NGINX相关配置
全局配置
NGINX配置信息
nginx 官方帮助文档:http://nginx.org/en/docs/Nginx的配置文件的组成部分:
主配置文件:/conf/nginx.conf(/nginx/conf/nginx.conf)
子配置文件: include conf.d/*.conf
#事件驱动相关的配置 同步
event {
worker_connections 1024; #一次允许1024个执行...
} #http/https 协议相关配置段
http {
server{
location{}
}...
}#默认配置文件不包括下面两个块
#mail 协议相关配置段
mail {...
}#stream 服务器相关配置段
stream {负载均衡...
}修改启动进程数
lscpu |grep -i cpu #查看cup核数
[root@localhost ~]vim /apps/nginx/conf/nginx.conf
#开启 两核
#user nobody;
worker_processes 4; #根据CPU核数修改
worker_processes auto; #如果设置为auto 就是你真实的cpu数量
关闭或修改版本
关闭版本
vim /apps/nginx/conf/nginx.conf
#修改配置文件 放在 http语句中
http {server_tokens off; }nginx -s reload
修改版本
#在安装包中
[root@localhost core] vim /opt/nginx-1.18.0/src/core/nginx.h
#define NGINX_VERSION "9527"
#define NGINX_VER "http/" NGINX_VERSION[root@localhost core] vim /opt/nginx-1.18.0/src/http/ngx_http_header_filter_module.c
static u_char ngx_http_server_string[] = "Server: beijing " CRLF;[root@localhost nginx-1.18.0]./configure --prefix=/apps/nginx --user=nginx --group=nginx --with-http_ssl_module --with-http_v2_module --with-http_realip_module --with-http_stub_status_module --with-http_gzip_static_module --with-pcre --with-stream --with-stream_ssl_module --with-stream_realip_module
[root@localhost nginx-1.18.0]make && make install
修改pid文件路径
mkdir /apps/nginx/run/ #创建目录
vim /apps/nginx/conf/nginx.conf #修改配置文件
pid /apps/nginx/run/nginx.pid; #找到 pid的位置修改
[root@localhost ~]#nginx -s reload
CPU与work进程绑定
默认Nginx是不进行进程绑定的,但是绑定了以后可以可以保证此进程不会运行在其他核心上,这就极大减少了nginx的工作进程在不同的cpu核心上的来回跳转,减少了CPU对进程的资源分配与回收以及内存管理等,因此可以有效的提升nginx服务器的性能。
CPU序号:
CPU MASK: 00000001:0号CPU00000010:1号CPU................10000000:7号CPUps axo pid,cmd,psr,ni|grep -v grep |grep nginx|sort -n #这个命令可以查看每个进程占用的是那个CPU
[root@localhost ~]vim /apps/nginx/conf/nginx.conf
worker_cpu_affinity 00000001 00000010 00000100 00001000;
[root@localhost ~]nginx -s reload
进程的优先级
nice的优先级范围是:-20~19[root@localhost ~] ps axo pid,cmd,psr,ni|grep nginx|sort -n #查看优先级
[root@localhost ~]vim /apps/nginx/conf/nginx.conf
worker_priority -20; #将优先级调为-20
[root@localhost ~]nginx -s reload
调试work进程打开的文件个数
[root@localhost ~]vim /apps/nginx/conf/nginx.conf
worker_rlimit_nofile 65536; #一次允许65536访问
events {worker_connections 20000; #最大连接数
}
[root@localhost security]#nginx -s reload临时修改
[root@localhost ~]#ulimit -n 60000 #只修改当前窗口
永久修改
[root@localhost security]#vim /etc/security/limits.conf #将下面内容直接写在文件末尾
* soft core unlimited
* hard core unlimited
* soft nproc 1000000
* hard nproc 1000000
* soft nofile 1000000
* hard nofile 1000000
* soft memlock 32000
* hard memlock 32000
* soft msgqueue 8192000
* hard msgqueue 8192000永久修改后需要重启reboot,才能生效,临时的不用重启[root@localhost security]ulimit -a #可以查看服务前后台运行
一般都是后台运行,前台运行容器中会用到
[root@localhost ~]vim /apps/nginx/conf/nginx.conf
daemon off; #关闭后台运行
root@localhost security]nginx -s reload
ecent部分
在Nginx的主配置文件中,events部分用于配置Nginx服务器的事件模块相关参数,控制Nginx服务器在处理连接请求时的行为。
常见的events配置参数:
worker_connections:指定每个工作进程可以同时处理的最大连接数。
multi_accept:指定是否一次接受多个连接。默认情况下,Nginx在每个循环中只接受一个连接,但设置multi_accept为"on"后可以同时接受多个连接。
use:指定Nginx使用的事件模块。常见的事件模块有"epoll"、"kqueue"和"eventport"等。
events {worker_connections 1024;multi_accept on;use epoll;
}
#指定了每个工作进程可以处理的最大连接数为1024,启用了多个连接同时接受,以及使用了epoll事件模块
以下内容是在yum安装下NGINX的相关配置
HTTP设置
http协议配置说明
include mime.types; #导入支持的文件类型,是相对于/apps/nginx/conf的目录
sendfile on;#自定义优化参数
gzip on; #开启文件压缩
listen 80; #设置监听地址和端口
server_name localhost; #设置server name
charset koi8-r; #设置编码格式,默认是俄语格式,建议改为utf-8
error_page 500 502 503 504 /50x.html; #定义错误页面
mime
在Nginx中,“mime” 是一种配置指令,用于设置 MIME 类型与文件扩展名的映射关系。
此项为支持的 文件格式,如果不支持的格式 会自动帮你下载,如果支持 就会显示在网页上
vim /etc/nginx/mime.types
#查看当前Nginx服务器配置的MIME类型列表
server下的root指令
在Nginx配置中,"root"指令用于设置服务器块的根目录,即指明软件的根目录。
通常,"root"指令位于Nginx配置文件中的服务器块中。
server {listen 80;server_name example.com;root /var/www/html;#指定了服务器块的根目录为/var/www/htmllocation / {...} ...
}
server块构建虚拟主机
基于域名
[root@localhost ~] vim /etc/nginx/nginx.conf
#修改配置文件 要放在 http 模块里include /etc/nginx/mime.types;include /apps/nginx/conf.d/*.conf;[root@localhost ~] cd /etc/nginx/conf.d[root@localhost conf.d] vim test1.conf #编写子配置文件server {listen 80;server_name www.test1.com; #域名root /data/nginx/html/test1/; #网页目录位置
}
[root@localhost conf.d] vim test2.conf
server {listen 80;server_name www.test2.com;root /data/nginx/html/test2/;
}构建数据文件夹
[root@localhost ~] mkdir -p /data/nginx/html/test1
[root@localhost ~] mkdir -p /data/nginx/html/test2
构建数据文件
[root@localhost ~] echo test1 > /data/nginx/html/test1/index.html
[root@localhost ~] echo test2 > /data/nginx/html/test2/index.html[root@localhost conf.d] nginx -s reload去第二台机器修改/etc/hosts 文件
[root@localhost ~] vim /etc/hosts
192.168.65.110 www.test1.com
192.168.65.110 www.test2.com
[root@localhost ~] curl www.test1.com
test1
[root@localhost ~] curl www.test2.com
test2基于端口
[root@localhost conf.d] vim test1.confserver {listen 80;server_name www.test1.com; #域名root /data/nginx/html/test1/; #网页目录位置
}
[root@localhost conf.d] vim test2.conf
server {listen 8080;server_name www.test2.com;root /data/nginx/html/test2/;
}
[root@localhost conf.d] nginx -s reload第二台机器
[root@localhost ~] curl 192.168.65.110
test1
[root@localhost ~] curl 192.168.65.110:8080
test2基于ip地址
[root@localhost conf.d] vim test1.confserver {listen 129.168.65.110;server_name www.test1.com; #域名root /data/nginx/html/test1/; #网页目录位置
}
[root@localhost conf.d] vim test2.conf
server {listen 192.168.65.103;server_name www.test2.com;root /data/nginx/html/test2/;
}
[root@localhost conf.d]#nginx -s reload[root@localhost conf.d]#ifconfig ens33:0 192.168.65.103/24 #添加虚拟网卡第二台机器
[root@localhost ~]#curl 192.168.65.110
test1
[root@localhost ~]#curl 192.168.65.103
test2alias别名
server {listen 80;server_name www.test.com;location /nwes {root /data/nginx/html/ag/;#相当于追加 将 文件夹news追加到/data/nginx/html/ag/news}location /study{alias /mnt/nginx/sports/;#相当于替换 你访问 study 就是访问/mnt/nginx/sports}
}
location
http://nginx.org/en/docs/http/ngx_http_core_module.html#location #官方文档#匹配优先级从高到低:
=, ^~, ~/~*, 不带符号= #用于标准url前,需要请求字串与uri精确匹配,大小敏感,如果匹配成功就停止向下匹配并立即处理请求
^~ #用于标准url前,表示包含正则表达式,并且匹配以指定的正则表达式开头,对URI的最左边部分做匹配检查,不区分字符大小写
~ #用于标准url前,表示包含正则表达式,并且区分大小写
~* #用于标准url前,表示包含正则表达式,并且不区分大写
不带符号 #匹配起始于此url的所有的url\ #用于标准url前,表示包含正则表达式并且转义字符。可以将 . * ?等转义为普通符号正则表达式匹配:location ~* /A.?\.jpg { #匹配 包含A后面一个或没有字符,已.jpg结尾的图片root /opt/nginx/html/image;}这个例子是区分大小写的,一般将大写或小写文件复制一次,避免出现问题
access模块
http://nginx.org/en/docs/http/ngx_http_access_module.html #官方文档[root@localhost nginx-1.18.0] ./configure --help |grep access
# 可以去源码包中 过滤 access模块 自带 不想要可以 without 去掉 --without-http_access_module disable ngx_http_access_module--http-log-path=PATH set http access log pathname--without-stream_access_module disable ngx_stream_access_module
子配置文件谁优先级高谁设置的生效,按开头字母前后优先生效
配置文件修改(在server内)
server {listen 80;server_name www.test.com;allow 192.168.65.0/24; #允许这个网段访问deny 192.168.65.101; #不允许这个地址访问location / {root /data/nginx/html/ag;}
}配置文件修改(在location内)
server {listen 80;server_name www.test.com;location / {root /data/nginx/html/ag;allow 192.168.91.0/24;deny 192.168.91.101;}
}
验证模块
火狐浏览器有,谷歌没有
yum -y install httpd tools.x86_64 #安装这个包,这个模块在这个包内
htpasswd
-c 代表新建用户名和密码对应的文件
-b 将密码跟在用户名后
[root@localhost conf.d] htpasswd -bc /data/.httpuser ag 123456 #第一次创建加c
[root@localhost conf.d] htpasswd -b /data/.httpuser ttg 123456 #非第一次创建
cd /data/nginx/html
mkdir admin
cd admin
touch index.html
server {listen 80;server_name www.test.com;root /data/nginx/html;location /admin {auth_basic "welcome to ag";auth_basic_user-file /data/.httpuser;}
}
自定义错误页面
格式
error_page code ... [=[response]] uri;响应码 访问链接
server {listen 80;server_name www.test.com;root /data/nginx/html;error_page 404 /index.html;#出了错 直接跳转到显示主站点}
server {listen 80;server_name www.test.com;root /data/nginx/html;error_page 404 =301 /index.html;}#把错误码 404 指定成302 并跳到主页面:/index.html
日志
自定义日志位置
yum安装的日志文件位置 /var/log/nginx
error_log file [level];
固定格式 文件路径 日志级别[root@localhost error] vim /etc/nginx/conf.d/test.conf
server {listen 80;server_name www.test.com;root /data/nginx/html;error_page 404 =301 /index.html;access_log /data/nginx/logs/rz-access.log;
}#生成了新的存放日志文件[root@localhost conf.d] nginx -s reload自定义日志格式
vim /etc/nginx/nginx.conf
log_format access_json '{"@timestamp":"$time_iso8601",''"host":"$server_addr",''"clientip":"$remote_addr",''"size":$body_bytes_sent,''"responsetime":$request_time,''"upstreamtime":"$upstream_response_time",''"upstreamhost":"$upstream_addr",' '"http_host":"$host",''"uri":"$uri",''"xff":"$http_x_forwarded_for",''"referer":"$http_referer",''"tcp_xff":"$proxy_protocol_addr",''"http_user_agent":"$http_user_agent",''"status":"$status"}';
日志分离
[root@localhost ~] cd /var/log/nginx/
[root@localhost nginx]mv access.log access-old.log
[root@localhost nginx]touch access-new.log
[root@localhost nginx]nginx -s reopen 将两个网站的日志分离
[root@localhost ~] vim/etc/nginx/conf.d/a.conf
server{listen 80;server_name www.a.com;root /data/nginx/a/;error_log /data/logs/a_error.log;access_log /data/logs/a_access.log;
}
[root@localhost ~] vim/etc/nginx/conf.d/b.conf
server{listen 80;server_name www.b.com;root /data/nginx/b/;error_log /data/logs/b_error.log;access_log /data/logs/b_access.log;
}
[root@localhost ~] mkdir /data/logs -p
[root@localhost ~] nginx -t
[root@localhost ~] nginx -s reload检测文件是否存在
location / {root /data/nginx/html/pc;try_files $uri $uri.html $uri/index.html /about/default.html;}#你如果 访问一个路径 /kgc 如果没有这个页面 先去找kgc kgc.html 然后再去找 kgc/index.html 最后再 找/about/default.html 长连接
keepalive_timeout timeout [header_timeout];
#设定保持连接超时时长,0表示禁止长连接,默认为75s,通常配置在http字段作为站点全局配置
keepalive_requests number;
#在一次长连接上所允许请求的资源的最大数量,默认为100次,建议适当调大,比如:500
可以加在全局或者 server
作为下载服务器配置
http://nginx.org/en/docs/http/ngx_http_autoindex_module.html #官方文档[root@localhost nginx]# cd conf.d/
[root@localhost conf.d]# vim test.conf
location /download {autoindex on; #开启下载服务器autoindex_exact_size on; #开启确切大小不建议开启autoindex_localtime on; #使用当地时间limit_rate 1024k; #所有人限速1024k,默认单位是字节数 alias /opt/download;}[root@localhost conf.d]# cd /opt
[root@localhost opt]# mkdir download
[root@localhost opt]# nginx -s reload
[root@localhost opt]# mount /dev/sr0 /opt/download/
mount: /dev/sr0 写保护,将以只读方式挂载用户上传资料
上传需要借助开发小的程序, 并且程序 5M 和 nginx 10M 都会限制。 两者取最小
client_max_body_size 1m;
#设置允许客户端上传单个文件的最大值,默认值为1m,上传文件超过此值会出413错误
client_body_buffer_size size;
#用于接收每个客户端请求报文的body部分的缓冲区大小;默认16k;超出此大小时,其将被暂存到磁盘上的由下面client_body_temp_path指令所定义的位置
client_body_temp_path path [level1 [level2 [level3]]];
#设定存储客户端请求报文的body部分的临时存储路径及子目录结构和数量,目录名为16进制的数字,使用hash之后的值从后往前截取1位、2位、2位作为目录名上传文件大于限制 错误代码413
高级配置
网页的状态页
[root@localhost html]# vim /etc/nginx/conf.d/test.conf
location /status {stub_status;
}
[root@localhost html]# nginx -s reloadActive connections:
当前处于活动状态的客户端连接数,包括连接等待空闲连接数=reading+writing+waiting
accepts:
统计总值,Nginx自启动后已经接受的客户端请求的总数。
handled:
统计总值,Nginx自启动后已经处理完成的客户端请求总数,通常等于accepts,除非有因worker_connections限制等被拒绝的连接
requests:
统计总值,Nginx自启动后客户端发来的总的请求数。
Reading:
当前状态,正在读取客户端请求报文首部的连接的连接数,数值越大,说明排队现象严重,性能不足
Writing:
当前状态,正在向客户端发送响应报文过程中的连接数,数值越大,说明访问量很大
Waiting:
当前状态,正在等待客户端发出请求的空闲连接数,开启 keep-alive的情况下,这个值等于active – (reading+writing)
nginx第三方模块
echo模块 https://github.com/openresty/echo-nginx-module编译安装下添加的方法
下载安装包
unzip echo-nginx-module-master.zip #解压
./configure --prefix=/apps/nginx --user=nginx --group=nginx --with-http_ssl_module --with-http_v2_module --with-http_realip_module --with-http_stub_status_module --with-http_gzip_static_module --with-pcre --with-stream --with-stream_ssl_module --with-stream_realip_module --add-module=/opt/echo-nginx-module-master #到nginx源代码下编译,在编译安装nginx的位置
make && make install
[root@localhost html]# vim /etc/nginx/conf.d/test.conf
location /hello {echo "hello world ";
}
curl 192.168.65.106/hello
会直接出来,不用添加新网页
变量
内置变量
$remote_addr; #存放了客户端的地址,注意是客户端的公网IP
$proxy_add_x_forwarded_for # 代理中所有经过的服务器的ip
$args; #变量中存放了URL中的参数
如:http://www.kgc.org/main/index.do?id=20190221&partner=search
#返回结果为: id=20190221&partner=search 存放的就是这个
$document_root; #保存了针对当前资源的请求的系统根目录
例如:/apps/nginx/html。
$document_uri; #保存了当前请求中不包含参数的URI
如:http://www.kgc.org/main/index.do?id=20190221&partner=search会被定义为/main/index.do
#返回结果为:/main/index.do
$host; #存放了请求的host名称
limit_rate 10240;
echo $limit_rate;
#如果nginx服务器使用limit_rate配置了显示网络速率,则会显示,如果没有设置, 则显示0
$remote_port; #客户端请求Nginx服务器时随机打开的端口,这是每个客户端自己的端口
$remote_user; #已经经过Auth Basic Module验证的用户名
$request_body_file; #做反向代理时发给后端服务器的本地资源的名称
$request_method; #请求资源的方式,GET/PUT/DELETE等
$request_filename; #当前请求的资源文件的磁盘路径,由root或alias指令与URI请求生成的文件绝对路径
如:/apps/nginx/html/main/index.html
$request_uri; #包含请求参数的原始URI,不包含主机名,相当于:$document_uri?$args,例如:/main/index.do?id=20190221&partner=search
$scheme; #请求的协议,例如:http,https,ftp等
$server_protocol; #保存了客户端请求资源使用的协议的版本
例如:HTTP/1.0,HTTP/1.1,HTTP/2.0等
$server_addr; #保存了服务器的IP地址
$server_name; #请求的服务器的主机名
$server_port; #请求的服务器的端口号
$http_user_agent; #客户端浏览器的详细信息
$http_cookie; #客户端的cookie信息
$cookie_<name> #name为任意请求报文首部字部cookie的key名
$http_<name> #name为任意请求报文首部字段,表示记录请求报文的首部字段,ame的对应的首部字段名需要为小写,如果有横线需要替换为下划线自定义模块
[root@localhost data]# vim /etc/nginx/conf.d/test.conf
location /test {set $name test;echo $name;set $my_port $server_port;echo $my_port;}
[root@localhost data]# nginx -s reload
[root@localhost data]#curl 192.168.65.106/tset
test
80
nginx压缩功能
太小的文件没必要压缩,压缩可能会变大
官方文档: https://nginx.org/en/docs/http/ngx_http_gzip_module.htmlgzip on | off; #启用或禁用gzip压缩,默认关闭
gzip_comp_level level;#压缩比由低到高从1到9,默认为1
gzip_min_length 1k; #gzip压缩的最小文件,小于设置值的文件将不会压缩
gzip_http_version 1.0 | 1.1; #启用压缩功能时,协议的最小版本,默认HTTP/1.1
gzip_buffers number size; #指定Nginx服务需要向服务器申请的缓存空间的个数和大小,平台不同,默认:32 4k或者16 8k;
gzip_types mime-type ...; #指明仅对哪些类型的资源执行压缩操作;默认为gzip_types text/html,不用显示指定,否则出错
gzip_vary on | off;#如果启用压缩,是否在响应报文首部插入“Vary: Accept-Encoding”,一般建议打开
gzip_static on | off;#预压缩server {root /usr/share/nginx/html;gzip on;gzip_comp_level 9;gzip_min_length 1k;gzip_vary on;}
https功能
官方文档https://nginx.org/en/docs/http/ngx_http_ssl_module.htmllisten 443 ssl; #为指定的虚拟主机配置启用ssl功能
ssl_certificate /path/to/file;
#指向包含当前虚拟主机和CA的两个证书信息的文件,一般是crt文件
ssl_certificate_key /path/to/file;
#当前虚拟主机使用的私钥文件,一般是key文件
ssl_protocols [SSLv2] [SSLv3] [TLSv1] [TLSv1.1] [TLSv1.2];
#支持ssl协议版本,早期为ssl现在是TLS,默认为后三个
自定义图标
#方法一:服务器不记录访问日志:
location = /favicon.ico {log_not_found off;access_log off;
}
#方法二:将图标保存到指定目录访问:
#location ~ ^/favicon\.ico$ {
location = /favicon.ico {root /data/nginx/html/pc/images;expires 365d; #设置文件过期时间
}
相关文章:

NGINX相关配置
全局配置 NGINX配置信息 nginx 官方帮助文档:http://nginx.org/en/docs/Nginx的配置文件的组成部分: 主配置文件:/conf/nginx.conf(/nginx/conf/nginx.conf) 子配置文件: include conf.d/*.conf#事件驱动相关的配置 同步 event { worker_…...

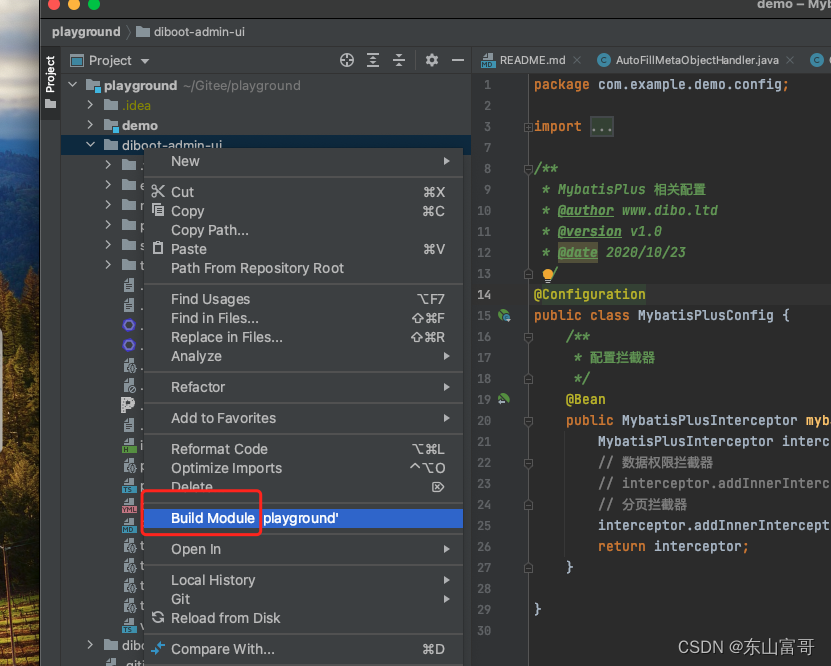
如何将idea中导入的文件夹中的项目识别为maven项目
问题描述 大家经常遇到导入某个文件夹的时候,需要将某个子文件夹识别为maven项目 解决方案...

CleanMyMac4.16中文最新版本下载
当很多人还在为电脑运行缓慢、工作问题不能快速得到解决而烦恼的时候,我已经使用过了多款系统清理工具,并找到了最适合我的那一款。我的电脑是超耐用的Mac book,接下来给大家介绍三种在众多苹果电脑清理软件的排名较高的软件。 一、Maintena…...

谷歌正式发布最强 AI 模型 Gemini
2023年12月6日,谷歌公司宣布推出其被认为是规模最大、功能最强大的人工智能模型 Gemini。 Gemini将分为三个不同的套件:Gemini Ultra、Gemini Pro和Gemini Nano。 Gemini Ultra被认为具备最强大的能力,Gemini Pro则可扩展至多任务&#x…...

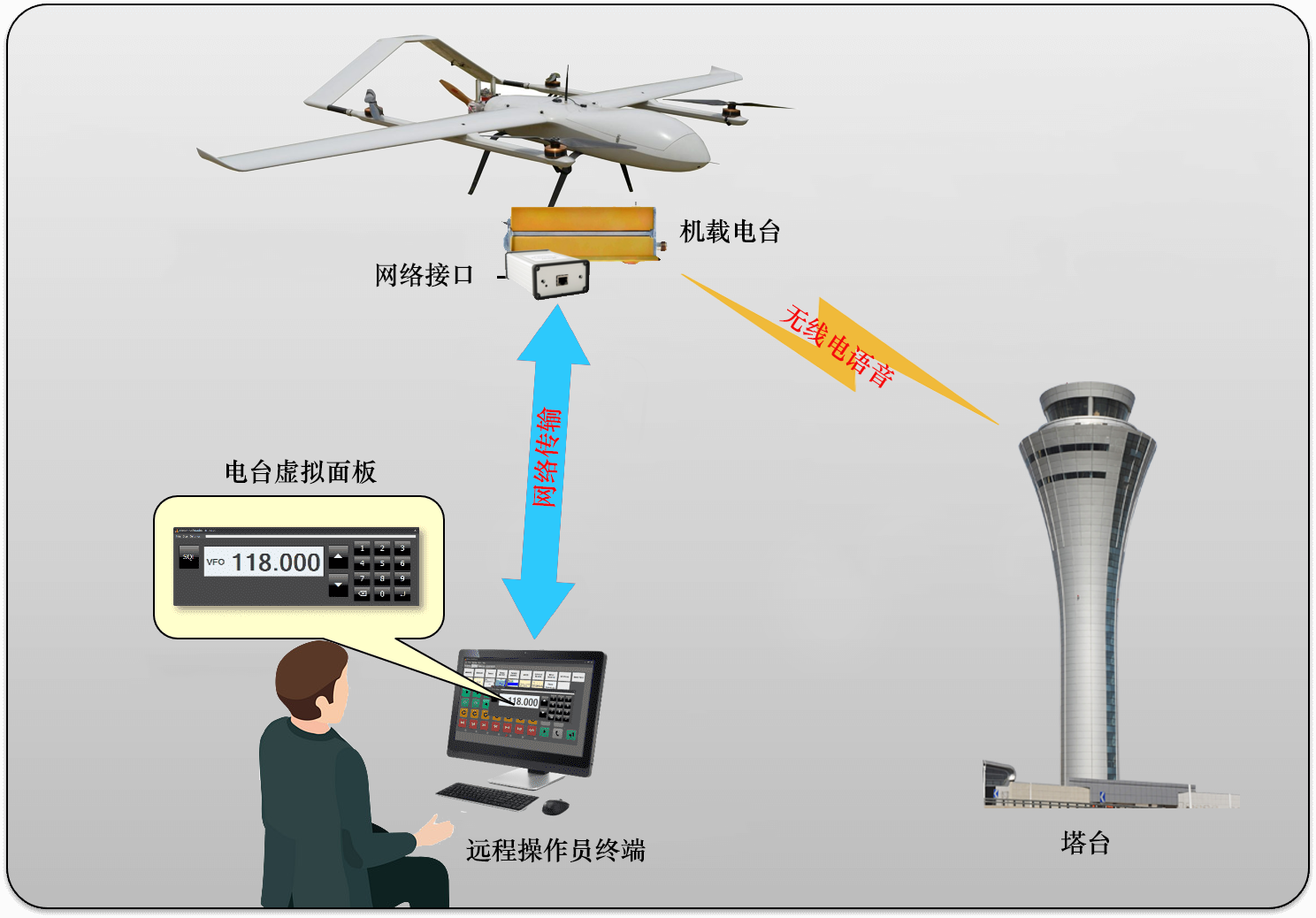
无人机语音中继电台 U-ATC118
简介 甚高频无线电中继通讯系统使用经过适航认证的机载电台连接数字网络传输模块,通过网络远程控制无缝实现无人机操作员与塔台直接语音通话。无人机操作员可以从地面控制站远程操作机载电台进行频率切换、静噪开关、PTT按钮,电台虚拟面板与真实面板布局…...

两种测量方式的自适应卡尔曼滤波数据融合
文章目录 测试效果代码CMakeLists.txt参考测试效果 代码 #include <iostream> #include <Eigen/Dense> #include...

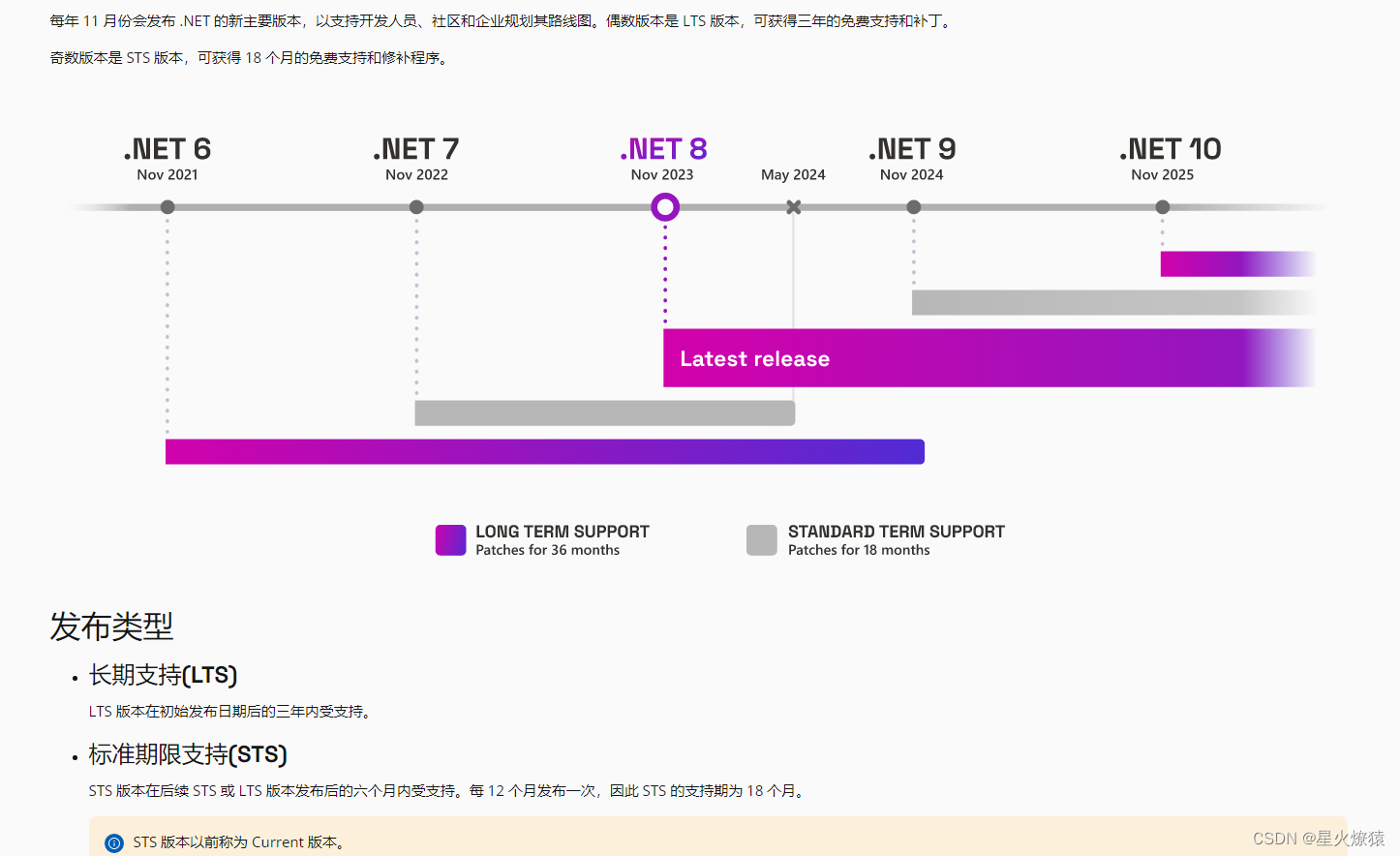
.Net6支持的操作系统版本(.net8已来,你还在用.netframework4.5吗)
机缘 不知不觉,.NET8都已经面世,而我们一直还停留在.netframework4.5开发阶段,最近准备抽空研究一下.Net6,一是为了提高技术积累,一方面想着通过这次的学习,看有没有可能将老的FX版本替换到.Net6开发上,经过查找官方资料,对.Net6支持的系统版本做一个分享,方便大家后期…...

CopyOnWriteArraySet怎么用
简介 CopyOnWriteArraySet是一个线程安全的无序集合,它基于“写时复制”的思想实现。它继承自AbstractSet,可以将其理解成线程安全的HashSet。 CopyOnWriteArraySet在读取操作比较频繁、写入操作相对较少的情况下可以提高程序的性能和可靠性。它的线程…...

uniapp得app云打包问题
获取appid,具体可以查看详情 也可以配置图标,获取直接生成即可 发行 打包配置 自有证书测试使用时候不需要使用 编译打包 最后找到安装包apk安装到手机 打包前,图片命名使用要非中文,否则无法打包成功会报错...

Linux bin包生成
需求背景: 在实际项目时我们很少把源码用个tar给到客户,这样显得很不专业,且有的时候我们提供补丁,那么这个时候我们提供一个补丁的bin包可以直接安装运行就显得很高大上了。 物料准备 准备一台liunx,虚拟机亦可&am…...

Java多人聊天
服务端 import java.io.*; import java.net.*; import java.util.ArrayList; public class Server{public static ServerSocket server_socket;public static ArrayList<Socket> socketListnew ArrayList<Socket>(); public static void main(String []args){try{…...

自动驾驶:传感器初始标定
手眼标定 机器人手眼标定AxxB(eye to hand和eye in hand)及平面九点法标定 Ax xB问题求解,旋转和平移分步求解法 手眼标定AXXB求解方法(文献总结) 基于靶的方法 相机标定 (1) ApriTag (2) 棋盘格:cv::f…...

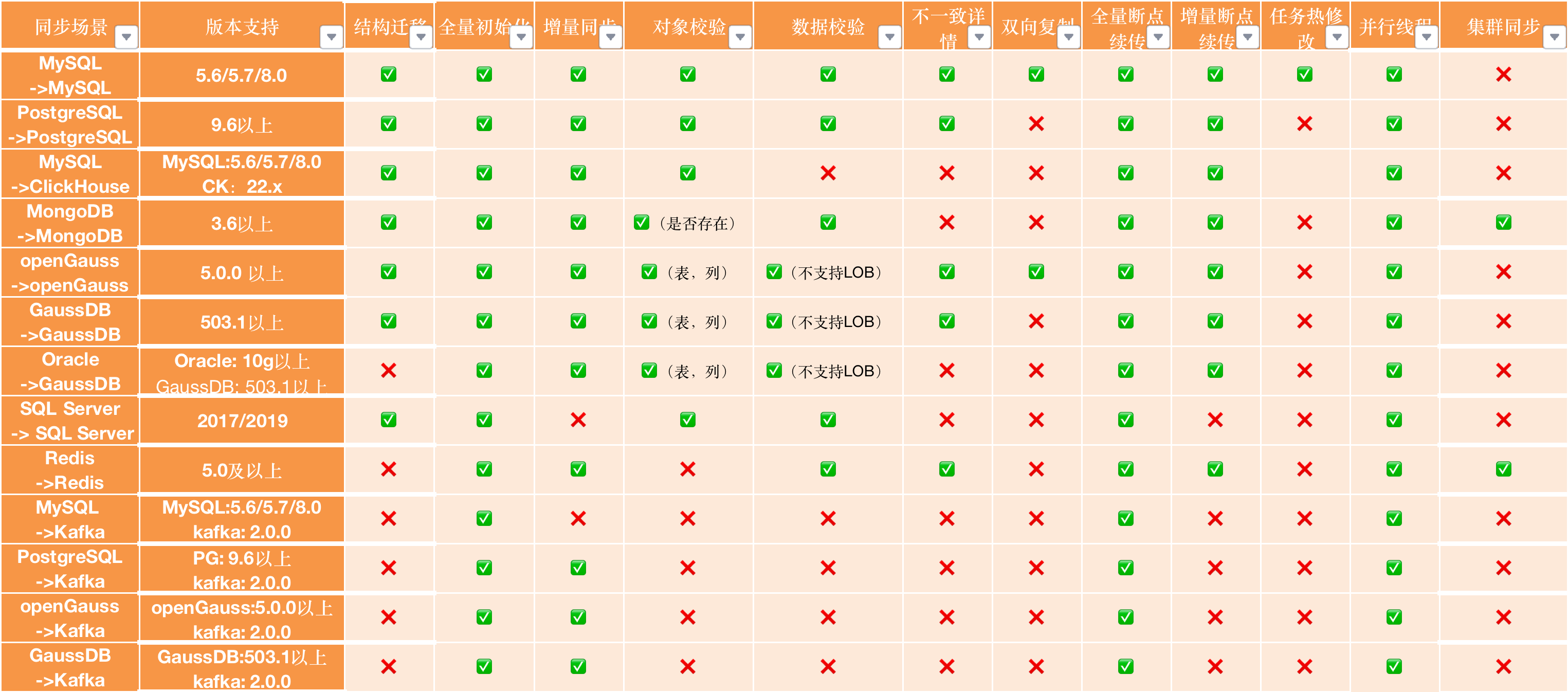
如何将 MySQL 数据库转换为 SQL Server
本文解释了为什么组织希望将其 MySQL 数据库转换为 Microsoft SQL 数据库。本文接着详细介绍了尝试转换之前需要记住的事项以及所涉及的方法。专业的数据库转换器工具将帮助您快速将 MySQL 数据库记录转换为 MS SQL Server。 在继续之前,我们先讨论一下 MySQL 到 M…...

【开源】基于Vue+SpringBoot的河南软件客服系统
文末获取源码,项目编号: S 067 。 \color{red}{文末获取源码,项目编号:S067。} 文末获取源码,项目编号:S067。 目录 一、摘要1.1 项目介绍1.2 项目录屏 二、功能模块2.1 系统管理人员2.2 业务操作人员 三、…...

《算法面试宝典》--深度学习常见问题汇总
第三章 深度学习基础 3.1 基本概念 3.1.1 神经网络组成? 神经网络类型众多,其中最为重要的是多层感知机。为了详细地描述神经网络,我们先从最简单的神经网络说起。 感知机 多层感知机中的特征神经元模型称为感知机,由Frank Rosenblatt于1957年发明。 其中 x 1 x_1 x...

【计算机网络实验】实验三 IP网络规划与路由设计(头歌)
目录 一、知识点 二、实验任务 三、头歌测试 一、知识点 IP子网掩码的两种表示方法 32位IP子网掩码,特点是从高位开始连续都是1,后面是连续的0,它有以下两种表示方法: 传统表示法,如:255.255.255.0IP前…...

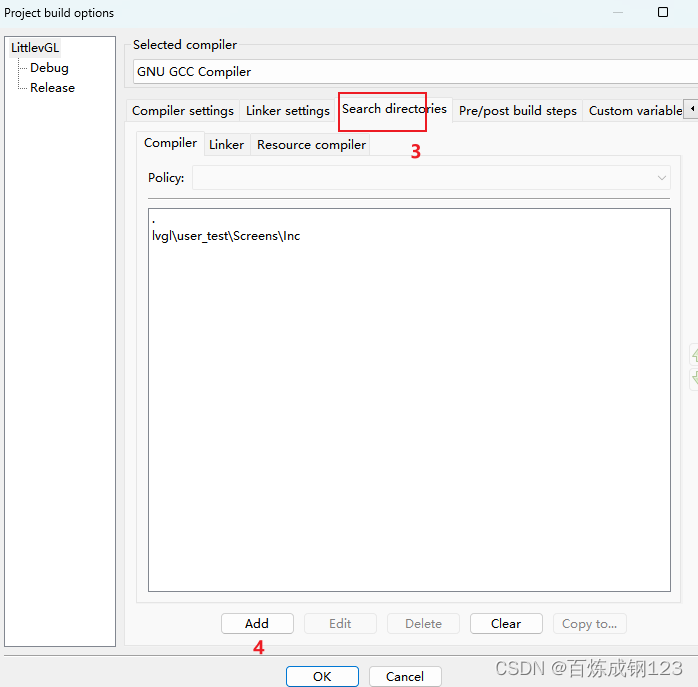
CodeBlocks添加头文件,解决fatal error: ui.h No such file or directory
问题描述 在使用codeblocks工具进行LVGL仿真过程中报错,找不到头文件 原因分析: 没有将头文件加入编辑器搜索的目录中,编译时找不到头文件。 解决方案: 将要包含的头文件的目录加进去就可以了...

鸿蒙开发:UIAbility组件与UI的数据同步-使用EventHub进行数据通信【鸿蒙专栏-21】
文章目录 ArkTS应用模型中UIAbility组件与UI的数据同步使用EventHub进行数据通信使用globalThis进行数据同步1. UIAbility和Page之间使用globalThis2. UIAbility和UIAbility之间使用globalThis3. 使用globalThis的注意事项4. 使用globalThis的注意事项同名对象覆盖导致问题的场…...

云架构的思考3--云上开发
目录 1 DevOps--简单灵活性高2 服务化(微服务)--弹性(可扩展)、按需自主服务3 无状态(Serverless)--弹性(可扩展)4 日志--安全5 配置中心--安全6 设计模式6.1 使用“适配器模式”调用…...

vue3日常知识点学习归纳
1,父子组件传递: 父组件传递参数 <template><div><!-- 子组件 参数:num 、nums --><child :num"nums.num" :doubleNum"nums.doubleNum" increase"handleIncrease"></child>&l…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...

C++实现分布式网络通信框架RPC(2)——rpc发布端
有了上篇文章的项目的基本知识的了解,现在我们就开始构建项目。 目录 一、构建工程目录 二、本地服务发布成RPC服务 2.1理解RPC发布 2.2实现 三、Mprpc框架的基础类设计 3.1框架的初始化类 MprpcApplication 代码实现 3.2读取配置文件类 MprpcConfig 代码实现…...
