【Vue】日常错误总结(持续更新)
日常遇到的小问题汇总, 内容小篇幅少的就全放这里了, 内容多的会在Vue专栏单独分享~目录
【Q】 el-form-item值为 null 或 undefined显示““
【Q】dialog内组件数据刷新总是延迟慢一拍
问题背景描述
解决方案
代码简单模拟
JS
【Q】el-input 不能输入的解决办法
方法1:标签嵌套太深
方法2:使用了 template 作为 el-input 的父标签
方法3:v-model
【Q】npm ERR A complete log of this run can be found in: npm ERR
【Q】el-tabs表格右下角按钮被遮挡
【Q】this.$refs.xxx 报错undefined解决办法
【Q】this.$refs[‘form’].resetFields()
【Q】this.defParams = {...this.params}
【Q】Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or computed property based on the prop's value
【Q】数据还没获取就已渲染页面
【Q】页面跳转后没有重新请求接口
a、updated刷新组件内的方法更新数据
b、监听路由去请求方法更新数据
【Q】调用子组件提示this.$refs["xxxRef"].xx() underfined
a、首次渲染不调用
b、加载完数据再请求
【Q】Error in callback for watcher "$route": "TypeError: this.$refs.xxxRef is undefined"
【Q】 el-form-item值为 null 或 undefined显示““
可以在 `el-form-item` 中使用表达式,使用 `v-if` 指令判断当前表单项的值是否为 null 或 undefined,如果为 null 或 undefined,就显示空字符串。
例如:
<template><el-form ref="form" :model="formData" :rules="formRules" label-position="left"><el-form-item label="姓名" :label-width="labelWidth"><el-input v-model="formData.name" clearable v-if="formData.name !== null && formData.name !== undefined"></el-input><span v-else> </span></el-form-item><el-form-item label="性别" :label-width="labelWidth"><el-select v-model="formData.gender" clearable v-if="formData.gender !== null && formData.gender !== undefined"><el-option label="男" value="male"></el-option><el-option label="女" value="female"></el-option></el-select><span v-else> </span></el-form-item><el-form-item label="年龄" :label-width="labelWidth"><el-input type="number" v-model.number="formData.age" clearable v-if="formData.age !== null && formData.age !== undefined"></el-input><span v-else> </span></el-form-item></el-form>
</template><script>
export default {data() {return {formData: {name: null,gender: null,age: null},formRules: {name: [{ required: true, message: '请输入姓名', trigger: 'blur' }],gender: [{ required: true, message: '请选择性别', trigger: 'change' }],age: [{ required: true, message: '请输入年龄', trigger: 'blur' },{validator: (rule, value, callback) => {if (value < 0) {callback(new Error('年龄不能小于0岁'));} else {callback();}},trigger: 'blur'}]},labelWidth: '120px'};}
};
</script>在上面的代码中,我们在每个表单项中使用 `v-if` 判断当前表单项的值是否为 null 或 undefined,如果为 null 或 undefined,则将当前表单项的值设置为空字符串。这样就可以将值为 null 或 undefined 的表单项显示为空。我们使用 ` ` 来占位,使表单外观更美观。
注意:如果在 `el-form-item` 的 `label` 属性和 `v-if` 判断条件中都使用了表达式,那么应该将所有表达式放在一对花括号中。例如:
<el-form-item :label="'年龄:' + labelSuffix" :label-width="labelWidth" v-if="formData.age !== null && formData.age !== undefined"><el-input type="number" v-model.number="formData.age" clearable></el-input>
</el-form-item>
<span v-else> </span>在上面的代码中,我们在 `el-form-item` 的 `label` 属性和 `v-if` 判断条件中都使用了表达式,因此应该将它们放在一对花括号中。
【Q】dialog内组件数据刷新总是延迟慢一拍
问题背景描述
用dialog做了一个一个新增功能,有个多层复选框,关联一个文本域。
选中复选框时,文本域刷新,但是总是慢一拍。
:destroy-on-close="true", v-if, $nextTick,用个遍了,都不好使。
同样的功能在编辑页面就是正常的,区别仅仅是因为新增是dialog子页面,
由此入手排查问题,发现竟然是...解决方案
代码简单模拟
源码不便展出,凑合看解决问题就好~
<el-dialog :destroy-on-close="true" title="国服李白" :visible.sync="dialogEdit"><span>这是一段信息</span><flow-chart :dialogNodes="dialogNodes" :key="timer0"></flow-chart><span slot="footer" class="dialog-footer"><el-button @click="dialogVisible = false">取 消</el-button><el-button type="primary" @click="dialogVisible = false">确 定</el-button></span>
</el-dialog>
组件上添加 :key="timer1" data 中定义 timer0 为 ''
在获取数据成功后 将 timer0 赋值为 this.timer1 = new Date().getTime()
JS
const res = await ApiUserManage.execDiagram(param)if (res.success){this.timer0 = new Date().getTime()this.dialogNodes = res.result.nodes
【Q】el-input 不能输入的解决办法
输入框动态填充值,但是填充后不能编辑了,
就像是被禁止了一样, 就很无语...查了下资料, v-model填写了, 也没有templete标签嵌套最终方法一即可解决问题...方法1:标签嵌套太深
如果标签嵌套太深,会导致无法获取到 DOM,这是我们需要 $forceUpdate() 强制刷新,才可获取<el-input type='text' v-model='value' @change='change()'></el-input>
data(){return {value:'',}
}
change(){this.$forceUpdate(); //强制刷新
}
方法2:使用了 template 作为 el-input 的父标签
这种情况需要在 template 中添加 slot-scope 属性,<template slot-scope="scope">
方法3:v-model
el-input 中没有 v-model
【Q】npm ERR A complete log of this run can be found in: npm ERR
总是提示这个错误,以为是nodejs版本v16太高的问题,换成v12后,还是不行...
npm i后总是提示这个
nnpm ERR! Unexpected token '.' npm ERR! A complete log of this run can be found in: npm ERR! C:\Users\admin\AppData\Local\npm-cache\_logs\2022-08-29T15_07_28_136Z-debug-0.log后来发现管理员打开VSCode就好了...
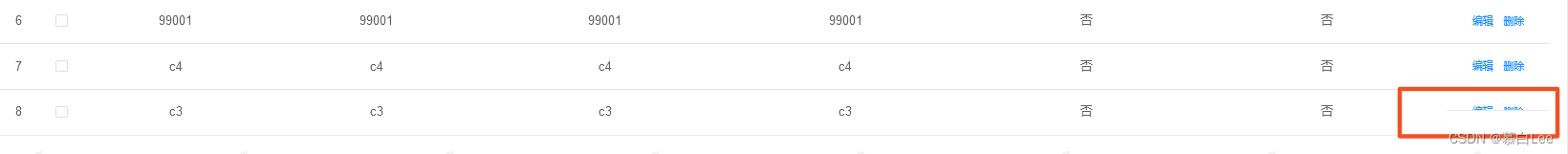
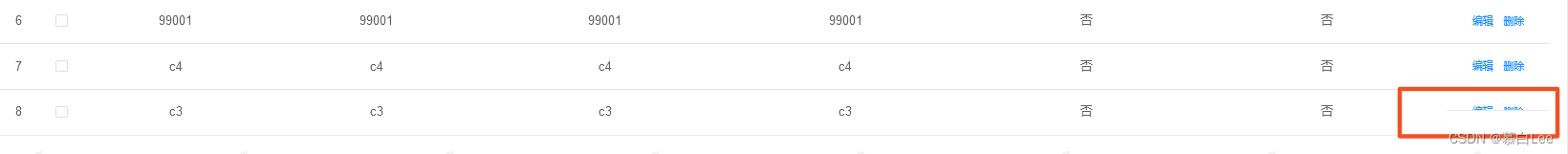
【Q】el-tabs表格右下角按钮被遮挡

该列设置了 fixed="right", 去掉 fixed="right"即可
常规方法: 看下是否是下方组件margin设置过大
【Q】this.$refs.xxx 报错undefined解决办法
【Vue】this.$refs.xxx 报错undefined解决办法
【Q】this.$refs[‘form’].resetFields()
要想this.$refs[‘form’].resetFields()方法有效,必须配置el-form :model 属性和el-form-item中的prop属性才可以
this.$refs[‘form’].resetFields()这个做法其实是重置表单到初始值,不是清空表单,当表单第一次在页面中渲染时所用的数据就是初始数据,
【Q】this.defParams = {...this.params}
this.params=this.defParam;初始化默认参数, vue2会把内存地址也复制过去,当params里面的值修改后, this.defParams也会相应改动,所以要先复制一份再赋值给this.params
this.defParams = {...this.params}, 这样它们之间的值才不会相互影响, 不过这在Vue3里面都已经解决了
【Q】Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or computed property based on the prop's value
改动了子组件中引用的父组件的变量,也就是props中的数据
中组件props中的数据只能单向流动,即只能从父组件通过组件的DOM属性attribute传递props给子组件,子组件只能被动接收父组件传递过来的数据,并且在子组件中,不能修改由父组件传来的props数据。
props:{cid:{type:String,},},methods: {//父组件刷新子组件数据1flush(cid){const params = {cid:cid};this.getData(params);},//父组件刷新子组件数据2, 这种情况就会出现上述问题flush(cid){this.cid= cid;const params = {cid:this.cid};this.getData(params);},【Q】数据还没获取就已渲染页面
简单举例...
v-if="loading"
...data(){return{loading:false,}
}created(){ this.init();
}, methods: {init() {this.getList();},getList() {queryListData(this.params).then((res) => {if(res.code==='200'){...this.loading = true;}}).finally(() => {...});},
}【Q】页面跳转后没有重新请求接口
a、updated刷新组件内的方法更新数据
简单举例...
ref="demoRef"
...created() {},
mounted() {},
updated() {this.init();
},methods: {init() {this.$refs["demoRef"].flush();}},
}b、监听路由去请求方法更新数据
简单举例...
ref="demoRef"
...created() {},
mounted() {},
updated() {},watch: {$route(a, b) {if (a.path != b.path) {this.init();}},//-----或-----$route(-) {this.init();},
},methods: {init() {this.detail();...}},
}【Q】调用子组件提示this.$refs["xxxRef"].xx() underfined
a、首次渲染不调用
b、加载完数据再请求
简单举例...
ref="demoRef"
...data() {return {loadingData:false,},
}
created() {this.init();
},
mounted() {},
updated() {if(loadingData){this.$refs["demoRef"].flush();}
},methods: {init() {queryListData(this.params).then((res) => {...this.loadingData= true;});}},
}【Q】Error in callback for watcher "$route": "TypeError: this.$refs.xxxRef is undefined"
父页面监控路由变动时刷新子组件提示, 这里是同一个页面路由参数改变,
Error in callback for watcher "$route": "TypeError: this.$refs.tableOneRef is undefined"
困扰许久, this.nextTick(){}等等都不好使, 原因是在Vue中,当路由发生变化时,组件的实例会被销毁然后重新创建。因此,在路由切换后,组件的this上下文会发生改变。
当你监听路由变化时,如果在回调函数中使用了this关键字,它将指向新创建的组件实例,而不是之前的组件实例。这意味着你无法直接访问之前组件实例中的数据和方法。
为了解决这个问题,你可以在监听路由变化时,将需要保留的数据和方法保存到其他变量中,或者使用Vue提供的beforeRouteUpdate导航守卫来处理组件的更新逻辑。
beforeRouteUpdate(to, from, next) {// 保存需要保留的数据和方法const preservedData = this.data;const preservedMethod = this.method;// 执行路由变化前的逻辑// ...// 调用next()继续路由更新next();// 在路由更新后恢复数据和方法this.data = preservedData;this.method = preservedMethod;
}
依然不好使哈
这里说下最后的解决思路:
定义一个状态isReloadChild:true
监控路由变化时, 先false, 然后更改状态为true, 需要控制的组件v-if控制
简化代码如下
this.isReloadChild = false;setTimeout(() => {this.isReloadChild = true;}, 0);有用请点赞,养成良好习惯!
疑问、交流、鼓励请留言!
相关文章:

【Vue】日常错误总结(持续更新)
日常遇到的小问题汇总, 内容小篇幅少的就全放这里了, 内容多的会在Vue专栏单独分享~ 目录 【Q】 el-form-item值为 null 或 undefined显示““ 【Q】dialog内组件数据刷新总是延迟慢一拍 问题背景描述 解决方案 代码简单模拟 JS 【Q】el-input 不能输入的解决办法 方法…...

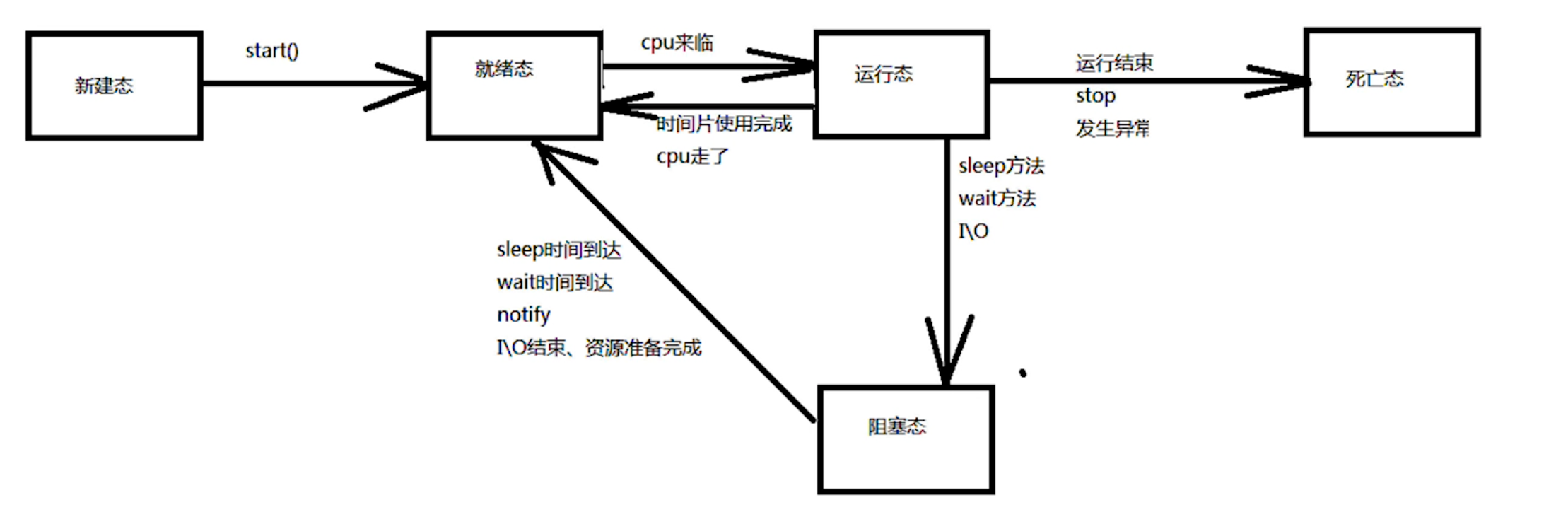
java多线程(常用方法、实现方式、线程安全问题、生命周期、线程池)
多线程相关的三组概念 程序和进程 程序(program):一个固定的运行逻辑和数据的集合,是一个静态的状态,一般存储在硬盘中。简单来说就是我们编写的代码 进程(process):一个正在运行的…...

Day05 linux高级系统设计 - 管道
复制文件描述符 dup函数 作用: 文件描述符复制 语法: #include <unistd.h> int dup (int oldfd); 参数: 所需复制得文件描述符 返回值: 复制到的文件描述符 功能: 从文件描述符表中,找一个最小…...

低代码:美味膳食或垃圾食品?
一、什么是低代码 低代码是一种开发方法,通过可视化界面和少量的编码,使开发者能够快速构建应用程序。它的目标是提高开发效率、降低开发成本,并支持快速迭代和敏捷开发。 二、低代码的优缺点 低代码开发具有以下优点: 快速开…...

免费网页抓取工具大全【附下载和工具使用教程】
在当今信息爆炸的时代,获取准确而丰富的数据对于企业决策和个人研究至关重要。而网页抓取工具作为一种高效获取互联网数据的方式,正逐渐成为大家解决数据需求的得力助手。本文将深入探讨网页抓取工具的种类,并为大家提供简单实用的页面采集教…...
Leetcode 39 组合总和
题意理解: 一个 无重复元素 的整数数组 candidates 和一个目标整数 target 从candidates 取数字,使其和 target ,有多少种组合(candidates 中的 同一个 数字可以 无限制重复被选取) 这道题和之前一道组合的区别&am…...

Windows下使用AndroidStudio及CMake编译Android可执行程序或静态库动态库
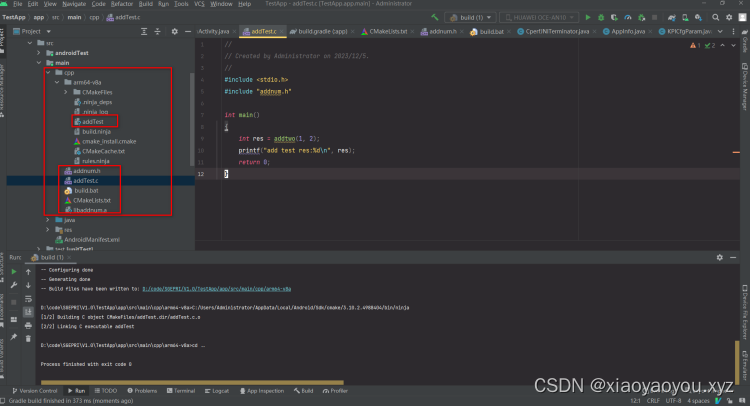
Windows下使用AndroidStudio及CMake编译Android可执行程序或静态库动态库 文章目录 Windows下使用AndroidStudio及CMake编译Android可执行程序或静态库动态库一、前言二、编译环境三、示例C/CPP程序1、总体工程结构2、示例代码3、CMakeLists.txt(重要)4、…...

MySQL七 | 存储引擎
目录 存储引擎 存储引擎特点 存储引擎选择 Innodb与MyISAM区别 存储引擎 默认存储引擎:InnoDB show engines;#展示当前数据库支持的存储引擎 存储引擎特点 特点InnoDBMyISAMMemory存储限制64TB有有事务安全支持--锁机制行锁表锁表锁Btree锁支持支持 支持 Hash索引--支…...

网上下载的pdf文件,为什么不能复制文字?
不知道大家有没有到过这种情况?在网上下载的PDF文件打开之后,发现选中文字之后无法复制。甚至其他功能也都无法使用,这是怎么回事?该怎么办? 当我们发现文件打开之后,编辑功能无法使用,很可能是…...

Linux下apisix离线安装教程
Linux下apisix离线安装教程 一、首先需要安装etcd:二、通过rpm离线安装apisix三、启动apisix四、安装apisix-dashboard1、安装2、更改dashboard登录账号名和密码3、运行 一、首先需要安装etcd: 解压缩etcd后执行以下命令: tar -xvf etcd-v3.…...

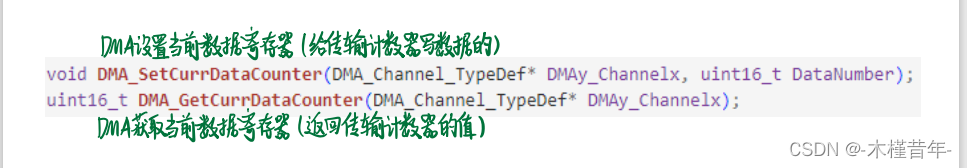
基于STM32 + DMA介绍,应用和步骤详解(ADC多通道)
前言 本篇博客主要学习了解DMA的工作原理和部分寄存器解析,针对ADC多通道来对代码部分,应用部分作详细讲解,掌握代码编程原理。本篇博客大部分是自己收集和整理,如有侵权请联系我删除。 本次博客开发板使用的是正点原子精英版&am…...

openGauss学习笔记-144 openGauss 数据库运维-例行维护-慢sql诊断
文章目录 openGauss学习笔记-144 openGauss 数据库运维-例行维护-慢sql诊断144.1 背景信息144.2 前提条件 openGauss学习笔记-144 openGauss 数据库运维-例行维护-慢sql诊断 144.1 背景信息 在SQL语句执行性能不符合预期时,可以查看SQL语句执行信息,便…...

计算机毕业设计springboot+ssm停车场车位预约系统java
管理员不可以注册账号 停车位包括车位所在楼层、车位编号、车位类型(全时间开放/高峰期开放)、预定状态等 用户预约时要求支付预约时间段的停车费用 违规行为:1.停车超过预约时间段 2.预约未使用 于系统的基本要求 (1)功能要求&am…...

打破常规思维:Scrapy处理豆瓣视频下载的方式
概述 Scrapy是一个强大的Python爬虫框架,它可以帮助我们快速地开发和部署各种类型的爬虫项目。Scrapy提供了许多方便的功能,例如请求调度、数据提取、数据存储、中间件、管道、信号等,让我们可以专注于业务逻辑,而不用担心底层的…...

系列学习前端之第 2 章:一文精通 HTML
全套学习 HTMLCSSJavaScript 代码和笔记请下载网盘的资料: 链接: https://pan.baidu.com/s/1-vY2anBdrsBSwDZfALZ6FQ 提取码: 6666 HTML 全称:HyperText Markup Language(超文本标记语言) 1、 HTML 标签 1. 标签又称元素&#…...

SCSS Module 这样处理配置和使用太赞了
SCSS Module 只是Scss和Css Module结合,可以利用SCSS对代码静态处理的能力,使得样式处理更强大一些,并不是什么新的东西,对比css-in-js和scoped,个人偏向喜欢Scss Module做样式隔离,先说一下优点࿱…...

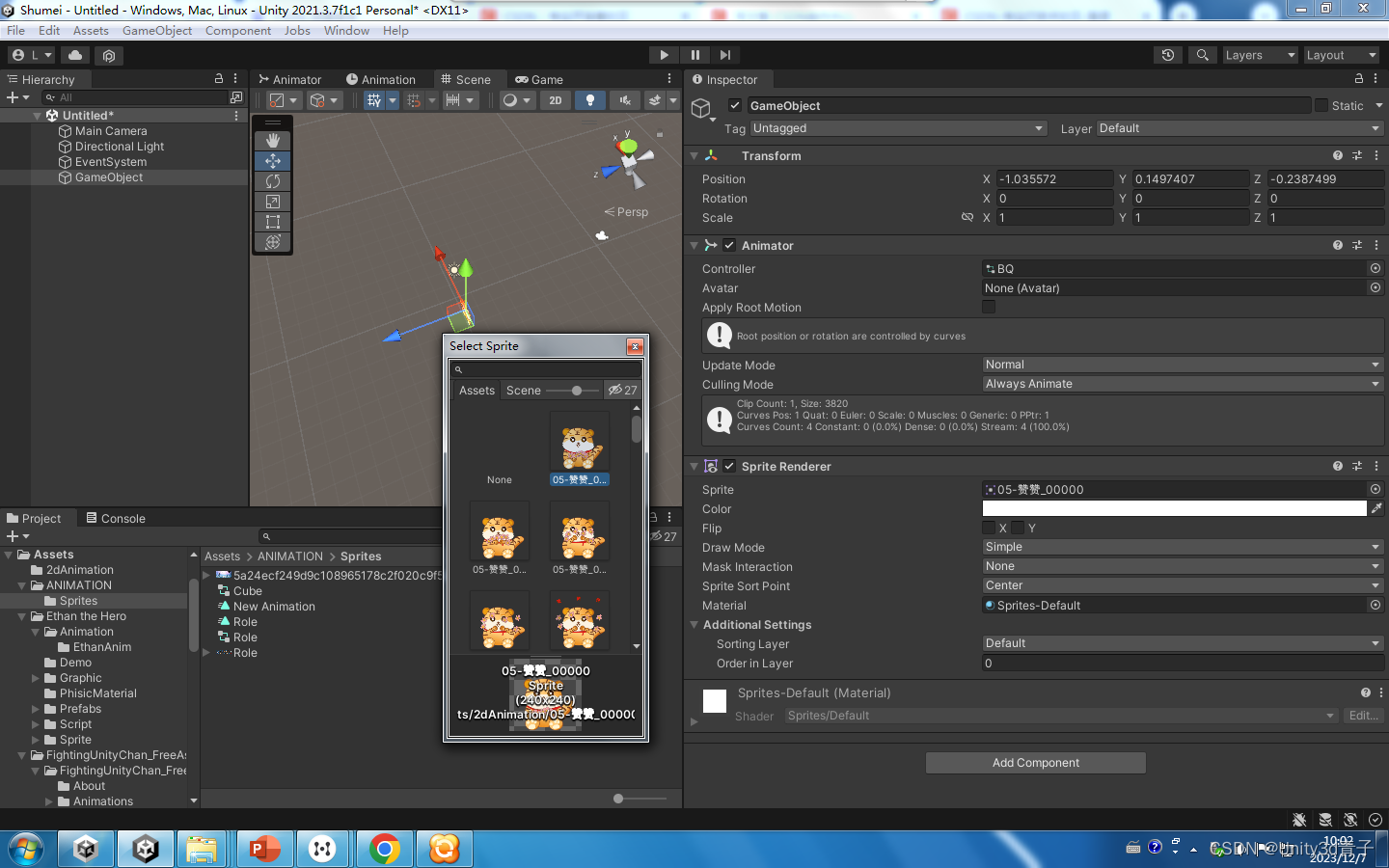
【Unity动画】Unity 2D动画创建流程
本文以2D为案例,讲解Unity 播放动画的流程 准备和导入2D动画资源 外部导入序列帧生成的 Unity内部制作的 外部导入的3D动画 2.创建动画过程 打开时间轴Ctrl6 选中场景中的一个未来需要播放动画的物体 回到时间轴点击Create一个新动画片段 拖动2D动画资源放入…...

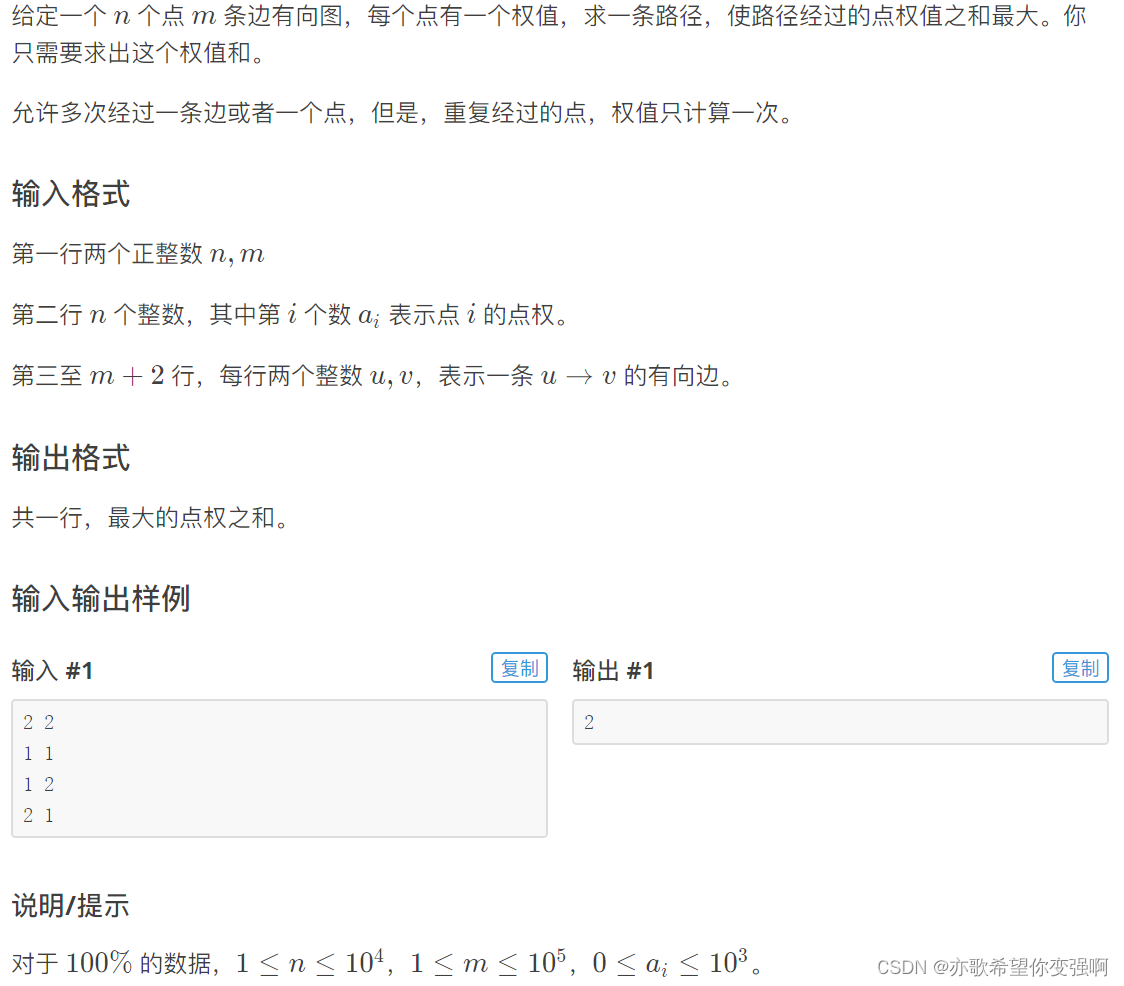
【算法每日一练]-图论(保姆级教程篇12 tarjan篇)#POJ3352道路建设 #POJ2553图的底部 #POJ1236校园网络 #缩点
目录: 今天知识点 加边使得无向图图变成双连通图 找出度为0的强连通分量 加边使得有向图变成强连通图 将有向图转成DAG图进行dp POJ3352:道路建设 思路: POJ2553:图的底部 思路: POJ1236校园网络 思路&#x…...

Python数据科学视频讲解:数据挖掘与建模的注意事项
1.7 数据挖掘与建模的注意事项 视频为《Python数据科学应用从入门到精通》张甜 杨维忠 清华大学出版社一书的随书赠送视频讲解1.7节内容。本书已正式出版上市,当当、京东、淘宝等平台热销中,搜索书名即可。内容涵盖数据科学应用的全流程,包括…...

unity | 动画模块之循环滚动选项框
一、作者的话 评论区有人问,有没有竖排循环轮播选项框,我就写了一个 二、效果动画 如果不是你们想要的,就省的你们继续往下看了 三、制作思路 把移动分成里面的方块,还有背景(父物体),方块自…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...
