Vue 循环走马灯
1、使用 transform: translateX(),循环将滚动内容在容器内偏移,超出容器部分隐藏;
2、避免滚动到末尾时出现空白,需要预留多几个。
3、一次循环偏移的距离scrollLoopWidth 可能受样式影响需要做些微调,比如单个item的宽度、间隔、边框等。
<template><div><div class="scroll-container"><div class="scroll-content" id="scroll-content"><div class="scroll-item" v-for="(item, index) in itemList" :key="index"><div>{{ item.title }}</div><div>{{ item.desc }}</div></div></div></div></div>
</template>
<script>
export default {data() {return {itemList: [{title: "Vue",desc: "一套用于构建用户界面的渐进式框架"},{title: "Vite",desc: "下一代前端开发与构建工具"},{title: "Pinia",desc: "Vue状态管理框架"},{title: "TypeScript",desc: "JavaScript类型的超集,可以编译成纯JavaScript"},{title: "NaiveUI",desc: "Vue3组件库"},// 重复放几个,假装无缝衔接,如果重复的个数需要多个才能铺满屏,可以使用数组的相关方法将已经滚动过了的放到数组后面{title: "Vue",desc: "一套用于构建用户界面的渐进式框架"},{title: "Vite",desc: "下一代前端开发与构建工具"},{title: "Pinia",desc: "Vue状态管理框架"}],scrollContent: "",scrollSpeed: 1, // 每次偏移像素translateX: 0,scrollInterval: 0,scrollLoopWidth: 0,}},mounted() {this.scrollContent = document.getElementById("scroll-content");let item = this.itemList.length - 3; // 一次循环移动的item数this.scrollLoopWidth = 240 * item + 10 * (2 * item + 1); // 单个宽度 * 个数 + 间隔 (注意,这里可能受样式影响,需要做适当的调整)this.scrollInterval = setInterval(() => {this.autoScrollContent();}, 10); // 每10毫秒移动 scrollSpeed 个像素},methods: {autoScrollContent() {this.translateX += this.scrollSpeed;this.scrollContent.style.transform = `translateX(${-this.translateX}px)`;// 一次循环结束,重新滚动if (this.translateX >= this.scrollLoopWidth) {this.translateX = 0;}},},
}
</script>
<style lang="stylus" scoped>.scroll-container {width: 800px;height: 400px;background-color: #e9e9e9;overflow: hidden;.scroll-content {display: flex;align-items: center;.scroll-item {width: 240px;min-width: 240px;height: 100px;text-align: center;margin: 0 10px;border: 1px solid #409eff;img {width: 50px;height: 50px;border-radius: 25px;}}}}
</style>相关文章:

Vue 循环走马灯
1、使用 transform: translateX(),循环将滚动内容在容器内偏移,超出容器部分隐藏; 2、避免滚动到末尾时出现空白,需要预留多几个。 3、一次循环偏移的距离scrollLoopWidth 可能受样式影响需要做些微调,比如单个item的…...

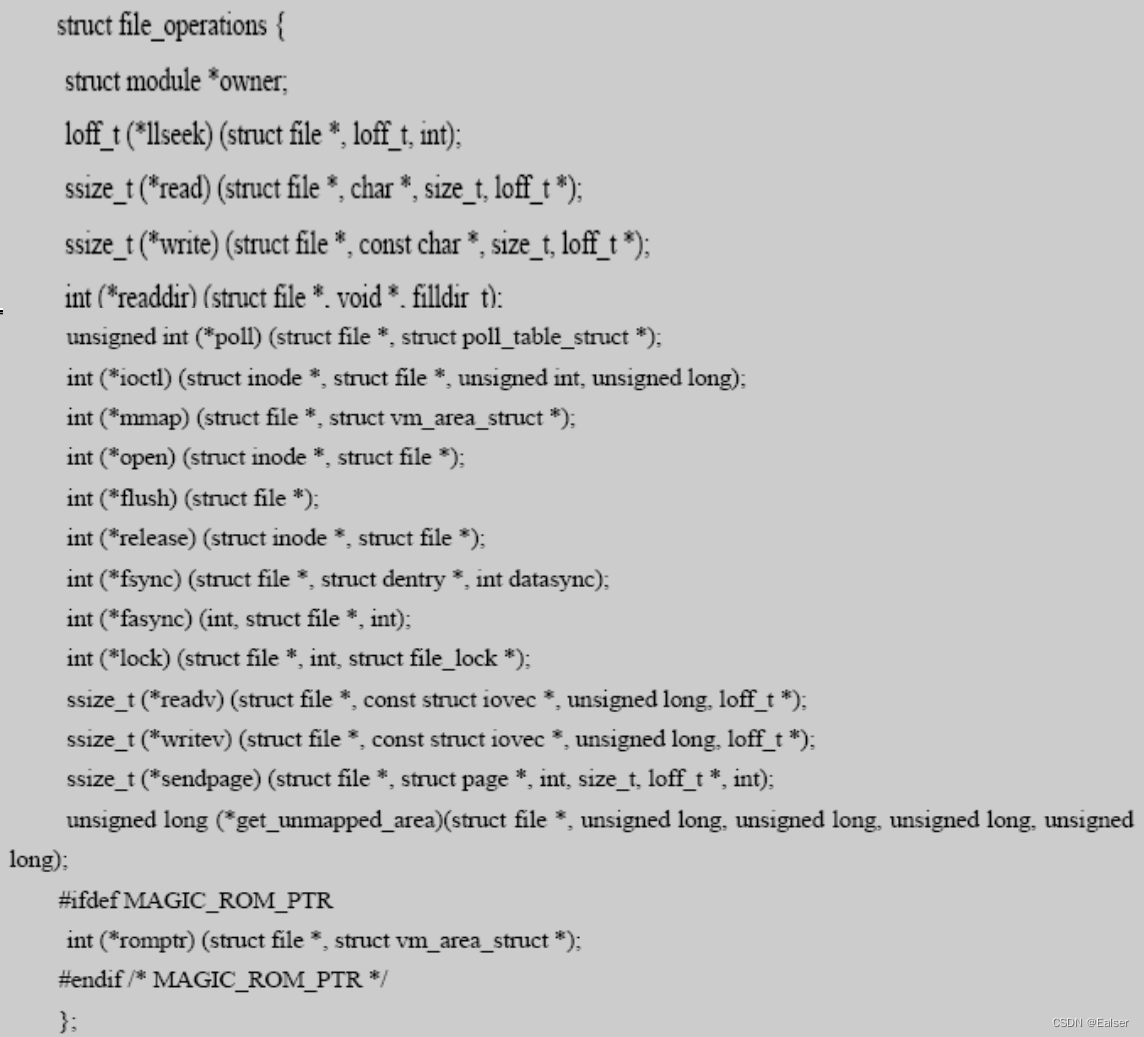
<Linux>(极简关键、省时省力)《Linux操作系统原理分析之Linux文件管理(3)》(27)
《Linux操作系统原理分析之Linux文件管理(3)》(27) 8 Linux文件管理8.6 文件管理和操作8.6.1 系统对文件的管理8.6.2 进程对文件的管理 8 Linux文件管理 8.6 文件管理和操作 8.6.1 系统对文件的管理 Linux 系统把所有打开的活动…...

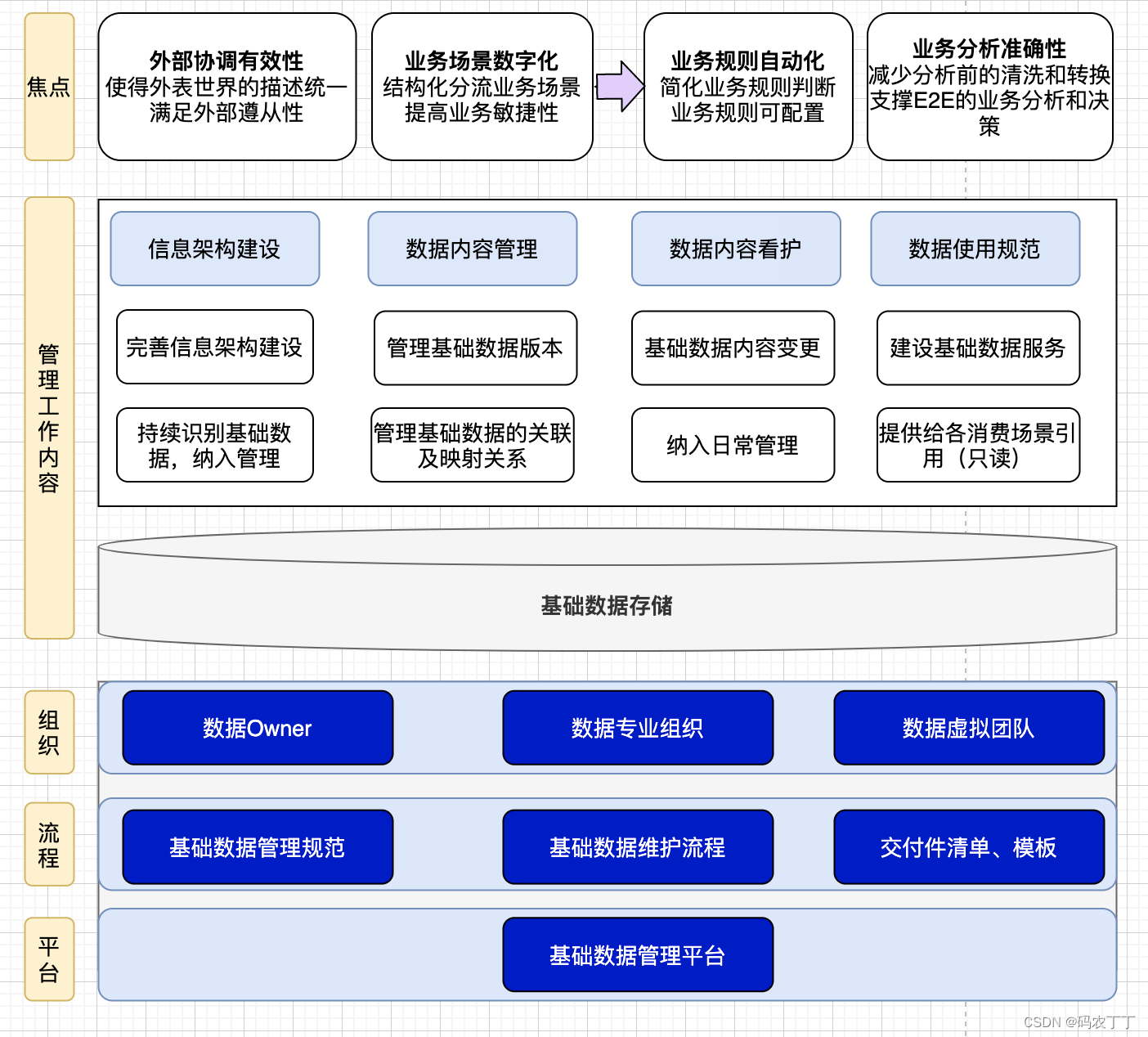
【华为数据之道学习笔记】3-2 基础数据治理
基础数据用于对其他数据进行分类,在业界也称作参考数据。基础数据通常是静态的(如国家、币种),一般在业务事件发生之前就已经预先定义。它的可选值数量有限,可以用作业务或IT的开关和判断条件。当基础数据的取值发生变…...
)
GO设计模式——7、适配器模式(结构型)
目录 适配器模式(Adapter Pattern) 优缺点 使用场景 注意事项 代码实现 适配器模式(Adapter Pattern) 适配器模式(Adapter Pattern)是作为两个不兼容的接口之间的桥梁。将一个类的接口转化为客户希望的…...

Java实现TCP一对一通信,实现UDP群聊通信
TCP一对一通信: 实现服务端对话框: 其中可自由更改对话框的样式 import javax.swing.*; import java.awt.*; import java.awt.event.*; import java.io.*; import java.net.*; public class QqMain extends JFrame implements ActionListener{public static void …...

Vue + Element 实现按钮指定间隔时间点击
1、业务需求 需要加一个按钮,调用第三方API,按钮十分钟之内只能点击一次,刷新页面也只能点击一次 2、思路 加一个本地缓存的时间戳,通过时间戳计算指定时间内不能点击按钮 3、实现 1)vue页面 <template>&l…...

UE Websocket笔记
参考链接 [UE4 C入门到进阶]12.Websocket网络通信 - 哔哩哔哩 包含怎么用Nodejs 写测试服务器 UE4_使用WebSocket和Json(上) - 知乎 包含Python写测试服务器 UE4_使用WebSocket和Json(下) - 知乎 示例代码 xxx.Build.cs"W…...

STM32h7 接收各种can id情况下滤波器的配置
1、接收所有数据 /* 此处id2都为0,不进行id校验,接收所有数据*/ static void CAN_Filter_Config(void){FDCAN_FilterTypeDef sFilterConfig1;/* Configure Rx filter */sFilterConfig1.IdType FDCAN_STANDARD_ID;sFilterConfig1.FilterIndex 0;sFilte…...

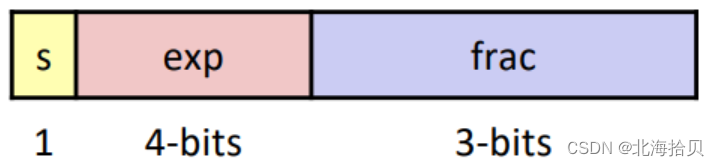
《深入理解计算机系统》学习笔记 - 第三课 - 浮点数
Floating Point 浮点数 文章目录 Floating Point 浮点数分数二进制示例能代表的数浮点数的表示方式浮点数编码规格化值规格化值编码示例 非规格化的值特殊值 示例IEEE 编码的一些特殊属性四舍五入,相加,相乘四舍五入四舍五入的模式二进制数的四舍五入 浮…...

总结:服务器批量处理http请求的大致流程
总结:服务器批量处理http请求的大致流程 一客户端发起请求:可以多个请求同时发送二Web服务器解析请求(如:Nginx):可以多个请求同时解析三Servlet容器接收请求(如:tomcat)…...

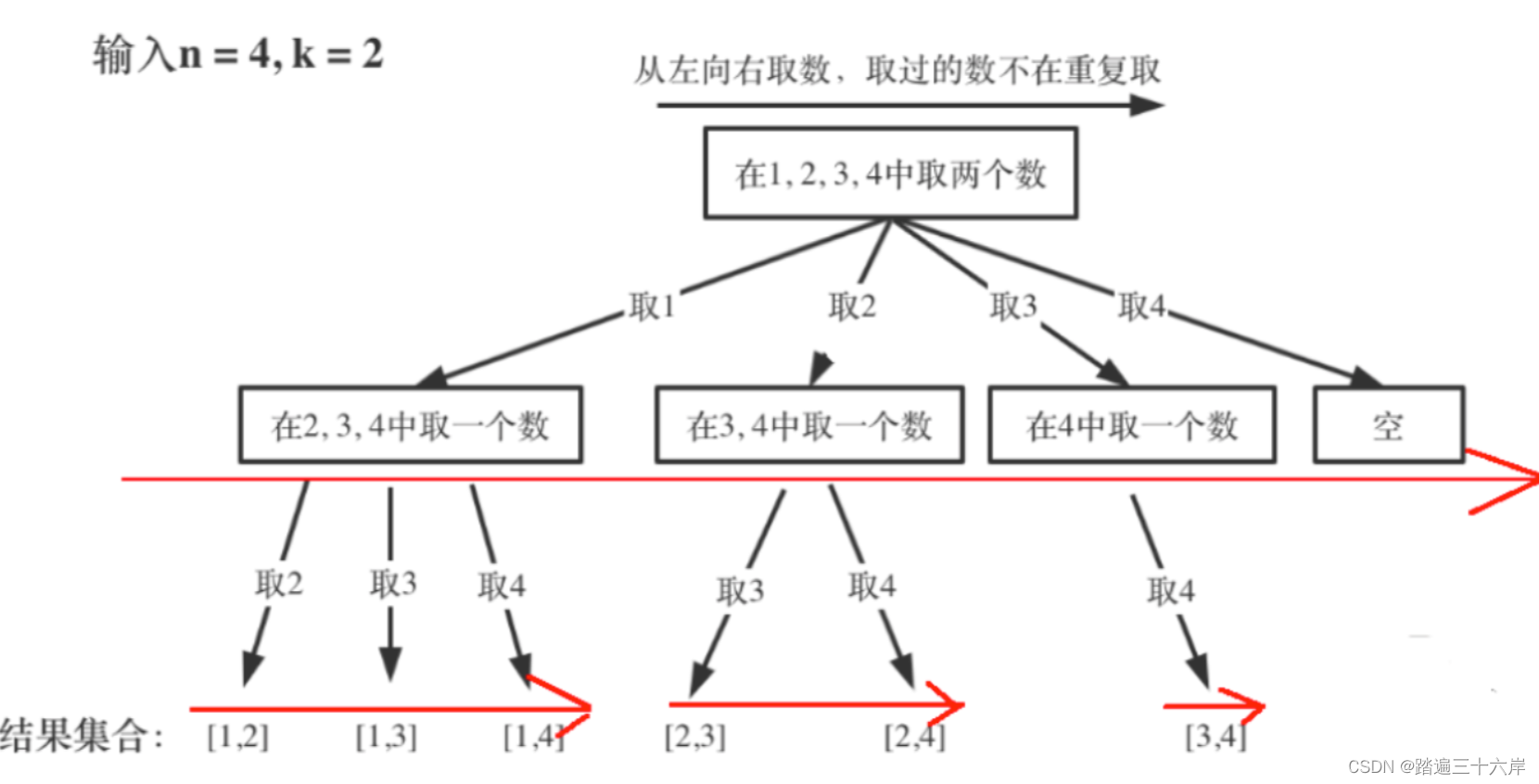
算法通关村第十八关-青铜挑战回溯是怎么回事
大家好我是苏麟 , 今天聊聊回溯是怎么个事 . 回溯是最重要的算法思想之一,主要解决一些暴力枚举也搞不定的问题,例如组合、分割、子集、排列,棋盘等。从性能角度来看回溯算法的效率并不高,但对于这些暴力都搞不定的算法能出结果就…...

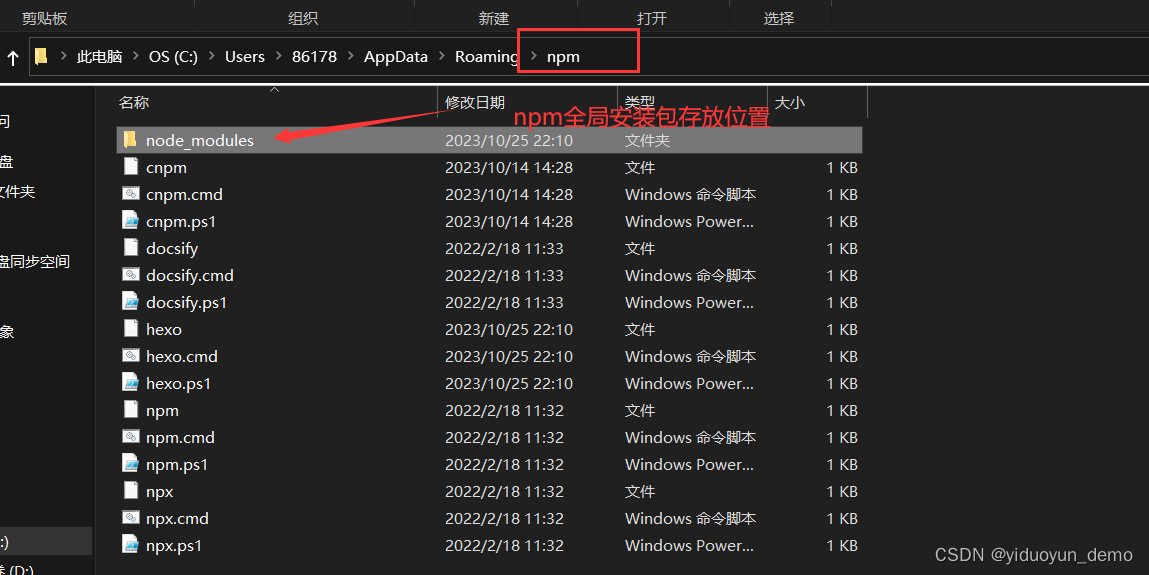
区分node,npm,nvm
目录 一,nodejs二,npm三,nvm 区分node,npm,nvm 几年前学习前端的时候学习的就是htmlcssjs 三件套。 现在只学习这些已经不能满足需要了。 一,nodejs nodejs是编程语言javascript运行时环境。(比…...

7-2 小霸王
幼儿园的老师给几位小朋友等量的长方体橡皮泥,但有个小朋友(小霸王)觉得自己的橡皮泥少了,就从另一个小朋友那里抢了一些。请问,是哪个小霸王抢了哪个小朋友的橡皮泥? 输入格式: 测试数据有多组。对于每组…...

Linux内核上游提交完整流程及示例
参考博客文章: 向linux内核提交代码 - 知乎 一、下载Linux内核源码 通过git下载Linux内核源码,具体命令如下: git clone git://git.kernel.org/pub/scm/linux/kernel/git/torvalds/linux.git 实际命令及结果如下: penghaoDin…...

TS学习——快速入门
TypeScript简介 TypeScript是JavaScript的超集。它对JS进行了扩展,向JS中引入了类型的概念,并添加了许多新的特性。TS代码需要通过编译器编译为JS,然后再交由JS解析器执行。TS完全兼容JS,换言之,任何的JS代码都可以直…...

深圳锐科达风力发电广播对讲解决方案
深圳锐科达风力发电广播对讲解决方案 风力发电对讲通常是在风塔的底部与机舱室安装一键对讲终端,可以一键呼叫控制中心值班人员,结构简单,组网方便,设备可以接入局域网或广域网构成功能应急呼叫系统。 系统实现的功能࿱…...

极智芯 | 解读国产AI算力 璧仞产品矩阵
欢迎关注我,获取我的更多经验分享 大家好,我是极智视界,本文分享一下 解读国产AI算力 璧仞产品矩阵。 璧仞在国产 AI 芯领域就是 "迷" 一样的存在,你要说它在市场上的 "建树" 泛善可陈的话,它又 "赫然" 在美国芯片禁令名单中。而这一切的一…...

Echarts折线图常见问题及案例代码
前言 ECharts 是一个使用 JavaScript 实现的开源可视化库,它可以帮助用户以简单的方式创建复杂的时间序列、条形图、饼图、地图等图形。 初学者,可参考下我的另外两篇文章,从基础到深入,解读饼状图的运用。 ECharts初始案例(入门) ECharts之折线图 常见问题及案例代码 …...

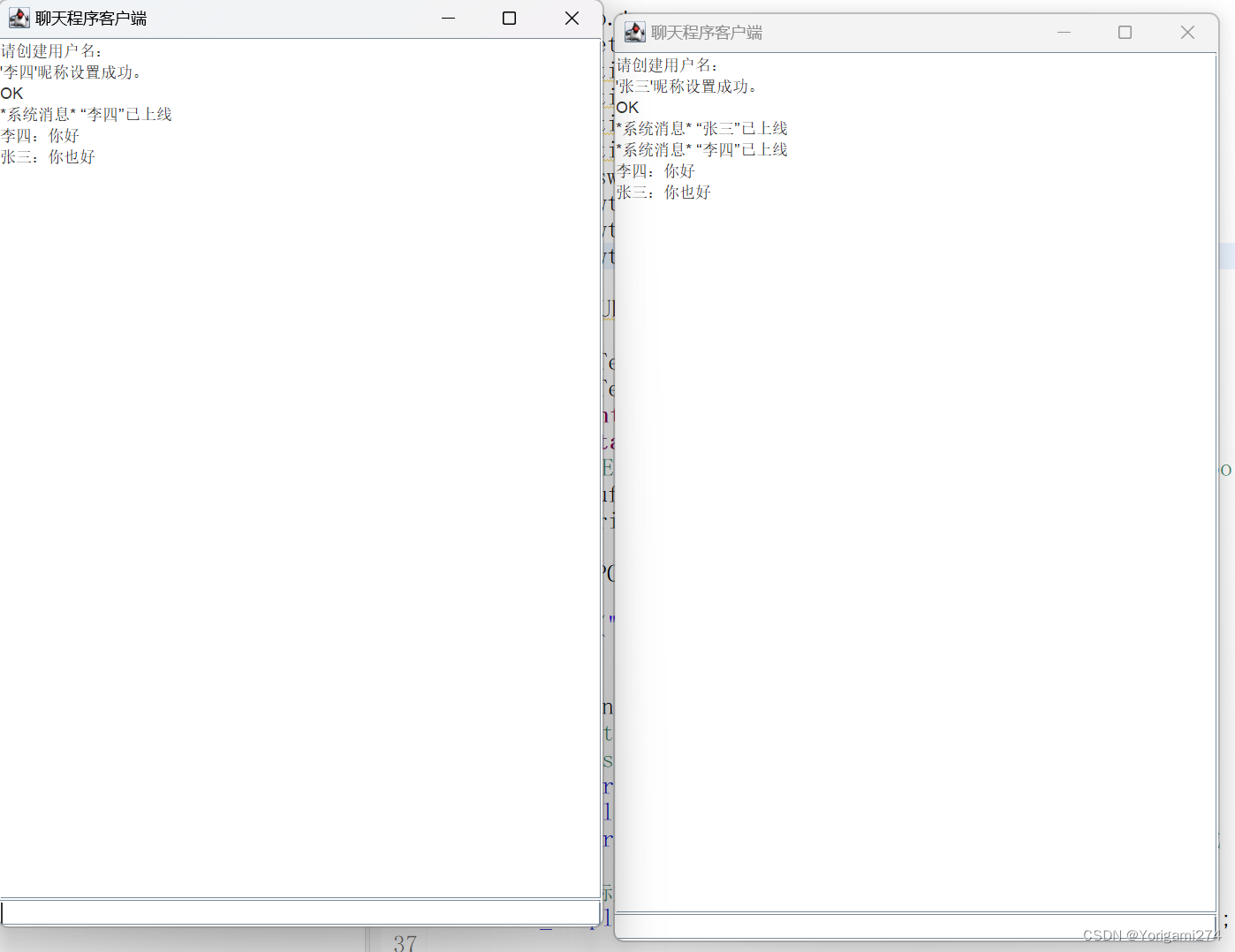
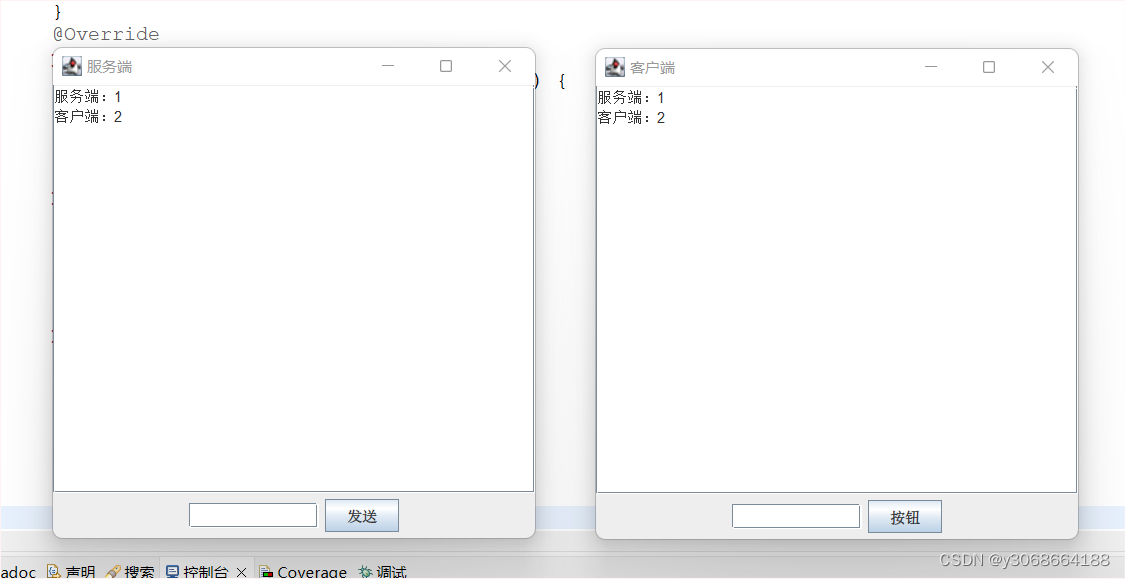
javaTCP协议实现一对一聊天
我们首先要完成服务端,不然出错,运行也要先运行服务端,如果不先连接服务端,就不监听,那客户端不知道连接谁 服务端 package d21z; import java.awt.BorderLayout; import java.awt.event.ActionEvent; import java.a…...

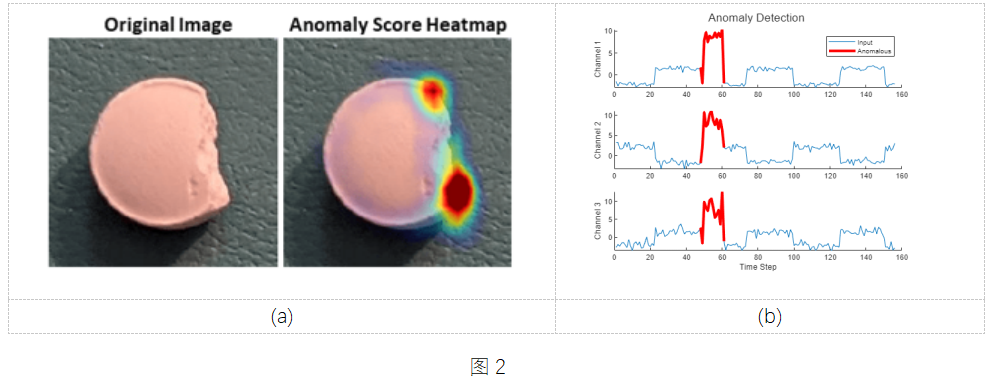
机器学习应用 | 使用 MATLAB 进行异常检测(上)
异常检测任务,指的是检测偏离期望行为的事件或模式,可以是简单地检测数值型数据中,是否存在远超出正常取值范围的离群值,也可以是借助相对复杂的机器学习算法识别数据中隐藏的异常模式。 在不同行业中,异常检测的典型…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...

LOOI机器人的技术实现解析:从手势识别到边缘检测
LOOI机器人作为一款创新的AI硬件产品,通过将智能手机转变为具有情感交互能力的桌面机器人,展示了前沿AI技术与传统硬件设计的完美结合。作为AI与玩具领域的专家,我将全面解析LOOI的技术实现架构,特别是其手势识别、物体识别和环境…...

DBLP数据库是什么?
DBLP(Digital Bibliography & Library Project)Computer Science Bibliography是全球著名的计算机科学出版物的开放书目数据库。DBLP所收录的期刊和会议论文质量较高,数据库文献更新速度很快,很好地反映了国际计算机科学学术研…...
