react-route-dom 实现简单的嵌套路由
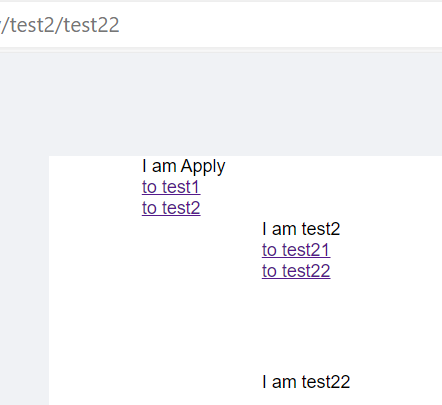
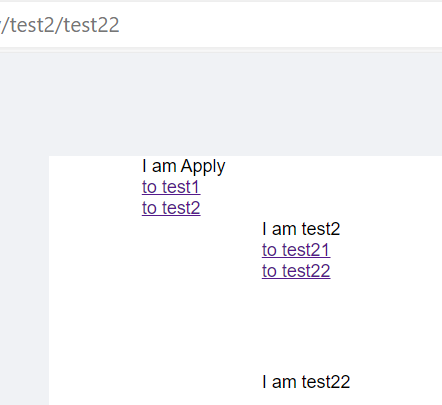
最终效果
点击 to test1

点击to test2 => to test21

点击to test2 => to test22
代码如下
path: "page",element: <父组件 />,children: [{ path: "test1", element: <Test1 /> },{path: "test2",element: <Test2 />,children: [{ path: "test21", element: <Test21 /> },{ path: "test22", element: <Test22 /> },],},],父组件如下
import { NavLink, Outlet } from "react-router-dom"; <div>I am 父组件<div><NavLink to="/en/page/test1"> to test1</NavLink></div><div><NavLink to="/en/page/test2"> to test2</NavLink></div><div style={{ marginLeft: "80px" }}><Outlet /></div></div>test1组件
import React from "react";
const Test1 = () => {return <div> I am test1</div>;
};
export default Test1;
test2组件
import React from "react";
import { NavLink, Outlet } from "react-router-dom";const Test2 = () => {return (<div>I am test2{/* link */}<div><NavLink to="/en/apply/test2/test21"> to test21</NavLink></div><div><NavLink to="/en/apply/test2/test22"> to test22</NavLink></div><div style={{ marginTop: "60px" }}><Outlet /></div></div>);
};
export default Test2;
test21组件
import React from "react";
const Test21 = () => {return <div> I am test21</div>;
};
export default Test21;
test22组件
import React from "react";
const Test22 = () => {return <div> I am test22</div>;
};
export default Test22;
相关文章:

react-route-dom 实现简单的嵌套路由
最终效果 点击 to test1 点击to test2 > to test21 点击to test2 > to test22 代码如下 path: "page",element: <父组件 />,children: [{ path: "test1", element: <Test1 /> },{path: "test2",element: <Test2 />…...

万界星空科技灯具行业MES介绍
中国是LED照明产品最大的生产制造国,如今,我国初步形成了包括LED外延片的生产、LED芯片的制备、LED芯片的封装以及LED产品应用在内的较为完超为产业链,随着LED照明市场渗诱率的快速警升,LED下游应用市场将会越来越广阔。这也将推动…...

16进制字符串转字符串
一、浏览器上 function hexToUtf8(hexString) {const hexArray hexString.match(/.{1,2}/g) || [];const uint8Array new Uint8Array(hexArray.map(hex > parseInt(hex, 16)));const textDecoder new TextDecoder(GB2312); //可以切换字符编码return textDecoder.decode…...

pymysql.err.InternalError: (1054, “Unknown column ‘nan‘ in ‘field list‘“
记录在本地环境通过,然后在云环境,解决问题的过程; 最近两天遇到一个bug,具体就是在本地Pyhon环境运行成功,但是当放在云服务跑的时候,去屡屡报错,具体报错信息如下: pymysql.err.I…...

SQL 错误 [1476] [22012]: ORA-01476: 除数为 0
Oracle sql 语句 添加判断,如果分母为0,则查询结果为0,如果分母不为0,则返回查询结果 你可以使用条件表达式来实现这个要求。以下是一个示例的Oracle SQL查询语句,其中添加了判断条件来处理分母为0的情况:…...

go语言项目的目录结构
Golang 的项目目录结构并没有一个强制的标准,但社区中形成了一些共识和最佳实践,以便更好地组织和管理代码。以下是一个典型的 Golang 项目目录结构示例: /myproject ├── /cmd | ├── /app | | └── main.go | …...

Android : DataBinding 简化开发 简单应用
1.导包 ViewModel 用于观察数据 // 使用androidx版本库 ViewModelProviders implementation androidx.lifecycle:lifecycle-extensions:2.1.0-alpha032.在build.gradle 添加 在android 代码块中添加 复制后点更新(Sync Now) android{...// 步骤1.开启…...

计算机网络:应用层(下篇)
文章目录 前言一 、电子邮件(Email)1.邮件服务器2.SMTP[RFC 2821]3.邮件报文格式4.邮件访问协议 二、DNS(域名系统)1.DNS的历史2.DNS总体思路和目标(1)问题1:DNS名字空间(2ÿ…...

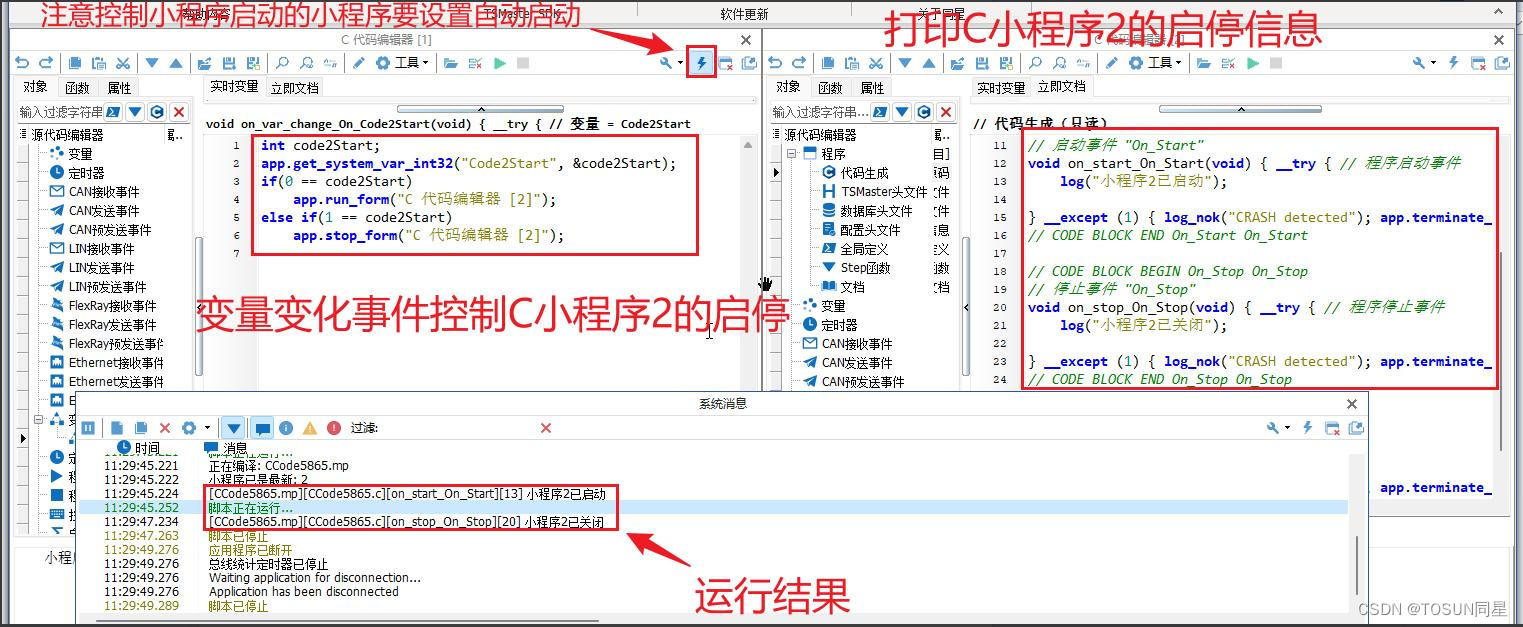
干货分享 | TSMaster小程序启动和停止的自动化控制流程
在实际应用场景中,用户常常需要按一定逻辑和时序来控制TSMaster内置功能模块的启动和停止,TSMaster软件内置有C/Python小程序和图形程序,开发者可以通过编程对这些模块的运行进行精确控制。本文将重点和大家分享一下如何通过C代码来控制TSMas…...

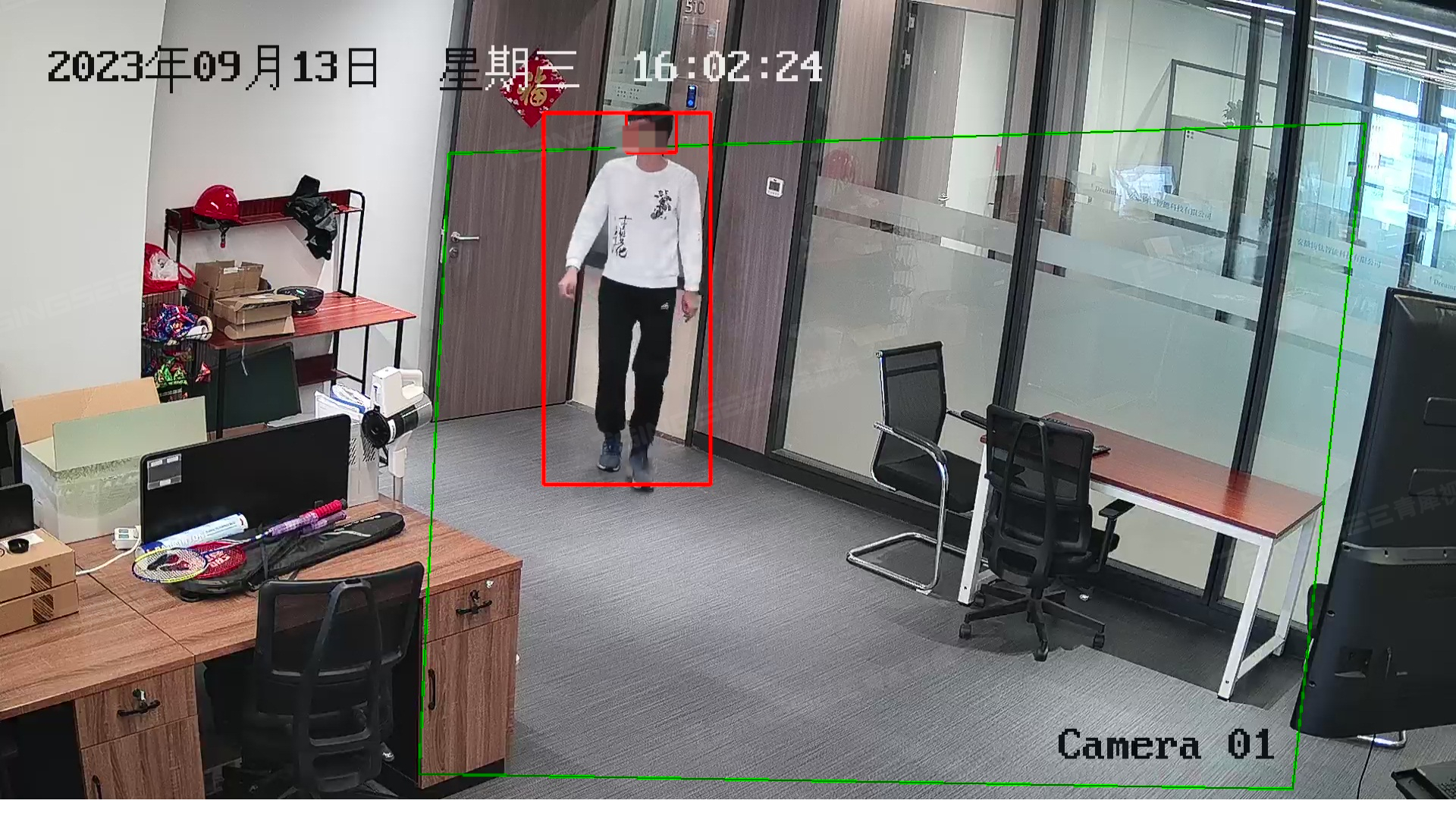
AI视频智能分析识别技术的发展与EasyCVR智慧安防视频监控方案
随着科技的不断进步,基于AI神经网络的视频智能分析技术已经成为了当今社会的一个重要组成部分。这项技术通过利用计算机视觉和深度学习等技术,实现对视频数据的智能分析和处理,从而为各个领域提供了广泛的应用。今天我们就来介绍下视频智能分…...

外包干了2个月,技术倒退2年。。。
先说一下自己的情况,本科生,20年通过校招进入深圳某软件公司,干了接近4年的功能测试,今年国庆,感觉自己不能够在这样下去了,长时间呆在一个舒适的环境会让一个人堕落!而我已经在一个企业干了四年的功能测试…...

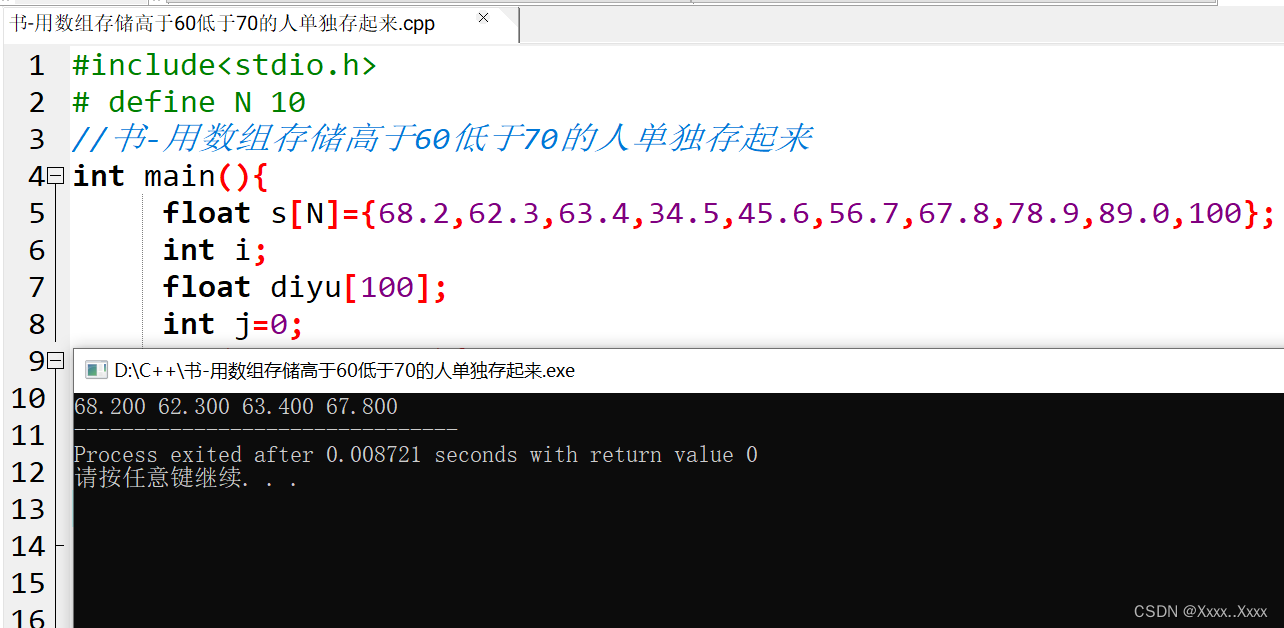
书-用数组存储高于60低于70的人单独存起来
#include<stdio.h> # define N 10 //书-用数组存储高于60低于70的人单独存起来 int main(){float s[N]{68.2,62.3,63.4,34.5,45.6,56.7,67.8,78.9,89.0,100};int i;float diyu[100];int j0;for(i0;i<N;i){if(s[i]>60 && s[i]<70)diyu[j]s[i];//这里的范…...

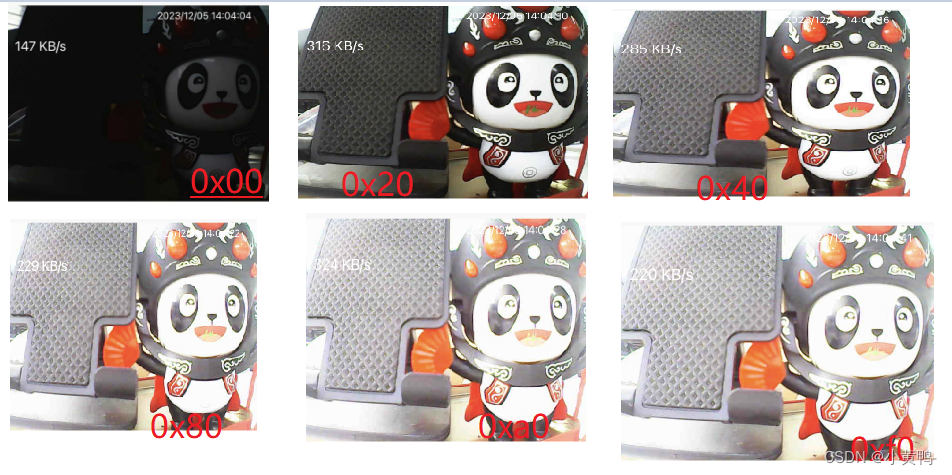
三、DVP摄像头调试笔记(图片成像质量微调整,非ISP)
说明:当前调试仅仅用来测试和熟悉部分摄像头寄存器模式 一、图片成像方向控制,基本每个摄像头都会有上下左右翻转寄存器 正向图片 反向图片 二、设置成像数据成各种颜色,(黑白/原彩/黄色等等) 在寄存器书册描述中…...

Linux--程序地址空间
📘北尘_:个人主页 🌎个人专栏:《Linux操作系统》《经典算法试题 》《C》 《数据结构与算法》 ☀️走在路上,不忘来时的初心 [TOC](文章目录) 一、程序地址空间回顾 我们在讲C语言的时候,老师给大家画过这样的空间布局…...

【超全】React学习笔记 下:路由与Redux状态管理
React学习笔记 React系列笔记学习 上篇笔记地址:【超全】React学习笔记 上:基础使用与脚手架 中篇笔记地址:【超全】React学习笔记 中:进阶语法与原理机制 React路由概念与理解使用 1. 引入 React路由是构建单页面应用(SPA, Sin…...

matplotlib学习
显示两个figure 坐标上刻度修改 plt.xlim() 下标范围 plt.xticks() 替换新的下标 图例显示 散点图 subplot多合一显示...

【网络安全】-安全常见术语介绍
文章目录 介绍1. 防火墙(Firewall)定义通俗解释 2. 恶意软件(Malware)定义通俗解释 3. 加密(Encryption)定义通俗解释 4. 多因素认证(Multi-Factor Authentication,MFA)定…...

C语言给定数字0-9各若干个。你可以以任意顺序排列这些数字,但必须全部使用。目标是使得最后得到的数尽可能小(注意0不能做首位)
这个题目要求的输出是一串数字!!! 不是下面:输入在一行中给出 10 个非负整数,顺序表示我们拥有数字 0、数字 1、……数字 9 的个数。整数间用一个空格分隔。10 个数字的总个数不超过 50,且至少拥有 1 个非…...

vue+elementUI的tabs与table表格联动固定与滚动位置
有个变态的需求,要求tabs左侧固定,右侧是表格,点击左侧tab,右侧表格滚动到指定位置,同时,右侧滚动的时候,左侧tab高亮相应的item 上图 右侧的高度非常高,内容非常多 常规的瞄点不适…...

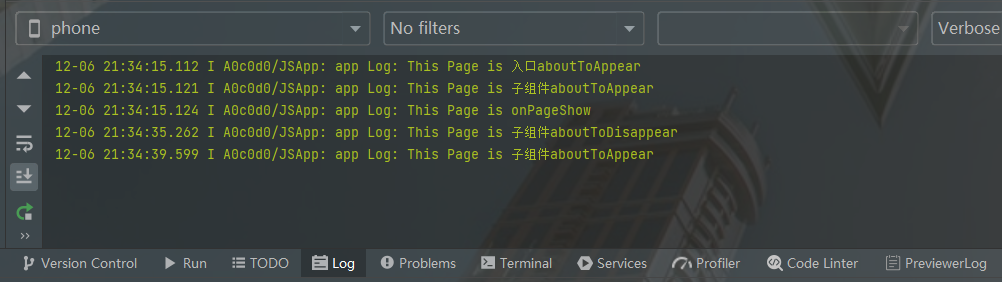
鸿蒙4.0开发笔记之ArkTS语法基础之应用生命周期与页面中组件的生命周期(十六)
文章目录 一、应用生命周期二、生命周期函数定义三、生命周期五函数练习 一、应用生命周期 1、定义 应用生命周期就是代表了一个HarmonyOS应用中所有页面从创建、开启到销毁等过程的全生命周期。查看路径如下: Project/entry/src/main/ets/entryability/EntryAbili…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

关于uniapp展示PDF的解决方案
在 UniApp 的 H5 环境中使用 pdf-vue3 组件可以实现完整的 PDF 预览功能。以下是详细实现步骤和注意事项: 一、安装依赖 安装 pdf-vue3 和 PDF.js 核心库: npm install pdf-vue3 pdfjs-dist二、基本使用示例 <template><view class"con…...
