vue+elementUI的tabs与table表格联动固定与滚动位置
有个变态的需求,要求tabs左侧固定,右侧是表格,点击左侧tab,右侧表格滚动到指定位置,同时,右侧滚动的时候,左侧tab高亮相应的item
上图

右侧的高度非常高,内容非常多
常规的瞄点不适用,因为右侧只有一个div(table表格)
目前采用的是监听滚动,但是也有问题,不同的浏览器,屏幕的高度是不一样的,也有适配问题
上代码
mounted() {window.addEventListener('scroll', this.scroll, true)},// method
scroll (e) {const scrollTop = [298, 730, 766, 1162, 1702, 2098, 2242, 2638, 2854, 3711]console.log(window.scrollY)// 获取元素对屏幕上边的距离if(this.$refs.tabsRef && this.$refs.tabsRef.$el){if(window.scrollY > 100){this.$refs.tabsRef.$el.style.paddingTop = window.scrollY - 180 + `px`}else{this.$refs.tabsRef.$el.style.paddingTop = window.scrollY + `px`}}for(let i=0; i<9; i++){this.$refs['tabPaneRef' + i].style.color = "#303133"}for(let i=0; i<9; i++){if(window.scrollY <= scrollTop[0]){this.$refs['tabPaneRef' + 0].style.color = "#13C2C2"document.getElementsByClassName("el-tabs__active-bar")[0].style.transform = "translateY(0px)";break;}else if(window.scrollY > scrollTop[8]){this.$refs['tabPaneRef' + 8].style.color = "#13C2C2"document.getElementsByClassName("el-tabs__active-bar")[0].style.transform = "translateY(320px)";break;}else if(scrollTop[i] <= window.scrollY && window.scrollY < scrollTop[i+1]){this.$refs['tabPaneRef' + i].style.color = "#13C2C2"document.getElementsByClassName("el-tabs__active-bar")[0].style.transform = "translateY(" + i * 40 + "px)";break;}}},scrollToBottom(e){if(this.dataSource.length){const { tabs } = this.getFormMap(formKayMap) || { tabs: [] };let index = 0;tabs.forEach((element, i) => {if(element.tab === e.target.outerText){index = i;}});const scrolls = [0, 12, 13, 24, 39, 50, 54, 65, 71]document.getElementsByClassName("el-table__row")[scrolls[index]].scrollIntoView();}},// elementrender() {const { tabs } = this.getFormMap(formKayMap) || { tabs: [] };return (<div class='warp' ref="myContent"><div class='header'>{this.formArr.map((form, idx) => {return (<div class='form-item'><el-row class='row'><el-col span={2} class="p-b-10">{idx == 0 ? "当前所选" : `目标${idx}`}</el-col><el-col span={22}><TaskQurey search={false} ref={`taskQurey${idx}`} origin={idx == 0 ? this.origin : undefined}>{this.formArr.length > 2 && idx !=0 && (<template slot='footer'><i class='el-icon-delete' onClick={() => this.del(idx)}></i></template>)}</TaskQurey></el-col></el-row></div>);})}<div class='btns'><el-button size='small' onClick={this.add} type='success'>新增对比条件</el-button><el-button size='small' onClick={this.compare} type='primary'>开始对比</el-button><el-button size='small' onClick={this.export} type='warning'>导出对比数据</el-button></div></div><div class='content flex' id="myDiv"><el-tabs tab-position="left" ref="tabsRef" class="eltabs">{tabs.map((item, index) => {return (<el-tab-pane><template slot="label"><div ref={`tabPaneRef${index}`} class="custom-tabs-label" onClick={this.scrollToBottom}><div>{item.tab}</div></div></template></el-tab-pane>)})}</el-tabs><el-table ref="tableRef" rowKey='id' defaultExpandAll treeProps={{ children: "children" }} size='mini' border data={this.dataSource}>{this.column.map(item => {return (<el-table-columnprop={item.prop}label={item.label}align={item.prop == "title" ? "" : "center"}scopedSlots={{default: ({ row }) => {return (<span>{item.prop == "tip" ? <span class={/50/.test(row[item.prop]) ? "red" : "orange"}>{row[item.prop]}</span> : row[item.prop]}</span>);}}}/>);})}</el-table></div></div>);}相关文章:

vue+elementUI的tabs与table表格联动固定与滚动位置
有个变态的需求,要求tabs左侧固定,右侧是表格,点击左侧tab,右侧表格滚动到指定位置,同时,右侧滚动的时候,左侧tab高亮相应的item 上图 右侧的高度非常高,内容非常多 常规的瞄点不适…...

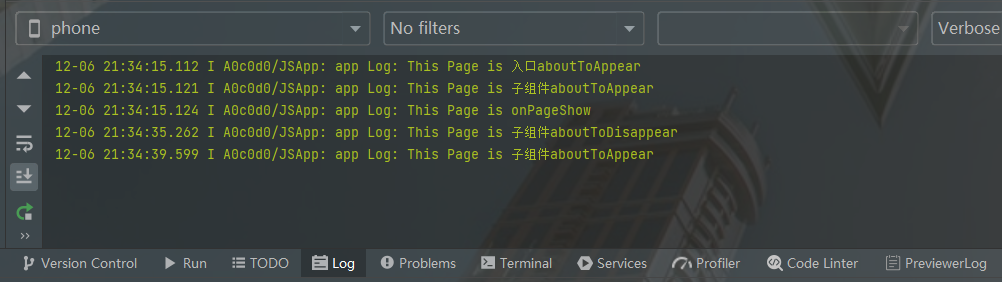
鸿蒙4.0开发笔记之ArkTS语法基础之应用生命周期与页面中组件的生命周期(十六)
文章目录 一、应用生命周期二、生命周期函数定义三、生命周期五函数练习 一、应用生命周期 1、定义 应用生命周期就是代表了一个HarmonyOS应用中所有页面从创建、开启到销毁等过程的全生命周期。查看路径如下: Project/entry/src/main/ets/entryability/EntryAbili…...

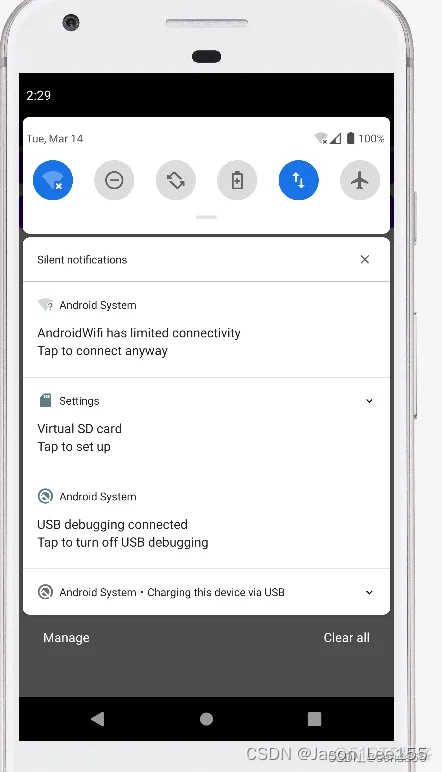
Android的前台服务
概述 前台服务是用户主动意识到的一种服务,因此在内存不足时,系统也不会考虑将其终止。前台服务必须为状态栏提供通知,将其放在运行中的标题下方。这意味着除非将服务停止或从前台移除,否则不能清除该通知。 在 Android 8.0&…...

99%小白不知道,BI报表能自动生成
BI报表的制作步骤、操作方式都很简单,基本是有手就会,但在繁忙的工作中,还是有很多人没时间去从零开发BI报表。那怎么办呢?99%的小白或许都不知道,BI报表能自动生成。 是的,你没看错,就是由BI系…...

rabbitmq技术
1,docker运行rabbitmq docker run --restartalways -d --hostname my-rabbit --name rabbit -p 15672:15672 -p 5672:5672 rabbitmq 2,新增管理员用户 rabbitmq服务,添加用户以及授权_rabbitmq添加用户授权_ROBOT玲玉的博客-CSDN博客...

鸿蒙4.0开发笔记之ArkTS语法基础之条件渲染和循环渲染的使用(十五)
文章目录 一、条件渲染(if)二、循环渲染(ForEach) 一、条件渲染(if) 1、定义 正如其他语言中的if…else…语句,ArkTS提供了渲染控制的能力,条件渲染可根据应用的不同状态࿰…...

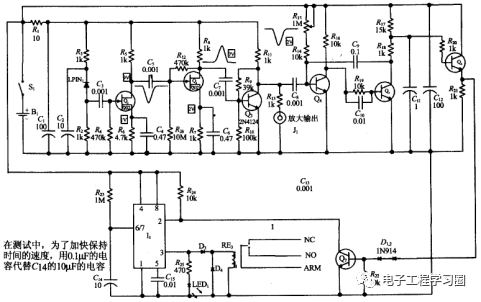
电子设备电路分析(2)-----高速激光脉冲探测器
今天来介绍一个高速激光脉冲探测器,能够快速探测高速激光脉冲,该装置的独特性在于能够分辨上升时间在纳秒量级的脉冲。 光电二极管 高速激光脉冲探测器的核心是一个PIN二极管,也就是光电二极管。光电二极管是一种将光转换为电流的半导体器件…...
宝塔配置Redis)
WordPress(9)宝塔配置Redis
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、宝塔安装Redis2、安装好先关闭Redis1、Redis密码默认是没有的二、安装php、Redis扩展1.启动Redis三.WordPress 安装Redis1.安装Redis插件2.启动Redis前言 提示:这里可以添加本文要记录的…...

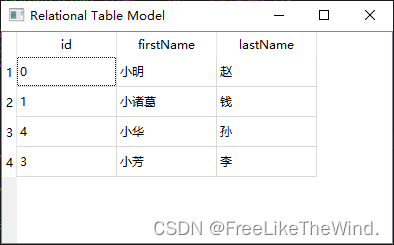
【Qt之QSqlRelationalTableModel】描述及使用
描述 QSqlRelationalDelegate链接: https://blog.csdn.net/MrHHHHHH/article/details/134690139 QSqlRelationalTableModel类为单个数据库表提供了一个可编辑的数据模型,并支持外键。 QSqlRelationalTableModel的行为类似于QSqlTableModel,但允许将列设…...

【Openstack Train安装】四、MariaDB/RabbitMQ 安装
本章介绍了MariaDB/RabbitMQ的安装步骤,MariaDB/RabbitMQ仅需要在控制节点安装。 在安装MariaDB/RabbitMQ前,请确保您按照以下教程进行了相关配置: 【Openstack Train安装】一、虚拟机创建 【Openstack Train安装】二、NTP安装 【Opensta…...

工业级路由器在智能交通系统(ITS)中的创新应用
智能交通系统(ITS)作为一种先进的交通管理与控制系统,旨在提高交通运输系统的效率、安全性和便捷性。随着科技的不断发展,智能交通系统已经成为城市交通管理的重要组成部分。而工业级路由器作为一种可靠的网络通信设备,…...

React立即更新DOM
正常情况下,react会等待set完毕后再进行页面渲染,所以在set时无法拿到更新后的dom import { useRef, useState } from "react"export default () > {const div useRef(null)const [count, setCount] useState(0)const btnClick () >…...

[JavaScript前端开发及实例教程]计算器井字棋游戏的实现
计算器(网页内实现效果) HTML部分 <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>My Calculator&l…...

数据结构 / 队列 / 循环队列 / 结构体定义和创建
1. 结构体定义 //head.h#ifndef __QUEUE_HEAD_H__ #define __QUEUE_HEAD_H__#include <string.h> #include <stdlib.h> #include <stdio.h>#define MAXSIZE 5 //循环队列最多元素个数typedef char datatype; //数据元素类型typedef struct {datatype data[M…...

Java零基础——Redis篇
1.【熟悉】NoSQL的简介 1.1 什么是NoSQL NoSQL 是 Not Only SQL 的缩写,意即"不仅仅是SQL"的意思,泛指非关系型的数据库。强调Key-Value Stores和文档数据库的优点。 NoSQL产品是传统关系型数据库的功能阉割版本,通过减少用不到或…...

分支和循环
通常来说,C语言是结构化的程序设计语言,这里的结构包括顺序结构、选择结构、循环结构,C语言能够实现这三种结构,如果我们仔细分析,我们日常生活中所见的事情都可以拆分为这三种结构或者它们的组合。 下面我会仔细讲解我…...

MyBatis-xml版本
MyBatis 是一款优秀的持久层框架 MyBatis中文网https://mybatis.net.cn/ 添加依赖 <dependencies><!--mysql驱动--><dependency><groupId>mysql</groupId><artifactId>mysql-connector-java</artifactId><version>5.1.47<…...

在eclipse中安装python插件:PyDev
在eclipse中安装插件PyDev,就可以在eclipse中开发python了。 PyDev的官网:https://www.pydev.org/ 不过可以直接在eclipse中用Marketplace安装(备注:有可能一次安装不成功,是因为下载太慢了,多试几次&…...

25、pytest的测试报告插件allure
allure简介 在这里,你将找到使用allure创建、定制和理解测试报告所需的一切。开始让你的测试沟通更清晰,更有影响力。 Allure Report是一个实用程序,它处理由兼容的测试框架收集的测试结果并生成HTML报告。 安装allure 1、确保安装了Java…...

从零开始学习 JavaScript APl(七):实例解析关于京东案例头部案例和放大镜效果!
大家好关于JS APl 知识点已经全部总结了,第七部部分全部都是案例部分呢!!(素材的可以去百度网盘去下载!!!) 目录 前言 一、个人实战文档 放大镜效果 思路分析: 关于其它…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

Golang——9、反射和文件操作
反射和文件操作 1、反射1.1、reflect.TypeOf()获取任意值的类型对象1.2、reflect.ValueOf()1.3、结构体反射 2、文件操作2.1、os.Open()打开文件2.2、方式一:使用Read()读取文件2.3、方式二:bufio读取文件2.4、方式三:os.ReadFile读取2.5、写…...

STM32---外部32.768K晶振(LSE)无法起振问题
晶振是否起振主要就检查两个1、晶振与MCU是否兼容;2、晶振的负载电容是否匹配 目录 一、判断晶振与MCU是否兼容 二、判断负载电容是否匹配 1. 晶振负载电容(CL)与匹配电容(CL1、CL2)的关系 2. 如何选择 CL1 和 CL…...

Chrome 浏览器前端与客户端双向通信实战
Chrome 前端(即页面 JS / Web UI)与客户端(C 后端)的交互机制,是 Chromium 架构中非常核心的一环。下面我将按常见场景,从通道、流程、技术栈几个角度做一套完整的分析,特别适合你这种在分析和改…...

Matlab实现任意伪彩色图像可视化显示
Matlab实现任意伪彩色图像可视化显示 1、灰度原始图像2、RGB彩色原始图像 在科研研究中,如何展示好看的实验结果图像非常重要!!! 1、灰度原始图像 灰度图像每个像素点只有一个数值,代表该点的亮度(或…...
