SASS基本语法总结
SASS是CSS预处理器,简单来说,SASS是比CSS更高一级的语言,它拥有CSS不具备的语法,比如if条件控制
SASS的预处理器
SASS是一种无法被浏览器直接执行的语言,我们需要通过预处理工具(可以理解为翻译工具),把SASS文件转化为CSS文件,预处理工具有很多,最推荐的方法的就是VScode的插件Easy SASS的方法,也可用webpack的插件sass-loader。
SASS基本语法
嵌套规则(Nested Rules)
SASS用缩进来简写嵌套结构
#main p {color: #00ff00;width:97%;/*嵌套后生成#main p .redbox*/.redbox {background-color:red;color:#000;}
}
父选择器引用(Referencing Parent Selectors: &)
&代表父选择器简写
a {font-size:12px;&:hover {color: red;} //生成a:hover.firebox & {color:black} //生成.firebox a
}
/* 多层嵌套 */
h1 {color:blue;p {color:red;& a { //生成h1 p acolor:yellow }}
}
/*&规则:必须为前缀,可以加后缀 */
.main {&-head { //生成.main-head}
}
父选择器 & 被作为一个后缀的时候,Sass 将抛出一个错误。
属性的嵌套( Nested Properties)
这部分用的很少,但是也算个功能
.funky {font:{size:12px; //生成font-sizefamily:fatasy; //生成font-family}
}
变量
//变量的声明
$width:5em;
$width:5em !global //全局声明,普通声明只在当前{}下有用
//变量的使用
width: w i d t h ; 变量名下划线和横杠互用, m a i n − h e a d 和 m a i n h e a d 默认相等,变量名必须是 width; 变量名下划线和横杠互用,main-head和main_head默认相等, 变量名必须是 width;变量名下划线和横杠互用,main−head和mainhead默认相等,变量名必须是开头
变量的数据类型
字符串
数字(数值保留单位)
颜色
布尔值
空值
值列表(数组)
maps(键值对)
变量默认符 !default
!default赋值的变量,如果已被赋值,则使用原值,否则使用新值
$name = 1em;
$name = 2em !default; //已被赋值1em,使用原值1em
插值语法#{}
插值语法常常是用来避免sass运算的,保证其内容为纯css内容
KaTeX parse error: Expected 'EOF', got '#' at position 14: name:'foo' p.#̲{name} { //p.foo
}
运算符
加减乘除±*/
分割符/属性替代表示: #{KaTeX parse error: Expected 'EOF', got '}' at position 8: number1}̲/#{number2}
-用作减法规则:number1 - number2前后带空格,(number1-number2)加括号,或者-number-前加空格后加数字
+可拼接字符串
布尔运算支持and,or,not
支持颜色运算,支持括号,不支持数组运算
函数
sassscript定义了部分可直接使用的函数 函数列表
//使用函数
p {color:hsl(100%,10%,0)
}
关键字参数
关键字参数是对函数参数的命名,除了方便阅读没有任何作用
p {color:hsl($light:100%,$darkness:10%,$hue:0)
}
css3 @规则
@import 引入外部样式表
@import “foo.sass”;
//如果不带后缀会搜索.sass和.scss后缀文件
@import “foo”,“tools”; //import多个
@media 媒体查询样式
.sidebar {width:100px;@media ....... { //@media会冒泡到顶端width:200px;}
}
@extend 继承类
.nav {display:block;font-size:12px
}
.nav-small{@extend .nav //继承.nav所有样式color:black;
}
//继承css默认样式
@extend a:hover;
//!optional标记(找不到不会报错)
@at-root
将嵌套的层提到父层
@debug,@warn,#error
将结果输出到控制台
控制指令和表达式
条件语句 if( )
//语法
if(布尔值,值1,值2)
if(true,1px,2px) //1px
@if
p {@if 1+1 == 2 {color:red;}@if 1+1 == 3 {color:blue;}
}
@if,@else if,@else
p {@if {}@else if{}@to}
}
@for的两种形式
@for $var from through
@for v a r f r o m = = t o = = 循环中的参数 var from ==to== 循环中的参数 varfrom==to==循环中的参数name,不运算#{$name}
@for KaTeX parse error: Expected '}', got '#' at position 32: … 3 { .item-#̲{i} {width:2em*$i;}
}
@each循环
@each $var in
@each v a r 1 , var1, var1,var2…in <多维list or map>
@while
$i:0;@while $i<5 {.item-#{$i} {width:2em*$i;}$i : $i+1;}
混入样式@mixin
SASS可以指定一个自定义的样式
//定义一个混入样式
@
mixin mixinname{display:block;color:white;
}
//引入混入样式
body {
@include mixinname
}
//带参数的引入样式
@mixin mixinname ($para1,$para2){display:block;color:white;
}body {@include mixname(2px,$value2) //可引入直接值和变量
}
//关键字参数(就是给参数起变量名,用于方便阅读)
body {
@include mixname( c o l o r : b l u e , color:blue, color:blue,size:3) //
}
//可变参数…(参数数目可变)
@mixin mixinname($para…){ //参数后面加…
}
@content 内容混入
SASS可以自定义内容,并引入
//定义一个自定义内容name
@mixin name{@content
}p {include name { //引入自定义内容name..... //content}
}
函数指令
SASS可以声明函数
@function func_name ($para){@return $para*2
}
//使用
p {width: func_name(5);}
相关文章:

SASS基本语法总结
SASS是CSS预处理器,简单来说,SASS是比CSS更高一级的语言,它拥有CSS不具备的语法,比如if条件控制 SASS的预处理器 SASS是一种无法被浏览器直接执行的语言,我们需要通过预处理工具(可以理解为翻译工具&…...

【C++】简单工厂模式
2023年12月6日,周三下午 今天又学习了一次简单工厂模式 每多学习一次,都会加深对设计模式的理解 目录 什么是简单工厂模式简单工厂模式的优缺点举例说明 什么是简单工厂模式 简单工厂模式(Simple Factory Pattern)是一种创建型…...

el-tree数据量过大,造成浏览器卡死、崩溃
el-tree数据量过大,造成浏览器卡死、崩溃 场景:树形结构展示,数据超级多,超过万条,每次打开都会崩溃 我这里采用的是引入新的插件虚拟树,它是参照element-plus 中TreeV2改造vue2.x版本虚拟化树形控件&…...

2024 年甘肃省职业院校技能大赛中职组 电子与信息类“网络安全”赛项竞赛样题-A
2024 年甘肃省职业院校技能大赛中职组 电子与信息类“网络安全”赛项竞赛样题-A 目录 2024 年甘肃省职业院校技能大赛中职组 电子与信息类“网络安全”赛项竞赛样题-A 需要环境或者解析可以私信 (二)A 模块基础设施设置/安全加固(200 分&…...

面向LLM的App架构——业务维度
这是两篇面向LLM的大前端架构的第一篇,主要写我对LLM业务的认知以及由此推演出的大前端架构。由于我是客户端出身,所以主要以客户端角度来描述,并不影响对前端的适用性。 对LLM的认知 基于Google对AGI的论文,AGI或者LLM一定会朝…...

ElasticSearch之cat plugins API
命令样例如下: curl -X GET "https://localhost:9200/_cat/plugins?vtrue&pretty" --cacert $ES_HOME/config/certs/http_ca.crt -u "elastic:ohCxPHQBEs5*lo7F9"执行结果输出如下: name component version…...

【小米电脑管家】安装使用教程--非小米电脑
安装说明功能体验下载资源 Xiaomi HyperOS发布后,小米妙享电脑端独立版本也走向终点,最新的【小米电脑管家】将会内置妙享实现万物互联。那么本篇文章将分享非小米电脑用户如何绕过设备识别验证安装使用【小米电脑管家】实现万物互联 安装说明 1.解压文…...

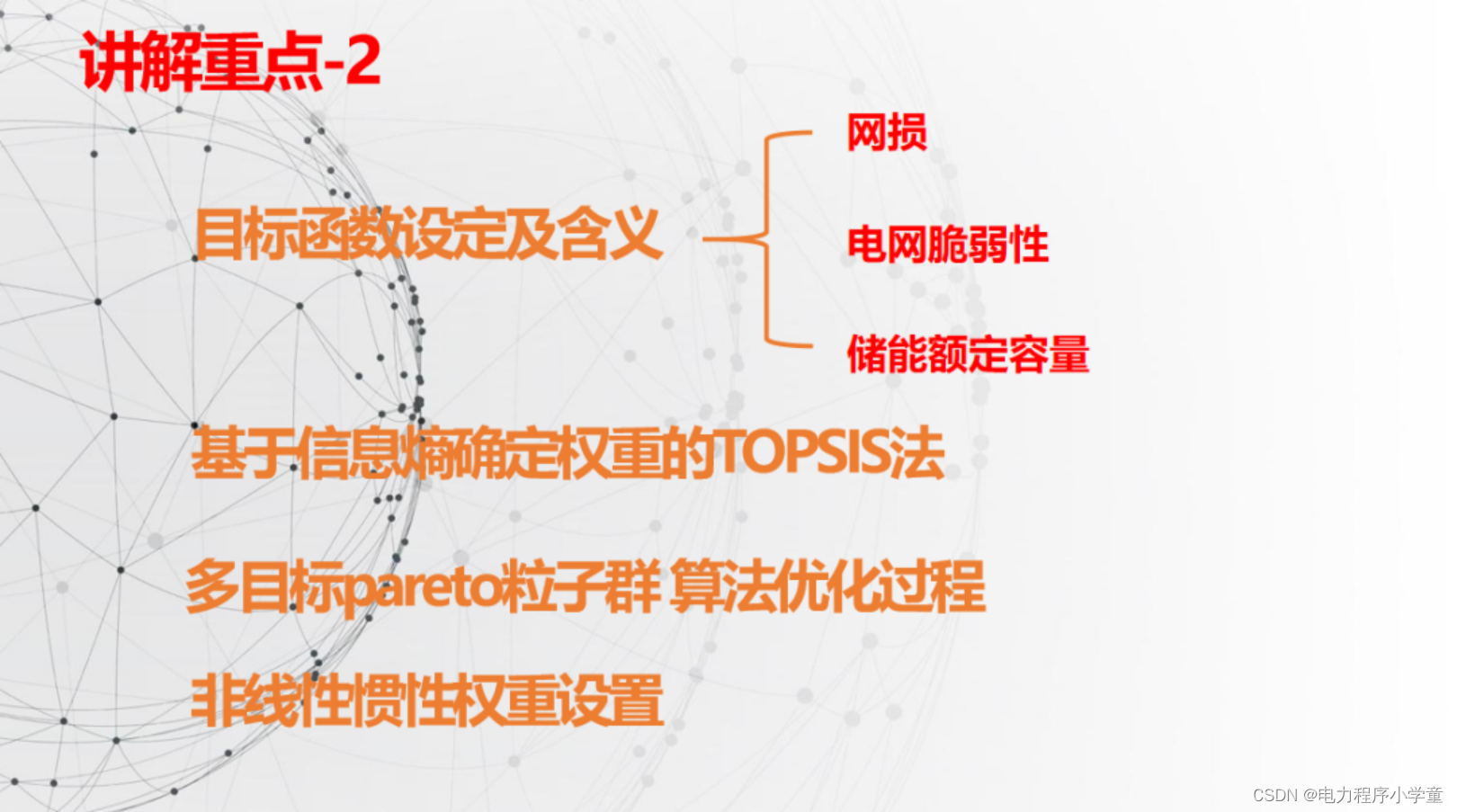
视频讲解|基于多目标粒子群算法的配电网储能选址定容
1 主要内容 该视频为3012基于多目标粒子群算法的配电网储能选址定容matlab代码讲解内容,对应的资源下载链接为基于多目标粒子群算法的配电网储能选址定容,程序主要内容是:以系统节点电压水平(电网脆弱性)、网络损耗以…...
- MediaCodec(三))
Android 13 - Media框架(22)- MediaCodec(三)
这一节开始我们将重新回到 MediaCodec 这一层来学习 buffer 的流转 status_t MediaCodec::dequeueOutputBuffer(size_t *index,size_t *offset,size_t *size,int64_t *presentationTimeUs,uint32_t *flags,int64_t timeoutUs) {sp<AMessage> msg new AMessage(kWhatDequ…...

git提交报错 fatal: LF would be replaced by CRLF in package-lock.json
报错 fatal: LF would be replaced by CRLF in package-lock.json 原因 git 在windows下,默认是CRLF作为换行符, git add 提交时,会检查文本中是否有LF 换行符(linux系统),如果有则会告警, 所…...

卷积详解和并行卷积
ps:在 TensorFlow Keras 中,构建 Sequential 模型的正确方式是将层作为列表传递,而不是作为一系列单独的参数。 modelmodels.Sequential([layers,layers]) 而不是modelmodels.Sequential(layers,layers) 文章目录 卷积…...

c#生成二维码二维码中间添加定制LoGo
🚀介绍 🍀QRCoder是一个开源的.NET库,用于生成QR码(Quick Response Code)。这个库是用C#编写的,并且可以在.NET框架的各种版本上使用,包括.NET Framework, .NET Core, Mono, Xamarin等。QRCode…...

设计CPU功能的数字电路
实验目的(1)熟悉Multisim 电路仿真软件的操作界面和功能; (2)掌握逻辑电路综合设计,并采用仿真软件进行仿真。 实验内容1.试设计一个简易CPU功能的数字电路,实验至少要求采用4个74HC/HCT194作为4个存储单元(可以预先对存储单元存储数据),74HC283作为计算单元。请实现…...
在windows下编译libiconv库
libiconv是一个基于GNU协议的开源库,主要用于解决多语言编码处理转换等应用问题。在linux系统使用比较方便,但是windows下使用需要进行源码编译。这里我是使用libiconv的1.15版本源码和VS2019默认工具集配置进行编译。 首先需要用VS2019创建一个空项目,根目录为libiconv。 在…...

html,css,开发知识,调试知识
nget 方式提交 n使用 get 方式提交数据时,表单数据会附加在 URL 之后,由用户端直接发送至服务器,所以速度比 post 快,但缺点是数据长度不能太长。 npost 方式提交 n使用 post 时,表单数据是与 URL 分开发送的&#…...

Vulnerability: File Upload(Medium)--MYSQL注入
选择难度: 1.打开DVWA,并登录账户 2.选择模式,这里我们选择 文件上载的中级模式(Medium) 准备工作 1.在vsc里面写个一句话木马 2.下载BurpSuiteCommunit软件:百度搜索“burp suite官网” 下载地址www…...

短视频账号剪辑矩阵+无人直播系统源头开发
抖去推爆款视频生成器,通过短视频矩阵、无人直播,文案引流等,打造实体商家员工矩阵、用户矩阵、直播矩阵,辅助商家品牌曝光,团购转化等多功能赋能商家拓客引流。 短视频矩阵通俗来讲就是批量剪辑视频和批量发布视频&am…...

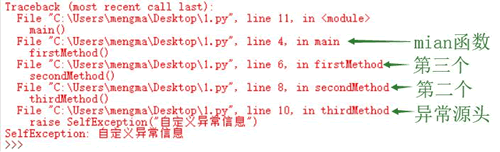
Python traceback模块:获取异常信息
异常对象提供了一个 with_traceback 用于处理异常的传播轨迹,查看异常的传播轨迹可追踪异常触发的源头,也可看到异常一路触发的轨迹。 下面示例显示了如何显示异常传播轨迹: class SelfException(Exception): passdef main():firstMethod() …...

单点登录方案调研与实现
作用 在一个系统登录后,其他系统也能共享该登录状态,无需重新登录。 演进 cookie → session → token →单点登录 Cookie 可以实现浏览器和服务器状态的记录,但Cookie会出现存储体积过大和可以在前后端修改的问题 Session 为了解决Co…...

HarmonyOS应用开发者基础认证考试(稳过)
判断题 1. Web组件对于所有的网页都可以使用zoom(factor: number)方法进行缩放。错误(False) 2. 每一个自定义组件都有自己的生命周期正确(True) 3. 每调用一次router.pushUrl()方法,默认情况下,页面栈数量会加1,页面栈支持的…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

淘宝扭蛋机小程序系统开发:打造互动性强的购物平台
淘宝扭蛋机小程序系统的开发,旨在打造一个互动性强的购物平台,让用户在购物的同时,能够享受到更多的乐趣和惊喜。 淘宝扭蛋机小程序系统拥有丰富的互动功能。用户可以通过虚拟摇杆操作扭蛋机,实现旋转、抽拉等动作,增…...

手机平板能效生态设计指令EU 2023/1670标准解读
手机平板能效生态设计指令EU 2023/1670标准解读 以下是针对欧盟《手机和平板电脑生态设计法规》(EU) 2023/1670 的核心解读,综合法规核心要求、最新修正及企业合规要点: 一、法规背景与目标 生效与强制时间 发布于2023年8月31日(OJ公报&…...

用鸿蒙HarmonyOS5实现中国象棋小游戏的过程
下面是一个基于鸿蒙OS (HarmonyOS) 的中国象棋小游戏的实现代码。这个实现使用Java语言和鸿蒙的Ability框架。 1. 项目结构 /src/main/java/com/example/chinesechess/├── MainAbilitySlice.java // 主界面逻辑├── ChessView.java // 游戏视图和逻辑├──…...
