JAVA面试题7
1.Java中的ClassLoader是什么? 它有什么作用? 答案:ClassLoader是一种加载Java类文件的机制,可以从不同的来源加载类文件,如本地文件系统、网络等。ClassLoader可以帮助实现模块化开发和动态加载类等功能。
2.什么是Java中的序列化(Serialization)? 它有什么作用? 答案:序列化是指将一个对象转换为一个字节流的过程,以便于存储和传输。Java中的序列化可以保存对象状态、实现远程调用、持久化对象等功能。
3.Java中的内部类(Inner Class)是什么? 它有什么作用? 答案:内部类是定义在另一个类中的类,它可以访问外部类的私有字段和方法。内部类可以增加类的封装性、减少命名冲突等。
4.什么是Java中的Lambda表达式? 它有什么作用? 答案:Lambda表达式是一种匿名函数,可以用于简化函数式编程的代码。Lambda表达式可以替代匿名内部类的写法,使代码更加简洁、清晰。
5.Java中的静态变量和实例变量有什么区别? 答案:静态变量是类级别的变量,每个类只有一个静态变量,可以通过类名直接访问;实例变量是对象级别的变量,每个对象都有自己的实例变量,需要先创建对象才能访问。
6.什么是Java中的接口(Interface)? 它有什么作用? 答案:接口是一种抽象类型,描述对象所提供的行为而不关心其具体实现。接口可以增加代码的灵活性、扩展性和可重用性,常用于实现多态性、回调函数等功能。
7.Java中的Integer和int有什么区别? 答案:Integer是int的包装类,在使用时需要进行自动装箱和拆箱的操作;int是Java中的基本数据类型,直接存储变量的值。
8.什么是Java中的异常分类? 它们有什么作用? 答案:Java中的异常可以分为编译时异常和运行时异常两种类型。编译时异常需要在编译时强制处理,如IOException;运行时异常可以在运行时抛出,如NullPointerException等。
9.Java中的方法重载和方法重写有什么区别? 答案:方法重载是指一个类中可以定义多个名称相同但参数列表不同的方法;方法重写是指子类可以覆盖父类的方法,提供自己的实现。
10.什么是Java中的堆和栈? 它们有什么作用? 答案:堆和栈都是Java中的内存区域。堆用于存储对象和数组,由Java虚拟机管理;栈用于存储变量和方法调用的信息,由程序自动创建和销毁
相关文章:

JAVA面试题7
1.Java中的ClassLoader是什么? 它有什么作用? 答案:ClassLoader是一种加载Java类文件的机制,可以从不同的来源加载类文件,如本地文件系统、网络等。ClassLoader可以帮助实现模块化开发和动态加载类等功能。 2.什么是J…...

好用免费的AI换脸5个工具
在当今社会的发展中,人工智能(Artificial Intelligence, AI)扮演着关键的角色,其应用领域不断扩展。作为AI的一个分支,换脸技术近年来备受欢迎。这项技术使得将一个人的面部特征迁移到另一个人的照片或视频成为可能。除…...

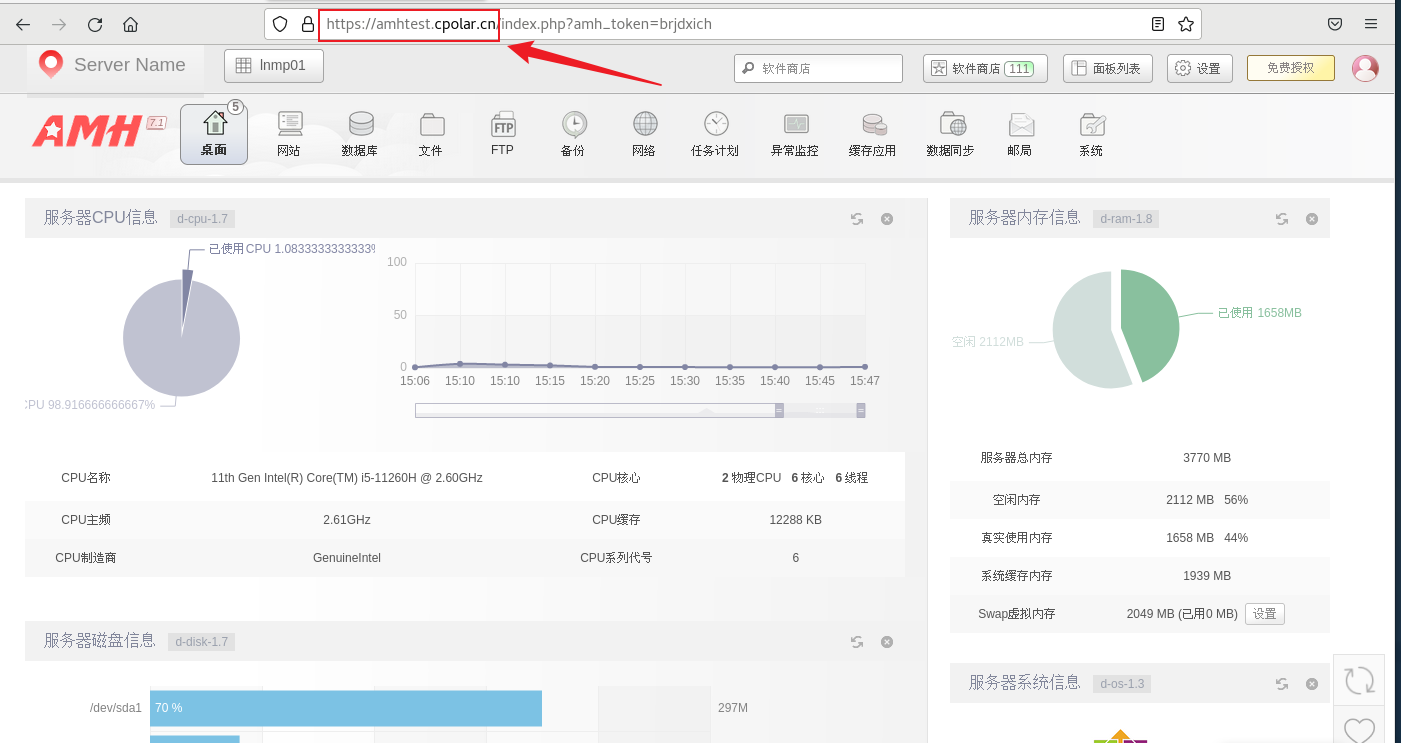
【Linux】公网远程访问AMH服务器管理面板
目录 1. Linux 安装AMH 面板2. 本地访问AMH 面板3. Linux安装Cpolar4. 配置AMH面板公网地址5. 远程访问AMH面板6. 固定AMH面板公网地址 AMH 是一款基于 Linux 系统的服务器管理面板,它提供了一系列的功能,包括网站管理、FTP 管理、数据库管理、DNS 管理、…...

随笔-这都是命吗
我与鹏哥、小付有个小群,前几天,鹏哥在群里发了一个图,是他那个城市准备扶持的高新产业,有元宇宙、量子信息、生物制药、人工智能什么的。 先前的时候鹏哥给我说过,当地准备了六百多亩地,准备发展高新产业…...

优化网站性能,从容谈CDN加速的部署与运维
随着互联网的迅猛发展,网站的性能优化成为网站运维工作中不可或缺的一环。其中,CDN(Content Delivery Network)加速技术因其在全球范围内提供快速、可靠的内容分发而备受关注。本文将从一个网站运维的角度出发,深入探讨…...

JavaScript-事件
事件 事件流 指的是事件完整执行过程中的流动路径 两个阶段: 捕获阶段:从大到小冒泡阶段:从小到大 实际开发中都是使用事件冒泡为主 事件捕获 从DOM的根元素开始取执行对应的事件(从外到里) document.addEventLis…...

linux的磁盘管理
Linux 提供了多种工具和技术来进行磁盘管理。下面是对 Linux 磁盘管理的详细解释: 磁盘和分区: 磁盘(硬盘):Linux 系统中的磁盘通常是通过 SATA、SCSI、NVMe 等接口连接的物理硬盘。可以使用工具如 lsblk、fdisk、pa…...

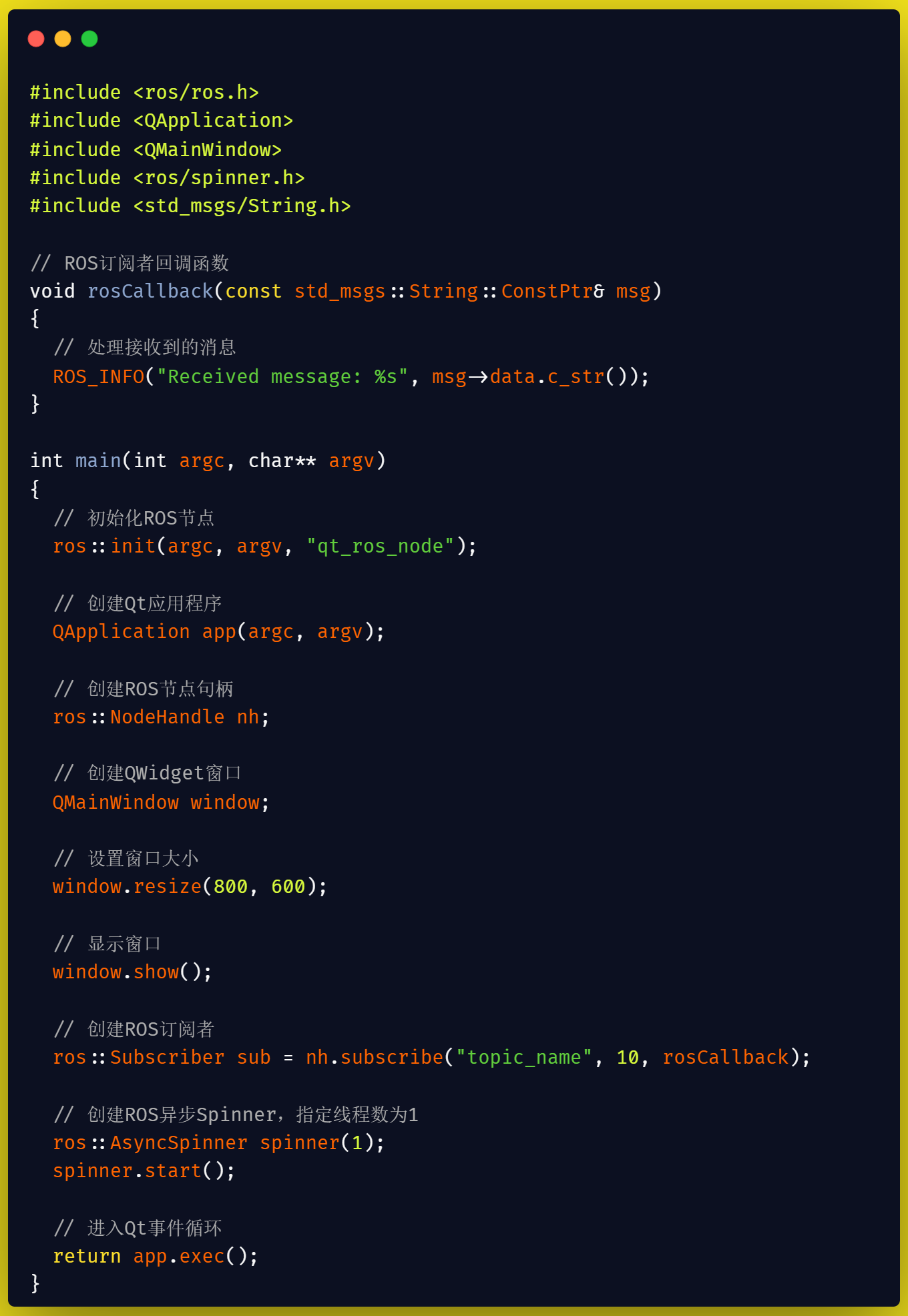
qt-C++笔记之主线程中使用异步逻辑来处理ROS事件循环和Qt事件循环解决相互阻塞的问题
qt-C笔记之主线程中使用异步逻辑来处理ROS事件循环和Qt事件循环解决相互阻塞的问题 code review! 文章目录 qt-C笔记之主线程中使用异步逻辑来处理ROS事件循环和Qt事件循环解决相互阻塞的问题1.Qt的app.exec()详解2.ros::spin()详解3.ros::AsyncSpinner详解4.主线程中结合使用…...

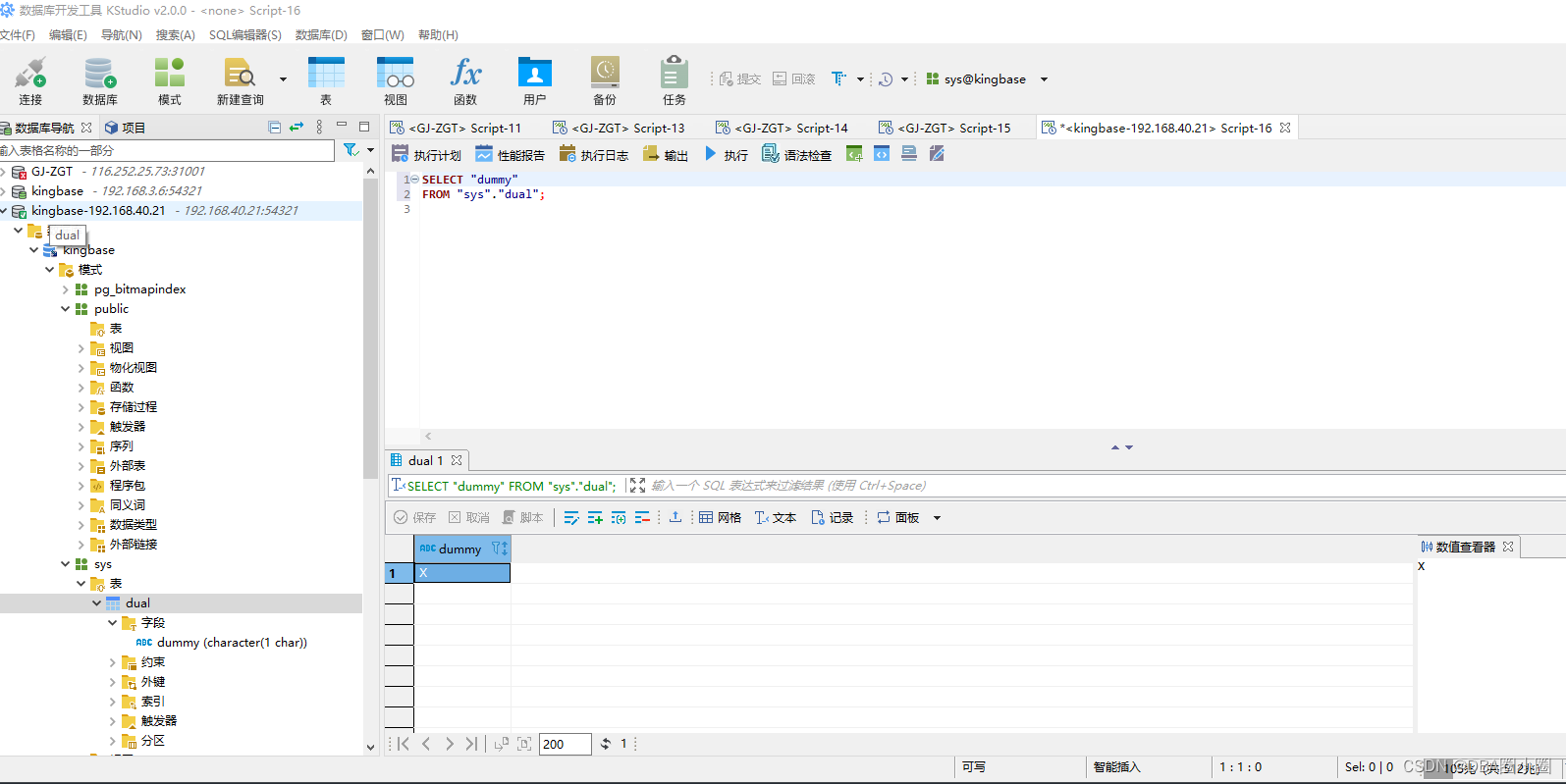
【Docker】从零开始:18.使用Dockerfile构造自己的KingbaseES数据库镜像
【Docker】从零开始:17.使用Dockerfile构造自己的数据库镜像 新建一个自定义目录并创建Dockerfile文件上传需要的文件到自定义目录下注意docker-circle-init.sh文件内容password 内容 开始打包注意打包完成后执行 尝试用工具连接数据库 kingbase.tar.gz 包过大我就上…...

YOLOv8独家改进《全网无重复 YOLOv8专属打造》感知聚合SERDet检测头:简单高效涨点,即插即用|检测头新颖改进
💡本篇内容:YOLOv8独家改进《全网无重复,YOLOv8专属》感知聚合SERDet检测头:高效涨点,即插即用|检测头新颖改进 💡🚀🚀🚀本博客 YOLO系列 + 全新原创感知聚合SERDet检测头 改进创新点改进源代码改进 适用于 YOLOv8 按步骤操作运行改进后的代码即可,附改进源代…...

Android Studio中Flutter项目找不到Android真机设备解决方法
起因:创建正常Android项目可以运行在真机设备上,创建flutter项目就找寻不到Android真机设备。 1:在flutter sdk安装目录按下Shift和鼠标右键,打开Powershell窗口 2:输入以下,然后回车 flutter config --…...

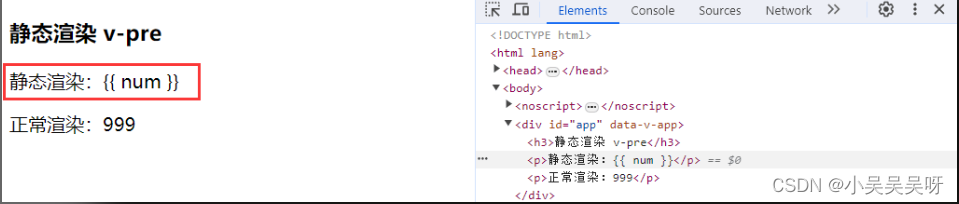
Vue 静态渲染 v-pre
v-pre 指令:用于阻止 Vue 解析这个标签,直接渲染到页面中。 语法格式: <div v-pre> {{ 数据 }} </div> 基础使用: <template><h3>静态渲染 v-pre</h3><p v-pre>静态渲染:{{ n…...

C语言基础概念考查备忘 - 标识符、关键字、预定义标识符、语法检查、语义检查 ... 左值、右值、对象、副作用、未定义行为、sizeof是什么等等
什么是标识符、关键字和预定义标识符?三者有何区别? 当谈论C语言中的标识符、关键字和预定义标识符时,让我们从每个概念的基础开始。 标识符(Identifiers): 标识符是用来给变量、函数、类型等命名的。在…...

插件原理与开发
插件原理与开发 在 Mybatis总体执行流程 一文中简单的介绍了插件的初始化过程,本文将从源码的角度介绍一下mybatis的插件原理与简单开发实战。 插件原理 插件的注册和管理是通过InterceptorChain进行的,在创建Executor、StatementHandler、ParameterH…...

Git 分支合并时 Merge, Rebase, Squash 的使用场景
前言 Git 的分支设计大大提升了并行开发的能力,但相应的,也就要解决如何进行分支合并。毕竟分久必合,最终还是要把大家的工作合并起来,进行统一发布的。在合并时,通常有三种操作: Merge commitsRebaseSqu…...

第5节:Vue3 JavaScript 表达式
在 Vue3 中,JavaScript 表达式的使用方式与 Vue2 有所不同。 在 Vue3 中,你可以使用 v-bind 指令来绑定 JavaScript 表达式。例如: <template><div>{{ count }}</div> </template><script> import { ref } f…...

StarRocks 存算分离最佳实践,让降本增效更简单
StarRocks 存算分离自版本 3.0.0 开放使用,已经历过多个大版本迭代,在众多客户生产环境中得到验证。但在用户使用过程中也反馈了一些问题,大多源自对新能力不够熟悉导致无法达到最佳效果。因而,本文提供 StarRocks 存算分离最佳实…...

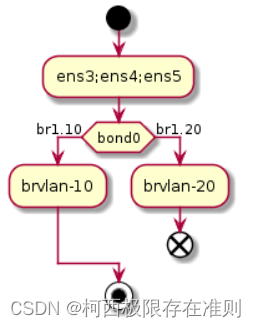
虚拟网络技术:bond技术
网卡bond也称为网卡捆绑,就是将两个或者更多的物理网卡绑定成一个虚拟网卡。 bond的作用: 1.提高网卡的吞吐量 2.增加网络的高可用,实现负载均衡。 一、bond简介 bond技术即bonding,能将多块物理网卡绑定到一块虚拟网卡上&…...

【Android】解决安卓中并不存在ActivityMainBinding
安卓中并不存在ActivityMainBinding这个类,这个类是在XML布局的最外层加入就会自动生成。但是你在最后绑定主布局时会报错获取不到根节点getRoot(). 最好的办法就是,删除原来的最外层节点,再重新添加,感觉是因为复制时并没有让系…...

mysql的几种索引
mysql索引的介绍可以mysql官网的词汇表中搜索: https://dev.mysql.com/doc/refman/8.0/en/glossary.html mysql可以在表的一列、或者多列上创建索引,索引的类型可以选择,如下: 普通索引(KEY) 普通索引可…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...
