前端:让一个div悬浮在另一个div之上
使用 CSS 的 position 属性和 z-index 属性
首先,将第二个 div 元素的 position 属性设为 relative 或 absolute。这样可以让该元素成为一个定位元素,使得后代元素可以相对于它进行定位。
然后,将要悬浮的 div 元素的 position 属性设为 absolute,并设置 z-index 属性的值大于第二个 div 元素的值。
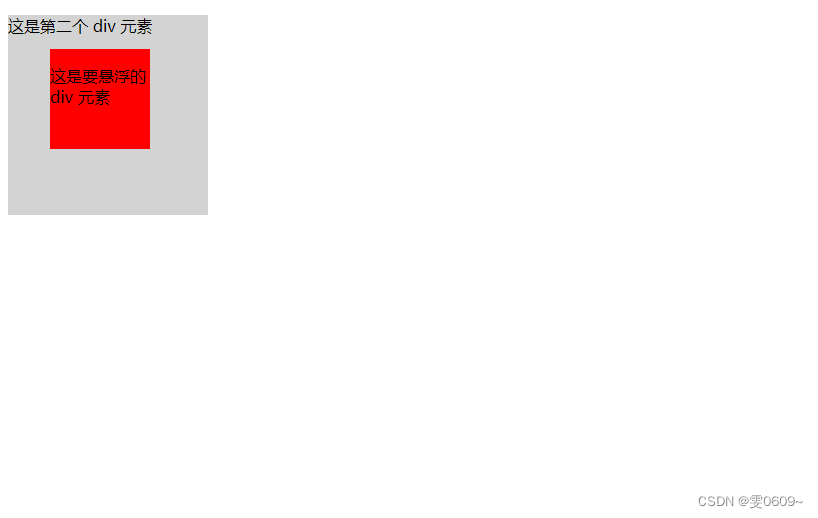
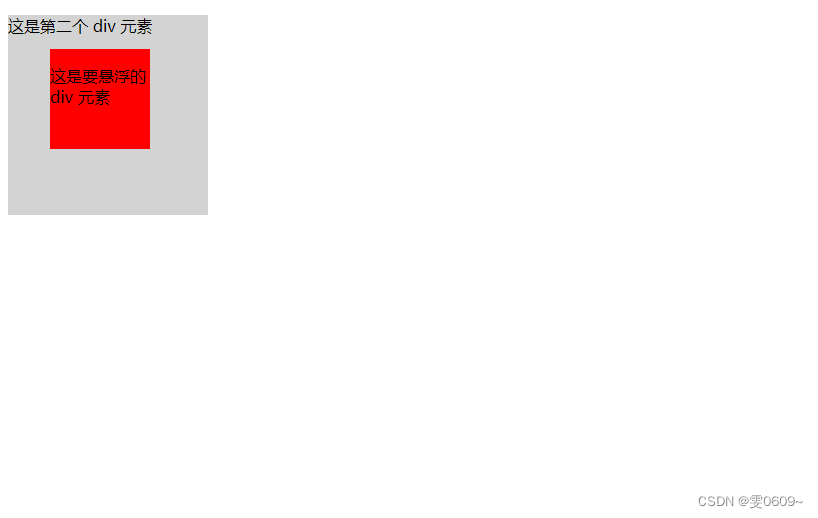
例如,下面的示例中,第二个 div 元素的 position 属性设置为 relative,要悬浮的 div 元素的 position 属性设置为 absolute,并且设置了 z-index 属性的值为 1:

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><div style="position: relative; width: 200px; height: 200px;background-color: lightgray;"><p>这是第二个 div 元素</p></div><div style="position: absolute; z-index: 2; top: 50px; left: 50px;width: 100px; height: 100px; background-color: red;"><p>这是要悬浮的 div 元素</p></div></body>
</html>相关文章:

前端:让一个div悬浮在另一个div之上
使用 CSS 的 position 属性和 z-index 属性 首先,将第二个 div 元素的 position 属性设为 relative 或 absolute。这样可以让该元素成为一个定位元素,使得后代元素可以相对于它进行定位。 然后,将要悬浮的 div 元素的 position 属性设为 ab…...

千锋 Vue 详细笔记整理
视频笔记是根据B站 千锋 涛哥 - SpringBootvue前后端分离项目《锋迷商城》实战课-完结版 进行整理的 笔记可上 gitee仓库 自取 千锋 Vue 笔记整理 一、vue 的简介1.1 使用 JQuery 的复杂性问题1.2 VUE 简介1.2.1 前端框架1.2.2 MVVM 二、 vue 入门使用2.1 vue 的引入2.2 入门案…...

uniapp实战 —— 骨架屏
1. 自动生成骨架屏代码 在微信开发者工具中,预览界面点击生成骨架屏 确定后,会自动打开骨架屏代码文件 pages\index\index.skeleton.wxml 2. 将骨架屏代码转换为vue文件 在项目中新建文件 src\pages\index\components\skeleton.vue 将pages\index\index…...

【数据仓库-10】-- 数据仓库、数据湖和湖仓一体对比
目录 1 数据仓库与数据库的对比 2 数据湖与数据仓库的对比 3 数据仓库、数据湖和湖仓一体...

单臂路由与三层交换机
单臂路由 划分VLAN后同一VLAN的计算机属于同一个广播域,同一VLAN的计算机之间的通信是不成问题的。然而,处于不同VLAN的计算机即使是在同一交换机上,它们之间的通信也必须使用路由器。 图(a)是一种实现VLAN间路由的方…...

免费的数据采集软件,最新免费的几款数据采集软件【2024】
在当今数字化时代,数据是企业决策和业务发展的关键。而如何高效获取数据成为许多企业和研究机构的关注焦点。本文将深入探讨数据采集软件的种类。帮助大家选择最适合自己需求的数据采集工具。 数据采集软件种类 在众多数据采集软件中,有一类强大而多样…...

nodejs微信小程序+python+PHP北京地铁票务APP-计算机毕业设计推荐 -安卓
目 录 摘 要 I ABSTRACT II 目 录 II 第1章 绪论 1 1.1背景及意义 1 1.2 国内外研究概况 1 1.3 研究的内容 1 第2章 相关技术 3 2.1 nodejs简介 4 2.2 express框架介绍 6 2.4 MySQL数据库 4 第3章 系统分析 5 3.1 需求分析 5 3.2 系统可行性分析 5 3.2.1技术可行性:…...

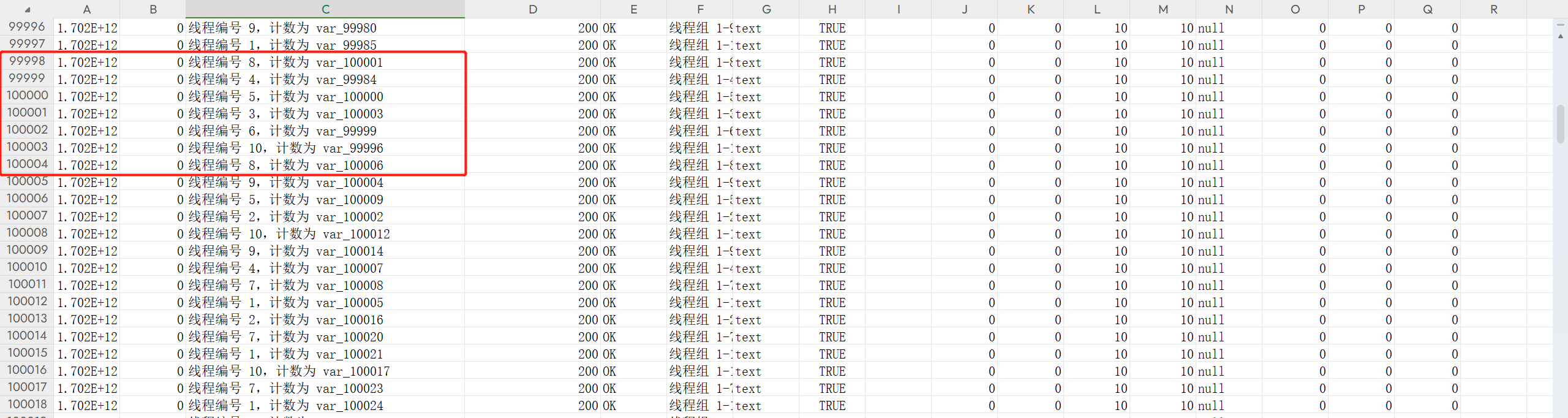
zabbix 进阶
zabbix的字段发现机制: zabbix客户端主动和服务端联系,将自己的地址和端口发送服务端实现字段添加监控主机。 客户端是主动一方。 缺点:自定义网段中主机数量太多,登记耗时会很久,而且这个自动发现机制不是很稳定。…...

【性能测试】Jmeter 配置元件(一):计数器
Jmeter 配置元件(一):计数器 在 Jmeter 中,通过函数 ${__counter(,)} 可以实现每次加 1 1 1 的计数效果。但如果步长不为 1 1 1,则要利用到我们的计数器。 函数作用${__counter(,)}计数器,每次加 1${__d…...
)
使用Dockerfile Maven Plugin 将Docker镜像Push到AWS ECR (Elastic Container Registry)
文章目录 小结问题解决AWS ECR (Elastic Container Registry)的登录问题 pull access denied for jdk, repository does not exist问题 Could not acquire image ID or digest following builddockerfile-maven-plugin 使用 参考 小结 本文记录使用Dockerfile Maven Plugin 将…...

ubuntu 20.04.6 server 服务器 下载与安装(配置静态IP)
下载地址:https://releases.ubuntu.com/20.04.6/ubuntu-20.04.6-live-server-amd64.iso 第一步: 准备U盘,使用软碟通将下载好的镜像写入到U盘中 软碟通网址:https://www.cn.ultraiso.net/xiazai.html 点击:文件 ->…...

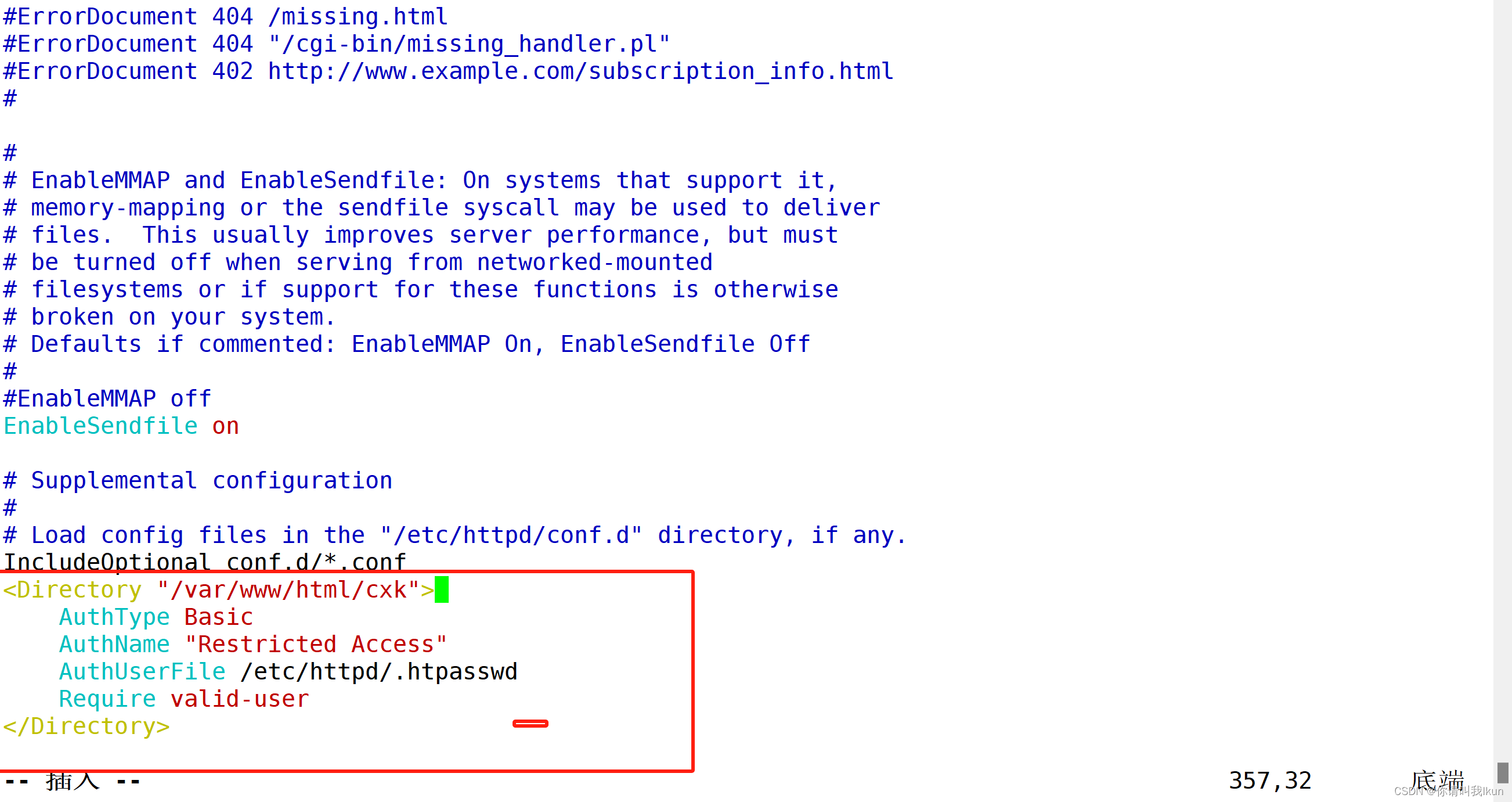
[Linux] Apache的配置与运用
一、web虚拟主机的构台服务器上运行多个网站,每个网站实际上并不独立占用整个服务器,因此称为"虚拟"虚拟主机的虚拟主机服务可以让您充分利用服务器的硬件资源,大大降低了建立和运营网站的成本 Httpd服务使构建虚拟主机服务器变得容…...

PHP基础 - 注释变量
一. 语言开始标识 在PHP中,文件的开头需要使用语言开始标识来指定该文件是PHP代码。标识通常为"<?php",也可以是"<?",但建议使用"<?php"以确保代码的兼容性和可读性。 <?php // PHP代码从这里开始写 二. PHP注释 注释是用…...

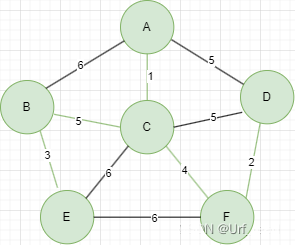
【图论笔记】克鲁斯卡尔算法(Kruskal)求最小生成树
【图论笔记】克鲁斯卡尔算法(Kruskal)求最小生成树 适用于 克鲁斯卡尔适合用来求边比较稀疏的图的最小生成树 简记: 将边按照升序排序,选取n-1条边,连通n个顶点。 添加一条边的时候,如何判断能不能添加…...

oops-framework框架 之 多语言设置文本、精灵和骨骼动画
引擎: CocosCreator 3.8.0 环境: Mac Gitee: oops-plugin-excel-to-json 注: 作者dgflash的oops-framework框架QQ群: 628575875 简介 作者dgflash在oops-framework的框架中提供了多语言,主要用于对文本、图片、骨骼动…...

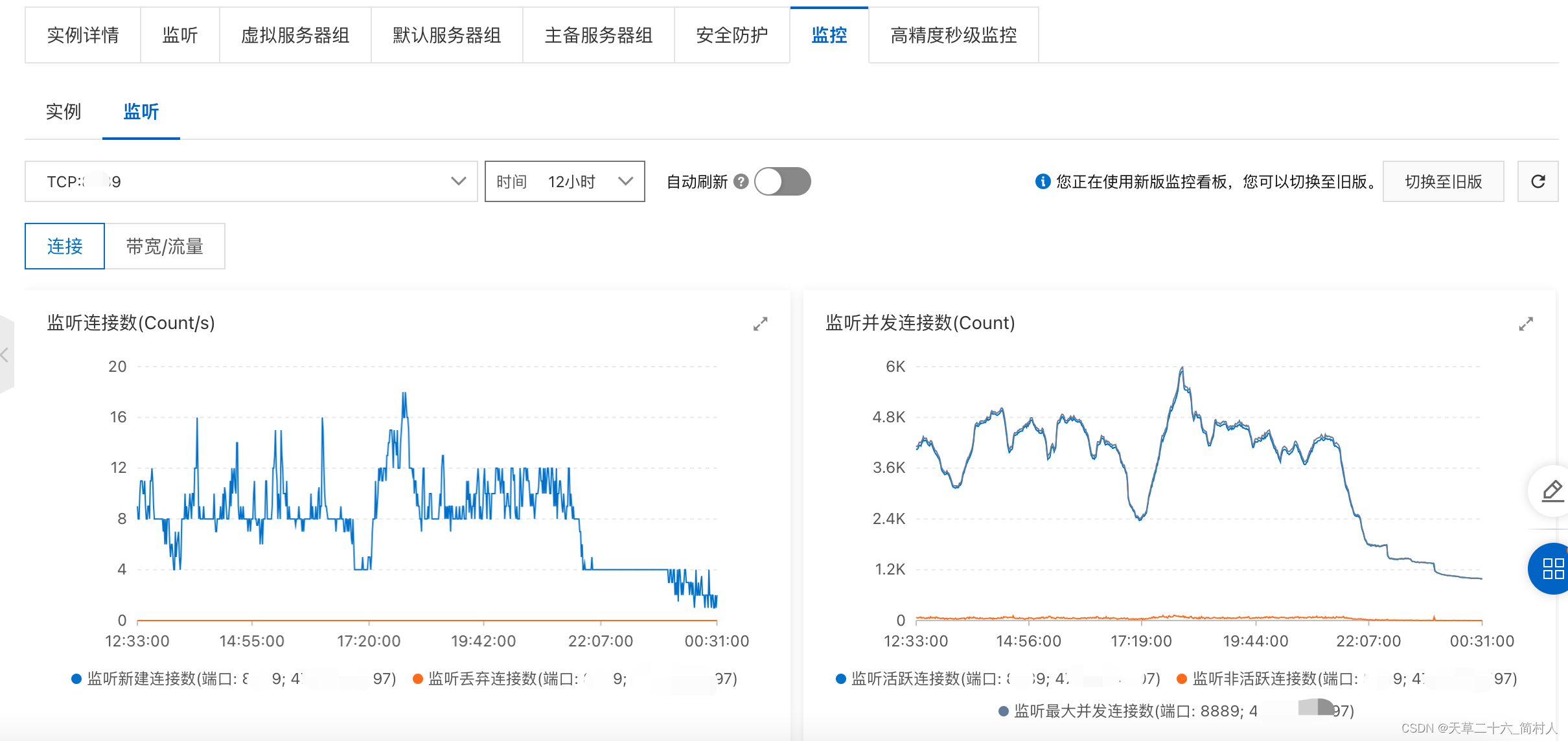
阿里云SLB的使用总结
一、什么是SLB 实现k8s的服务service的一种推荐方式,也是服务上云后,替代LVS的一个必选产品。 那么它有什么作用呢? 1、负载均衡,是它与生俱来的。可以配置多个服务器组:包括虚拟服务器组、默认服务器组、主备服务器…...

Python-pdf工具自制(合并、拆分、删除)
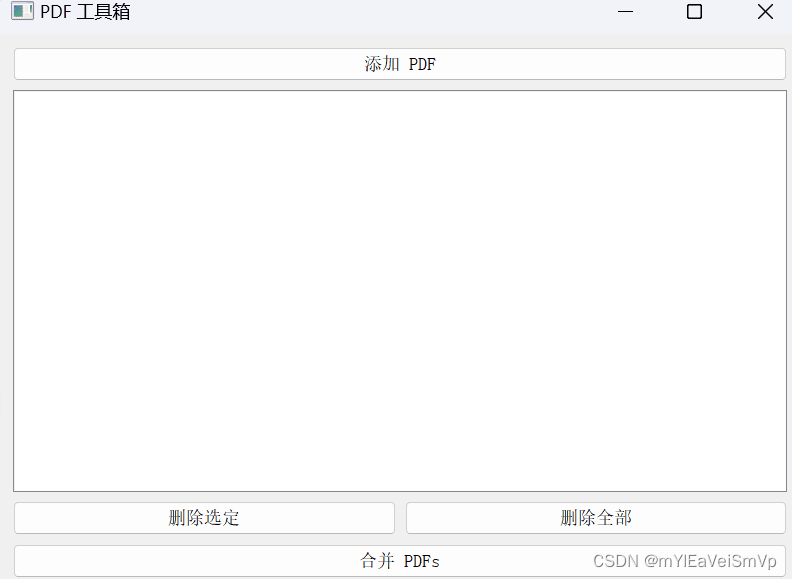
pdf工具,之前写的合并工具有点麻烦,使用PyQt5库重写合并拆分和删除指定页面的程序 实现如图: 代码: import sysimport osfrom PyQt5.QtWidgets import QApplication, QMainWindow, QPushButton, QVBoxLayout, QWidget, QFileDia…...

23.12.9 《CLR via C#》 笔记7
第九章 参数 可选参数和命名参数 可选参数:在方法声明中为参数指定默认值,在调用方法时,如果不提供相应可选参数的值,将会使用默认值命名参数:在调用方法时通过指定参数名称来传递参数值,而不是按照参数在方…...

input、el-input输入框输入规则
一、input 只能输入框只能输入正整数,输入同时禁止了以0开始的数字输入,防止被转化为其他进制的数值。 <!-- 不能输入零时--> <input typetext οninput"valuevalue.replace(/^(0)|[^\d]/g,)"><!-- 能输入零时--> <inp…...

Qt优秀开源项目之十九:跨平台记事本Notes
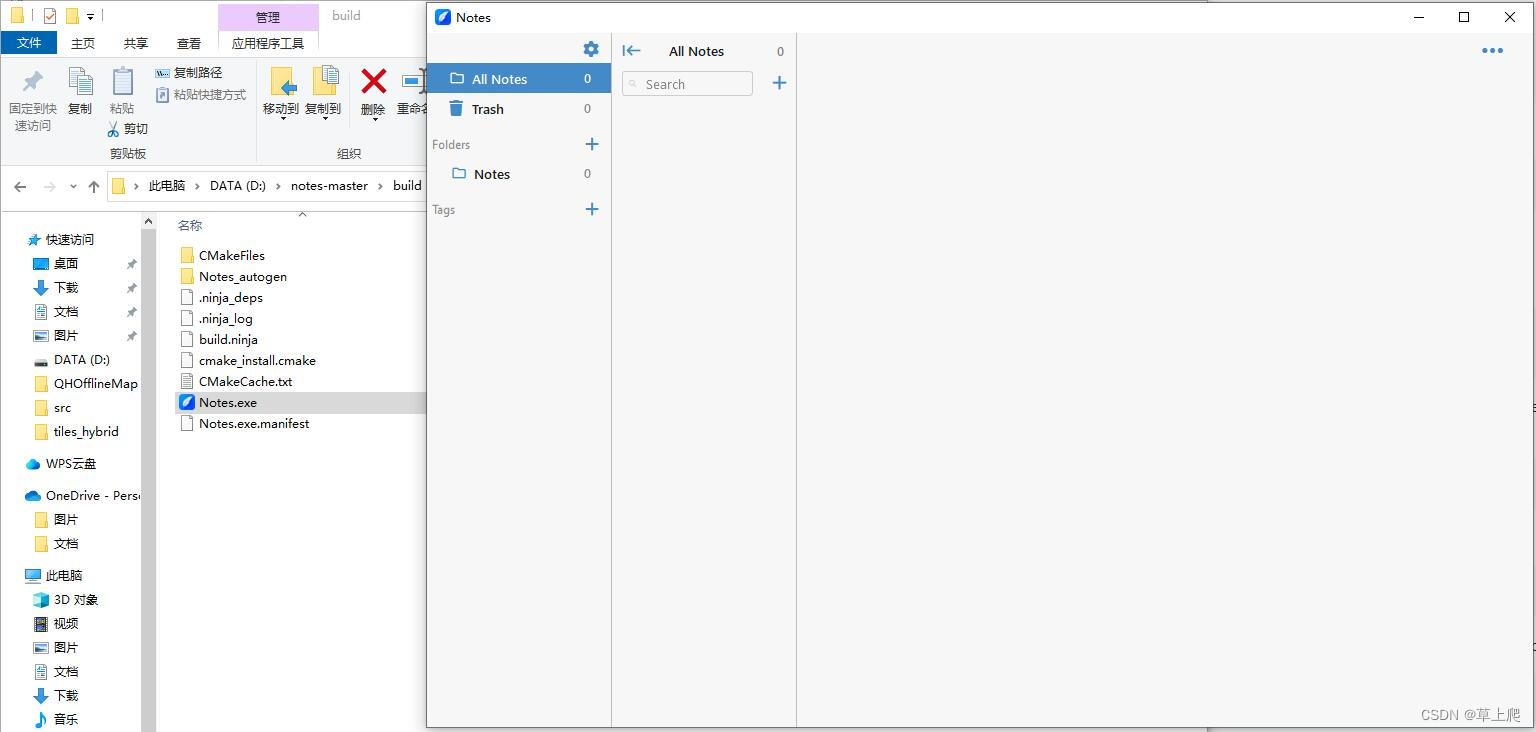
官网:https://www.get-notes.com github:https://github.com/nuttyartist/notes 一.特性 1.完全基于Qt和C 2.完全开源和跨平台(Linux、macOS、Windows) 3.运行速度快,界面美如画 4.支持Markdown 5.支持使用嵌套文件夹…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

省略号和可变参数模板
本文主要介绍如何展开可变参数的参数包 1.C语言的va_list展开可变参数 #include <iostream> #include <cstdarg>void printNumbers(int count, ...) {// 声明va_list类型的变量va_list args;// 使用va_start将可变参数写入变量argsva_start(args, count);for (in…...

windows系统MySQL安装文档
概览:本文讨论了MySQL的安装、使用过程中涉及的解压、配置、初始化、注册服务、启动、修改密码、登录、退出以及卸载等相关内容,为学习者提供全面的操作指导。关键要点包括: 解压 :下载完成后解压压缩包,得到MySQL 8.…...
