CSS彩色发光液体玻璃
效果展示

CSS 知识点
- animation 综合运用
- animation-delay 综合运用
- filter 的 hue-rotate 属性运用
页面整体布局
<section><div class="glass" style="--i: 1"><div class="inner"><div class="liquid"></div></div></div><div class="glass" style="--i: 2"><div class="inner"><div class="liquid"></div></div></div><div class="glass" style="--i: 3"><div class="inner"><div class="liquid"></div></div></div>
</section>
核心样式
编写瓶子样式
.glass {position: relative;
}.glass .inner {position: relative;width: 200px;height: 400px;background: rgba(255, 255, 255, 0.1);border-radius: 40px;border: 8px solid transparent;
}.glass .inner::before {content: "";position: absolute;width: calc(100% - 10px);height: 30px;border: 10px solid #444;border-radius: 50%;top: -15px;left: 50%;transform: translateX(-50%);box-shadow: 0 15px 0 #222;
}.glass .inner::after {content: "";position: absolute;width: 50px;height: 250px;top: 80px;left: 30px;background: rgba(255, 255, 255, 0.1);border-radius: 4px;
}
编写瓶子液体样式
.glass .inner::before {content: "";position: absolute;width: calc(100% - 10px);height: 30px;border: 10px solid #444;border-radius: 50%;top: -15px;left: 50%;transform: translateX(-50%);box-shadow: 0 15px 0 #222;
}.glass .inner::after {content: "";position: absolute;width: 50px;height: 250px;top: 80px;left: 30px;background: rgba(255, 255, 255, 0.1);border-radius: 4px;
}.liquid {position: absolute;top: 50px;left: 5px;right: 5px;bottom: 1px;background: #41c1fb;border-bottom-left-radius: 30px;border-bottom-right-radius: 30px;filter: drop-shadow(0 0 80px #41c1fb);
}.liquid::before {content: "";position: absolute;width: 100%;height: 20px;border-radius: 50%;background: #1fa4e0;top: -10px;
}
编写动画
.glass .inner {animation: animateColor 5s linear infinite;animation-delay: calc(var(--i) * -1.25s);
}@keyframes animateColor {0% {filter: hue-rotate(0deg);}100% {filter: hue-rotate(360deg);}
}.liquid {animation: animateLiquid 5s linear infinite;animation-delay: calc(var(--i) * -1.25s);
}@keyframes animateLiquid {0%,20% {top: 50px;}50%,70% {top: 320px;}100% {top: 50px;}
}
完整代码下载
完整代码下载
相关文章:

CSS彩色发光液体玻璃
效果展示 CSS 知识点 animation 综合运用animation-delay 综合运用filter 的 hue-rotate 属性运用 页面整体布局 <section><div class"glass" style"--i: 1"><div class"inner"><div class"liquid"></d…...

OpenGLES:glReadPixels()获取相机GLSurfaceView预览数据并保存
Android现行的Camera API2机制可以通过onImageAvailable(ImageReader reader)回调从底层获取到Jpeg、Yuv和Raw三种格式的Image,然后通过保存Image实现拍照功能,但是却并没有Api能直接在上层直接拿到实时预览的数据。 Android Camera预览的实现是上层下发…...

小红书蒲公英平台开通后,有哪些注意的地方,以及如何进行报价?
今天来给大家聊聊当小红书账号过1000粉后,开通蒲公英需要注意的事项。 蒲公英平台是小红书APP中的一个专为内容创作者设计的平台。它为品牌和创作者提供了一个完整的服务流程,包括内容的创作、推广、互动以及转换等多个方面。 2.蒲公英平台的主要功能 &…...

持续集成交付CICD:Jenkins配置Nexus制品上传流水线
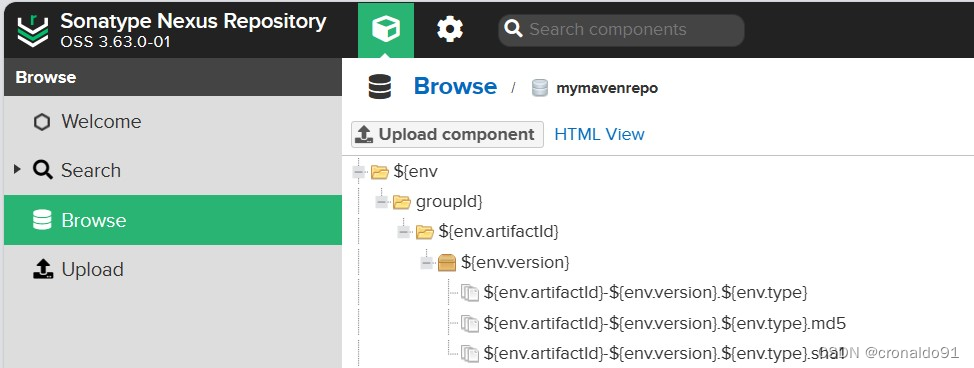
目录 一、实验 1.Jenkins配置制品上传流水线 二、问题 1.上传制品显示名称有误 一、实验 1.Jenkins配置制品上传流水线 (1) 新建流水线项目 (2)描述 (3)添加参数 (4)查看构建首页 (5&…...

C语言笔试例题_指针专练30题(附答案解析)
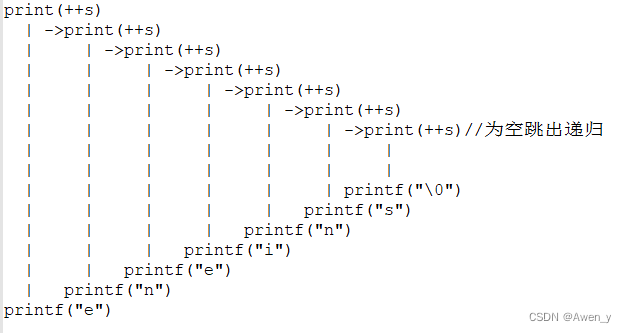
C语言笔试例题_指针专练30题(附答案解析) 指针一直是C语言的灵魂所在,是掌握C语言的必经之路,收集30道C语言指针题目分享给大家,测试环境位64位ubuntu18.04环境,如有错误,恳请指出,文明讨论!&am…...

【Vue+Python】—— 基于Vue与Python的图书管理系统
文章目录 🍖 前言🎶一、项目描述✨二、项目展示🏆三、撒花 🍖 前言 【VuePython】—— 基于Vue与Python的图书管理系统 🎶一、项目描述 描述: 本项目为《基于Vue与Python的图书管理系统》,项目…...

智能成绩表 - 华为OD统一考试(C卷)
OD统一考试(C卷) 分值: 100分 题目描述 小明来到某学校当老师,需要将学生按考试总分或单科分数进行排名,你能帮帮他吗? 输入描述 第1行输入两个整数,学生人数n和科目数量m。0<n<100,0<m<10…...

【基于ESP32无线蓝牙上传电脑Excel透传数据】
【基于ESP32无线蓝牙上传电脑透传数据】 1. 引言2. 环境搭建2.1 硬件准备:2.2 软件准备:2.3. 配置Excel端口接收功能3. 测试代码4. 连接电脑和 ESP324.1 烧录程序4.2 启动蓝牙服务4.3 测试数据透传5. 总结1. 引言 随着物联网技术的发展,越来越多的设备开始支持无线通信,其…...

Qt篇——QChartView实现鼠标滚轮缩放、鼠标拖拽平移、鼠标双击重置缩放平移、曲线点击显示坐标
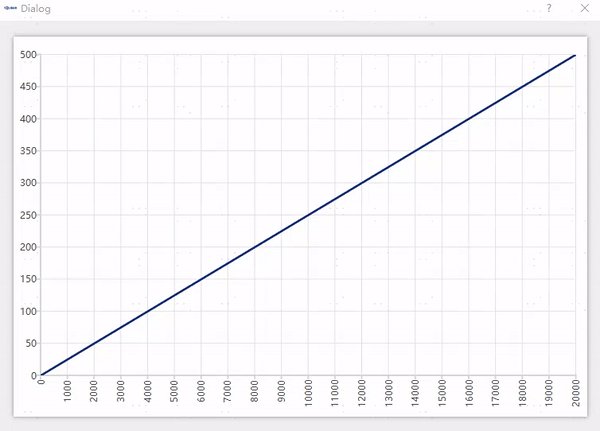
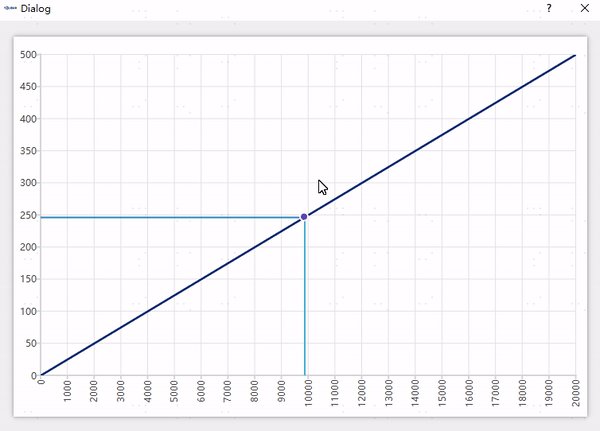
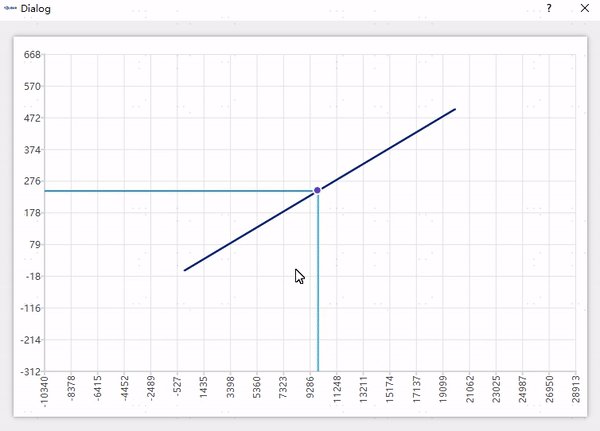
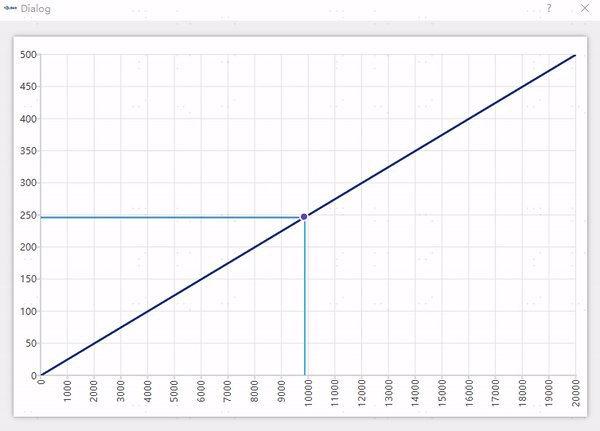
话不多说。 第一步:自定义QChartView,直接搬 FirtCurveChartView.h #ifndef FITCURVECHARTVIEW_H #define FITCURVECHARTVIEW_H #include <QtCharts>class FitCurveChartView : public QChartView {Q_OBJECTpublic:FitCurveChartView(QWidget *…...

掌握VUE中localStorage的使用
文章目录 🍁localStorage的使用🌿设置数据🌿获取数据🌿更新数据🌿删除数据 🍁代码示例🍁使用场景🍁总结 localStorage是一种Web浏览器提供的本地存储机制,允许开发者在用…...

所有行业的最终归宿-我有才打造知识付费平台
随着科技的不断进步和全球化的加速发展,我们生活在一个信息爆炸的时代。各行各业都在努力适应这一变化,寻找新的商业模式和增长机会。在这个过程中,一个趋势逐渐凸显出来,那就是知识付费。可以说,知识付费正在成为所有…...

图的深度和广度优先遍历
题目描述 以邻接矩阵给出一张以整数编号为顶点的图,其中0表示不相连,1表示相连。按深度和广度优先进行遍历,输出全部结果。要求,遍历时优先较小的顶点。如,若顶点0与顶点2,顶点3,顶点4相连&…...

计算机毕业设计JAVA+SSM+springboot养老院管理系统
设计了养老院管理系统,该系统包括管理员,医护人员和老人三部分。同时还能为用户提供一个方便实用的养老院管理系统,管理员在使用本系统时,可以通过系统管理员界面管理用户的信息,也可以进行个人中心,医护等…...

Flutter路由的几种用法
Flutter路由跳转 基本路由跳转 ElevatedButton(onPressed: () {//基本路由跳转Navigator.of(context).push(MaterialPageRoute(builder: (BuildContext context) {return const SearchPage();}),);},child: const Text("基本路由跳转"), ), search.dart页面 impo…...

力扣119双周赛
第 119 场双周赛 文章目录 第 119 场双周赛找到两个数组中的公共元素消除相邻近似相等字符最多 K 个重复元素的最长子数组找到最大非递减数组的长度 找到两个数组中的公共元素 模拟 class Solution { public:vector<int> findIntersectionValues(vector<int>&…...

Redux,react-redux,dva,RTK
1.redux的介绍 Redux – 李立超 | lilichao.com 2.react-redux 1)react-Redux将所有组件分成两大类 UI组件 只负责 UI 的呈现,不带有任何业务逻辑通过props接收数据(一般数据和函数)不使用任何 Redux 的 API一般保存在components文件夹下容器组件 …...

基于Java SSM框架实现高校信息资源共享平台系统【项目源码+论文说明】计算机毕业设计
基于java的SSM框架实现高校信息资源共享平台系统演示 摘要 21世纪的今天,随着社会的不断发展与进步,人们对于信息科学化的认识,已由低层次向高层次发展,由原来的感性认识向理性认识提高,管理工作的重要性已逐渐被人们…...

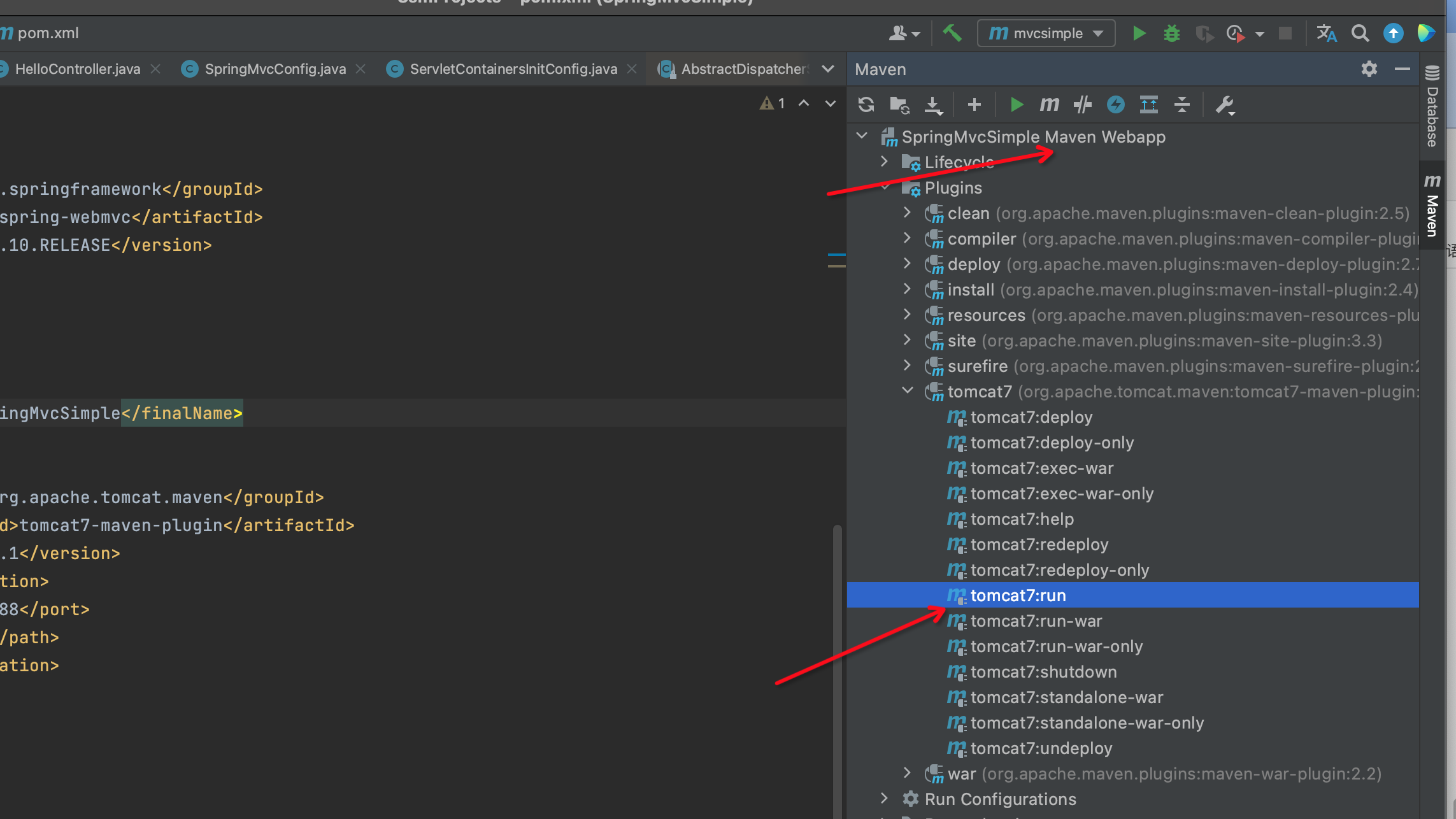
SpringMvc入坑系列(一)----maven插件启动tomcat
springboot傻瓜式教程用久了,回过来研究下SSM的工作流程,当然从Spring MVC开始,从傻瓜式入门处理请求和页面交互,再到后面深入源码分析。 本人写了一年多的后端和半年多的前端了。用的都是springbioot和vue,源码一直来…...

Leetcode—337.打家劫舍III【中等】
2023每日刷题(五十二) Leetcode—337.打家劫舍III 算法思想 实现代码 /*** Definition for a binary tree node.* struct TreeNode {* int val;* TreeNode *left;* TreeNode *right;* TreeNode() : val(0), left(nullptr), right(null…...

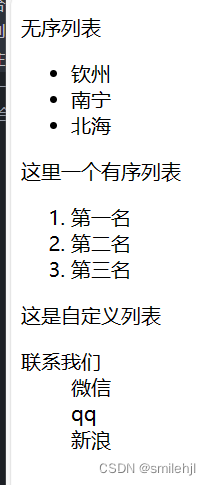
列表标签的介绍与使用
列表的作用: 整齐、整洁、有序,它作为布局会更加自由和方便。 根据使用情景不同,列表可以分为三大类:无序列表、有序列表和自定义列表 无序列表 <ul> 标签表示 HTML 页面中项目的无序列表,一般会以项目符号呈…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...
