OWASP Web 安全测试指南-Web 应用程序安全测试
Web 应用程序安全测试
4.0 简介和目标
4.1 信息收集
4.2 配置和部署管理测试
4.3 身份管理测试
4.4 身份验证测试
4.5 授权测试
4.6 会话管理测试
4.7 输入验证测试
4.8 错误处理测试
4.9 弱密码测试
4.10 业务逻辑测试
4.11 客户端测试
4.0 简介和目标
本节介绍 OWASP Web 应用程序安全测试方法,并说明如何测试应用程序中由于已识别的安全控制缺陷而导致的漏洞证据。
什么是 Web 应用程序安全测试?
安全测试是一种通过有条不紊地验证和验证应用程序安全控制的有效性来评估计算机系统或网络安全性的方法。Web 应用程序安全测试仅侧重于评估 Web 应用程序的安全性。该过程涉及对应用程序进行任何弱点、技术缺陷或漏洞的主动分析。发现的任何安全问题都将提交给系统所有者,并附上对影响的评估、缓解建议或技术解决方案。
什么是漏洞?
漏洞是系统设计、实施、操作或管理中的缺陷或弱点,可被利用来破坏系统的安全目标。
什么是威胁?
威胁是指任何可能通过利用漏洞而损害应用程序拥有的资产(有价值的资源,例如数据库或文件系统中的数据)的任何内容(恶意外部攻击者、内部用户、系统不稳定等)。
什么是测试?
测试是证明应用程序满足其利益干系人的安全要求的操作。
编写本指南的方法
OWASP方法是开放和协作的:
- 开放:每个安全专家都可以带着他们在项目中的经验参与其中。一切都是免费的。
- 协作:在撰写文章之前进行头脑风暴,以便团队可以分享想法并制定项目的集体愿景。这意味着要达成粗略的共识,扩大受众范围,增加参与。
这种方法倾向于创建一个定义的测试方法,该方法将是:
- 一致
- 重现
- 严格
- 在质量控制下
要解决的问题被完整记录和测试。使用一种方法来测试所有已知漏洞并记录所有安全测试活动非常重要。
什么是OWASP测试方法?
安全测试永远不会是一门精确的科学,可以定义应该测试的所有可能问题的完整列表。事实上,在某些情况下,安全测试只是测试 Web 应用程序安全性的合适技术。该项目的目标是收集所有可能的测试技术,解释这些技术,并保持指南的更新。OWASP Web 应用程序安全测试方法基于黑盒方法。测试人员对要测试的应用程序一无所知或知之甚少。
测试模型包括:
- 测试人员:谁执行测试活动
- 工具和方法:本测试指南项目的核心
- 应用:黑匣子测试
测试可分为被动或主动:
被动测试
在被动测试期间,测试人员尝试理解应用程序的逻辑,并以用户身份探索应用程序。工具可用于信息收集。例如,HTTP 代理可用于观察所有 HTTP 请求和响应。在此阶段结束时,测试人员通常应该了解系统的所有接入点和功能(例如,HTTP 标头、参数、cookie、API、技术使用/模式等)。信息收集部分解释了如何执行被动测试。
例如,测试人员可能会在以下 URL 上找到一个页面:https://www.example.com/login/auth_form
这可能表示应用程序请求用户名和密码的身份验证表单。
以下参数表示应用程序的两个访问点:https://www.example.com/appx?a=1&b=1
在本例中,应用程序显示两个接入点(参数和 )。在此阶段找到的所有输入点都表示测试目标。在主动测试期间,跟踪应用程序和所有接入点的目录或调用树可能很有用。ab
主动测试
在主动测试期间,测试人员开始使用以下各节中描述的方法。
活动测试集分为 12 类:
- 信息收集
- 配置和部署管理测试
- 身份管理测试
- 身份验证测试
- 授权测试
- 会话管理测试
- 输入验证测试
- 错误处理
- 密码学
- 业务逻辑测试
- 客户端测试
- API测试
4. Web Application Security Testing
4.0 Introduction and Objectives
4.1 Information Gathering
4.1.1 Conduct Search Engine Discovery Reconnaissance for Information Leakage
4.1.2 Fingerprint Web Server
4.1.3 Review Webserver Metafiles for Information Leakage
4.1.4 Enumerate Applications on Webserver
4.1.5
相关文章:

OWASP Web 安全测试指南-Web 应用程序安全测试
Web 应用程序安全测试 4.0 简介和目标 4.1 信息收集 4.2 配置和部署管理测试 4.3 身份管理测试 4.4 身份验证测试 4.5 授权测试 4.6 会话管理测试 4.7 输入验证测试 4.8 错误处理测试 4.9 弱密码测试 4.10 业务逻辑测试 4.11 客户端测试 4.0 简介和目标 本节介绍 O…...

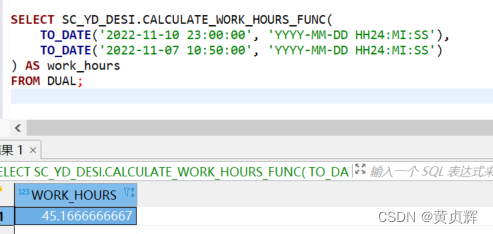
oracle FUNCTION(任意两个时间 之间的工作小时)
写函数计算 任意两个时间 之间的工作小时 每天工作时间(8:00 - 20:00 共12小时),没有休息日 CREATE OR REPLACE FUNCTION SC_YD_DESI.CALCULATE_WORK_HOURS_FUNC (p_current_time IN DATE,p_order_time IN DATE ) RETURN NUMBER ASp_work_hou…...

【“C++ 精妙之道:解锁模板奇谭与STL精粹之门“】
【本节目标】 1. 泛型编程 2. 函数模板 3. 类模板 4. 什么是STL 5. STL的版本 6. STL的六大组件 7. STL的重要性 8. 如何学习STL 9.STL的缺陷 1. 泛型编程 如何实现一个通用的交换函数呢? void Swap(int& left, int& right) {int temp left;lef…...

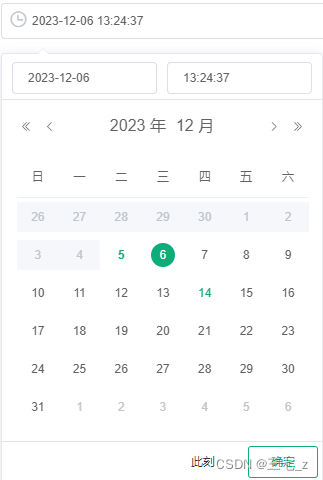
el-date-picker时间控制范围为过去时间不可选
<el-date-picker :picker-options"startPickerOptions()" value-format"yyyy-MM-dd HH:mm:ss" v-model"form.applyFixPlan" type"datetime" placeholder"选择日期时间"> </el-date-picker> 在method中定义star…...

音视频技术开发周刊 | 322
每周一期,纵览音视频技术领域的干货。 新闻投稿:contributelivevideostack.com。 超级AI不会主宰人类,但人工智能必须开源!LeCun最新采访引全网300万人围观 LeCun最新访谈视频中,再次坦露了自己对开源AI的看法。超级AI…...

面试就是这么简单,offer拿到手软(三)—— 常见中间件框架面试题,es,redis,dubbo,zookeeper kafka 等
面试就是这么简单,offer拿到手软(一)—— 常见非技术问题回答思路 面试就是这么简单,offer拿到手软(二)—— 常见65道非技术面试问题 面试就是这么简单,offer拿到手软(三ÿ…...

【Spring系列】DeferredResult异步处理
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kwan 的首页,持续学…...

使用晶振遇到的两个问题
并联电阻的问题 在一些方案中,晶振并联1MΩ电阻时,程序运行正常,而在没有1MΩ电阻的情况下,程序运行有滞后及无法运行现象发生。 原因分析: 在无源晶振应用方案中,两个外接电容能够微调晶振产生的时钟频率…...

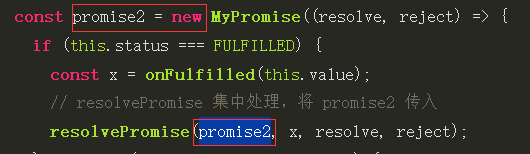
手写promise A+、catch、finally、all、allsettled、any、race
目录 手写promise 同步版 1.Promise的构造方法接收一个executor(),在new Promise()时就立刻执行executor回调 2.executor()内部的异步任务被放入宏/微任务队列,等待执行 3.状态与结果的管理 状态只能变更一次 4.then()调用成功/失败回调 catch是…...

【原神游戏开发日志1】缘起
【原神游戏开发日志1】缘起 版权声明 本文为“优梦创客”原创文章,您可以自由转载,但必须加入完整的版权声明 文章内容不得删减、修改、演绎 相关学习资源见文末 大家好,最近看到原神在TGA上频频获奖,作为一个14年经验的游戏开…...

leetcode5 最长公共前缀三种python解法
14. 最长公共前缀 编写一个函数来查找字符串数组中的最长公共前缀。 如果不存在公共前缀,返回空字符串 ""。 示例 1: 输入:strs ["flower","flow","flight"] 输出:"fl"示…...

对小程序的初了解
WXML和HTML的区别 标签名称不同 HTML:div、a、span、img WXML:view、text、image、navigator 属性节点不同 <a href"#">超链接</a> <navigator url"/pages/home/home"></navigator> 提供了类似vue的…...

QLineEdit 的 InputMask掩码
QLineEdit 的 InputMask掩码 A:只能输入字母,且不可省略 a:只能输入字母,可以省略 N:只能输入 字母和数字,且不可省略 n:只能输入 字母和数字,可以省略 X:可以输入任意字…...

关于队列的简单理解
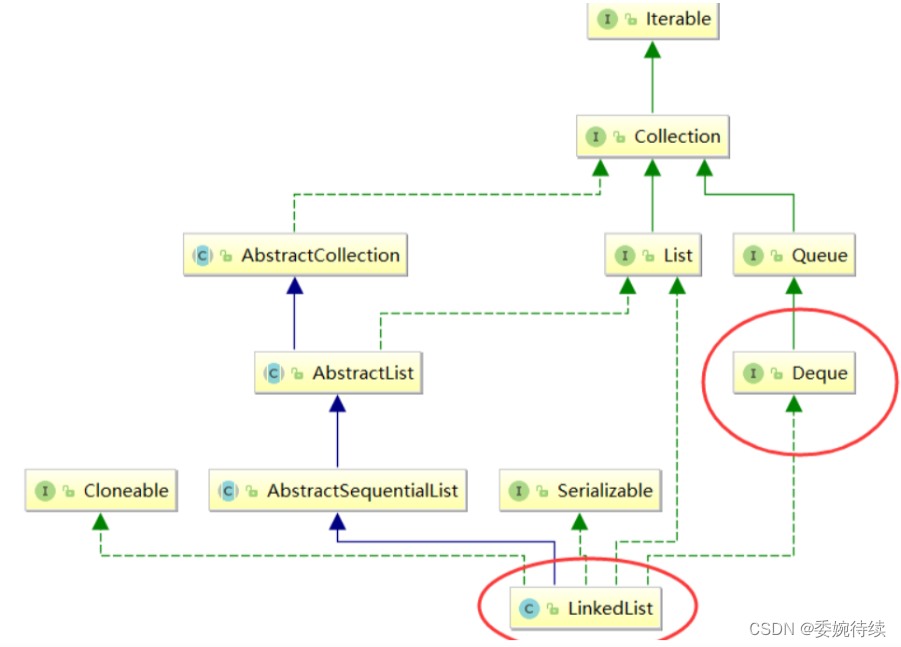
1.队列(Queue) 1.1 关于队列 队列 :只允许在一端进行插入数据操作,在另一端进行删除数据操作的特殊线性表, 队列具有先进先出 FIFO(First In First Out)的操作特性(队列是个接口); 入队列&#x…...

加密市场进入牛初阶段?一场新的造富效应即将拉开帷幕!
周一(12月4日),比特币一度上涨至42000美元,创下自2022年4月以来的最高水平。从目前比特币的走势来看,加密市场无疑已然进入到牛初阶段。 在牛市初期,确实存在人们不相信牛市到来的情况。由于在熊市中亏损的心理阻碍和对市场进一步…...

Superset基础入门
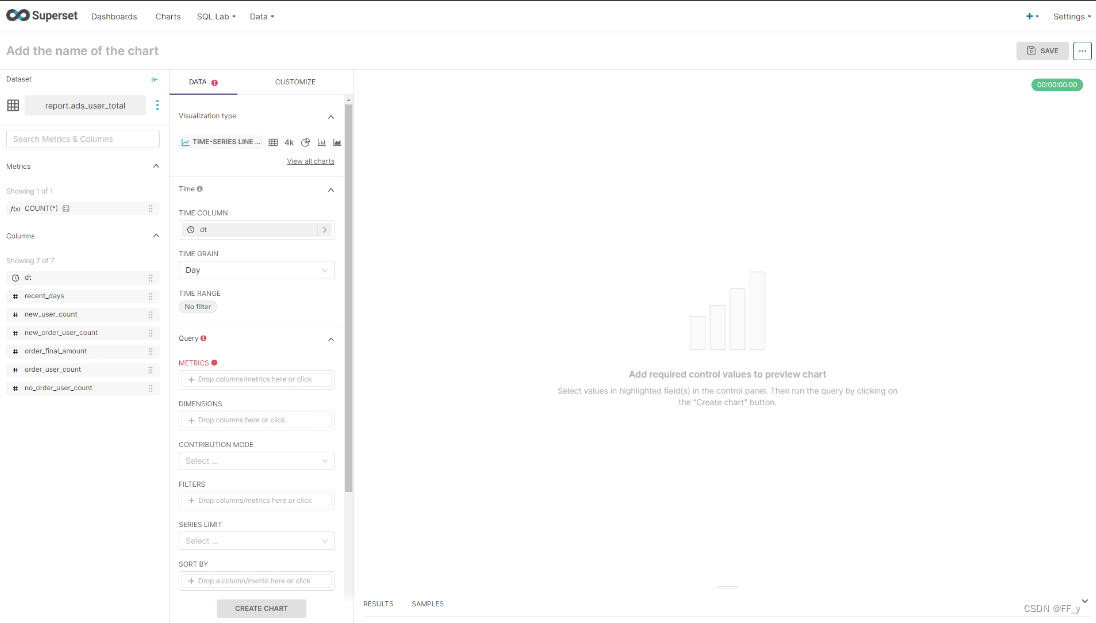
1 Superset概述 Apache Superset 是一个现代的数据探索和可视化平台。它功能强大且十分易用,可对接 各种数据源,包括很多现代的大数据分析引擎,拥有丰富的图表展示形式,并且支持自定义 仪表盘。 2 Superset安装 Superset 是由 P…...

【泛微ecology】将多个字段的数据合并到一个字段
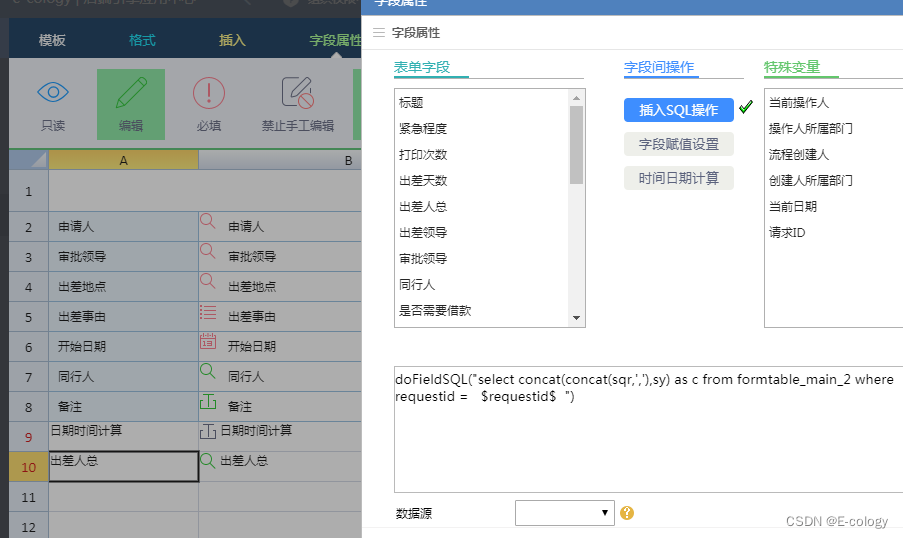
doFieldSQL("select concat(concat(sqr,,),sy) as c from formtable_main_2 where requestid $requestid$ ")...

WebSocket入门介绍及编程实战
HTTP的限制 全双工和半双工: 全双工:全双工(Full Duplex)是允许数据在两个方向上同时传输。 半双工:半双工(Half Duplex)是允许数据在两个方向上传输,但是同一个时间段内只允许一个…...

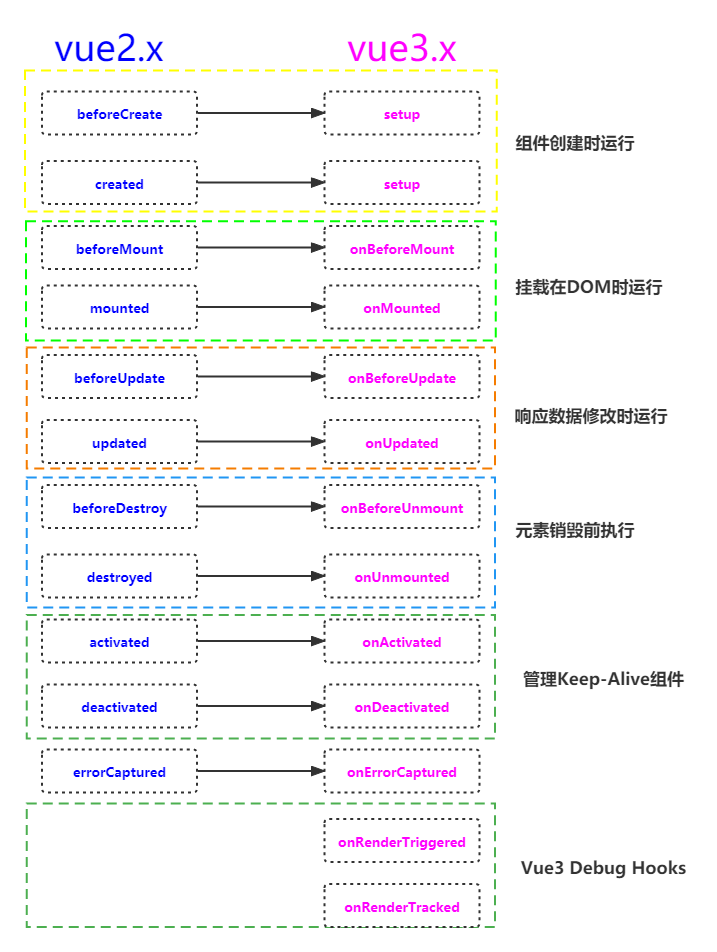
vue3里面生命周期的使用
前言: vue2里面的生命周期和vue3生命周期是非常的相似的,我们通过访问生命周期钩子来处理不同场景之间的应用。 生命周期钩子的函数定义:每一个Vue组件实例在创建时都需要经历一系列的初始化步骤,比如数据侦听,编译模…...

在python的Scikit-learn库中,可以使用train_test_split函数来划分训练集和测试集。
文章目录 一、在Scikit-learn库中,可以使用train_test_split函数来划分训练集和测试集总结 一、在Scikit-learn库中,可以使用train_test_split函数来划分训练集和测试集 在Scikit-learn库中,可以使用train_test_split函数来划分训练集和测试…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

【C++进阶篇】智能指针
C内存管理终极指南:智能指针从入门到源码剖析 一. 智能指针1.1 auto_ptr1.2 unique_ptr1.3 shared_ptr1.4 make_shared 二. 原理三. shared_ptr循环引用问题三. 线程安全问题四. 内存泄漏4.1 什么是内存泄漏4.2 危害4.3 避免内存泄漏 五. 最后 一. 智能指针 智能指…...

PostgreSQL——环境搭建
一、Linux # 安装 PostgreSQL 15 仓库 sudo dnf install -y https://download.postgresql.org/pub/repos/yum/reporpms/EL-$(rpm -E %{rhel})-x86_64/pgdg-redhat-repo-latest.noarch.rpm# 安装之前先确认是否已经存在PostgreSQL rpm -qa | grep postgres# 如果存在࿰…...
