如何利用Axure制作移动端产品原型
Axure是一款专业的快速原型设计工具,作为专业的原型设计工具,Axure 能够快速、高效地创建原型,同时支持多人协作设计和版本控制管理。它已经得到了许多大公司的采用,如IBM、微软、思科、eBay等,这些公司都利用Axure 进行产品设计和开发。
Axure的工作环境包括主菜单和工具栏、站点地图面板、控件面板、模块面板和线框图工作区,这个可视化工作环境使得用户可以轻松快捷地以鼠标的方式创建带有注释的线框图,而无需进行编程,在线框图的基础上,可以自动生成HTML原型和Word格式的规格。
1总体说明
数通畅联的MDM基础数据平台可以使企业的多个业务系统中最核心、最需要共享的主数据进行整合,集中进行数据标准化,并用集成服务的方式把统一、完整、准确、具有权威性的主数据分发给需要的应用系统。MDM能创建并维护整个企业内主数据的单一视图,保证单一视图的准确性、一致性以及完整性,从而简化数据清洗工作,提高数据质量,加快业务系统对接、业务流程再造速度,提高业务响应速度,能有效优化企业IT环境、降低成本、提高企业效率。
而想要进行后续移动端功能的开发,首先要通过移动原型设计将我们设计研发人员的设计想法更直观地呈现出来,帮助他们更好地理解设计思路和交互流程,同时通过原型也以提出更具体的意见和建议,有助于提高设计的可行性和易用性。
1.1工作需求
通过移动原型设计可以将我们设计研发人员的设计想法更直观地呈现出来,帮助他们更好地理解设计思路和交互流程,同时通过原型也可以提出更具体的意见和建议,有助于提高设计的可行性和易用性。
1.2工作要求
工作要求主要包括以下几个方面:
1.用户体验至上:在制作移动原型时,需要将用户体验放在首位,注重用户的操作习惯和心理需求,提供流畅、直观的用户界面。同时,还需要遵循常见的手势操作规范,确保用户可以通过滑动、捏合等手势进行操作。
2.从简单的页面开始:制作移动原型时,可以先从简单的页面开始,逐步完善产品功能和交互效果,再进行迭代升级。
3.注重细节:在制作移动原型时,需要注重细节处理,尽可能地模拟真实的场景和用户行为,以提升产品的质量和用户体验。
4.遵循设计规范:在制作移动原型时,需要遵循相应平台的设计规范和标准,以确保产品的一致性和易用性。
5.良好的团队协作:制作移动原型需要团队成员之间的密切协作和沟通,包括产品经理、开发人员等。团队成员需要相互配合,共同完成产品的设计和开发工作。
1.3工作挑战
在之前的工作经历中,并没有接触过Axure这个软件,对于Axure整体来讲比较陌生,并且对于MDM产品移动端的功能效果也是较为陌生,所以此项工作对于我来说算是一个挑战,但通过学习和实践是可以战胜工作中的挑战,并且可以将此过程熟记,掌握为自己的新技能。
2工作步骤
通过学习、实践可以战胜工作中的挑战,首先可以通过文档和视频去学习Axure的使用方法,其次要把设计文档中要实现的功能页面整理出来,再选择其他系统移动端的样式描摹整体页面规划。
2.1视频学习
首先在接到工作任务前,自己并没有了解过Axure这个软件,也不知道其使用方法,由于是在国庆假期前接到的工作任务,为了避免在节后回到公司因学习时间较长,耽误工作进度,在假期时通过在B站查找Axure的相关教学课程来学习Axure的使用方法,有的视频讲解地十分的详细,通过观看4-5节的视频已经了解了其基本操作。
2.2梳理功能
第二步是根据研发人员给出的设计文档来梳理每个页面,由于研发人员给出的设计文档内容非常详细,篇幅较长,把功能之间的链接,页面和页面之间的跳转单独梳理出来,就会方便进行原型的描绘。在功能梳理成功后,一定要和研发人员进行对接,确保自己的梳理成果和研发人员的设计思路一致,只有这样,才不会因为开始时方向的错误而耽误工作进度。
2.3系统参照
研发人员给出的设计文档中,很多页面是web端的设计样式,不能够直接照搬其结构,所以要考虑放到移动端原型里要改变为什么结构,尤其是表的结构以及按钮的结构,这些内容在移动端和web端所呈现出来的效果是不同的,后来经过查询,主要参照的是企业微信的结构。
3操作过程
学习之后就来到了实操步骤,首先进行页面的创建,再添加自己所需的元素,再根据功能跳转设置交互,整体完成之后进行预览,如在预览中出现交互不准确,页面不美观等问题及时进行调试优化,最后将成品导出分享。

3.1创建页面
在页面面板中,可以创建不同的页面,每个页面代表移动应用的一个界面,例如可能需要创建一个首页、一个详情页、一个列表页等。选择新建项目,并选择适合的尺寸,首先在Axure中选择矩形边框作为移动端的边框,在网上做了功课之后,选择高度为667,宽度为375是比较合适的尺寸。
3.2添加元素
在页面上添加各种元素,如按钮、文本框、图像、列表等。可以通过“工具箱”面板或者“库”面板来选择和添加元素,在Axure中预置的元素也比较丰富,在基本原件中有各种几何图形、文字样式和按钮、线条等,在表单原件里有下拉列表框、复选框等,在菜单和表格中可以添加菜单和表格,在标记原件中可以选择便签、标记等,除此之外还有很多个性化图标可供使用。
3.3设置交互
在Axure中,可以为元素设置各种交互,如点击、滑动、长按等,通过“交互”面板,可以为元素添加事件和动作。例如,当用户点击一个按钮时,可以显示一个弹窗或者跳转到另一个页面,而在本次工作中,我常用的交互是点击跳转以及单击隐藏显现。
3.4预览调试
在桌面浏览器中预览原型效果,检查交互和布局是否正确,如果在预览时存在一些布局不合理,交互不准确等问题,回到Axure进行调整,调整完毕后再次回到浏览器进行预览,点击刷新就可以查看修改后的效果,并且此时一定要将修改后的原型保存,否则直接关闭系统修改内容将无效了,根据预览和调试的结果,对原型进行优化和完善。这可能包括调整布局、修改颜色、优化交互等。
3.5导出分享
当完成原型设计后,可以将其导出为HTML文件也可以让团队成员进行查看和测试。在每次修改效果后,我都会找研发人员进行再次确认,对研发人员进行演示,让其查看是否和设计一致,最后将文件导出,将整体的效果以及功能交互通过文字和图片的方式整合成文档,发给领导进行查看、确认。
4问题总结
在进行整体工作的过程中,也发现了自己工作中存在的一些问题,由于是第一次接触Axure,存在例如思路不清,不知变动,没有站在用户的角度进行换位思考的问题,从而耽误了工作效率。
4.1思路不清
首先在正式开始测试之前,不仅没有具体的思路,完全处于懵懂状态,于是首先在平台下载了一个手机端移动原型的模板,但由于设计样式和我们产品存在的关系不大,并且图层过多,需要重新梳理所有页面,修改起来比较占用时间,所以还是决定自己从头开始,一点一点去建立各个页面,在自己的尝试下,发现只要掌握了基本操作方法,自己从头开始是思路比较清晰。
4.2不知变动
在本次使用Axure开始进行正式工作之前,并没有实际去思考web端和移动端应该存在的区别,在受到了领导提醒之后,通过自己上网查找以及寻求项目经理的帮助来解决了这一问题,项目经理指导我可以参照企业微信或者钉钉的整体样式去规划页面,这也让我茅塞顿开。
4.3换位思考
我们的产品就是为客户来进行服务,不论是原型设计还是其他的工作,都应该要站在用户的角度去思考问题,站在用户角度思考问题可以帮助我们更好地了解用户需求和体验,从而改进设计。通过模拟用户场景、简化操作流程也可以提升后续产品的可用性和用户体验,从而吸引更多的用户并提高产品的竞争力。
5后续思路
在进行利用Axure进行移动端产品原型工作的过程中,自己的工作方法得到了一些改善,并且有了一些心得体会,具体分为要多多了解产品,注重工作配合和对接,并且要及时进行记录反馈,以便更快、更好地完成工作。

5.1了解产品
在进行工作时,自己领悟到了如果想更好地完成此次工作,对于产品的了解必不可少,无论是在平时工作中接触到公司产品的积累还是在录制公司视频、撰写公司文档时都可以加深对产品的了解,对产品的了解越多,对于自己所做的工作就会越有底气,这样会减少反复修改的时间,能极大地提高工作效率。
5.2工作交互
工作可以促进团队协作、提高工作效率、增强团队凝聚力、促进个人成长,在工作过程中,我们应该注重工作交互的重要性,积极开展工作交互活动,以促进工作的顺利进行。例如在本次工作中,和研发部门的配合必不可少,一定要和研发部门进行工作内容需求确认,否则所出工作成果和预期不一致是非常失败的表现,在每次的工作调整前,都要先自己整理出相关文字和研发人员进行确认,遇到不懂得问题,寻求研发人员的帮助也能极大地提高工作效率。
5.3记录反馈
在工作中,记录反馈的重要性不容忽视,反馈是促进个人成长和组织发展的关键因素之一。通过记录反馈,进而采取行动加以改进,同时反馈也可以更好地理解组织的目标和期望,从而更好地完成工作任务。此外,记录反馈还可以促进团队成员之间的沟通和协作,增强团队凝聚力和工作效率。在本次的工作中记录反馈也尤为重要,首先要把领导的意见记录下来,再去和研发部门进行确认实施步骤,之后在每一次的改进过程中都要将改进的记录下来,帮助自己记录总结,也方便领导进行查看,可以提高整体的工作效率。
5.4持续学习
在本次工作中也让我认知到了持续学习的重要性,一开始自己并不会使用Axure,但经过学习也顺利的完成了工作。首先,持续学习可以帮助自己不断提高自己的专业知识和技能,以适应不断变化的工作环境和任务需求。随着科技的快速发展和市场竞争的加剧,我们都需要不断学习新的知识和技能,才能跟上时代的步伐,提高工作效率和质量。其次,持续学习可以提高自身的竞争力,使其在职业生涯中保持优势。第三,持续学习可以增强自身的自我价值和成就感。通过不断学习和成长,可以更好地实现自我价值,同时也会获得更多的成就感和满足感,这有助于提高自身的工作积极性和工作满意度。
总之,持续学习是工作中不可或缺的一部分,通过不断学习和成长,我们可以更好地适应不断变化的工作环境,提高工作效率和质量,实现自我价值,获得更多的成就感和满足感。同时,组织也可以通过支持员工的学习和发展,提高整体绩效和竞争力。因此,在工作中,我们应该注重持续学习的重要性。
通过本篇文章将如何利用Axure制作移动端产品原型进行了简单介绍,使用Axure无需编程或代码基础,具有丰富的交互效果,并且界面简洁易用,是一款非常实用的原型设计工具,它可以帮助设计者快速地设计出交互效果良好的产品原型。总之,Axure是一款非常实用的原型设计工具,它可以帮助设计者快速地设计出交互效果良好的产品原型,并且可以自动生成演示文件和规格文件,方便客户确认和开发。
相关文章:

如何利用Axure制作移动端产品原型
Axure是一款专业的快速原型设计工具,作为专业的原型设计工具,Axure 能够快速、高效地创建原型,同时支持多人协作设计和版本控制管理。它已经得到了许多大公司的采用,如IBM、微软、思科、eBay等,这些公司都利用Axure 进…...

Java中时间之间的转换
Java中常见的时间类有:Date、Calendar、SimpleDateFormat等。下面对不同时间类之间的转换进行介绍。 1、Date和Calendar之间的转换 Date和Calendar都可以表示时间,但是它们的使用方式不同。Date是一个表示特定时间点的类,而Calendar则是一个…...

【win32_005】调试信息打印到控制台----2种简单方法
方法1:使用win32 api函数 PCTSTR str1 TEXT("123456789");AllocConsole();HANDLE HConsole GetStdHandle(STD_OUTPUT_HANDLE);WriteConsole(HConsole, str1, 9, NULL, NULL);https://learn.microsoft.com/zh-cn/windows/console/writeconsole 方…...

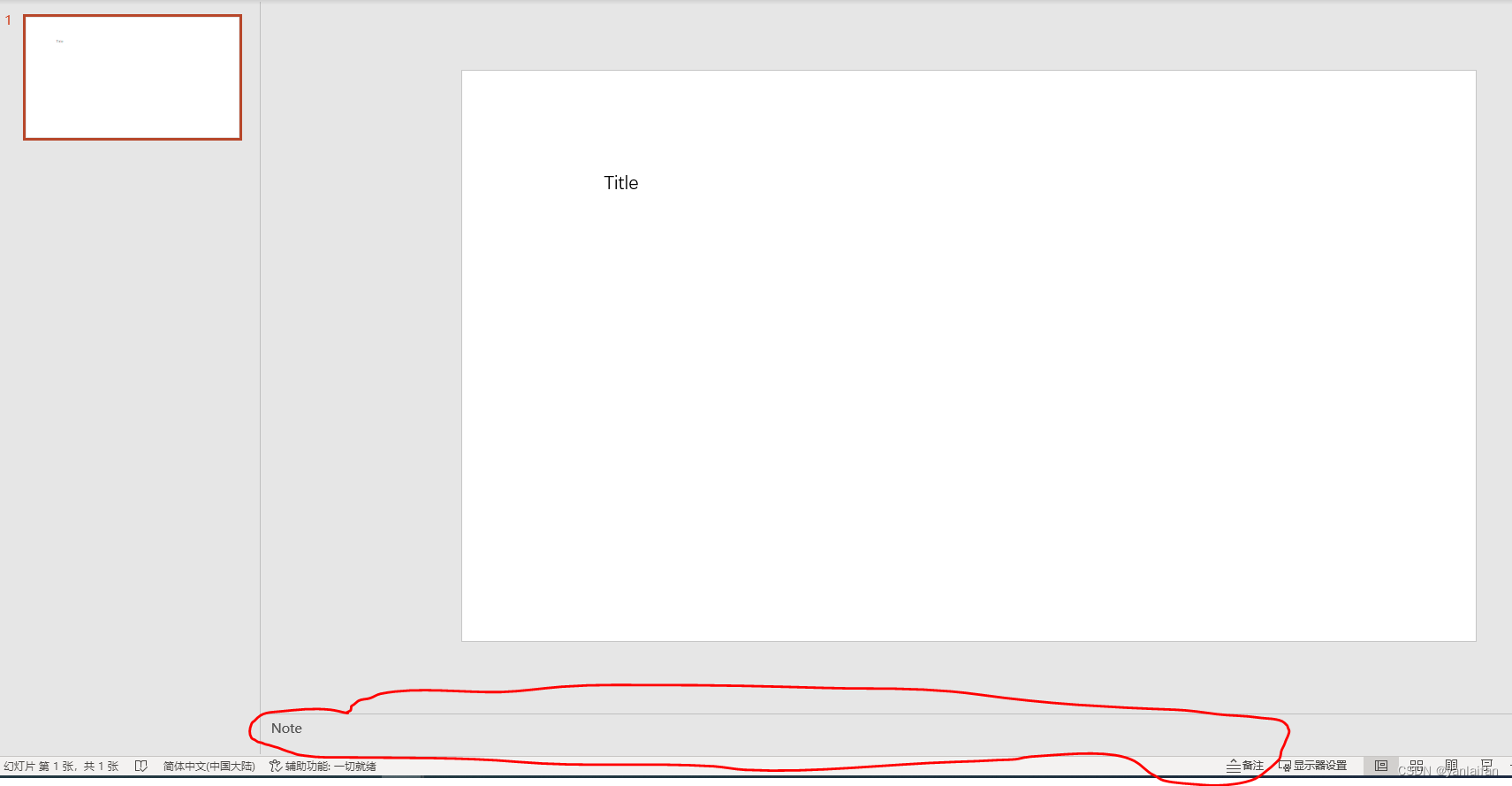
PPT添加备注
0 Preface/Foreward 1 添加备注方法 添加备注方法:在page的最下端,有一个空白文本框,该文本框用来添加备注。...

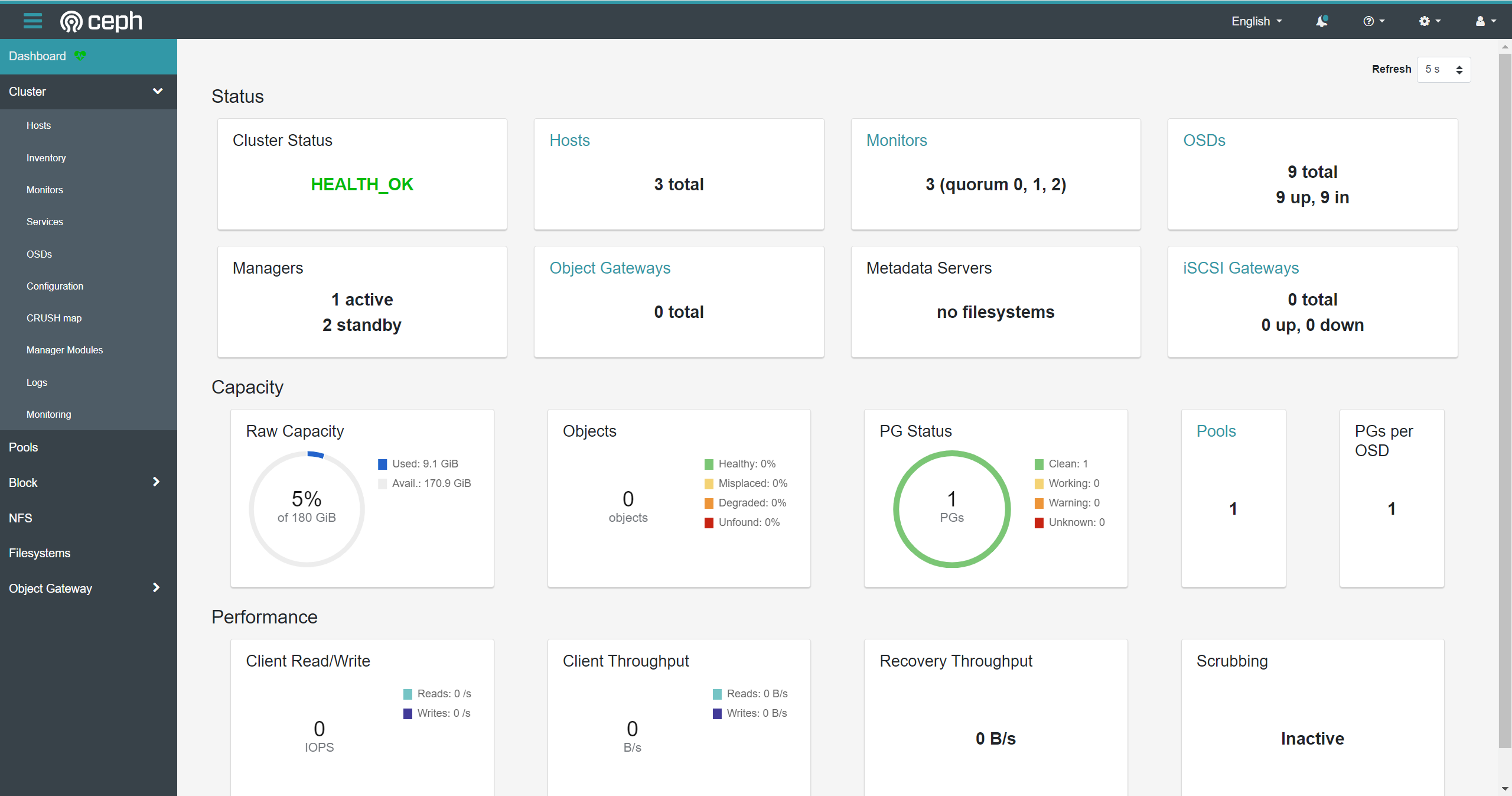
Ubuntu20.04使用cephadm部署ceph集群
文章目录 Requirements环境安装Cephadm部署Ceph单机集群引导(bootstrap)建立新集群 管理OSD列出可用的OSD设备部署OSD删除OSD 管理主机列出主机信息添加主机到集群从集群中删除主机 部署Ceph集群 Cephadm通过在单个主机上创建一个Ceph单机集群࿰…...

激光打标机在智能手表上的应用:科技与时尚的完美结合
随着科技的飞速发展,智能手表已经成为我们日常生活中不可或缺的智能设备。而在智能手表制造中,激光打标机扮演着至关重要的角色。本文将详细介绍激光打标机在智能手表制造中的应用,以及其带来的优势和影响。 一、激光打标机在智能手表制…...

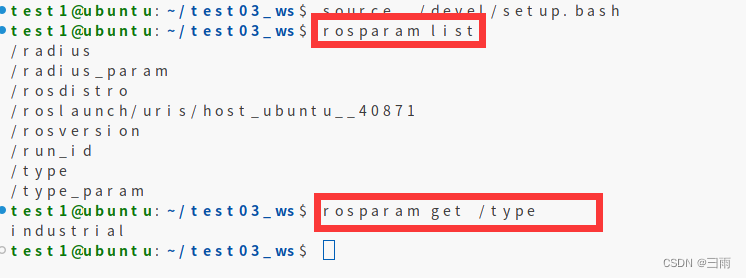
ROS-ROS通信机制-参数服务器
文章目录 一、基础理论知识二、C实现三、Python实现 一、基础理论知识 参数服务器在ROS中主要用于实现不同节点之间的数据共享。参数服务器相当于是独立于所有节点的一个公共容器,可以将数据存储在该容器中,被不同的节点调用,当然不同的节点…...

在github中通过action自动化部署 hugo academic theme,实现上传md文件更新博客内容
在github中通过action自动化部署 hugo academic theme 一、GitHub Action自动化部署Hugo博客方法 主要参考:【Hugo网站搭建】GitHub Action自动化部署Hugo博客 次要参考:使用 Github Action 自动部署 Hugo 博客 二、部署过程中遇到的问题和解决办法 …...

深入理解asyncio:异步编程的基础用法
引言: 随着计算机硬件的不断发展,对于异步编程的需求也越来越强烈。Python中的asyncio模块为开发者提供了一种强大而灵活的异步编程方式。本文将介绍asyncio的基础用法,包括async/await/run语句的使用、多个协程的并发执行、以及在协程中进行…...

Android 消息分发机制解读
前言 想必大家都知道Android系统有自己的一套消息分发机制,,从App启动那一刻起,App就创建了主线程的消息分发实例:Looper.sMainLooper,并开始无限循环,也就是App的心脏,一直跳动,负责协调分配来…...
)
【ML】LSTM应用——预测股票(基于 tensorflow2)
LSTM 应用预测股票数据 所用数据集:https://www.kaggle.com/datasets/yuanheqiuye/bank-stock 基于:tensorFlow 2.x 数据处理 import numpy as np import pandas as pd from matplotlib import pyplot as plt from sklearn.model_selection import tr…...

汇编语言程序设计实验报告
一、实验一 1、实验内容 (1)用Debug命令查看寄存器和内存中的内容 (2)上机过程及程序调试 2、实验目的 (1)要求掌握使用Debug命令查看寄存器和内存的方法; (2)通过…...
设备通信过程(通信流程、通信步骤、通信顺序、设备通信、主机通信)(MAC地址在本地链路中的作用)跳跃(hop))
广域网(WAN)设备通信过程(通信流程、通信步骤、通信顺序、设备通信、主机通信)(MAC地址在本地链路中的作用)跳跃(hop)
文章目录 广域网(WAN)通信:MAC地址在本地链路中的作用引言MAC地址概述什么是MAC地址?如何工作? MAC地址与广域网MAC地址的局限性IP地址和路由 广域网设备通信过程1. 请求生成2. 封装数据帧3. 确定下一跳4. 数据传输5. …...

ExoPlayer架构详解与源码分析(10)——H264Reader
系列文章目录 ExoPlayer架构详解与源码分析(1)——前言 ExoPlayer架构详解与源码分析(2)——Player ExoPlayer架构详解与源码分析(3)——Timeline ExoPlayer架构详解与源码分析(4)—…...

智能优化算法应用:基于粒子群算法3D无线传感器网络(WSN)覆盖优化 - 附代码
智能优化算法应用:基于粒子群算法3D无线传感器网络(WSN)覆盖优化 - 附代码 文章目录 智能优化算法应用:基于粒子群算法3D无线传感器网络(WSN)覆盖优化 - 附代码1.无线传感网络节点模型2.覆盖数学模型及分析3.粒子群算法4.实验参数设定5.算法结果6.参考文…...

微积分-序言
大家好,这里我将为大家带来一个全新的专栏“微积分”。在这里我将为大家讲解微积分的内容,我会从最基础的内容开始讲解。争取让零基础的人也可以看懂和学会。 我也会在后续出一些微积分的题,让大家可以进行巩固和提高。 学习微积分那么就需要…...

ArchLinux安装详细步骤
下载(略)安装VirtualBox(略)新建虚拟机(略)启动 进入提示符 进入安装设置界面 archinstall出现界面: 逐项设置。 Disk我选择了ext4 在Profile中 我选择了KDE作为桌面(选择后按回车…...

react 学习笔记 李立超老师 | (学习中~)
文章目录 react学习笔记01入门概述React 基础案例HelloWorld三个API介绍 JSXJSX 解构数组 创建react项目(手动)创建React项目(自动) | create-react-app事件处理React中的CSS样式内联样式 | 内联样式中使用state (不建议使用)外部样式表 | CSS Module React组件函数式组件和类组…...

Docker镜像和容器的简单操作
1.镜像管理 搜索镜像: 这种方法只能用于官方镜像库 搜索基于 centos 操作系统的镜像 # docker search centos 按星级搜索镜像: 查找 star 数至少为 100 的镜像,默认不加 s 选项找出所有相关 ubuntu 镜像…...

章鱼网络进展月报 | 2023.11.1-11.30
章鱼网络大事摘要 1、2023年12月,Octopus 2.0 将会正式启动。 2、隐私协议 Secret Network 宣布使用 Octopus Network 构建的 NEAR-IBC 连接 NEAR 生态。 3、Louis 受邀作为嘉宾,在 NEARCON2023 的多链网络主题沙龙中发言:我们依然处于区…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

打手机检测算法AI智能分析网关V4守护公共/工业/医疗等多场景安全应用
一、方案背景 在现代生产与生活场景中,如工厂高危作业区、医院手术室、公共场景等,人员违规打手机的行为潜藏着巨大风险。传统依靠人工巡查的监管方式,存在效率低、覆盖面不足、判断主观性强等问题,难以满足对人员打手机行为精…...

嵌入式常见 CPU 架构
架构类型架构厂商芯片厂商典型芯片特点与应用场景PICRISC (8/16 位)MicrochipMicrochipPIC16F877A、PIC18F4550简化指令集,单周期执行;低功耗、CIP 独立外设;用于家电、小电机控制、安防面板等嵌入式场景8051CISC (8 位)Intel(原始…...
