HbuilderX使用Uniapp+Vue3安装uview-plus
如果你是vue2版本想使用uniapp去配置uviewui库可以参考之前的文章
小程序的第三方ui库推荐较多的还是uview的,看起来比较美观,功能也比较完善,下面将提一下Vue3安装uview-plus库的教程
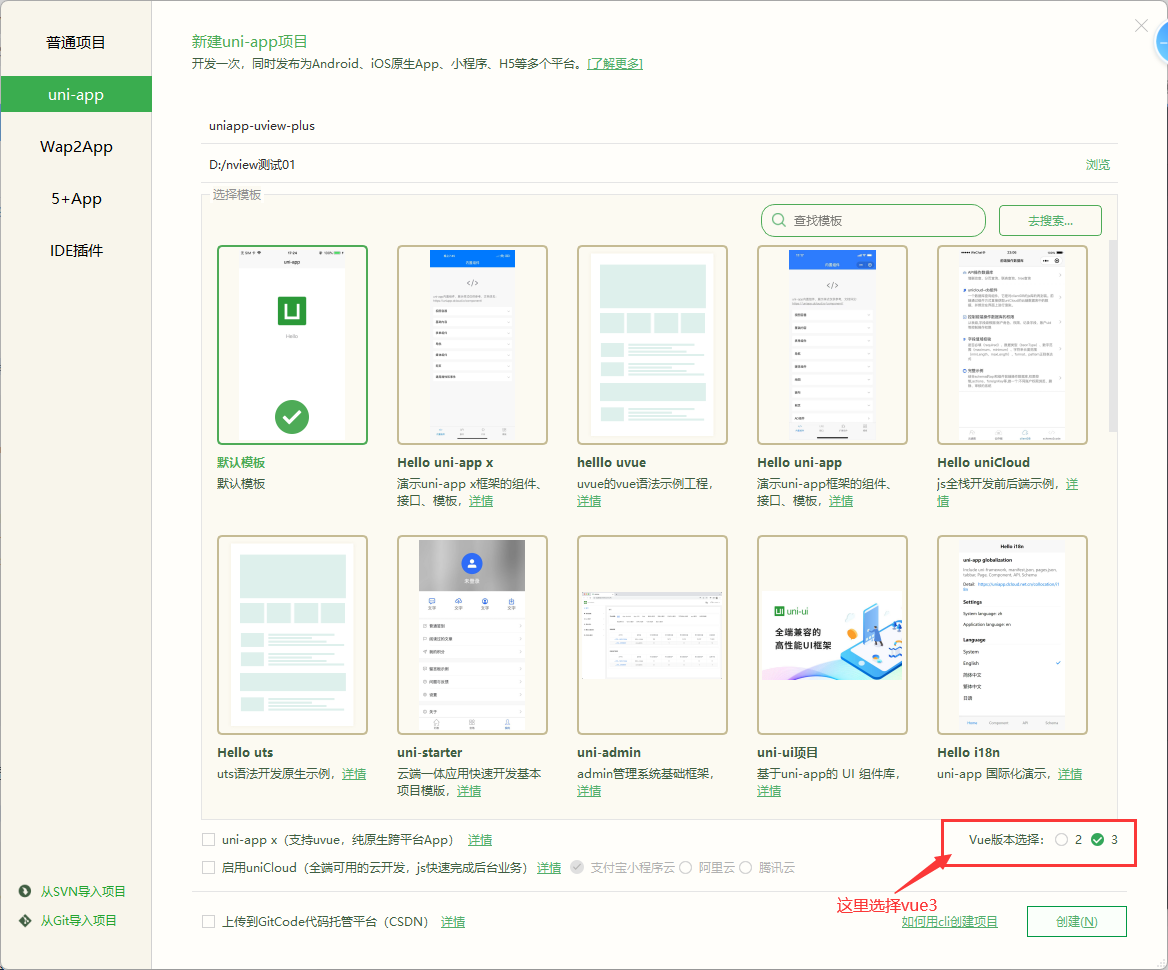
创建项目

安装
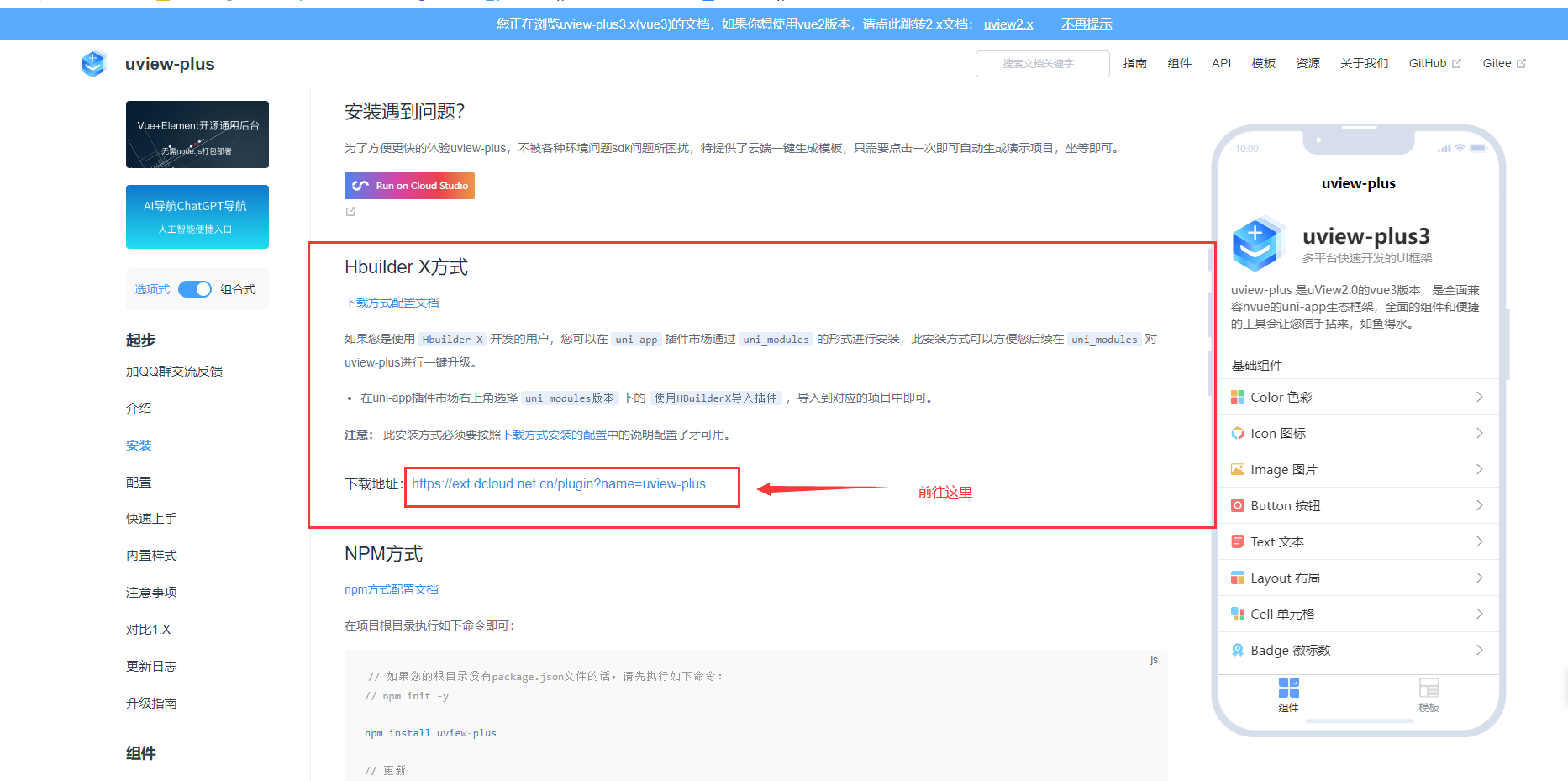
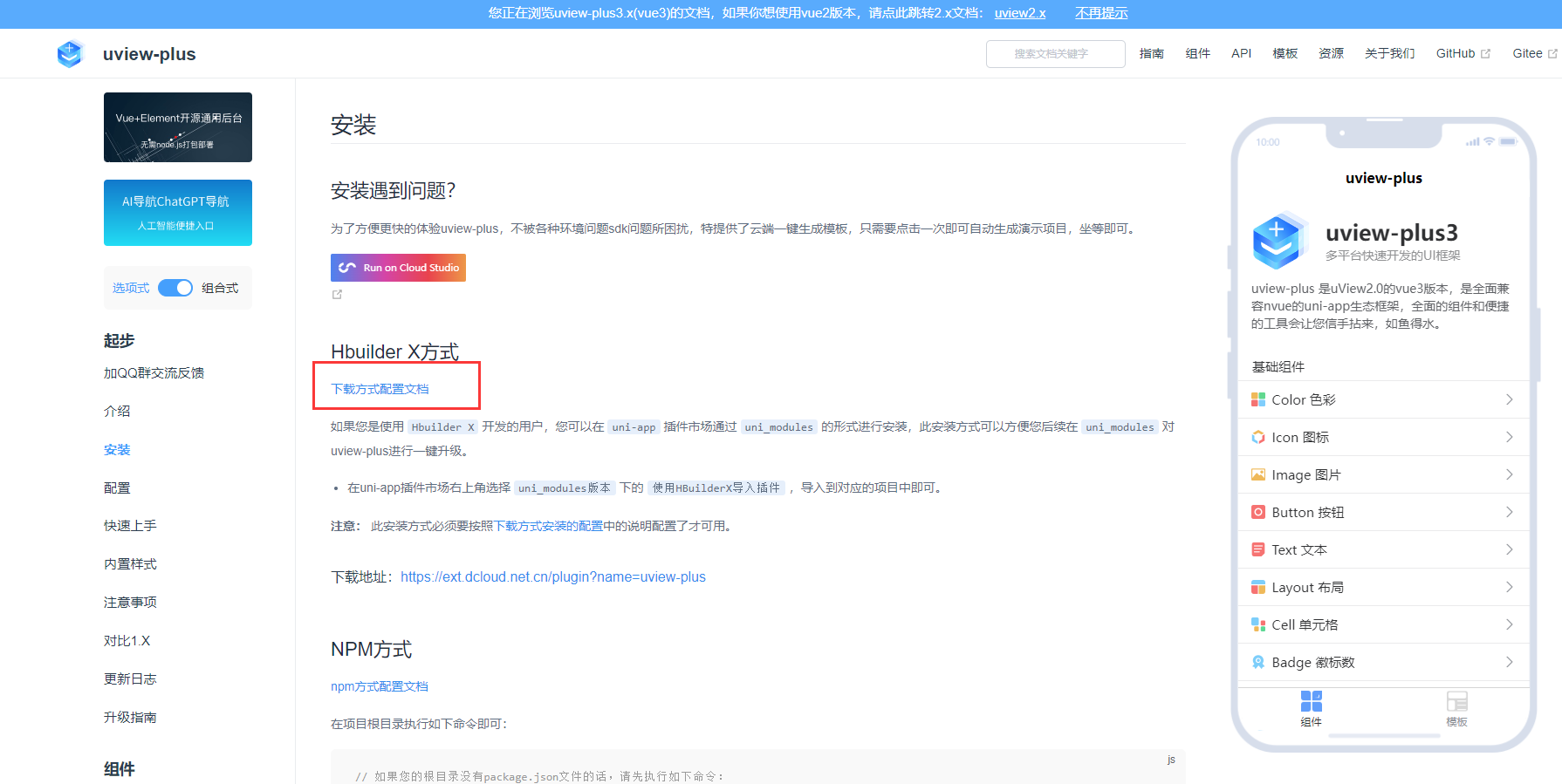
首先进入官网 uView-Plus

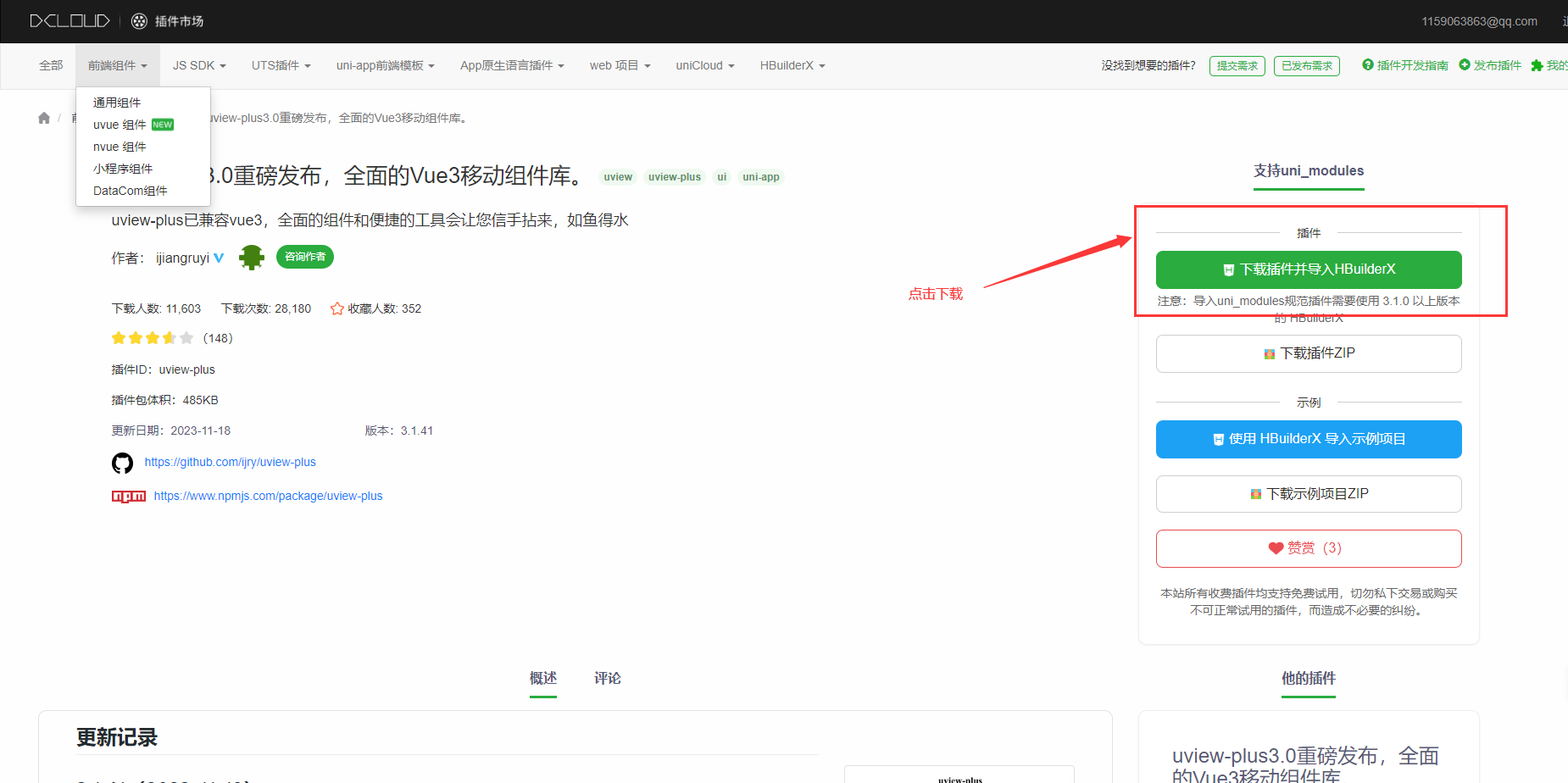
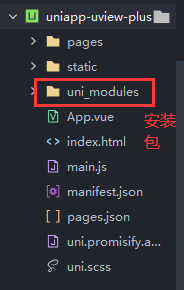
直接下载并导入

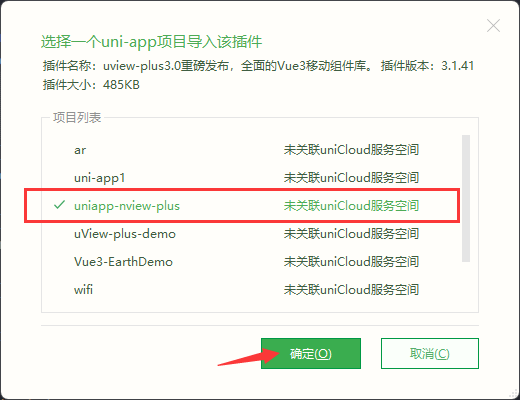
选择创建好的uniapp项目——确定即可


使用buildX工具点击这里 下载方式配置文档

安装scss和scss-loader
请在HX菜单的 工具->插件安装中找到"scss/sass编译"插件进行安装

配置步骤
引入uview-plus主JS库
打开main.js,引入uview
import App from './App'
import uviewPlus from '@/uni_modules/uview-plus'// #ifndef VUE3
import Vue from 'vue'
import './uni.promisify.adaptor'
Vue.config.productionTip = false
App.mpType = 'app'
const app = new Vue({...App
})
app.$mount()
// #endif// #ifdef VUE3
import { createSSRApp } from 'vue'
export function createApp() {const app = createSSRApp(App)app.use(uviewPlus)return {app}
}
// #endif
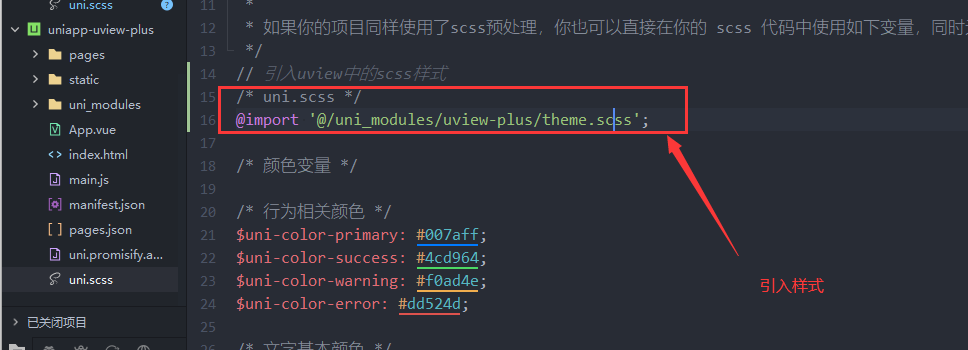
在uni.scss中引入样式
/* uni.scss */
@import '@/uni_modules/uview-plus/theme.scss';

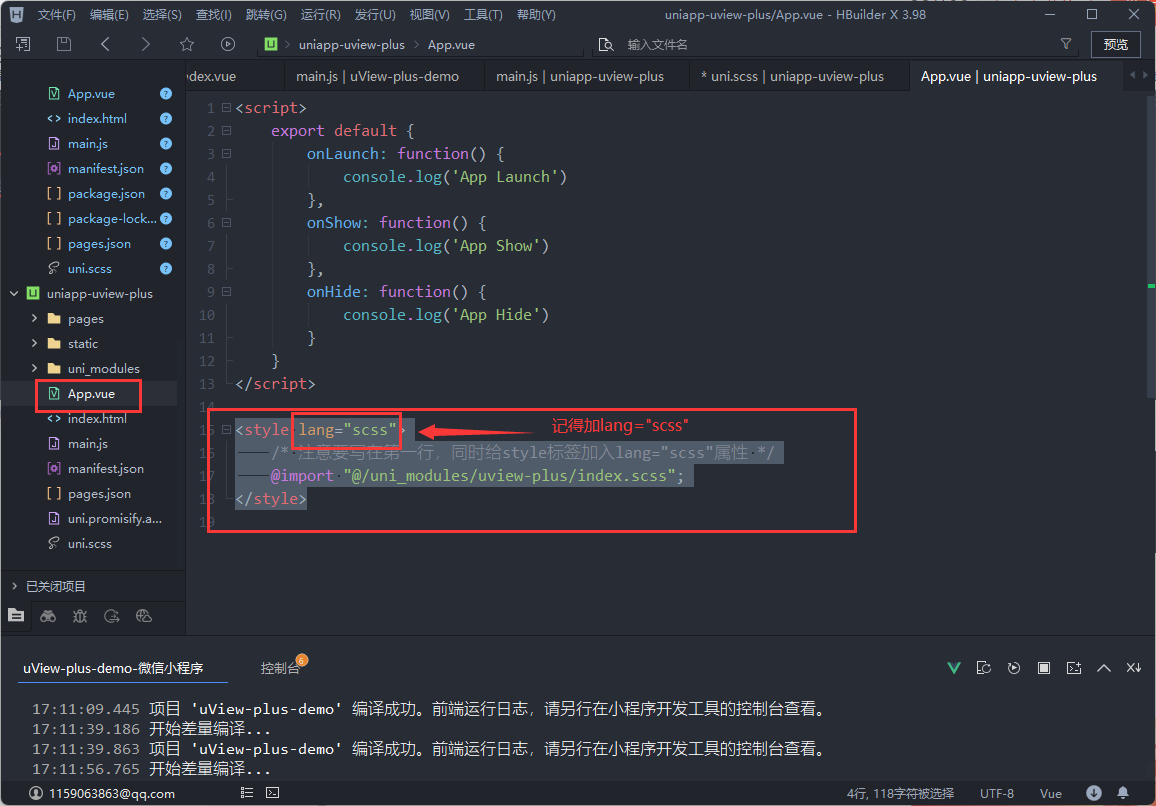
在App.vue中全局引入基础样式
<style lang="scss">/* 注意要写在第一行,同时给style标签加入lang="scss"属性 */@import "@/uni_modules/uview-plus/index.scss";
</style>

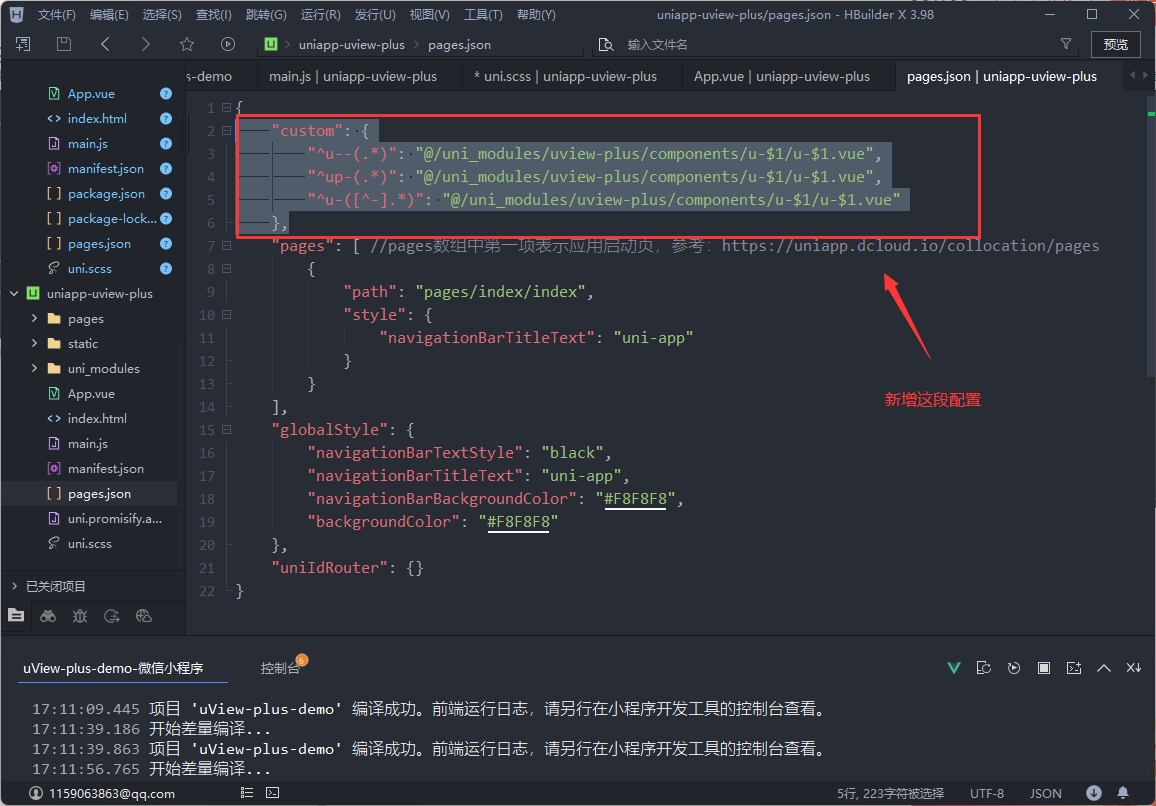
配置easycom组件模式
"custom": {"^u--(.*)": "@/uni_modules/uview-plus/components/u-$1/u-$1.vue","^up-(.*)": "@/uni_modules/uview-plus/components/u-$1/u-$1.vue","^u-([^-].*)": "@/uni_modules/uview-plus/components/u-$1/u-$1.vue"},

需要注意的两点:
- uni-app为了调试性能的原因,修改easycom规则不会实时生效,配置完后,您需要重启HX或者重新编译项目才能正常使用uview-plus的功能。
- 请确保您的pages.json中只有一个easycom字段,否则请自行合并多个引入规则。
结尾
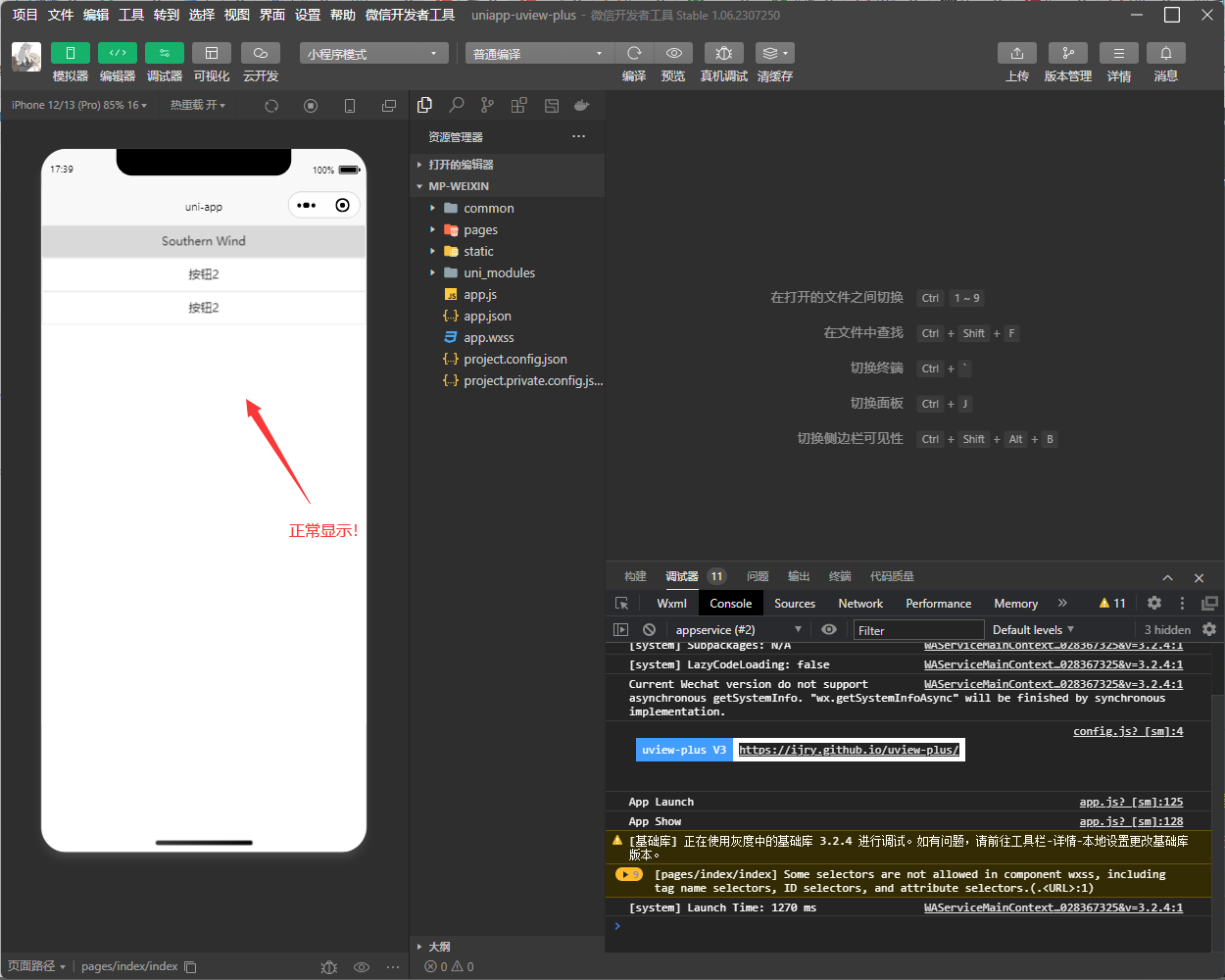
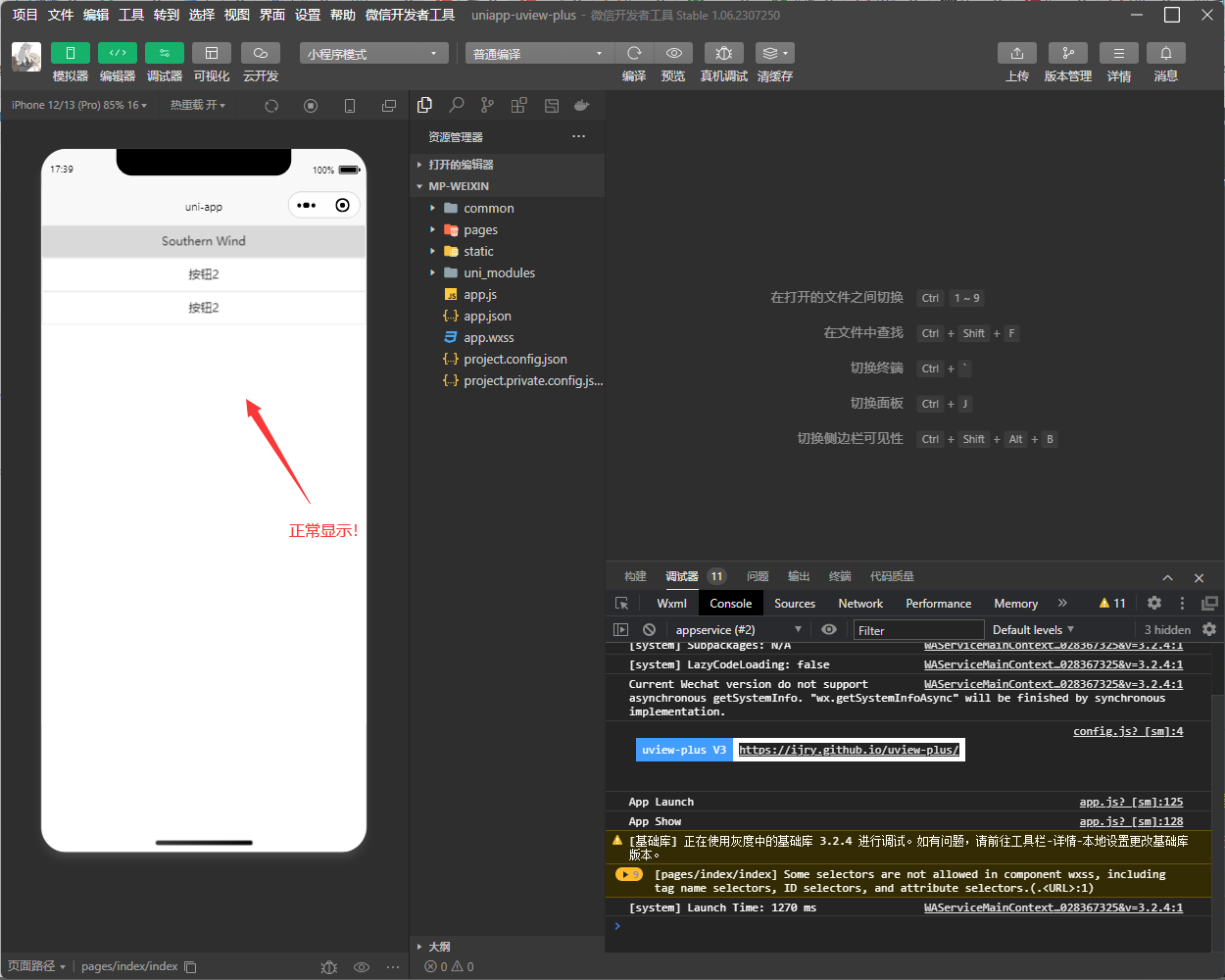
最后测试即可
<template><u-action-sheet :list="list" v-model="show"></u-action-sheet><div v-for="(item,index) in list" :key="index"><u-button :text="item.text"></u-button></div></template><script setup>
import { ref } from 'vue';const list = ref([{text: 'Southern Wind',},{text: '按钮2'},{text: '按钮2'}
]);
const show = ref(true);
</script><style lang="scss"></style>效果如下:

相关文章:

HbuilderX使用Uniapp+Vue3安装uview-plus
如果你是vue2版本想使用uniapp去配置uviewui库可以参考之前的文章 小程序的第三方ui库推荐较多的还是uview的,看起来比较美观,功能也比较完善,下面将提一下Vue3安装uview-plus库的教程 创建项目 安装 首先进入官网 uView-Plus 直接下载并导…...
的`Selector`类来实现非阻塞的Socket监听)
【Android】Java NIO(New I/O)的`Selector`类来实现非阻塞的Socket监听
如果你不想使用循环来监听客户端的连接和数据,你可以使用Java NIO(New I/O)的Selector类来实现非阻塞的Socket监听。Selector类提供了一种选择一组已经就绪的通道的机制,这样你就不需要使用循环来等待连接和数据。 以下是使用Sel…...

『亚马逊云科技产品测评』在当前飞速发展的AI人工智能时代云服务技术哪家强?
授权声明:本篇文章授权活动官方亚马逊云科技文章转发、改写权,包括不限于在 Developer Centre, 知乎,自媒体平台,第三方开发者媒体等亚马逊云科技官方渠道 文章目录 引言一、亚马逊&阿里云发展历史介绍1.1 亚马逊发展历史1.2…...

经典神经网络——ResNet模型论文详解及代码复现
论文地址:Deep Residual Learning for Image Recognition (thecvf.com) PyTorch官方代码实现:vision/torchvision/models/resnet.py at main pytorch/vision (github.com) B站讲解: 【精读AI论文】ResNet深度残差网络_哔哩哔哩_bilibili …...

OpenCV-Python:DevCloud CodeLab介绍及学习
1.Opencv-Python演示环境 windows10 X64 企业版系统python 3.6.5 X64OpenCV-Python 3.4.2.16本地PyCharm IDE线上注册intel账号,使用DevCloud CodeLab 平台 2.DevCloud CodeLab是什么? DevCloud是一个基于云端的开发平台,提供了强大的计算…...

如何在Linux环境搭建本地SVN服务器并结合cpolar实现公网访问
目录 前言 1. Ubuntu安装SVN服务 2. 修改配置文件 2.1 修改svnserve.conf文件 2.2 修改passwd文件 2.3 修改authz文件 3. 启动svn服务 4. 内网穿透 4.1 安装cpolar内网穿透 4.2 创建隧道映射本地端口 5. 测试公网访问 6. 配置固定公网TCP端口地址 6.1 保留一个固定…...

C语言入门课程之课后习题之折半查找法
目录 1解题思路: 2代码所示: 3运行代码: 4习题不难,多刷题,练思路,最重要的不是学会了一道题,而是掌握其编程思想; 1解题思路: 折半查找法(half-interval…...

【CSP】202209-1_如此编码Python实现
文章目录 [toc]试题编号试题名称时间限制内存限制题目背景题目描述输入格式输出格式样例1输入样例1输出样例2输入样例2输出样例3输入样例3输出样例3解释子任务提示Python实现 试题编号 202209-1 试题名称 如此编码 时间限制 1.0s 内存限制 512.0MB 题目背景 某次测验后&#x…...

std::function
通过使用std::function,可以将不同类型的可调用对象封装成统一的格式,从而使用相同的接口进行调用;在设计回掉函数、事件处理 、函数对象等场景中十分有用。 ① 封装函数指针 ② 封装lambda ③ 封装成员函数等 1. 包含头文件 #include<fun…...

SQL Server——权限管理
一。SQL Server的安全机制 SQL Server 的安全性是建立在认证和访问许可两种安全机制之上的。其中.认证用来确定登录Sal Server 的用户的登录账户和密码是否正确.以此来验证其是否具有连接SQL Server 的权限;访问许可用来授予用户或组能够在数据库中执行哪…...

实例解析关于兔鲜登录tab栏切换案例详细讲解!
文章目录 文章目录 效果图展示 整体制作的一个思路 代码展示 技术细节 小结 效果图展示 点击账户登录显示登录的模块,点击二维码登录显示二维码的模块 整体制作的一个思路 点击哪个模块哪个显示,另外一个模块让它隐藏即可! 代码展示 <!…...

制作一个RISC-V的操作系统三-编译与链接
文章目录 GCCGCC简介GCC的命令格式gcc -Egcc -cgcc -Sgcc -ggcc -vGCC的主要执行步骤GCC涉及的文件类型针对多个源文件的处理 ELFELF介绍ELF文件格式ELF文件处理相关工具:Binutils(binary utility)readlelf -hreadelf -S或readelf -SW&#x…...

tmux工具--程序部署在服务器上持久化执行
程序部署在服务器上,想持久化执行 做以下操作: 在服务器上安装 tmux工具 对于 Ubuntu 或 Debian: sudo apt-get install tmux对于 CentOS 或 RHEL: sudo yum install tmux对于 Fedora: sudo dnf install tmux对于…...

C语言精选——选择题Day39
第一题 1. 有下面的定义,则 sizeof(s) 为多少? char *s "\ta\017bc"; A:9 B:5 C:6 D:7 答案及解析 C 本题涉及到了转义字符 \t 是水平制表符,算一个字节 \017 是表示八进制数&#…...

React 笔记 jsx
严格约定:React 组件必须以大写字母开头,而 HTML 标签则必须是小写字母。 React JSX JSX 是由 React 推广的 JavaScript 语法扩展。 用于表达组件的 特殊语法的 js 函数 要求标签必须闭合;返回的组件必须包裹在一个父标签内; …...

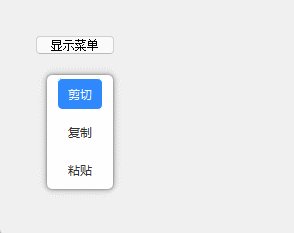
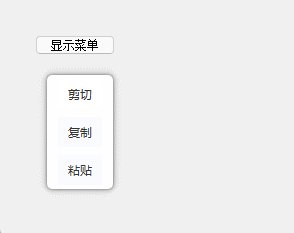
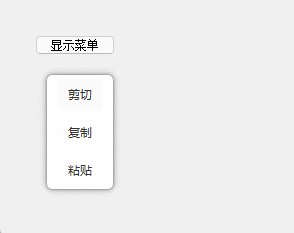
QMenu风格设计qss+阴影
Qt的菜单经常在软件开发中用到,默认的菜单效果都不符合设计师的要求,本篇介绍QMenu菜单的风格设计,包括样式表和阴影。 1.QMenu样式表的设计 首先看一个默认的菜单 void QGraphicsDropShadowEffectDemo::slotShowDialog() {qDebug() <&l…...

temu防窒息警示语贴哪里
防窒息警示语标签的位置选择是确保消费者在购买和使用产品时能够注意到潜在窒息风险的重要一环。本文将为您介绍一些关于防窒息警示语标签贴在哪里的建议,以帮助您选择合适的位置。 先给大家推荐一款拼多多/temu运营工具——多多情报通 多多情报通是拼多多的生意参…...

Maven——坐标和依赖
Maven的一大功能是管理项目依赖。为了能自动化地解析任何一个Java构件,Maven就必须将它们唯一标识,这就依赖管理的底层基础——坐标。将详细分析Maven坐标的作用,解释其每一个元素;在此基础上,再介绍如何配置Maven&…...

Python中事务的常见用法
在Python中,可以使用数据库连接对象来执行事务操作。以下是一些常见的 Python 中事务的用法: 开始事务 要开始一个事务,你需要获取数据库连接对象,并调用其 begin() 或 start_transaction() 方法来开启一个事务。例如࿰…...

蛮力法最大值连续子序问题
概念: 在一个给定的整数数组中找到一个连续的子序列,使得子序列的元素之和最大 思路: 遍历所有可能的子序列,计算它们的和。 在每次计算过程中,记录当前最大的子序列和。 返回最大的子序列和作为结果。 代码: #include <iostream> #…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

【MATLAB代码】基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),附源代码|订阅专栏后可直接查看
文章所述的代码实现了基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),针对传感器观测数据中存在的脉冲型异常噪声问题,通过非线性加权机制提升滤波器的抗干扰能力。代码通过对比传统KF与MCC-KF在含异常值场景下的表现,验证了后者在状态估计鲁棒性方面的显著优…...

Scrapy-Redis分布式爬虫架构的可扩展性与容错性增强:基于微服务与容器化的解决方案
在大数据时代,海量数据的采集与处理成为企业和研究机构获取信息的关键环节。Scrapy-Redis作为一种经典的分布式爬虫架构,在处理大规模数据抓取任务时展现出强大的能力。然而,随着业务规模的不断扩大和数据抓取需求的日益复杂,传统…...
