Vue学习计划-Vue2--Vue核心(六)过滤器和自定义指令
1. 过滤器
- 定义:对要显示的数据进行特定格式转换再显示(适用于一些简单逻辑的处理)
- 语法:
- 注册过滤器:
Vue.filter(name, callback)或new Vue{filters:{}} - 使用过滤器:
{{ xx | 过滤器名 }}或v-bind:属性 = "xxx | 过滤器名"
- 注册过滤器:
- 备注:
- 过滤器也可以接受额外参数、多个过滤器也可以串联
- 并没有改变原本的数据,是产生新的对应的数据
示例:(局部过滤器)
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="./vue.js"></script></head><body><div id="app"><!-- 计算属性 --><h3>计算属性:</h3><p>{{ nameUpper }}</p><hr><h3>过滤器:</h3><!-- 过滤器 --><p>{{ name | nameSliceFilter | nameUpperFilter }}</p><p>{{ name | nameUpperFilter }}</p><hr><!-- 过滤器传参数 --><!-- <p>{{ longName | nameSliceFilter2(9, '测试传值') }}</p> --><p>{{ longName | nameSliceFilter2(9) }}</p><p>{{ longName | nameSliceFilter2() }}</p><hr><!-- 属性过滤器 --><p :name="name | nameSliceFilter | nameUpperFilter">属性过滤器文本</p></div><script>const vm = new Vue({el: '#app',data:{name: 'abcdefg',longName: 'abcdefghigklmn'},// 计算属性computed:{nameSlice(){return this.name.slice(0,3)},nameUpper(){return this.nameSlice.toUpperCase()}},// 过滤器filters:{nameSliceFilter(val){// console.log(val);return val.slice(0,3)},nameUpperFilter(val){return val.toUpperCase()},// 过滤器传值// 可以传值,传多少个参数,就接收多少参数,但是第一个参数永远是原本数据// nameSliceFilter2(val,length, text){// console.log(val, length,text);// }// nameSliceFilter2(val, length){nameSliceFilter2(val, length = 3){console.log(val, length);return val.slice(0, length)}}})</script></body></html>
示例:(全局过滤器)
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="./vue.js"></script></head><body><div id="app"><p>{{ name | nameSliceFilter }}</p><p>{{ longName | nameUpperFilter }}</p></div><div id="root"><p>{{ rootName | nameSliceFilter }}</p></div><script>// 必须要把全局筛选器提前配置好Vue.filter('nameSliceFilter',(val)=>{return val.slice(0,3) })// app 实例挂载new Vue({el: '#app',data:{name: 'abcdefg',longName: 'abcdefghigklmn'},// 过滤器filters:{// vue实例内的筛选器优先级更高// nameSliceFilter(val){// return val.slice(0,4)// },nameUpperFilter(val){return val.toUpperCase()}}})// root实例挂载new Vue({el: '#root',data:{rootName: '这是rootName的值'},})</script></body></html>
2. 内置指令
-
v-bind,v-on,v-show… -
v-text指令:- 作用:向其所在的节点中渲染文本内容
- 与差值语法的区别:
v-text会替换掉节点中的内容,{{ xx }}不会
示例:
<body><div id="app"><!-- 通常 {{ }} 表较多, 更灵活 --><p>{{ name }}</p><p v-text="name"></p><hr><p>你好, {{ name }}</p><p v-text="name">你好,</p><hr><p>{{ str }}</p><p v-text="str"></p></div><script>new Vue({el: "#app",data:{name: "小红",str: '<h3>这是个标题</h3>'}})</script> </body> -
v-html指令:- 作用:向指定节点中渲染包含html结构的内容
- 与插值语法的区别:
v-html会替换掉节点中所有的内容,{{ xx }}不会v-html可以识别html结构
- 严重注意:
v-html有安全问题:- 在网站上动态渲染任意HTML是非常危险的,容易收到XSS攻击
- 一定要在可信的内容上使用
v-html,永不要在用户提交的内容上
示例:
<body><div id="app"><p>{{ str }}</p><p v-text="str"></p><p v-html="str"></p></div><script>new Vue({el: "#app",data:{str: '<h3>这是个标题</h3>'}})</script></body> -
v-cloak指令(没有值):- 本质是一个特殊属性,Vue实例创建完毕并接管容器后,会删掉
v-cloak属性 - 使用
css配合v-cloak可以解决网速慢时页面展示出{{ xx }}的问题
- 本质是一个特殊属性,Vue实例创建完毕并接管容器后,会删掉
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="./vue.js"></script><style>[v-cloak]{display: none;}</style></head><body><div id="app"><p v-cloak>{{ name }}</p></div><script>const vm = new Vue({// el: "#app",data:{name: '小红'}})setTimeout(() => {vm.$mount("#app")}, 5000);</script></body></html>
-
v-once指令:v-once所在的节点初次动态渲染后,就视为静态内容了- 以后数据的改变不会引起
v-once所在结构的更新,可以用于优化性能
示例:
<body><div id="app"><!-- 需求: 显示初始值,也显示修改后的值 --><p v-once>初始的n值是:{{ n }}</p><p>当前的n值是:{{ n }}</p><button @click="n++">添加</button></div><script>new Vue({el: "#app",data:{n: 8}})</script> </body> -
v-pre指令:- 跳过其所在节点的编译过程
- 可利用它跳过:没有使用指令语法、没有使用插值语法的节点,会加快编译
示例:
<body><div id="app"><p v-pre>当前的n值是:</p><p>{{ n }}</p><button @click="n++" >添加</button></div><script>new Vue({el: "#app",data:{n: 8}})</script> </body> -
Vue模板语法有2大类:
- 插值语法:
- 功能: 用于解析标签体内容
- 写法:
{{ xx }}, xx是js表达式,且可以直接读取到data中的所有属性
- 指令语法:
- 功能:用于解析标签(包括:标签属性,标签体内容,绑定事件…)
- 举例:v-bind:href= ‘xxx’ 或简写 :href= ‘xxx’ xxx同样要写表达式,且可以直接读取到data中的属性
- 备注:Vue中有很多的指令,且形式都是:v-???,此处我们只拿v-bind举个例子
- 插值语法:
3. 自定义指令:
- 本质:是一个函数,不靠返回值获取值,靠操作收到的参数去获取值
- 作用: 操作DOM元素: 例如
v-bind,v-show,v-if等都是对DOM元素进行操作 - 两种方式:
- 函数式:写法简单,不能操作一些细节
directives:{// big函数何时会被调用?// 1. 指令与元素成功绑定时,(初始时)// 2. 指令所在的模板被重新解析时big(element, binding){// element:指令所绑定的元素,可以用来直接操作 DOM// binding:一个对象,包含很多属性// value: 指令的绑定值// name: 指令名,不包括 v- 前缀// expression:字符串形式的指令表达式console.log(element, binding);element.innerHTML = binding.value * 10} }- 对象式: 详细的表明执行到某一特定时期,调用特定函数
directives:{fbind:{// 指令与元素成功绑定时,(初始时)bind(element, binding){// console.log('1',element, binding);element.value = binding.value},// 指令所在的元素被插入页面时inserted(element, binding){// console.log(2,element, binding);element.focus()},// 指令所在的模板被重新解析时update(element, binding){// console.log(3,element, binding)element.value = binding.value}}}- 定义语法:
- 局部指令:
new Vue({ directives:{指令名: 配置对象} }) 或 new Vue({ directives:{指令名: 回调函数} })- 全局指令:
Vue.directive(指令名, 配置对象) 或 Vue.directive(指令名, 回调函数)
- 配置对象中常用的3个回调:
bind: 指令与元素成功绑定时调用inserted: 指令所在元素被插入页面时调用update: 指令所在模板结构被重新解析时调用
- 备注:
- 指令定义时不加
v-, 但使用时要加v- - 指令中的
this指向的是window - 指令名如果是多个单词,要使用
kebab-case命名方式,不要用camelCase命名
- 指令定义时不加
示例:(局部指令–对象式)
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="./vue.js"></script></head><body><!-- 需求1:写一个v-big指令,和v-text功能类似,但会把绑定的数值放大10倍 --><!-- 需求2:写一个v-fbind指令,和v-bind功能类似,但可以让其所绑定的input元素自动获取焦点 --><div id="app"><button @click="n++">操作</button><hr><input type="text" v-fbind="n"/></div><script>const vm = new Vue({el: '#app',data:{n: 1},directives:{// 函数式:// big函数何时会被调用?// 1. 指令与元素成功绑定时,(初始时)// 2. 指令所在的模板被重新解析时// fbind(element, binding){// element.value = binding.value// element.focus()// }// 对象式:fbind:{// 指令与元素成功绑定时,(初始时)bind(element, binding){// console.log('1',element, binding);element.value = binding.value},// 指令所在的元素被插入页面时inserted(element, binding){// console.log(2,element, binding);element.focus()},// 指令所在的模板被重新解析时update(element, binding){// console.log(3,element, binding)element.value = binding.value}}}})</script></body></html>
示例:(局部指令–函数式)
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="./vue.js"></script></head><body><!-- 需求1:写一个v-big指令,和v-text功能类似,但会把绑定的数值放大10倍 --><!-- 需求2:写一个v-fbind指令,和v-bind功能类似,但可以让其所绑定的input元素自动获取焦点 --><div id="app"><p>{{ name }}</p><h3>当前的n值是:<span v-text="n"></span></h3><h3>放大10倍后的n值是:<span v-big="n"></span></h3><button @click="n++">操作</button></div><script>const vm = new Vue({el: '#app',data:{name: '小红',n: 1},directives:{// big函数何时会被调用?// 1. 指令与元素成功绑定时,(初始时)// 2. 指令所在的模板被重新解析时big(element, binding){// console.log(element, binding);console.log('big');element.innerHTML = binding.value * 10}}})</script></body></html>
示例:(全局指令)
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="./vue.js"></script></head><body><div id="app"><h3>当前的n值是:<span v-text="n"></span></h3><!-- <h3>放大10倍后的n值是:<span v-big-number="n"></span></h3> --><h3>放大10倍后的n值是:<span v-big="n"></span></h3><button @click="n++">操作</button></div><hr><div id="root"><h3>当前的n值是:<span v-text="n"></span></h3><h3>放大10倍后的n值是:<span v-big="n"></span></h3><button @click="n++">操作</button></div><script>Vue.directive('big',(element, binding)=>{element.innerHTML = binding.value * 20})new Vue({el: '#app',data:{n: 1},directives:{// 多个单词的话,推荐使用kebab-case命名// 'big-number'(element, binding){// // console.log(element, binding);// console.log('big', this) // this指向window// element.innerHTML = binding.value * 30// },// 优先级更高big(element, binding){// console.log(element, binding);console.log('big', this) // this指向windowelement.innerHTML = binding.value * 10}}})new Vue({el: '#root',data:{n: 1},})</script></body></html>
相关文章:
过滤器和自定义指令)
Vue学习计划-Vue2--Vue核心(六)过滤器和自定义指令
1. 过滤器 定义:对要显示的数据进行特定格式转换再显示(适用于一些简单逻辑的处理)语法: 注册过滤器:Vue.filter(name, callback) 或 new Vue{filters:{}}使用过滤器:{{ xx | 过滤器名 }} 或 v-bind:属性 …...
 (A-G))
Codeforces Round 913 (Div. 3) (A-G)
后天就是 I C P C ICPC ICPC杭州站了,今天把之前做的 d i v 3 div3 div3题补一下,打完这场杭州站这赛季除了 E C F i n a l EC\,\,Final ECFinal就结束了,以后应该要多打 c f cf cf比赛练习保持手感,争取下赛季冲一下金牌。 感觉这…...

CSS——sticky定位
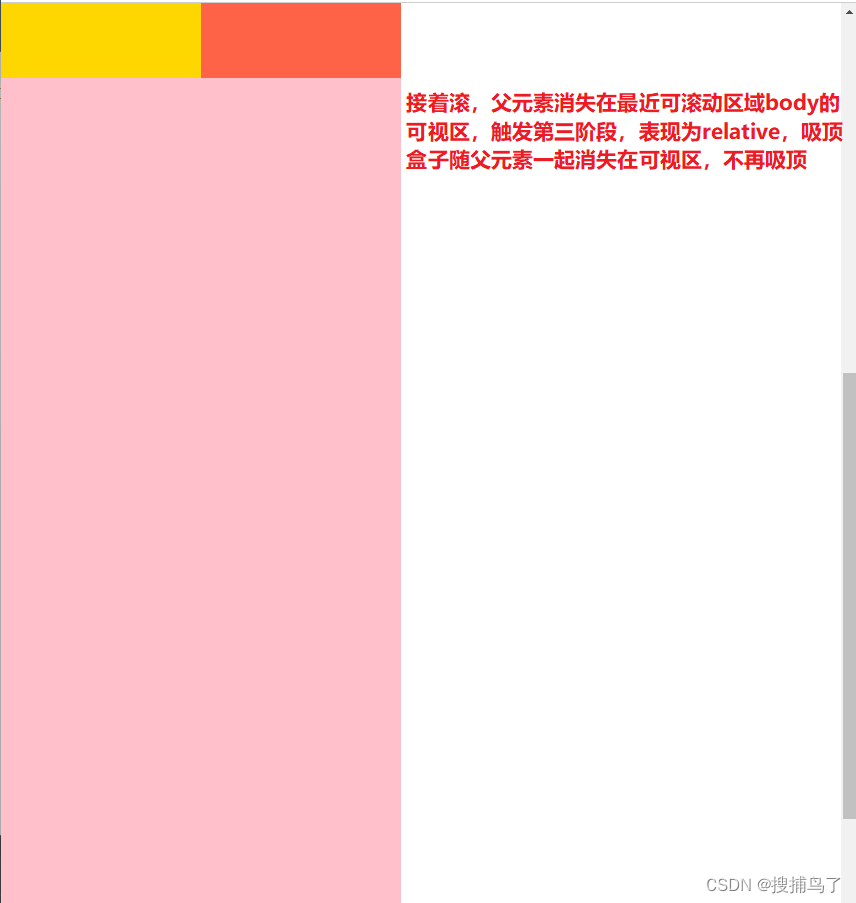
1. 大白话解释sticky定位 粘性定位通俗来说,它就是相对定位relative和固定定位fixed的结合体,它的触发过程分为三个阶段 在最近可滚动容器没有触发滑动之前,sticky盒子的表现为相对定位relative【第一阶段】, 但当最近可滚动容…...

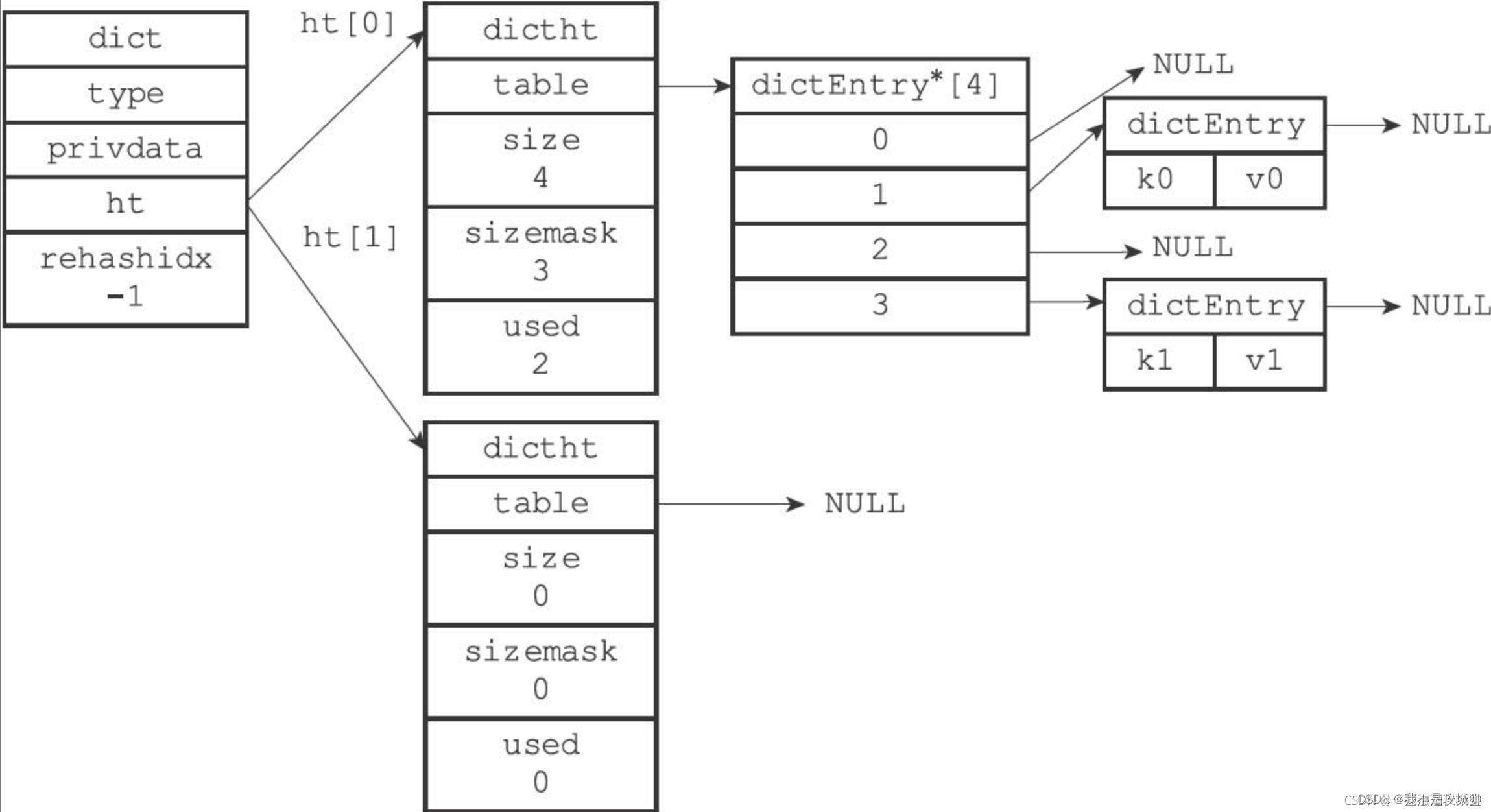
Redis hash表源码解析
1、 整体数据结构 链式hash解决hash冲突、采用渐进式hash来完成扩容过程。 /** 哈希表节点*/ typedef struct dictEntry {// 键void *key;// 值union {void *val;uint64_t u64;int64_t s64;} v;// 指向下个哈希表节点,形成链表struct dictEntry *next;} dictEntry;…...

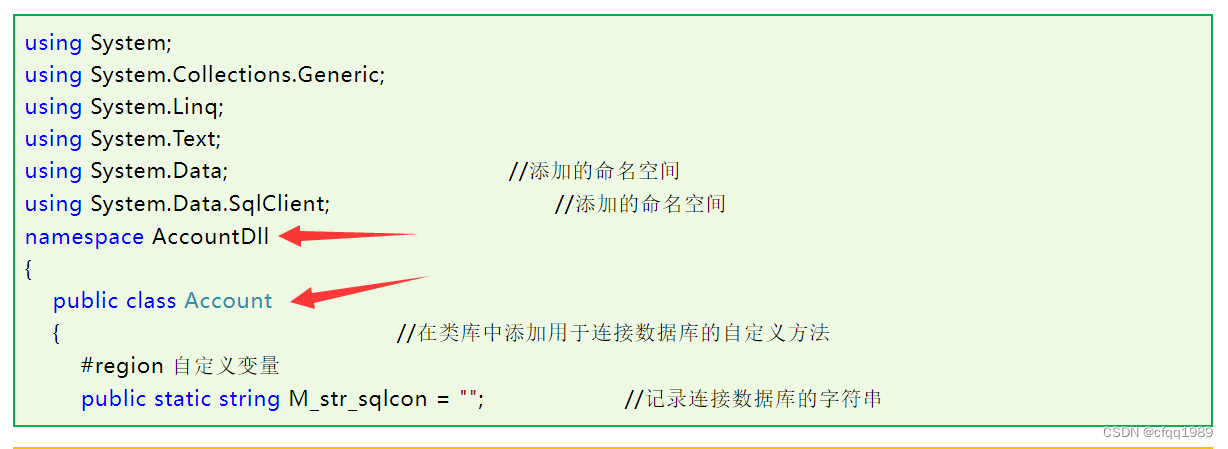
dll动态链接库【C#】
1说明: 在C#中,dll是添加 【类库】生成的。 2添加C#的dll: (1)在VS中新建一个Windows应用程序项目,并命名为TransferDll。 (2)打开Windows窗体设计器,从工具箱中为窗体…...

Linux 系统设置cpu频率
source_code: https://github.com/emagii/cpufrequtils cpufreq-set - A small tool which allows to modify cpufreq settings.(修改内存频率的工具) cpufreq-set allows you to modify cpufreq settings without having to type e.g. “/sys/devices…...

git基本概念
一、版本控制概念 1.1 什么是版本控制 1.1.1 手动管理文件版本 1.1.2 版本控制软件 概念:版本控制软件是一个用来记录文件发生的变化,以便将来查阅特定版本修订情况的系统,有时也叫“版本控制系统”。通俗的理解就是把手工管理文件版本的方…...

多个HTML属性
在HTML中,属性用于提供有关HTML元素的附加信息。在这篇文章中你将学习多个HTML属性,它们可以增强网站的视觉吸引力。 接下来开始吧!🚀 Accept 属性 您可以将accept属性与<input>元素(仅用于文件类型ÿ…...

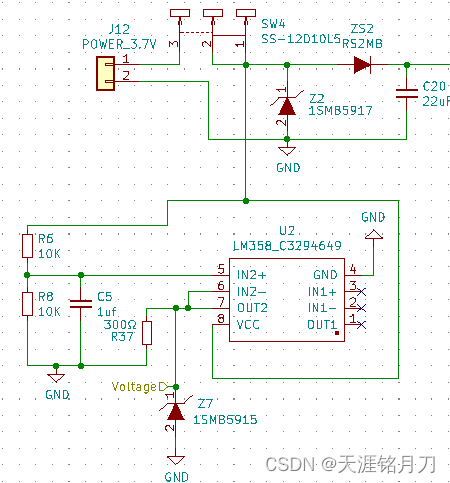
基于运算放大器的电压采集电路
一、运算放大器 运放推导的两个重要概念:虚短、虚断。 1、差分放大器 以差分放大器为例进行推导分析。 虚断–运放的"-“端、”“端的引脚电流接近为0; 根据基尔霍夫电流定律可知:iR1iRF,iR2iR3; iR1(Ui1-(V-…...

数字图像处理(实践篇) 十六 基于分水岭算法的图像分割
目录 一 分水岭算法 二 利用OpenCV实现分水岭算法的过程 三 实践 一 分水岭算法 基于任何灰度图像都可以视为地形表面,其中高强度表示山峰和山丘,而低强度表示山谷。首先,开始用不同颜色的水(标签)填充每个孤立的山…...

快速学习PyQt5的高级自定义控件
Pyqt5相关文章: 快速掌握Pyqt5的三种主窗口 快速掌握Pyqt5的2种弹簧 快速掌握Pyqt5的5种布局 快速弄懂Pyqt5的5种项目视图(Item View) 快速弄懂Pyqt5的4种项目部件(Item Widget) 快速掌握Pyqt5的6种按钮 快速掌握Pyqt5的10种容器&…...

Python中读写(解析)JSON文件的深入探究
目录 一、引言 二、如何读取JSON文件 三、如何写入JSON文件 四、如何解析JSON字符串 五、错误处理和异常处理 六、使用第三方库提高效率 七、总结 一、引言 在Python中,我们经常使用JSON(JavaScript Object Notation)格式来存储和传输…...

我获取股票和期货数据的常用函数
记录一下获取数据所使用的函数,以防止遗忘和方便查找。 # 获取掘金的数据 # 需要打开并登陆掘金终端 def get_data_juejin(symbol"bu2112",start"2021-8-1",end"2021-8-30 23:00:00",frequency"1800s",fields"eob,sy…...

高并发场景下的httpClient使用优化技巧
1. 背景 我们有个业务,会调用其他部门提供的一个基于http的服务,日调用量在千万级别。使用了httpclient来完成业务。之前因为qps上不去,就看了一下业务代码,并做了一些优化,记录在这里。 先对比前后:优化…...

用php上传图片到阿里云oss
如果你想自动创建目录并将文件上传到新的目录下,你可以使用阿里云 OSS 的 createObject 方法来实现。下面是更新后的示例代码: php <?php require_once __DIR__ . /vendor/autoload.php; // 引入 SDKuse OSS\OssClient; use OSS\Core\OssException;…...

服务器适合哪些使用场景_Maizyun
服务器适合哪些使用场景 在当今的数字化时代,服务器作为互联网基础设施的核心组件,被广泛应用于各种场景。本文将探讨服务器适合哪些使用场景。 一、Web服务器 Web服务器是服务器中最常见的一种,用于托管和运行网站。它负责处理来自客户端…...

发布“最强”AI大模型,股价大涨,吊打GPT4的谷歌股票值得投资吗?
来源:猛兽财经 作者:猛兽财经 谷歌在AI领域的最新进展,引发投资者关注 在谷歌-C(GOOGL)谷歌-A(GOOG)昨日发布了最新的AI大模型Gemini后,其股价就出现了大幅上涨,更是引发了投资者的密切关注&a…...

年度工作总结怎么写?掌握这些年终总结万能公式,让你的报告出彩无比!
光阴似箭,日月如梭,时间总是不疾不徐地向前奔去,转眼就来到了2023年的最后一个月,12月一到,上班族和打工人又要开始忙活工作总结的事情~ 工作总结,不仅是一年工作的回顾,更是未来规划的起点。你…...

常用Nmap脚本
端口扫描类脚本 Nmap是一款非常流行的端口扫描工具,它可以帮助渗透测试工程师识别目标网络上开放的端口,并提供有关这些端口的详细信息。Nmap还提供了一系列基于脚本的功能,这些脚本可以扩展Nmap的功能,使其能够更深入地探测目标网…...

在pom.xml中添加maven依赖,但是类里面import导入的时候报错
问题: Error:(27, 8) java: 类TestKuDo是公共的, 应在名为 TestKuDo.java 的文件中声明 Error:(7, 23) java: 程序包org.apache.kudu不存在 Error:(8, 23) java: 程序包org.apache.kudu不存在 Error:(9, 23) java: 程序包org.apache.kudu不存在 Error:(10, 30) jav…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...
