TypeScript 之 console的使用
语言: TypeScript
在线工具: PlayGround
console
console 对象是一个非常强大的控制台日志显示工具, 可以帮助我们在浏览器中调试代码。
注: console不属于TypeScript的语法,而是由JavaScript封装的内置对象。
简单的示例:
let array = [1, 2, 3, 4, 5];
console.log(array.toString()); // "1,2,3,4,5"
console.log("hello", "TypeScript"); // "hello", "TypeScript"
提供的接口有:
| 接口 | 说明 |
|---|---|
| assert() | 断言,如果断言为false,则将信息写入控制台 |
| clear() | 清空控制台,并输出 Console was cleared |
| count() | 以参数为标识记录调用的次数,调用时在控制台打印标识以及调用次数 |
| countReset() | 重置指定标签的计数器值 |
| debug() | 在控制台打印一条 debug 级别的消息 |
| dir() | 显示一个由特定的 Javascript 对象列表组成的可交互列表 |
| dirxml() | 打印 XML/HTML 元素表示的指定对象,否则显示 JavaScript 对象视图 |
| error() | 打印一条错误信息 |
| group() | 创建一个新的内联分组, 后续所有打印内容将会以子层级的形式展示 |
| groupCollapsed() | 创建一个新的内联分组,同group类似,但它打印出来的内容默认是折叠的 |
| groupEnd() | 关闭内联分组,与group或groupCollapsed配合使用 |
| info() | 打印资讯类说明信息 |
| log() | 打印内容的通用方法 |
| table() | 将列表型的数据打印成表格 |
| time() | 启动一个以入参作为特定名称的定时器 |
| timeEnd() | 结束特定的定时器并以毫秒打印其从开始到结束所用的时间 |
| timeLog() | 打印特定定时器所运行的时间 |
| timeStamp() | 添加一个标记到浏览器的 Timeline 或 Waterfall 工具 |
| trace() | 输出堆栈信息 |
| warn() | 输出警告消息到控制台 |
注: 更多内容可参考: Console API
示例
在项目中为标明不同类型信息的重要程度,主要调用的几个接口:
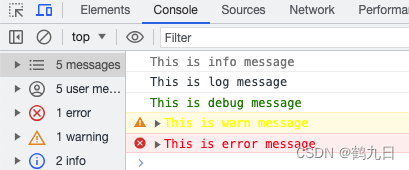
- info()/log() 输出日志,灰色或黑色显示,用于表示正在进行的操作
- debug() 测试日志,黑色显示,用于表示做的测试操作
- warn() 警告日志,黄色显示,表示开发者最好处理,但不处理也不会影响运行
- error() 错误日志,红色显示,表示开发者必须解决该问题
文字不同颜色的显示,主要得益于console 对象支持使用%c为内容定义样式,示例:
console.info("%cThis is info message", "color:gray;");
console.log("%cThis is log message", "color:block;");
console.debug("%cThis is debug message", "color:green;");
console.warn("%cThis is warn message", "color:yellow;");
console.error("%cThis is error message", "color:red;");

其他的一些示例如下:
- assert 断言,如果条件为false, 则输出日志
let obj = null;
console.assert(obj, "Error: obj is null");
// Error: obj is null
- count()/countReset() 输出调用的次数或重置
function log() {console.count("count");
}
log();
log();
console.countReset("count");
log();// count: 1
// count: 2
// count: 1
-
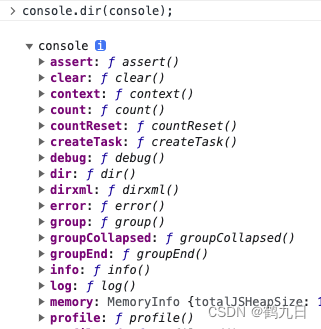
dir() 用于输出JavaScript对象表

-
**time()/timeLog()/timeEnd()**记录某一个操作的运行毫秒
console.time("answer time");
alert("Click to continue");
console.timeLog("answer time");
alert("Do a bunch of other stuff...");
console.timeEnd("answer time");
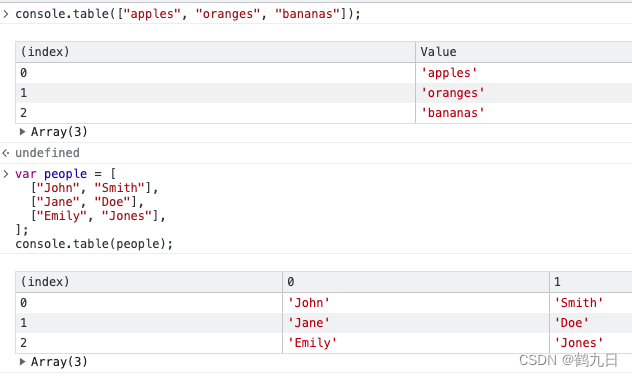
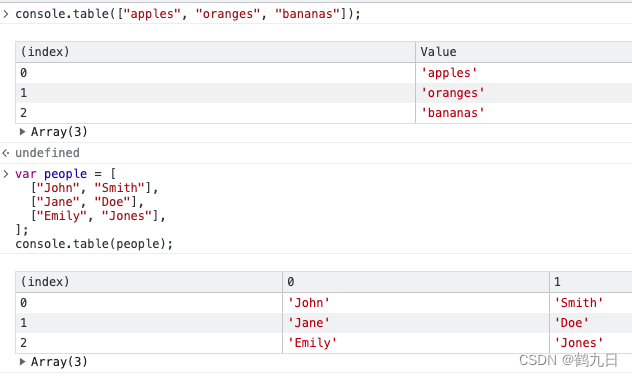
- table() 将数据以表格的形式显示

待定…
相关文章:

TypeScript 之 console的使用
语言: TypeScript 在线工具: PlayGround console console 对象是一个非常强大的控制台日志显示工具, 可以帮助我们在浏览器中调试代码。 注: console不属于TypeScript的语法,而是由JavaScript封装的内置对象。 简单的…...

西南科技大学C++程序设计实验十(函数模板与类模板)
一、实验目的 1. 掌握函数模板与类模板; 2. 掌握数组类、链表类等线性群体数据类型定义与使用; 二、实验任务 1. 分析完善以下程序,理解模板类的使用: (1)补充类模板声明语句。 (2)创建不同类型的类对象,使用时明确其数据类型? _template<typename T>__…...

Python 解析JSON实现主机管理
JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,它以易于阅读和编写的文本形式表示数据。JSON 是一种独立于编程语言的数据格式,因此在不同的编程语言中都有对应的解析器和生成器。JSON 格式的设计目标是易于理解、…...

一体化污水处理设备材质怎么选
在环保意识日益增强的今天,污水处理设备成为城市建设过程中的重要环节。而选择合适的一体化污水处理设备材质,则成为了一项重要的决策。本文将从专业的角度出发,为您解析一体化污水处理设备材质的选取。 首先,一体化污水处理设备材…...

德国进口高速主轴电机在机器人上的应用及选型方案
随着机器人技术的日新月异,高速主轴电机在机器人领域的应用也日趋广泛。德国进口的SycoTec高速主轴电机,以其高转速、高精度、高刚度的特点,在机器人的切割、铣削、钻孔、去毛刺等加工应用中发挥着关键作用。 一、高速主轴电机的特点 SycoT…...

【软考中级——软件设计师】备战经验 笔记总结分享
考试成绩 我第一次备考是在2022 然后那时候取消了这次是第二次 靠前我一个月复习的看了以前的笔记 然后刷了七八道历年题目学习资料推荐 :zst——2021 b站链接自荐一下我的笔记 : 软考笔记专栏 视频确实很长 , 我的建议就是先看笔记 然后不会…...

146. LRU 缓存 --力扣 --JAVA
题目 请你设计并实现一个满足 LRU (最近最少使用) 缓存 约束的数据结构。 实现 LRUCache 类: LRUCache(int capacity) 以 正整数 作为容量 capacity 初始化 LRU 缓存int get(int key) 如果关键字 key 存在于缓存中,则返回关键字的值,否则返回…...
:Poco::Util::Application(应用程序框架))
【C++】POCO学习总结(十):Poco::Util::Application(应用程序框架)
【C】郭老二博文之:C目录 1、Poco::Util::Application 应用框架 1.1 应用程序基本功能 Poco::Util::Application是POCO实现的的应用程序框架,支持功能如下: 命令行参数处理配置文件初始化和关机日志 1.2 命令行程序和守护进程 POCO支持…...

探索医学影像:如何通过ROI灰度直方图和ROI区域方格图揭示隐秘细节?
一、引言 医学影像是现代医学诊断的重要手段,其中nrrd文件格式作为一种常见的医学影像数据存储方式,被广泛应用于各种医学影像设备和软件中。这种文件格式具有丰富的元数据信息,可以精确记录影像的空间位置、方向和尺度等信息,对于…...

SASS基本语法总结
SASS是CSS预处理器,简单来说,SASS是比CSS更高一级的语言,它拥有CSS不具备的语法,比如if条件控制 SASS的预处理器 SASS是一种无法被浏览器直接执行的语言,我们需要通过预处理工具(可以理解为翻译工具&…...

【C++】简单工厂模式
2023年12月6日,周三下午 今天又学习了一次简单工厂模式 每多学习一次,都会加深对设计模式的理解 目录 什么是简单工厂模式简单工厂模式的优缺点举例说明 什么是简单工厂模式 简单工厂模式(Simple Factory Pattern)是一种创建型…...

el-tree数据量过大,造成浏览器卡死、崩溃
el-tree数据量过大,造成浏览器卡死、崩溃 场景:树形结构展示,数据超级多,超过万条,每次打开都会崩溃 我这里采用的是引入新的插件虚拟树,它是参照element-plus 中TreeV2改造vue2.x版本虚拟化树形控件&…...

2024 年甘肃省职业院校技能大赛中职组 电子与信息类“网络安全”赛项竞赛样题-A
2024 年甘肃省职业院校技能大赛中职组 电子与信息类“网络安全”赛项竞赛样题-A 目录 2024 年甘肃省职业院校技能大赛中职组 电子与信息类“网络安全”赛项竞赛样题-A 需要环境或者解析可以私信 (二)A 模块基础设施设置/安全加固(200 分&…...

面向LLM的App架构——业务维度
这是两篇面向LLM的大前端架构的第一篇,主要写我对LLM业务的认知以及由此推演出的大前端架构。由于我是客户端出身,所以主要以客户端角度来描述,并不影响对前端的适用性。 对LLM的认知 基于Google对AGI的论文,AGI或者LLM一定会朝…...

ElasticSearch之cat plugins API
命令样例如下: curl -X GET "https://localhost:9200/_cat/plugins?vtrue&pretty" --cacert $ES_HOME/config/certs/http_ca.crt -u "elastic:ohCxPHQBEs5*lo7F9"执行结果输出如下: name component version…...

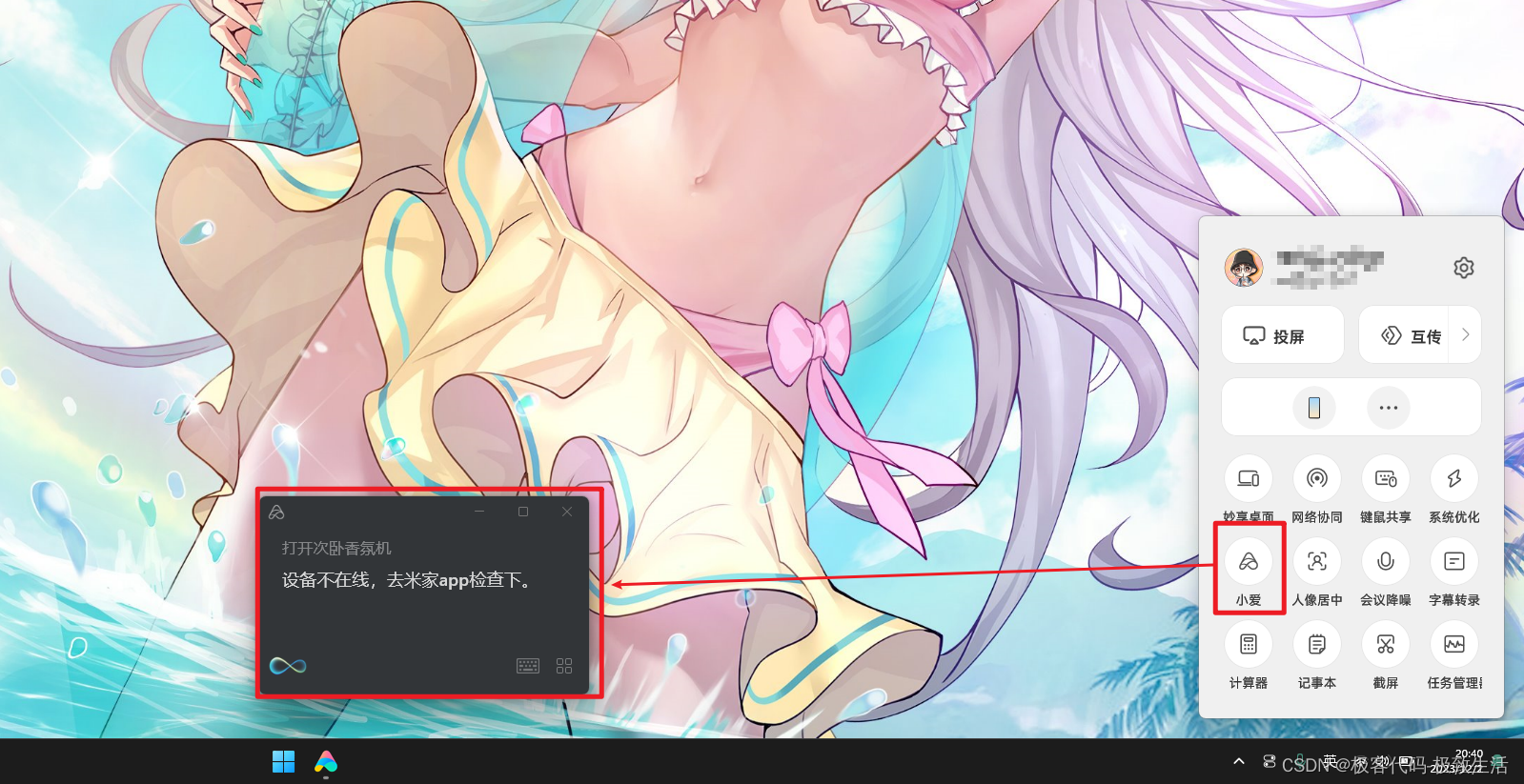
【小米电脑管家】安装使用教程--非小米电脑
安装说明功能体验下载资源 Xiaomi HyperOS发布后,小米妙享电脑端独立版本也走向终点,最新的【小米电脑管家】将会内置妙享实现万物互联。那么本篇文章将分享非小米电脑用户如何绕过设备识别验证安装使用【小米电脑管家】实现万物互联 安装说明 1.解压文…...

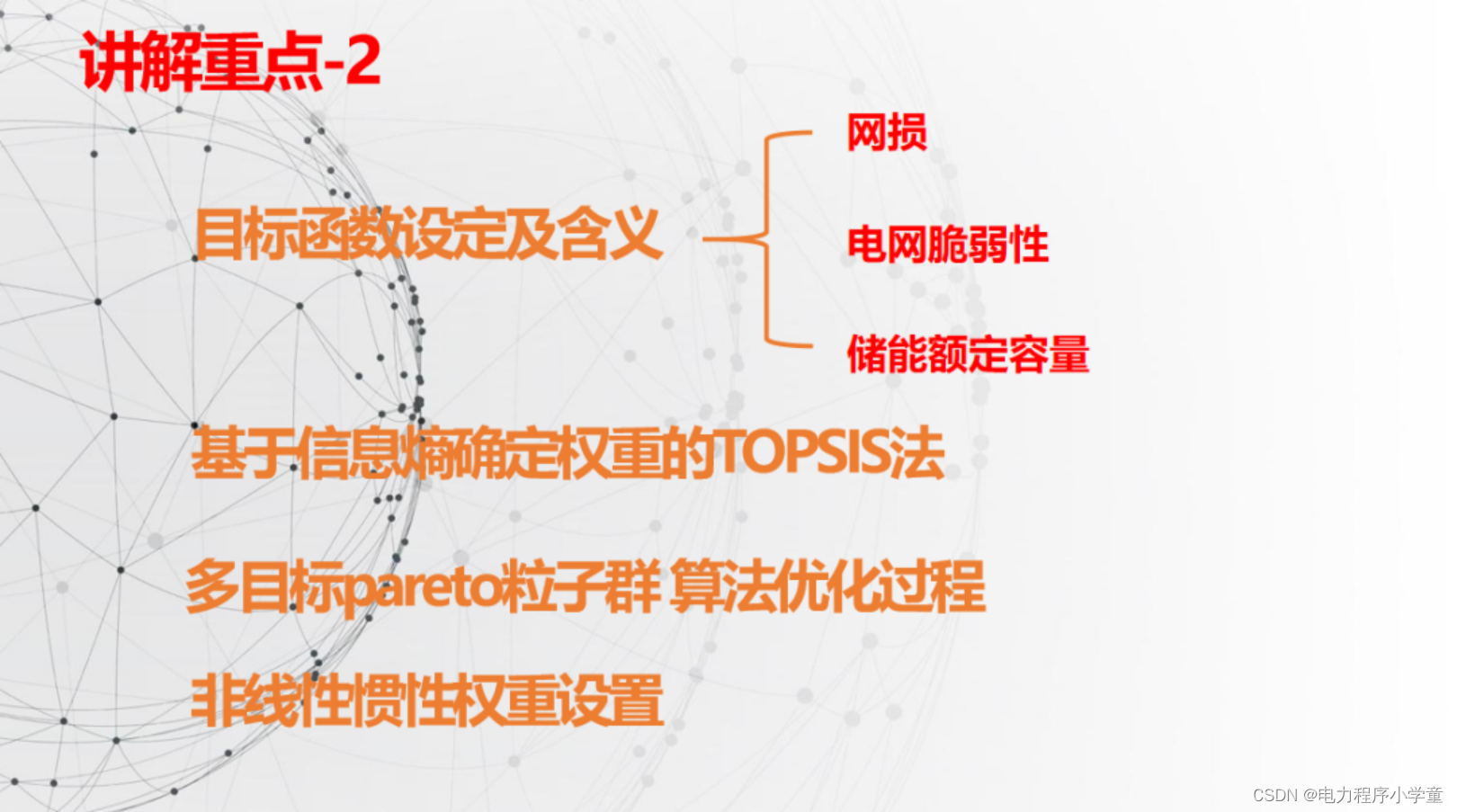
视频讲解|基于多目标粒子群算法的配电网储能选址定容
1 主要内容 该视频为3012基于多目标粒子群算法的配电网储能选址定容matlab代码讲解内容,对应的资源下载链接为基于多目标粒子群算法的配电网储能选址定容,程序主要内容是:以系统节点电压水平(电网脆弱性)、网络损耗以…...
- MediaCodec(三))
Android 13 - Media框架(22)- MediaCodec(三)
这一节开始我们将重新回到 MediaCodec 这一层来学习 buffer 的流转 status_t MediaCodec::dequeueOutputBuffer(size_t *index,size_t *offset,size_t *size,int64_t *presentationTimeUs,uint32_t *flags,int64_t timeoutUs) {sp<AMessage> msg new AMessage(kWhatDequ…...

git提交报错 fatal: LF would be replaced by CRLF in package-lock.json
报错 fatal: LF would be replaced by CRLF in package-lock.json 原因 git 在windows下,默认是CRLF作为换行符, git add 提交时,会检查文本中是否有LF 换行符(linux系统),如果有则会告警, 所…...

卷积详解和并行卷积
ps:在 TensorFlow Keras 中,构建 Sequential 模型的正确方式是将层作为列表传递,而不是作为一系列单独的参数。 modelmodels.Sequential([layers,layers]) 而不是modelmodels.Sequential(layers,layers) 文章目录 卷积…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...
