OpenGL ES eglCreatePbufferSurface() 和 eglCreateWindowSurface() 的对比和使用
一、介绍
相同点:
eglCreatePbufferSurface 和 eglCreateWindowSurface 都是 OpenGL ES 中用于创建不同类型的EGL表面的函数,以便在OpenGL ES中进行渲染。
不同点:
选择使用哪种表面类型取决于你的需求。如果你只是需要在内存中进行离屏渲染,而不需要将结果显示在屏幕上,那么 eglCreatePbufferSurface 可能更适合。
如果你需要在窗口系统的窗口上显示OpenGL渲染的内容,那么 eglCreateWindowSurface 是更常见的选择。
二、eglCreatePbufferSurface
eglCreatePbufferSurface 用于创建一个离屏渲染表面,也称为Pbuffer表面。Pbuffer表面是一个虚拟的离屏缓冲区,可以在其中进行渲染操作,而不直接与屏幕交互。通常,它用于离屏渲染、渲染到纹理等场景。
1. 函数定义
///< @param [in] dpy EGL显示连接
///< @param [in] config EGL配置
///< @param [in] attrib_list 属性列表,用于指定Pbuffer的一些属性,可以为NULL
///< @return 返回EGL表面
EGLSurface eglCreatePbufferSurface(EGLDisplay dpy, EGLConfig config, const EGLint *attrib_list);
2. 使用示例
// 初始化EGL
eglDisplay = eglGetDisplay(EGL_DEFAULT_DISPLAY);
eglInitialize(eglDisplay, 0, 0);
// 配置EGL
EGLConfig config;
EGLint numConfigs;
EGLint configAttribs[] = {EGL_RENDERABLE_TYPE, EGL_OPENGL_ES3_BIT_KHR,EGL_RED_SIZE, 8,EGL_GREEN_SIZE, 8,EGL_BLUE_SIZE, 8,EGL_NONE
};
eglChooseConfig(eglDisplay, configAttribs, &config, 1, &numConfigs);
// 创建EGL窗口表面(可以是Pbuffer等)
EGLint attribList[] = {EGL_RENDER_BUFFER, EGL_BACK_BUFFER, EGL_NONE};
eglSurface = eglCreatePbufferSurface(eglDisplay, config, attribList);
// 创建EGL上下文
EGLint contextAttribs[] = {EGL_CONTEXT_CLIENT_VERSION, 3, EGL_NONE};
eglContext = eglCreateContext(eglDisplay, config, EGL_NO_CONTEXT, contextAttribs);
// 关联上下文
eglMakeCurrent(eglDisplay, eglSurface, eglSurface, eglContext);// 渲染操作...// 交换缓冲区
eglSwapBuffers(eglDisplay, eglSurface);// 销毁 EGLSurface
eglDestroySurface(eglDisplay, eglSurface);
// 销毁 EGLContext
eglDestroyContext(eglDisplay, eglContext);
// 终止 EGL
eglTerminate(eglDisplay);
三、eglCreateWindowSurface
eglCreateWindowSurface 用于创建一个与屏幕窗口相关的EGL表面。这个表面通常与设备的窗口系统交互,使得OpenGL ES渲染的内容能够显示在屏幕上。
1. 函数定义
///< @param [in] dpy EGL显示连接
///< @param [in] config EGL配置
///< @param [in] win 与窗口系统相关的本地窗口类型。在Android中,通常是ANativeWindow*类型
///< @param [in] attrib_list 属性列表,用于指定Pbuffer的一些属性,可以为NULL
///< @return 返回EGL表面
EGLSurface eglCreateWindowSurface(EGLDisplay dpy,EGLConfig config, EGLNativeWindowType win, const EGLint *attrib_list);
2. 使用示例
注意:
如果你需要渲染到屏幕上,那么建议直接使用封装好的 GLSurfaceView 类,它已经把复杂的 EGL 管理,线程管理等做好了,直接使用即可。
下面的示例参考演示我们自己应该如何使用 eglCreateWindowSurface。
JNI代码
#include <EGL/egl.h>
#include <GLES3/gl3.h>
#include <android/native_window_jni.h>EGLDisplay eglDisplay;
EGLSurface eglSurface;
EGLContext eglContext;JNIEXPORT void JNICALL
Java_com_afei_opengldemo_MySurfaceView_glDraw(JNIEnv *env, jclass clazz, jobject surface) {// 初始化EGLeglDisplay = eglGetDisplay(EGL_DEFAULT_DISPLAY);if (eglDisplay == EGL_NO_DISPLAY) {// Unable to open connection to local windowing systemreturn;}EGLint majorVersion;EGLint minorVersion;if (!eglInitialize(eglDisplay, &majorVersion, &minorVersion)) {// Unable to initialize EGL. Handle and recoverreturn;}// 配置EGLEGLConfig config;EGLint numConfigs;EGLint configAttribs[] = {EGL_RENDERABLE_TYPE, EGL_OPENGL_ES3_BIT,EGL_RED_SIZE, 8,EGL_GREEN_SIZE, 8,EGL_BLUE_SIZE, 8,EGL_DEPTH_SIZE, 1,EGL_NONE};if (!eglChooseConfig(eglDisplay, configAttribs, &config, 1, &numConfigs)) {return;}// 创建EGL窗口表面(可以是Pbuffer等)EGLint attribList[] = {EGL_RENDER_BUFFER, EGL_BACK_BUFFER, EGL_NONE};// 这里我们需要在Java层传递一个Surface对象供我们显示ANativeWindow *window = ANativeWindow_fromSurface(env, surface);eglSurface = eglCreateWindowSurface(eglDisplay, config, window, attribList);if (eglSurface == EGL_NO_SURFACE) {EGLint error = eglGetError();switch (error) {case EGL_BAD_MATCH:// Check window and EGLConfig attributes to determine// compatibility, or verify that the EGLConfig// supports rendering to a window,break;case EGL_BAD_CONFIG:// Verify that provided EGLConfig is validbreak;case EGL_BAD_NATIVE_WINDOW:// Verify that provided EGLNativeWindow is validbreak;case EGL_BAD_ALLOC:// Not enough resources available. Handle and recoverbreak;}return;}// 创建EGL上下文EGLint contextAttribs[] = {EGL_CONTEXT_CLIENT_VERSION, 3, EGL_NONE};eglContext = eglCreateContext(eglDisplay, config, EGL_NO_CONTEXT, contextAttribs);if (eglContext == EGL_NO_CONTEXT) {EGLint error = eglGetError();if (error == EGL_BAD_CONFIG) {// Handle error and recoverreturn;}}// 关联上下文eglMakeCurrent(eglDisplay, eglSurface, eglSurface, eglContext);// 初始化OpenGL和渲染操作...// 交换缓冲区eglSwapBuffers(eglDisplay, eglSurface);// 销毁 EGLSurfaceeglDestroySurface(eglDisplay, eglSurface);// 销毁 EGLContexteglDestroyContext(eglDisplay, eglContext);// 终止 EGLeglTerminate(eglDisplay);
}
Java调用代码
public class MySurfaceView extends SurfaceView implements SurfaceHolder.Callback {private SurfaceHolder mSurfaceHolder;public MyView(Context context) {super(context);mSurfaceHolder = getHolder();mSurfaceHolder.addCallback(this);}@Overridepublic void surfaceCreated(@NonNull SurfaceHolder holder) {// 初始化操作等glDraw(holder.getSurface());}@Overridepublic void surfaceChanged(@NonNull SurfaceHolder holder, int format, int width, int height) {}@Overridepublic void surfaceDestroyed(@NonNull SurfaceHolder holder) {// 释放操作...}public native static void glDraw(Surface surface);
}
相关文章:
 和 eglCreateWindowSurface() 的对比和使用)
OpenGL ES eglCreatePbufferSurface() 和 eglCreateWindowSurface() 的对比和使用
一、介绍 相同点: eglCreatePbufferSurface 和 eglCreateWindowSurface 都是 OpenGL ES 中用于创建不同类型的EGL表面的函数,以便在OpenGL ES中进行渲染。 不同点: 选择使用哪种表面类型取决于你的需求。如果你只是需要在内存中进行离屏渲…...
)
python之马尔科夫链(Markov Chain)
马尔可夫链(Markov Chain)是一种随机过程,具有“马尔可夫性质”,即在给定当前状态的条件下,未来状态的概率分布仅依赖于当前状态,而与过去状态无关。马尔可夫链在很多领域都有广泛的应用,包括蒙…...

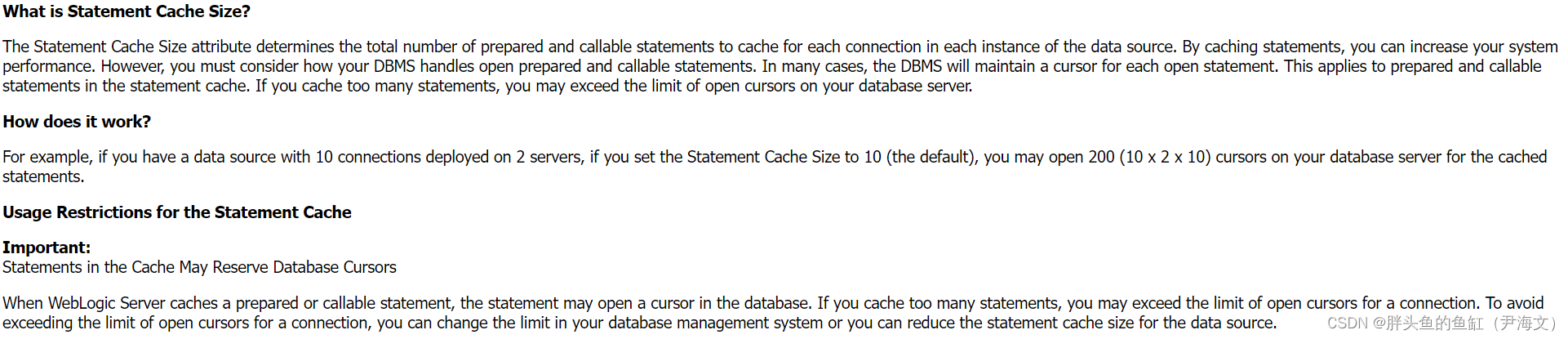
数据库管理-第123期 Oracle相关两个参数(202301205)
数据库管理-第123期 Oracle相关两个参数(202301205) 最近在群聊中看到俩和Oracle数据库相关的俩参数,一个是Oracle数据库本身的,一个是来自于Weblogic的,挺有趣的,本期研究一下。(本期涉及参数…...

掌握vue中国际化使用及配置
文章目录 🍁i18n组件安装🍁项目中配置 vue-i18n🍁编写语言包🍁国际化的使用 随着互联网的普及和全球化的发展,开发国际化的应用程序已经成为一种趋势。因此,将 VUE 应用程序国际化是非常有必要的。 以下是…...

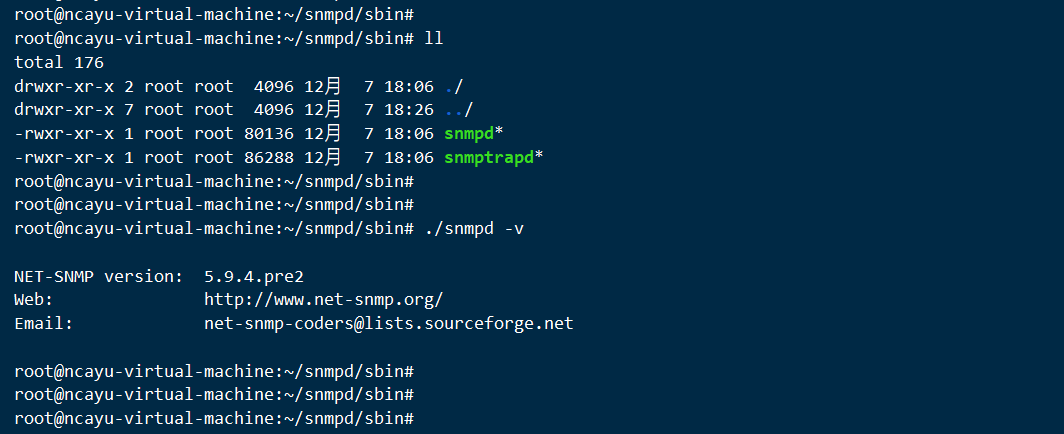
Ubuntu编译文件安装SNMP服务
net-snmp源码下载 http://www.net-snmp.org/download.html 编译步骤 指定参数编译 ./configure --prefix/root/snmpd --with-default-snmp-version"2" --with-logfile"/var/log/snmpd.log" --with-persistent-directory"/var/net-snmp" --wi…...
3D Web可视化平台助力Aras开发PLM系统:提供数据访问、可视化和发布功能
HOOPS中文网慧都科技是HOOPS全套产品中国地区指定授权经销商,提供3D软件开发工具HOOPS售卖、试用、中文试用指导服务、中文技术支持。http://techsoft3d.evget.com/ Aras是一个面向数字化工业应用的开放性平台,帮助世界领先的复杂互联产品制造商转变其产…...

Graphpad Prism10.1.0 安装教程 (含Win/Mac版)
GraphPad Prism GraphPad Prism是一款非常专业强大的科研医学生物数据处理绘图软件,它可以将科学图形、综合曲线拟合(非线性回归)、可理解的统计数据、数据组织结合在一起,除了最基本的数据统计分析外,还能自动生成统…...

【动态规划】路径问题_不同路径_C++
题目链接:leetcode不同路径 目录 题目解析: 算法原理 1.状态表示 2.状态转移方程 3.初始化 4.填表顺序 5.返回值 编写代码 题目解析: 题目让我们求总共有多少条不同的路径可到达右下角; 由题可得: 机器人位于…...

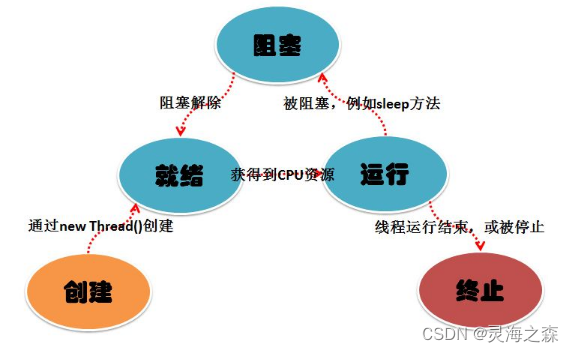
Python并发-线程和进程
一、线程和进程对应的问题 **1.进程:**CPU密集型也叫计算密集型,指的是系统的硬盘、内存性能相对CPU要好很多,此时,系统运作大部分的状况是CPU Loading 100%,CPU要读/写I/O(硬盘/内存),I/O在很短的时间就可…...

微信小程序适配方案:rpx(responsive pixel响应式像素单位)
小程序适配单位:rpx 规定任何屏幕下宽度为750rpx 小程序会根据屏幕的宽度自动计算rpx值的大小 Iphone6下:1rpx 1物理像素 0.5css 小程序编译后,rpx会做一次px换算,换算是以375个物理像素为基准,也就是在一个宽度…...

vue2 echarts饼状图,柱状图,折线图,简单封装以及使用
vue2 echarts饼状图,柱状图,折线图,简单封装以及使用 1. 直接上代码(复制可直接用,请根据自己的文件修改引用地址,图表只是简单封装,可根据自身功能,进行进一步配置。) …...

Linux信息收集
Linux信息收集 本机基本信息 #管理员 $普通用户 之前表示登录的用户名称,之后表示主机名,再之后表示当前所在目录 / 表示根目录 ~表示当前用户家目录1、内核,操作系统和设备信息 uname -a 打印所有可用的系统信息 uname -r 内核版本 u…...

三种定时任务总结
前言 springboot中设置定时任务有三种常见的方式,分别为: 基于Scheduled注解。基于Quartz框架。基于xxl-job框架。 下面将分别阐述下这三种方式的实现方式和优缺点。 1. Scheduled 介绍 Scheduled注解是Spring Framework提供的一个非常简单的创建定…...

[足式机器人]Part2 Dr. CAN学习笔记-数学基础Ch0-6复数Complex Number
本文仅供学习使用 本文参考: B站:DR_CAN Dr. CAN学习笔记-数学基础Ch0-6复数Complex Number x 2 − 2 x 2 0 ⇒ x 1 i x^2-2x20\Rightarrow x1\pm i x2−2x20⇒x1i 代数表达: z a b i , R e ( z ) a , I m ( z ) b zabi,\mathrm{Re}…...

使用 MITRE ATTCK® 框架缓解网络安全威胁
什么是MITRE ATT&CK框架 MITRE Adversarial Tactics, Techniques, and Common Knowledge(ATT&CK)是一个威胁建模框架,用于对攻击者用来入侵企业、云和工业控制系统(ICS)并发起网络攻击…...
)
从零构建属于自己的GPT系列4:模型训练3(训练过程解读、序列填充函数、损失计算函数、评价函数、代码逐行解读)
🚩🚩🚩Hugging Face 实战系列 总目录 有任何问题欢迎在下面留言 本篇文章的代码运行界面均在PyCharm中进行 本篇文章配套的代码资源已经上传 从零构建属于自己的GPT系列1:数据预处理 从零构建属于自己的GPT系列2:模型训…...

光学遥感显著目标检测初探笔记总结
目录 观看地址介绍什么是显著性目标检测根据不同的输入会有不同的变体(显著性目标检测家族)目前这个领域的挑战 技术方案论文1(2019)论文2(2021)论文3(2022) 未来展望 观看地址 b站链接 介绍 什么是显著性目标检测 一张图片里最吸引注意力的部分就是显著性物体,…...

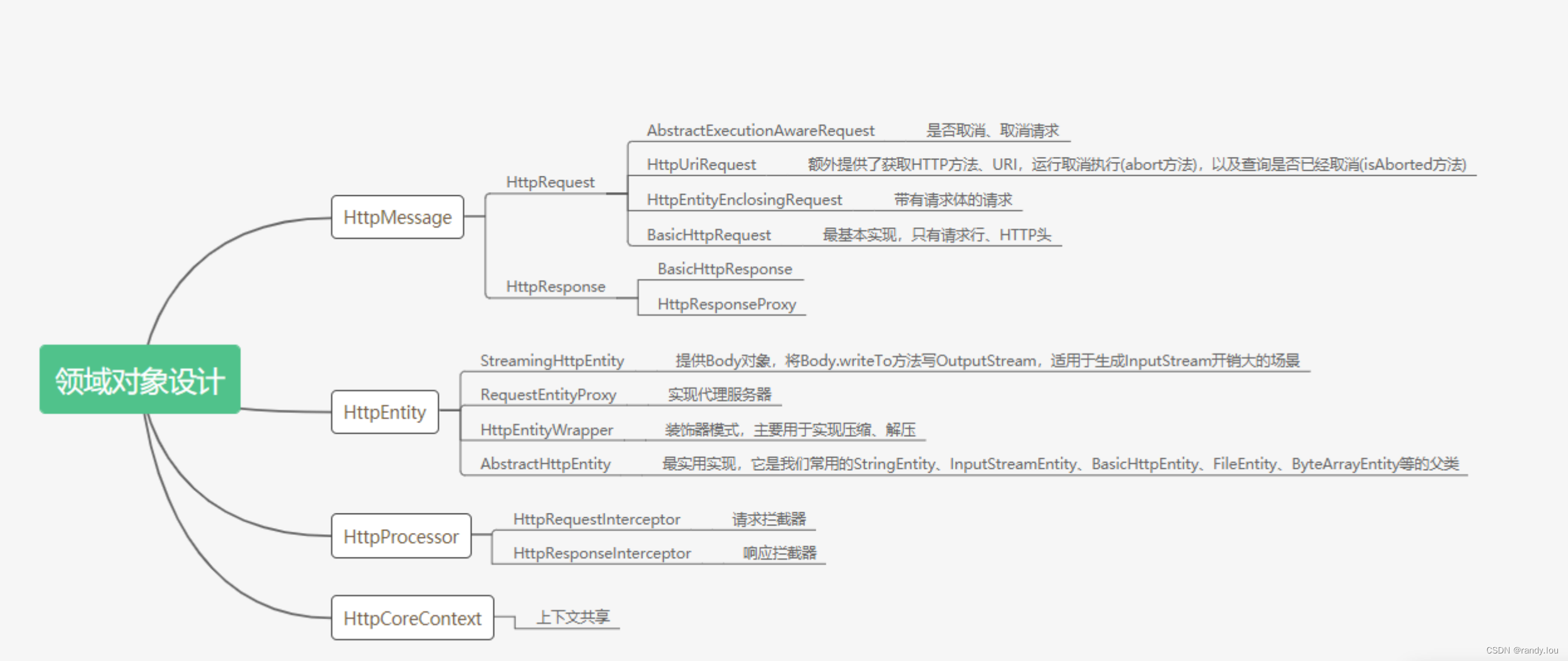
HttpComponents: 领域对象的设计
1. HTTP协议 1.1 HTTP请求 HTTP请求由请求头、请求体两部分组成,请求头又分为请求行(request line)和普通的请求头组成。通过浏览器的开发者工具,我们能查看请求和响应的详情。 下面是一个HTTP请求发送的完整内容。 POST https://track.abc.com/v4/tr…...

使用wire重构商品微服务
一.wire简介 Wire 是一个轻巧的Golang依赖注入工具。它由Go Cloud团队开发,通过自动生成代码的方式在编译期完成依赖注入。 依赖注入是保持软件 “低耦合、易维护” 的重要设计准则之一。 此准则被广泛应用在各种开发平台之中,有很多与之相关的优秀工…...

大三上实训内容
项目一:爬取天气预报数据 【内容】 在中国天气网(http://www.weather.com.cn)中输入城市的名称,例如输入信阳,进入http://www.weather.com.cn/weather1d/101180601.shtml#input 的网页显示信阳的天气预报,其中101180601是信阳的…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...

省略号和可变参数模板
本文主要介绍如何展开可变参数的参数包 1.C语言的va_list展开可变参数 #include <iostream> #include <cstdarg>void printNumbers(int count, ...) {// 声明va_list类型的变量va_list args;// 使用va_start将可变参数写入变量argsva_start(args, count);for (in…...

python爬虫——气象数据爬取
一、导入库与全局配置 python 运行 import json import datetime import time import requests from sqlalchemy import create_engine import csv import pandas as pd作用: 引入数据解析、网络请求、时间处理、数据库操作等所需库。requests:发送 …...

Scrapy-Redis分布式爬虫架构的可扩展性与容错性增强:基于微服务与容器化的解决方案
在大数据时代,海量数据的采集与处理成为企业和研究机构获取信息的关键环节。Scrapy-Redis作为一种经典的分布式爬虫架构,在处理大规模数据抓取任务时展现出强大的能力。然而,随着业务规模的不断扩大和数据抓取需求的日益复杂,传统…...

MySQL 主从同步异常处理
阅读原文:https://www.xiaozaoshu.top/articles/mysql-m-s-update-pk MySQL 做双主,遇到的这个错误: Could not execute Update_rows event on table ... Error_code: 1032是 MySQL 主从复制时的经典错误之一,通常表示ÿ…...

Linux部署私有文件管理系统MinIO
最近需要用到一个文件管理服务,但是又不想花钱,所以就想着自己搭建一个,刚好我们用的一个开源框架已经集成了MinIO,所以就选了这个 我这边对文件服务性能要求不是太高,单机版就可以 安装非常简单,几个命令就…...
