react native 环境准备
一、必备安装
1、安装node
注意 Node 的版本应大于等于 16,安装完 Node 后建议设置 npm 镜像(淘宝源)以加速后面的过程(或使用科学上网工具)。
- node下载地址:Download | Node.js
- 设置淘宝源
npm config set registry https://registry.npm.taobao.org/2、安装Java Development Kit [JDK] 11
在命令行中输入 javac -version 查看版本,如果没有需要下载安装
下载地址:Latest Releases | Adoptium
3、安装Android Studio
(*)可先按照这个教程安装:
React Native环境配置搭建_reactnative环境搭建-CSDN博客文章浏览阅读3.3k次,点赞4次,收藏21次。重点来了,一共需要下载的包是1.97G,这个Android Virtual Device包就占了1.44G,走下一步会下载得非常慢,有时候是下载进度一动不动,不过没关系,后面会讲解决方案,先继续走。像下图这样全部勾上,包括Android Virtual Device,Android SDK Location路径也是默认就好(防止后续找不到),点击 Next 走下一步:(8)这一步是检测到你可以设置系统加速,已经给你推荐2GB,继续点击 Next 走下一步:(9)安装确认,点击 Next。_reactnative环境搭建https://blog.csdn.net/jin_mu_yan/article/details/130729266?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522170157359816800197083218%2522%252C%2522scm%2522%253A%252220140713.130102334..%2522%257D&request_id=170157359816800197083218&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~all~top_click~default-2-130729266-null-null.142%5Ev96%5Epc_search_result_base8&utm_term=react%20native%E6%90%AD%E5%BB%BA%E7%8E%AF%E5%A2%83&spm=1018.2226.3001.4187
(1)下载和安装 Android Studio
Android Studio下载![]() https://developer.android.google.cn/studio/
https://developer.android.google.cn/studio/
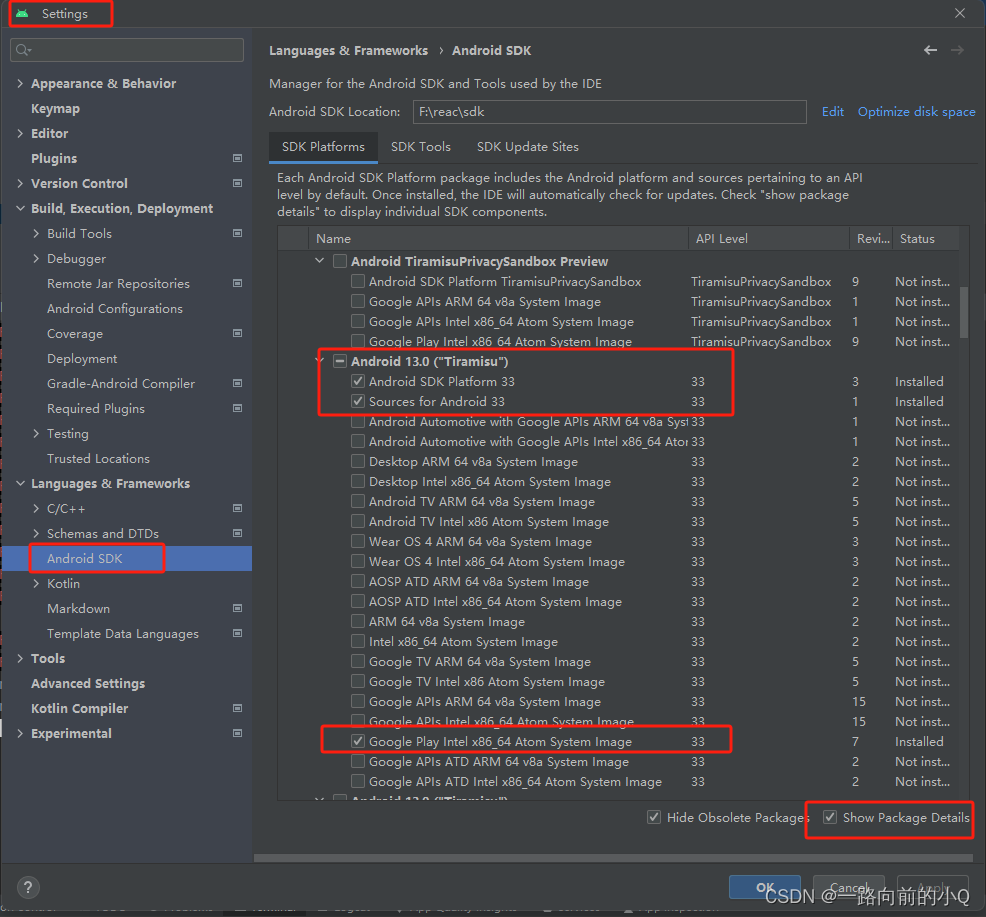
注意:
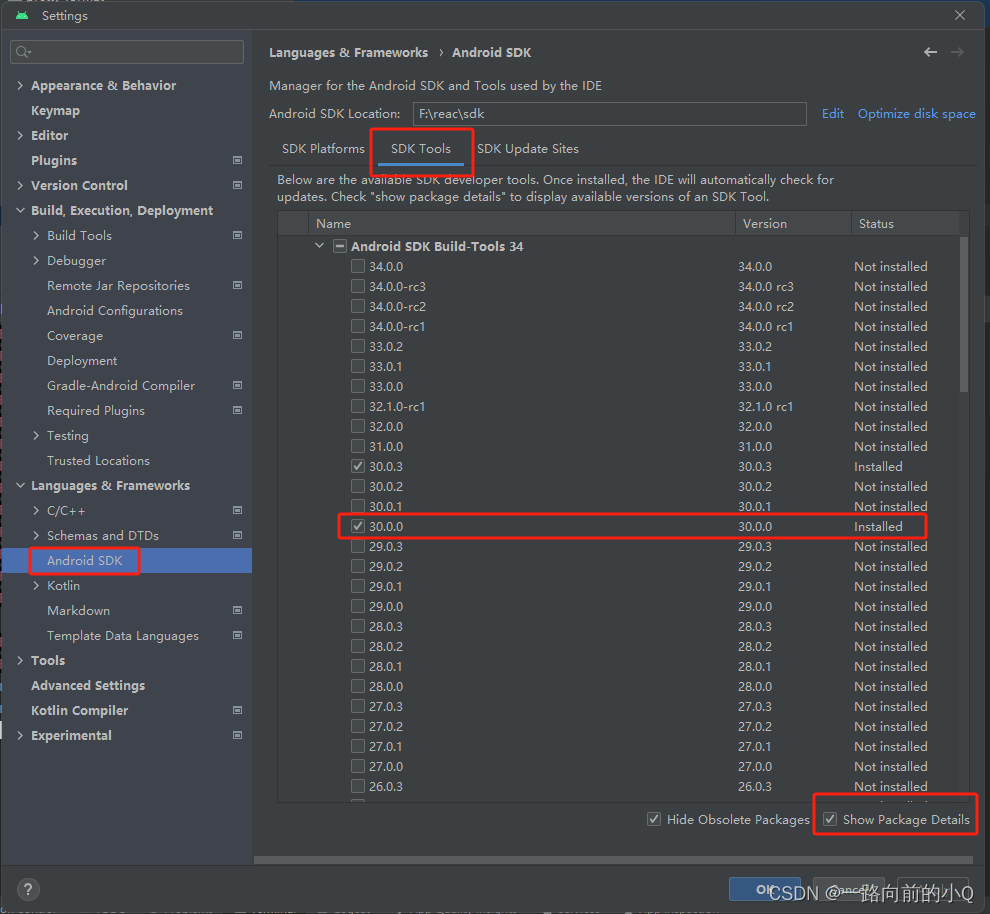
点击"SDK Tools"选项卡,同样勾中右下角的"Show Package Details"。展开"Android SDK Build-Tools"选项,确保选中了 React Native 所必须的
33.0.0版本


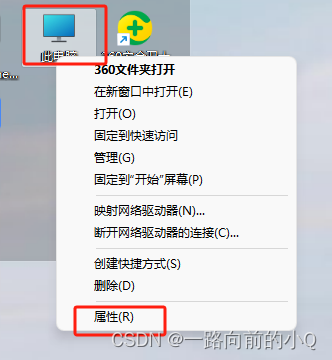
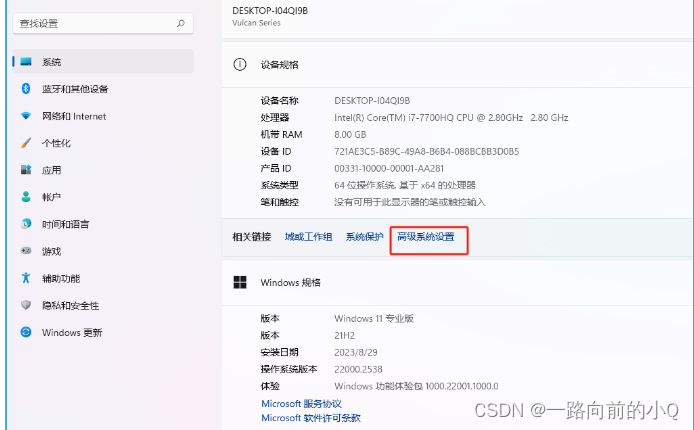
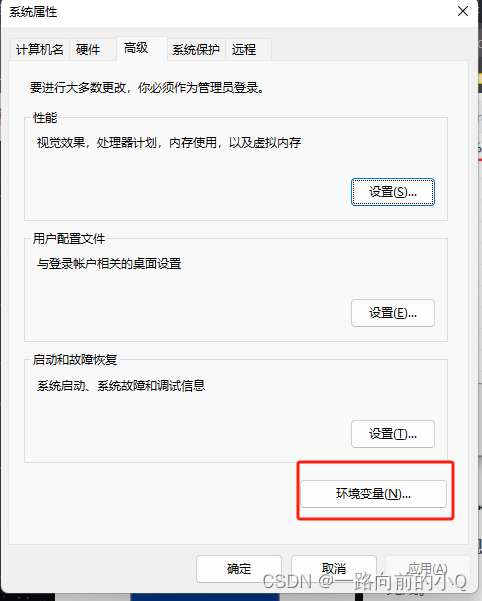
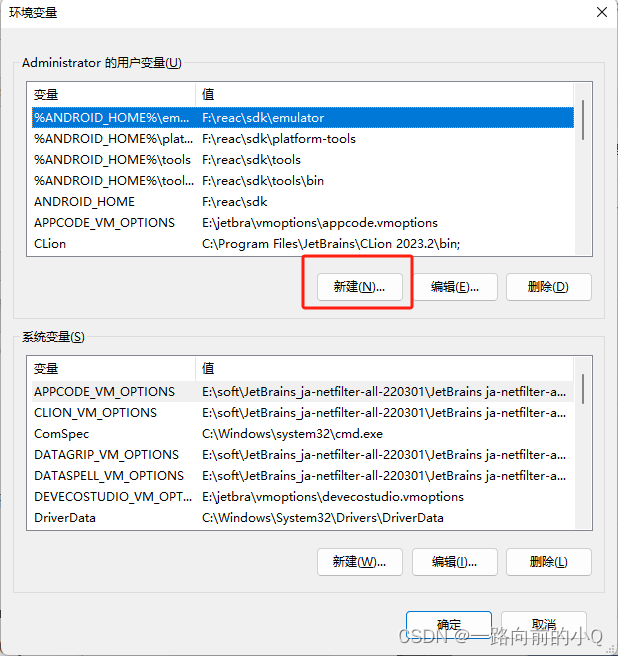
(2)设置环境变量





先新建ANDROID_HOME变量,变量值就是sdk根目录,点击浏览目录选择
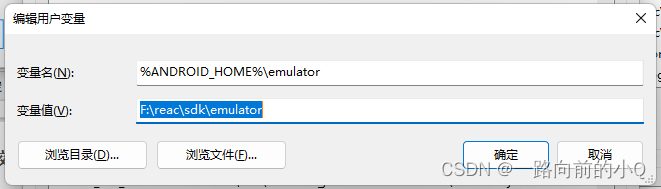
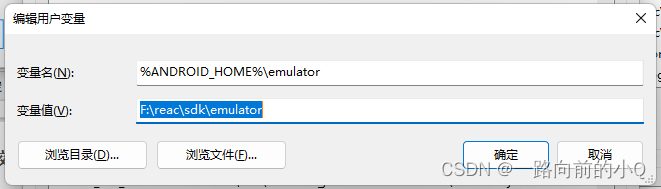
再点击新建然后把这些工具目录路径添加进去:platform-tools、emulator、tools、tools/bin
%ANDROID_HOME%\platform-tools
%ANDROID_HOME%\emulator
%ANDROID_HOME%\tools
%ANDROID_HOME%\tools\bin如果没有tools目录,再看看sdk tools的30.0.0有没有正确安装
二、开发调试工具
native主要可以用react_native_debugger工具来调试,react developer tools浏览器插件可能识别不了
官网下载:Releases · jhen0409/react-native-debugger · GitHub
三、初次启动需要下载react-android-0.xx.x-debug.aar很慢问题
1、复制下面的链接(可用迅雷下载)
https://repo.maven.apache.org/maven2/com/facebook/react/react-android/0.72.7/react-android-0.72.7-debug.aar注意:根据自己的版本,把版本号对应改一下
2、下载完之后,复制到含有.pom的文件夹里面
文件夹目录里面找一下,注意对应版本号:
C:\Users\Administrator\.gradle\caches\modules-2\files-2.1\com.facebook.react\react-android\0.72.7\3、重新 react-native run-android 启动一下
相关文章:

react native 环境准备
一、必备安装 1、安装node 注意 Node 的版本应大于等于 16,安装完 Node 后建议设置 npm 镜像(淘宝源)以加速后面的过程(或使用科学上网工具)。 node下载地址:Download | Node.js设置淘宝源 npm config s…...

PGSQL(PostgreSQL)数据库安装教程
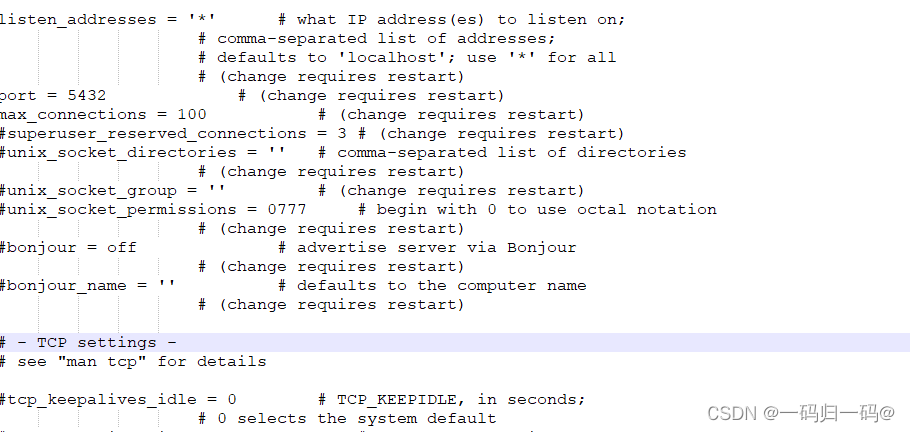
安装包下载 下载地址 下载后点击exe安装包 设置的data存储路径 设置密码 设置端口 安装完毕,配置PGSQL的ip远程连接,pg_hba.conf,postgresql.conf,需要更改这两个文件 pg_hba.conf 最后增加一行 host all all …...

识别和修复网站上损坏链接的最佳实践
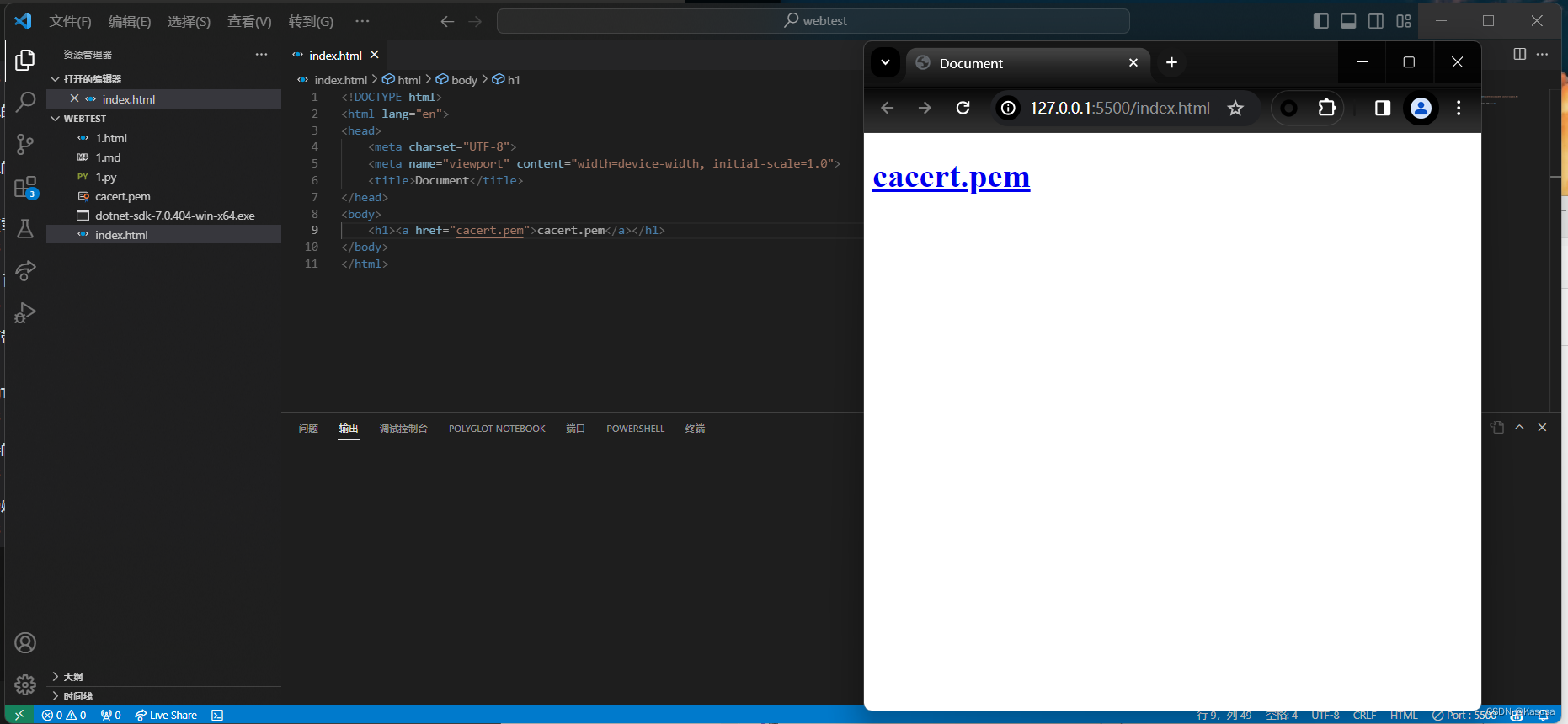
如果您有一个网站,我们知道您花了很多时间在它上面,以使其成为最好的资源。如果你的链接不起作用,你的努力可能是徒劳的。您网站上的断开链接可能会以两种方式损害您的业务: 它们对企业来说是可怕的,因为当消费者点击…...

使用Navicat连接MySQL出现的一些错误
目录 一、错误一:防火墙未关闭 二、错误二:安全组问题 三、错误三:MySQL密码的加密方式 四、错误四:修改my.cnf配置文件 一、错误一:防火墙未关闭 #查看防火墙状态 firewall-cmd --state#关闭防…...

4G基站BBU、RRU、核心网设备
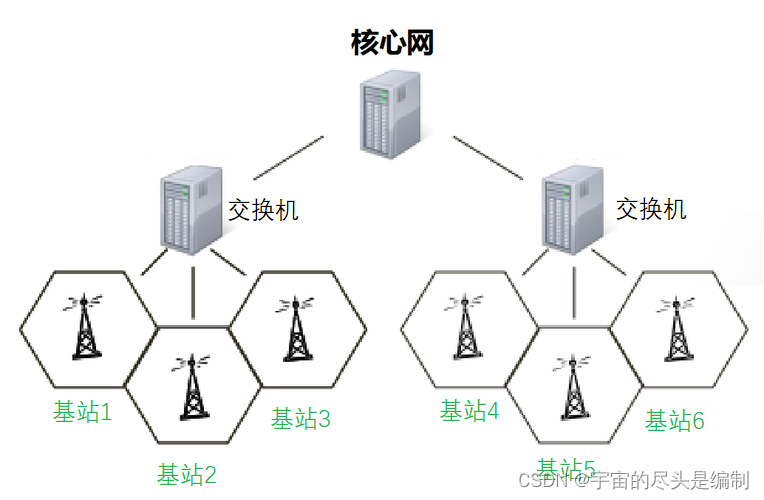
目录 前言 基站 核心网 信号传输 前言 移动运营商在建设4G基站的时候,除了建设一座铁塔之外,更重要的是建设搭载铁塔之上的移动通信设备,这篇博客主要介绍BBU,RRU以及机房的核心网等设备。 基站 一个基站有BBU,…...

iphone/安卓手机如何使用burp抓包
iphone 1. 电脑 ipconfig /all 获取电脑网卡ip: 192.168.31.10 2. 电脑burp上面打开设置,proxy,增加一条 192.168.31.10:8080 3. 4. 手机进入设置 -> Wi-Fi -> 找到HTTP代理选项,选择手动,192.168.31.10:8080 …...

springboot云HIS医院信息综合管理平台源码
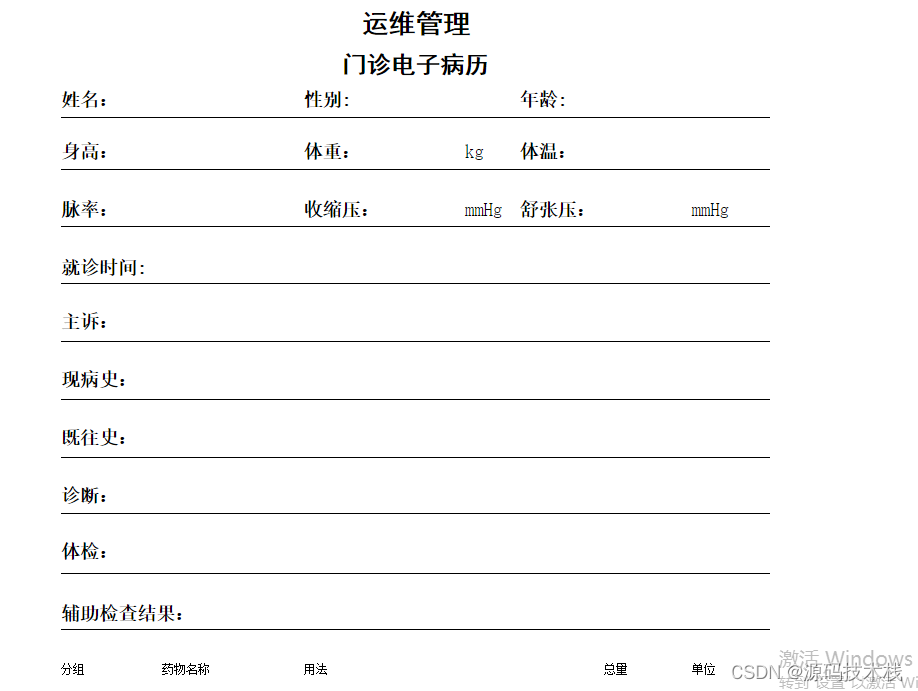
满足基层医院机构各类业务需要的健康云HIS系统。该系统能帮助基层医院机构完成日常各类业务,提供病患挂号支持、病患问诊、电子病历、开药发药、会员管理、统计查询、医生站和护士站等一系列常规功能,能与公卫、PACS等各类外部系统融合,实现多…...

【视觉SLAM十四讲学习笔记】第三讲——四元数
专栏系列文章如下: 【视觉SLAM十四讲学习笔记】第一讲——SLAM介绍 【视觉SLAM十四讲学习笔记】第二讲——初识SLAM 【视觉SLAM十四讲学习笔记】第三讲——旋转矩阵 【视觉SLAM十四讲学习笔记】第三讲——旋转向量和欧拉角 本章将介绍视觉SLAM的基本问题之一&#x…...

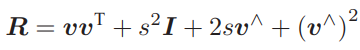
Linux系统之部署Plik临时文件上传系统
Linux系统之部署Plik临时文件上传系统 一、Plik介绍1.1 Plik简介1.2 Plik特点 二、本地环境介绍2.1 本地环境规划2.2 本次实践介绍 三、检查本地环境3.1 检查本地操作系统版本3.2 检查系统内核版本 四、下载Plik软件包4.1 创建下载目录4.2 下载Plik软件包4.3 查看下载的Plik软件…...

【EI征稿中#先投稿,先送审#】第三届网络安全、人工智能与数字经济国际学术会议(CSAIDE 2024)
第三届网络安全、人工智能与数字经济国际学术会议(CSAIDE 2024) 2024 3rd International Conference on Cyber Security, Artificial Intelligence and Digital Economy 第二届网络安全、人工智能与数字经济国际学术会议(CSAIDE 2023&…...

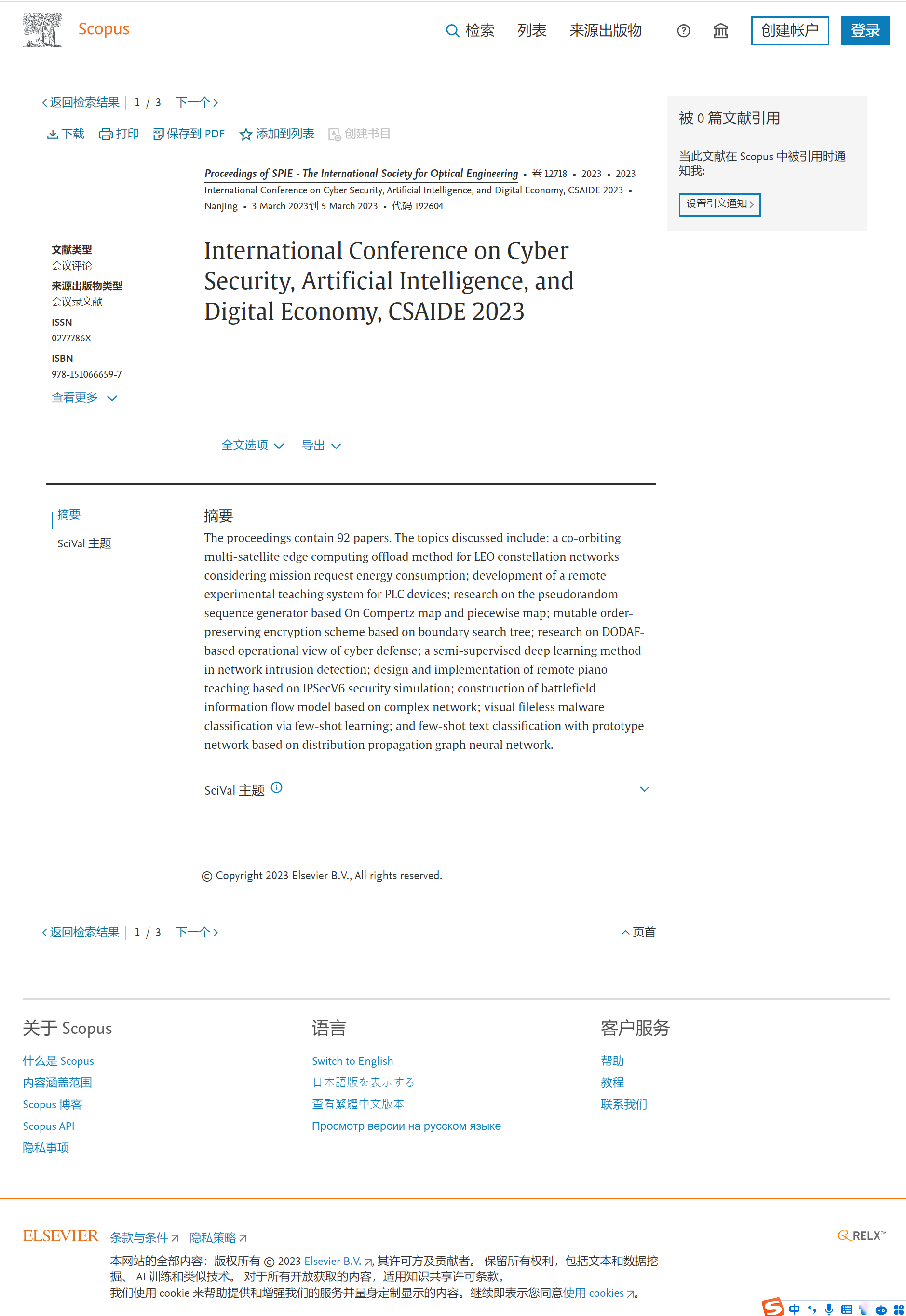
『亚马逊云科技产品测评』活动征文|基于亚马逊云EC2搭建OA系统
授权声明:本篇文章授权活动官方亚马逊云科技文章转发、改写权,包括不限于在 Developer Centre, 知乎,自媒体平台,第三方开发者媒体等亚马逊云科技官方渠道 亚马逊EC2云服务器(Elastic Compute Cloud)是亚马…...

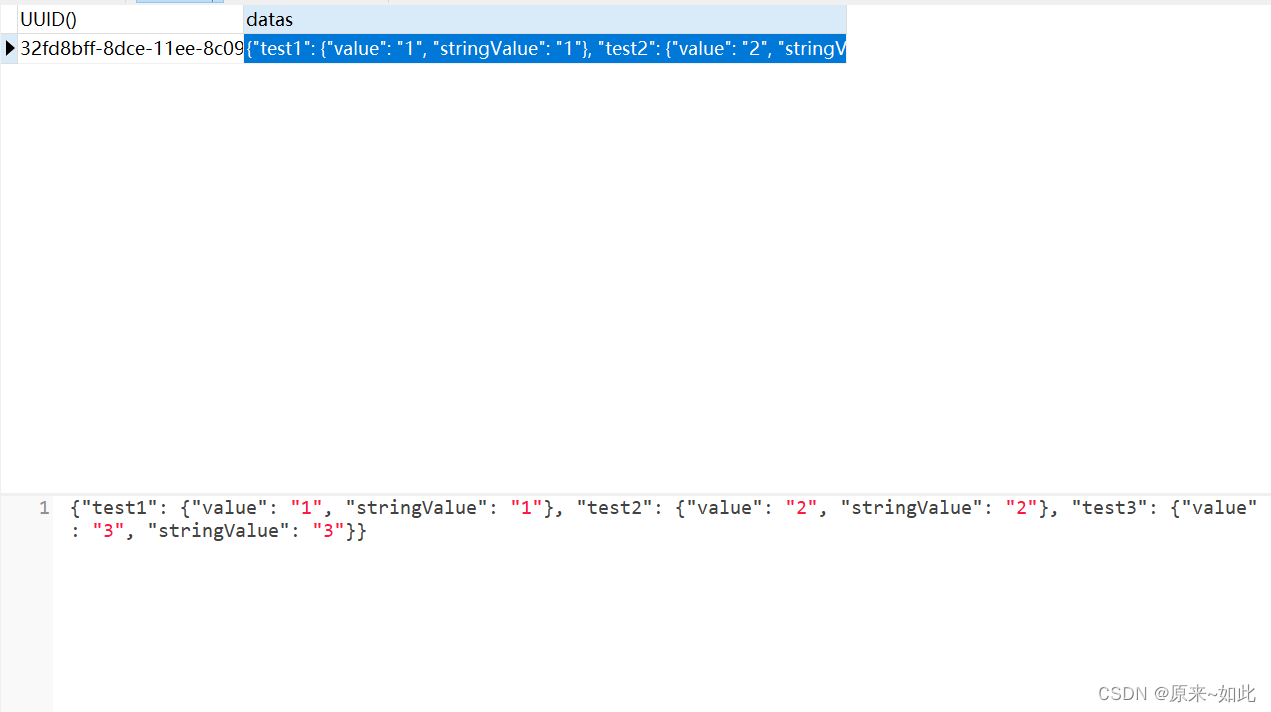
Mysql更新varchar存储的Josn数据
Mysql更新varchar存储的Josn数据 记录一次mysql操作varchar格式存储的json字符串数据 1、检查版本 -- 版本5.7以上才可以能执行json操作 select version(); 2、创建测试数据 -- 创建测试表及测试数据 CREATE TABLE test_json_table AS SELECT UUID(), {"test1": …...

JSON.stringify与JSON.parse详解与实践
目录 JSON.stringify 简介 主要用途: API 实践1: 实践2: JSON.parse 简介 API 实践1 实践2 JSON.stringify 简介 用于把JavaScript对象、数组、值、布尔值等序列化成字符串形式。 主要用途: 得到的数据通常有以下主…...

vue 基础
双向绑定的原理 双向绑定是一种数据绑定技术,它能够实现数据的自动同步更新,即当用户修改了数据时,界面也会随之自动更新,反之亦然。其原理如下: 数据模型:双向绑定的第一步是建立一个数据模型,…...

使用axios下载后端接口返回的文件流格式文件
在实际开发中,我们经常会遇到下载文件的需求,一般情况下接口最好的处理方式为上传到文件对象存储服务器,然后给前端返回一个下载文件的URL,前端直接打开链接下载就可以了,但…在下载数据量大且参数复杂的情况下&#x…...

在macOS上使用Homebrew安装PHP的完整指南
安装最新版本的PHP 步骤1: 安装Homebrew 在安装最新版本的PHP之前,确保你的macOS系统上已经安装了Homebrew。如果尚未安装,打开终端并运行以下命令: /bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install…...

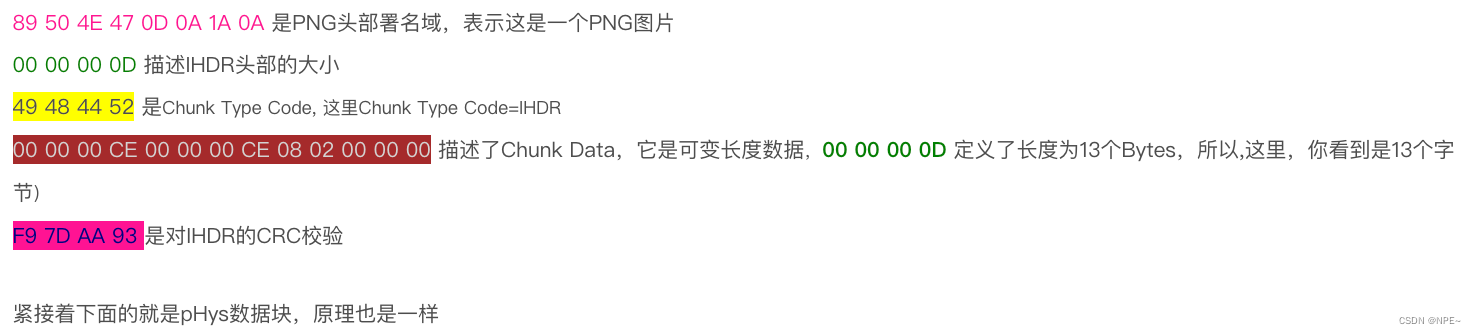
图片处理OpenCV IMDecode模式说明【生产问题处理】
OpenCV IMDecode模式说明【生产问题处理】 1 前言 今天售后同事反馈说客户使用我们的图片处理,将PNG图片处理为JPG图片之后,变为了白板。 我们图片处理使用的是openCV来进行处理 2 分析 2.1 图片是否损坏:非标准PNG头部 于是,马…...

吹响AI技术应用的号角
毫无疑问,各企业正围绕各种技术展开一场持续不断的角逐,力争率先取得领先且具创新性的技术进步,AI技术也不例外。疫情期间,全球各地企业的员工纷纷转向居家办公。因此,为轻松实现这一转型并建立起远程办公的新常态&…...

C //例10.1 从键盘输入一些字符,逐个把它们送到磁盘上去,直到用户输入一个“#”为止。
C程序设计 (第四版) 谭浩强 例10.1 例10.1 从键盘输入一些字符,逐个把它们送到磁盘上去,直到用户输入一个“#”为止。 IDE工具:VS2010 Note: 使用不同的IDE工具可能有部分差异。 代码块 方法:使用指针&…...
攻击与防御)
ARM预取侧信道(Prefetcher Side Channels)攻击与防御
目录 一、预取侧信道简介 1.1 背景:预取分类 二、Arm核会受到影响吗? 2.1 先进的预取器...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

MySQL的pymysql操作
本章是MySQL的最后一章,MySQL到此完结,下一站Hadoop!!! 这章很简单,完整代码在最后,详细讲解之前python课程里面也有,感兴趣的可以往前找一下 一、查询操作 我们需要打开pycharm …...

Python网页自动化Selenium中文文档
1. 安装 1.1. 安装 Selenium Python bindings 提供了一个简单的API,让你使用Selenium WebDriver来编写功能/校验测试。 通过Selenium Python的API,你可以非常直观的使用Selenium WebDriver的所有功能。 Selenium Python bindings 使用非常简洁方便的A…...
的打车小程序)
基于鸿蒙(HarmonyOS5)的打车小程序
1. 开发环境准备 安装DevEco Studio (鸿蒙官方IDE)配置HarmonyOS SDK申请开发者账号和必要的API密钥 2. 项目结构设计 ├── entry │ ├── src │ │ ├── main │ │ │ ├── ets │ │ │ │ ├── pages │ │ │ │ │ ├── H…...

VisualXML全新升级 | 新增数据库编辑功能
VisualXML是一个功能强大的网络总线设计工具,专注于简化汽车电子系统中复杂的网络数据设计操作。它支持多种主流总线网络格式的数据编辑(如DBC、LDF、ARXML、HEX等),并能够基于Excel表格的方式生成和转换多种数据库文件。由此&…...
