无需公网IP实现公网远程访问本地WebDAV服务
windows搭建WebDAV服务,并内网穿透公网访问【无公网IP】
文章目录
- windows搭建WebDAV服务,并内网穿透公网访问【无公网IP】
- 1. 安装IIS必要WebDav组件
- 2. 客户端测试
- 3. cpolar内网穿透
- 3.1 打开Web-UI管理界面
- 3.2 创建隧道
- 3.3 查看在线隧道列表
- 3.4 浏览器访问测试
- 4. 安装Raidrive客户端
- 4.1 连接WebDav服务器
- 4.2 连接成功
- 4.2 连接成功
- 总结:
自己用Windows Server搭建了家用NAS主机,WebDAV的文件共享方式当然也是必不可少的。
本文使用的是WIN10 专业版。
1. 安装IIS必要WebDav组件
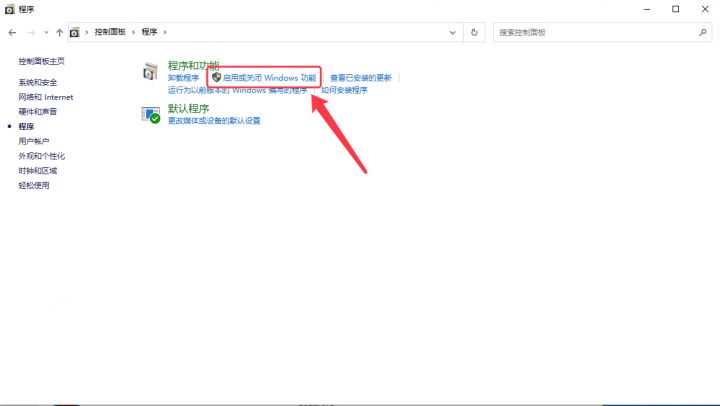
1.1 打开控制面板,查看方式改为“类别”,进入“程序”,“启用或关闭Windows功能”

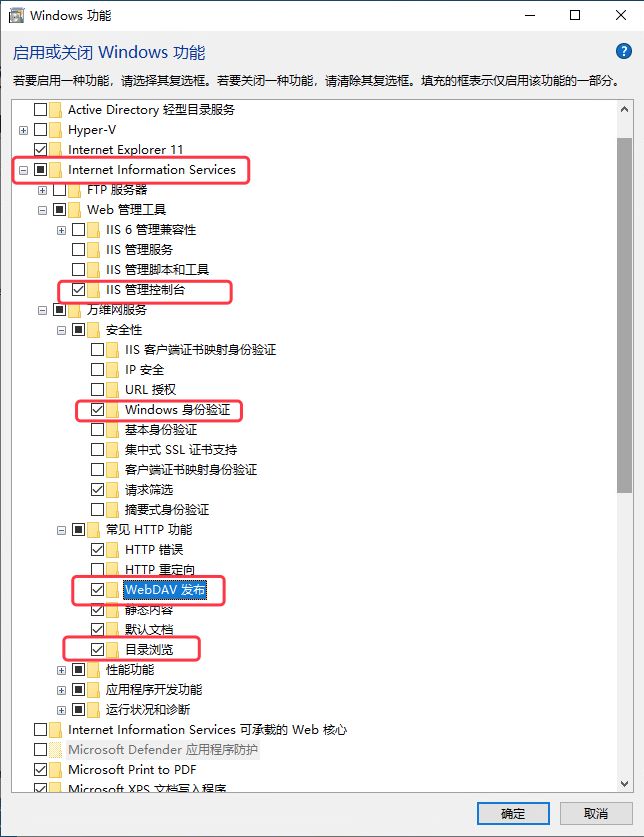
1.2 在Internet Information Services(IIS)中勾选“IIS管理控制台”、“Windows身份验证”、“管理服务”、“WebDAV发布”和“目录浏览”,然后确定安装。

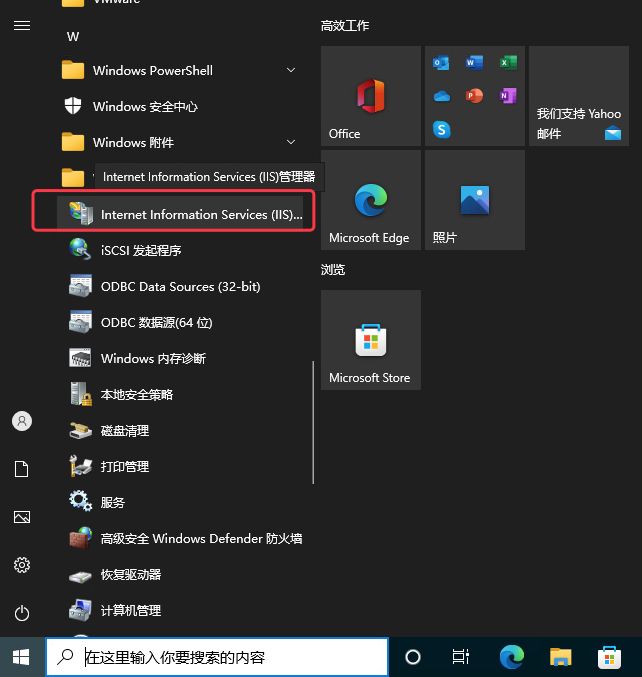
1.3 完成安装后,在“Windows管理工具”中找到“IIS管理器”并打开。

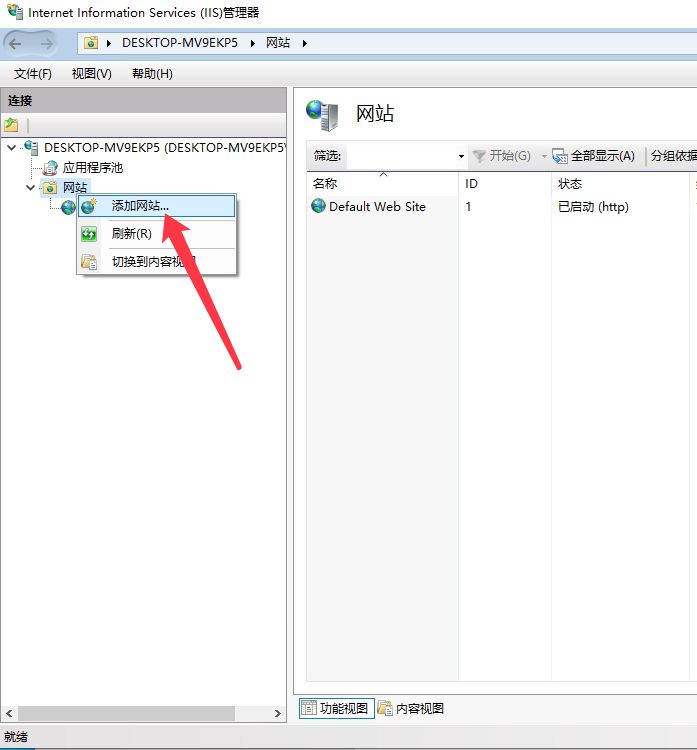
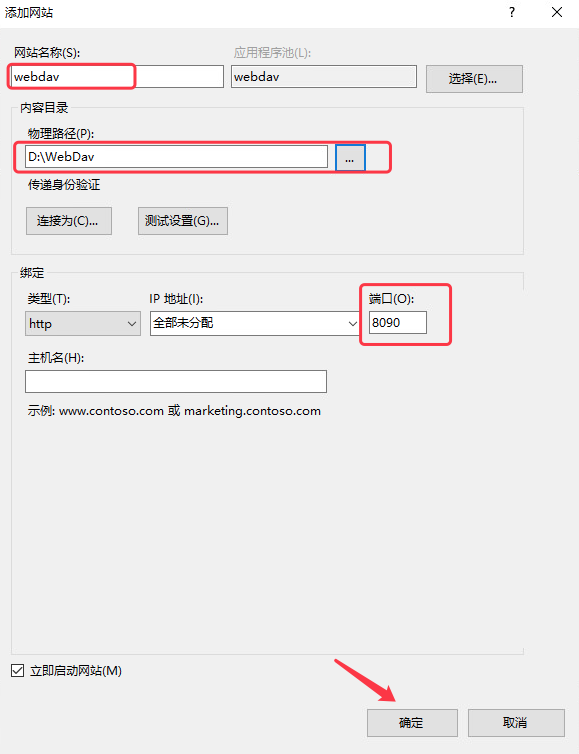
1.4 在网站,按右键,添加网站.

1.5 为网网起个名,并且选择一个物理路径,这里,我起名称为webdav,路径选择:D:\WebDav,端口号,我们设置为8090

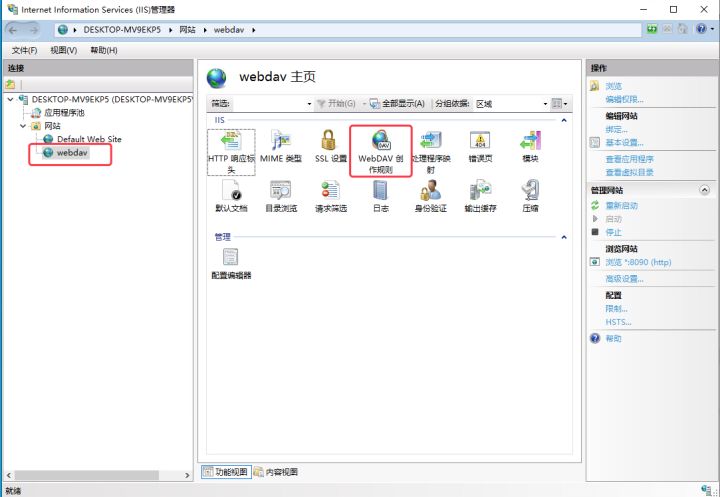
1.6 选中webdav站点,并进入它的"WebDAV创作规则”。

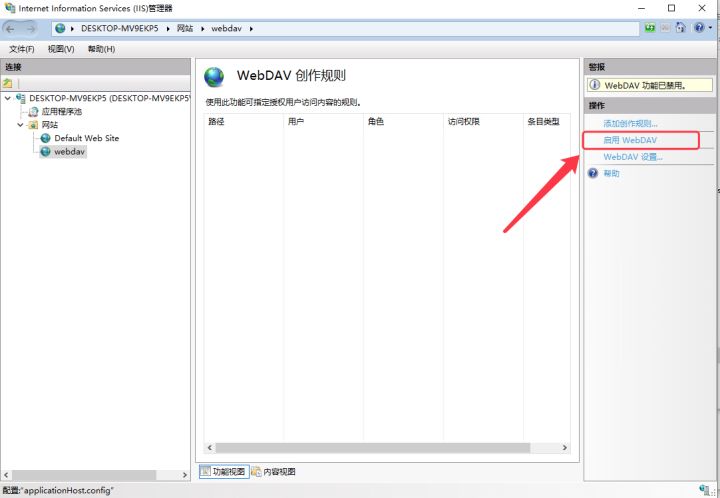
1.7 启用创作规则

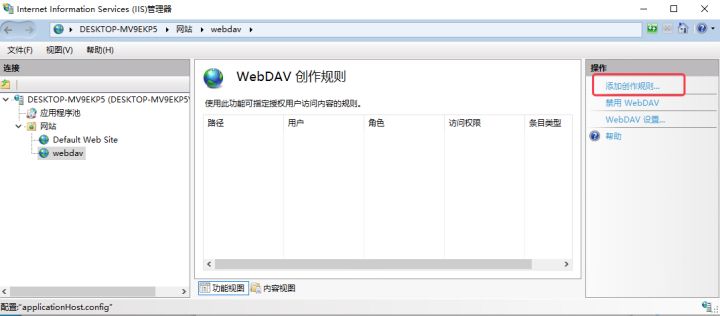
1.8 添加创建规则


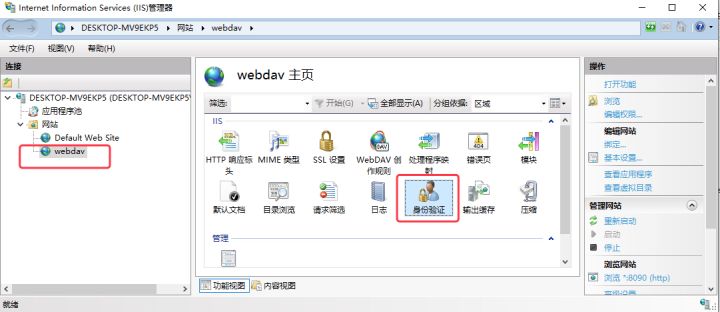
1.9 选择webdav站点,进入”身份认证“

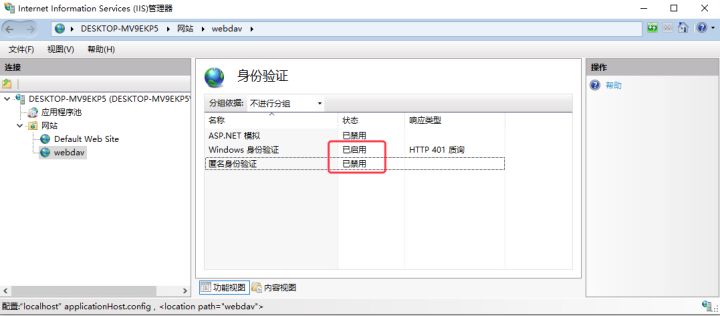
1.10 启用"Windows身份验证",禁用"匿名身份验证"

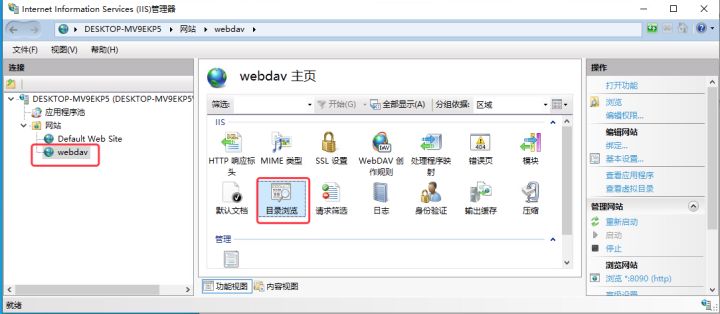
1.11 选中“webdav”,进入“目录浏览”

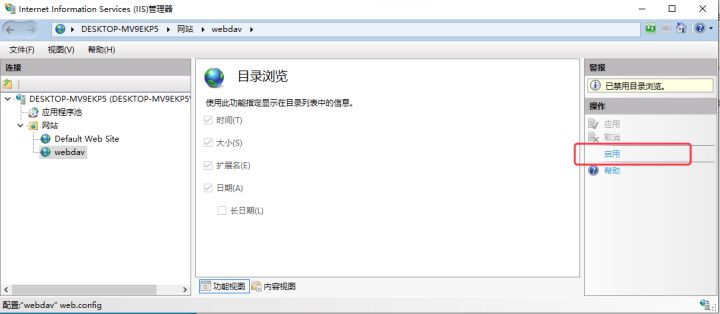
1.12 点击‘启用’

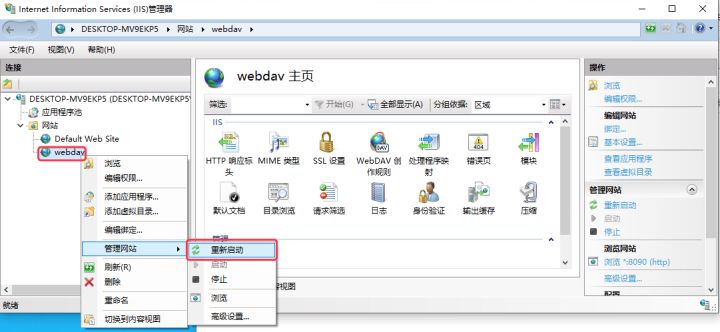
1.13 重启webdav站点

2. 客户端测试
在浏览器中,输入http://127.0.0.1:8090/ 就可以访问WebDav服务中的文件内容了。
3. cpolar内网穿透
使用[cpolar](cpolar - 安全的内网穿透工具)的内网穿透,将WebDav服务暴露在公网。
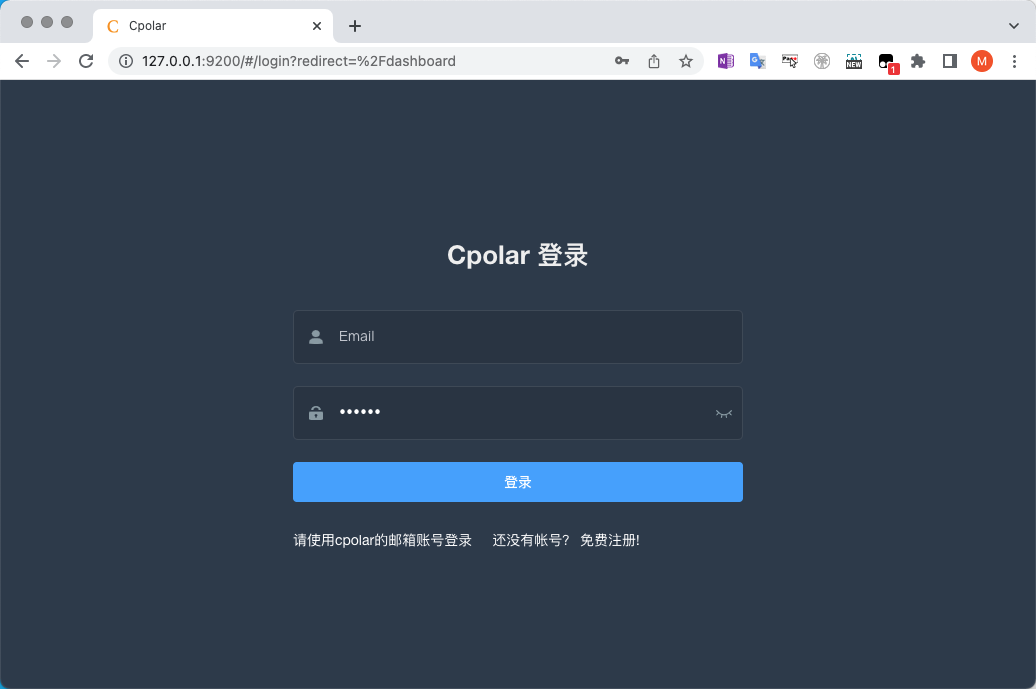
3.1 打开Web-UI管理界面
打开浏览器:127.0.0.1:9200,并用cpolar邮箱账号登录。

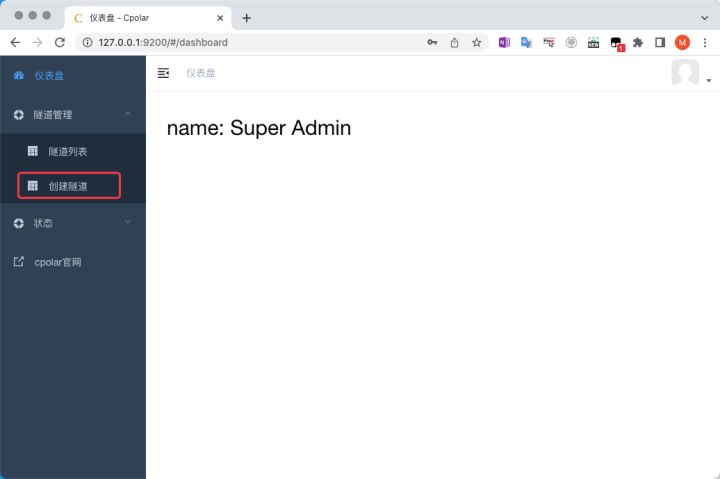
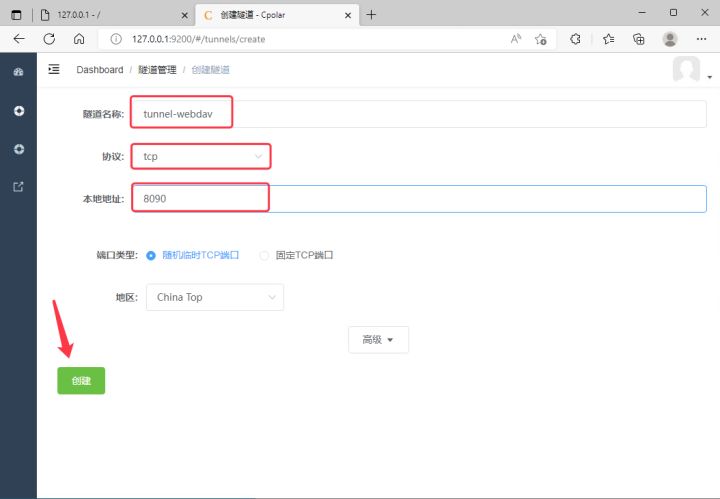
3.2 创建隧道
隧道管理–添加隧道


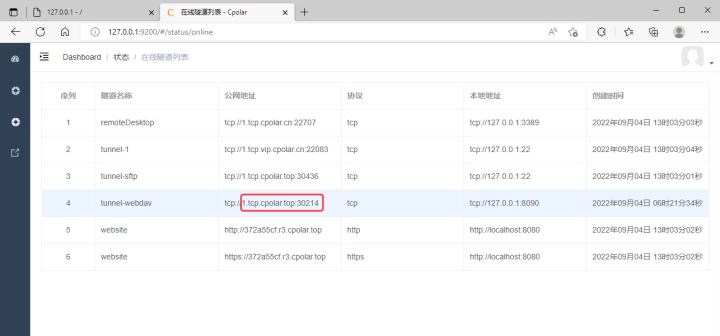
3.3 查看在线隧道列表
状态–在线隧道列表,我们可以看到,已经生成了一个TCP随机隧道。

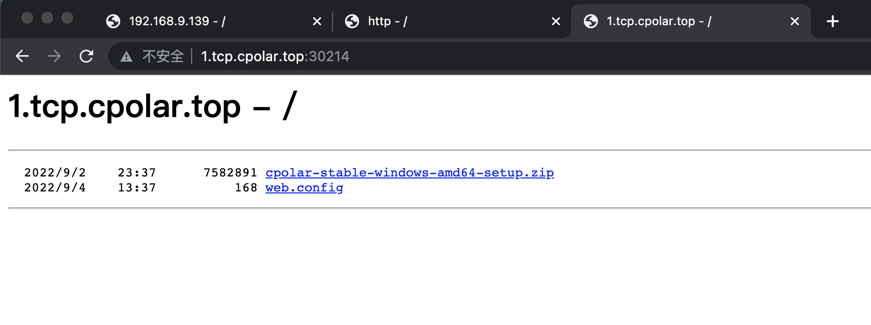
3.4 浏览器访问测试
我们在浏览器中,粘贴隧道地址,因为是从外网访问,会提示账号及密码进行身份验证。我们使用windows账号及密码登录。

4. 安装Raidrive客户端
当然,我们在正式使用时,一般会使用WebDav客户端,将远程服务器虚拟机本地盘符。
Raidrive客户端:https://www.raidrive.com/download
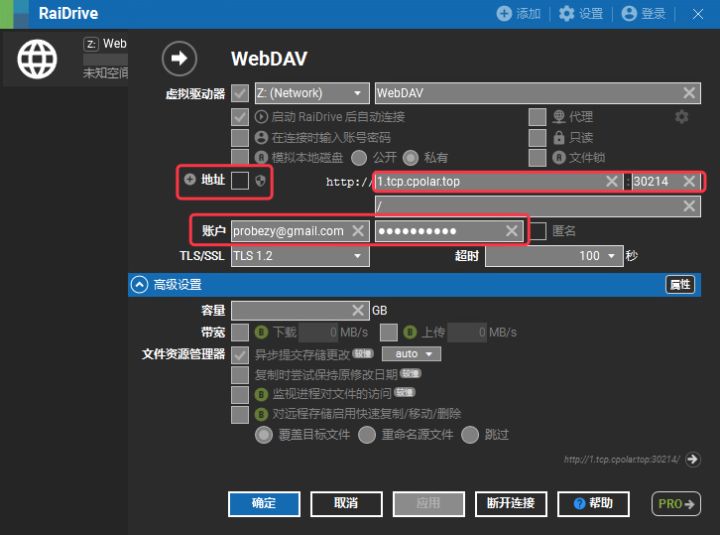
4.1 连接WebDav服务器

4.2 连接成功

4.2 连接成功

总结:
目前测试使用的是随机TCP隧道创建的链接,24小时内会变化,仅用于测试,下一篇教程将介绍如何使用固定TCP隧道,创建长期使用的公网隧道链接。
相关文章:

无需公网IP实现公网远程访问本地WebDAV服务
windows搭建WebDAV服务,并内网穿透公网访问【无公网IP】 文章目录 windows搭建WebDAV服务,并内网穿透公网访问【无公网IP】1. 安装IIS必要WebDav组件2. 客户端测试3. cpolar内网穿透3.1 打开Web-UI管理界面3.2 创建隧道3.3 查看在线隧道列表3.4 浏览器访…...

远程服务器QEMU+Ubuntu+GRUB+VNC最佳实践
远程服务器QEMUUbuntuGRUBVNC最佳实践 1. 准备2. QEMU启动安装Ubuntu2.1 服务器端2.2 本地端 3. 从服务器终端控制虚拟机GRUB与虚拟机终端 这段时间参与大量内核切换测试工作,实体机需要硬件自检太过笨重,因此主要通过QEMU验证正确性。有一个很大的问题是…...

macbook电脑运行缓慢和卡顿内存怎么清理了?
假如你还在为“你的系统内存不足”的提示所困扰,或者你的Mac电脑突然运行缓慢和卡顿,那么你一般需要认真了解一下macbook内存怎么清理了? MacBook是功能强大的电脑,这点毫无疑问,但是它仍旧会随着时间推移变得运行缓慢。值得庆幸…...

优化用户直播体验:第三方美颜SDK的前沿技术
当下,用户对于直播体验的要求日益提高,其中之一的重要方面就是实时美颜效果。第三方美颜SDK为直播平台和应用提供了强大的美颜功能,极大地改善了用户的直播观感。 一、背景与发展 过去,直播中的美颜往往依赖于主播或用户自行调整…...

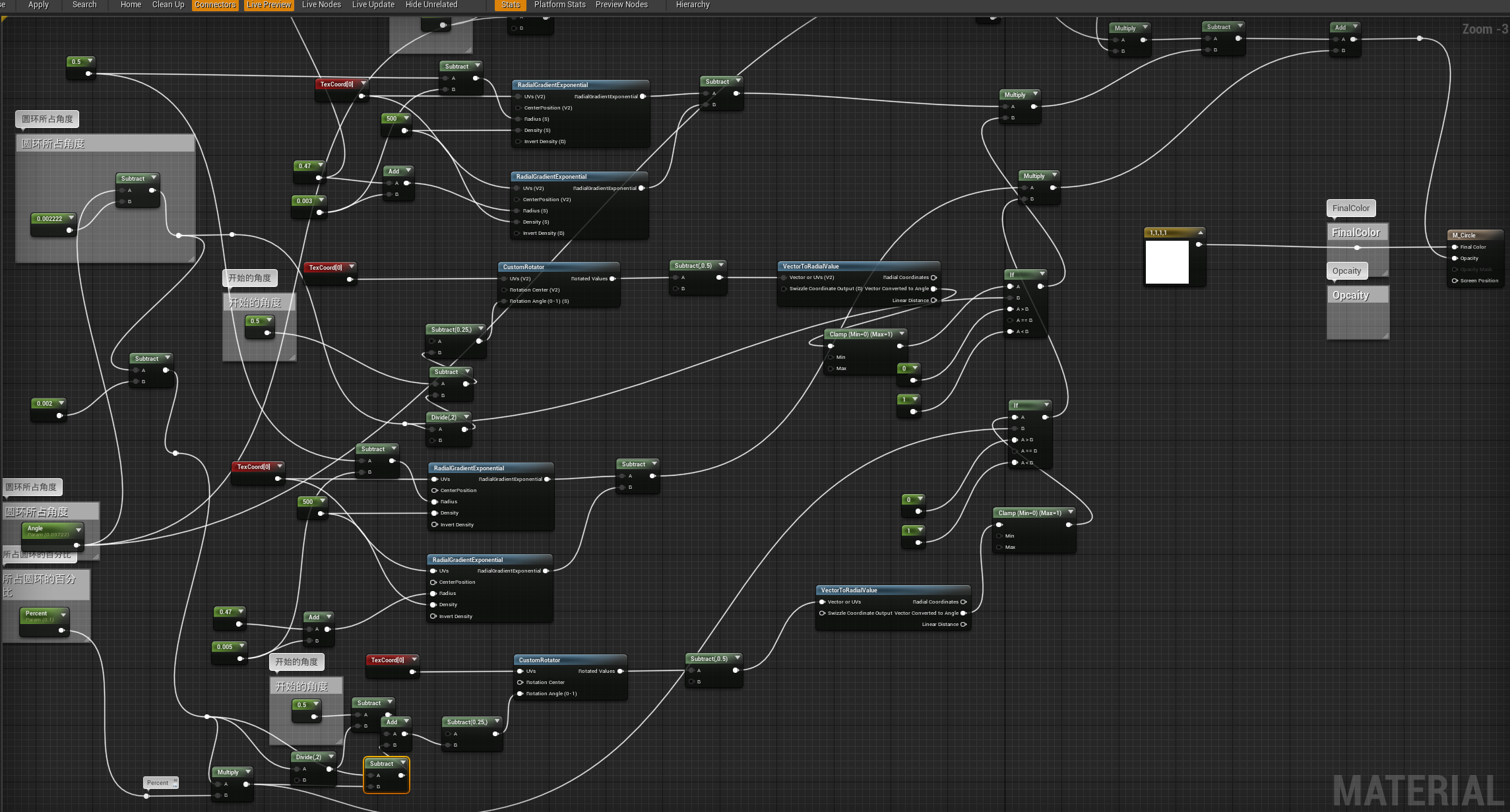
UE4/UE5 材质实现带框环形进度条
UE4/UE5 材质实现带框环形进度条 此处使用版本:UE4.27 原理:大圆减小圆可以得到圆环,大圆环减小圆环,可以得到圆环外围线框 实现效果: 实现(为了给大家放进一张面前能看的图,我费劲了心思&…...

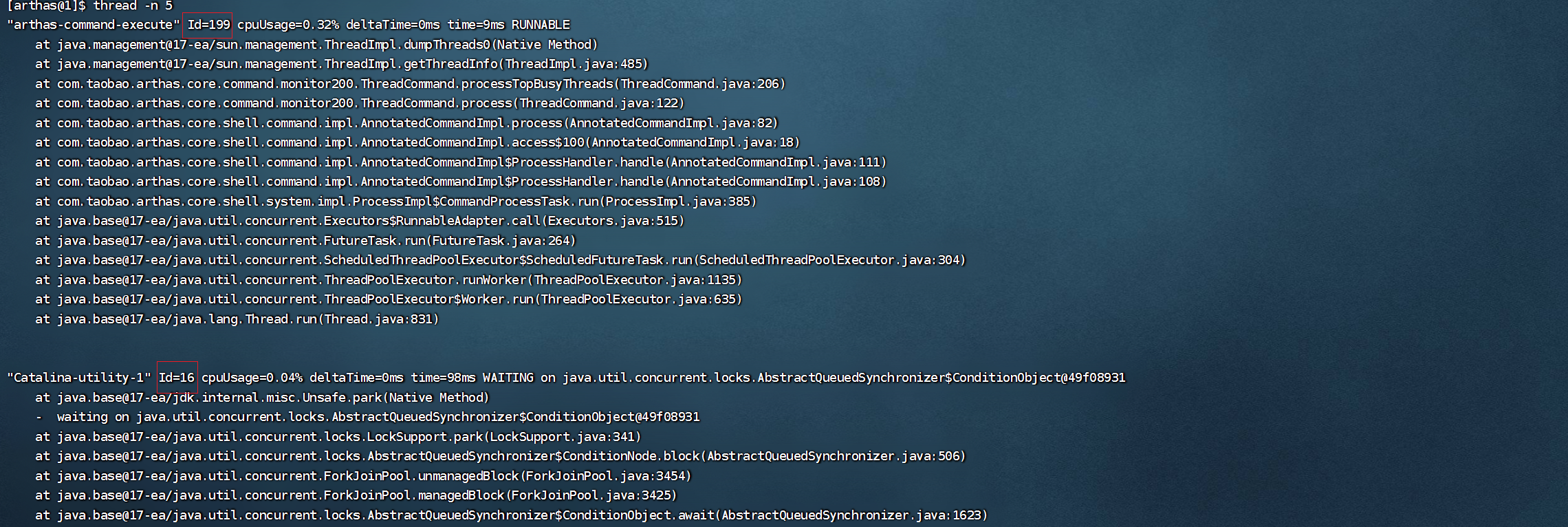
Docker 环境中 Spring Boot 应用的 Arthas 故障排查与性能优化实战
🚀 作者主页: 有来技术 🔥 开源项目: youlai-mall 🍃 vue3-element-admin 🍃 youlai-boot 🌺 仓库主页: Gitee 💫 Github 💫 GitCode 💖 欢迎点赞…...

Django 用户验证与权限管理
Django是一款强大且灵活的Python Web框架,不仅在构建功能复杂的网站应用中表现出色,还在诸如用户验证、权限管理等细微之处提供了优秀的解决方案。在多用户、权限复杂的Web应用中,认证和权限管理尤其重要。接下来,我们就来探究一下Django如何处理用户验证和权限管理的。 用…...

二手物品交易系统源码小程序H5闲置物品转让APP成品
这是一个二手物品交易系统的基本功能介绍,以下是对每个功能的详细解释: 商品发布:卖家可以通过系统发布二手商品信息,包括商品详情、价格、图片等。商品展示:系统会将所有发布的二手商品进行展示,买家可以…...

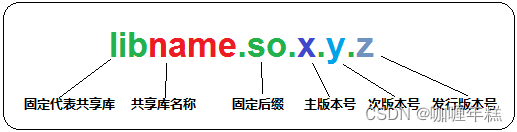
Linux库之动态库静态库
一、什么是库(Library) 二、库的分类 三、静态库、动态库优缺点 四、静态库的制作和使用 五、动态库的制作和使用 SO-NAME–解决主版本号之间的兼容问题 基于符号的版本机制 共享库系统路径 共享库的查找过程 有用的环境变量 gcc 编译器常用选项 Linux共…...

xilinx系列FPGA基于VIVADO的pin delay列表生成说明
目录 1 概述2 示例平台3 操作说明4 注意事项 xilinx系列FPGA基于VIVADO的pin delay列表生成说明 1 概述 本文用于讲诉xilinx系列FPGA基于VIVADO的pin delay列表生成说明,以及一些注意事项,为FPGA设计人员探明道路。 Pin delay 即FPGA内部die到pin的延时…...

1.vue学习笔记(vue简介+API风格+开发前的准备)
1.介绍 1.一款用于构建用户页面的JavaScript框架 2.基于HTML、CSS、JavaScript 3.官方文档:cn.vuejs.org2.渐进式框架 1.注重灵活性/可被逐步集成 根据需求场景:1.无需构建步骤,渐进式增强静态的HTML2.在任何页面中作为Web Components嵌入&…...

树莓派学习:学习opencv+用opencv获取树莓派mjpg摄像头视频流
目录 前提步骤 打开树莓派摄像头 查看是否有图像,登录游览器打开树莓派IP地址的8080端口 获取mjpg的视频流url 代码 先设定好mjpg的视频流的url 利用opencv库中的v2.VideoCapture类读取mjpg视频流 cv2.VideoCapture() 检查摄像头是否成功打开,…...

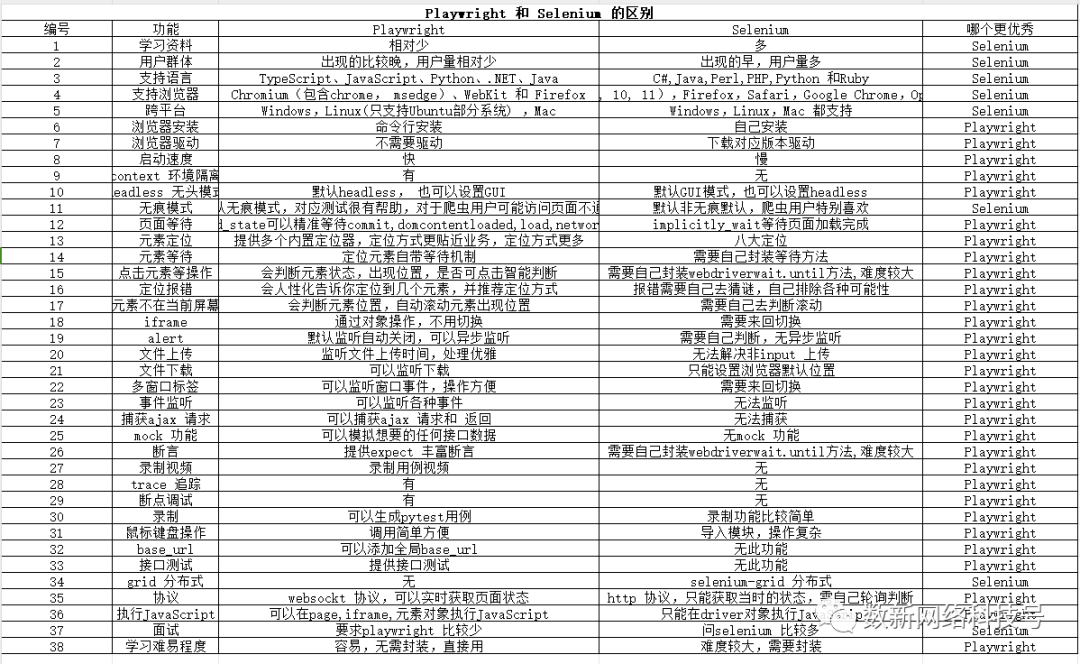
探索Playwright的现代自动化测试力量
在当今数字化时代,Web应用程序的质量和稳定性对于企业的成功至关重要。为了确保Web应用程序的无缝运行,自动化测试工具成为了开发人员和测试团队的重要工具。多年来,Selenium一直是自动化测试的黄金标准,然而,在不久前…...

游戏mod制作--引擎与解包
摘要 游戏mod的制作过程第一步就是需要将原始的游戏工程文件进行解包,得到相应的资源文件(贴图,音频,事件,模型甚至源代码等),这个时候下一步就是需要将解包出来的文件进行分类索引,…...

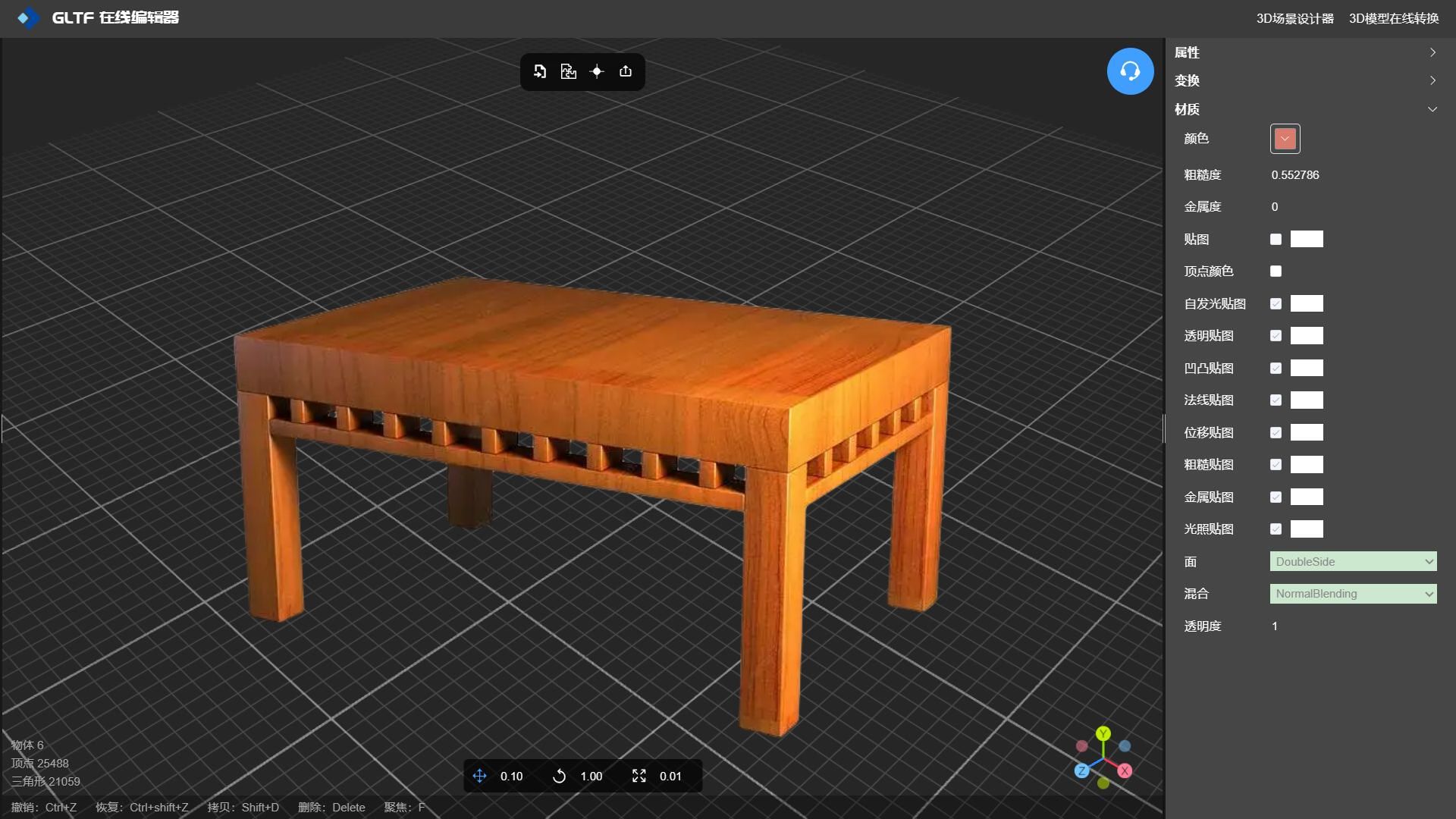
3D模型制作木质纹理贴图
在线工具推荐: 3D数字孪生场景编辑器 - GLTF/GLB材质纹理编辑器 - 3D模型在线转换 - Three.js AI自动纹理开发包 - YOLO 虚幻合成数据生成器 - 三维模型预览图生成器 - 3D模型语义搜索引擎 本文将讲解如何使用GLTF 编辑器 -NSDT 在线材质编辑工具为3D模型设置…...

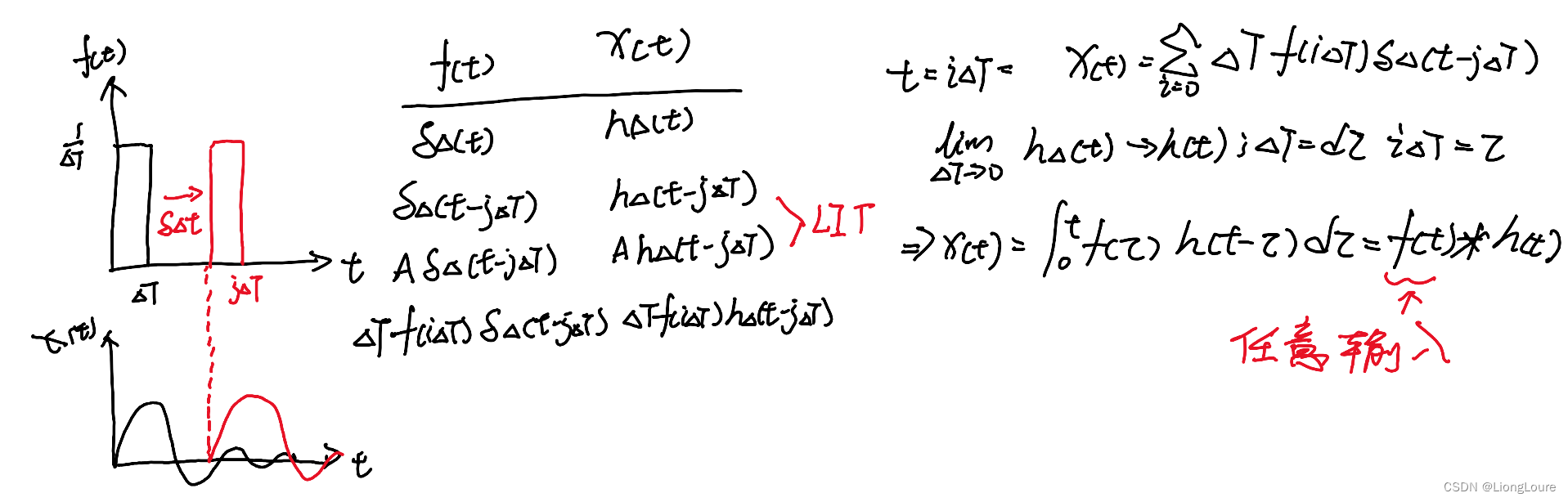
[足式机器人]Part2 Dr. CAN学习笔记-数学基础Ch0-4线性时不变系统中的冲激响应与卷积
本文仅供学习使用 本文参考: B站:DR_CAN Dr. CAN学习笔记-数学基础Ch0-4线性时不变系统中的冲激响应与卷积 1. LIT System:Linear Time Invariant2. 卷积 Convolution3. 单位冲激 Unit Impulse——Dirac Delta 线性时不变系统 : L…...

CSS BFC特性和应用
目录 1,介绍2,BFC布局规则3,创建BFC4,BFC应用1,浮动子元素使父级高度坍塌2,非浮动元素被浮动元素覆盖3,margin 合并1,父子 margin 合并:父级和第1个/最后1个子元素2&…...

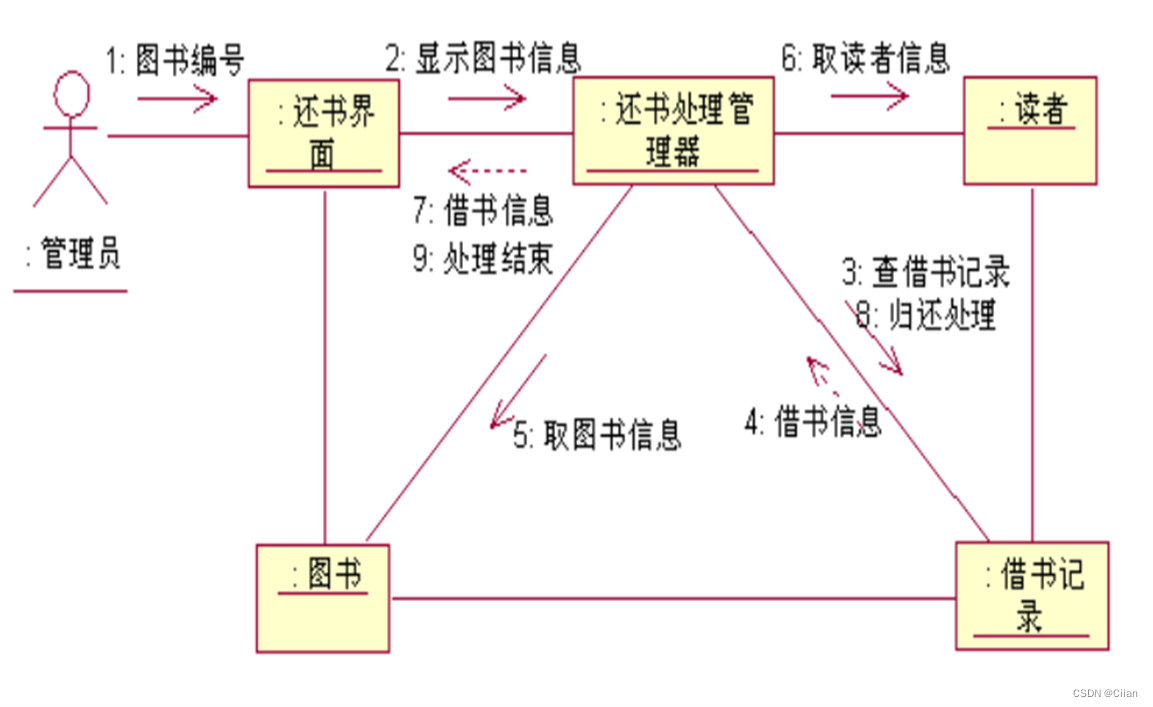
软件工程 - 第8章 面向对象建模 - 3 - 动态建模
状态图 状态是指在对象生命周期中满足某些条件、执行某些活动或等待某些事件的一个条件和状况 。 案例一:描述烧水器在工作时的详细行为细节 “人就是一个类,而你”、我”、张三”等都是“人这个类的一个实例,站着”、“躺着等都是对象的一…...

Stable Diffusion AI绘画系列【16】:霸气侧漏的二次元武侠风
《博主简介》 小伙伴们好,我是阿旭。专注于人工智能、AIGC、python、计算机视觉相关分享研究。 ✌更多学习资源,可关注公-仲-hao:【阿旭算法与机器学习】,共同学习交流~ 👍感谢小伙伴们点赞、关注! 《------往期经典推…...

第二证券:苹果市值重返3万亿美元,关键因素并非人工智能
当地时间12月5日,到美股收盘,苹果公司股价收涨2.1%,报193.42美元,收盘市值重返3万亿美元上方。 上一年12月,苹果公司市值曾在盘中时间短触及3万亿门槛,但收盘并未站稳,本年6月收盘时正式打破3万…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...
