jsp页面通过class或者id获取a标签上的属性的值
要通过class和id两种方式获取a标签上的某个属性的值,或者给其赋值,可以使用JavaScript。以下是两种方法的示例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JavaScript Example</title>
</head>
<body><div class="example" id="target" name="元素名">Element 1</div><div class="example">Element 2</div><div class="example">Element 3</div><a id="target" href="#">Target Link</a><script>// 使用document.querySelector获取具有特定类名的元素var elements = document.querySelectorAll('div.example');//----这里也可以用id来单独获取某一个div//var element = document.getElementById("target");//var attributeNameValue = element.getAttribute("name");// 遍历元素并设置属性值elements.forEach(function(element) {element.setAttribute('data-custom', 'custom value');});// 使用document.getElementById获取具有特定id的元素var targetElement = document.getElementById('target');// 获取属性值var attributeValue = targetElement.getAttribute('data-custom');console.log(attributeValue); // 输出:custom value// 给属性赋值targetElement.setAttribute('data-custom', 'new value');</script>
</body>
</html>而实际开发中一般会引入jQuery库,用jQuery来操作元素,获取属性值。
下面是一个完整的例子,演示了如何使用$符号结合.class和#id来获取或设置a标签上的某个属性值:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>jQuery Example</title><script src="https://code.jquery.com/jquery-3.6.0.min.js"></script><script>$(document).ready(function() {// 使用.class选择器获取所有具有特定类名的元素var elements = $('div.example');// 遍历元素并设置属性值elements.each(function() {var element = $(this);element.attr('data-custom', 'custom value');});// 使用#id选择器获取具有特定id的元素var targetElement = $('#target');// 获取属性值var attributeValue = targetElement.attr('data-custom');console.log(attributeValue); // 输出: custom value// 给属性赋值targetElement.attr('data-custom', 'new value');});</script>
</head>
<body><div class="example">Element 1</div><div class="example">Element 2</div><div class="example">Element 3</div><a id="target" href="#">Target Link</a>
</body>
</html>在这个例子中,我们首先引入了jQuery库。然后,在文档加载完成后,我们使用 符号结合 . c l a s s 选择器来获取所有具有 e x a m p l e 类名的 d i v 元素,并为每个元素设置一个名为 d a t a − c u s t o m 的属性,其值为 c u s t o m v a l u e 。接着,我们使用 符号结合.class选择器来获取所有具有example类名的div元素,并为每个元素设置一个名为data-custom的属性,其值为custom value。接着,我们使用 符号结合.class选择器来获取所有具有example类名的div元素,并为每个元素设置一个名为data−custom的属性,其值为customvalue。接着,我们使用符号结合#id选择器来获取具有特定id(target)的a标签元素。最后,我们分别使用element.attr方法获取和设置该元素的data-custom属性值。
相关文章:

jsp页面通过class或者id获取a标签上的属性的值
要通过class和id两种方式获取a标签上的某个属性的值,或者给其赋值,可以使用JavaScript。以下是两种方法的示例: <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name&q…...

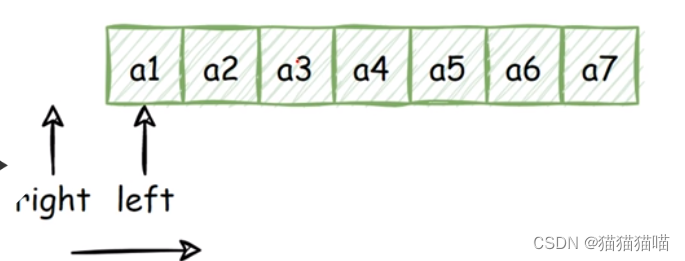
题目:美丽的区间(蓝桥OJ 1372)
题目描述: 解题思路: 采用双指针的快慢指针。 图解 可以采用前缀和,但会相较麻烦。 题解: #include<bits/stdc.h> using namespace std;const int N 1e5 9; int a[N];// 因为是连续区间(连续区间࿱…...

解决:During handling of the above exception, another exception occurred
解决:During handling of the above exception, another exception occurred 文章目录 解决:During handling of the above exception, another exception occurred背景报错问题报错翻译报错位置代码报错原因解决方法参考内容:今天的分享就到…...

计算机基础知识65
cookie和session的使用 # 概念:cookie 是客户端浏览器上的键值对 # 目的:为了做会话保持 # 来源:服务端写入的,服务端再返回的响应头中写入,浏览器会自动取出来 存起来是以key value 形式,有过期时间、path…...

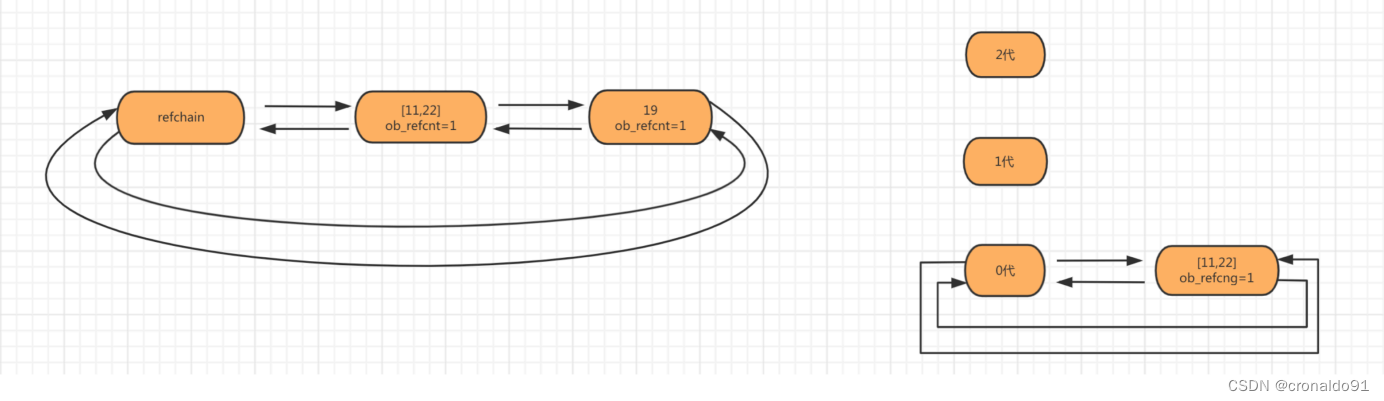
Python开发运维:Python垃圾回收机制
目录 一、理论 1.Python垃圾回收机制 一、理论 1.Python垃圾回收机制 (1)引⽤计数器 1)环状双向链表 refchain 在python程序中创建的任何对象都会放在refchain链表中。 name "david" age 20 hobby ["篮球",游泳…...

ros2/ros安装ros-dep||rosdep init错误
第一个错误的做法: sudo apt-get install python3-pip sudo pip3 install 6-rosdep sudo 6-rosdep 如果使用上述代码将会摧毁整个系统,不重装系统反正我是搞不定啊,因为我不知道那个写软件的人到底做了什么。因为这个我安装的版本是humble&…...

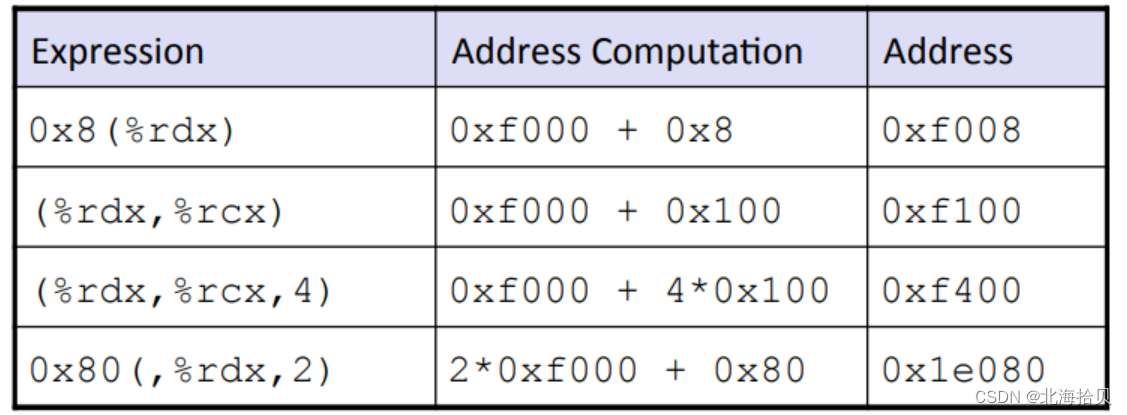
《深入理解计算机系统》学习笔记 - 第四课 - 机器级别的程序
Lecture 05 Machine Level Programming I Basics 机器级别的程序 文章目录 Lecture 05 Machine Level Programming I Basics 机器级别的程序intel 处理器的历史和体系结构芯片的构成AMD 公司(Advanced Micro Devices,先进的微型设备) C, 汇编, 机器代码定义汇编/机器…...
——概念,技术,背景,优缺点,实践例子)
云原生(Cloud Native)——概念,技术,背景,优缺点,实践例子
云原生(Cloud Native)是一种构建和运行应用程序的方法,这些应用程序充分利用云计算的优势。云原生应用程序通常设计为在现代、动态的环境中运行,如公共云、私有云和混合云。这种方法强调微服务架构、容器化、自动化、易于管理和可…...

ElasticSearch之线程池
ElasticSearch节点可用的CPU核的数量,通常可以交给ElasticSearch来自行检测和判定,另外可以在elasticsearch.yml中显式指定。样例如下: node.processors: 2如下表格中的processors即CPU核的数量。 线程池的列表 线程池名称类型线程数量队列…...

StoneDB-8.0-V2.2.0 企业版正式发布!性能优化,稳定性提升,持续公测中!
11月,StoneDB 新版本如期而至,这一个月来我们的研发同学加班加点,持续迭代:在 2.2.0 版本中,我们针对用户提出的需求和做出了重量级更新,修复了一些已知和用户反馈的 Bug,同时对部分代码进行…...

【数据结构 — 排序 — 插入排序】
数据结构 — 排序 — 插入排序 一.排序1.1.排序的概念及其运用1.1.1排序的概念1.1.2排序运用1.1.3 常见的排序算法 二.插入排序2.1.直接插入排序2.1.1.算法讲解2.1.2.代码实现2.1.2.1.函数定义2.1.2.2.算法接口实现2.1.2.3.测试代码实现2.1.2.4.测试展示 2.2.希尔排序2.2.1.算法…...

物联网后端个人第十四周总结
物联网方面进度 1.登陆超时是因为后端运行的端口和前端监听的接口不一样,所以后端也没有报错,将二者修改一致即可 2.登录之后会进行平台的初始化,但是初始化的时候会卡住,此时只需要将路径的IP端口后边的内容去掉即可 3.阅读并完成了jetlinks…...

在uniapp中,可以使用那些预定义的样式类
u-flex:设置元素为弹性布局。u-flex-v:设置元素为纵向弹性布局。u-flex-h:设置元素为横向弹性布局。u-p-10:设置元素的上下左右边距为10rpx。u-p-t-10:设置元素的上边距为10rpx。u-p-b-10:设置元素的下边距…...

mybatis的数据库连接池
直接看原文 原文链接:【MyBatis】 连接池技术_mybatis自带连接池-CSDN博客 本文先不说springBoot整合mybatis后的 本文讲的是没有被springBoot整合前的mybatis自己的默认的连接池 --------------------------------------------------------------------------------------…...

Vue 的 el-select 下拉选项中,只有当文字超出时才显示提示框,未超出的则不显示
Vue 的 el-select 下拉选项中,只有当文字超出时才显示提示框,未超出的则不显示 <template><div><el-select v-model"selected" placeholder"请选择"><el-optionv-for"item in options":key"it…...

【Python】pptx文件转pdf
要将PPTX文件转换为PDF格式,你可以使用Python的python-pptx库来读取PPTX文件,然后使用comtypes库在Windows上或unoconv在Linux上来进行转换。但是,需要注意的是,comtypes依赖于Microsoft Office,而unoconv依赖于LibreO…...

response应用及重定向和request转发
请求和转发: response说明一、response文件下载二、response验证码实现1.前置知识:2.具体实现:3.知识总结 三、response重定向四、request转发五、重定向和转发的区别 response说明 response是指HttpServletResponse,该响应有很多的应用&…...
2)
CentOS常用基础命令大全(linux命令)2
CentOS常用基础命令大全(linux命令) 1.关机 (系统的关机、重启以及登出 ) 的命令 shutdown -h now 关闭系统(1) init 0 关闭系统(2) telinit 0 关闭系统(3) shutdown -h hours:minutes & 按预定时间关闭系统 shutdown -c 取消按预定时间关闭系统 sh…...

分析阿里巴巴的微服务依赖图和性能
论文对阿里巴巴集群中部署的大规模微服务进行了全面的研究。他们分析了 7 天内 20,000 多个微服务的行为,并根据收集的 100 亿条调用跟踪来分析它们的特征。该论文获得SOCC 2021最佳论文奖。 他们发现: 微服务图在运行时是动态的 大多数图形像树一样分…...

Linux——基本指令(一)
写在前面: 我们云服务器搭建的Linux系统,使用的镜像版本CentOS 7.6,使用的Xshell远程连接云服务器 前面我们使用超级管理员root账号登录,一般我们使用普通用户登录,那么如何创建新用户呢? 1.创建新用户 (…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...
