temu防窒息警示语贴哪里
防窒息警示语标签的位置选择是确保消费者在购买和使用产品时能够注意到潜在窒息风险的重要一环。本文将为您介绍一些关于防窒息警示语标签贴在哪里的建议,以帮助您选择合适的位置。
先给大家推荐一款拼多多/temu运营工具——多多情报通

多多情报通是拼多多的生意参谋,拼多多数据分析工具。300w+拼多多商家都在用!提供拼多多竞品店铺分析,sku分析,关键词推荐,直通车诊断。拼多多行业大盘数据,类目数据,店铺活动数据都可以看。帮助商家运营优化店铺,实现店铺流量销售数据增长。
同时我们也可以查询temu各大类目销量榜单,不论是一天三天还是7天都可以查看各大热门商品,有助于我们商家运营和选品。
免费体验地址:Www。ddqbt。com/register?code=5697360368

1. 在产品包装上
防窒息警示语标签应该清晰地张贴在产品包装的显眼位置,以便消费者在购买和使用时能够立即注意到。这可以提醒消费者在使用产品时注意潜在的窒息风险。在产品包装上张贴标签是防窒息警示的基本要求之一。
2. 在产品说明书中
除了在包装上张贴警示标签外,还可以在产品说明书中详细说明防窒息措施和注意事项。这将帮助消费者更全面地了解如何正确使用产品,以防止窒息事故的发生。产品说明书是消费者获取产品相关信息的重要途径之一,因此在其中加入防窒息警示语非常必要。
3. 在销售场所
对于在实体店销售的产品,可以在货架、展示柜等地方设置防窒息警示标识,提醒消费者注意产品使用安全。这样的标识可以吸引消费者的目光,提醒他们在购买时注意潜在的窒息风险。
4. 在线销售页面
对于在线销售的产品,可以在产品详情页上添加防窒息警示语,以便消费者在浏览和购买时能够看到。这将有助于提高消费者对产品安全性的认识。在线销售市场的竞争激烈,因此在产品页面上明确标注防窒息警示语可以增加产品的可信度和吸引力。
5. 在使用场所
在幼儿园、学校、餐厅等公共场所,可以将防窒息警示语标签贴在墙壁、餐桌等显眼位置,提醒人们注意吃饭时的安全问题,防止窒息事故的发生。这样的标签可以起到提醒和警示的作用,保障公共场所的安全。

防窒息警示语标签应该张贴在显眼且容易看到的地方,以便消费者在使用产品时能够注意到潜在的窒息风险。在产品包装上、产品说明书中、销售场所、在线销售页面以及使用场所都是合适的贴标签的位置选择。此外,还应提供详细的使用说明和安全措施,帮助消费者正确使用产品,确保安全。选择合适的位置贴上防窒息警示语标签,是保障产品安全和消费者利益的重要举措。
相关文章:

temu防窒息警示语贴哪里
防窒息警示语标签的位置选择是确保消费者在购买和使用产品时能够注意到潜在窒息风险的重要一环。本文将为您介绍一些关于防窒息警示语标签贴在哪里的建议,以帮助您选择合适的位置。 先给大家推荐一款拼多多/temu运营工具——多多情报通 多多情报通是拼多多的生意参…...

Maven——坐标和依赖
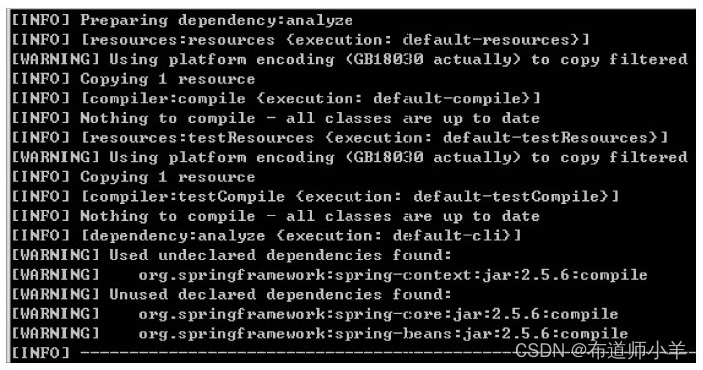
Maven的一大功能是管理项目依赖。为了能自动化地解析任何一个Java构件,Maven就必须将它们唯一标识,这就依赖管理的底层基础——坐标。将详细分析Maven坐标的作用,解释其每一个元素;在此基础上,再介绍如何配置Maven&…...

Python中事务的常见用法
在Python中,可以使用数据库连接对象来执行事务操作。以下是一些常见的 Python 中事务的用法: 开始事务 要开始一个事务,你需要获取数据库连接对象,并调用其 begin() 或 start_transaction() 方法来开启一个事务。例如࿰…...

蛮力法最大值连续子序问题
概念: 在一个给定的整数数组中找到一个连续的子序列,使得子序列的元素之和最大 思路: 遍历所有可能的子序列,计算它们的和。 在每次计算过程中,记录当前最大的子序列和。 返回最大的子序列和作为结果。 代码: #include <iostream> #…...

多功能智能遥测终端机 5G/4G+北斗多信道 视频采集传输
计讯物联多功能智能遥测终端机,全网通5G/4G无线通信、弱信号地区北斗通信,多信道自动切换保障通信联通,丰富网络接口及行业应用接口,支持水利、环保、工业传感器、控制终端、智能终端接入,模拟量/数字量/信号量采集&am…...

1.查看表的基本结构,表的详细结构和修改表名
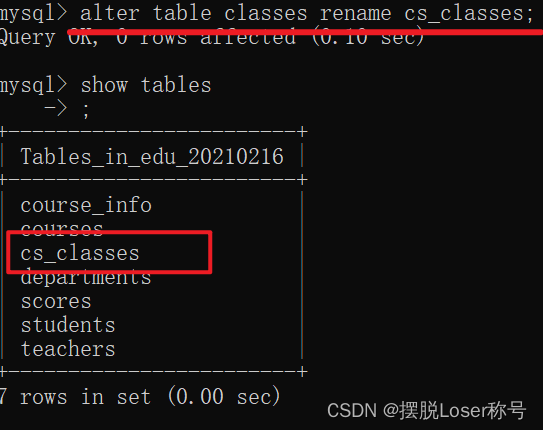
查看表的基本结构,表的详细结构和修改表名 1.查看数据表基本结构 有强迫症或健忘症的小伙伴们在建好数据库和表以后,通常会怀疑自己刚才是不是敲错了,怎么办?如果不是使用图形界面是不是就没法查看啦? 不存在的,这就…...

Mybatis实用教程之XML实现动态sql
系列文章目录 1、mybatis简介及数据库连接池 2、mybatis中selectOne的使用 3、mybatis简单使用 4、mybatis中resultMap结果集的使用 Mybatis实用教程之XML实现动态sql 系列文章目录前言1. 动态条件查询2. 动态更新语句3. 动态插入语句4、其他标签的使用 前言 当编写 MyBatis 中…...
)
混合App开发实现页面跳转(更新中)
util.js /*** 这个函数被用来获取 URL 中的查询参数,并将它们以对象(键值对)的形式返回* param {string} url* returns {object} oParams*/ export function getUrlQuery(url null) {let sUrl url || window.location.href;let oParams {…...

【FPGA】Verilog:BCD 加法器的实现
0x00 XOR 运算在 2 的补码加减法中的应用 2 的补码加减法的特点是,当从某个数中减去负数时,将其转换为正数的加法来计算,并将减去正数的情况转换为负数的加法来计算,从而将所有减法运算转换为加法运算。在这种情况下,…...

机器学习第15天:GBDT模型
☁️主页 Nowl 🔥专栏《机器学习实战》 《机器学习》 📑君子坐而论道,少年起而行之 文章目录 GBDT模型介绍 Boosting 残差 GBDT的缺点 python代码实现 代码 模型参数解释 结语 GBDT模型介绍 GBDT(Gradient Boos…...

STM32F407-14.3.9-01输出比较模式
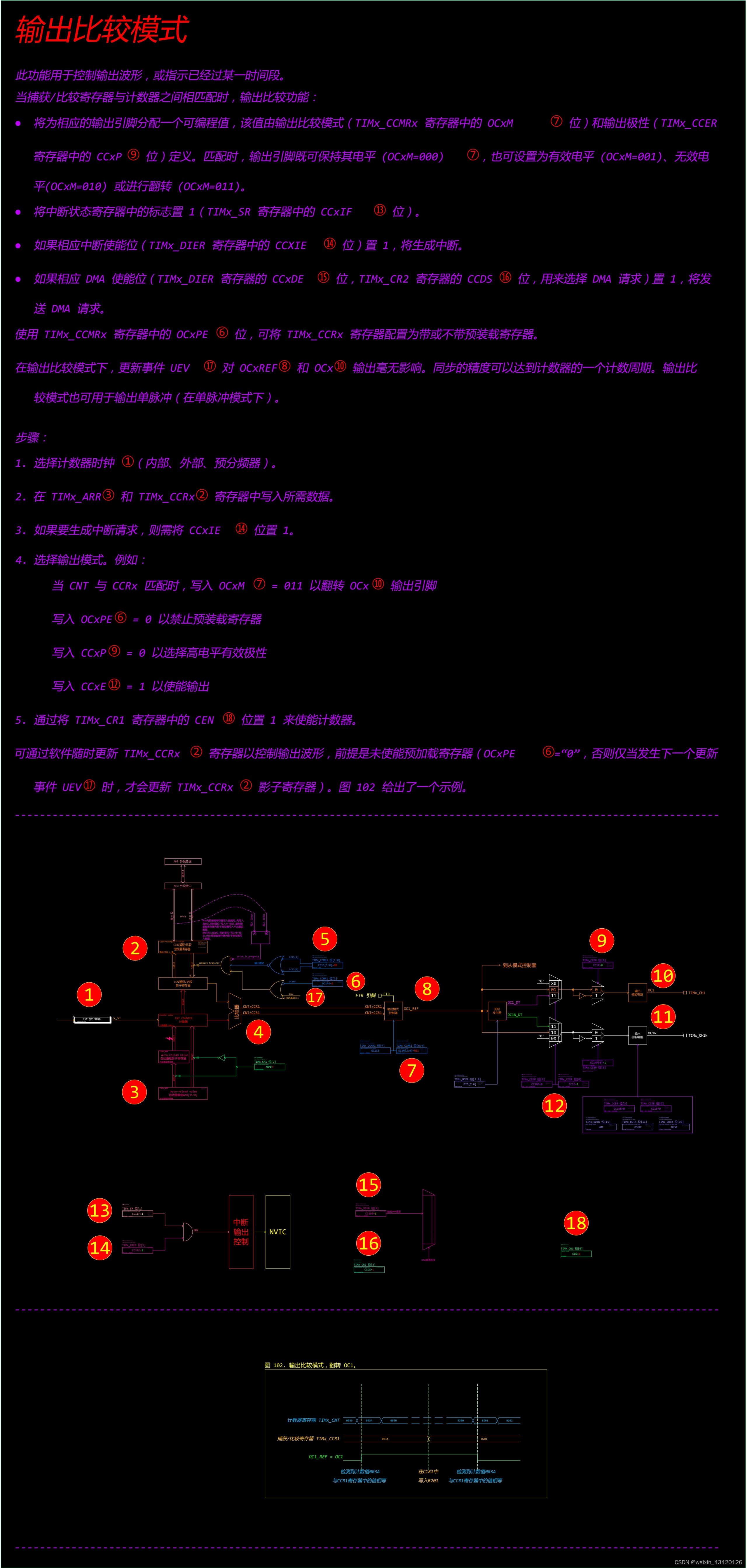
输出比较模式 此功能用于控制输出波形,或指示已经过某一时间段。 当捕获/比较寄存器与计数器之间相匹配时,输出比较功能: ● 将为相应的输出引脚分配一个可编程值,该值由输出比较模式(TIMx_CCMRx 寄存器中的 OCxM⑦…...

LeetCode题:174. 地下城游戏
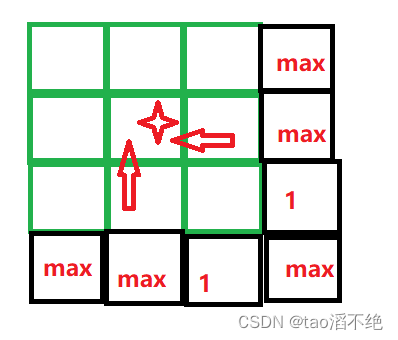
目录 一、题目要求 二、解题思路 (1)状态表示 (2)状态转移方程 (3)初始化dp表 (4)填表顺序 (5)返回值 三、代码 一、题目要求 174. 地下城游戏 恶魔们…...

CSS、JS文件无法正确加载至页面问题与解决
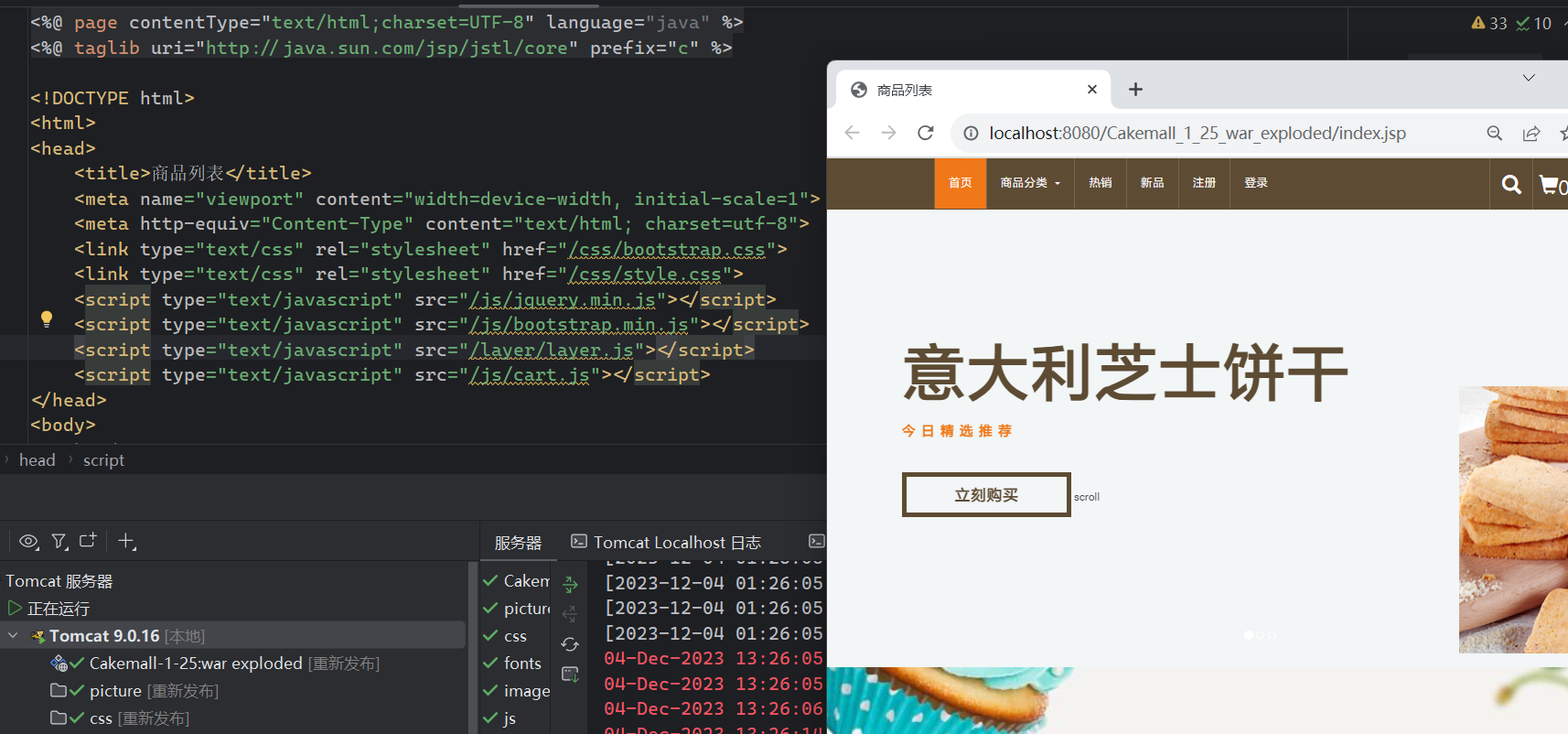
目录 1. 问题出现 2. 分析与解决 3. 总结 1. 问题出现 自己在写项目是时候,想启动浏览器查询首页面index.jsp的显示效果 预期效果应该是下面这样的: 但是实际上是这样的: 意思也就是说可能是关于CSS、JS相关的引入方面出了问题ÿ…...

ftp的服务安装配置
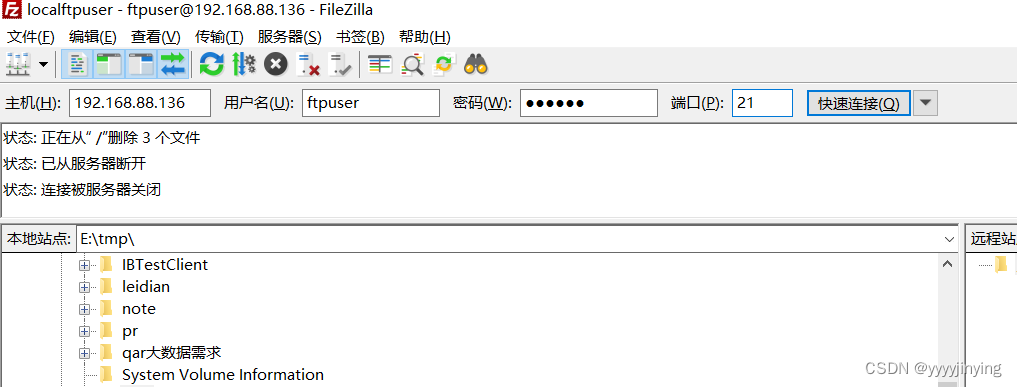
安装 yum install -y vsftpd # 是否安装成功 rpm -qa | grep vsftpd # 是否开机启动 systemctl list-unit-files | grep vsftpd # 开机启动 systemctl enable vsftpd.service # ftp端口 netstat -antup | grep ftp # 状态 service vsftpd status service vsftpd start service…...

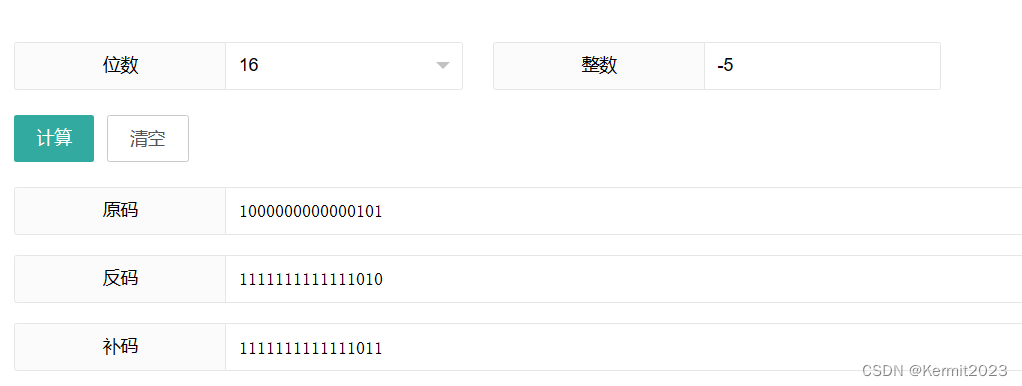
原码,补码,反码(极简版)
原码补码反码 都有符号位,0表示正数,1表示负数 正数 正数的原码,补码,反码都相同 负数 负数的原码,最高位是1,其余的用正常二进制表示 负数的反码,对原码进行符号位不变,其余位…...

uniapp监听wifi连接状态
在uniapp中检测WiFi连接状态可以使用uni的API进行操作。 uni.onNetworkStatusChange((res) > { console.log(res)uni.getConnectedWifi({success: function(res) {console.log(已连接WIFI, res);},fail: function(err) {console.log(未连接WIFI, err);}}); }) 此函数将返回…...
)
2023年总结和2024年展望(以ue为主攻)
2023年就要过去了,总结下: 先说好的地方 1,pbr材质集成到了osg中,加上直接光和间接光。终于知道pbr咋回事了。光线追踪的视频也跟着敲了一个。 2,得到了认可。拿到了半年奖,leader让我明年和架构师一起进行…...

南京大学计算机学院面试准备
该内容是我面试南京大学计算机学院保研的时候的准备题目,最后是面试的时候问到的问题。 目录 1. 自我介绍2. 进程和线程的区别3. 循环引用4. 操作系统怎么利用多核?5. 英文介绍二叉搜索树6. 英文介绍二叉搜索树的时间复杂度7. 介绍 stackover flow8. 什…...

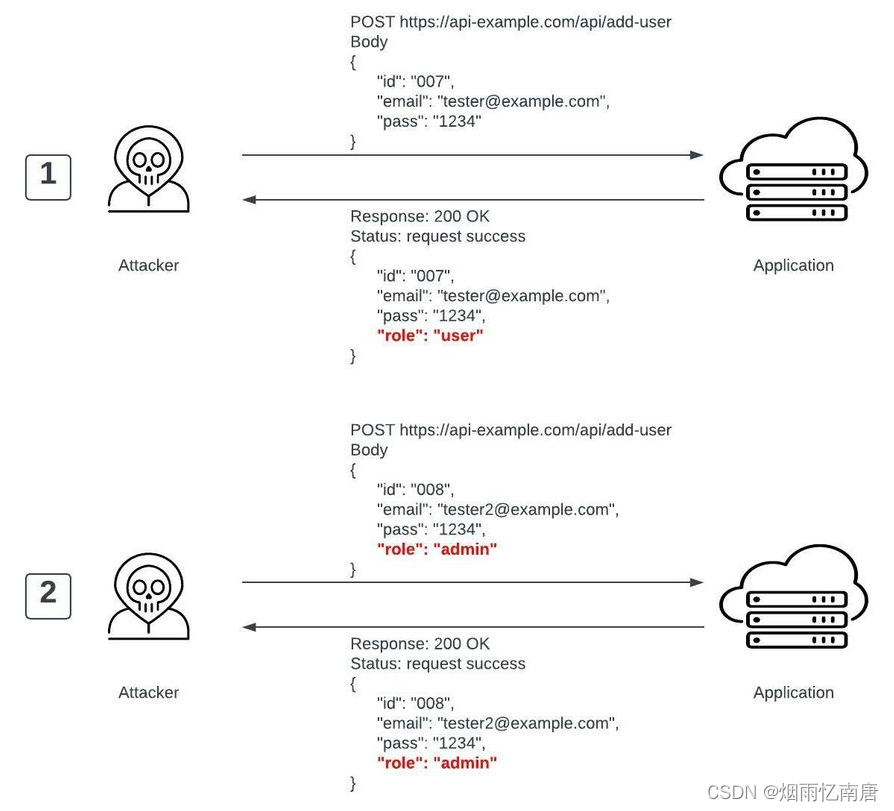
API成批分配漏洞介绍与解决方案
一、API成批分配漏洞介绍 批量分配:在API的业务对象或数据结构中,通常存在多个属性,攻击者通过篡改属性值的方式,达到攻击目的。比如通过设置user.is_admin和user.is_manager的值提升用户权限等级;假设某API的默认接口…...

跨网文件摆渡系统:安全、可控的数字传输桥梁
在企业高度信息化的时代,数据的流通与共享已经成为企业、组织乃至个人之间不可或缺的沟通方式。然而,在数据流通的过程中,我们经常会遇到各种难题和挑战,尤其是当涉及到不同网络环境之间的文件传输。这不仅需要保证文件的安全性&a…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...

深入浅出Diffusion模型:从原理到实践的全方位教程
I. 引言:生成式AI的黎明 – Diffusion模型是什么? 近年来,生成式人工智能(Generative AI)领域取得了爆炸性的进展,模型能够根据简单的文本提示创作出逼真的图像、连贯的文本,乃至更多令人惊叹的…...

论文阅读:Matting by Generation
今天介绍一篇关于 matting 抠图的文章,抠图也算是计算机视觉里面非常经典的一个任务了。从早期的经典算法到如今的深度学习算法,已经有很多的工作和这个任务相关。这两年 diffusion 模型很火,大家又开始用 diffusion 模型做各种 CV 任务了&am…...
