vue3里面生命周期的使用
前言:
vue2里面的生命周期和vue3生命周期是非常的相似的,我们通过访问生命周期钩子来处理不同场景之间的应用。
生命周期钩子的函数定义:每一个Vue组件实例在创建时都需要经历一系列的初始化步骤,比如数据侦听,编译模板,挂载实例到DOM,以及在数据改变时更新DOM。在此过程中的阶段我们称为是生命周期钩子函数。
这里我们使用的vue3生命周期函数为组合式API下的生命周期函数的。【组合式写法没有 beforeCreate / created 生命周期,并且组合式写生命周期用哪个先引哪个】。
备注:在这里,beforecreate 和 created 被 setup 方法本身所替代。
vue2里面的生命周期函数是选项式API下的生命周期函数,里面就包含 beforeCreate / created 生命周期。
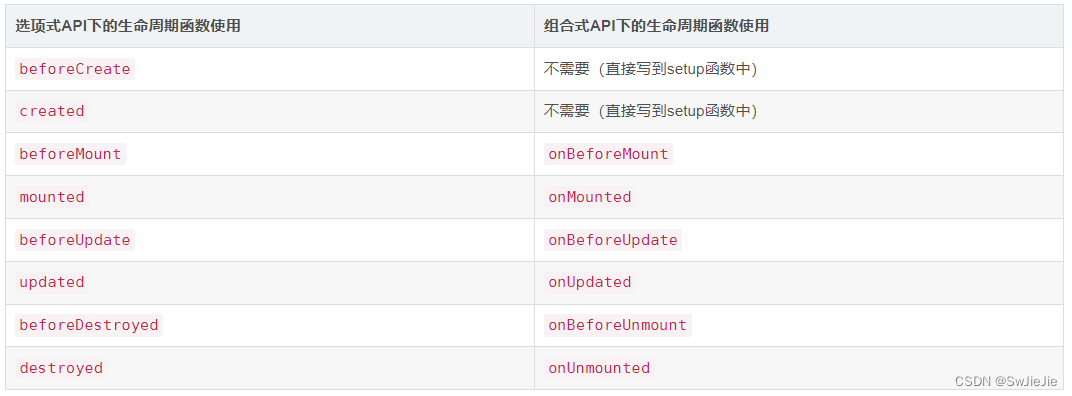
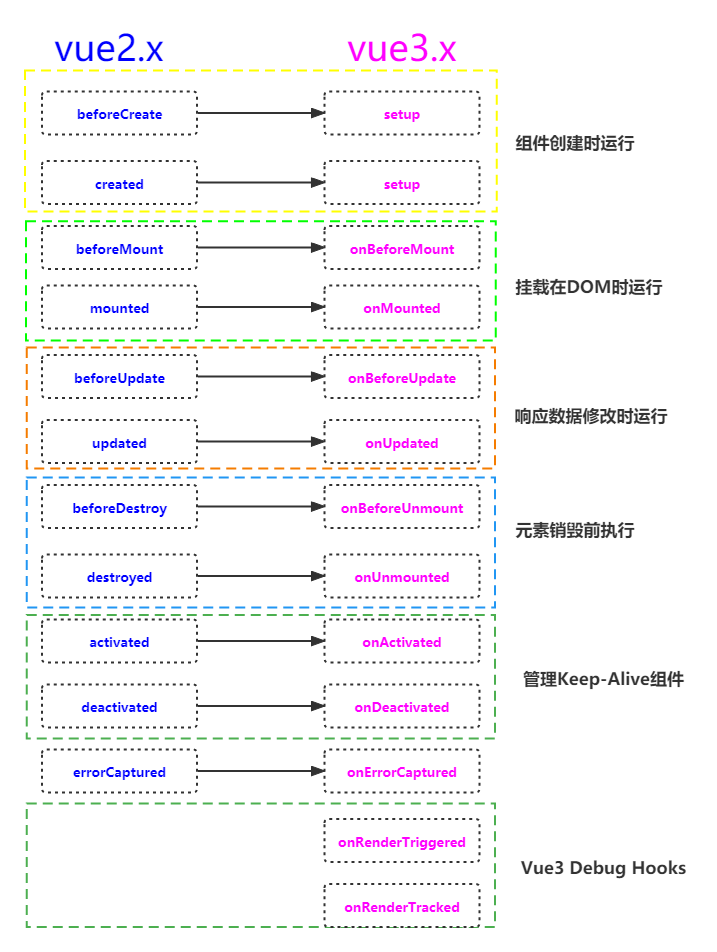
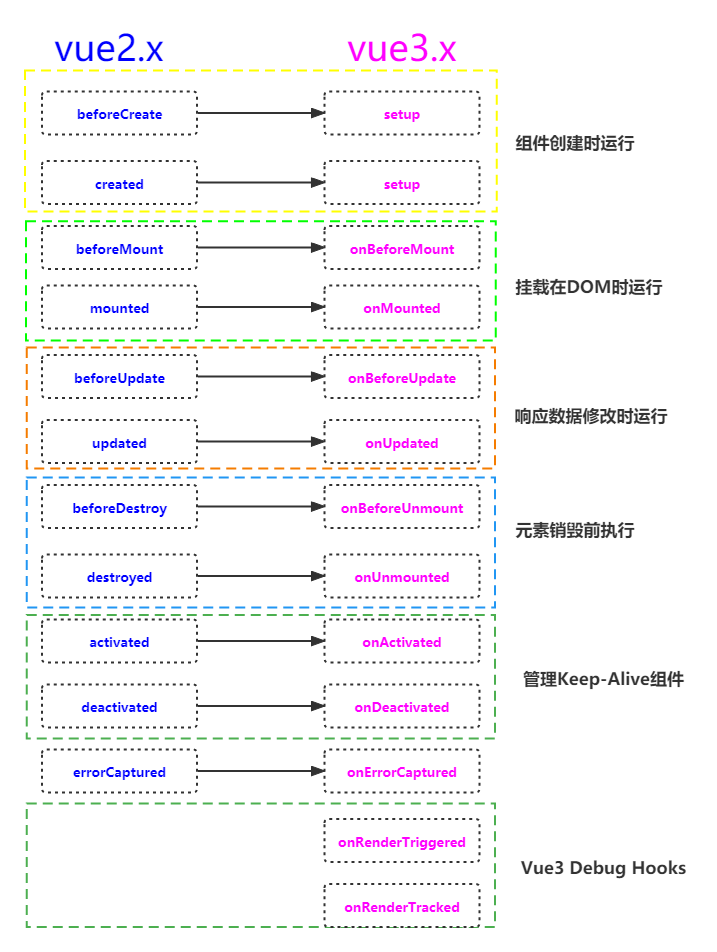
一、选项式和组合式下的生命周期函数对比如下


主要 Vue 生命周期事件被分为两个钩子,分别在事件之前和之后调用,vue 应用程序中有4个主要事件(8个钩子):
- 创建 ---- 在组建创建时执行
- 挂载 ---- DOM 被挂载时执行
- 更新 ---- 当响应数据被修改时执行
- 销毁 ---- 在元素被销毁之前立即执行
在【options API】中,生命周期钩子是被暴露在 vue 实例上的选项,我们只需要调用使用即可。
在【composition API】中,我们需要将生命周期钩子导入项目,然后才能使用。
二、生命周期函数分为哪几种,具体作用和用法如下:
1、beforeCreate
- beforeCreate选项式声明周期函数
- 在组件实例初始化之前调用(props解析已解析、data和computed等选项还未处理)
- 不能访问组件的实例this及其组件中的数据源和函数等
- 不能访问组件中的视图DOM元素
- 组合式 API 中的setup()钩子会在所有选项式 API 钩子之前调用
选项式写法如下:
// 组件实例话之前// 可以访问 props 的数据的// 不能访问组件的实例 this 中的数据源和函数等// 不能访问组件中的视图DOM元素beforeCreate() {console.log('----------------------------')console.log('beforeCreate 组件实例话之前')console.log(this.$props.subtitle)console.log('不能访问组件的实例 this 中的数据源和函数等');console.log('不能访问组件中的视图DOM元素');// console.log(this.age)// this.showMessage()// console.log(document.getElementById('title').innerHTML)}
2、created
- created选项式生命周期函数
- 在组件实例化成功后调用
- 可访问组件的实例this及其组件中的数据源和函数等
- 不能访问组件中的视图DOM元素
选项式写法如下:
// 组件视图渲染之前// 可以访问组件中的数据,函数,自定义的属性等// 不能访问组件中的视图DOM元素beforeMount() {console.log('----------------------------')console.log('beforeMount 组件视图渲染之前')console.log(this.$props.subtitle)console.log(this.age)this.showMessage()console.log('不能访问组件中的视图DOM元素');// console.log(document.getElementById('title').innerHTML)},3、beforeMount/onBeforeMount
- beforeMount:选项式生命周期函数、onBeforeMount:组合式生命周期钩子
- 组件视图在浏览器渲染之前调用
- 可访问组件实例东西(数据源、函数、计算属性等)
- 不能访问组件视图中的DOM元素
选项式写法:
// 组件视图渲染之前// 可以访问组件中的数据,函数,自定义的属性等// 不能访问组件中的视图DOM元素beforeMount() {console.log('----------------------------')console.log('beforeMount 组件视图渲染之前')console.log(this.$props.subtitle)console.log(this.age)this.showMessage()console.log('不能访问组件中的视图DOM元素');// console.log(document.getElementById('title').innerHTML)},组合式写法:
import { onBeforeMount} from 'vue'
// 组件视图渲染之前
// 能访问组件实例的东西(数据源、函数等)
// 但是不能访问组件视图中的 DOM 元素
onBeforeMount(() => {console.log('------------------------')console.log('onBeforeMount 组件视图渲染之前(生命周期钩子)')console.log(age.value)showMessage()console.log('不能访问组件视图中的 DOM 元素');// console.log(document.getElementById('title').innerHTML)
})4、mounted/onMounted
- mounted:选项式生命周期函数、onMounted:组合式生命周期钩子
- 组件视图在浏览器渲染之后调用
- 可访问组件实例东西(数据源、函数、计算属性等)
- 可以访问组件视图中的DOM元素
选项式写法:
// 组件视图渲染之后// 可以访问组件中的数据,函数,自定义的属性等// 不能访问组件中的视图DOM元素mounted() {console.log('----------------------------')console.log('mounted 组件视图渲染之后')console.log(this.$props.subtitle)console.log(this.age)this.showMessage()console.log(document.getElementById('title').innerHTML)}
组合式写法:
import { onMounted} from 'vue'
// 组件视图渲染之后
// 能访问组件实例的东西(数据源、函数等)
// 可以访问组件视图中的 DOM 元素
onMounted(() => {console.log('------------------------')console.log('onMounted 组件视图渲染之后(生命周期钩子)')console.log(age.value)showMessage()console.log(document.getElementById('title').innerHTML)
})5、beforeUpdate/onBeforeUpdate
- beforeUpdate:选项式生命周期函数、onBeforeUpdate:组合式生命周期钩子
- 数据源发生变化时,组件视图重新渲染之前调用
- 可访问组件实例东西(数据源、函数、计算属性等)
- 可以访问该组件中在更新之前的DOM元素,但是不能访问该组件中在更新之后的DOM元素
选项式写法:
// 数据源发生改变,视图重新渲染前// 可以访问组件中的数据,函数,自定义的属性等// 可访问重新渲染的 DOM 元素之前的状态beforeUpdate() {console.log('----------------------------')console.log('beforeUpdate 数据源发生改变,视图重新渲染前')console.log(this.$props.subtitle)console.log(this.age)this.showMessage()console.log(document.getElementById('title').innerHTML)},组合式写法:
import { onBeforeUpdate } from 'vue'
// 数据源发生变化,组件视图重新渲染之前
// 能访问组件实例的东西(数据源、函数等)
// 能访问组件视图渲染之前的 DOM 元素
onBeforeUpdate(() => {console.log('------------------------')console.log('onBeforeUpdate 数据源发生变化,组件视图重新渲染之前(生命周期钩子)')console.log(age.value)showMessage()console.log(document.getElementById('title').innerHTML)
})6、updated/onUpdated
- updated:选项式生命周期函数、onUpdated:组合式生命周期钩子
- 数据源发生变化时,组件视图重新渲染之后调用
- 可访问组件实例东西(数据源、函数、计算属性等)
- 不可以访问该组件中在更新之前的DOM元素,但是可以访问该组件中在更新之后的DOM元素
选项式写法:
// 数据源发生改变,视图重新渲染后// 可以访问组件中的数据,函数,自定义的属性等// 可访问重新渲染的 DOM 元素之后的状态updated() {console.log('----------------------------')console.log('updated 数据源发生改变,视图重新渲染后')console.log(this.$props.subtitle)console.log(this.age)this.showMessage()console.log(document.getElementById('title').innerHTML)},组合式写法:
import { onUpdated } from 'vue'
// 数据源发生变化,组件视图重新渲染之后
// 能访问组件实例的东西(数据源、函数等)
// 能访问组件视图渲染之后的 DOM 元素
onUpdated(() => {console.log('------------------------')console.log('onUpdated 数据源发生变化,组件视图重新渲染之后(生命周期钩子)')console.log(age.value)showMessage()console.log(document.getElementById('title').innerHTML)
})7、beforeUnmount/onBeforeUnmount
- abeforeUnmount:选项式生命周期函数、onBeforeUnmount:组合式生命周期钩子
- 组件实例被卸载之前调用
- 可访问组件实例东西(数据源、函数、计算属性等)
- 可以访问组件视图中的DOM元素
选项式写法:
// 组件在卸载之前// 可以访问组件中的数据,函数,自定义的属性等// 可访组件视图的 DOM 元素beforeUnmount() {console.log('----------------------------')console.log('beforeUnmount 组件在卸载之前')console.log(this.$props.subtitle)console.log(this.age)this.showMessage()console.log(document.getElementById('title').innerHTML)},组合式写法:
import { onBeforeUnmount } from 'vue'
// 组件卸载之前
// 能访问组件实例的东西(数据源、函数等)
// 能访问组件视图 DOM 元素
onBeforeUnmount(() => {console.log('------------------------')console.log('onBeforeUnmount 组件卸载之前(生命周期钩子)')console.log(age.value)showMessage()console.log(document.getElementById('title').innerHTML)
}) 8、unmounted/onUnmounted
- unmounted:选项式生命周期函数、onUnmounted:组合式生命周期钩子
- 组件实例被卸载之后调用
- 可访问组件实例东西(数据源、函数、计算属性等)
- 不可以访问组件视图中的DOM元素
- 一般在这个生命周期函数里,我们可以手动清理一些副作用,例如计时器、DOM事件监听器或者与服务器的连接
选项式写法:
// 组件已卸载// 可以访问组件中的数据,函数,自定义的属性等// 不可访组件视图的 DOM 元素unmounted(){console.log('----------------------------')console.log('unmounted 组件已卸载')console.log(this.$props.subtitle)console.log(this.age)this.showMessage()console.log('不能访问组件中的视图DOM元素');// console.log(document.getElementById('title').innerHTML)}组合式写法:
import { onUnmounted} from 'vue'
// 组件卸载之后
// 能访问组件实例的东西(数据源、函数等)
// 不能访问组件视图 DOM 元素
onUnmounted(() => {console.log('------------------------')console.log('onUnmounted 组件卸载之后(生命周期钩子)')console.log(age.value)showMessage()console.log('不能访问组件视图中的 DOM 元素');// console.log(document.getElementById('title').innerHTML)
}) 总结:
Vue实例有一个完整的生命周期,也就是从开始创建、初始化数据、编译模板、挂载Dom、渲染→更新→渲染、卸载等一系列过程,我们称这是Vue的生命周期。通俗说就是Vue实例从创建到销毁的过程,就是生命周期。
相关文章:

vue3里面生命周期的使用
前言: vue2里面的生命周期和vue3生命周期是非常的相似的,我们通过访问生命周期钩子来处理不同场景之间的应用。 生命周期钩子的函数定义:每一个Vue组件实例在创建时都需要经历一系列的初始化步骤,比如数据侦听,编译模…...

在python的Scikit-learn库中,可以使用train_test_split函数来划分训练集和测试集。
文章目录 一、在Scikit-learn库中,可以使用train_test_split函数来划分训练集和测试集总结 一、在Scikit-learn库中,可以使用train_test_split函数来划分训练集和测试集 在Scikit-learn库中,可以使用train_test_split函数来划分训练集和测试…...

外包干了2个月,技术明显退步了...
先说一下自己的情况,大专生,19年通过校招进入广州某软件公司,干了接近5年的功能测试,今年11月份,感觉自己不能够在这样下去了,长时间呆在一个舒适的环境会让一个人堕落!而我已经在一个企业干了四年的功能测…...

数据结构:链表应用:第9关:删除链表中满足区间值的结点
任务描述编程要求 输入输出测试说明来源 任务描述 本关任务:利用单链表表示一个递增的整数序列,删除链表中值大于等于mink且小于等于maxk的所有元素(mink和maxk是给定的两个参数,其值可以和表中的元素相同,也可以不同…...

了解 ignore_above 参数对 Elasticsearch 中磁盘使用的影响
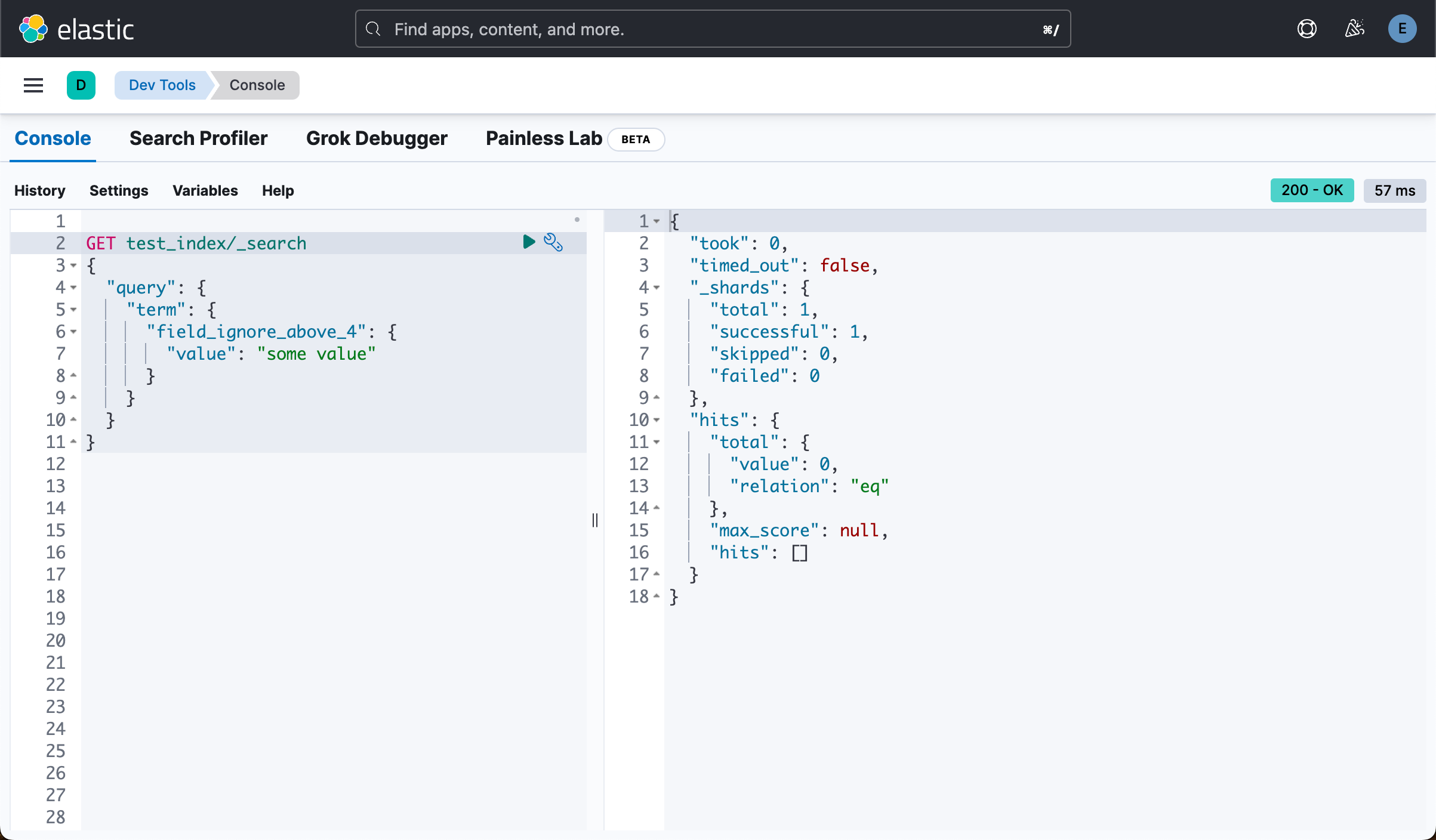
在 Elasticsearch 中,ignore_above 参数允许你忽略(而不是索引)长于指定长度的字符串。 这对于限制字段的大小以避免性能问题很有用。 在本文中,我们将探讨 “ignore_above” 参数如何影响 Elasticsearch 中字段的大小,…...

C#中的async/await异步编程模型
前言 当谈到异步编程时,C#中的async/await是一个强大且方便的工具。它使得编写并发和异步操作变得更加简单和可读,同时提供良好的可维护性。本文将详细解释async/await的使用,以及如何在C#中有效地利用它来实现异步操作。 目录 前言1. async…...

【原创】提升MybatisPlus分页便捷性,制作一个属于自己的分页插件,让代码更加优雅
前言 MybatisPlus的分页插件有一点非常不好,就是要传入一个IPage,别看这个IPage没什么大不了的,最多多写一两行代码,可这带来一个问题,即使用xml的查询没法直接取对象里面变量的值了,得Param指定xml中的变…...

pythonselenium自动化测试实战项目
说明:本项目采用流程控制思想,未引用unittest&pytest等单元测试框架 一.项目介绍 目的 测试某官方网站登录功能模块可以正常使用 用例 1.输入格式正确的用户名和正确的密码,验证是否登录成功; 2.输入格式正确的用户名和不…...

智能优化算法应用:基于瞬态优化算法无线传感器网络(WSN)覆盖优化 - 附代码
智能优化算法应用:基于瞬态优化算法无线传感器网络(WSN)覆盖优化 - 附代码 文章目录 智能优化算法应用:基于瞬态优化算法无线传感器网络(WSN)覆盖优化 - 附代码1.无线传感网络节点模型2.覆盖数学模型及分析3.瞬态优化算法4.实验参数设定5.算法结果6.参考…...

springMVC 三大组件解析
springMVC组件概述 DispatcherServlet(调度器Servlet): DispatcherServlet 是 Spring MVC 的前端控制器(Front Controller)。它负责接收来自客户端的请求,然后将请求分发给相应的处理器(Control…...

聊聊nginx的keepalive_time参数
序 本文主要研究一下nginx的keepalive_time参数 keepalive_time Syntax: keepalive_time time; Default: keepalive_time 1h; Context: http, server, location This directive appeared in version 1.19.10.nginx的1.19.10版本新增了keepalive_time参数,用于限…...

沐风老师3DMAX键盘球建模方法详解
3DMAX键盘球建模教程 本教程给大家分享一个3dMax键盘球的建模方法过程。在学习本教程之前,大家需要对3dMax基本操作及建模知识有所掌握,还是那句话:做实例的前提是选学习基础知识和掌握3dMax的基本操作。 下面就给大家一步一步讲解演示3dMax…...

算法通关村第一关—白银挑战—链表高频面试算法题—查找两个链表的第一个公共子节点
文章目录 查找两个链表的第一个公共子节点(1)暴力求解法(2)使用哈希Hash⭐(3)使用集合⭐ - 与Hash类似(4)使用栈⭐(5)仍有更多方法,作者尚未理解&…...

C/C++ 发送与接收HTTP/S请求
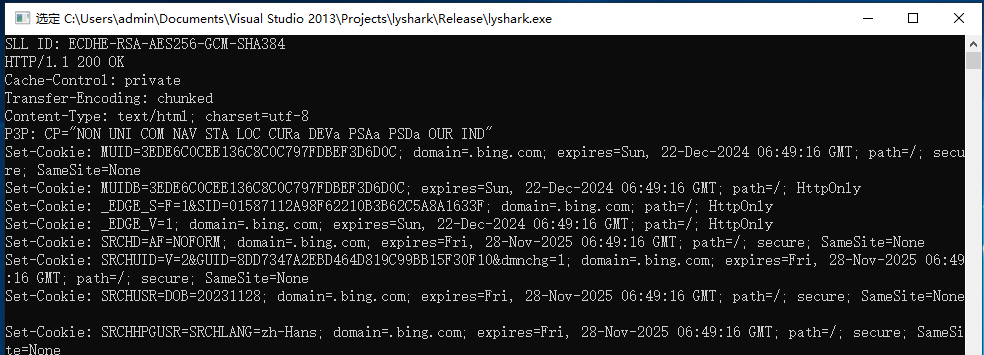
HTTP(Hypertext Transfer Protocol)是一种用于传输超文本的协议。它是一种无状态的、应用层的协议,用于在计算机之间传输超文本文档,通常在 Web 浏览器和 Web 服务器之间进行数据通信。HTTP 是由互联网工程任务组(IETF…...
)
【算法集训】基础数据结构:一、顺序表(下)
由于今天的题目是昨天剩下的,所以只有两道题,也非常简单,刷完下班~~~嘿嘿 第六题 2656. K 个元素的最大和 https://leetcode.cn/problems/maximum-sum-with-exactly-k-elements/description/ 很简单的思路,要得到得分最大的&…...

[Java][项目][战斗逻辑]基于JFrame的文字游戏
项目注解: Core:启动文件 AttributeBean:玩家属性 BackpackedBean:背包设计(未完成) BackpackedFrame:背包页面(未完成) BattleField:战斗逻辑(核心&…...

顺序表和链表面试题
文章目录 顺序表(1)原地移除数组中所有的元素val,要求时间复杂度为O(N),空间复杂度为O(1)。(2)删除有序数组中的重复项(3)合并两个有序数组 链表(1)删除链表中等于给定值 val 的所有节点(2)反转一个单链表(3) 合并两个有序链表(4)链表的中间结点(5)链表中…...

树_二叉搜索树累加求和
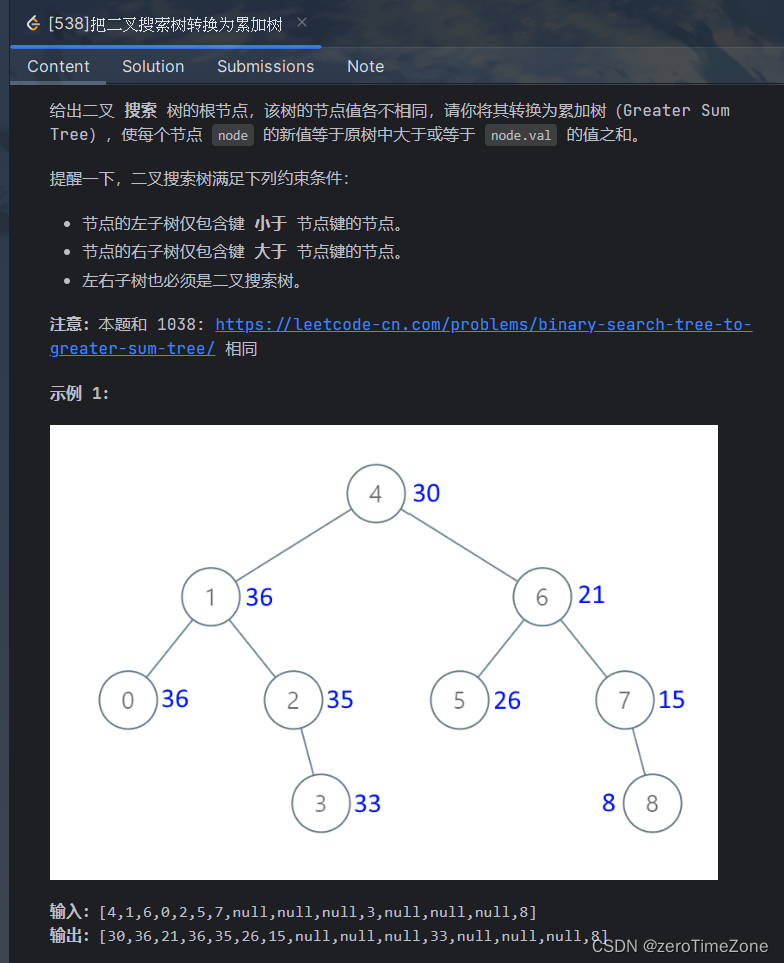
//给出二叉 搜索 树的根节点,该树的节点值各不相同,请你将其转换为累加树(Greater Sum Tree),使每个节点 node 的新值等于原树中大于或等于 // node.val 的值之和。 // // 提醒一下,二叉搜索树满足下列约束…...

gcc编译流程概述
前言 本篇文章介绍gcc编译器编译C文件的流程概述 比如我们创建了一个.c文件hello_gcc.c #include <stdio.h> int main() {printf("Hello gcc!!!\n");return 0; }最简单的方式就是在终端使用命令 gcc hello_gcc.c -o hello_gcc // 编译、汇编、链接 ./hello_…...

【web安全】ssrf漏洞的原理与使用
前言 菜某对ssrf漏洞的总结。 ssrf的作用 主要作用:访问外界无法访问的内网进行信息收集。 1.进行端口扫描,资源访问 2.指纹信息识别,访问相应的默认文件 3.利用漏洞或者和payload进一步运行其他程序 4.get类型漏洞利用,传参数…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...
