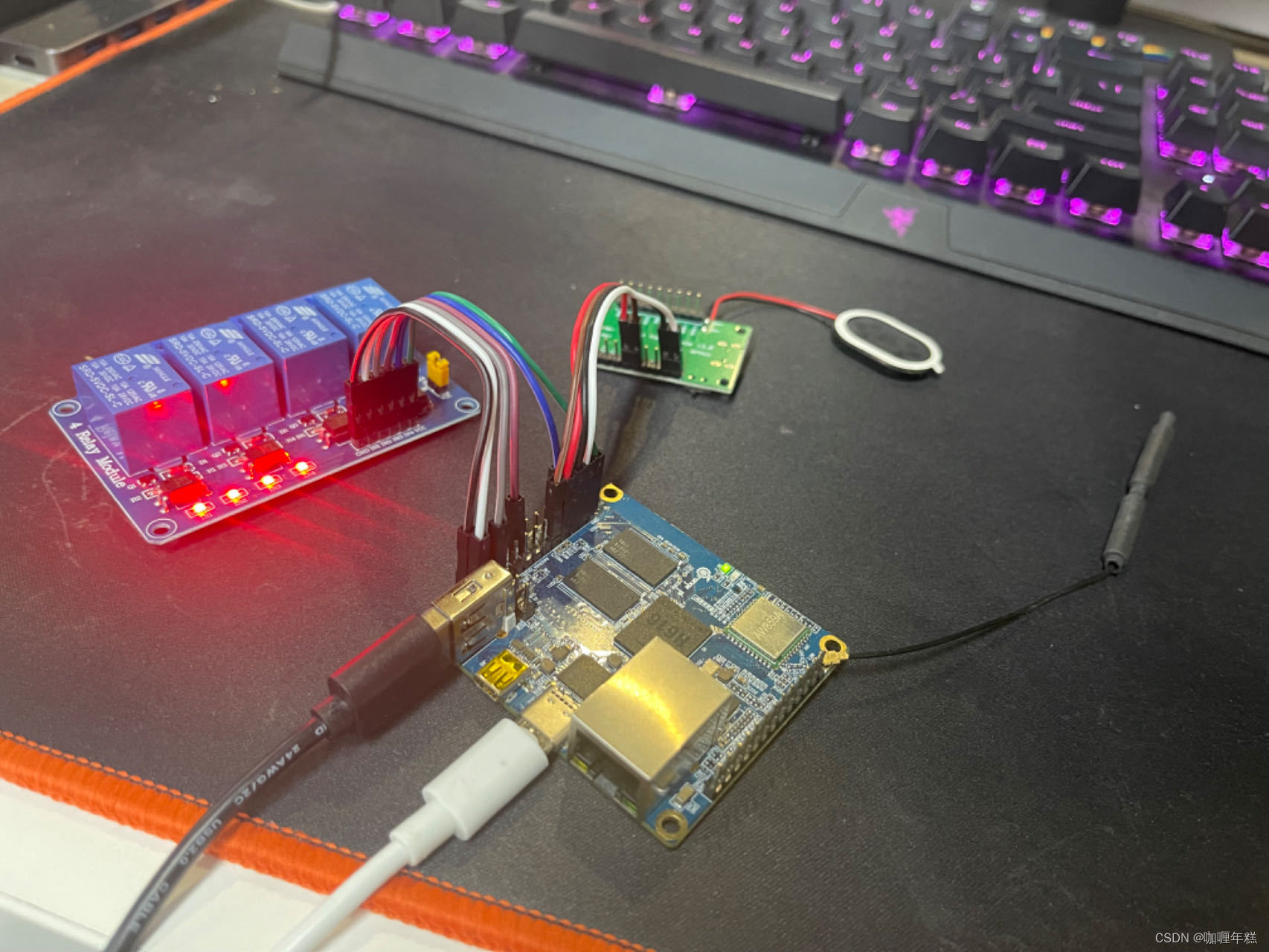
【智能家居】一、工厂模式实现继电器灯控制
用户手册对应的I/O 工厂模式实现继电器灯控制 代码段 controlDevice.h(设备设备)main.c(主函数)bathroomLight.c(浴室灯)bedroomLight.c(卧室灯)restaurantLight.c(餐厅…...

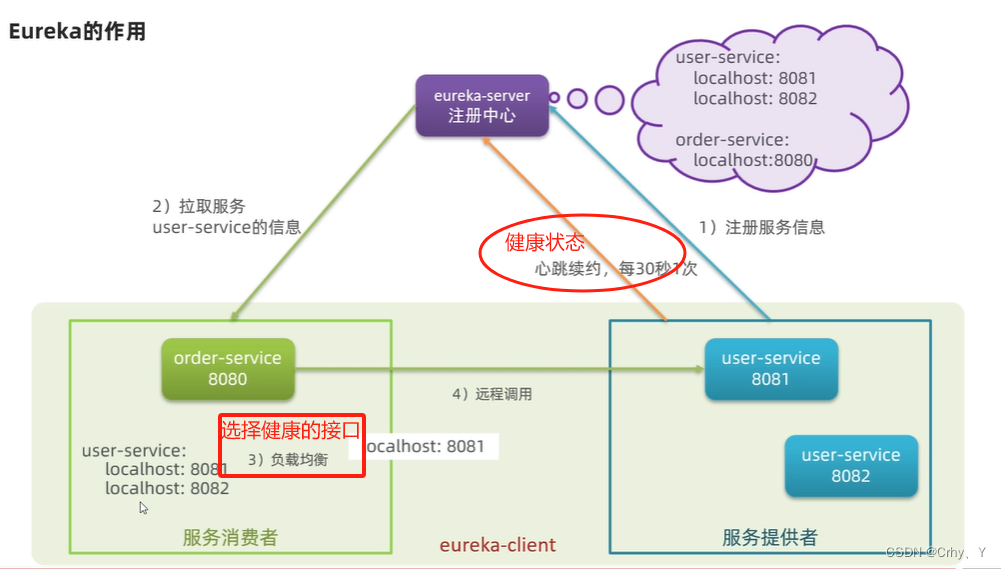
第三节:提供者、消费者、Eureka
一、 提供者 消费者(就是个说法、定义,以防别人叭叭时听不懂) 服务提供者:业务中被其他微服务调用的服务。(提供接口给其他服务调用)服务消费者:业务中调用其他微服务的服务。(调用…...

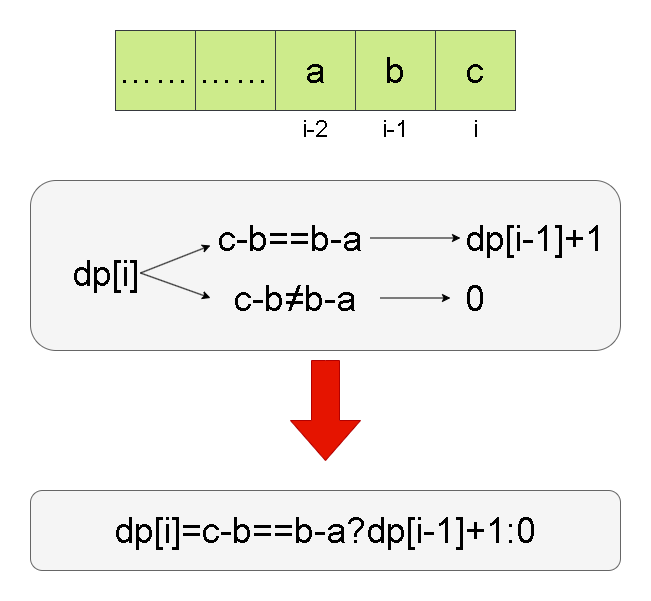
Leetcode刷题详解——等差数列划分
1. 题目链接:413. 等差数列划分 2. 题目描述: 如果一个数列 至少有三个元素 ,并且任意两个相邻元素之差相同,则称该数列为等差数列。 例如,[1,3,5,7,9]、[7,7,7,7] 和 [3,-1,-5,-9] 都是等差数列。 给你一个整数数组 …...

导出主机上所有docker 镜像并导入到其它主机
保存镜像列表到文件 docker images --format “{{.Repository}}:{{.Tag}}” > image_list.txt 导出列表中所有镜像到tar文件 cat image_list.txt | xargs -L 1 docker save -o all_images.tar 导入tar包中所有镜像 docker load -i all_images.tar...

HTML5+CSS3+JS小实例:焦点图波浪切换动画特效
实例:焦点图波浪切换动画特效 技术栈:HTML+CSS+JS 字体图标库:Font Awesome 效果: 源码: 【HTML】 <!DOCTYPE html> <html><head><meta http-equiv="content-type" content="text/html; charset=utf-8"><meta name=&…...

Mac电脑如何安装git
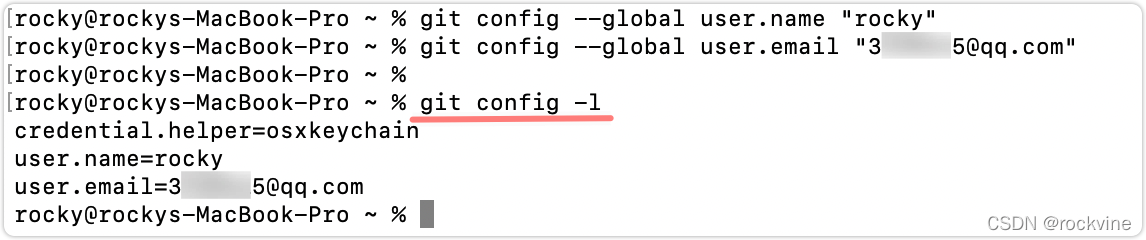
一、简介 在Mac上安装Git之前,可以先使用git --version来查看一下是否安装了Git,因为Mac系统可能自带了Git,或者在你安装XCode(或者XCode的命令行工具)时,可能已经安装了 Git。 如果Mac还没有安装Git的话&…...

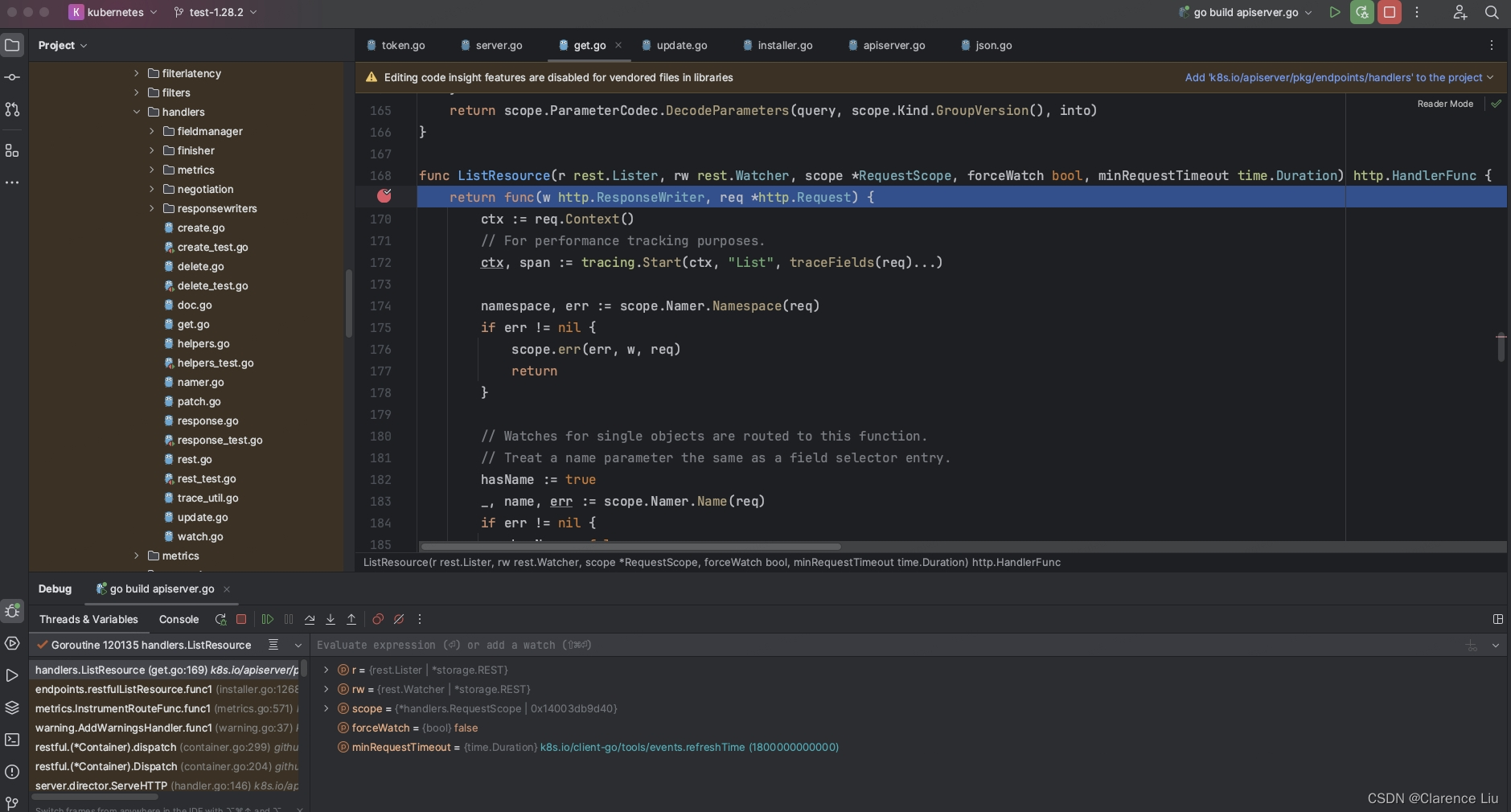
macOS本地调试k8s源码
目录 准备工作创建集群注意点1. kubeconfig未正常加载2. container runtime is not running3. The connection to the server 172.16.190.132:6443 was refused - did you specify the right host or port?4. 集群重置5.加入子节点 代码调试 准备工作 apple m1芯片 安装vmwa…...

JS 实现一键复制文本内容
1、演示: 2、代码 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>一键复制</title&g…...

【Linux】echo命令使用
echo命令 功能是在显示器上显示一段文字,一般起到一个提示的作用。此外,也可以直接在文件中写入要写的内容。也可以用于脚本编程时显示某一个变量的值,或者直接输出指定的字符串。 著者 由布莱恩福克斯和切特拉米撰写。 语法 echo […...

Day03 嵌入式---中断
目录 一、简单介绍 二、总体框架 三、NVIC 3.2 NVIC的寄存器 3.3 中断向量表 3.4 中断优先级 3.5 NVIC优先级分组 3.6 NVIC配置 3.6.1、设置中断分组 3.6.2、初始化 四、EXTI 外部中断 4.1.EXTI的基本概念 4.2.EXTI的⼯作原理 4.3 EXTI配置 五、SYSCFG 5.1 SYS…...

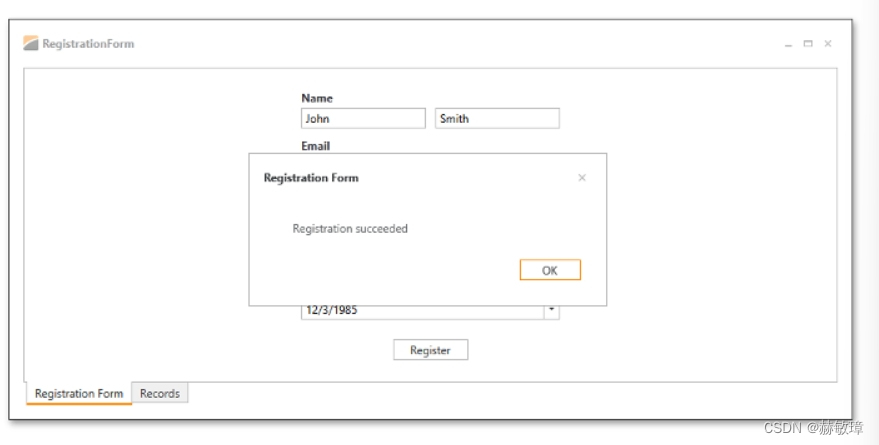
wpf devexpress 使用IDataErrorInfo实现input验证
此处下载源码 当form初始化显示,Register按钮应该启动和没有输入错误应该显示。如果用户点击注册按钮在特定的输入无效数据,form将显示输入错误和禁用的注册按钮。实现逻辑在标准的IDataErrorInfo接口。请查阅IDataErrorInfo接口(System.Com…...

shell_81.Linux在命令行中创建使用函数
在命令行中使用函数 在命令行中创建函数 两种方法 单行方式来定义函数: $ function divem { echo $[ $1 / $2 ]; } $ divem 100 5 20 $ 当你在命令行中定义函数时,必须在每个命令后面加个分号,这样 shell 就能知道哪里是命令的起止了&am…...
)
鱼香ROS一键安装命令(支持微信、docker、ros等)
按照指定的数字选择即可。 wget http://fishros.com/install -O fishros && . fishros小鱼的一键安装系列 [14个ROS版本任你选]一键安装Docker使用指南...

深入理解 Go 函数:从基础到高级
一、函数基础 1、函数定义 函数是组织好的、可重复使用的、用于执行指定任务的代码块Go 语言中支持:函数、匿名函数和闭包 package mainimport "fmt"func main(){ret : intSum(1,2)fmt.PrintIn(ret) //3 }func instSum(x,y int) int {return x y }…...

开启三层交换机DHCP服务
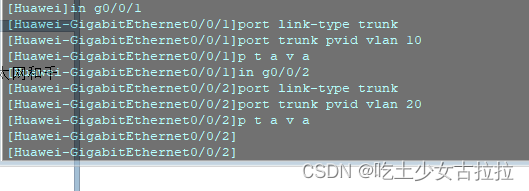
二层交换机上不需要配置任何东西,只需要在pc机上开启dhcp服务,配置好LSW1后就可以自动获取到IP地址。 sys Enter system view, return user view with CtrlZ. [Huawei]sys sw1 [sw1]dhcp enable Info: The operation may take a few seconds. Please wai…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

python爬虫——气象数据爬取
一、导入库与全局配置 python 运行 import json import datetime import time import requests from sqlalchemy import create_engine import csv import pandas as pd作用: 引入数据解析、网络请求、时间处理、数据库操作等所需库。requests:发送 …...

【Post-process】【VBA】ETABS VBA FrameObj.GetNameList and write to EXCEL
ETABS API实战:导出框架元素数据到Excel 在结构工程师的日常工作中,经常需要从ETABS模型中提取框架元素信息进行后续分析。手动复制粘贴不仅耗时,还容易出错。今天我们来用简单的VBA代码实现自动化导出。 🎯 我们要实现什么? 一键点击,就能将ETABS中所有框架元素的基…...

spring Security对RBAC及其ABAC的支持使用
RBAC (基于角色的访问控制) RBAC (Role-Based Access Control) 是 Spring Security 中最常用的权限模型,它将权限分配给角色,再将角色分配给用户。 RBAC 核心实现 1. 数据库设计 users roles permissions ------- ------…...

高防服务器价格高原因分析
高防服务器的价格较高,主要是由于其特殊的防御机制、硬件配置、运营维护等多方面的综合成本。以下从技术、资源和服务三个维度详细解析高防服务器昂贵的原因: 一、硬件与技术投入 大带宽需求 DDoS攻击通过占用大量带宽资源瘫痪目标服务器,因此…...

对象回调初步研究
_OBJECT_TYPE结构分析 在介绍什么是对象回调前,首先要熟悉下结构 以我们上篇线程回调介绍过的导出的PsProcessType 结构为例,用_OBJECT_TYPE这个结构来解析它,0x80处就是今天要介绍的回调链表,但是先不着急,先把目光…...
