Vue---Echarts
项目需要用echarts来做数据展示,现记录vue3引入并使用echarts的过程。

1. 使用步骤
-
安装 ECharts:使用 npm 或 yarn 等包管理工具安装 ECharts。
npm install echarts ``` -
在 Vue 组件中引入 ECharts:在需要使用图表的 Vue 组件中,引入
echarts模块。import * as echarts from 'echarts'; ``` -
创建图表容器:在组件的模板中创建一个容器元素,用于渲染图表。
<template><div ref="chartContainer" style="width: 100%; height: 400px;"></div> </template> ``` -
在组件的
setup函数中,获取图表容器的 DOM 元素,并创建图表实例。import { ref, onMounted } from 'vue';export default {setup() {const chartContainer = ref<HTMLElement | null>(null);onMounted(() => {if (chartContainer.value) {const chartInstance = echarts.init(chartContainer.value);// 在 chartInstance 上进行图表的配置和数据处理}});return {chartContainer,};}, }; ```在 `setup` 函数中,我们使用 `ref` 创建了一个响应式的 `chartContainer` 变量来引用图表容器的 DOM 元素。在 `onMounted` 钩子函数中,我们可以获取到图表容器的 DOM 元素,并使用 `echarts.init` 方法创建图表实例。接下来,你可以在 `chartInstance` 上进行图表的配置和数据处理。 -
配置和绘制图表:在
chartInstance上进行图表的配置和数据处理,然后调用chartInstance.setOption方法将配置应用到图表上。import { ref, onMounted } from 'vue'; import * as echarts from 'echarts';export default {setup() {const chartContainer = ref<HTMLElement | null>(null);onMounted(() => {if (chartContainer.value) {const chartInstance = echarts.init(chartContainer.value);const options = {// 图表的配置项和数据// 可根据 ECharts 的文档和示例进行配置// 例如:title、xAxis、yAxis、series 等配置项};chartInstance.setOption(options);}});return {chartContainer,};}, }; ```在 `options` 对象中,你可以根据 ECharts 的文档和示例配置图表的各种选项,例如标题、坐标轴、系列数据等。然后,使用 `chartInstance.setOption` 方法将配置应用到图表上。 -
在模板中渲染图表容器:在组件的模板中使用
v-bind将图表容器绑定到chartContainer变量。<template><div v-bind:ref="chartContainer" style="width: 100%; height: 400px;"></div> </template> ```这样,图表容器就会被渲染出来,并在 `onMounted` 钩子函数中初始化和绘制图表。
然后可以根据 ECharts 的文档和示例,进一步配置和定制图表,接下来是常见的图表使用。
2. 常见图表使用
2.1. 折线图(Line Chart)
<template><div ref="chartContainer" style="width: 100%; height: 400px;"></div>
</template><script>
import { ref, onMounted } from 'vue';
import * as echarts from 'echarts';export default {setup() {const chartContainer = ref<HTMLElement | null>(null);onMounted(() => {if (chartContainer.value) {const chartInstance = echarts.init(chartContainer.value);const options = {xAxis: {type: 'category',data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],},yAxis: {type: 'value',},series: [{type: 'line',data: [120, 200, 150, 80, 70, 110, 130],},],};chartInstance.setOption(options);}});return {chartContainer,};},
};
</script>
2.2. 柱状图(Bar Chart)
<template><div ref="chartContainer" style="width: 100%; height: 400px;"></div>
</template><script>
import { ref, onMounted } from 'vue';
import * as echarts from 'echarts';export default {setup() {const chartContainer = ref<HTMLElement | null>(null);onMounted(() => {if (chartContainer.value) {const chartInstance = echarts.init(chartContainer.value);const options = {xAxis: {type: 'category',data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],},yAxis: {type: 'value',},series: [{type: 'bar',data: [120, 200, 150, 80, 70, 110, 130],},],};chartInstance.setOption(options);}});return {chartContainer,};},
};
</script>
2.3. 饼状图(Pie Chart)
<template><div ref="chartContainer" style="width: 100%; height: 400px;"></div>
</template><script>
import { ref, onMounted } from 'vue';
import * as echarts from 'echarts';export default {setup() {const chartContainer = ref<HTMLElement | null>(null);onMounted(() => {if (chartContainer.value) {const chartInstance = echarts.init(chartContainer.value);const options = {series: [{type: 'pie',data: [{ value: 335, name: 'Direct' },{ value: 310, name: 'Email' },{ value: 234, name: 'Affiliate' },{ value: 135, name: 'Video Ads' },{ value: 1548, name: 'Search Engine' },],},],};chartInstance.setOption(options);}});return {chartContainer,};},
};
</script>2.4. 散点图(Scatter Chart)
<template><div ref="chartContainer" style="width: 100%; height: 400px;"></div>
</template><script>
import { ref, onMounted } from 'vue';
import * as echarts from 'echarts';export default {setup() {const chartContainer = ref<HTMLElement | null>(null);onMounted(() => {if (chartContainer.value) {const chartInstance = echarts.init(chartContainer.value);const options = {xAxis: {},yAxis: {},series: [{type: 'scatter',data: [[10.0, 8.04],[8.0, 6.95],[13.0, 7.58],[9.0, 8.81],[11.0, 8.33],[14.0, 9.96],[6.0, 7.24],[4.0, 4.26],[12.0, 10.84],[7.0, 4.82],[5.0, 5.68],],},],};chartInstance.setOption(options);}});return {chartContainer,};},
};
</script>
2.5. 雷达图(Radar Chart)
<template><div ref="chartContainer" style="width: 100%; height: 400px;"></div>
</template><script>
import { ref, onMounted } from 'vue';
import * as echarts from 'echarts';export default {setup() {const chartContainer = ref<HTMLElement | null>(null);onMounted(() => {if (chartContainer.value) {const chartInstance = echarts.init(chartContainer.value);const options = {radar: {indicator: [{ name: 'Sales', max: 6500 },{ name: 'Administration', max: 16000 },{ name: 'Information Technology', max: 30000 },{ name: 'Customer Support', max: 38000 },{ name: 'Development', max: 52000 },{ name: 'Marketing', max: 25000 },],series: [{type: 'radar',data: [{value: [4200, 3000, 20000, 35000, 50000, 18000],name: 'Allocated Budget',},{value: [5000, 14000, 28000, 26000, 42000, 21000],name: 'Actual Spending',},],},],},};chartInstance.setOption(options);}});return {chartContainer,};},
};
</script>2.6. 面积图(Area Chart)
<template><div ref="chartContainer" style="width: 100%; height: 400px;"></div>
</template><script>
import { ref, onMounted } from 'vue';
import * as echarts from 'echarts';export default {setup() {const chartContainer = ref<HTMLElement | null>(null);onMounted(() => {if (chartContainer.value) {const chartInstance = echarts.init(chartContainer.value);const options = {xAxis: {type: 'category',boundaryGap: false,data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],},yAxis: {type: 'value',},series: [{type: 'line',areaStyle: {},data: [820, 932, 901, 934, 1290, 1330, 1320],},],};chartInstance.setOption(options);}});return {chartContainer,};},
};
</script>
2.7. 仪表盘(Gauge Chart)
<template><div ref="chartContainer" style="width: 100%; height: 400px;"></div>
</template><script>
import { ref, onMounted } from 'vue';
import * as echarts from 'echarts';export default {setup() {const chartContainer = ref<HTMLElement | null>(null);onMounted(() => {if (chartContainer.value) {const chartInstance = echarts.init(chartContainer.value);const options = {series: [{type: 'gauge',detail: { formatter: '{value}%' },data: [{ value: 50, name: 'Completion Rate' }],},],};chartInstance.setOption(options);}});return {chartContainer,};},
};
</script>
2.8. 漏斗图(Funnel Chart)
<template><div ref="chartContainer" style="width: 100%; height: 400px;"></div>
</template><script>
import { ref, onMounted } from 'vue';
import * as echarts from 'echarts';export default {setup() {const chartContainer = ref<HTMLElement | null>(null);onMounted(() => {if (chartContainer.value) {const chartInstance = echarts.init(chartContainer.value);const options = {series: [{type: 'funnel',data: [{ value: 60, name: 'Step 1' },{ value: 40, name: 'Step 2' },{ value: 20, name: 'Step 3' },{ value: 80, name: 'Step 4' },{ value: 100, name: 'Final Step' },],},],};chartInstance.setOption(options);}});return {chartContainer,};},
};
</script>相关文章:

Vue---Echarts
项目需要用echarts来做数据展示,现记录vue3引入并使用echarts的过程。 1. 使用步骤 安装 ECharts:使用 npm 或 yarn 等包管理工具安装 ECharts。 npm install echarts 在 Vue 组件中引入 ECharts:在需要使用图表的 Vue 组件中,引入…...

uni-app实现返回刷新上一页
方案一 通过监听器实现 page1 uni.$on("refresh", function(data) {if(data.page "page2") {this.reload()} })page2 methods: {handleBack() {uni.$emit("refresh", {page: "page2"})uni.navigateBack()} }方案二 通过页面实例实…...

centos服务器安装docker和Rabbitmq
centos服务器 一 centos安装docker1 安装docker所需要的依赖包2配置yum源3查看仓库中所有的docker版本4安装docker5 设置docker为开机自启6验证docker是否安装成功 二 使用docker安装RabbitMQ拉取RabbitMQ镜像创建并运行容器 一 centos安装docker 1 安装docker所需要的依赖包 …...

【Redis】Redis高级特性和应用(慢查询、Pipeline、事务、Lua)
目录 Redis的慢查询 慢查询配置 慢查询操作命令 慢查询建议 Pipeline 事务 Redis的事务原理 Redis的watch命令 Pipeline和事务的区别 Lua Lua入门 安装Lua Lua基本语法 注释 标示符 关键词 全局变量 Lua中的数据类型 Lua 中的函数 Lua 变量 Lua中的控制语句…...

【pytorch】深度学习入门一:pytorch的安装与配置(Windows版)
请支持原创,认准DannisTang(tangweixuan1995foxmail.com) 文章目录 第〇章 阅读前提示第一章 准备工作第一节 Python下载第二节 Python安装第三节 Python配置第四节 Pycharm下载第五节 Pycharm安装第六节 CUDA的安装 第二章 Anaconda安装与配…...

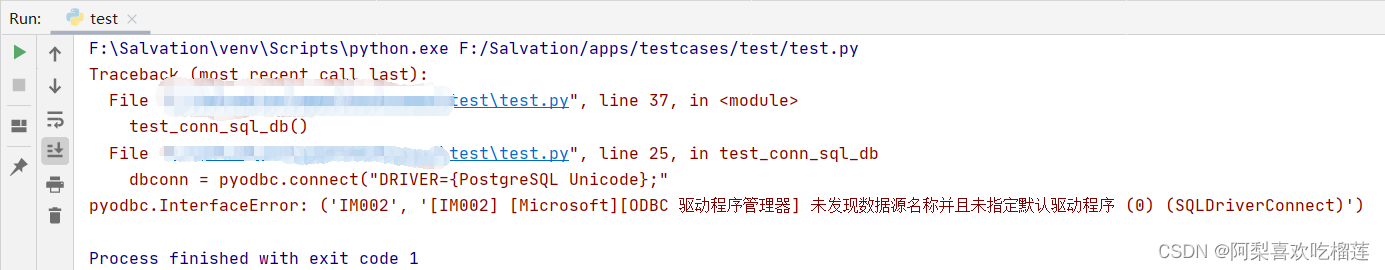
安装postgresql驱动及python使用pyodbc指定postgresql驱动调用postgresql
注:Python解释器版本(32位/64位)和postgresql驱动版本(32位/64位)需一致。 一、安装postgresql驱动 https://www.postgresql.org/ftp/odbc/versions/msi/ (1)32位: (2)64位: 双击安装。全程默…...

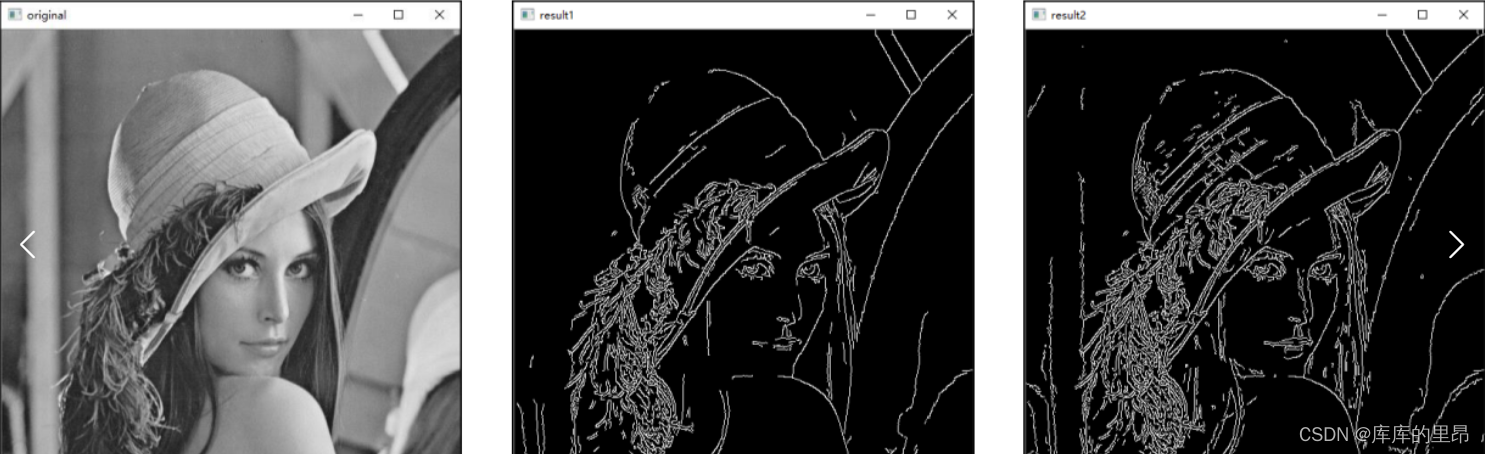
【OpenCV】计算机视觉图像处理基础知识
目录 前言 推荐 1、OpenCV礼帽操作和黑帽操作 2、Sobel算子理论基础及实际操作 3、Scharr算子简介及相关操作 4、Sobel算子和Scharr算子的比较 5、laplacian算子简介及相关操作 6、Canny边缘检测的原理 6.1 去噪 6.2 梯度运算 6.3 非极大值抑制 6.4 滞后阈值 7、Ca…...

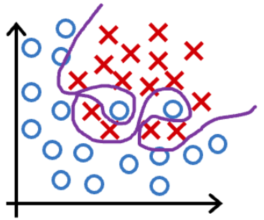
Course1-Week3-分类问题
Course1-Week3-分类问题 文章目录 Course1-Week3-分类问题1. 逻辑回归1.1 线性回归不适用于分类问题1.2 逻辑回归模型1.3 决策边界 2. 逻辑回归的代价函数3. 实现梯度下降4. 过拟合与正则化4.1 线性回归和逻辑回归中的过拟合4.2 解决过拟合的三种方法4.3 正则化4.4 用于线性回归…...

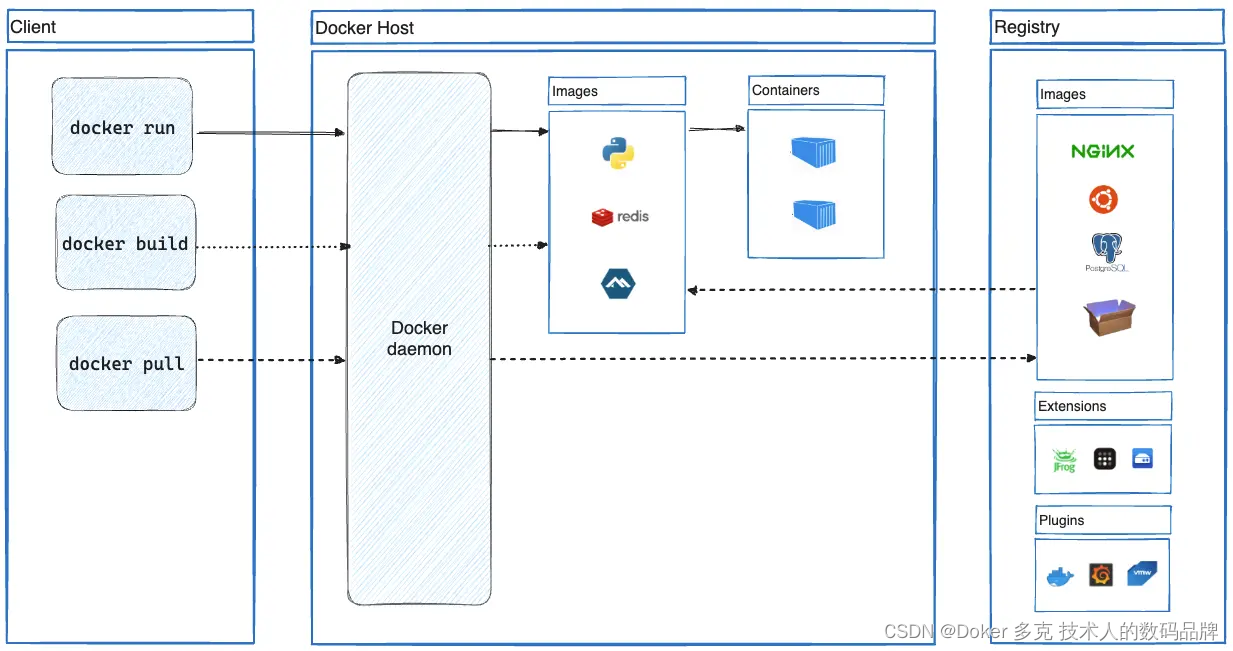
Dockerfile 指令的最佳实践
这些建议旨在帮助您创建一个高效且可维护的Dockerfile。 一、FROM 尽可能使用当前的官方镜像作为镜像的基础。Docker推荐Alpine镜像,因为它受到严格控制,体积小(目前不到6 MB),同时仍然是一个完整的Linux发行版。 FR…...

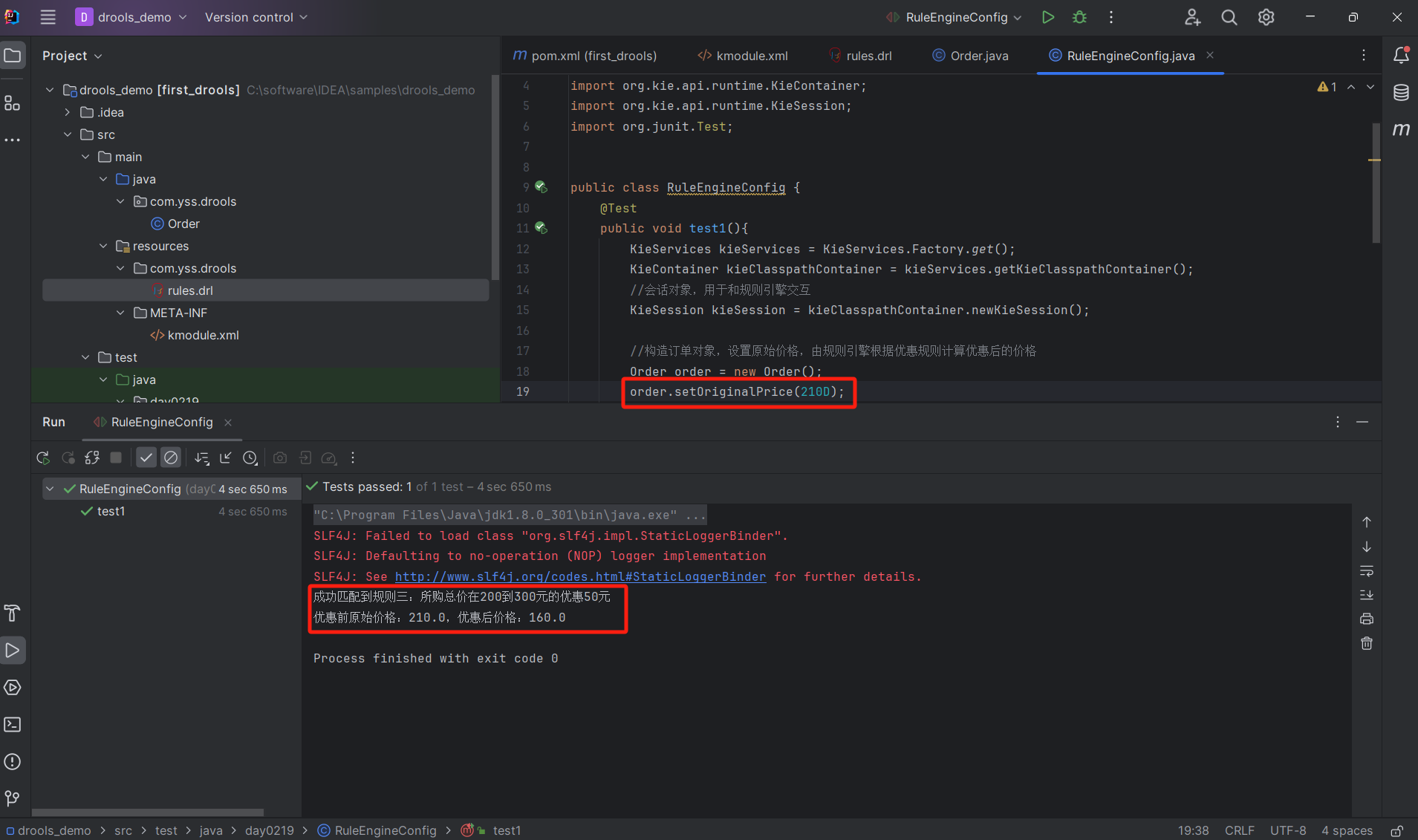
Drools 入门:折扣案例
1. 安装 在idea软件中安装Drools 插件,我这里是直接搜索Drools就可以搜到 2. 实现入门案例 2.1 配置pom.xml文件 <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0"xmlns:xsi&q…...

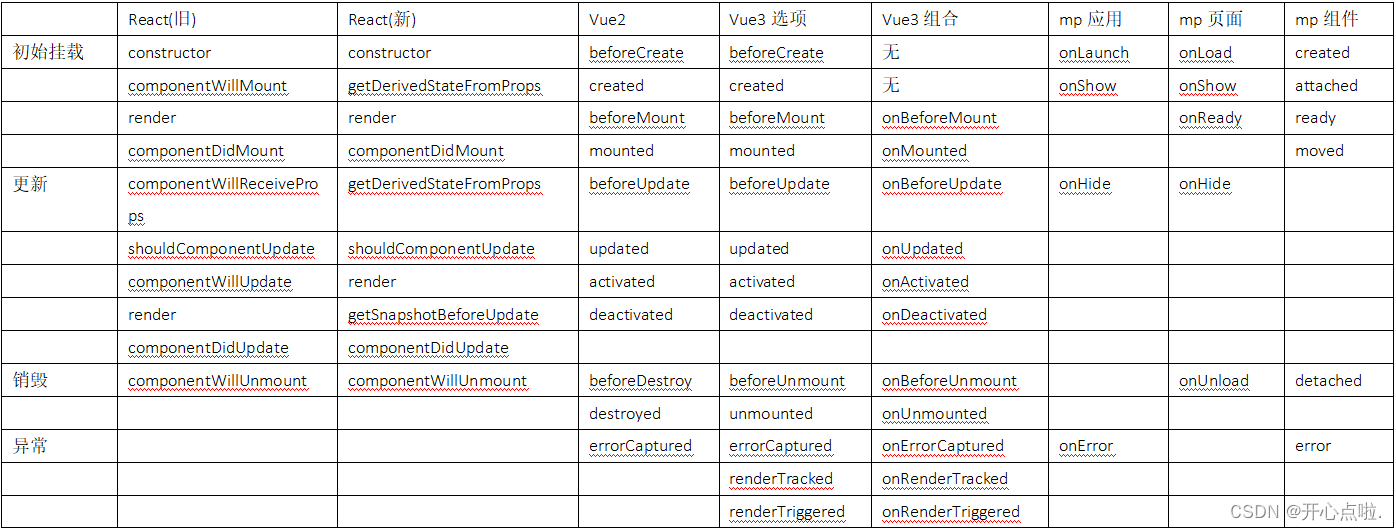
微信小程序中生命周期钩子函数
微信小程序 App 的生命周期钩子函数有以下 7 个: onLaunch(options):当小程序初始化完成时,会触发 onLaunch(全局只触发一次)。onShow(options):当小程序启动或从后台进入前台显示时,会触发 on…...

“无忧文件安全!上海迅软DSE文件加密软件助您轻松管控分公司数据!
许多大型企业集团由于旗下有着分布在不同城市的分支机构,因此在规划数据安全解决方案时,不适合采用市面上常见的集中式部署方式来管控各分部服务器,而迅软DSE文件加密软件支持采用分布式部署的方式来解决这一问题。 企业用户只需在总部内部署…...

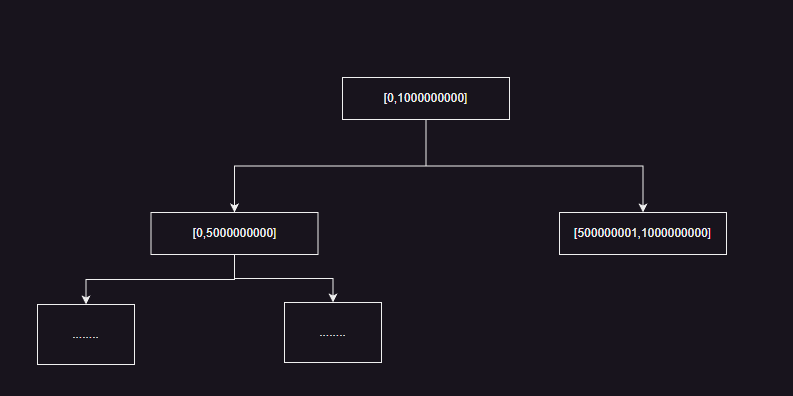
详解线段树
前段时间写过一篇关于树状数组的博客树状数组,今天我们要介绍的是线段树,线段树比树状数组中的应用场景更加的广泛。这些问题也是在leetcode 11月的每日一题频繁遇到的问题,实际上线段树就和红黑树 、堆一样是一类模板,但是标准库…...

C语言——指针的运算
1、指针 - 整数 #include<stdio.h> #define N_VALUES 5 int main() {flout values[N_VALUES];flout *vp;for(vp&values[0];vp<&values[N_VALUES];) //指针的关系运算{*vp0; //指针整数} } 2、指针 - 指针 #include<stdio.h> int main() …...

Apache Hive(部署+SQL+FineBI构建展示)
Hive架构 Hive部署 VMware虚拟机部署 一、在node1节点安装mysql数据库 二、配置Hadoop 三、下载 解压Hive 四、提供mysql Driver驱动 五、配置Hive 六、初始化元数据库 七、启动Hive(Hadoop用户) chown -R hadoop:hadoop apache-hive-3.1.3-bin hive 阿里云部…...

python入门级简易教程
Python是一种高级编程语言,由Guido van Rossum于1991年创建。它是一种通用的、解释型的、高级的、动态的、面向对象的编程语言。 Python的编程哲学是简洁明了,强调代码的可读性和简洁性,使开发人员能够快速开发出正确的代码。Python被广泛用…...

模拟一个集合 里面是设备号和每日的日期
问题: 需要模拟一个集合 里面是设备号和每日的日期 代码如下: static void Main(string[] args){string equipmentCodePar "";DateTime time DateTime.Now; // 获取当前时间DateTime startDate time.AddDays(1 - time.Day);//获取当前月第一…...

antdesign前端一直加载不出来
antdesign前端一直加载不出来 报错:Module “./querystring” does not exist in container. while loading “./querystring” from webpack/container/reference/mf at mf-va_remoteEntry.js:751:11 解决方案:Error: Module “xxx“ does not exist …...

排序算法介绍(一)插入排序
0. 简介 插入排序(Insertion Sort) 是一种简单直观的排序算法,它的工作原理是通过构建有序序列,对于未排序数据,在已排序序列中从后向前扫描,找到相应位置并插入。插入排序在实现上,通常…...

2023新优化应用:RIME-CNN-LSTM-Attention超前24步多变量回归预测算法
程序平台:适用于MATLAB 2023版及以上版本。 霜冰优化算法是2023年发表于SCI、中科院二区Top期刊《Neurocomputing》上的新优化算法,现如今还未有RIME优化算法应用文献哦。RIME主要对霜冰的形成过程进行模拟,将其巧妙地应用于算法搜索领域。 …...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...

Redis:现代应用开发的高效内存数据存储利器
一、Redis的起源与发展 Redis最初由意大利程序员Salvatore Sanfilippo在2009年开发,其初衷是为了满足他自己的一个项目需求,即需要一个高性能的键值存储系统来解决传统数据库在高并发场景下的性能瓶颈。随着项目的开源,Redis凭借其简单易用、…...

AxureRP-Pro-Beta-Setup_114413.exe (6.0.0.2887)
Name:3ddown Serial:FiCGEezgdGoYILo8U/2MFyCWj0jZoJc/sziRRj2/ENvtEq7w1RH97k5MWctqVHA 注册用户名:Axure 序列号:8t3Yk/zu4cX601/seX6wBZgYRVj/lkC2PICCdO4sFKCCLx8mcCnccoylVb40lP...

如何通过git命令查看项目连接的仓库地址?
要通过 Git 命令查看项目连接的仓库地址,您可以使用以下几种方法: 1. 查看所有远程仓库地址 使用 git remote -v 命令,它会显示项目中配置的所有远程仓库及其对应的 URL: git remote -v输出示例: origin https://…...
