掌握VUE中localStorage的使用
文章目录
- 🍁localStorage的使用
- 🌿设置数据
- 🌿获取数据
- 🌿更新数据
- 🌿删除数据
- 🍁代码示例
- 🍁使用场景
- 🍁总结
localStorage是一种Web浏览器提供的本地存储机制,允许开发者在用户浏览器中存储和检索数据。它提供了一种简单的键值对的存储模式,用于在浏览器会话期间持久保存数据。
🍁localStorage的使用
在 Vue.js 中使用 localStorage 是一种常见的方法,用于在浏览器中存储和获取数据。localStorage 是浏览器提供的一种持久化存储机制,可以将数据存储在客户端,即使用户关闭了浏览器,数据仍然可以保留。
以下是在 Vue.js 中使用 localStorage 的基本步骤:
🌿设置数据
在 Vue 组件中,可以使用 localStorage.setItem(key, value) 方法将数据存储到 localStorage 中。例如:
localStorage.setItem(‘username’, ‘John’);
这样就将 ‘John’ 存储到了名为 ‘username’ 的 localStorage 键中。
🌿获取数据
可以使用 localStorage.getItem(key) 方法从 localStorage 中获取存储的数据。例如:
var username = localStorage.getItem(‘username’);
console.log(username); // 输出 ‘John’
这样就可以从名为 ‘username’ 的 localStorage 键中获取存储的值。
🌿更新数据
如果需要更新 localStorage 中的数据,只需重新使用 localStorage.setItem(key, value) 方法进行设置。例如:
localStorage.setItem(‘username’, ‘Jane’);
这样就将名为 ‘username’ 的 localStorage 键的值更新为 ‘Jane’。
🌿删除数据
如果需要从 localStorage 中删除某个键值对,可以使用 localStorage.removeItem(key) 方法。例如:
localStorage.removeItem(‘username’);
这样就会从 localStorage 中删除名为 ‘username’ 的键值对。
需要注意的是,localStorage 只能存储字符串类型的数据。如果需要存储其他类型的数据,可以使用 JSON.stringify() 将数据转换为字符串进行存储,使用 JSON.parse() 将字符串转换为相应的数据类型进行获取。
🍁代码示例
<!DOCTYPE html>
<html>
<head><title>localStorage示例</title>
</head>
<body><h1>localStorage示例</h1><input type="text" id="nameInput" placeholder="输入你的名字"><button onclick="saveName()">保存名字</button><div id="nameDisplay"></div><script>// 从localStorage获取保存的名字并显示在页面上function displayName() {let savedName = localStorage.getItem('name');if (savedName) {document.getElementById('nameDisplay').innerText = '你的名字是: ' + savedName;} else {document.getElementById('nameDisplay').innerText = '尚未保存名字';}}// 保存名字到localStoragefunction saveName() {let nameInput = document.getElementById('nameInput');let name = nameInput.value;if (name) {localStorage.setItem('name', name);displayName();nameInput.value = '';}}// 页面加载时显示已保存的名字displayName();</script>
</body>
</html>
这个示例包含了一个简单的HTML页面,其中包含一个文本输入框和一个按钮。通过在输入框中输入名字并点击按钮,名字将保存到localStorage中,然后显示在页面上。
在JavaScript代码部分,定义了两个函数:
displayName() 函数用于从localStorage获取保存的名字并在页面上显示出来。
saveName() 函数用于将输入框中的名字保存到localStorage中,并调用 displayName() 函数来更新页面上显示的名字。
此外,在页面加载时,会调用 displayName() 函数来显示已保存的名字(如果有的话)。
🍁使用场景
LocalStorage在Web开发中有很多实际的应用场景。下面是一些常见的应用场景:
-
用户偏好设置:可以使用LocalStorage存储用户的偏好设置,比如主题颜色、语言选择等。这样用户在下次访问时,可以自动加载他们之前的偏好设置。
-
表单数据的存储:当用户在表单中输入数据时,可以将数据存储在LocalStorage中,以防止数据丢失。这样用户在重新加载页面或者刷新页面时,之前输入的数据仍然会保留。
-
用户登录状态的保存:当用户进行登录操作时,可以将用户的登录状态保存在LocalStorage中。这样用户在浏览站点的其他页面时,仍然可以保持登录状态,而无需每次都重新登录。
-
本地缓存数据:如果你的应用需要频繁请求一些静态数据,可以将这些数据存储在LocalStorage中,以减少网络请求并提高应用的响应速度。
尽管LocalStorage非常有用,但也有一些需要注意的限制。由于LocalStorage是存储在用户的浏览器中,所以它的存储空间是有限的。不同浏览器的存储空间限制大小不同,通常为5MB到10MB左右。超过这个限制时,可能会导致添加新数据失败。
另外,LocalStorage是域名绑定的,即每个域名下的LocalStorage是相互隔离的。这意味着一个网站无法访问另一个网站的LocalStorage数据。这也是保护用户隐私的一种机制。
🍁总结
LocalStorage是一种在Web浏览器中存储和获取数据的本地存储机制。它可以方便地存储和获取数据,而无需每次都发送请求到服务器。在Web开发中,LocalStorage有很多实际的应用场景,比如存储用户偏好设置、表单数据、登录状态等。但需要注意的是,LocalStorage有存储空间限制,并且是域名绑定的,需要注意数据的隔离和安全性。
🏫博客主页:魔王-T
🥝大鹏一日同风起 扶摇直上九万里
❤️感谢大家点赞👍收藏⭐评论✍️
相关文章:

掌握VUE中localStorage的使用
文章目录 🍁localStorage的使用🌿设置数据🌿获取数据🌿更新数据🌿删除数据 🍁代码示例🍁使用场景🍁总结 localStorage是一种Web浏览器提供的本地存储机制,允许开发者在用…...

所有行业的最终归宿-我有才打造知识付费平台
随着科技的不断进步和全球化的加速发展,我们生活在一个信息爆炸的时代。各行各业都在努力适应这一变化,寻找新的商业模式和增长机会。在这个过程中,一个趋势逐渐凸显出来,那就是知识付费。可以说,知识付费正在成为所有…...

图的深度和广度优先遍历
题目描述 以邻接矩阵给出一张以整数编号为顶点的图,其中0表示不相连,1表示相连。按深度和广度优先进行遍历,输出全部结果。要求,遍历时优先较小的顶点。如,若顶点0与顶点2,顶点3,顶点4相连&…...

计算机毕业设计JAVA+SSM+springboot养老院管理系统
设计了养老院管理系统,该系统包括管理员,医护人员和老人三部分。同时还能为用户提供一个方便实用的养老院管理系统,管理员在使用本系统时,可以通过系统管理员界面管理用户的信息,也可以进行个人中心,医护等…...

Flutter路由的几种用法
Flutter路由跳转 基本路由跳转 ElevatedButton(onPressed: () {//基本路由跳转Navigator.of(context).push(MaterialPageRoute(builder: (BuildContext context) {return const SearchPage();}),);},child: const Text("基本路由跳转"), ), search.dart页面 impo…...

力扣119双周赛
第 119 场双周赛 文章目录 第 119 场双周赛找到两个数组中的公共元素消除相邻近似相等字符最多 K 个重复元素的最长子数组找到最大非递减数组的长度 找到两个数组中的公共元素 模拟 class Solution { public:vector<int> findIntersectionValues(vector<int>&…...

Redux,react-redux,dva,RTK
1.redux的介绍 Redux – 李立超 | lilichao.com 2.react-redux 1)react-Redux将所有组件分成两大类 UI组件 只负责 UI 的呈现,不带有任何业务逻辑通过props接收数据(一般数据和函数)不使用任何 Redux 的 API一般保存在components文件夹下容器组件 …...

基于Java SSM框架实现高校信息资源共享平台系统【项目源码+论文说明】计算机毕业设计
基于java的SSM框架实现高校信息资源共享平台系统演示 摘要 21世纪的今天,随着社会的不断发展与进步,人们对于信息科学化的认识,已由低层次向高层次发展,由原来的感性认识向理性认识提高,管理工作的重要性已逐渐被人们…...

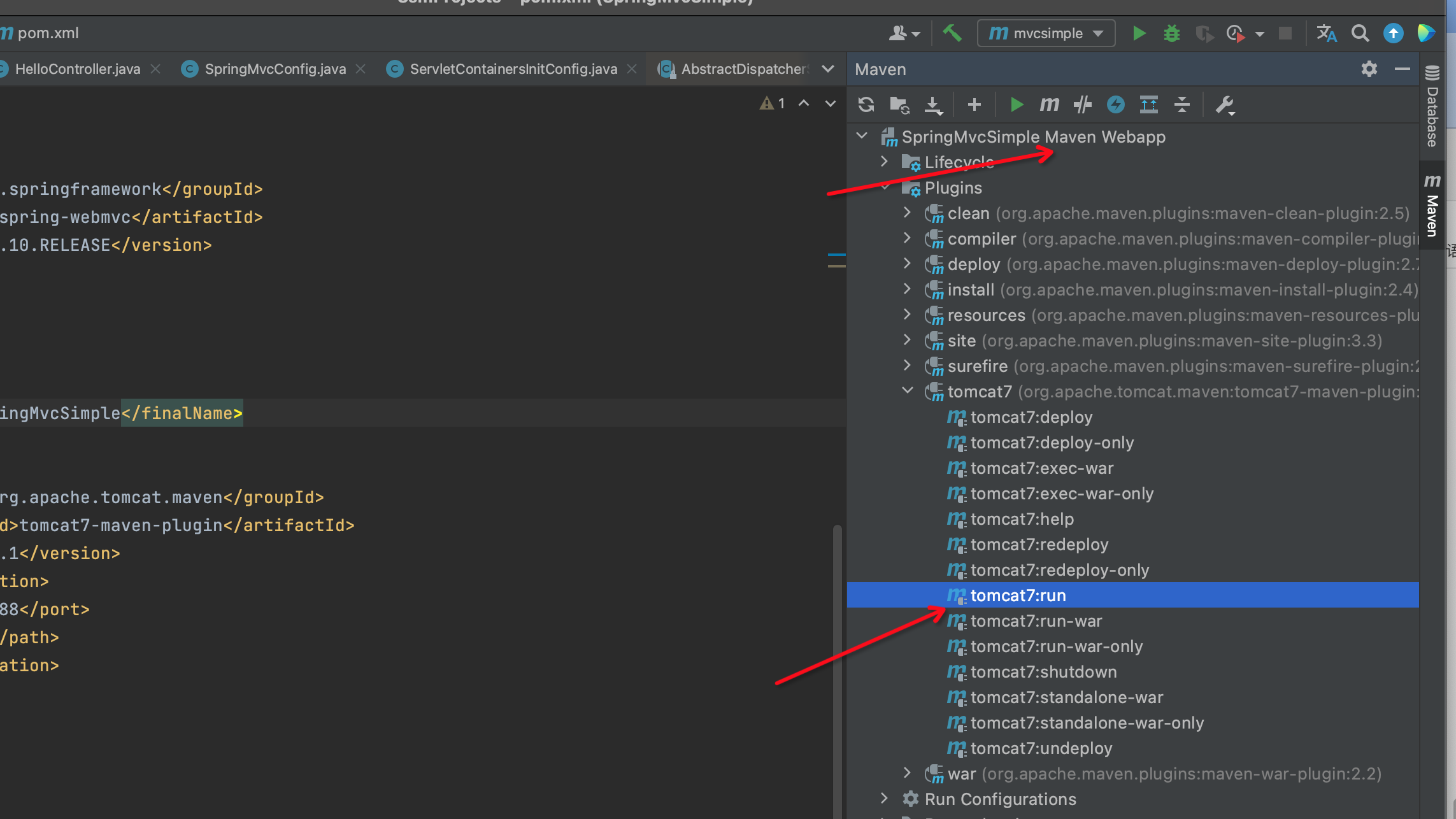
SpringMvc入坑系列(一)----maven插件启动tomcat
springboot傻瓜式教程用久了,回过来研究下SSM的工作流程,当然从Spring MVC开始,从傻瓜式入门处理请求和页面交互,再到后面深入源码分析。 本人写了一年多的后端和半年多的前端了。用的都是springbioot和vue,源码一直来…...

Leetcode—337.打家劫舍III【中等】
2023每日刷题(五十二) Leetcode—337.打家劫舍III 算法思想 实现代码 /*** Definition for a binary tree node.* struct TreeNode {* int val;* TreeNode *left;* TreeNode *right;* TreeNode() : val(0), left(nullptr), right(null…...

列表标签的介绍与使用
列表的作用: 整齐、整洁、有序,它作为布局会更加自由和方便。 根据使用情景不同,列表可以分为三大类:无序列表、有序列表和自定义列表 无序列表 <ul> 标签表示 HTML 页面中项目的无序列表,一般会以项目符号呈…...

浅谈什么是语音芯片的白噪音支持功能:打造舒适家居与优质音频体验
随着科技的不断进步和人们对生活质量要求的提升,语音芯片已经成为了现代电子产品中不可或缺的一部分。而在这些语音芯片中,支持白噪音的功能逐渐受到人们的关注。本文将围绕语音芯片中的白噪音支持功能展开讨论,带您领略其带来的舒适家居与优…...

【QED】高昂的猫 Ⅰ
目录 题目背景题目描述输入格式输出格式 测试样例样例说明数据范围 思路核心代码 题目背景 这是小橘。因为它总是看起来很高傲,所以人送外号“高昂的猫”。 题目描述 "锕狗"的房间里放着 n n n ( 1 ≤ n ≤ 1 0 9 ) (1 \leq n \leq 10^9) (1≤n≤109)个…...

Redis如何做内存优化?
Redis如何做内存优化? 1、缩短键值的长度 缩短值的长度才是关键,如果值是一个大的业务对象,可以将对象序列化成二进制数组; 首先应该在业务上进行精简,去掉不必要的属性,避免存储一些没用的数据࿱…...

倪海厦:教你正确煮中药,发挥最大药效
同样的一个汤剂,我开给你,你如果煮的方法不对,吃下去效果就没那么好。 所以,汤,取它的迅捷,速度很快,煮汤的时候还有技巧,你喝汤料的时候,你到底是喝它的气,…...

C++学习笔记:继承
继承 什么是继承?继承的写法基类和派生类的赋值转换继承中的作用域派生类的默认成员函数单继承,多继承,虚拟继承is-a 和 has-a 什么是继承? 继承是C语言面向对象的三大特性之一,是面向对象程序设计使代码可以复用的最重要的手段,基本都是在一个类的基础上为了增加…...

音频/视频、信息和通信技术设备安全标准UL62368-1
UL 62368-1,第 3 版,2019 年 12 月 13 日- UL 音频/视频、信息和通信技术设备安全标准 - 第 1 部分:安全要求 IEC 62368 的这一部分适用于该领域内电气和电子设备的安全音频、视频、信息和通信技术,以及额定电压不超过 600 V 的商…...

macos下安装科研绘图软件Origin
科研人必备软件Origin,主要是考虑到很多期刊都要求绘制origin可编辑的图,所以有些时候必须用这个软件,但是这个软件macos并不支持,所以必须考虑其他的方案,我没有安装虚拟机,而是使用crossover 安装crosso…...

安全快速地删除 MySQL 大表数据并释放空间
一、需求 按业务逻辑删除大量表数据操作不卡库,不能影响正常业务操作操作不能造成 60 秒以上的复制延迟满足以上条件的前提下,尽快删除数据并释放所占空间 表结构如下: create table space_visit_av (userid bigint(20) not null comment 用…...
)
未使用 “严格模式“(js的问题)
"严格模式"(即在JavaScript源文件的开头包括 "use strict";)是一种自愿在运行时对JavaScript代码执行更严格的解析和错误处理的方式,同时也使它更安全。 但是,不使用严格模式本身并不是一个 &quo…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

【FTP】ftp文件传输会丢包吗?批量几百个文件传输,有一些文件没有传输完整,如何解决?
FTP(File Transfer Protocol)本身是一个基于 TCP 的协议,理论上不会丢包。但 FTP 文件传输过程中仍可能出现文件不完整、丢失或损坏的情况,主要原因包括: ✅ 一、FTP传输可能“丢包”或文件不完整的原因 原因描述网络…...

【Qt】控件 QWidget
控件 QWidget 一. 控件概述二. QWidget 的核心属性可用状态:enabled几何:geometrywindows frame 窗口框架的影响 窗口标题:windowTitle窗口图标:windowIconqrc 机制 窗口不透明度:windowOpacity光标:cursor…...

深入浅出JavaScript中的ArrayBuffer:二进制数据的“瑞士军刀”
深入浅出JavaScript中的ArrayBuffer:二进制数据的“瑞士军刀” 在JavaScript中,我们经常需要处理文本、数组、对象等数据类型。但当我们需要处理文件上传、图像处理、网络通信等场景时,单纯依赖字符串或数组就显得力不从心了。这时ÿ…...

ABAP设计模式之---“Tell, Don’t Ask原则”
“Tell, Don’t Ask”是一种重要的面向对象编程设计原则,它强调的是对象之间如何有效地交流和协作。 1. 什么是 Tell, Don’t Ask 原则? 这个原则的核心思想是: “告诉一个对象该做什么,而不是询问一个对象的状态再对它作出决策。…...

Python打卡训练营学习记录Day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...
