HarmonyOS应用开发者基础认证考试(稳过)
判断题
1. Web组件对于所有的网页都可以使用zoom(factor: number)方法进行缩放。
错误(False)
2. 每一个自定义组件都有自己的生命周期
正确(True)
3. 每调用一次router.pushUrl()方法,默认情况下,页面栈数量会加1,页面栈支持的最大页面数量为32。
正确(True)
4. 所有使用@Component修饰的自定义组件都支持onPageShow,onBackPress和onPageHide生命周期函数。
错误(False)
5. Ability是系统调度应用的最小单元,是能够完成一个独立功能的组件。一个应用可以包含一个或多个Ability。
正确(True)
6. Video组件可以支持本地视频路径和网络路径播放。播放网络视频时,需要申请权限ohos.permission.INTERNET。
正确(True)
7. @CustomDialog装饰器用于装饰自定义弹窗组件,使得弹窗可以动态设置内容及样式。
正确(True)
8. Tabs组件仅可包含子组件TabsContent,每一个页签对应一个内容视图即TabContet组件。
正确(True)
9. 使用http模块发起网络请求时,必须要使用on('headersReceive')订阅请求头,请求才会成功。
错误(False)
10. 首选项preferences是以Key-Value形式存储数据,其中Key是可以重复。
错误(False)
11. 在Column和Row容器组件中,justifyContent用于设置子组件在主轴方向上的对齐格式,alignItems用于设置子组件在交叉轴方向上的对齐格式。
正确(True)
单选题
1. Row组件中有两个Text组件,如果使用justifyContent对齐方式,下面哪个属性可以实现左右两端对齐:
D. FlexAlign.SpaceBetween
13. 下面哪一个事件方法可以获取到List滑动的偏移量
A. onScroll
14. 首选项preferences值的存储支持哪些数据类型?
D. 数字型、字符型、布尔型以及这3种类型的数组类型。
15. 首选项key的最大长度限制大小为()字节?
C. 80
16. 用哪一种装饰器修饰的struct表示该结构体具有组件化能力?
A. @Component
16. 用哪一种装饰器修饰的组件可作为页面入口组件?
B. @Entry
17. 关于Resource是资源引用类型描述错误的是:
C. Resource支持所有的数据类型。
18. 页面路由需要导入以下哪个模块?
B. import router from '@ohos.router'
19. 下面哪个方法,可以跳转到一个新页面,并销毁当前页面。
B. router.replaceUrl()
20. 使用Image组件加载网络图片需要如下哪种权限?
B. ohos.permission.INTERNET
21. 关于@State状态数据特征,下列描述错误的是:
C. @State变量可以不用给定初始值。
22. 关于Button组件,下面哪个样式是胶囊型按钮:
A. ButtonType.Capsule
23. 关于Web组件,下面描述错误的是:
D. 使用Web组件访问在线和离线网页都需要添加ohos.permission.INTERNET权限。
24. 发起网络数据请求需要导入以下哪个模块?
A. import http from '@ohos.net.http'
25. 关于容器组件Row和Column,下面说法错误的是:
D. Row的子组件在交叉轴方向上的对齐方式使用alignItems属性来设置,其参数类型为HorizontalAlign。
26. 关于Video组件的回调事件,下列说法错误的是:
A. onStart视频播放时触发该事件,可以在这里获取视频时长。
27. 关于UIAbility的启动模式,下列说法错误的是:
C. standard为标准模式,每次startAbility都会启动一个新的实例,系统默认为standard模式。
28. 关于Tabs组件页签的位置设置,下面描述错误的是
D. 当barPosition为End ,vertical属性为true时,页签位于容器底部。
29. 在下面哪个文件中可以设置页面的路径配置信息?
A. main_pages.json
30. 例如现在要实现一个广告弹窗,包含图片和文本等信息,使用下面那种弹窗可以实现
B. @CustomDialog
31. 下面哪个组件不能包含子组件:
D. LoadingProgress
32. 下列哪种组合方式不能实现子组件从父子组件之间双向数据同步。
D. @State和@Prop
多选题
1. 下面哪些函数是自定义组件的生命周期函数?(ABCDE)
A. aboutToAppear
B. aboutToDisappear
C. onPageShow
D. onPageHide
E. onBackPress
2. 下面哪些装饰器可以用于管理自定义组件中变量的状态?
C. @State
D. @Link
33. entry下的module.json5中包含以下哪些信息:
A. 应用包名和版本号信息
C. 设备类型信息
D. 应用权限申请列表
34. 针对包含文本元素的组件,例如Text、Button、TextInput等,可以使用下列哪些属性:
A. fontColor
B. fontSize
C. fontStyle
D. fontWeight
E. fontFamily
35. 下面哪些是Ability的生命周期回调函数?
A. onCreate
B. onDestroy
E. onForeground
F. onBackground
36. 下面哪些容器组件是可以滚动的
A. Scroll
B. List
D. Grid
37. 下面哪些组件层次结构是正确的。
A. Text>Span
B. Button>Column>Image
E. Column>Row>Button
38. 关于Tabs组件和TabContent组件,下列描述正确的是
A. TabContent组件不支持设置通用宽度属性,其宽度等于Tabs组件的barWidth属性。
B. TabContent组件不支持设置通用高度属性,其高度由父组件Tabs高度与TabBar组件高度决定。
C. TabsController用于控制Tabs组件进行页签切换,不支持一个TabsController控制多个Tabs组件。
D. TabContent组件的tabBar属性支持使用@Builder构造器生成的组件。
39. 以下关于ArkTS声明式开发范式的基本组成说明正确的是
A. 装饰器:用来装饰类、结构体、方法以及变量,赋予其特殊的含义,例如@Entry表示这是个入口组件。
B. 自定义组件:可复用的 UI 单元,可组合其它组件。
C. UI描述:声明式的方法来描述UI的结构,例如build()方法中的代码块。
D. 内置组件:ArkTS中默认内置的基本组件和布局组件,开发者可以直接调用,如Column、Text、Divider、Button等。
E. 属性方法:用于组件属性的配置,统一通过属性方法进行设置,如fontSize()、width()、height()、color() 等。
F. 事件方法:用于添加组件对事件的响应逻辑,统一通过事件方法进行设置,如跟随在Button后面的onClick()。
40. 关于ForEach(arr, itemGenerator, index)组件的描述正确的是:
B. 第一个参数必须是数组,提供循环渲染的数据源。
C. 第二个参数生成子组件的lambda函数,为数据源中的每个数组项生成子组件。
D. 第三个参数为匿名函数,用于给定数组项生成唯一且稳定的键值
公众号持续分享鸿蒙相关技术知识

相关文章:

HarmonyOS应用开发者基础认证考试(稳过)
判断题 1. Web组件对于所有的网页都可以使用zoom(factor: number)方法进行缩放。错误(False) 2. 每一个自定义组件都有自己的生命周期正确(True) 3. 每调用一次router.pushUrl()方法,默认情况下,页面栈数量会加1,页面栈支持的…...

日常开发日志
目录 1、idea开发服务启动的网页地址不显示前端样式: 2、java Date 与myibits 的空判断: 1、idea开发服务启动的网页地址不显示前端样式: idea开发时,tomcat启动的后端弹出的网页地址,呈现的网页没有样式࿰…...

【FMCW毫米波雷达设计 】 — FMCW波形
原书:FMCW Radar Design 1 引言 本章研究驱动FMCW雷达的主要波形:线性调频(LFM)波形。我们研究信号的行为及其性质。随后,本章讨论了匹配滤波理论,并研究了压缩这种波形的技术,特别是所谓的拉伸处理,它赋予FMCW雷达极…...

力扣labuladong一刷day35天
力扣labuladong一刷day35天 文章目录 力扣labuladong一刷day35天一、98. 验证二叉搜索树二、700. 二叉搜索树中的搜索三、701. 二叉搜索树中的插入操作四、450. 删除二叉搜索树中的节点 一、98. 验证二叉搜索树 题目链接:https://leetcode.cn/problems/validate-bi…...

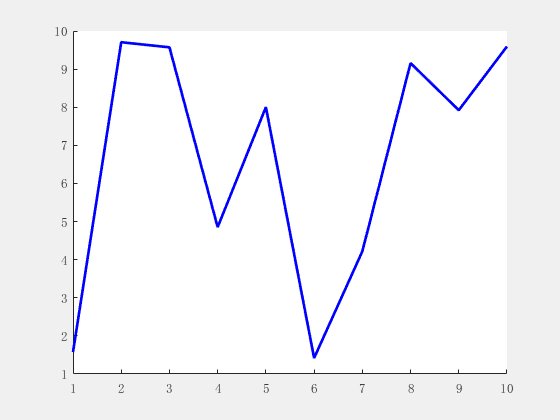
Matlab 曲线动态绘制
axes(handles.axes1); % 选定所画坐标轴 figure也可 h1 animatedline; h1.Color b; h1.LineWidth 2; h1.LineStyle -; % 线属性设置 for i 1 : length(x)addpoints(h1,x(i),y(i)); % x/y为待绘制曲线数据drawnow;pause(0.01); % 画点间停顿 end 示例: figure…...

Spark DataFrame和Dataset使用例子
文章目录 1、基本操作1.1、创建SparkSession1.2、创建DataFrames1.3、创建Dataset操作1.4、运行sql查询1.5、创建全局临时视图1.6、创建Datasets1.7、与rdd进行互操作1.7.1、使用反射推断模式1.7.2、以编程方式指定模式 2、完整的测试例子 1、基本操作 1.1、创建SparkSession …...

CSS彩色发光液体玻璃
效果展示 CSS 知识点 animation 综合运用animation-delay 综合运用filter 的 hue-rotate 属性运用 页面整体布局 <section><div class"glass" style"--i: 1"><div class"inner"><div class"liquid"></d…...

OpenGLES:glReadPixels()获取相机GLSurfaceView预览数据并保存
Android现行的Camera API2机制可以通过onImageAvailable(ImageReader reader)回调从底层获取到Jpeg、Yuv和Raw三种格式的Image,然后通过保存Image实现拍照功能,但是却并没有Api能直接在上层直接拿到实时预览的数据。 Android Camera预览的实现是上层下发…...

小红书蒲公英平台开通后,有哪些注意的地方,以及如何进行报价?
今天来给大家聊聊当小红书账号过1000粉后,开通蒲公英需要注意的事项。 蒲公英平台是小红书APP中的一个专为内容创作者设计的平台。它为品牌和创作者提供了一个完整的服务流程,包括内容的创作、推广、互动以及转换等多个方面。 2.蒲公英平台的主要功能 &…...

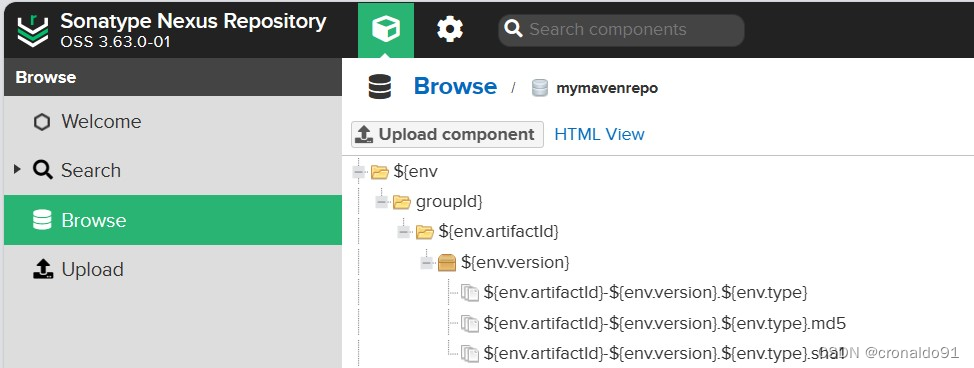
持续集成交付CICD:Jenkins配置Nexus制品上传流水线
目录 一、实验 1.Jenkins配置制品上传流水线 二、问题 1.上传制品显示名称有误 一、实验 1.Jenkins配置制品上传流水线 (1) 新建流水线项目 (2)描述 (3)添加参数 (4)查看构建首页 (5&…...

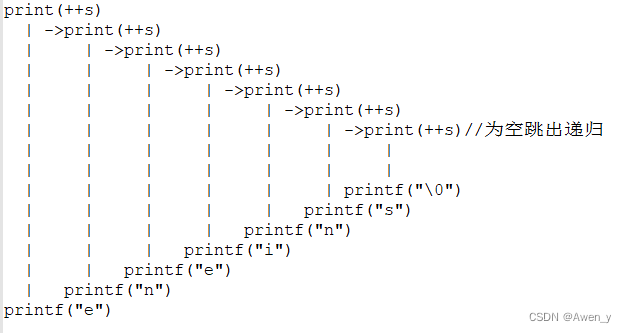
C语言笔试例题_指针专练30题(附答案解析)
C语言笔试例题_指针专练30题(附答案解析) 指针一直是C语言的灵魂所在,是掌握C语言的必经之路,收集30道C语言指针题目分享给大家,测试环境位64位ubuntu18.04环境,如有错误,恳请指出,文明讨论!&am…...

【Vue+Python】—— 基于Vue与Python的图书管理系统
文章目录 🍖 前言🎶一、项目描述✨二、项目展示🏆三、撒花 🍖 前言 【VuePython】—— 基于Vue与Python的图书管理系统 🎶一、项目描述 描述: 本项目为《基于Vue与Python的图书管理系统》,项目…...

智能成绩表 - 华为OD统一考试(C卷)
OD统一考试(C卷) 分值: 100分 题目描述 小明来到某学校当老师,需要将学生按考试总分或单科分数进行排名,你能帮帮他吗? 输入描述 第1行输入两个整数,学生人数n和科目数量m。0<n<100,0<m<10…...

【基于ESP32无线蓝牙上传电脑Excel透传数据】
【基于ESP32无线蓝牙上传电脑透传数据】 1. 引言2. 环境搭建2.1 硬件准备:2.2 软件准备:2.3. 配置Excel端口接收功能3. 测试代码4. 连接电脑和 ESP324.1 烧录程序4.2 启动蓝牙服务4.3 测试数据透传5. 总结1. 引言 随着物联网技术的发展,越来越多的设备开始支持无线通信,其…...

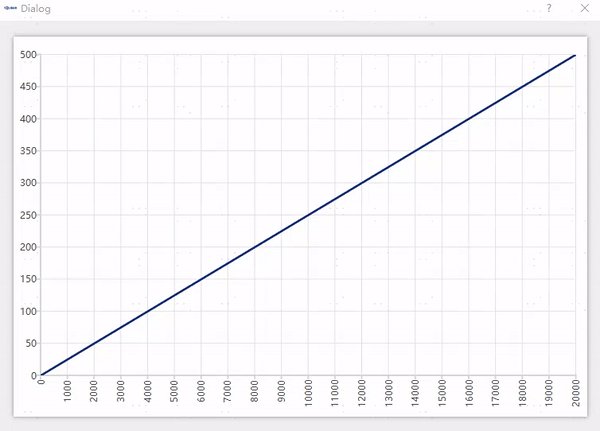
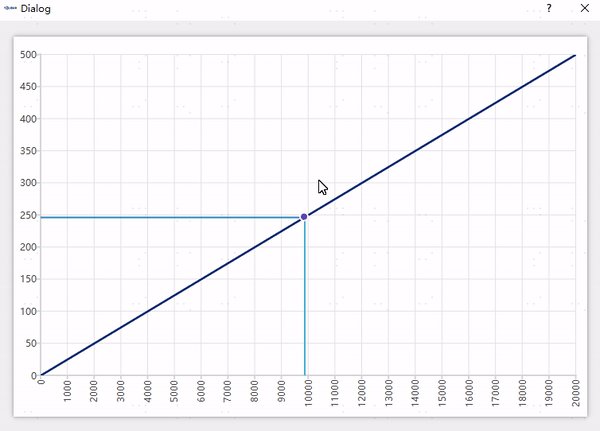
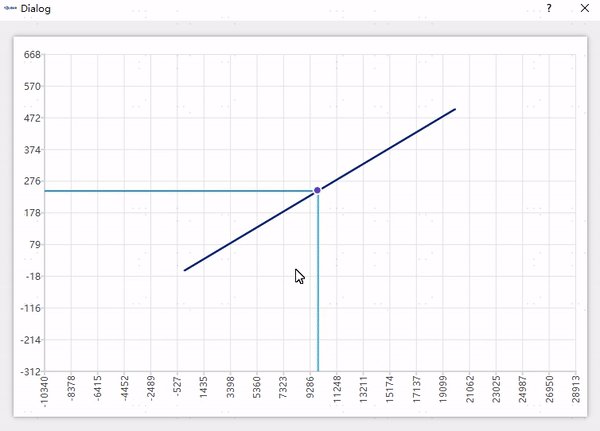
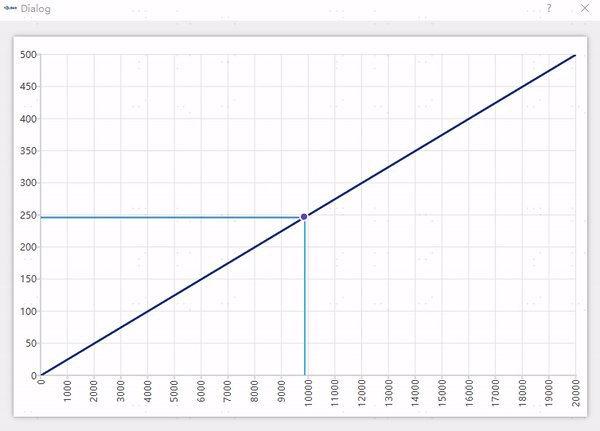
Qt篇——QChartView实现鼠标滚轮缩放、鼠标拖拽平移、鼠标双击重置缩放平移、曲线点击显示坐标
话不多说。 第一步:自定义QChartView,直接搬 FirtCurveChartView.h #ifndef FITCURVECHARTVIEW_H #define FITCURVECHARTVIEW_H #include <QtCharts>class FitCurveChartView : public QChartView {Q_OBJECTpublic:FitCurveChartView(QWidget *…...

掌握VUE中localStorage的使用
文章目录 🍁localStorage的使用🌿设置数据🌿获取数据🌿更新数据🌿删除数据 🍁代码示例🍁使用场景🍁总结 localStorage是一种Web浏览器提供的本地存储机制,允许开发者在用…...

所有行业的最终归宿-我有才打造知识付费平台
随着科技的不断进步和全球化的加速发展,我们生活在一个信息爆炸的时代。各行各业都在努力适应这一变化,寻找新的商业模式和增长机会。在这个过程中,一个趋势逐渐凸显出来,那就是知识付费。可以说,知识付费正在成为所有…...

图的深度和广度优先遍历
题目描述 以邻接矩阵给出一张以整数编号为顶点的图,其中0表示不相连,1表示相连。按深度和广度优先进行遍历,输出全部结果。要求,遍历时优先较小的顶点。如,若顶点0与顶点2,顶点3,顶点4相连&…...

计算机毕业设计JAVA+SSM+springboot养老院管理系统
设计了养老院管理系统,该系统包括管理员,医护人员和老人三部分。同时还能为用户提供一个方便实用的养老院管理系统,管理员在使用本系统时,可以通过系统管理员界面管理用户的信息,也可以进行个人中心,医护等…...

Flutter路由的几种用法
Flutter路由跳转 基本路由跳转 ElevatedButton(onPressed: () {//基本路由跳转Navigator.of(context).push(MaterialPageRoute(builder: (BuildContext context) {return const SearchPage();}),);},child: const Text("基本路由跳转"), ), search.dart页面 impo…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...
