uniapp实战 —— 骨架屏
1. 自动生成骨架屏代码
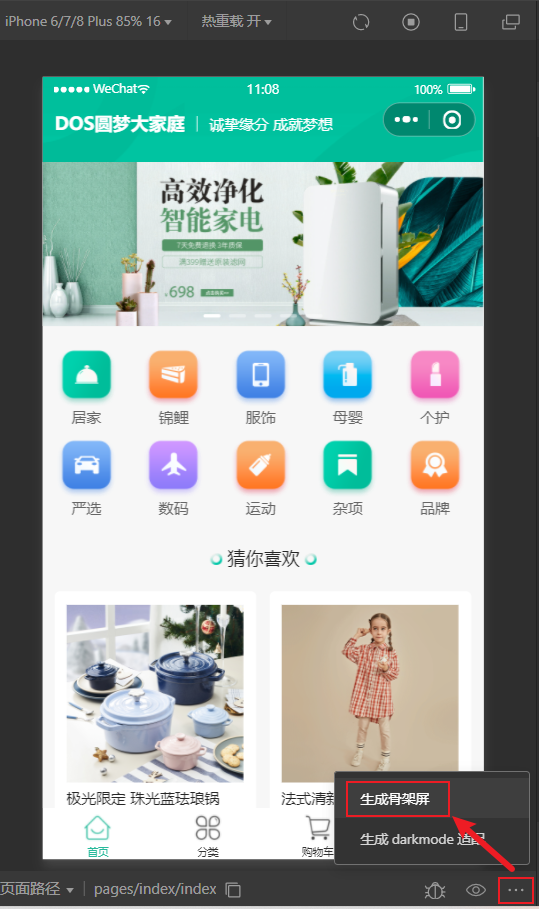
在微信开发者工具中,预览界面点击生成骨架屏


确定后,会自动打开骨架屏代码文件 pages\index\index.skeleton.wxml
2. 将骨架屏代码转换为vue文件
-
在项目中新建文件 src\pages\index\components\skeleton.vue
-
将pages\index\index.skeleton.wxml中的代码复制到 skeleton.vue 中
-
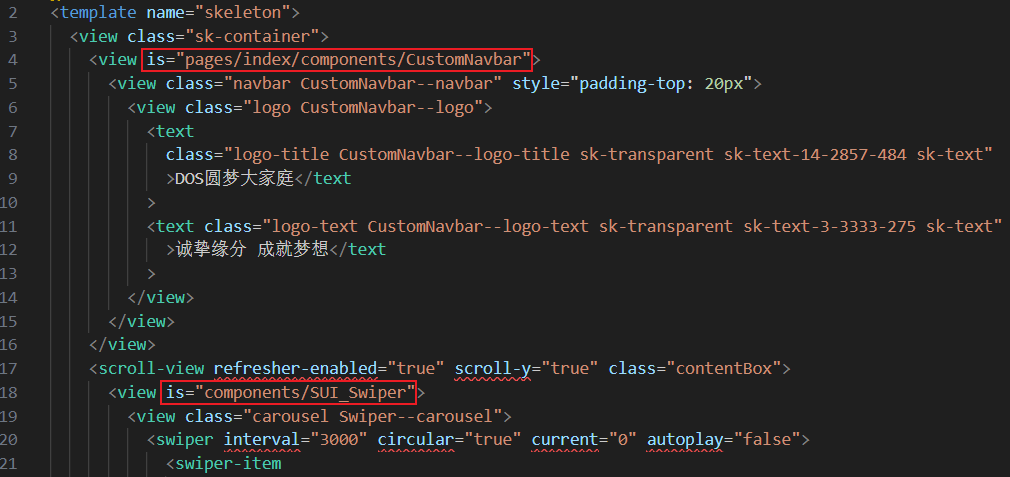
删除所有的注释和无接口访问的部分(如顶部的导航栏),如下图所示,通过 is 属性可以轻松辨别出各个组件对应的骨架屏代码。

- scroll-view 标签也删除,只留接口更新内容的静态骨架屏代码
- 在skeleton.vue的 template 标签外新建 style 标签
- 将微信开发者工具生成的骨架屏相关的css代码 (pages\index\index.skeleton.wxss中)复制到项目文件 skeleton.vue的 style 标签中,删除所有的注释
最终范例代码如下:
src\pages\index\components\skeleton.vue
<template name="skeleton"><view is="components/SUI_Swiper"><view class="carousel Swiper--carousel"><swiper interval="3000" circular="true" current="0" autoplay="false"><swiper-itemstyle="position: absolute;width: 100%;height: 100%;transform: translate(0%, 0px) translateZ(0px);"><navigator class="navigator Swiper--navigator" hover-class="none" open-type="navigate"><image class="image Swiper--image sk-image" mode="aspectFill"></image></navigator></swiper-item></swiper><view class="indicator Swiper--indicator"><text class="dot Swiper--dot active Swiper--active"></text><text class="dot Swiper--dot"></text><text class="dot Swiper--dot"></text><text class="dot Swiper--dot"></text><text class="dot Swiper--dot"></text></view></view></view><view is="pages/index/components/CategoryPanel"><view class="category CategoryPanel--category"><navigator class="category-item CategoryPanel--category-item" hover-class="none"><image class="icon CategoryPanel--icon sk-image"></image><text class="text CategoryPanel--text sk-transparent sk-text-14-2857-543 sk-text">居家</text></navigator><navigator class="category-item CategoryPanel--category-item" hover-class="none"><image class="icon CategoryPanel--icon sk-image"></image><text class="text CategoryPanel--text sk-transparent sk-text-14-2857-231 sk-text">锦鲤</text></navigator><navigator class="category-item CategoryPanel--category-item" hover-class="none"><image class="icon CategoryPanel--icon sk-image"></image><text class="text CategoryPanel--text sk-transparent sk-text-14-2857-820 sk-text">服饰</text></navigator><navigator class="category-item CategoryPanel--category-item" hover-class="none"><image class="icon CategoryPanel--icon sk-image"></image><text class="text CategoryPanel--text sk-transparent sk-text-14-2857-396 sk-text">母婴</text></navigator><navigator class="category-item CategoryPanel--category-item" hover-class="none"><image class="icon CategoryPanel--icon sk-image"></image><text class="text CategoryPanel--text sk-transparent sk-text-14-2857-960 sk-text">个护</text></navigator><navigator class="category-item CategoryPanel--category-item" hover-class="none"><image class="icon CategoryPanel--icon sk-image"></image><text class="text CategoryPanel--text sk-transparent sk-text-14-2857-548 sk-text">严选</text></navigator><navigator class="category-item CategoryPanel--category-item" hover-class="none"><image class="icon CategoryPanel--icon sk-image"></image><text class="text CategoryPanel--text sk-transparent sk-text-14-2857-816 sk-text">数码</text></navigator><navigator class="category-item CategoryPanel--category-item" hover-class="none"><image class="icon CategoryPanel--icon sk-image"></image><text class="text CategoryPanel--text sk-transparent sk-text-14-2857-7 sk-text">运动</text></navigator><navigator class="category-item CategoryPanel--category-item" hover-class="none"><image class="icon CategoryPanel--icon sk-image"></image><text class="text CategoryPanel--text sk-transparent sk-text-14-2857-68 sk-text">杂项</text></navigator><navigator class="category-item CategoryPanel--category-item" hover-class="none"><image class="icon CategoryPanel--icon sk-image"></image><text class="text CategoryPanel--text sk-transparent sk-text-14-2857-539 sk-text">品牌</text></navigator></view></view><view is="components/SUI_Guess" class="r"><view class="caption Guess--caption"><textclass="text Guess--text sk-transparent sk-text-0-0000-556 sk-text sk-pseudo sk-pseudo-circle">猜你喜欢</text></view><view class="guess Guess--guess"><navigator class="guess-item Guess--guess-item"><image class="image Guess--image sk-image" mode="aspectFill"></image><view class="name Guess--name sk-transparent sk-text-14-2857-479 sk-text">极光限定 珠光蓝珐琅锅</view></navigator><navigator class="guess-item Guess--guess-item"><image class="image Guess--image sk-image" mode="aspectFill"></image><view class="name Guess--name sk-transparent sk-text-14-2857-647 sk-text">法式清新,长袖格纹连衣裙/衬衫110-160cm</view></navigator></view></view>
</template><style>
.sk-transparent {color: transparent !important;
}
.sk-text-14-2857-484 {background-image: linear-gradient(transparent 14.2857%,#eeeeee 0%,#eeeeee 85.7143%,transparent 0%) !important;background-size: 100% 43.1159rpx;position: relative !important;
}
.sk-text {background-origin: content-box !important;background-clip: content-box !important;background-color: transparent !important;color: transparent !important;background-repeat: repeat-y !important;
}
.sk-text-3-3333-275 {background-image: linear-gradient(transparent 3.3333%,#eeeeee 0%,#eeeeee 96.6667%,transparent 0%) !important;background-size: 100% 27.1739rpx;position: relative !important;
}
.sk-text-14-2857-543 {background-image: linear-gradient(transparent 14.2857%,#eeeeee 0%,#eeeeee 85.7143%,transparent 0%) !important;background-size: 100% 35.5072rpx;position: relative !important;
}
.sk-text-14-2857-231 {background-image: linear-gradient(transparent 14.2857%,#eeeeee 0%,#eeeeee 85.7143%,transparent 0%) !important;background-size: 100% 35.5072rpx;position: relative !important;
}
.sk-text-14-2857-820 {background-image: linear-gradient(transparent 14.2857%,#eeeeee 0%,#eeeeee 85.7143%,transparent 0%) !important;background-size: 100% 35.5072rpx;position: relative !important;
}
.sk-text-14-2857-396 {background-image: linear-gradient(transparent 14.2857%,#eeeeee 0%,#eeeeee 85.7143%,transparent 0%) !important;background-size: 100% 35.5072rpx;position: relative !important;
}
.sk-text-14-2857-960 {background-image: linear-gradient(transparent 14.2857%,#eeeeee 0%,#eeeeee 85.7143%,transparent 0%) !important;background-size: 100% 35.5072rpx;position: relative !important;
}
.sk-text-14-2857-548 {background-image: linear-gradient(transparent 14.2857%,#eeeeee 0%,#eeeeee 85.7143%,transparent 0%) !important;background-size: 100% 35.5072rpx;position: relative !important;
}
.sk-text-14-2857-816 {background-image: linear-gradient(transparent 14.2857%,#eeeeee 0%,#eeeeee 85.7143%,transparent 0%) !important;background-size: 100% 35.5072rpx;position: relative !important;
}
.sk-text-14-2857-7 {background-image: linear-gradient(transparent 14.2857%,#eeeeee 0%,#eeeeee 85.7143%,transparent 0%) !important;background-size: 100% 35.5072rpx;position: relative !important;
}
.sk-text-14-2857-68 {background-image: linear-gradient(transparent 14.2857%,#eeeeee 0%,#eeeeee 85.7143%,transparent 0%) !important;background-size: 100% 35.5072rpx;position: relative !important;
}
.sk-text-14-2857-539 {background-image: linear-gradient(transparent 14.2857%,#eeeeee 0%,#eeeeee 85.7143%,transparent 0%) !important;background-size: 100% 35.5072rpx;position: relative !important;
}
.sk-text-0-0000-556 {background-image: linear-gradient(transparent 0%,#eeeeee 0%,#eeeeee 100%,transparent 0%) !important;background-size: 100% 30.7971rpx;position: relative !important;
}
.sk-text-14-2857-479 {background-image: linear-gradient(transparent 14.2857%,#eeeeee 0%,#eeeeee 85.7143%,transparent 0%) !important;background-size: 100% 35.5072rpx;position: relative !important;
}
.sk-text-14-2857-647 {background-image: linear-gradient(transparent 14.2857%,#eeeeee 0%,#eeeeee 85.7143%,transparent 0%) !important;background-size: 100% 35.5072rpx;position: relative !important;
}
.sk-image {background: #efefef !important;
}
.sk-pseudo::before,
.sk-pseudo::after {background: #efefef !important;background-image: none !important;color: transparent !important;border-color: transparent !important;
}
.sk-pseudo-rect::before,
.sk-pseudo-rect::after {border-radius: 0 !important;
}
.sk-pseudo-circle::before,
.sk-pseudo-circle::after {border-radius: 50% !important;
}
.sk-container {position: absolute;left: 0;top: 0;width: 100%;height: 100%;overflow: hidden;background-color: transparent;
}
</style>
3. 导入并使用骨架屏vue文件
src\pages\index\index.vue
import Skeleton from './components/skeleton.vue'

// 默认显示骨架屏
const loading = ref(true)
onLoad(async () => {// 加载数据--所有接口同时开始刷新,直到耗时最长的接口返回数据await Promise.all([getSwiperInfo(), getCategoryInfo()])// 加载数据成功后,隐藏骨架屏,显示数据loading.value = false
})
相关文章:

uniapp实战 —— 骨架屏
1. 自动生成骨架屏代码 在微信开发者工具中,预览界面点击生成骨架屏 确定后,会自动打开骨架屏代码文件 pages\index\index.skeleton.wxml 2. 将骨架屏代码转换为vue文件 在项目中新建文件 src\pages\index\components\skeleton.vue 将pages\index\index…...

【数据仓库-10】-- 数据仓库、数据湖和湖仓一体对比
目录 1 数据仓库与数据库的对比 2 数据湖与数据仓库的对比 3 数据仓库、数据湖和湖仓一体...

单臂路由与三层交换机
单臂路由 划分VLAN后同一VLAN的计算机属于同一个广播域,同一VLAN的计算机之间的通信是不成问题的。然而,处于不同VLAN的计算机即使是在同一交换机上,它们之间的通信也必须使用路由器。 图(a)是一种实现VLAN间路由的方…...

免费的数据采集软件,最新免费的几款数据采集软件【2024】
在当今数字化时代,数据是企业决策和业务发展的关键。而如何高效获取数据成为许多企业和研究机构的关注焦点。本文将深入探讨数据采集软件的种类。帮助大家选择最适合自己需求的数据采集工具。 数据采集软件种类 在众多数据采集软件中,有一类强大而多样…...

nodejs微信小程序+python+PHP北京地铁票务APP-计算机毕业设计推荐 -安卓
目 录 摘 要 I ABSTRACT II 目 录 II 第1章 绪论 1 1.1背景及意义 1 1.2 国内外研究概况 1 1.3 研究的内容 1 第2章 相关技术 3 2.1 nodejs简介 4 2.2 express框架介绍 6 2.4 MySQL数据库 4 第3章 系统分析 5 3.1 需求分析 5 3.2 系统可行性分析 5 3.2.1技术可行性:…...

zabbix 进阶
zabbix的字段发现机制: zabbix客户端主动和服务端联系,将自己的地址和端口发送服务端实现字段添加监控主机。 客户端是主动一方。 缺点:自定义网段中主机数量太多,登记耗时会很久,而且这个自动发现机制不是很稳定。…...

【性能测试】Jmeter 配置元件(一):计数器
Jmeter 配置元件(一):计数器 在 Jmeter 中,通过函数 ${__counter(,)} 可以实现每次加 1 1 1 的计数效果。但如果步长不为 1 1 1,则要利用到我们的计数器。 函数作用${__counter(,)}计数器,每次加 1${__d…...
)
使用Dockerfile Maven Plugin 将Docker镜像Push到AWS ECR (Elastic Container Registry)
文章目录 小结问题解决AWS ECR (Elastic Container Registry)的登录问题 pull access denied for jdk, repository does not exist问题 Could not acquire image ID or digest following builddockerfile-maven-plugin 使用 参考 小结 本文记录使用Dockerfile Maven Plugin 将…...

ubuntu 20.04.6 server 服务器 下载与安装(配置静态IP)
下载地址:https://releases.ubuntu.com/20.04.6/ubuntu-20.04.6-live-server-amd64.iso 第一步: 准备U盘,使用软碟通将下载好的镜像写入到U盘中 软碟通网址:https://www.cn.ultraiso.net/xiazai.html 点击:文件 ->…...

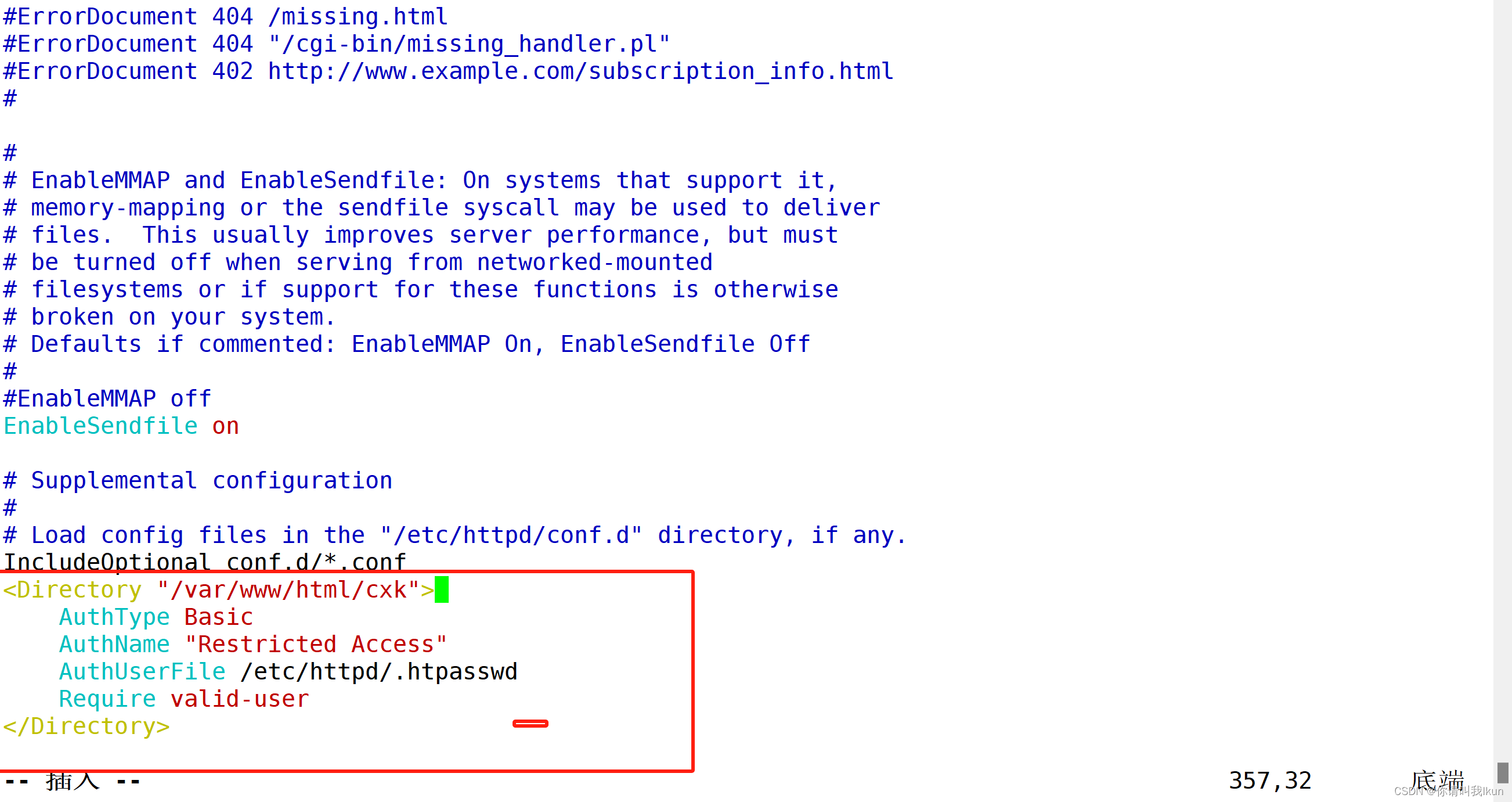
[Linux] Apache的配置与运用
一、web虚拟主机的构台服务器上运行多个网站,每个网站实际上并不独立占用整个服务器,因此称为"虚拟"虚拟主机的虚拟主机服务可以让您充分利用服务器的硬件资源,大大降低了建立和运营网站的成本 Httpd服务使构建虚拟主机服务器变得容…...

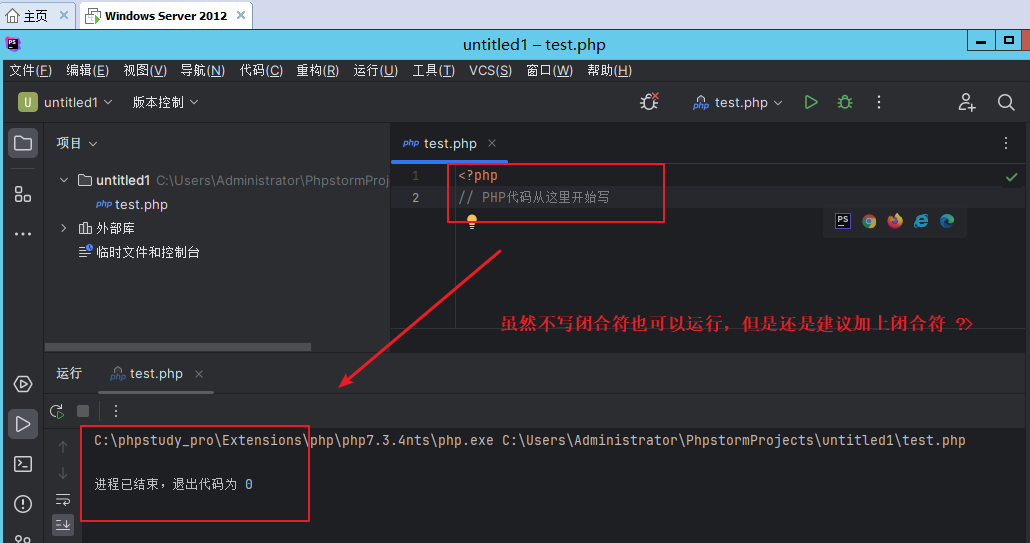
PHP基础 - 注释变量
一. 语言开始标识 在PHP中,文件的开头需要使用语言开始标识来指定该文件是PHP代码。标识通常为"<?php",也可以是"<?",但建议使用"<?php"以确保代码的兼容性和可读性。 <?php // PHP代码从这里开始写 二. PHP注释 注释是用…...

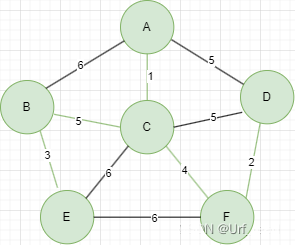
【图论笔记】克鲁斯卡尔算法(Kruskal)求最小生成树
【图论笔记】克鲁斯卡尔算法(Kruskal)求最小生成树 适用于 克鲁斯卡尔适合用来求边比较稀疏的图的最小生成树 简记: 将边按照升序排序,选取n-1条边,连通n个顶点。 添加一条边的时候,如何判断能不能添加…...

oops-framework框架 之 多语言设置文本、精灵和骨骼动画
引擎: CocosCreator 3.8.0 环境: Mac Gitee: oops-plugin-excel-to-json 注: 作者dgflash的oops-framework框架QQ群: 628575875 简介 作者dgflash在oops-framework的框架中提供了多语言,主要用于对文本、图片、骨骼动…...

阿里云SLB的使用总结
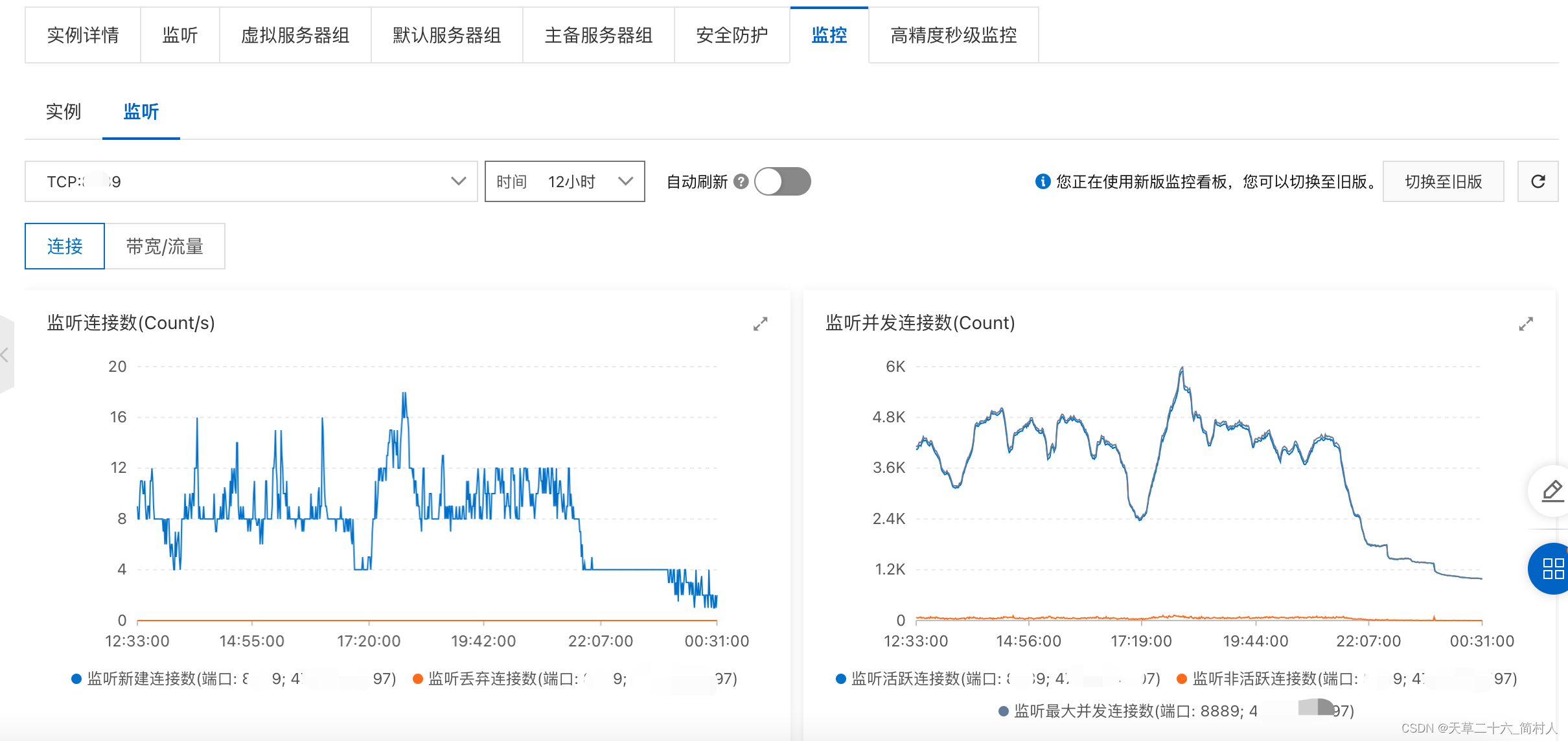
一、什么是SLB 实现k8s的服务service的一种推荐方式,也是服务上云后,替代LVS的一个必选产品。 那么它有什么作用呢? 1、负载均衡,是它与生俱来的。可以配置多个服务器组:包括虚拟服务器组、默认服务器组、主备服务器…...

Python-pdf工具自制(合并、拆分、删除)
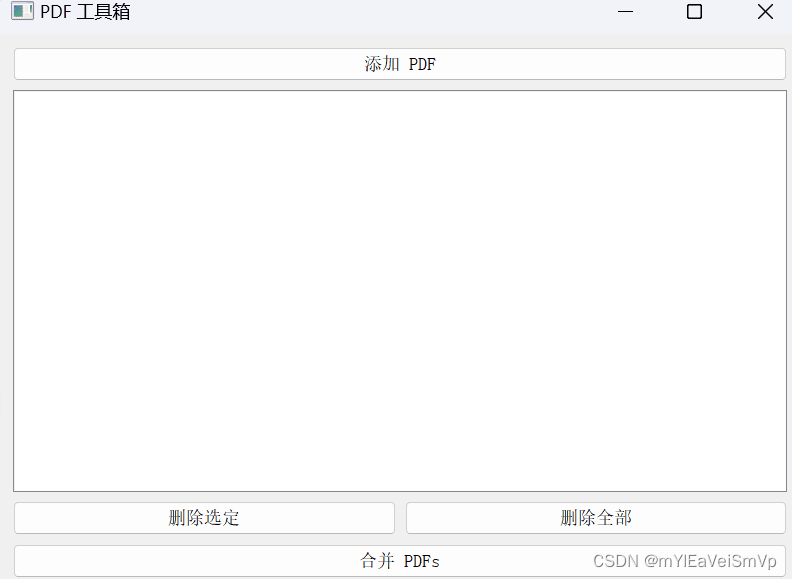
pdf工具,之前写的合并工具有点麻烦,使用PyQt5库重写合并拆分和删除指定页面的程序 实现如图: 代码: import sysimport osfrom PyQt5.QtWidgets import QApplication, QMainWindow, QPushButton, QVBoxLayout, QWidget, QFileDia…...

23.12.9 《CLR via C#》 笔记7
第九章 参数 可选参数和命名参数 可选参数:在方法声明中为参数指定默认值,在调用方法时,如果不提供相应可选参数的值,将会使用默认值命名参数:在调用方法时通过指定参数名称来传递参数值,而不是按照参数在方…...

input、el-input输入框输入规则
一、input 只能输入框只能输入正整数,输入同时禁止了以0开始的数字输入,防止被转化为其他进制的数值。 <!-- 不能输入零时--> <input typetext οninput"valuevalue.replace(/^(0)|[^\d]/g,)"><!-- 能输入零时--> <inp…...

Qt优秀开源项目之十九:跨平台记事本Notes
官网:https://www.get-notes.com github:https://github.com/nuttyartist/notes 一.特性 1.完全基于Qt和C 2.完全开源和跨平台(Linux、macOS、Windows) 3.运行速度快,界面美如画 4.支持Markdown 5.支持使用嵌套文件夹…...

[足式机器人]Part4 南科大高等机器人控制课 Ch03 Operator View of Rigid-Body Transformation
本文仅供学习使用 本文参考: B站:CLEAR_LAB 笔者带更新-运动学 课程主讲教师: Prof. Wei Zhang 南科大高等机器人控制课 Ch03 Operator View of Rigid-Body Transformation 1. Rotation Operation via Differential Equation1.1 Skew Symmetr…...

SpringBoot项目静态资源默认访问目录
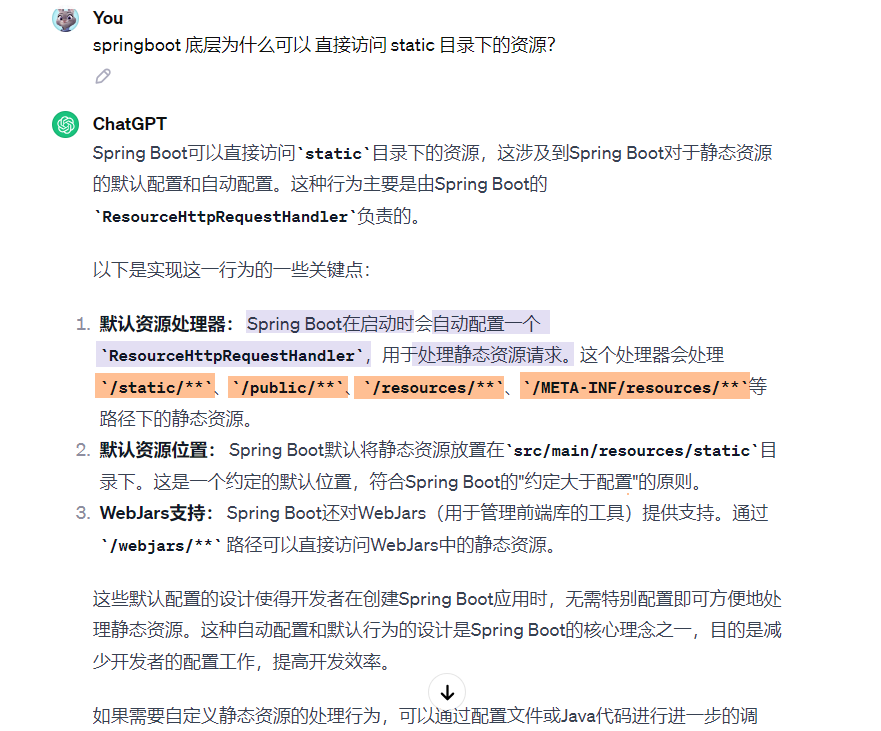
SpringBoot项目:静态资源默认访问目录 参考博客:https://blog.csdn.net/weixin_43808717/article/details/118281904...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...
