Flutter路由的几种用法
Flutter路由跳转
基本路由跳转
ElevatedButton(onPressed: () {//基本路由跳转Navigator.of(context).push(MaterialPageRoute(builder: (BuildContext context) {return const SearchPage();}),);},child: const Text("基本路由跳转"),
),search.dart页面
import 'package:flutter/material.dart';class SearchPage extends StatefulWidget {final String context;final int aid;const SearchPage({super.key,this.context = "",this.aid = 0,});@overrideState<SearchPage> createState() => _SearchPageStateState();
}class _SearchPageStateState extends State<SearchPage> {@overridevoid initState() {super.initState();}@overrideWidget build(BuildContext context) {return Scaffold(floatingActionButton: FloatingActionButton(onPressed: () {//返回到上一页路由Navigator.pop(context);},child: const Icon(Icons.close),),appBar: AppBar(title: const Text("搜索页面"),),body: Center(child: Text("${widget.context} ""${widget.aid == 0 ? "" : ",代号:${widget.aid}"}"),),);}
}
返回上一页路由
Navigator.pop(context);基本路由跳转传参
ElevatedButton(onPressed: () {//基本路由跳转传参Navigator.of(context).push(MaterialPageRoute(builder: (BuildContext context) {return const SearchPage(context: "首页传过来的参数", aid: 123456);}),);},child: const Text("基本路由跳转传参"),
),命名路由跳转
ElevatedButton(onPressed: () {//命名路由跳转Navigator.pushNamed(context, "/search");},child: const Text("命名路由跳转"),
),命名路由跳转需要先配置路由
routers.dart配置文件
import 'package:flutter/material.dart';
import 'package:flutter_demo/form.dart';
import 'package:flutter_demo/register2.dart';
import 'package:flutter_demo/search.dart';//配置路由
Map routes = {"/search": (context) => const SearchPage(),"/register2": (context) => const Register2(),"/form": (context, {arguments}) => FormPage(arguments: arguments),
};//配置onGenerateRoute固定写法,这个方法相当于一个中间件,可以做权限判断
var onGenerateRoute = (RouteSettings settings) {final String? name = settings.name;final Function? pageContentBuilder = routes[name];if (pageContentBuilder != null) {if (settings.arguments != null) {final Route route = MaterialPageRoute(builder: (context) =>pageContentBuilder(context, arguments: settings.arguments),);return route;} else {final Route route = MaterialPageRoute(builder: (context) => pageContentBuilder(context),);return route;}}return null;
};
然后需要在首页添加initialRoute和onGenerateRoute配置
import 'package:flutter_demo/routers/routers.dart';void main() {runApp(const MyApp());
}class MyApp extends StatelessWidget {const MyApp({super.key});@overrideWidget build(BuildContext context) {return MaterialApp(//隐藏DEBUG图标debugShowCheckedModeBanner: false,theme: ThemeData(primarySwatch: Colors.blue),home: const Scaffold(body: MyHomePage(),),initialRoute: "/",onGenerateRoute: onGenerateRoute,);}
}命名路由跳转传参
ElevatedButton(onPressed: () {//命名路由传参Navigator.pushNamed(context,"/form",arguments: {"aid": 123456,"name": "张三","age": "18",},);},child: const Text("命名路由传参"),
),context属性中写配置中的路径,arguments属性中是跳转需要带的参数,跳转到form.dart页面并接收参数。
import 'package:flutter/material.dart';class FormPage extends StatefulWidget {final Map arguments;const FormPage({super.key,required this.arguments,});@overrideState<FormPage> createState() => _FormPageStateState();
}class _FormPageStateState extends State<FormPage> {@overridevoid initState() {super.initState();}@overrideWidget build(BuildContext context) {return Scaffold(appBar: AppBar(title: const Text("表单页面"),),body: Center(child: Text(widget.arguments.isEmpty? "": "我是${widget.arguments["name"]},我${widget.arguments["age"]}了,""代号:${widget.arguments["aid"]}",),),);}
}
命名路由替换跳转
Navigator.of(context).pushReplacementNamed("/register2");命名路由替换跳转用pushReplacementNamed,跳转新页面后本页面被替换掉。
移除所有页面返回到根页面
Navigator.of(context).pushAndRemoveUntil(MaterialPageRoute(builder: (BuildContext context) {return const MyApp();
}), (route) => false);移除所有页面并返回到指定页面用pushAndRemoveUntil。
相关文章:

Flutter路由的几种用法
Flutter路由跳转 基本路由跳转 ElevatedButton(onPressed: () {//基本路由跳转Navigator.of(context).push(MaterialPageRoute(builder: (BuildContext context) {return const SearchPage();}),);},child: const Text("基本路由跳转"), ), search.dart页面 impo…...

力扣119双周赛
第 119 场双周赛 文章目录 第 119 场双周赛找到两个数组中的公共元素消除相邻近似相等字符最多 K 个重复元素的最长子数组找到最大非递减数组的长度 找到两个数组中的公共元素 模拟 class Solution { public:vector<int> findIntersectionValues(vector<int>&…...

Redux,react-redux,dva,RTK
1.redux的介绍 Redux – 李立超 | lilichao.com 2.react-redux 1)react-Redux将所有组件分成两大类 UI组件 只负责 UI 的呈现,不带有任何业务逻辑通过props接收数据(一般数据和函数)不使用任何 Redux 的 API一般保存在components文件夹下容器组件 …...

基于Java SSM框架实现高校信息资源共享平台系统【项目源码+论文说明】计算机毕业设计
基于java的SSM框架实现高校信息资源共享平台系统演示 摘要 21世纪的今天,随着社会的不断发展与进步,人们对于信息科学化的认识,已由低层次向高层次发展,由原来的感性认识向理性认识提高,管理工作的重要性已逐渐被人们…...

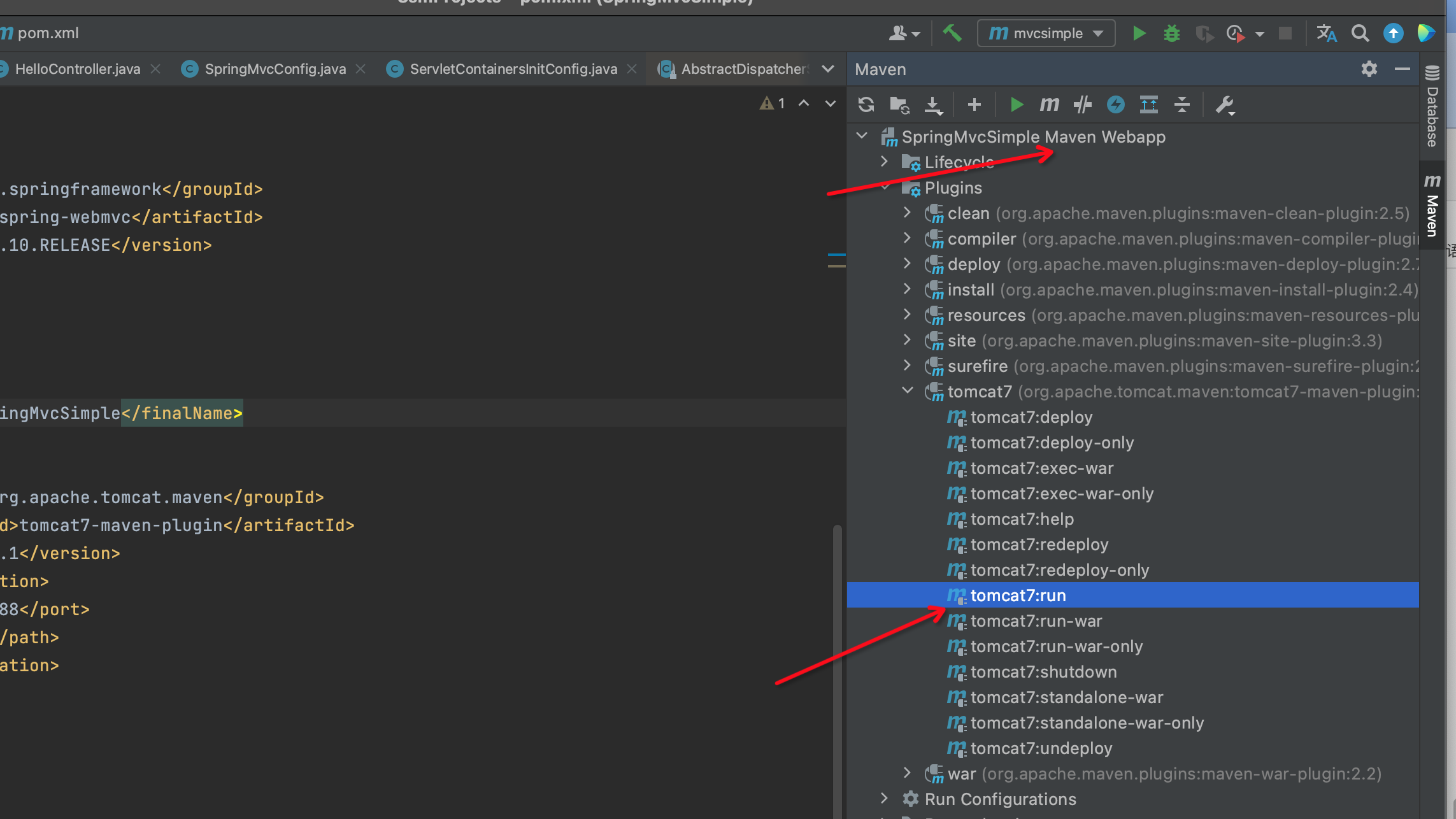
SpringMvc入坑系列(一)----maven插件启动tomcat
springboot傻瓜式教程用久了,回过来研究下SSM的工作流程,当然从Spring MVC开始,从傻瓜式入门处理请求和页面交互,再到后面深入源码分析。 本人写了一年多的后端和半年多的前端了。用的都是springbioot和vue,源码一直来…...

Leetcode—337.打家劫舍III【中等】
2023每日刷题(五十二) Leetcode—337.打家劫舍III 算法思想 实现代码 /*** Definition for a binary tree node.* struct TreeNode {* int val;* TreeNode *left;* TreeNode *right;* TreeNode() : val(0), left(nullptr), right(null…...

列表标签的介绍与使用
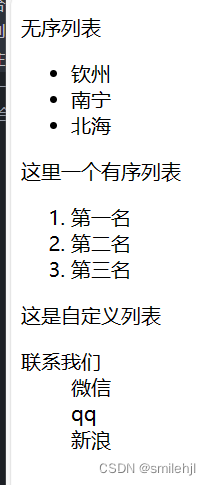
列表的作用: 整齐、整洁、有序,它作为布局会更加自由和方便。 根据使用情景不同,列表可以分为三大类:无序列表、有序列表和自定义列表 无序列表 <ul> 标签表示 HTML 页面中项目的无序列表,一般会以项目符号呈…...

浅谈什么是语音芯片的白噪音支持功能:打造舒适家居与优质音频体验
随着科技的不断进步和人们对生活质量要求的提升,语音芯片已经成为了现代电子产品中不可或缺的一部分。而在这些语音芯片中,支持白噪音的功能逐渐受到人们的关注。本文将围绕语音芯片中的白噪音支持功能展开讨论,带您领略其带来的舒适家居与优…...

【QED】高昂的猫 Ⅰ
目录 题目背景题目描述输入格式输出格式 测试样例样例说明数据范围 思路核心代码 题目背景 这是小橘。因为它总是看起来很高傲,所以人送外号“高昂的猫”。 题目描述 "锕狗"的房间里放着 n n n ( 1 ≤ n ≤ 1 0 9 ) (1 \leq n \leq 10^9) (1≤n≤109)个…...

Redis如何做内存优化?
Redis如何做内存优化? 1、缩短键值的长度 缩短值的长度才是关键,如果值是一个大的业务对象,可以将对象序列化成二进制数组; 首先应该在业务上进行精简,去掉不必要的属性,避免存储一些没用的数据࿱…...

倪海厦:教你正确煮中药,发挥最大药效
同样的一个汤剂,我开给你,你如果煮的方法不对,吃下去效果就没那么好。 所以,汤,取它的迅捷,速度很快,煮汤的时候还有技巧,你喝汤料的时候,你到底是喝它的气,…...

C++学习笔记:继承
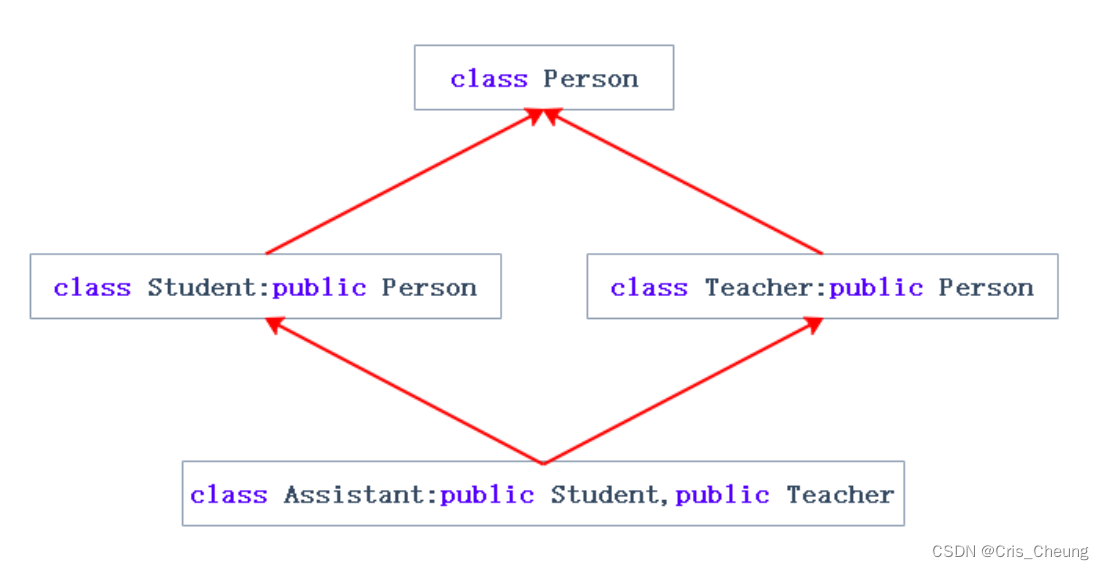
继承 什么是继承?继承的写法基类和派生类的赋值转换继承中的作用域派生类的默认成员函数单继承,多继承,虚拟继承is-a 和 has-a 什么是继承? 继承是C语言面向对象的三大特性之一,是面向对象程序设计使代码可以复用的最重要的手段,基本都是在一个类的基础上为了增加…...

音频/视频、信息和通信技术设备安全标准UL62368-1
UL 62368-1,第 3 版,2019 年 12 月 13 日- UL 音频/视频、信息和通信技术设备安全标准 - 第 1 部分:安全要求 IEC 62368 的这一部分适用于该领域内电气和电子设备的安全音频、视频、信息和通信技术,以及额定电压不超过 600 V 的商…...

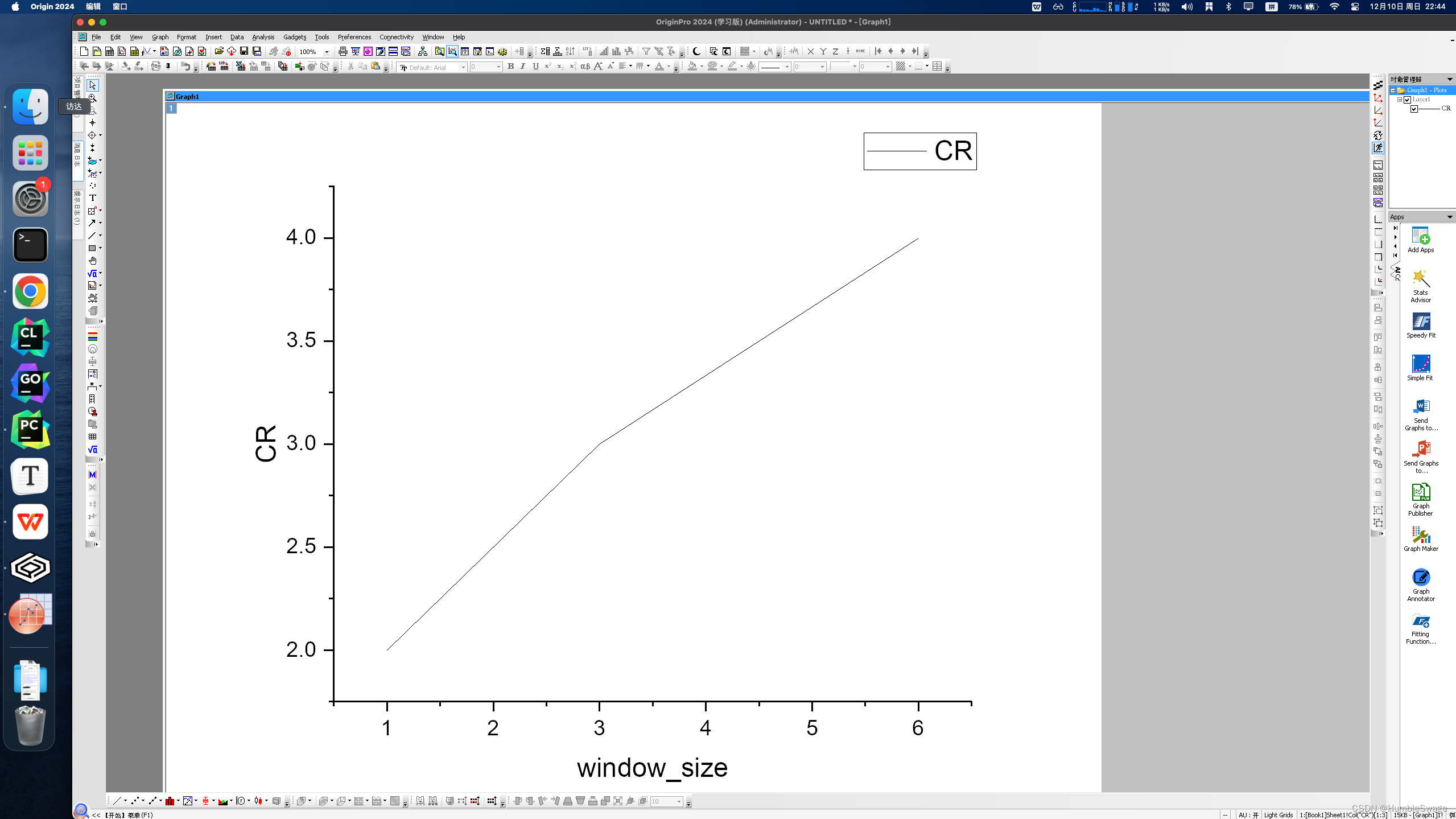
macos下安装科研绘图软件Origin
科研人必备软件Origin,主要是考虑到很多期刊都要求绘制origin可编辑的图,所以有些时候必须用这个软件,但是这个软件macos并不支持,所以必须考虑其他的方案,我没有安装虚拟机,而是使用crossover 安装crosso…...

安全快速地删除 MySQL 大表数据并释放空间
一、需求 按业务逻辑删除大量表数据操作不卡库,不能影响正常业务操作操作不能造成 60 秒以上的复制延迟满足以上条件的前提下,尽快删除数据并释放所占空间 表结构如下: create table space_visit_av (userid bigint(20) not null comment 用…...
)
未使用 “严格模式“(js的问题)
"严格模式"(即在JavaScript源文件的开头包括 "use strict";)是一种自愿在运行时对JavaScript代码执行更严格的解析和错误处理的方式,同时也使它更安全。 但是,不使用严格模式本身并不是一个 &quo…...

Verilog基础:$random系统函数的使用
相关阅读 Verilog基础编辑https://blog.csdn.net/weixin_45791458/category_12263729.html $random系统函数语法的BNF范式如下所示,有关BNF范式相关内容,可以浏览以往文章Verilog基础:巴科斯范式(BNF)。 $random系统函数在每次调用时返回一…...

数据库Delete的多种用法
数据库的Delete操作是用来删除数据库中的数据记录的,它是数据库操作中的一种重要操作,能够帮助用户删除不需要的数据,以便保持数据库的整洁和高效。在使用Delete操作时,需要注意确保操作的准确性和安全性,以免误删重要…...

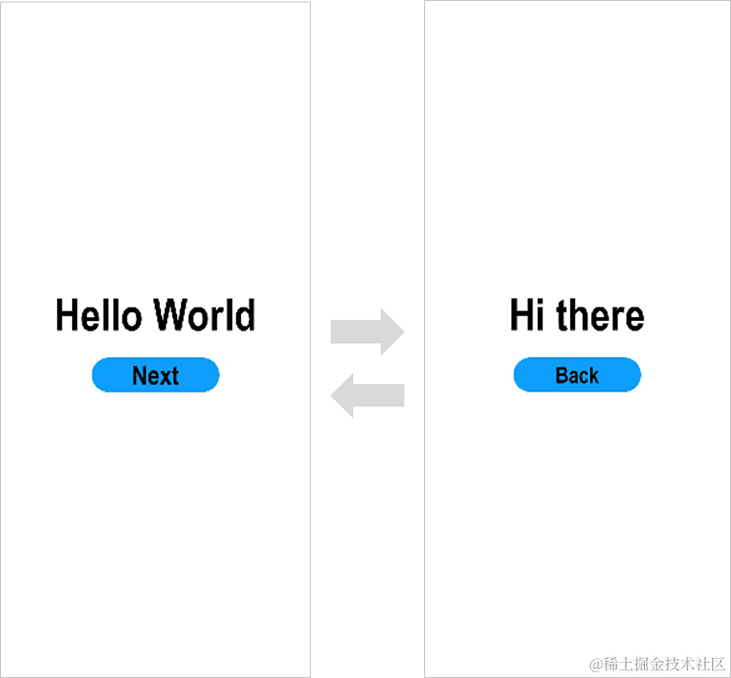
鸿蒙前端开发-构建第一个ArkTS应用(Stage模型)
创建ArkTS工程 若首次打开DevEco Studio,请点击Create Project创建工程。如果已经打开了一个工程,请在菜单栏选择File > New > Create Project来创建一个新工程。 选择Application应用开发(本文以应用开发为例,Atomic Serv…...
)
从零开始搭建链上dex自动化价差套利程序(12)
其他品种 扩展到其他币种的价差套利 1.eth 新建文件get_depth_data_eth.py import asyncio from apexpro.http_public import HttpPublic from dydx3 import Client from dydx3.constants import MARKET_ETH_USD# 定义交易对列表 symbol ETHUSDC market MARKET_ETH_USD# …...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...

怎么让Comfyui导出的图像不包含工作流信息,
为了数据安全,让Comfyui导出的图像不包含工作流信息,导出的图像就不会拖到comfyui中加载出来工作流。 ComfyUI的目录下node.py 直接移除 pnginfo(推荐) 在 save_images 方法中,删除或注释掉所有与 metadata …...

【C++】纯虚函数类外可以写实现吗?
1. 答案 先说答案,可以。 2.代码测试 .h头文件 #include <iostream> #include <string>// 抽象基类 class AbstractBase { public:AbstractBase() default;virtual ~AbstractBase() default; // 默认析构函数public:virtual int PureVirtualFunct…...
