移动进阶之高效开发
响应式布局
媒体查询的语法
/* 4.媒体特性 *//* width / max-width / min-width *//* -webkit-device-pixel-ratio / -webkit-max-device-pixel-ratio / -webkit-min-pixel-ratio *//* orientation: landscape / portrait *//* @media screen and (min-width: 320px) {body {background-color: red;}} *//* @media screen and (width: 320px) {body {background-color: red;}} *//* dpr <= 2 且屏幕水平方向 */@media (-webkit-max-device-pixel-ratio: 2) and (orientation: landscape) {body {background-color: red;}}获取像素比
// 获取 dprconsole.log(window.devicePixelRatio);媒体查询(断点)不能实时显示但是性能好 宽高等比例缩放
按钮点击显示/隐藏
<!-- 导航 --><nav id="nav" class="nav-layout"><ul class="nav-list"><li><a href="./index.html" class="nav-link">首页</a></li><li><a href="javascript:;" class="nav-link">免费课程</a></li><li><a href="javascript:;" class="nav-link">实战课程&金职位</a></li><li><a href="javascript:;" class="nav-link">专栏/手记/猿问</a></li><li><a href="javascript:;" class="nav-link">慕课教程</a></li></ul></nav><script>// 点击切换按钮,展开或收起导航菜单{const $toggleBtn = document.getElementById('header-toggle');const $nav = document.getElementById('nav');const navExtendedClassName = 'nav-layout-extended';const toggleBtnExtendedClassName = 'header-toggle-active';$toggleBtn.addEventListener('click',function () {// 判断有就移除样式 没有就添加样式this.classList.toggle(toggleBtnExtendedClassName);$nav.classList.toggle(navExtendedClassName);},false);}</script>/* nav */
.nav-list {background-color: #fff;
}
.nav-link {display: block;height: 40px;line-height: 40px;padding: 0 20px;color: #363636;font-size: 14px;font-weight: bold;
}
.nav-link:hover {color: #1428a0;
}.nav-layout {overflow: hidden;position: absolute;top: 48px;left: 0;width: 100%;height: 0;/*因为高度为0 不显示设置溢出隐藏*//* background-color: #fff; */transition: height 0.5s;
}
.nav-layout-extended {height: 200px;
}移动端媒体查询策略从小到大
/* 576px 768px 992px 1200px */
.course-item {width: 100%;
}
@media (min-width: 576px) {.course-item {width: 50%;}
}
@media (min-width: 768px) {.course-item {width: 33.333333%;}.header-toggle {display: none;}.nav-layout {/* 改为默认样式即可 不需要绝对定位 */position: static;height: auto;}.nav-list {display: flex;/* 从右往左排列 */justify-content: flex-end;}
}
@media (min-width: 992px) {.course-item {width: 25%;}
}
@media (min-width: 1200px) {.course-item {width: 16.666667%;}
}
Grid网格布局
Grid容器的属性
grid-template-rows 定义每一行的行高(可以给网格线起名字):[r1] 150px [r2] 150px [r3] 150px [r4] 150px
grid-template-columns 定义每一列的列宽(可以给网格线起名字):[c1] 150px [c2] 150px [c3] 150px [c4] 150px
上面2个属性取值可以是:百分比 fr份数(片段) auto(先于fr计算,获取必要的最小空间) repeat(4,25%) minmax(150px,300px)
grid-auto-flow: row/column 先填满第一行再填满第二行
grid-auto-rows 定义浏览器自动创建的多余空格的行高
grid-auto-columns 定义浏览器自动创建的多余空格的列宽
gap/row-gap/column-grap 行/列间距
grid-template-areas 定义区域(可以给每个区域的起始网格线命名 区域名-start 终止网格线命名 区域名-end)
align-items 垂直对齐 justify-items 水平对齐 place-items 前两者的合并
属性值可以是 start对齐单元格的起始边缘 end对齐单元格的结束边缘 (项目不一定总是铺满单元格)
align-content 设置整个内容区域的垂直位置(上中下)start end center
justify-content 设置整个内容区域的水平位置(左中右)start end center
属性值space-around 每个项目的两侧间隔相等 space-between 项目与项目间隔相等 space-evenly 前2者结合体
Grid项目的属性
grid-column-start/end 从第几个网格线开始,到第几个网格线结束 number|name|span number
grid-row-start/end 从第几个网格线开始,到第几个网格线结束 number|name|span number
grid-area 指定项目放在哪个区域/位置 区域名|左上角到右下角
align-self/justify-self/place-self针对单个项目
圣杯布局
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><title>圣杯布局</title><style>* {padding: 0;margin: 0;}body {/* display: flex;flex-direction: column; */display: grid;grid-template-rows: 80px 1fr 80px;/* grid-template-columns: 100%; */grid-template-columns: 200px auto 200px;grid-template-areas:'header header header''nav main sidebar''footer footer footer';height: 100vh;font-size: 24px;}.header-layout,.footer-layout {height: 80px;}.header-layout {background-color: red;grid-area: header;}.footer-layout {background-color: yellow;grid-area: footer;}.body-layout {/* flex-grow: 1;display: flex; */display: grid;grid-template-columns: 200px auto 200px;grid-template-rows: 100%;grid-template-areas: 'nav main sidebar';}.main-layout {/* flex-grow: 1; */background-color: gray;grid-area: main;}.nav-layout {/* width: 200px; */background-color: green;/* grid-column-start: 1;grid-column-end: 2;grid-row-start: 1;grid-row-end: 2; *//* order: -1; */grid-area: nav;}.aside-layout {/* width: 200px; */background-color: lightblue;grid-area: sidebar;}/* 垂直水平居中 *//* .flex-center {display: flex;justify-content: center;align-items: center;} */.grid-center {display: grid;justify-items: center;align-items: center;}</style></head><body><header class="header-layout grid-center">头部</header><!-- <div class="body-layout"> --><main class="main-layout grid-center">主体部分</main><nav class="nav-layout grid-center">导航</nav><aside class="aside-layout grid-center">侧栏</aside><!-- </div> --><footer class="footer-layout grid-center">底部</footer></body>
</html>
相关文章:

移动进阶之高效开发
响应式布局 媒体查询的语法 /* 4.媒体特性 *//* width / max-width / min-width *//* -webkit-device-pixel-ratio / -webkit-max-device-pixel-ratio / -webkit-min-pixel-ratio *//* orientation: landscape / portrait *//* media screen and (min-width: 320px) {body {b…...

用户手册:遥测服务之推送至 TDengine
创建TelemetryService Yaml 文件 apiVersion: shifu.edgenesis.io/v1alpha1 kind: TelemetryService metadata:name: push-endpoint-1namespace: devices spec:telemetrySeriveEndpoint: http://telemetryservice.shifu-service.svc.cluster.localserviceSettings:SQLSetting:…...

软件测试的主要工作内容是什么
平时说起程序员印象中大都是做Java、做前端、做后端,用着非常晦涩难懂的语言。在电脑前哐哐哐,没一会满屏代码显现出来。然而程序员并不全是印象中这样,还有一部分:他们不常写代码,主要去检查代码,是不是出…...

【云原生kubernetes】k8s中job与cronjob使用详解
一、前言 job,顾名思义就是任务,job的概念在很多框架中都有,而且实际业务场景中也使用非常广泛,比如大家熟悉的hadoop,客户端可以向集群提交一个job,然后集群根据一定的调度策略来处理这个job; …...

js-cookie的使用
实际上,cookie本身并不是用来做服务器存储的,关于jscookie存储的理解,可以参考我记录的js的数据存储专栏。 Cookie 是一些数据, 存储于客户端电脑上的文本文件中,其中记录了用户的用户名、密码、浏览的网页、停留的时间等等信息。…...

c++11 关键字 override 使用
写在最前。。。 请支持原创~~ 1. 功能 用在类中成员函数声明的地方,用以标记一个virtual function 是重写另一个 virtual function; 2. 语法 只声明时,override 紧跟参数的右括号,如果是纯虚函数,override 会出现在…...

从16K跳槽到20K,最后算下来年薪却还降了,我笑了····
跳槽时薪资涨了 4000,但年薪总包算下来反而变少了,这是怎么回事? 上周,我星球里一个同学就遇到了这么一个问题,薪资涨了、总包降了,而且谈薪时把自己坑了。 作为一个案例,我觉得对很多人可能会…...

线性表 链表表示
初识链表 用一组物理位置任意的存储单元来存放线性表的数据元素。这组存储单元既可以是连续的,也可以是不连续的,甚至是零散分布在内存中的任意位置上的。链表中元素的逻辑次序和物理次序不一定相同。 在存储自己内容的同时也存储下一个元素的地址。存…...
)
面试题JavaScript篇(二)
目录 一、内存泄露 1、是什么 2、导致的原因 二、垃圾回收机制的策略 三、浅拷贝和深拷贝 1、浅拷贝 .slice() ...展开运算符 Object.assign(目标对象, 被复制的对象) ...展开运算符 2、深拷贝 structuredClone() 浏览器提供 JSON.parse(JSON.stringify(obj)) …...
项目管理工具dhtmlxGantt甘特图入门教程(十五):从MS项目导入/导出(下)
这篇文章给大家讲解dhtmlxGantt请求大文件导入的大小限制。 dhtmlxGantt是用于跨浏览器和跨平台应用程序的功能齐全的Gantt图表,可满足应用程序的所有需求,是完善的甘特图图表库 DhtmlxGantt正版试用下载(qun 764148812)https:…...

2023 年 6 大智能合约语言
如果你想成为一名 Web3 开发人员,你需要知道如何编写智能合约,智能合约是所有 Web3 应用程序的支柱。 简而言之,智能合约是在区块链网络上部署和执行的计算机程序,提供确定性保证,使多方能够达成一致的、防篡改的结果…...

家用洗地机哪款最好用?全球洗地机十大品牌
近年来,智能家用电器洗地机已经融入到我们生活中了,成为最受欢迎的清洁工具了,家用洗地机吸拖洗一体,不用先扫后拖那么麻烦,只需轻轻一推,就能把扫地、拖地、擦地的活全干了,操作简单࿰…...

【2223sW2】LOG1
写在前面 好好学习,走出宿舍,走向毕设! 一些心路历程记录,很少有代码出现 因为鬼知道哪条代码到时候变成毕设的一部分了咧,还是不要给自己的查重挖坑罢了 23.2.27 文件批量重命名 为了给学姐先整出来一批训练数据&…...

Spring Cloud配置application.yml与bootstrap.yml区别及多profile配置 | Spring Cloud 6
一、前言 Spring Cloud 构建于 Spring Boot 之上,在 Spring Boot 中有两种上下文,一种是 bootstrap,另外一种是 application。 1.1 两者区别 bootstrap.yml/bootstrap.properties 和 application.yml/application.yml 都可以用来配置参数。…...

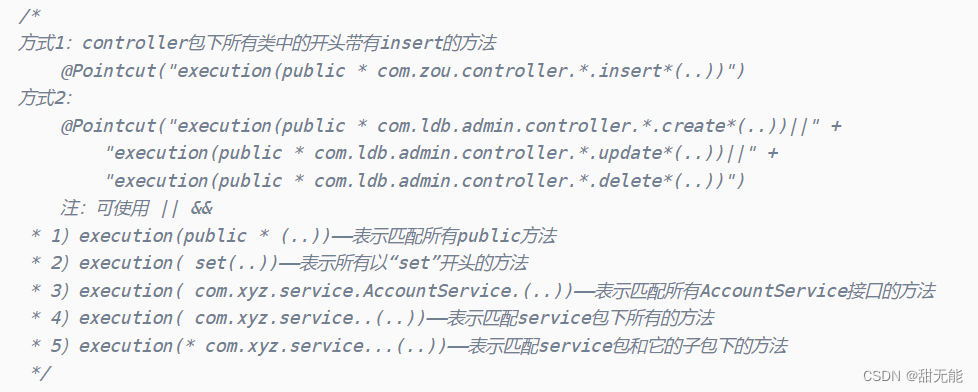
springboot通过aop实现全局日志(是否自定义注解都可以)
内容参考自以下两个链接1、springboot中使用AOP切面完成全局日志_aop全局日志_邹飞鸣的博客-CSDN博客使用AOP记录日志_aop日志_trusause的博客-CSDN博客第一个链接思路很清晰,讲的也很详细,第二个链接讲了自定义注解为了便于自己理解做了以下整理目录 1.aspectj基本概念 2.添加…...

k8s面试题-进阶
1、简述etcd及其特点etcd是CoreOS团队发起的开源项目,是一个管理配置信息和服务发现(service discovery)的项目,它的目标是构建一个高可用的分布式键值(key-value)数据库,基于Go语言实现。特点&…...

预览版Edge申请微软new Bing失败解决方案
文章目录1.首先需要配置科学上网2.下载预览版Edge浏览器卡它bug!卡它bug!卡它bug!没有申请上ChatGPT的朋友们,试试new Bing吧,更新更强大,关于申请方式,网上已经有很多帖子了,其中一…...

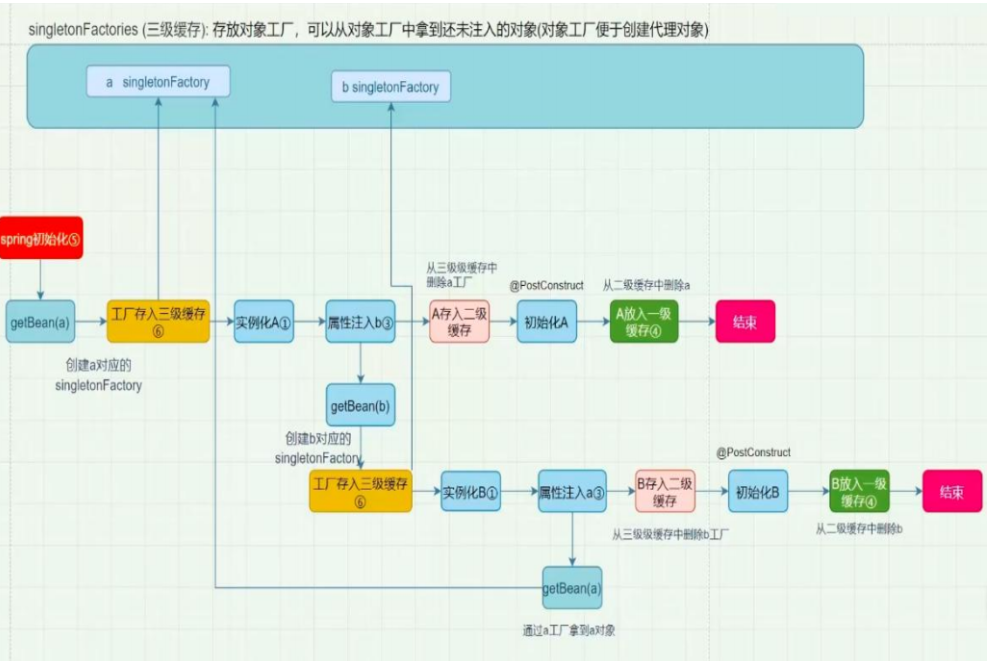
Spring中Bean生命周期及循环依赖
spring中所说的bean对象 与 我们自己new的对象(原始对象)是不同的;bean对象是指spring框架创建管理的我们的对象生命周期即:何时生,何时死1.实例化 Instantiation:spring通过反射机制以及工厂创建出来的原始对象;2.属性…...

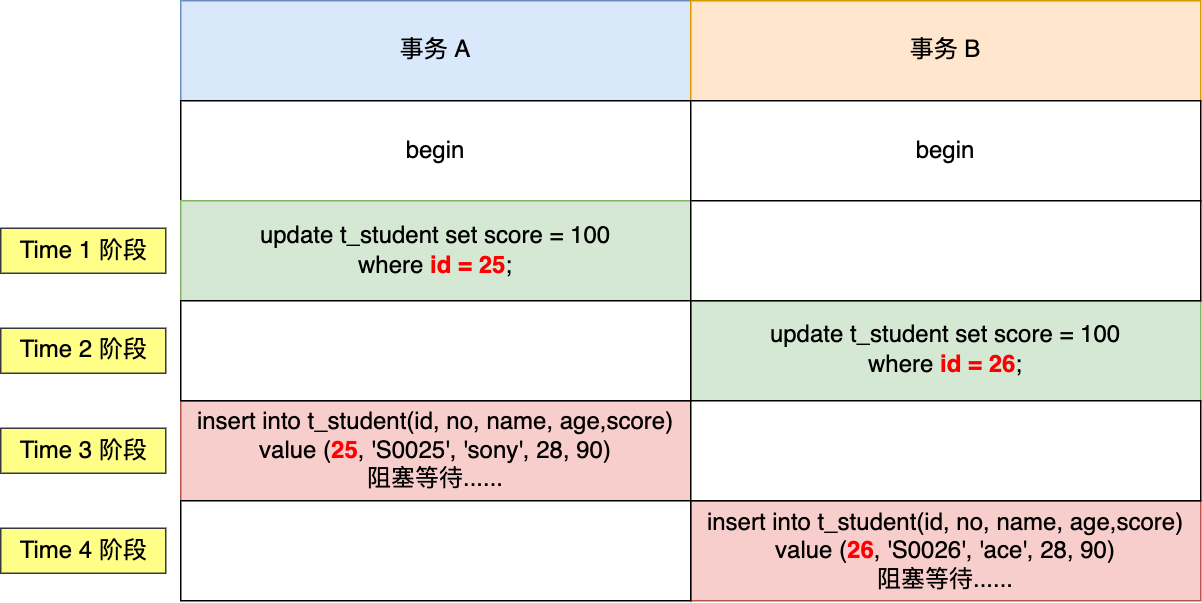
【3.1】MySQL锁、动态规划、Redis缓存,过期删除与淘汰策略
5.4 MySQL死锁了,怎么办? RR隔离级别下,会存在幻读的问题,InnoDB为了解决RR隔离级别下的幻读问题,就引出了next-key 锁,是记录锁和间隙锁的组合。 Record Lock,记录锁,锁的是记录本身…...

Python+Yolov5跌倒检测 摔倒检测 人物目标行为 人体特征识别
PythonYolov5跌倒检测 摔倒检测 人物目标行为 人体特征识别如需安装运行环境或远程调试,见文章底部个人QQ名片,由专业技术人员远程协助!前言这篇博客针对<<PythonYolov5跌倒摔倒人体特征识别>>编写代码,代码整洁&…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...
