049:VUE 引入jquery的方法和配置

专栏目标
在vue和element UI联合技术栈的操控下,本专栏提供行之有效的源代码示例和信息点介绍,做到灵活运用。
(1)提供vue2的一些基本操作:安装、引用,模板使用,computed,watch,生命周期(beforeCreate,created,beforeMount,mounted, beforeUpdate,updated, beforeDestroy,destroyed,activated,deactivated,errorCaptured,components,)、 $root , $parent , $children , $slots , $refs , props, $emit , eventbus ,provide / inject, Vue.observable, $listeners, $attrs, $nextTick , v-for, v-if, v-else,v-else-if,v-on,v-pre,v-cloak,v-once,v-model, v-html, v-text, keep-alive,slot-scope, filters, v-bind,.stop, .native, directives,mixin,render,国际化,Vue Router等
(2)提供element UI的经典操作:安装,引用,国际化,el-row,el-col,el-button,el-link,el-radio,el-checkbox ,el-input,el-select, el-cascader, el-input-number, el-switch,el-slider, el-time-picker, el-date-picker, el-upload, el-rate, el-color-picker, el-transfer, el-form, el-table, el-tree, el-pagination,el-badge,el-avatar,el-skeleton, el-empty, el-descriptions, el-result, el-statistic, el-alert, v-loading, $message, $alert, $prompt, $confirm , $notify, el-breadcrumb, el-page-header,el-tabs ,el-dropdown,el-steps,el-dialog, el-tooltip, el-popover, el-popconfirm, el-card, el-carousel, el-collapse, el-timeline, el-divider, el-calendar, el-image, el-backtop,v-infinite-scroll, el-drawer等
本文章目录
- 专栏目标
- 应用场景
- package.json 配置
- vue.config.js配置
- main.js配置
应用场景
vue采用数据驱动,不对dom进行操作。 有的时候为了控制屏幕的宽高度等,需要引入jquery来进行处理。如何配置呢?
package.json 配置
"dependencies": { "axios": "^0.19.0", "core-js": "^3.4.4", "echarts": "^4.8.0", "element-ui": "^2.13.0", "jquery": "^3.4.1", "ol": "^6.1.1", "qs": "^6.9.4", "screenfull": "^5.0.2", "vue": "^2.6.10", "vue-i18n": "^8.15.3", "vue-router": "^3.1.3", "vuex": "^3.1.2"
},
vue.config.js配置
const CopyWebpackPlugin = require('copy-webpack-plugin')
const webpack = require('webpack')
const path = require('path')
const debug = process.env.NODE_ENV !== 'production' module.exports = { configureWebpack: { resolve: { alias: { 'vue$': 'vue/dist/vue.esm.js', '@': path.resolve('src') } }, plugins: [ new webpack.ProvidePlugin({ $: "jquery", jQuery: "jquery", "windows.jQuery": "jquery" }), ], }, pluginOptions: { 'style-resources-loader': { preProcessor: 'less', patterns: [path.resolve(__dirname, "src/css/index.less")] } }
}
main.js配置
import $ from ‘jquery’
配置完后就可以在项目中使用$l了。

相关文章:

049:VUE 引入jquery的方法和配置
第049个 查看专栏目录: VUE ------ element UI 专栏目标 在vue和element UI联合技术栈的操控下,本专栏提供行之有效的源代码示例和信息点介绍,做到灵活运用。 (1)提供vue2的一些基本操作:安装、引用,模板使…...

Qt设置类似于qq登录页面
头文件 #ifndef WIDGET_H #define WIDGET_H#include <QWidget> #include <QWindow> #include <QIcon> #include <QLabel> #include <QMovie> #include <QLineEdit> #include <QPushButton>QT_BEGIN_NAMESPACE namespace Ui { class…...

【GDB】
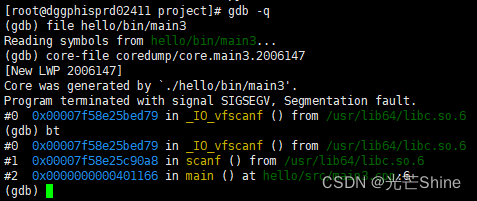
GDB 1. GDB调试器1.1 前言1.2 GDB编译程序1.3 启动GDB1.4 载入被调试程序1.5 查看源码1.6 运行程序1.7 断点设置1.7.1 通过行号设置断点1.7.2 通过函数名设置断点1.7.3 通过条件设置断点1.7.4 查看断点信息1.7.5 删除断点 1.8 单步调试1.9 2. GDB调试core文件2.1 设定core文件的…...

深入了解Java Duration类,对时间的精细操作
阅读建议 嗨,伙计!刷到这篇文章咱们就是有缘人,在阅读这篇文章前我有一些建议: 本篇文章大概6000多字,预计阅读时间长需要5分钟。本篇文章的实战性、理论性较强,是一篇质量分数较高的技术干货文章&#x…...

Python:核心知识点整理大全5-笔记
目录 2. 使用方法pop()删除元素 3. 弹出列表中任何位置处的元素 4. 根据值删除元素 3 章 列表简介 3.3 组织列表 3.3.1 使用方法 sort()对列表进行永久性排序 3.3.2 使用函数 sorted()对列表进行临时排序 3.3.3 倒着打印列表 3.3.4 确定列表的长度 3.5 小结 2. 使用方…...
、微调(fine-tuning)、迁移学习(transfer learning))
预训练(pre-learning)、微调(fine-tuning)、迁移学习(transfer learning)
预训练(pre-learning) 搭建一个网络模型来完成一个特定的图像分类的任务。首先,你需要随机初始化参数,然后开始训练网络,不断调整参数,直到网络的损失越来越小。在训练的过程中,一开始初始化的…...

王道数据结构课后代码题 p149 第8—— 12(c语言代码实现)
目录 8.假设二叉树采用二叉链表存储结构存储,试设计一个算法,计算一棵给定二叉树的所有双分支结点个数。 9.设树B是一棵采用链式结构存储的二叉树,编写一个把树 B中所有结点的左、右子树进行交换的函数。 10.假设二叉树采用二叉链存储结构存储…...

Nginx服务优化以及防盗链
1. 隐藏版本号 以在 CentOS 中使用命令 curl -I http://192.168.66.10 显示响应报文首部信息。 查看版本号 curl -I http://192.168.66.10 1. 修改配置文件 vim /usr/local/nginx/conf/nginx.conf http {include mime.types;default_type application/octet-stream;…...

20231210 随机矩阵和M矩阵
1. 非负矩阵:矩阵元素均非负 定义 7.1.1 设 A ( a i j ) ∈ R m n \boldsymbol{A}\left(a_{i j}\right) \in \mathbb{R}^{m \times n} A(aij)∈Rmn, 如果 a i j ⩾ 0 , i 1 , ⋯ , m ; j 1 , ⋯ , n , a_{i j} \geqslant 0, \quad i1, \cdots, m ; j1, \cd…...

Linux(centos)学习笔记(初学)
[rootlocalhost~]#:[用户名主机名 当前所在目录]#超级管理员标识 $普通用户的标识 Ctrlshift放大终端字体 Ctrl缩小终端字体 Tab可以补全命令 Ctrlshiftc/V复制粘贴 / :根目录,Linux系统起点 ls: #list列出目录的内容,通常用户查看…...

ECharts标题字体大小自适应变化
我们在做自适应Echarts的时候,字体大小在配置项里是如下配置的, title 标题组件,包含主标题和副标题。 以下是常用的对标题的设置: title:{//设置图表的标题text:"主标题",link:"baidu.com", //设置标题超链接target:"self",...

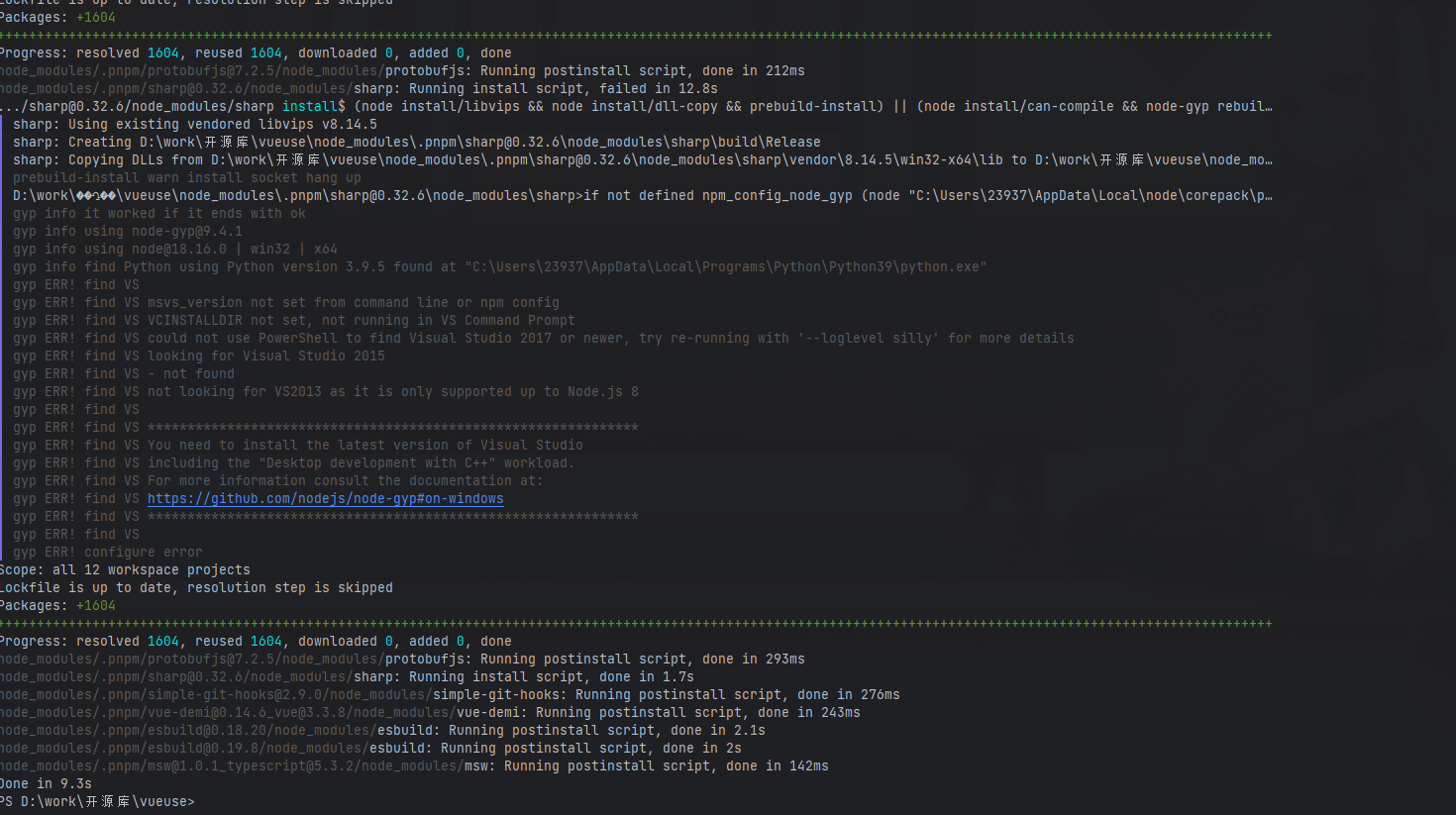
解决使用pnpm安装时Sharp模块报错的方法
在使用pnpm进行项目依赖安装的过程中,有时候会遇到Sharp模块报错的情况。Sharp是一个用于处理图像的Node.js模块,但它的安装可能会因为各种原因而失败,导致项目无法正常启动。本文将介绍这个问题的方法。 问题描述 解决方法 在命令行分别输…...

Redis 数据的持久化 RDB、AOF、RDB + AOF、No persistence 各自优缺点
文章目录 一、RDB (Redis Database)1.1 RDB 优势1.2 RDB 缺点1.3 RDB 如何工作1.4 RDB配置1.5 开启/关闭,RDB快照策略,save指令1.6 持久化硬盘文件,dbfilename指令1.7 持久化硬盘文件的存储地址,dir指令 二、AOF (Append Only Fil…...

回味童年经典游戏的项目
目录 1.超级玛丽2.坦克大战3.吃豆人游戏4.贪吃蛇游戏 1.超级玛丽 项目地址:超级马里奥游戏源码 在线试玩网址在资源描述中 在线试玩:http://martindrapeau.github.io/backbone-game-engine/super-mario-bros/index.html 主要语言:JavaScript…...

Electron[5] 渲染进程和主进程
1 进程 Electron里头的进程分为渲染进程和主进程。简单理解: main.js就是主进程每个页面就是渲染进程一个Electron应用仅有一个主进程,可以有多个渲染进程 上面的这些概念很重要,不展开细讲。 2 进程职责 主进程是用来实现应用的基础功能…...

基于Java SSM框架实现大学生校园兼职系统项目【项目源码+论文说明】
基于java的SSM框架实现大学生兼职系统演示 摘要 随着科学技术的飞速发展,社会的方方面面、各行各业都在努力与现代的先进技术接轨,通过科技手段来提高自身的优势,大学生校园兼职系统当然也不能排除在外。大学生校园兼职系统是以实际运用为开…...
Codeforces Round 913 (Div. 3) A~E
目录 A. Rook 问题分析: B. YetnotherrokenKeoard 问题分析: C. Removal of Unattractive Pairs 问题分析: D. Jumping Through Segments 问题分析: E. Good Triples 问题分析: A. Rook 问题分析: 给一个棋子将其同行同列的位置输出 #include<bits/s…...

反序列化 [网鼎杯 2020 朱雀组]phpweb 1
打开题目 我们发现这个页面一直在不断的刷新 我们bp抓包一下看看 我们发现index.php用post方式传了两个参数上去,func和p 我们需要猜测func和p两个参数之间的关系,可以用php函数MD5测一下看看 我们在响应处得到了一串密文,md5解密一下看看 发…...

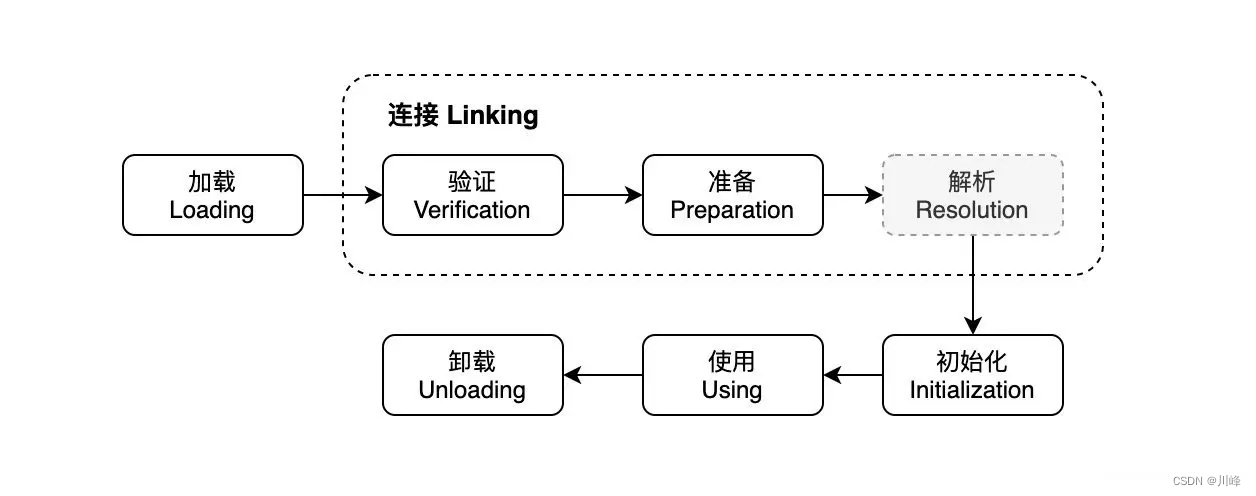
Java 何时会触发一个类的初始化
Java 何时会触发一个类的初始化? 使用new关键字创建对象访问类的静态成员变量 或 对类的静态成员变量进行赋值调用类的静态方法反射调用类时,如 Class.forName()初始化子类时,会先初始化其父类(如果父类还没有进行过初始化的话&a…...

我的记事本
url uniform resource locator. 统一资源定位符 请求状态码 1XX:信息响应 2XX:成功响应 3XX:重定向消息 4XX:客户端错误响应 5XX:服务器端错误响应 IP地址分类 本机回环IP地址:127.0.0.1 ~ 127.255.255.254 局域网IP(私网IP) 192.168.0.0 &am…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

脑机新手指南(七):OpenBCI_GUI:从环境搭建到数据可视化(上)
一、OpenBCI_GUI 项目概述 (一)项目背景与目标 OpenBCI 是一个开源的脑电信号采集硬件平台,其配套的 OpenBCI_GUI 则是专为该硬件设计的图形化界面工具。对于研究人员、开发者和学生而言,首次接触 OpenBCI 设备时,往…...

手机平板能效生态设计指令EU 2023/1670标准解读
手机平板能效生态设计指令EU 2023/1670标准解读 以下是针对欧盟《手机和平板电脑生态设计法规》(EU) 2023/1670 的核心解读,综合法规核心要求、最新修正及企业合规要点: 一、法规背景与目标 生效与强制时间 发布于2023年8月31日(OJ公报&…...
