Linux--程序地址空间

一、程序地址空间回顾
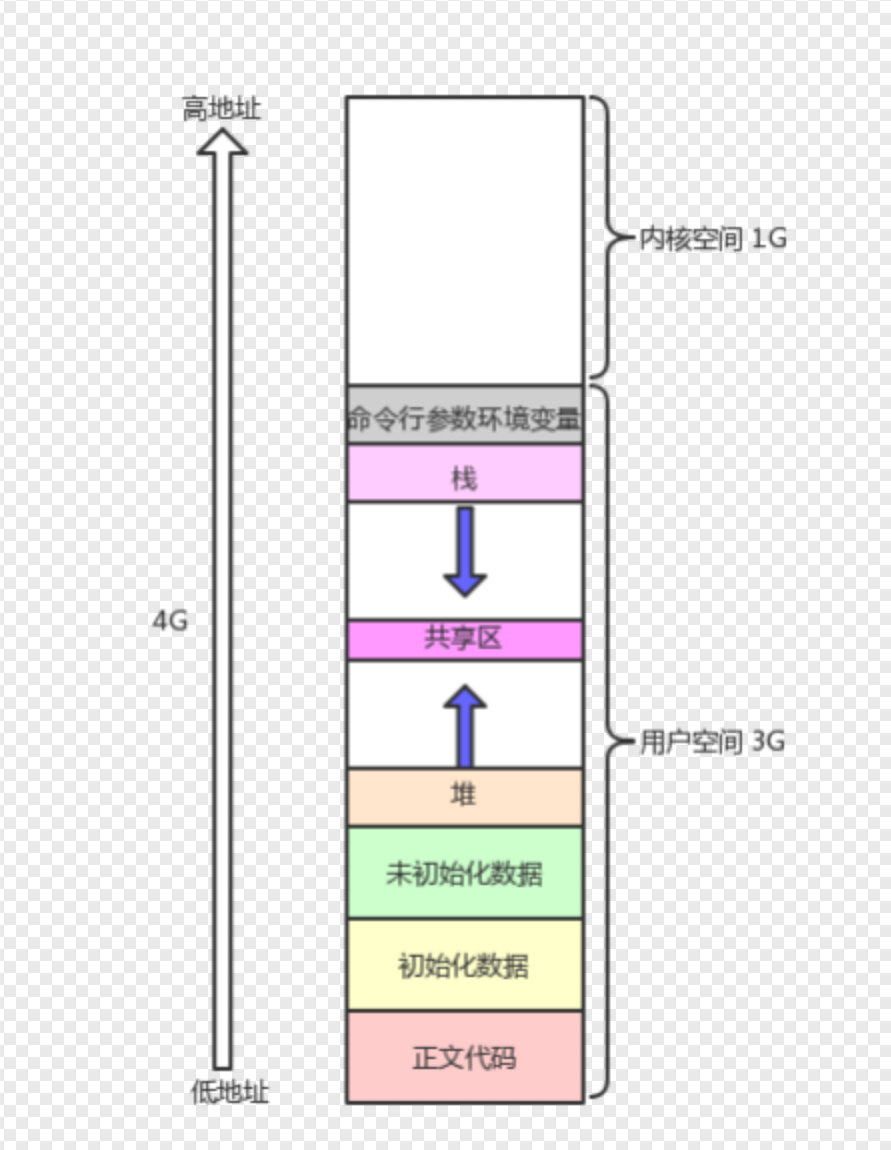
我们在讲C语言的时候,老师给大家画过这样的空间布局图
下图是内存吗?答案不是,它是进程/虚拟地址空间。

可是我们对他并不理解!
来段代码感受一下
#include <stdlib.h>
#include <unistd.h>
#include <stdio.h>
int g_val = 0;
int main()
{pid_t id = fork();if(id < 0){perror("fork");return 0;}else if(id == 0){ //child printf("child[%d]: %d : %p\n", getpid(), g_val, &g_val);}else{ //parentprintf("parent[%d]: %d : %p\n", getpid(), g_val, &g_val);}sleep(1);return 0;}
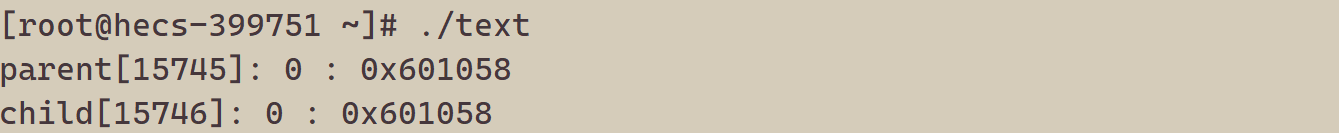
输出

我们发现,输出出来的变量值和地址是一模一样的,很好理解呀,因为子进程按照父进程为模版,父子并没有对变量进行进行任何修改。可是将代码稍加改动:
#include <stdlib.h>
#include <unistd.h>
#include <stdio.h>
int g_val = 0;
int main()
{pid_t id = fork();if(id < 0){perror("fork");return 0;}else if(id == 0){ //child,子进程肯定先跑完,也就是子进程先修改,完成之后,父进程再读取g_val=100;printf("child[%d]: %d : %p\n", getpid(), g_val, &g_val);}else{ //parentsleep(3);printf("parent[%d]: %d : %p\n", getpid(), g_val, &g_val);}sleep(1);return 0;}
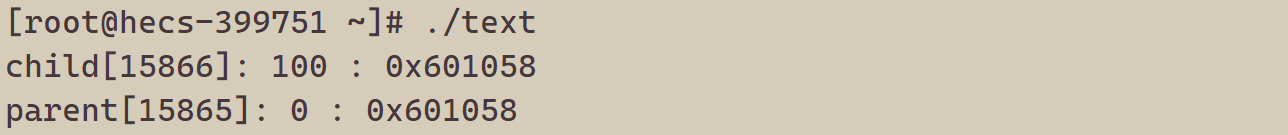
输出

我们发现,父子进程,输出地址是一致的,但是变量内容不一样!能得出如下结论:
- 变量内容不一样,所以父子进程输出的变量绝对不是同一个变量
- 但地址值是一样的,说明,该地址绝对不是物理地址!
- 在Linux地址下,这种地址叫做 虚拟地址
- 我们在用C/C++语言所看到的地址,全部都是虚拟地址!物理地址,用户一概看不到,由OS统一管理。
OS必须负责将 虚拟地址 转化成 物理地址 。
二、进程地址空间
所以之前说‘程序的地址空间’是不准确的,准确的应该说成 进程地址空间 ,那该如何理解呢?看图:
虚拟地址空间:

说明:
上面的图就足矣说名问题,同一个变量,地址相同,其实是虚拟地址相同,内容不同其实是被映射到了不同的物理地址!
三、为什么要存在进程地址空间
- 让进程以统一的视角看待内存,所以任意一个进程,可以通过地址空间+页面也可以将乱序的内存数据,变得有序,分门别类的规划好。
- 可以安全检查。
- 将进程管理和内存管理解耦。
- 通过页表,让进程映射到不同的物理内存,从而实现进程的鼓励性。
相关文章:

Linux--程序地址空间
📘北尘_:个人主页 🌎个人专栏:《Linux操作系统》《经典算法试题 》《C》 《数据结构与算法》 ☀️走在路上,不忘来时的初心 [TOC](文章目录) 一、程序地址空间回顾 我们在讲C语言的时候,老师给大家画过这样的空间布局…...

【超全】React学习笔记 下:路由与Redux状态管理
React学习笔记 React系列笔记学习 上篇笔记地址:【超全】React学习笔记 上:基础使用与脚手架 中篇笔记地址:【超全】React学习笔记 中:进阶语法与原理机制 React路由概念与理解使用 1. 引入 React路由是构建单页面应用(SPA, Sin…...

matplotlib学习
显示两个figure 坐标上刻度修改 plt.xlim() 下标范围 plt.xticks() 替换新的下标 图例显示 散点图 subplot多合一显示...

【网络安全】-安全常见术语介绍
文章目录 介绍1. 防火墙(Firewall)定义通俗解释 2. 恶意软件(Malware)定义通俗解释 3. 加密(Encryption)定义通俗解释 4. 多因素认证(Multi-Factor Authentication,MFA)定…...

C语言给定数字0-9各若干个。你可以以任意顺序排列这些数字,但必须全部使用。目标是使得最后得到的数尽可能小(注意0不能做首位)
这个题目要求的输出是一串数字!!! 不是下面:输入在一行中给出 10 个非负整数,顺序表示我们拥有数字 0、数字 1、……数字 9 的个数。整数间用一个空格分隔。10 个数字的总个数不超过 50,且至少拥有 1 个非…...

vue+elementUI的tabs与table表格联动固定与滚动位置
有个变态的需求,要求tabs左侧固定,右侧是表格,点击左侧tab,右侧表格滚动到指定位置,同时,右侧滚动的时候,左侧tab高亮相应的item 上图 右侧的高度非常高,内容非常多 常规的瞄点不适…...

鸿蒙4.0开发笔记之ArkTS语法基础之应用生命周期与页面中组件的生命周期(十六)
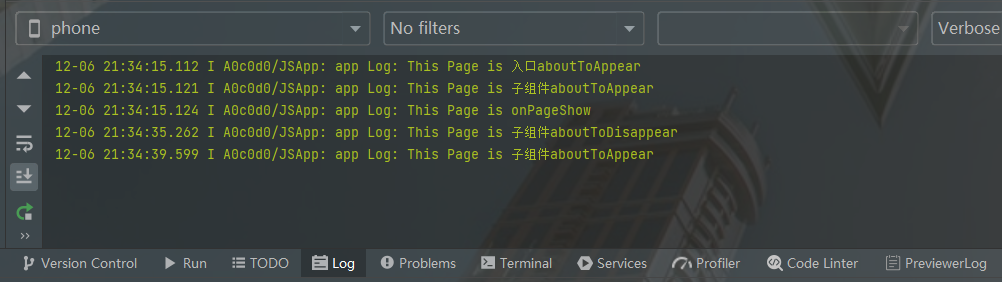
文章目录 一、应用生命周期二、生命周期函数定义三、生命周期五函数练习 一、应用生命周期 1、定义 应用生命周期就是代表了一个HarmonyOS应用中所有页面从创建、开启到销毁等过程的全生命周期。查看路径如下: Project/entry/src/main/ets/entryability/EntryAbili…...

Android的前台服务
概述 前台服务是用户主动意识到的一种服务,因此在内存不足时,系统也不会考虑将其终止。前台服务必须为状态栏提供通知,将其放在运行中的标题下方。这意味着除非将服务停止或从前台移除,否则不能清除该通知。 在 Android 8.0&…...

99%小白不知道,BI报表能自动生成
BI报表的制作步骤、操作方式都很简单,基本是有手就会,但在繁忙的工作中,还是有很多人没时间去从零开发BI报表。那怎么办呢?99%的小白或许都不知道,BI报表能自动生成。 是的,你没看错,就是由BI系…...

rabbitmq技术
1,docker运行rabbitmq docker run --restartalways -d --hostname my-rabbit --name rabbit -p 15672:15672 -p 5672:5672 rabbitmq 2,新增管理员用户 rabbitmq服务,添加用户以及授权_rabbitmq添加用户授权_ROBOT玲玉的博客-CSDN博客...

鸿蒙4.0开发笔记之ArkTS语法基础之条件渲染和循环渲染的使用(十五)
文章目录 一、条件渲染(if)二、循环渲染(ForEach) 一、条件渲染(if) 1、定义 正如其他语言中的if…else…语句,ArkTS提供了渲染控制的能力,条件渲染可根据应用的不同状态࿰…...

电子设备电路分析(2)-----高速激光脉冲探测器
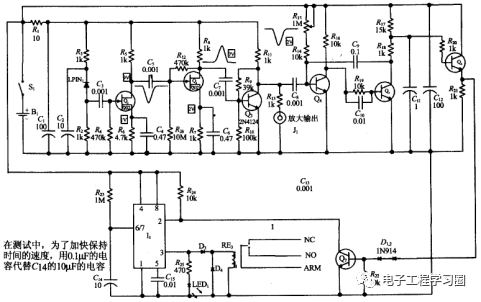
今天来介绍一个高速激光脉冲探测器,能够快速探测高速激光脉冲,该装置的独特性在于能够分辨上升时间在纳秒量级的脉冲。 光电二极管 高速激光脉冲探测器的核心是一个PIN二极管,也就是光电二极管。光电二极管是一种将光转换为电流的半导体器件…...
宝塔配置Redis)
WordPress(9)宝塔配置Redis
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、宝塔安装Redis2、安装好先关闭Redis1、Redis密码默认是没有的二、安装php、Redis扩展1.启动Redis三.WordPress 安装Redis1.安装Redis插件2.启动Redis前言 提示:这里可以添加本文要记录的…...

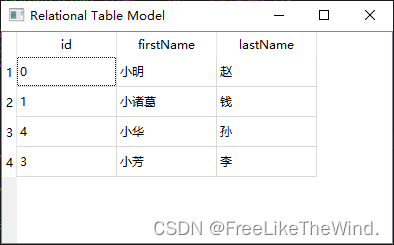
【Qt之QSqlRelationalTableModel】描述及使用
描述 QSqlRelationalDelegate链接: https://blog.csdn.net/MrHHHHHH/article/details/134690139 QSqlRelationalTableModel类为单个数据库表提供了一个可编辑的数据模型,并支持外键。 QSqlRelationalTableModel的行为类似于QSqlTableModel,但允许将列设…...

【Openstack Train安装】四、MariaDB/RabbitMQ 安装
本章介绍了MariaDB/RabbitMQ的安装步骤,MariaDB/RabbitMQ仅需要在控制节点安装。 在安装MariaDB/RabbitMQ前,请确保您按照以下教程进行了相关配置: 【Openstack Train安装】一、虚拟机创建 【Openstack Train安装】二、NTP安装 【Opensta…...

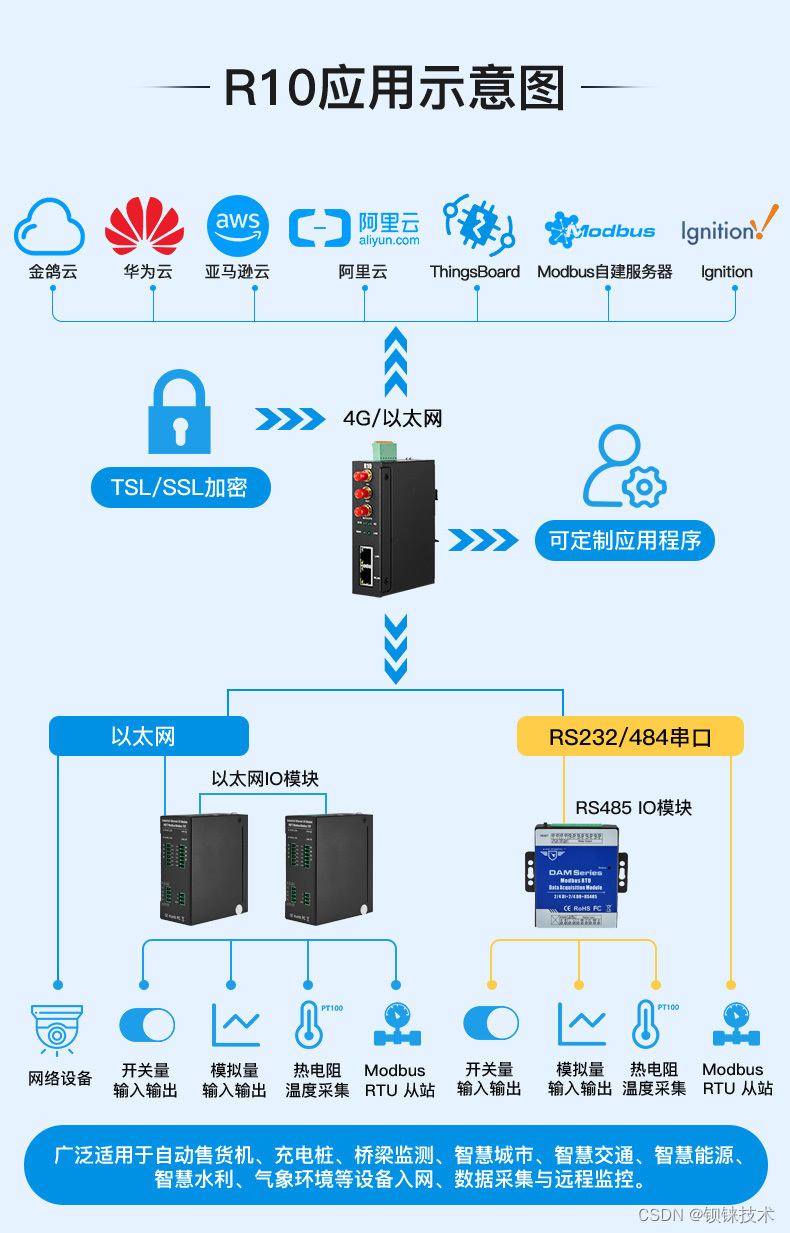
工业级路由器在智能交通系统(ITS)中的创新应用
智能交通系统(ITS)作为一种先进的交通管理与控制系统,旨在提高交通运输系统的效率、安全性和便捷性。随着科技的不断发展,智能交通系统已经成为城市交通管理的重要组成部分。而工业级路由器作为一种可靠的网络通信设备,…...

React立即更新DOM
正常情况下,react会等待set完毕后再进行页面渲染,所以在set时无法拿到更新后的dom import { useRef, useState } from "react"export default () > {const div useRef(null)const [count, setCount] useState(0)const btnClick () >…...

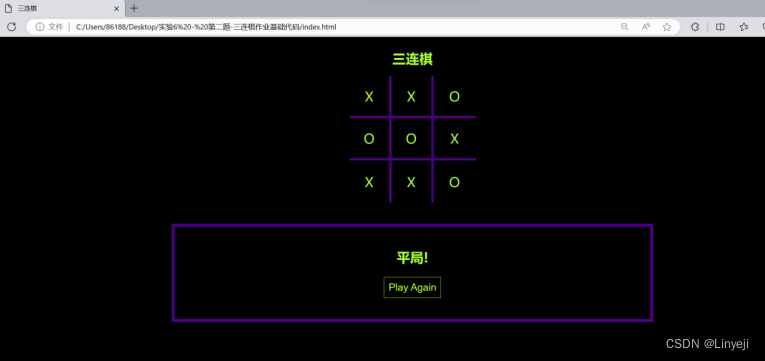
[JavaScript前端开发及实例教程]计算器井字棋游戏的实现
计算器(网页内实现效果) HTML部分 <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>My Calculator&l…...

数据结构 / 队列 / 循环队列 / 结构体定义和创建
1. 结构体定义 //head.h#ifndef __QUEUE_HEAD_H__ #define __QUEUE_HEAD_H__#include <string.h> #include <stdlib.h> #include <stdio.h>#define MAXSIZE 5 //循环队列最多元素个数typedef char datatype; //数据元素类型typedef struct {datatype data[M…...

Java零基础——Redis篇
1.【熟悉】NoSQL的简介 1.1 什么是NoSQL NoSQL 是 Not Only SQL 的缩写,意即"不仅仅是SQL"的意思,泛指非关系型的数据库。强调Key-Value Stores和文档数据库的优点。 NoSQL产品是传统关系型数据库的功能阉割版本,通过减少用不到或…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...
