vue-socket.io以及原生websocket的使用
vue3使用socket.io
1、安装
npm install vue-socket.io
2、创建socket.js文件
export const registerSockets = (sockets, proxy) => {sockets &&Object.keys(sockets).forEach((t) => {// console.log(t);// "subscribe" !== t &&// "unsubscribe" !== t &&proxy.$socket.emitter.addListener(t, sockets[t], proxy);});
};export const destroySockets = (sockets, proxy) => {sockets &&Object.keys(sockets).forEach((t) => {proxy.$socket.emitter.removeListener(t, proxy);});
};
3、 main.js使用
import VueSocketIO from 'vue-socket.io';
import { registerSockets, destroySockets } from './service/utils/sockets';
const scUrl =import.meta.env.VITE_SOCKET_URL;
const sockets = new VueSocketIO({debug: true,connection: scUrl,
});app.config.globalProperties.$socket = sockets;
// 监听事件
app.config.globalProperties.$addSockets = registerSockets;
// 移除事件
app.config.globalProperties.$removeSockets = destroySockets;
4、组件使用
const sockets = {//监听事件名deviceRealData(data) {console.log(data)},deviceRealAlarm(data) {console.log(data)}}onMounted(async () => {proxy.$addSockets(sockets, proxy);})onBeforeUnmount(() => {proxy.$removeSockets(sockets, proxy);});// 开启数据推送 发送事件function opendata() {proxy.$socket.io.emit('openRealData', state.currentData.deviceSn)proxy.$socket.io.emit('openRealAlarm', state.currentData.deviceSn)}// 关闭数据推送function stopData() {proxy.$socket.io.emit('closeRealData')proxy.$socket.io.emit('closeRealAlarm')}
原生websocket
let socket;/ Websoket连接成功事件const websocketonopen = (res) => {console.log("WebSocket连接成功", res);};// Websoket接收消息事件const websocketonmessage = (res) => {console.log("接收消息", res);};// Websoket连接错误事件const websocketonerror = (res) => {console.log("连接错误", res);};// Websoket断开事件const websocketclose = (res) => {console.log("断开连接", res);};onMounted(() => {const wsurl =import.meta.env.VITE_SOCKET_URL;socket = new WebSocket(wsurl);socket.onopen = websocketonopen;socket.onmessage = websocketonmessage;socket.onerror = websocketonerror;socket.onclose = websocketclose;})onBeforeUnmount(() => {// 关闭连接socket.close();// 销毁 websocket 实例对象socket = null;});//筛选器:提交function handleFilterSubmit() {//发送事件socket.send(JSON.stringify({ deviceSN:queryParams.value.input}))}相关文章:

vue-socket.io以及原生websocket的使用
vue3使用socket.io 1、安装 npm install vue-socket.io2、创建socket.js文件 export const registerSockets (sockets, proxy) > {sockets &&Object.keys(sockets).forEach((t) > {// console.log(t);// "subscribe" ! t &&// "un…...

谷歌推出功能最强大的大语言模型Gemini;大规模语言模型:从理论到实践
🦉 AI新闻 🚀 谷歌推出功能最强大的大语言模型Gemini 摘要:谷歌正式推出其迄今为止功能最强大、最通用的大语言模型Gemini。Gemini在许多测试中表现出了最先进的性能,在大部分基准测试中击败了OpenAI的GPT-4。谷歌发布了三种不同…...

Android studio 工程的 module 依赖关系图绘制 、 Android Module 依赖关系的可视化实现
整体步骤: 1、利用gradle脚本生成dot; 2、利用graphviz将dot可视化转为图片 利用gradle脚本生成dot 下载projectDependencyGraph.gradle脚本 下载 projectDependencyGraph.gradle ,放在项目根目录, 源码如下: t…...

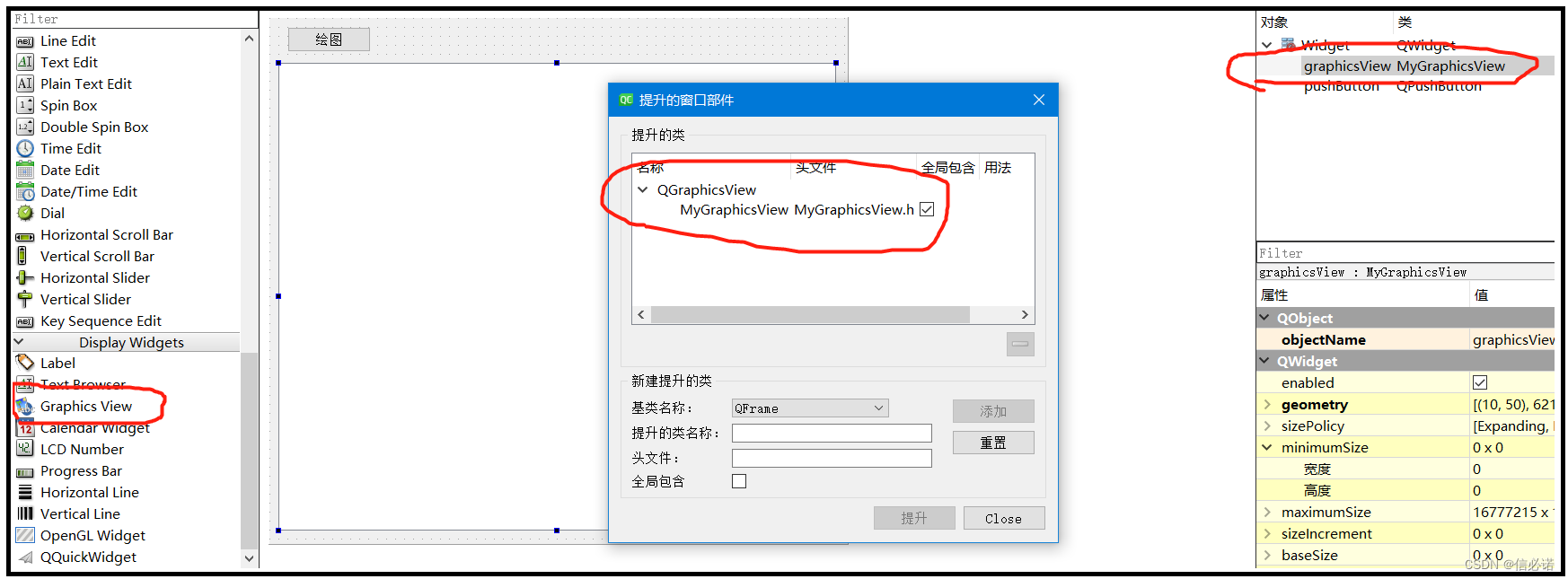
Qt之QGraphicsView —— 笔记1.2:将QGraphicsView放置主窗口上,绘制简单图元(附完整源码)
效果 相关类介绍 QGraphicsView类提供了一个小部件,用于显示QGraphicsScene的内容。QGraphicsView在可滚动视口中可视化。QGraphicsView将滚动其视口,以确保该点在视图中居中。 QGraphicsScene类 提供了一个用于管理大量二维图形项的场景。请注意,QGraphicsScene没有自己的视…...

linux的权限管理
在Linux系统中,文件和目录的权限管理是通过用户、组以及其他用户对文件和目录的读(r)、写(w)和执行(x)权限来实现的。以下是有关Linux权限管理的详细解释: 文件和目录权限࿱…...

什么是 performance_schema ?
MySQL的performance_schema是运行在较低级别的用于监控MySQL Server运行过程中的资源消耗、资源等待等情况的一个功能特性,它具有以下特点。 performance_schema提供了一种在数据库运行时实时检查Server内部执行情况的方法。performance_schema数据库中的表使用per…...

软件多开助手的创新使用:在同一设备上玩转多个游戏
软件多开助手:在同一设备上玩转多个游戏的创新使用 随着科技的不断发展,手机和电脑已经成为我们生活中必不可少的工具。众多游戏爱好者也越来越追求在同一设备上同时体验多个游戏的乐趣。而软件多开助手的出现为这一需求提供了创新的解决方案。 传统上…...

[linux] 输出文本文件的最后一列并去重
使用 awk 命令来实现这个需求。下面是一个示例命令: awk -F , {print $NF} a.txt | sort -u解释一下这个命令: awk -F , {print $NF} a.txt:使用逗号作为字段分隔符(-F ,),打印每行的最后一个字段&#x…...

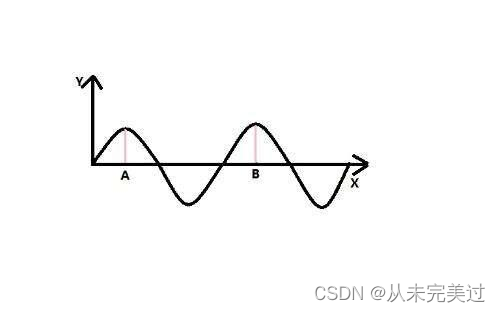
新能源车交直流充电解释
交流充电: 国家电网输出的电都是交流电,如下图所示,具有正弦切换规律的 而电动车的电池只能接受直流电,因此需要首先把交流电转换成直流电才能充进汽车电池,这就需要到了转换器OBC(on-board Charger&#…...

Failed to connect to gitee.com port 443: Time out 连接超时提示【Bug已完美解决-鸿蒙开发】
文章目录 项目场景:问题描述原因分析:解决方案:解决方案1解决方案2:解决方案3:此Bug解决方案总结解决方案总结**心得体会:解决连接超时问题的三种方案**项目场景: 导入Sample时遇到导入失败的情况,并提示“Failed to connect to gitee.com port 443: Time out”连接超…...

【开源】基于Vue+SpringBoot的智慧家政系统
项目编号: S 063 ,文末获取源码。 \color{red}{项目编号:S063,文末获取源码。} 项目编号:S063,文末获取源码。 目录 一、摘要1.1 项目介绍1.2 项目录屏 二、功能模块三、系统展示四、核心代码4.1 查询家政服…...

javaee实验:文件上传及拦截器的使用
目录 文件上传ModelAttribute注解实验目的实验内容实验过程项目结构编写代码结果展示 文件上传 Spring MVC 提供 MultipartFile 接口作为参数来处理文件上传。 MultipartFile 提供以下方法来获取上传的文件信息: getOriginalFilename 获取上传的文件名字&#x…...
-1)
二分查找19(Leetcode540有序数组中的单一元素)-1
代码: 没用二分查找版: class Solution {public int singleNonDuplicate(int[] nums) {if(nums.length1){return nums[0];}for(int i1;i<nums.length-1;i){if(nums[i-1]nums[i]||nums[i]nums[i1]){continue;}else{return nums[i];}}if(nums[0]nums[…...

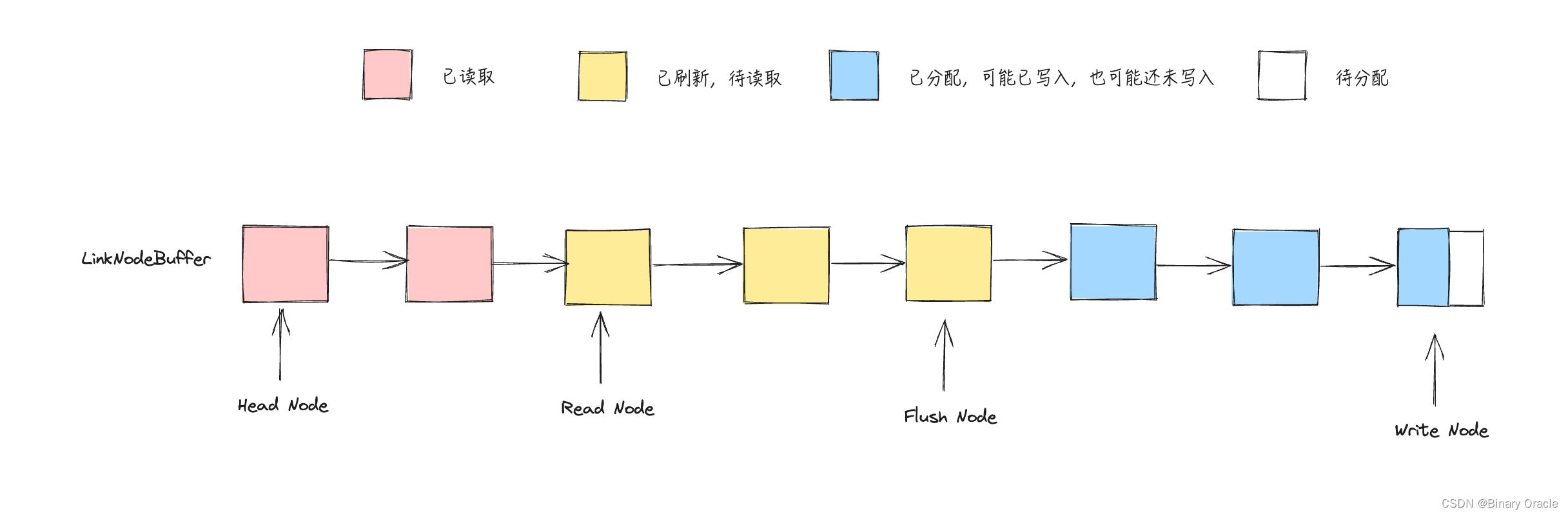
字节开源的netPoll底层LinkBuffer设计与实现
字节开源的netPoll底层LinkBuffer设计与实现 为什么需要LinkBuffer介绍设计思路数据结构LinkBufferNodeAPI LinkBuffer读 API写 APIbook / bookAck api 小结 本文基于字节开源的NetPoll版本进行讲解,对应官方文档链接为: Netpoll对应官方文档链接 netPoll底层有一个…...

《点云进阶》专栏文章目录
目录 一、PCL进阶篇* 二、Open3D进阶篇 一、PCL进阶篇 * PCL 最小二乘拟合二维直线PCL 最小二乘拟合空间直线PCL 计算点云的倒角距离(Chamfer Distance)PCL 点云配准精度评价——点到面的均方根误差PCL 可视化八叉树PCL 计算Hausdorff距离PCL 从变换矩…...
)
二分查找算法-查找最接近的元素Python实现(题目来源dotcpp: 2926)
题目描述 在一个非降序列中,查找与给定值最接近的元素。 输入格式 第一行包含一个整数n,为非降序列长度。1 < n < 100000。 第二行包含n个整数,为非降序列各元素。所有元素的大小均在0-1,000,000,000之间。 第三行包含一个整数m&#x…...

debian11,debian 如何删除虚拟内存,交换分区
1.以管理员身份登录系统 2.输入以下命令以删除虚拟内存,该命令将关闭当前正在使用的虚拟内存。 sudo swapoff -a 3.输入以下命令以永久删除虚拟内存(硬盘内存文件): sudo rm /swapfile 4.重启系统 总结:以上步骤将删除 Debian 11 中的虚拟内存。请注意…...

智能优化算法应用:基于人工大猩猩部队算法无线传感器网络(WSN)覆盖优化 - 附代码
智能优化算法应用:基于人工大猩猩部队算法无线传感器网络(WSN)覆盖优化 - 附代码 文章目录 智能优化算法应用:基于人工大猩猩部队算法无线传感器网络(WSN)覆盖优化 - 附代码1.无线传感网络节点模型2.覆盖数学模型及分析3.人工大猩猩部队算法4.实验参数设…...

鼎捷受邀出席“中国制造业产品创新数字化国际峰会”,共话工业软件创新发展
11月30日, 由e-works数字化企业网、四川省智能制造创新中心、重庆制信信息技术服务有限公司主办的第十九届中国制造业产品创新数字化国际峰会在四川成都盛大开幕。 作为制造业研发信息化领域规模、影响力兼具的专业论坛,本届峰会以“构建基于数字底座的…...

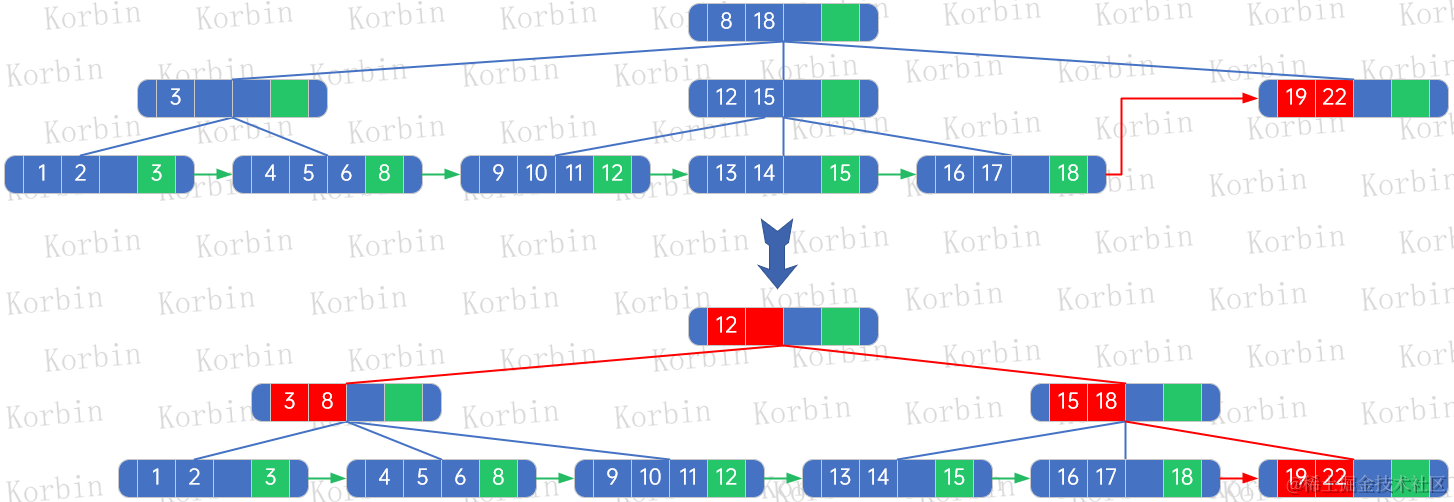
大话数据结构-查找-多路查找树
注:本文同步发布于稀土掘金。 7 多路查找树 多路查找树(multi-way search tree),其每个结点的孩子可以多于两个,且每一个结点处可以存储多个元素。由于它是查找树,所有元素之间存在某种特定的排序关系。 …...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...
的使用)
Go 并发编程基础:通道(Channel)的使用
在 Go 中,Channel 是 Goroutine 之间通信的核心机制。它提供了一个线程安全的通信方式,用于在多个 Goroutine 之间传递数据,从而实现高效的并发编程。 本章将介绍 Channel 的基本概念、用法、缓冲、关闭机制以及 select 的使用。 一、Channel…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...
