多个HTML属性
在HTML中,属性用于提供有关HTML元素的附加信息。在这篇文章中你将学习多个HTML属性,它们可以增强网站的视觉吸引力。
接下来开始吧!🚀
Accept 属性
您可以将accept属性与<input>元素(仅用于文件类型)一起使用,以指定服务器可以接受的文件类型。
<input type="file" accept=".jpg, .jpeg, .png">
ALT 属性
您可以将alt属性与<img>元素一起使用,以指定图像无法在网页上显示时的替代文本。
<img src="nature.png" alt="A beautiful sunset">
Autocomplete属性
您可以将autocomplete属性与<form>、<input>和<textarea>元素一起使用,以控制浏览器的自动完成功能。
<input type="text" name="name" autocomplete="on" />
Contenteditable属性
您可以使用contenteditable属性指定元素的内容是否可编辑。它允许用户修改元素中的内容。
这是一个全局属性,这意味着您可以将此属性用于所有HTML元素。
<div contenteditable="true">You can edit this content.</div>
Download属性
您可以将download属性与<a>元素一起使用,以指定当用户单击链接时,链接的资源应该被下载而不是导航到。
<a href="document.pdf" download="document.pdf">Download PDF</a>
Hidden属性
您可以使用hidden属性来隐藏网页上的元素。这对于通过JavaScript或CSS控制可见性非常有用。
这是一个全局属性,这意味着您可以将此属性用于所有HTML元素。
<div hidden>This is hidden content.</div>
Loading属性
您可以将loading属性与<img>元素一起使用,以控制浏览器加载图像的方式。它有三个值:“eager”、“lazy”和“auto”。
<img src="image.png" loading="lazy" />
Multiple属性
您可以将multiple属性与<input>和<select>元素一起使用,可以允许用户一次选择/输入多个值。
<input type="file" multiple />
<select multiple><option value="java">Java</option><option value="javascript">JavaScript</option><option value="typescript">TypeScript</option><option value="rust">Rust</option>
</select>
Poster属性
您可以将poster属性与<video>元素一起使用,可以用来显示视频封面,直到用户播放视频。
<video controls poster="image.png" width="500"><source src="video.mp4" type="video/mp4" />
</video>
Readonly属性
您可以将readonly属性与<input>元素一起使用,以指定该元素为只读,不可编辑。
<input type="text" value="This is readonly." readonly />
Srcset属性
您可以将srcset属性与<img>和<source>(在<picture>中)元素一起使用,以提供图像源列表。这有助于浏览器为不同的屏幕尺寸选择不同的图像。
<img src="image.jpg" srcset="image.jpg, image-2x.jpg, image-3x.jpg">
Spellcheck属性
您可以将spellcheck属性与<input>元素(非密码类型)、内容可编辑元素和<textarea>元素一起使用,以启用或禁用浏览器的拼写检查。
<input type="text" spellcheck="false" />
Title属性
您可以使用title属性来提供有关元素的其他信息。当用户将鼠标悬停在元素上时,通常会显示此信息。
这是一个全局属性,这意味着您可以将此属性用于所有HTML元素。
<a href="document.pdf" title="Click to download">Download File</a>
Start属性
Start属性允许您指定列表项的起始编号。
<ol start="20"><li>Pineapple🍍</li><li>Apple🍎</li><li>Greenapple 🍏</li>
</ol>
Reversed属性
使用reversed属性可以反转列表编号的顺序。
<ol reversed><li>Pineapple🍍</li><li>Apple🍎</li><li>Greenapple 🍏</li>
</ol>
Dir属性
您可以使用dir属性设置您的文本方向从右到左还是从左到右,从右到左设置为rtl即可。
<p dir="rtl">Awesome!</p>相关文章:

多个HTML属性
在HTML中,属性用于提供有关HTML元素的附加信息。在这篇文章中你将学习多个HTML属性,它们可以增强网站的视觉吸引力。 接下来开始吧!🚀 Accept 属性 您可以将accept属性与<input>元素(仅用于文件类型ÿ…...

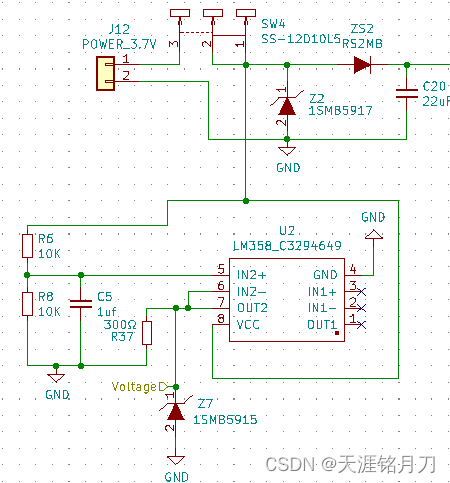
基于运算放大器的电压采集电路
一、运算放大器 运放推导的两个重要概念:虚短、虚断。 1、差分放大器 以差分放大器为例进行推导分析。 虚断–运放的"-“端、”“端的引脚电流接近为0; 根据基尔霍夫电流定律可知:iR1iRF,iR2iR3; iR1(Ui1-(V-…...

数字图像处理(实践篇) 十六 基于分水岭算法的图像分割
目录 一 分水岭算法 二 利用OpenCV实现分水岭算法的过程 三 实践 一 分水岭算法 基于任何灰度图像都可以视为地形表面,其中高强度表示山峰和山丘,而低强度表示山谷。首先,开始用不同颜色的水(标签)填充每个孤立的山…...

快速学习PyQt5的高级自定义控件
Pyqt5相关文章: 快速掌握Pyqt5的三种主窗口 快速掌握Pyqt5的2种弹簧 快速掌握Pyqt5的5种布局 快速弄懂Pyqt5的5种项目视图(Item View) 快速弄懂Pyqt5的4种项目部件(Item Widget) 快速掌握Pyqt5的6种按钮 快速掌握Pyqt5的10种容器&…...

Python中读写(解析)JSON文件的深入探究
目录 一、引言 二、如何读取JSON文件 三、如何写入JSON文件 四、如何解析JSON字符串 五、错误处理和异常处理 六、使用第三方库提高效率 七、总结 一、引言 在Python中,我们经常使用JSON(JavaScript Object Notation)格式来存储和传输…...

我获取股票和期货数据的常用函数
记录一下获取数据所使用的函数,以防止遗忘和方便查找。 # 获取掘金的数据 # 需要打开并登陆掘金终端 def get_data_juejin(symbol"bu2112",start"2021-8-1",end"2021-8-30 23:00:00",frequency"1800s",fields"eob,sy…...

高并发场景下的httpClient使用优化技巧
1. 背景 我们有个业务,会调用其他部门提供的一个基于http的服务,日调用量在千万级别。使用了httpclient来完成业务。之前因为qps上不去,就看了一下业务代码,并做了一些优化,记录在这里。 先对比前后:优化…...

用php上传图片到阿里云oss
如果你想自动创建目录并将文件上传到新的目录下,你可以使用阿里云 OSS 的 createObject 方法来实现。下面是更新后的示例代码: php <?php require_once __DIR__ . /vendor/autoload.php; // 引入 SDKuse OSS\OssClient; use OSS\Core\OssException;…...

服务器适合哪些使用场景_Maizyun
服务器适合哪些使用场景 在当今的数字化时代,服务器作为互联网基础设施的核心组件,被广泛应用于各种场景。本文将探讨服务器适合哪些使用场景。 一、Web服务器 Web服务器是服务器中最常见的一种,用于托管和运行网站。它负责处理来自客户端…...

发布“最强”AI大模型,股价大涨,吊打GPT4的谷歌股票值得投资吗?
来源:猛兽财经 作者:猛兽财经 谷歌在AI领域的最新进展,引发投资者关注 在谷歌-C(GOOGL)谷歌-A(GOOG)昨日发布了最新的AI大模型Gemini后,其股价就出现了大幅上涨,更是引发了投资者的密切关注&a…...

年度工作总结怎么写?掌握这些年终总结万能公式,让你的报告出彩无比!
光阴似箭,日月如梭,时间总是不疾不徐地向前奔去,转眼就来到了2023年的最后一个月,12月一到,上班族和打工人又要开始忙活工作总结的事情~ 工作总结,不仅是一年工作的回顾,更是未来规划的起点。你…...

常用Nmap脚本
端口扫描类脚本 Nmap是一款非常流行的端口扫描工具,它可以帮助渗透测试工程师识别目标网络上开放的端口,并提供有关这些端口的详细信息。Nmap还提供了一系列基于脚本的功能,这些脚本可以扩展Nmap的功能,使其能够更深入地探测目标网…...

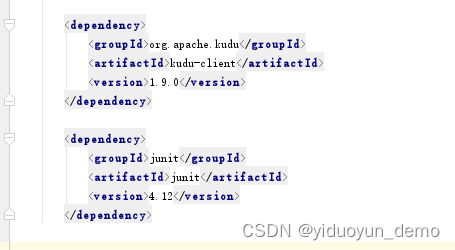
在pom.xml中添加maven依赖,但是类里面import导入的时候报错
问题: Error:(27, 8) java: 类TestKuDo是公共的, 应在名为 TestKuDo.java 的文件中声明 Error:(7, 23) java: 程序包org.apache.kudu不存在 Error:(8, 23) java: 程序包org.apache.kudu不存在 Error:(9, 23) java: 程序包org.apache.kudu不存在 Error:(10, 30) jav…...

【NEON】学习资料汇总
一、资料链接 Guide : http://www.heenes.de/ro/material/arm/DEN0018A_neon_programmers_guide_en.pdf csdn博文1,基础案例: https://blog.csdn.net/kakasxin/article/details/103912832? csdn博文2,内部函数: ht…...

java中ReentrantLock的实现原理是什么?
ReentrantLock 的实现原理主要涉及到两个关键概念:同步器(Sync)和 AQS(AbstractQueuedSynchronizer,抽象队列同步器)。 ReentrantLock 使用 AQS 来实现可重入锁的机制。AQS 是 Java 并发包中的一个抽象基类…...

C语言精选——选择题Day40
第一题 1. int a[10] {2,3,5}, 请问a[3]及a[3]之后的数值是() A:不确定的数据 B:5 C:0 D:0xf f f f f f f f 答案及解析 C 数组的不完全初始化,会自动把没初始化的部分初始化为0; 第…...
)
大屏适配方案一scale()
背景 在做大屏可视化项目的时候,一般设计稿会设计成1920 * 1080,但是页面写死1920 * 1080在2k、4k等分辨率的屏幕下是不适配的。 方案一:css3的缩放属性transform以及scale() 在做项目之前我们需要搞清楚客户的数据可视化平台需要在什么屏幕…...

WordPress免费插件大全清单【2023最新】
WordPress已经成为全球范围内最受欢迎的网站建设平台之一。要让您的WordPress网站更具功能性、效率性,并提供卓越的用户体验,插件的选择与使用变得至关重要。 WordPress插件的作用 我们先理解一下插件在WordPress生态系统中的作用。插件是一种能够为Wo…...

支付宝小程序接口传参会默认排序
一:问题 描述:最近项目中的接口都加了签名,在同步到支付宝小程序上时,发现有些接口报错,经过排查,导致报错的原因是因为传参顺序被支付宝小程序默认排序了,比如: 设置的原始参数&a…...

Numpy数组的运算(第7讲)
Numpy数组的运算(第7讲) 🍹博主 侯小啾 感谢您的支持与信赖。☀️ 🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

ubuntu22.04 安装docker 和docker-compose
首先你要确保没有docker环境或者使用命令删掉docker sudo apt-get remove docker docker-engine docker.io containerd runc安装docker 更新软件环境 sudo apt update sudo apt upgrade下载docker依赖和GPG 密钥 # 依赖 apt-get install ca-certificates curl gnupg lsb-rel…...

【记录坑点问题】IDEA运行:maven-resources-production:XX: OOM: Java heap space
问题:IDEA出现maven-resources-production:operation-service: java.lang.OutOfMemoryError: Java heap space 解决方案:将编译的堆内存增加一点 位置:设置setting-》构建菜单build-》编译器Complier...

【2D与3D SLAM中的扫描匹配算法全面解析】
引言 扫描匹配(Scan Matching)是同步定位与地图构建(SLAM)系统中的核心组件,它通过对齐连续的传感器观测数据来估计机器人的运动。本文将深入探讨2D和3D SLAM中的各种扫描匹配算法,包括数学原理、实现细节以及实际应用中的性能对比,特别关注…...

uni-app学习笔记二十七--设置底部菜单TabBar的样式
官方文档地址:uni.setTabBarItem(OBJECT) | uni-app官网 uni.setTabBarItem(OBJECT) 动态设置 tabBar 某一项的内容,通常写在项目的App.vue的onLaunch方法中,用于项目启动时立即执行 重要参数: indexnumber是tabBar 的哪一项&…...
