[JavaScript前端开发及实例教程]计算器井字棋游戏的实现
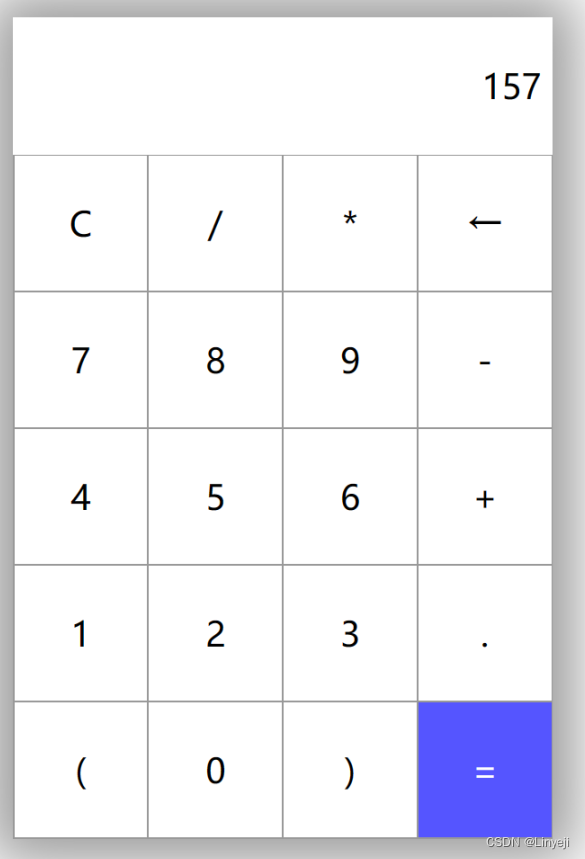
计算器(网页内实现效果)


HTML部分
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>My Calculator</title><link rel="stylesheet" href="style.css">
</head>
<body><section><div class="container"><div id="display"></div><div class="buttons"><div class="button">C</div><div class="button">/</div><div class="button">*</div><div class="button">←</div><div class="button">7</div><div class="button">8</div><div class="button">9</div><div class="button">-</div><div class="button">4</div><div class="button">5</div><div class="button">6</div><div class="button">+</div><div class="button">1</div><div class="button">2</div><div class="button">3</div><div class="button">.</div><div class="button">(</div><div class="button">0</div><div class="button">)</div><div id="equal" class="button">=</div></div></div></section><script src="index.js"></script>
</body>
</html>CSS部分
.container {max-width: 400px;margin: 10vh auto 0 auto;box-shadow: 0px 0px 43px 17px rgba(153,153,153,1);
}#display {text-align: right;height: 70px;line-height: 70px;padding: 16px 8px;font-size: 25px;
}.buttons {display: grid;border-bottom: 1px solid #999;border-left: 1px solid#999;grid-template-columns: 1fr 1fr 1fr 1fr;
}.buttons > div {border-top: 1px solid #999;border-right: 1px solid#999;
}.button {border: 0.5px solid #999;line-height: 100px;text-align: center;font-size: 25px;cursor: pointer;
}#equal {background-color: rgb(85, 85, 255);color: white;
}.button:hover {background-color: #323330;color: white;transition: 0.5s ease-in-out;
}JavaScript部分
//思路:
//1.用map或者forEach或者for循环给每个按钮(button)加上一个事件监听器addEventListener()
//2.当点击c的时候归零
//3.当点击=的时候把display里的值进行计算,可以用eval函数
//4.当点击<-时候,减去一个数
//5.当点击其他按钮的时候,就是把数往display里面加
//6.你可以用switch case来运行以上的不同情况按键,用if else也可以// Get the display element
var display = document.getElementById('display');// Get all the buttons
var buttons = Array.from(document.getElementsByClassName('button'));// Add click event listener to each button
buttons.forEach(function(button) {button.addEventListener('click', function() {handleButtonClick(button.textContent);});
});// Function to handle button clicks
function handleButtonClick(value) {switch (value) {case 'C':// Clear the displaydisplay.textContent = '';break;case '=':try {// Evaluate the expression in the display using evaldisplay.textContent = eval(display.textContent);} catch (error) {// Handle errors, e.g., division by zerodisplay.textContent = 'Error';}break;case '←':// Remove the last character from the displaydisplay.textContent = display.textContent.slice(0, -1);break;default:// Append the clicked button value to the displaydisplay.textContent += value;break;}
}
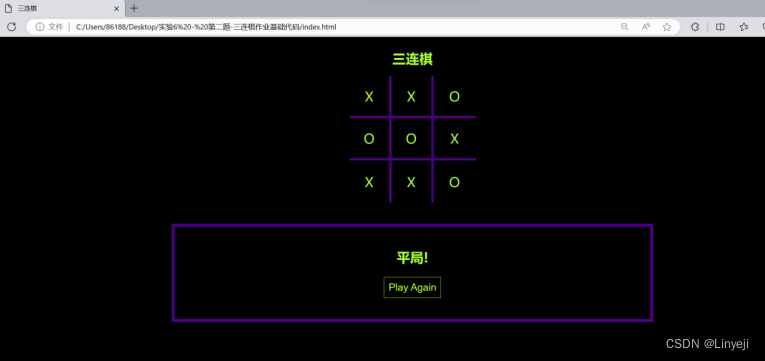
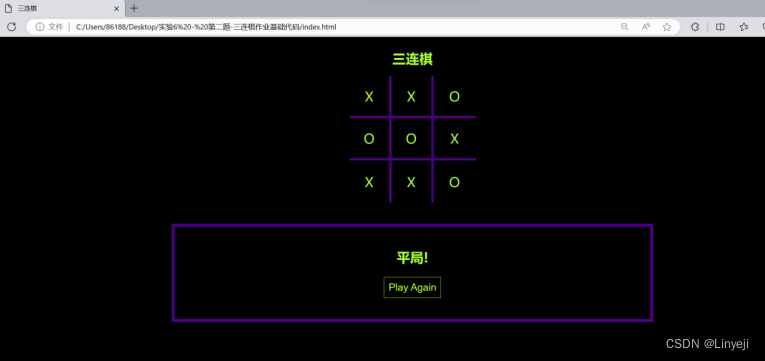
井字棋


HTML部分
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>三连棋</title><link href="index.css" rel="stylesheet" /></head><body><h1>三连棋</h1><div id="board"><!-- 棋盘上每个格子我们管它叫tile,并且自定义一个属性叫data-index,方便计数--><!-- right-border就是棋盘内部的边框,给border上颜色 --><div data-index="1" class="tile right-border bottom-border"></div><div data-index="2" class="tile right-border bottom-border"></div><div data-index="3" class="tile bottom-border"></div><div data-index="4" class="tile right-border bottom-border"></div><div data-index="5" class="tile right-border bottom-border"></div><div data-index="6" class="tile bottom-border"></div><div data-index="7" class="tile right-border"></div><div data-index="8" class="tile right-border"></div><div data-index="9" class="tile"></div><!-- 三个棋子连到一起会出现一条红色线,我们管这个红色线叫strike --><div id="strike" class="strike"></div></div><div id="game-over-area" class="hidden"><h2 id="game-over-text">获胜的是 X</h2><button id="play-again">Play Again</button></div><script src="index.js"></script></body>
</html>
CSS部分
/* 整体的棋盘 */
body {display: flex;flex-direction: column;align-items: center;background-color: black;color: greenyellow;
}/* 把1-9的数字,分成三列 */
#board {display: grid;grid-template-columns: 100px 100px 100px;grid-template-rows: 100px 100px 100px;/* 鼠标移动到格子里就变成一个手掌图标 */cursor: pointer;position: relative;
}/* 每个格子 */
.tile {color: currentColor;/*currentColor继承于body里面的color*/font-size: 2em;display: flex;justify-content: center;align-items: center;
}/* 给格子边框上颜色 */
.right-border {border-right: 0.2em solid indigo;
}/* 给格子边框上颜色 */
.bottom-border {border-bottom: 0.2em solid indigo;
}/* 三个棋子连到一起会出现一条红色线,我们管这个红色线叫strike */
.strike {position: absolute;background-color: darkred;
}/* 三个棋子在第1行连成一条线 */
.strike-row-1 {width: 100%;height: 4px;top: 15%;
}/* 三个棋子在第2行连成一条线 */
.strike-row-2 {width: 100%;height: 4px;top: 48%;
}/* 三个棋子在第3行连成一条线 */
.strike-row-3 {width: 100%;height: 4px;top: 83%;
}/* 三个棋子在第1列连成一条线 */
.strike-column-1 {height: 100%;width: 4px;left: 15%;
}/* 三个棋子在第2列连成一条线 */
.strike-column-2 {height: 100%;width: 4px;left: 48%;
}/* 三个棋子在第3列连成一条线 */
.strike-column-3 {height: 100%;width: 4px;left: 83%;
}/* 三个棋子在斜对角连成一条线 */
.strike-diagonal-1 {width: 90%;height: 4px;top: 50%;left: 5%;transform: skewY(45deg); /* skewy可以改变线的角度 */}
.strike-diagonal-2 {width: 90%;height: 4px;top: 50%;left: 5%;transform: skewY(-45deg);
}h1 {color: currentColor;
}#game-over-area {text-align: center;border: indigo 8px solid;padding: 50px;width: 50%;margin-top: 50px;
}h2 {color: currentColor;font-size: 2em;margin-top: 0px;
}/* 重玩的按钮 */
button {background-color: transparent;color: currentColor;border: currentColor 1px solid;padding: 10px;font-size: 1.5em;
}/* play again区域在游戏结束前不显示 */
.hidden {display: none;
}/* play again区域在游戏结束后显示 */
.visible {display: block;
}/* 玩家1点一下棋盘显示X */
.x-hover:hover::after {content: "X";opacity: 0.4;
}/* 玩家2点一下棋盘显示O */
.o-hover:hover::after {content: "O";opacity: 0.4;
}
JavaScript部分
//选中所有的格子tile
var tiles = document.querySelectorAll(".tile");
//玩家X
var PLAYER_X = "X";
//玩家O
var PLAYER_O = "O";//玩家X先下,之后这个变量turn会切换成另外一个玩家
var turn = PLAYER_X;//boardstate追踪棋盘上的情况,把每一步下的棋放在对应下标放进数组。Array(tiles.length)就是9个格子
var boardState = Array(tiles.length);
boardState.fill(null);//获取棋盘上的一些元素
var strike = document.getElementById("strike");
var gameOverArea = document.getElementById("game-over-area");
var gameOverText = document.getElementById("game-over-text");
var playAgain = document.getElementById("play-again");//重新开始 play again
playAgain.addEventListener("click", startNewGame);//音效
var gameOverSound = new Audio("sounds/game_over.wav");
var clickSound = new Audio("sounds/click.wav");//用forEach给每一个格子增加addEventListener,当玩家点击这个格子的时候,
//你需要执行一个tileClick函数(在37行),tileClick函数的作用是显示X 或者 O
//*******************请写代码完成上述功能*******************tiles.forEach(function (tile) {tile.addEventListener("click", tileClick);
});//event参数是玩家点击的方块
//*******************请写代码完成上述功能*******************
function tileClick(event) {//如果游戏已经结束了,那就return,停止if (gameOverArea.classList.contains("visible")) {return;}var clickedTile = event.target;var tileIndex = parseInt(clickedTile.dataset.index) - 1;if (boardState[tileIndex] !== null) {return;}if (turn === PLAYER_X) {clickedTile.innerText = PLAYER_X;boardState[tileIndex] = PLAYER_X;turn = PLAYER_O;} else {clickedTile.innerText = PLAYER_O;boardState[tileIndex] = PLAYER_O;turn = PLAYER_X;}//获取玩家点击的方块//*******************请写代码完成上述功能*******************//获取方块的编号:tile.dataset.index是获取data-index自定义属性内容的固定写法//*******************请写代码完成上述功能*******************//查看方块内是否已经被玩家点击过了//*******************请写代码完成上述功能*******************//如果这一轮是X玩家,那么给这个点击方块里写上X,如果是玩家O,那就给这个点击方块里写上0//一个玩家落子后,需要切换玩家//*******************请写代码完成上述功能*******************//播放点击音效clickSound.play();//显示悬浮的文字O或者XsetHoverText();//查看谁胜了checkWinner();
}//当玩家X鼠标移动在方框上时候,显示X;玩家O显示o
function setHoverText() {//移除所有hover 文字tiles.forEach(function (tile) {tile.classList.remove("x-hover");tile.classList.remove("o-hover");});var hoverClass = "".concat(turn.toLowerCase(), "-hover");tiles.forEach(function (tile) {if (tile.innerText == "") {tile.classList.add(hoverClass);}});
}setHoverText();//查看谁胜利了
function checkWinner() {//*********************给以下每一行代码添加注释~注释到return那一行*********************for (var _i = 0, _winningCombinations = winningCombinations; _i < _winningCombinations.length; _i++) {var winningCombination = _winningCombinations[_i];// console.log(boardState)var combo = winningCombination.combo,strikeClass = winningCombination.strikeClass;var tileValue1 = boardState[combo[0] - 1];var tileValue2 = boardState[combo[1] - 1];var tileValue3 = boardState[combo[2] - 1];if (tileValue1 != null && tileValue1 === tileValue2 && tileValue1 === tileValue3) {strike.classList.add(strikeClass);gameOverScreen(tileValue1); return;}}//查看平局var allTileFilledIn = boardState.every(function (tile) {return tile !== null;});if (allTileFilledIn) {gameOverScreen(null);}
}//game over的框
function gameOverScreen(winnerText) {gameOverArea.classList.remove("hidden");gameOverText.innerText = winnerText ? `Player ${winnerText} wins!` : "平局!";//把game over的框显示出来//*******************请写代码完成上述功能*******************
}//重新开始一局游戏
function startNewGame() {strike.className = "strike";gameOverArea.className = "hidden";boardState.fill(null);tiles.forEach(function (tile) {return (tile.innerText = "");});turn = PLAYER_X;setHoverText();
}//所有胜利组合
var winningCombinations = [//例如{ combo: [1, 2, 3], strikeClass: "strike-row-1" },{ combo: [4, 5, 6], strikeClass: "strike-row-2" },{ combo: [7, 8, 9], strikeClass: "strike-row-3" },{ combo: [1, 4, 7], strikeClass: "strike-col-1" },{ combo: [2, 5, 8], strikeClass: "strike-col-2" },{ combo: [3, 6, 9], strikeClass: "strike-col-3" },{ combo: [1, 5, 9], strikeClass: "strike-diagonal-1" },{ combo: [3, 5, 7], strikeClass: "strike-diagonal-2" },//建立一个对象,把所有胜利组合都放进去,上面只是一个例子,一共有8个组合,你还要写7个组合//*******************请写代码完成上述功能*******************];相关文章:

[JavaScript前端开发及实例教程]计算器井字棋游戏的实现
计算器(网页内实现效果) HTML部分 <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>My Calculator&l…...

数据结构 / 队列 / 循环队列 / 结构体定义和创建
1. 结构体定义 //head.h#ifndef __QUEUE_HEAD_H__ #define __QUEUE_HEAD_H__#include <string.h> #include <stdlib.h> #include <stdio.h>#define MAXSIZE 5 //循环队列最多元素个数typedef char datatype; //数据元素类型typedef struct {datatype data[M…...

Java零基础——Redis篇
1.【熟悉】NoSQL的简介 1.1 什么是NoSQL NoSQL 是 Not Only SQL 的缩写,意即"不仅仅是SQL"的意思,泛指非关系型的数据库。强调Key-Value Stores和文档数据库的优点。 NoSQL产品是传统关系型数据库的功能阉割版本,通过减少用不到或…...

分支和循环
通常来说,C语言是结构化的程序设计语言,这里的结构包括顺序结构、选择结构、循环结构,C语言能够实现这三种结构,如果我们仔细分析,我们日常生活中所见的事情都可以拆分为这三种结构或者它们的组合。 下面我会仔细讲解我…...

MyBatis-xml版本
MyBatis 是一款优秀的持久层框架 MyBatis中文网https://mybatis.net.cn/ 添加依赖 <dependencies><!--mysql驱动--><dependency><groupId>mysql</groupId><artifactId>mysql-connector-java</artifactId><version>5.1.47<…...

在eclipse中安装python插件:PyDev
在eclipse中安装插件PyDev,就可以在eclipse中开发python了。 PyDev的官网:https://www.pydev.org/ 不过可以直接在eclipse中用Marketplace安装(备注:有可能一次安装不成功,是因为下载太慢了,多试几次&…...

25、pytest的测试报告插件allure
allure简介 在这里,你将找到使用allure创建、定制和理解测试报告所需的一切。开始让你的测试沟通更清晰,更有影响力。 Allure Report是一个实用程序,它处理由兼容的测试框架收集的测试结果并生成HTML报告。 安装allure 1、确保安装了Java…...

从零开始学习 JavaScript APl(七):实例解析关于京东案例头部案例和放大镜效果!
大家好关于JS APl 知识点已经全部总结了,第七部部分全部都是案例部分呢!!(素材的可以去百度网盘去下载!!!) 目录 前言 一、个人实战文档 放大镜效果 思路分析: 关于其它…...

使用Pytoch实现Opencv warpAffine方法
随着深度学习的不断发展,GPU/NPU的算力也越来越强,对于一些传统CV计算也希望能够直接在GPU/NPU上进行,例如Opencv的warpAffine方法。Opencv的warpAffine的功能主要是做仿射变换,如果不了解仿射变换的请自行了解。由于Pytorch的图像…...

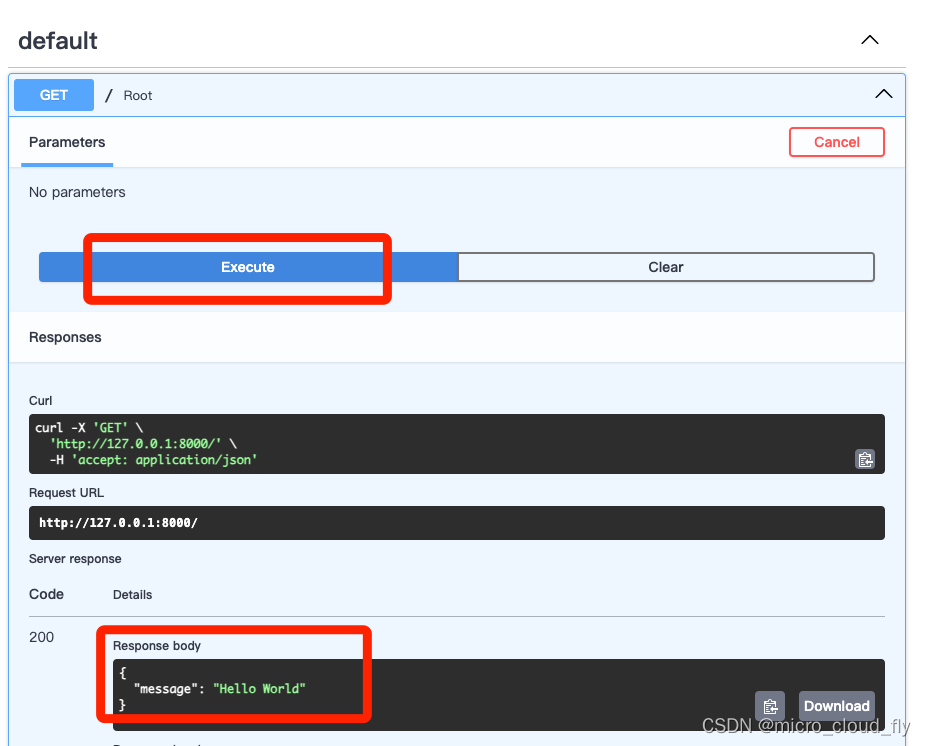
Hello World
世界上最著名的程序 from fastapi import FastAPIapp FastAPI()app.get("/") async def root():return {"message": "Hello World"}app.get("/hello/{name}") async def say_hello(name: str):return {"message": f"…...

【Python】Python读Excel文件生成xml文件
目录 前言 正文 1.Python基础学习 2.Python读取Excel表格 2.1安装xlrd模块 2.2使用介绍 2.2.1常用单元格中的数据类型 2.2.2 导入模块 2.2.3打开Excel文件读取数据 2.2.4常用函数 2.2.5代码测试 2.2.6 Python操作Excel官方网址 3.Python创建xml文件 3.1 xml语法…...

c++--类型行为控制
1.c的类 1.1.c的类关键点 c类型的关键点在于类存在继承。在此基础上,类存在构造,赋值,析构三类通用的关键行为。 类型提供了构造函数,赋值运算符,析构函数来让我们控制三类通用行为的具体表现。 为了清楚的说明类的构…...

笔记64:Bahdanau 注意力
本地笔记地址:D:\work_file\(4)DeepLearning_Learning\03_个人笔记\3.循环神经网络\第10章:动手学深度学习~注意力机制 a a a a a a a a a a a...

面试官问:如何手动触发垃圾回收?幸好昨天复习到了
在Java中,手动触发垃圾回收可以使用 System.gc() 方法。但需要注意,调用 System.gc() 并不能确保立即执行垃圾回收,因为具体的垃圾回收行为是由Java虚拟机决定的,而不受程序员直接控制。 public class GarbageCollectionExample …...

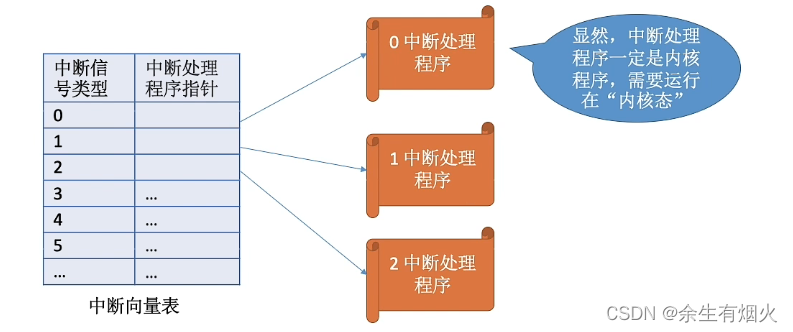
操作系统的运行机制+中断和异常
一、CPU状态 在CPU设计和生产的时候就划分了特权指令和非特叔指令,因此CPU执行一条指令前就能断出其类型 CPU有两种状态,“内核态”和“用户态” 处于内核态时,说明此时正在运行的是内核程序,此时可以执行特权指令。 处于用户态…...

Python实战:批量加密Excel文件指南
更多Python学习内容:ipengtao.com 大家好,我是彭涛,今天为大家分享 Python实战:批量加密Excel文件指南,全文3800字,阅读大约10分钟。 在日常工作中,保护敏感数据是至关重要的。本文将引导你通过…...

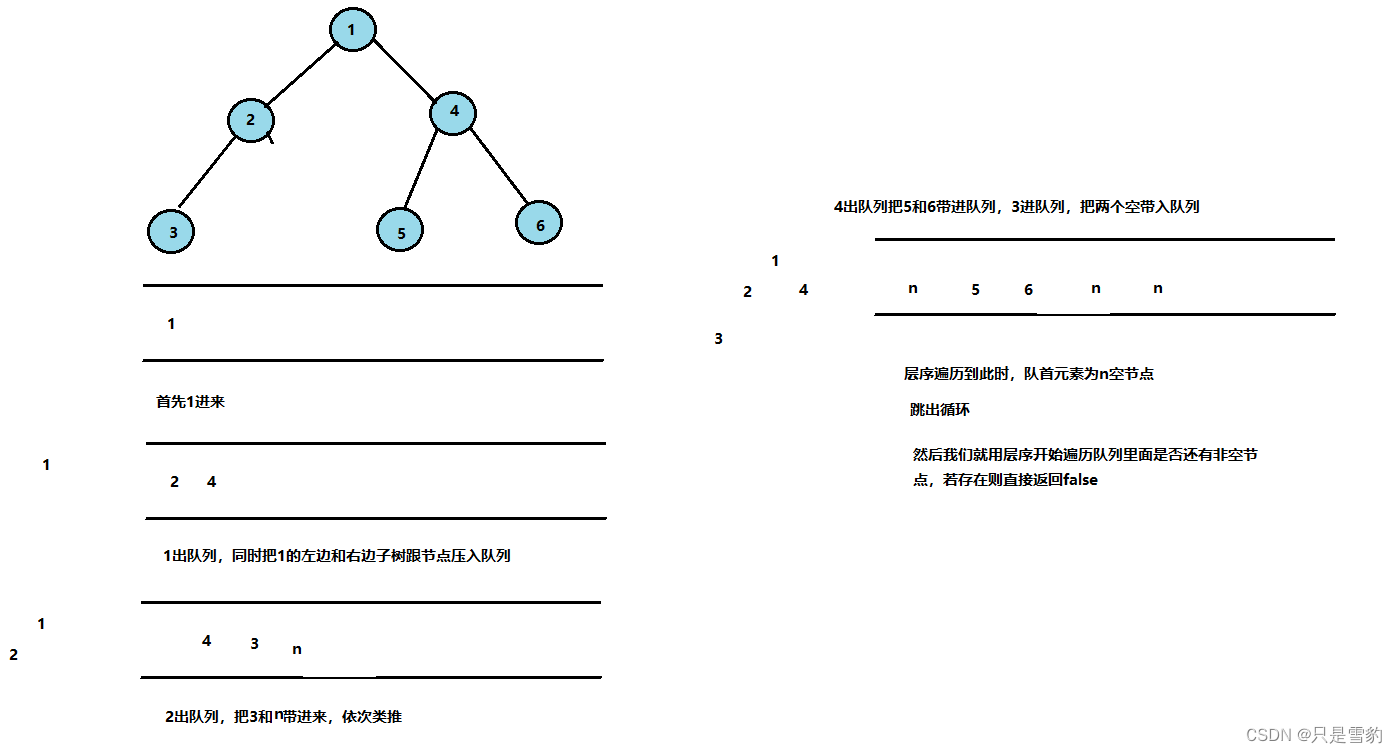
二叉树链式结构的实现和二叉树的遍历以及判断完全二叉树
二叉树的实现 定义结构体 我们首先定义一个结构来存放二叉树的节点 结构体里分别存放左子节点和右子节点以及节点存放的数据 typedef int BTDataType; typedef struct BinaryTreeNode {BTDataType data;struct BinaryTreeNode* left;struct BinaryTreeNode* right; }BTNode;…...

vue中的动画组件使用及如何在vue中使用animate.css
“< Transition >” 是一个内置组件,这意味着它在任意别的组件中都可以被使用,无需注册。它可以将进入和离开动画应用到通过默认插槽传递给它的元素或组件上。进入或离开可以由以下的条件之一触发: 由 v-if 所触发的切换由 v-show 所触…...

qt 5.15.2 网络文件下载功能
qt 5.15.2 网络文件下载功能 #include <QCoreApplication>#include <iostream> #include <QFile> #include <QTextStream> // #include <QtCore> #include <QtNetwork> #include <QNetworkAccessManager> #include <QNetworkRep…...

Wifi adb 操作步骤
1.连接usb 到主机 手机开起热点,电脑和车机连接手机,或者电脑开热点,车机连接电脑,车机和电脑连接同一个网络 因为需要先使用usb,后面切换到wifi usb 2.查看车机ip地址,和电脑ip地址 电脑win键r 输入cmd…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...
