Vue3:表格单元格内容由:图标+具体内容 构成
一、背景
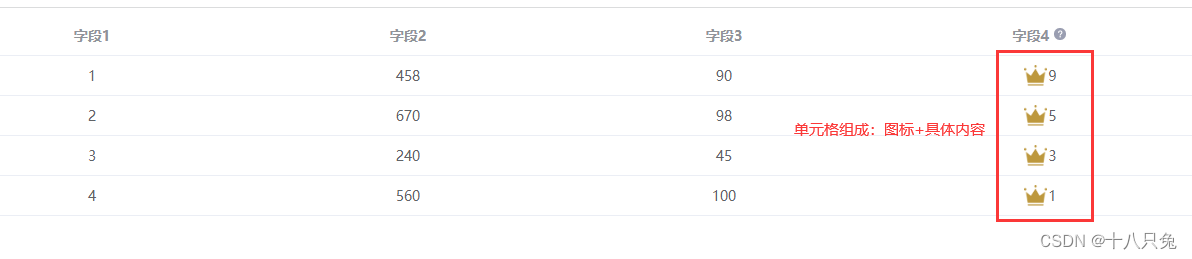
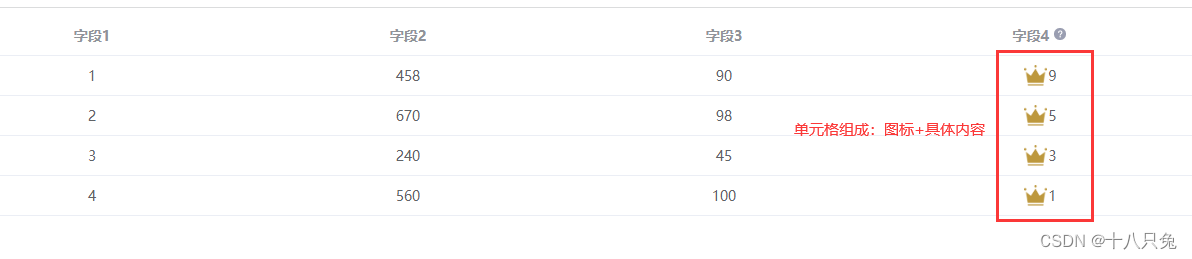
在Vue3项目中,想让单元格的内容是由 :图标+具体内容组成的,类似以下效果:

二、图标
- Element-Plus
可以在Element-Plus里面找是否有符合需求的图标 - iconfont
如果Element-Plus里面没有符合需求的,也可以在这里面找图标,种类更多,本博客中的图标就是在该平台的图标库找的
三、实现
1、具体需求
本文中,想将:皇冠图标+数字来显示会员的级别,于是在iconfont搜索皇冠:
- 搜索结果如下:

- 选择需要的图标以及下载方式即可:
(这里下载为图片)

2、单元格内容:图标+具体内容
- 核心代码
将图标和具体内容放置在一个容器里面,其中图标是以图片的形式引入的:

- 完整代码
<template><!-- 表格 --><el-table:data="tableData":header-cell-style="{ 'text-align': 'center' }":cell-style="{ 'text-align': 'center' }"><el-table-column prop="index1" label="字段1" /><el-table-column prop="index2" label="字段2" /><el-table-column prop="index3" label="字段3" /><el-table-column prop="index4" label="字段4"><!-- 字段触发提示 --><template v-slot:header><el-tooltip placement="top-start" effect="light"><!-- 触发提示内容 --><template #content><p class="content">提示内容1</p><p class="content">提示内容2</p></template><span>字段4<el-icon color="#9a9eb1"><QuestionFilled /></el-icon></span></el-tooltip></template><!-- 单元格内容:图标+具体内容 --><template #default="scope"><div style="display: flex; align-items: center"><imgalt="皇冠 logo"src="../assets/皇冠.png"style="width: 8%;height: auto;overflow: hidden;margin-left: 130px;"/><span style="margin-left: 1px">{{ scope.row.index4 }}</span></div></template></el-table-column></el-table>
</template>
- 效果如下:

相关文章:

Vue3:表格单元格内容由:图标+具体内容 构成
一、背景 在Vue3项目中,想让单元格的内容是由 :图标具体内容组成的,类似以下效果: 二、图标 Element-Plus 可以在Element-Plus里面找是否有符合需求的图标iconfont 如果Element-Plus里面没有符合需求的,也可以在这…...

【项目日记(一)】高并发内存池项目介绍
💓博主CSDN主页:杭电码农-NEO💓 ⏩专栏分类:项目日记-高并发内存池⏪ 🚚代码仓库:NEO的学习日记🚚 🌹关注我🫵带你学习C 🔝🔝 项目日记 1. 前言2. 什么是高并发内存池…...

4-Docker命令之docker commit
1.docker commit介绍 docker commit命令是用于根据docker容器的改变创建一个新的docker镜像 2.docker commit用法 docker commit [参数] container [repository[:tag]] [rootcentos79 ~]# docker commit --helpUsage: docker commit [OPTIONS] CONTAINER [REPOSITORY[:TAG…...

RabbitMQ学习笔记10 综合实战 实现新商家规定时间内上架商品检查
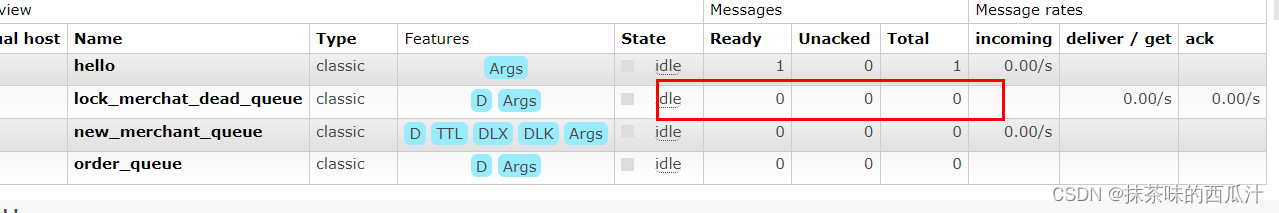
配置文件: 记住添加这个。 加上这段代码,可以自动创建队列和交换机以及绑定关系。 我们看到了我们创建的死信交换机和普通队列。 我们可以看到我们队列下面绑定的交换机。 我们创建一个controller包进行测试: 启动: 过一段时间会变成死信队列…...

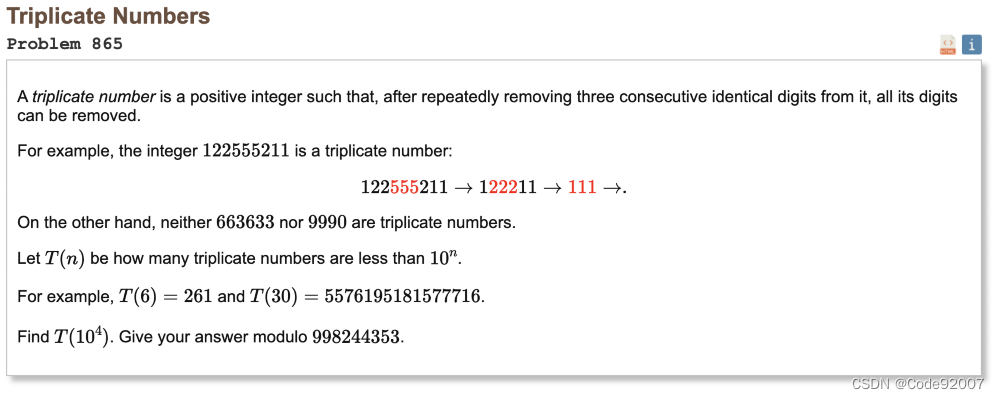
Project Euler 865 Triplicate Numbers(线性dp)
题目 能通过每次消除3个一样的数字,最终把数字消成空的数字是合法的, 求串长度不超过n的,没有前导0的数字中,合法的数字的个数 n10000,答案对998244353取模,只需要输出数字 思路来源 乱搞AC 题解 暴力…...

计算机网络测试题第二部分
前言:如果没有做在线测试请自主独立完成,本篇文章只作为学习计算机网络的参考,题库中的题存在一定错误和不完整,请学习时,查找多方书籍论证,独立思考,如果存在疑虑可以评论区讨论。查看时,请分清…...

linux 15day apache apache服务安装 httpd服务器 安装虚拟主机系统 一个主机 多个域名如何绑定
目录 一、apache安装二、访问控制总结修改默认网站发布目录 三、虚拟主机 一、apache安装 [rootqfedu.com ~]# systemctl stop firewalld [rootqfedu.com ~]# systemctl disable firewalld [rootqfedu.com ~]# setenforce 0 [rootqfedu.com ~]# yum install -y httpd [rootqfe…...

Linux和Windows环境下如何使用gitee?
1. Linux 1.1 创建远程仓库 1.2 安装git sudo yum install -y git 1.3 克隆远程仓库到本地 git clone 地址 1.4 将文件添加到git的暂存区(git三板斧之add) git add 文件名 # 将指定文件添加到git的暂存区 git add . # 添加新文件和修改过的…...

Docker安装教程
docker官网 1.卸载旧版 yum remove docker \docker-client \docker-client-latest \docker-common \docker-latest \docker-latest-logrotate \docker-logrotate \docker-engine2.配置Docker的yum库 安装yum工具 yum install -y yum-utils配置Docker的yum源 yum-config-ma…...

【PWN】学习笔记(二)【栈溢出基础】
课程教学 课程链接:https://www.bilibili.com/video/BV1854y1y7Ro/?vd_source7b06bd7a9dd90c45c5c9c44d12e7b4e6 课程附件: https://pan.baidu.com/s/1vRCd4bMkqnqqY1nT2uhSYw 提取码: 5rx6 C语言函数调用栈 一个栈帧保存的是一个函数的状态信息&…...

02-Nacos和Eureka的区别与联系
Nacos和Eureka的区别 联系 Nacos和Eureka整体结构类似: 都支持服务注册, 服务拉取, 采用心跳方式对服务提供者做健康监测的功能 区别 Nacos支持服务端主动检测服务提供者状态: 临时实例采用心跳模式,非临时实例采用主动检测模式但对服务器压力比较大(不推荐) 心跳模式: 服务…...

常见的Linux系统版本
在介绍常见的Linux系统版本之前,首先需要区分Linux系统内核与Linux发行套件系统的不同。Linux系统内核指的是一个由Linus Torvalds负责维护,提供硬件抽象层、硬盘及文件系统控制及多任务功能的系统核心程序。而Linux发行套件系统是我们常说的Linux操作系…...

基于JavaWeb+SSM+Vue微信小程序的科创微应用平台系统的设计和实现
基于JavaWebSSMVue微信小程序的科创微应用平台系统的设计和实现 源码获取入口Lun文目录前言主要技术系统设计功能截图订阅经典源码专栏Java项目精品实战案例《500套》 源码获取 源码获取入口 Lun文目录 1系统概述 1 1.1 研究背景 1 1.2研究目的 1 1.3系统设计思想 1 2相关技术…...

【Spring Boot 源码学习】ApplicationListener 详解
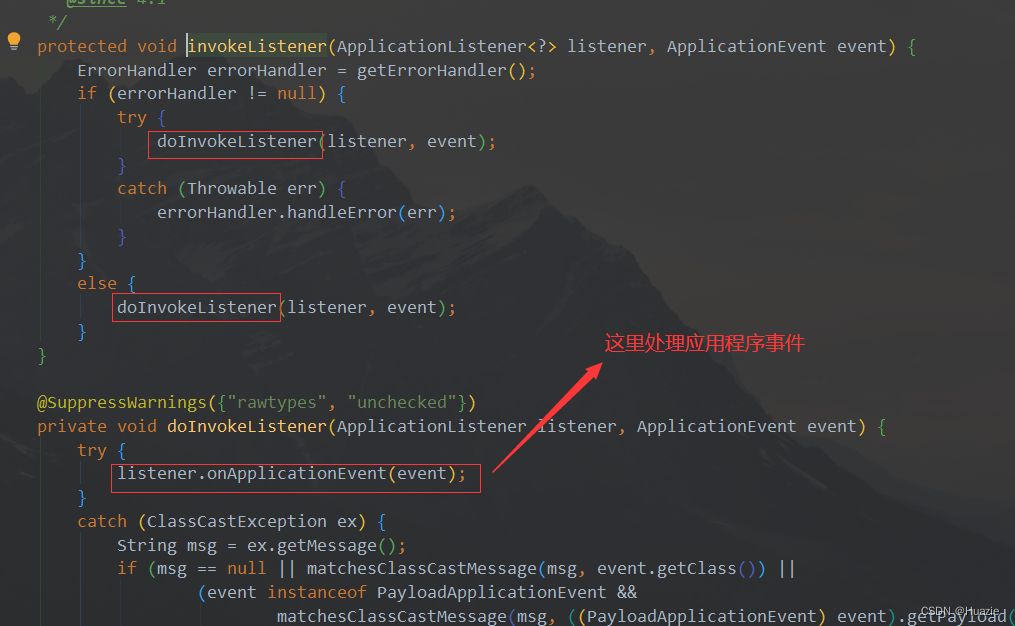
Spring Boot 源码学习系列 ApplicationListener 详解 引言往期内容主要内容1. 初识 ApplicationListener2. 加载 ApplicationListener3. 响应应用程序事件 总结 引言 书接前文《初识 SpringApplication》,我们从 Spring Boot 的启动类 SpringApplication 上入手&am…...

HCIP---RSTP/MSTP
文章目录 前言一、pandas是什么?二、使用步骤 1.引入库2.读入数据总结 前言 STP协议虽然能够解决环路问题,但是收敛速度慢,影响了用户通信质量。IEEE于2001年发布的802.1w标准定义了快速生成树协议RSTP(Rapid Spanning-Tree Proto…...

探索开源游戏的乐趣与无限可能 | 开源专题 No.47
CleverRaven/Cataclysm-DDA Stars: 9.0k License: NOASSERTION Cataclysm:Dark Days Ahead 是一个回合制的生存游戏,设定在一个后启示录世界中。尽管有些人将其描述为 “僵尸游戏”,但 Cataclysm 远不止于此。在这个残酷、持久、程序生成的世…...

springboot_3.2_freemark_基础环境配置
springboot_3.2_freemark_基础环境配置 一、前言二、环境三、相关资料四、目标五、默认配置项六、构建springboot 3.2项目6.1 pom.xml 内容:6.2 启动类6.3 添加ftlh模板6.4 controller内容6.5 bootstrap.yml配置 七、总结 一、前言 FreeMarker 是一款模板引擎&…...

【MySQL】MySQL 在 Centos 7环境安装教程
文章目录 1.卸载不要的环境2.检查系统安装包3.获取mysql官方yum源4.安装mysql yum 源,对比前后yum源5.安装mysql服务6.查看配置文件和数据存储位置7.启动服务和查看启动服务8.登录9.配置my.cnf 1.卸载不要的环境 先检查是否有mariadb存在 ps ajx |grep mariadb如果…...

有病但合理的 ChatGPT 提示语
ChatGPT 面世一年多了,如何让大模型输出高质量内容,让提示词工程成了一门重要的学科。以下是一些有病但合理的提示词技巧,大部分经过论文证明,有效提高 ChatGPT 输出质量: 1️⃣ Take a deep breath. 深呼吸 ✨ 作用…...

this.$emit(‘update:isVisible‘, false)作用
这个写是不是很新颖,传父组件传值!这是什么鬼。。。 假设你有以下逻辑业务。在A页面弹出一个组件B,A组件里面使用B组件,是否展示B组件你使用的是baselineShow变量控制! <BaselineData :isVisible.sync"basel…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

【Elasticsearch】Elasticsearch 在大数据生态圈的地位 实践经验
Elasticsearch 在大数据生态圈的地位 & 实践经验 1.Elasticsearch 的优势1.1 Elasticsearch 解决的核心问题1.1.1 传统方案的短板1.1.2 Elasticsearch 的解决方案 1.2 与大数据组件的对比优势1.3 关键优势技术支撑1.4 Elasticsearch 的竞品1.4.1 全文搜索领域1.4.2 日志分析…...

Java数组Arrays操作全攻略
Arrays类的概述 Java中的Arrays类位于java.util包中,提供了一系列静态方法用于操作数组(如排序、搜索、填充、比较等)。这些方法适用于基本类型数组和对象数组。 常用成员方法及代码示例 排序(sort) 对数组进行升序…...

链式法则中 复合函数的推导路径 多变量“信息传递路径”
非常好,我们将之前关于偏导数链式法则中不能“约掉”偏导符号的问题,统一使用 二重复合函数: z f ( u ( x , y ) , v ( x , y ) ) \boxed{z f(u(x,y),\ v(x,y))} zf(u(x,y), v(x,y)) 来全面说明。我们会展示其全微分形式(偏导…...

算法—栈系列
一:删除字符串中的所有相邻重复项 class Solution { public:string removeDuplicates(string s) {stack<char> st;for(int i 0; i < s.size(); i){char target s[i];if(!st.empty() && target st.top())st.pop();elsest.push(s[i]);}string ret…...

SQL注入篇-sqlmap的配置和使用
在之前的皮卡丘靶场第五期SQL注入的内容中我们谈到了sqlmap,但是由于很多朋友看不了解命令行格式,所以是纯手动获取数据库信息的 接下来我们就用sqlmap来进行皮卡丘靶场的sql注入学习,链接:https://wwhc.lanzoue.com/ifJY32ybh6vc…...
