this.$emit(‘update:isVisible‘, false)作用
这个写是不是很新颖,传父组件传值!这是什么鬼。。。
假设你有以下逻辑业务。在A页面弹出一个组件B,A组件里面使用B组件,是否展示B组件你使用的是baselineShow变量控制!
<BaselineData :isVisible.sync="baselineShow" @addNewCrfAction="addNewCrfAction"/>而B组件里面是你封装的el-dialog!如下,B组件内的代码为:
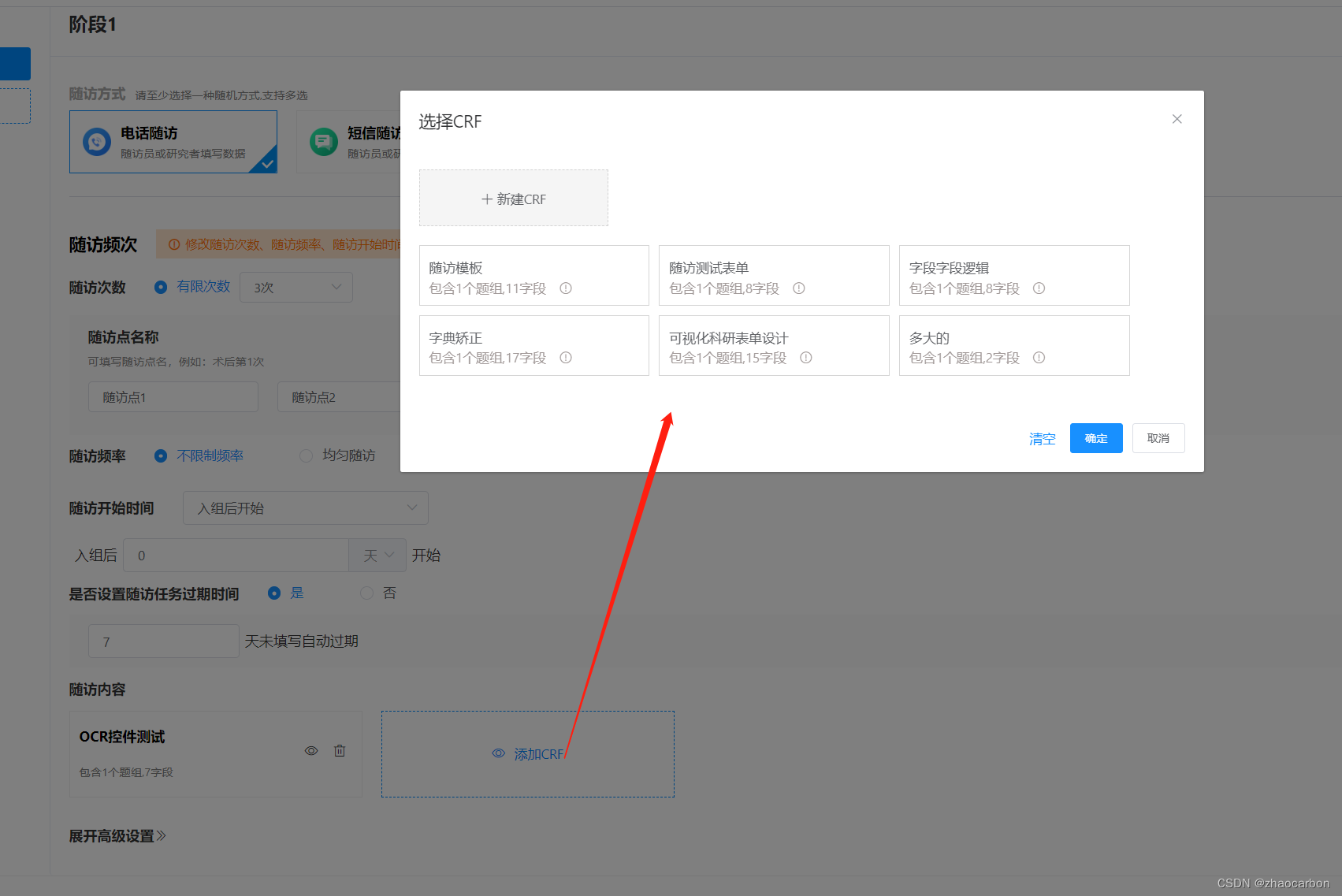
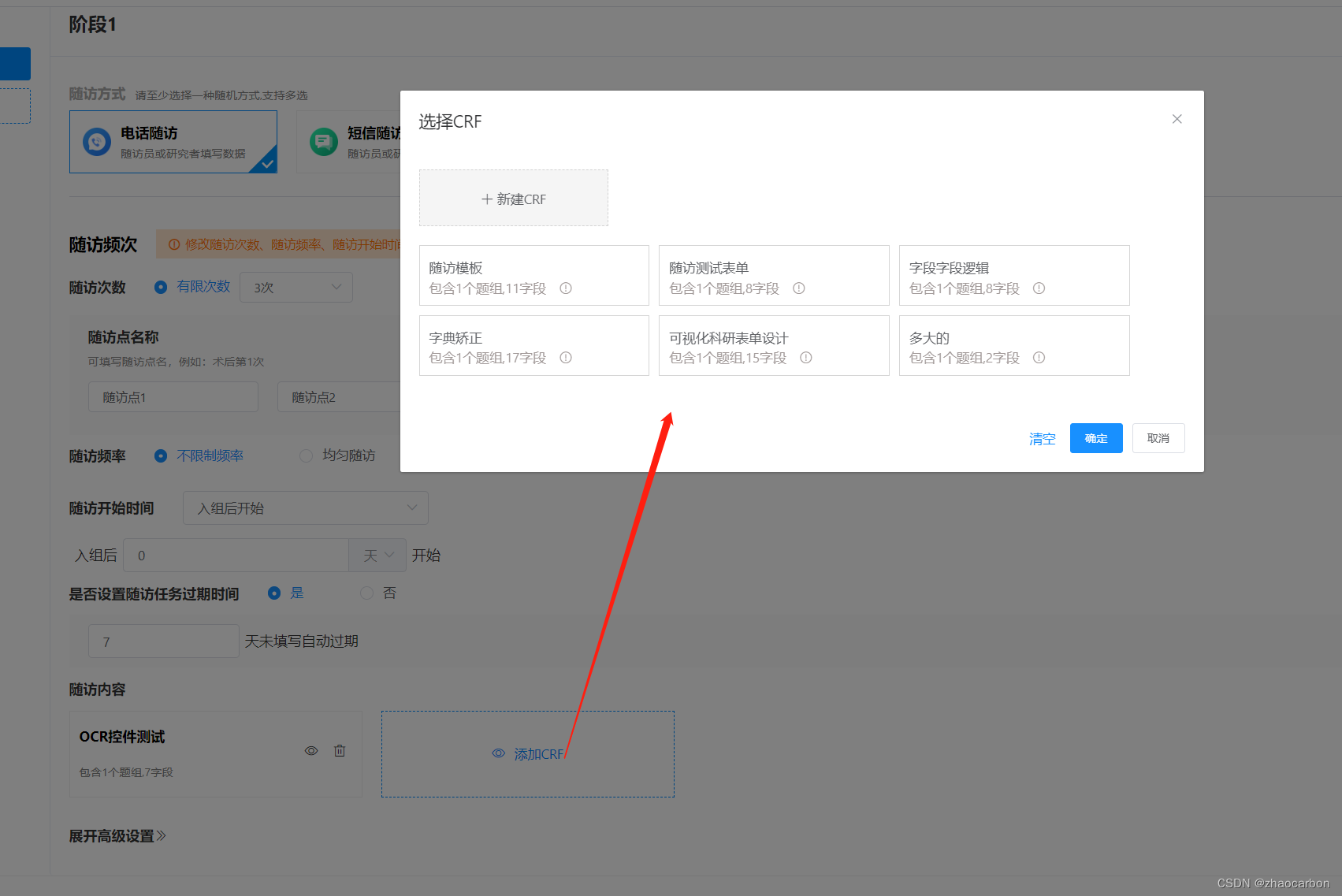
<template><el-dialog title="选择CRF" :visible.sync="isVisible" width="850px"append-to-body:close-on-click-modal="closeOnClickModal":show-close="showClose":before-close="handleClose"><div class="mt-20 flex wrap main-box" v-loading="apiLoading">
XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX</div><span slot="footer" class="dialog-footer"><el-link type="primary" class="mr-15" @click="checkedClear">清空</el-link><el-button type="primary" @click="submit">确定</el-button><el-button type="plain" @click="cancel">取消</el-button></span></el-dialog>
</template><script>
import crudCrfs from '@/api/crf/template'
export default {props: {isVisible: {type: Boolean,default:false},closeOnClickModal: {type: Boolean,default:true},showClose: {type: Boolean,default:true},showAddOption: {type: Boolean,default:true},},data() {return {list: [],apiLoading:true}},created(){crudCrfs.getAllCrfs().then(res=>{res.forEach(e=>{e.selected = falsee.subTitle = '包含' + e.groupCount + '个题组,' + e.componentCount + '字段'this.list.addObject(e)})this.apiLoading = false})},methods: {handleClose() {this.$emit('update:isVisible', false);},checkedItems(i, num) {i.selected = !i.selected},checkedClear() {this.list.filter(e=>e.selected).forEach(element => {element.selected = false});},submit() {let activeList = []this.list.filter(e=>e.selected).forEach((element,index) => {// activeList.addObject(index)activeList.addObject(element)});this.$emit('baselineSubmit', activeList)this.$emit('update:isVisible', false);this.dataBlock.callLogicDataBlock("addedBaselineSuccess", { "state": 'success' })},addNewCrfAction(){this.$emit('update:isVisible', false);this.$emit('addNewCrfAction',{})},cancel(){this.$emit('update:isVisible', false);this.$emit('cancelAction',{})}}
}
</script><style>.addCrf {height: 60px;width: 200px;line-height: 60px;border: 1px dashed lightgray;background-color: rgb(245, 245, 245);}.items-w {width: 244px;}.main-box {max-height: 300px;overflow-y: auto;}.items-check {right: 10px;top: 25px;}
</style>
在A页面弹出B组件:

此时当你在B组件内部关闭弹窗时,你就不得不在A组件里面同步更新A组件里面的变量baselineShow!否则下次无法弹出此页面。那如何在B组件内部同步修改A组件内的值呢?
核心代码:告诉B组件哪个变量要进行同步修改,进行如下标记;
:isVisible.sync="baselineShow"
切换A里面使用的时候不能这样使用: v-if="baselineShow",如果这样使用则达不到预期的效果!!
<BaselineData v-if="baselineShow" :isVisible.sync="baselineShow" @addNewCrfAction="addNewCrfAction"/>在B组件内部关闭弹窗时调用:则不必再去手动维护A组件内部的变量baselineShow!
this.$emit('update:isVisible', false);
同样B组件内部的props定义也要注意!
props: {isVisible: {type: Boolean,default:false}, }
相关文章:

this.$emit(‘update:isVisible‘, false)作用
这个写是不是很新颖,传父组件传值!这是什么鬼。。。 假设你有以下逻辑业务。在A页面弹出一个组件B,A组件里面使用B组件,是否展示B组件你使用的是baselineShow变量控制! <BaselineData :isVisible.sync"basel…...

CnetSDK .NET OCR Library SDK Crack
CnetSDK .NET OCR Library SDK Crack CnetSDK .NET OCR Library SDK 是一款高精度 .NET OCR 扫描仪软件,用于从图像中识别字符,如文本、手写和符号。该.NET OCR库软件采用Tesseract OCR引擎技术,将字符识别准确率提高高达99%。通过将 .NET OC…...

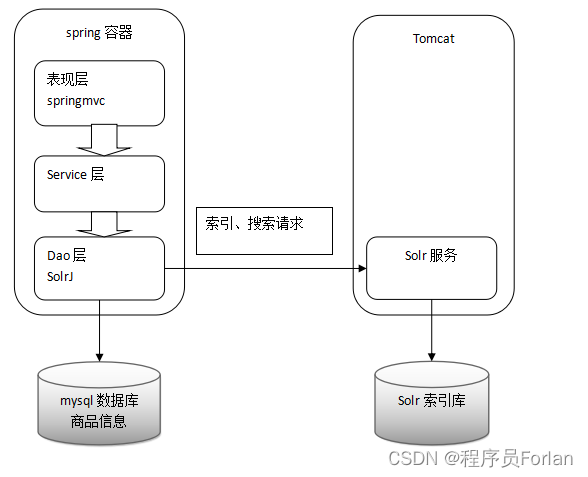
基于Solr的全文检索系统的实现与应用
文章目录 一、概念1、什么是Solr2、与Lucene的比较区别1)Lucene2)Solr 二、Solr的安装与配置1、Solr的下载2、Solr的文件夹结构3、运行环境4、Solr整合tomcat1)Solr Home与SolrCore2)整合步骤 5、Solr管理后台1)Dashbo…...

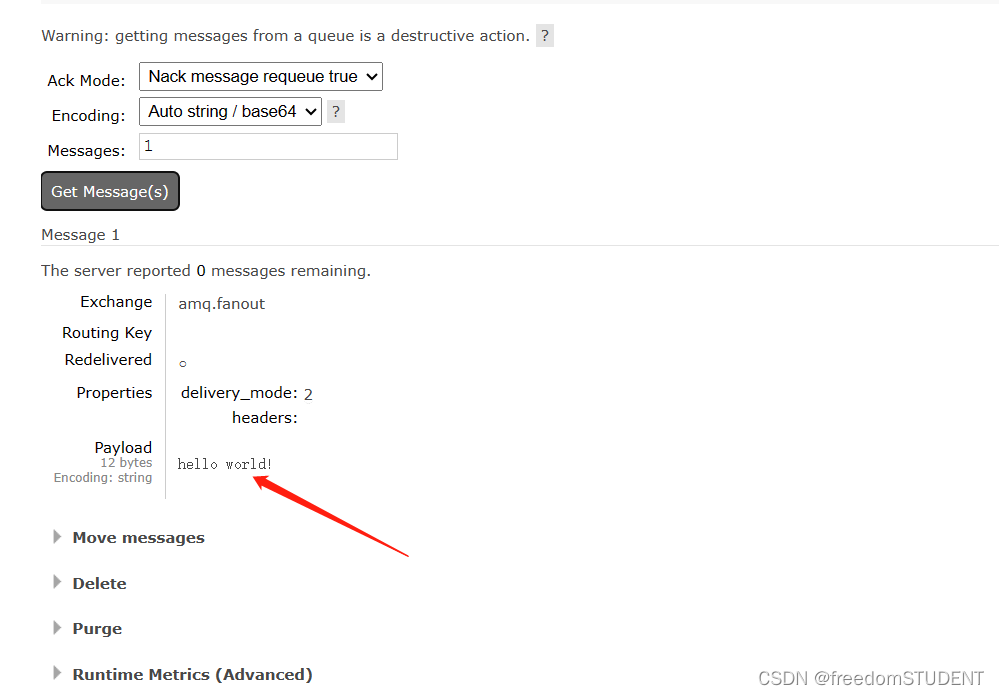
【rabbitMQ】rabbitMQ控制台模拟收发消息
目录 1.新建队列 2.交换机绑定队列 3.查看消息是否到达队列 总结: 1.新建队列 2.交换机绑定队列 点击amq.fonout 3.查看消息是否到达队列 总结: 生产者(publisher)发送消息,先到达交换机,再到队列&…...

Java NIO, IO 整理
NIO: IO多路复用: 参考: Redis(六)单线程I/O多路复用模型浅析_单线程多路复用-CSDN博客 Java NIO 详解_java nio详解_开发菜鸡的博客-CSDN博客 Java Socket 之 NIO - 掘金 答应我,这次搞懂 I/O 多路复用!_小林coding的博客-CS…...

【数据结构】——排序篇(下)
前言:前面我们的排序已经详细的讲解了一系列的方法,那么我们现在久之后一个归并排序了,所以我们现在就来讲解一下归并排序。 归并排序: 归并排序(MERGE-SORT)是建立在归并操作上的一种有效的排序算法,该算法…...

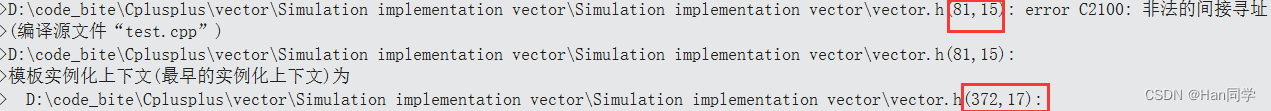
C++ 模拟实现vector
目录 一、定义 二、模拟实现 1、无参初始化 2、size&capacity 3、reserve 4、push_back 5、迭代器 6、empty 7、pop_back 8、operator[ ] 9、resize 10、insert 迭代器失效问题 11、erase 12、带参初始化 13、迭代器初始化 14、析构函数 完整版代码 一、…...

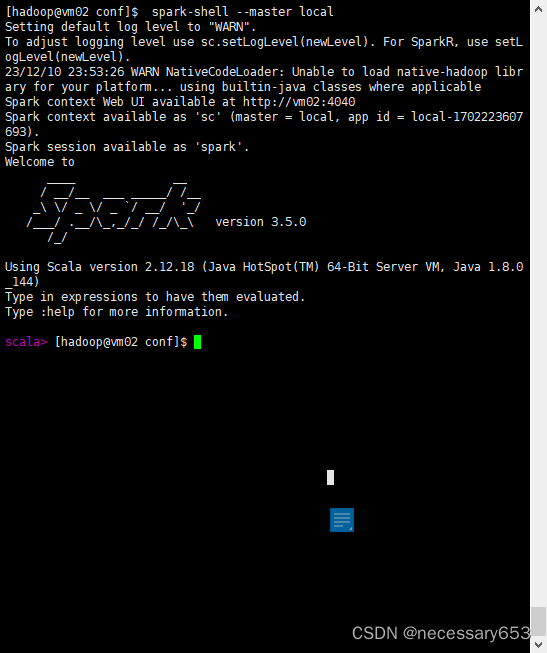
基于hadoop下的spark安装
目录 简介 安装准备 spark安装 配置文件配置 简介 Spark主要⽤于⼤数据的并⾏计算,⽽Hadoop在企业主要⽤于⼤数据的存储(⽐如HDFS、Hive和HBase 等),以及资源调度(Yarn)。但是也有很多公司也在使⽤MR2进…...
)
面试经典150题(10-13)
leetcode 150道题 计划花两个月时候刷完,今天(第四天)完成了4道(10-13)150: 10. (45. 跳跃游戏 II)题目描述: 给定一个长度为 n 的 0 索引整数数组 nums。初始位置为 nums[0]。 每个元素 nums[…...

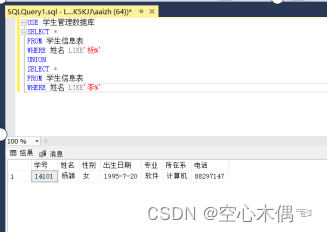
Sql server数据库数据查询
请查询学生信息表的所有记录。 答:查询所需的代码如下: USE 学生管理数据库 GO SELECT * FROM 学生信息表 执行结果如下: 查询学生的学号、姓名和性别。 答:查询所需的代码如下: USE 学生管理数据库 GO SELE…...

前端开发tips
前端开发tips 关于package.json里面,尖角号(^)和波浪线(~)的区别 在package.json里面,我们可以使用尖角号(^)和波浪线(~)来表示不同的包版本。这些符号通常被…...

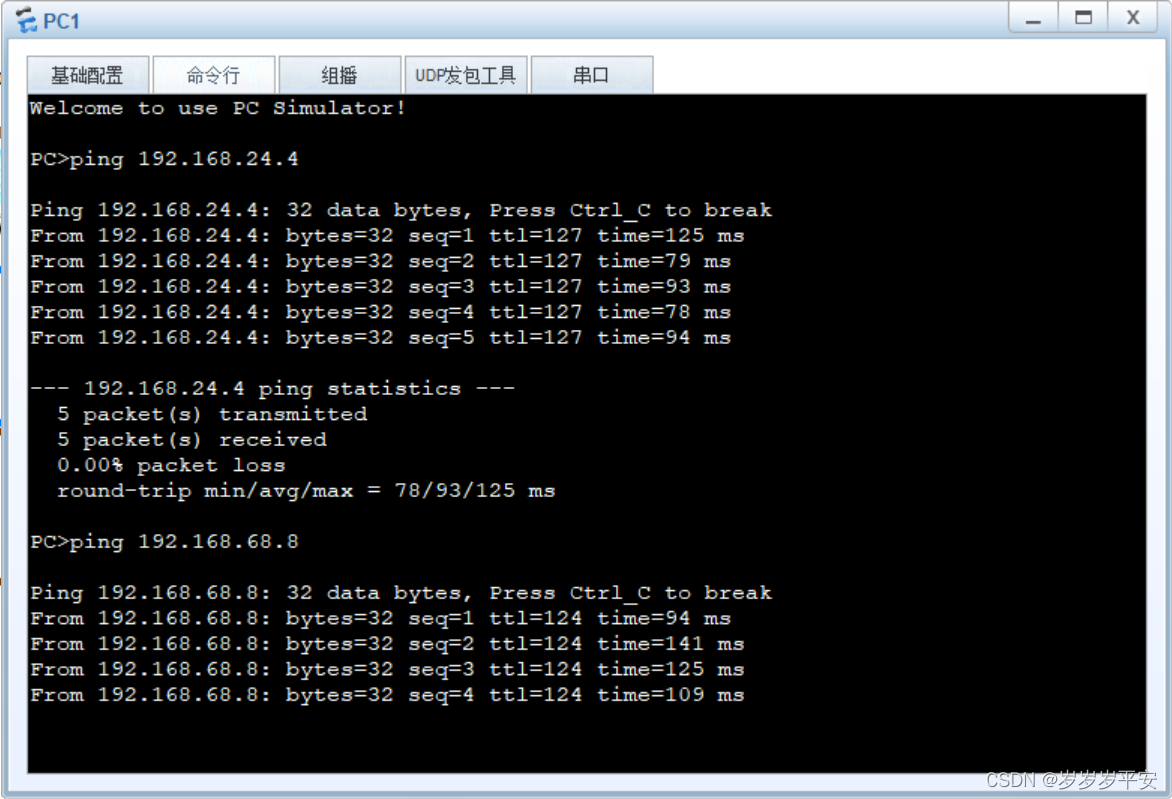
实现跨VLAN通信、以及RIP路由协议的配置
一、如下图片: 1. 按照拓扑图所示,将8台计算机分别配置到相应的VLAN中。(20分) 2. 配置实现同一VLAN中的计算机可以通信。(22分) 3. 配置实现PC1,PC2,PC3,PC4可以互相通信,PC5,PC6,PC7,PC8可以互…...

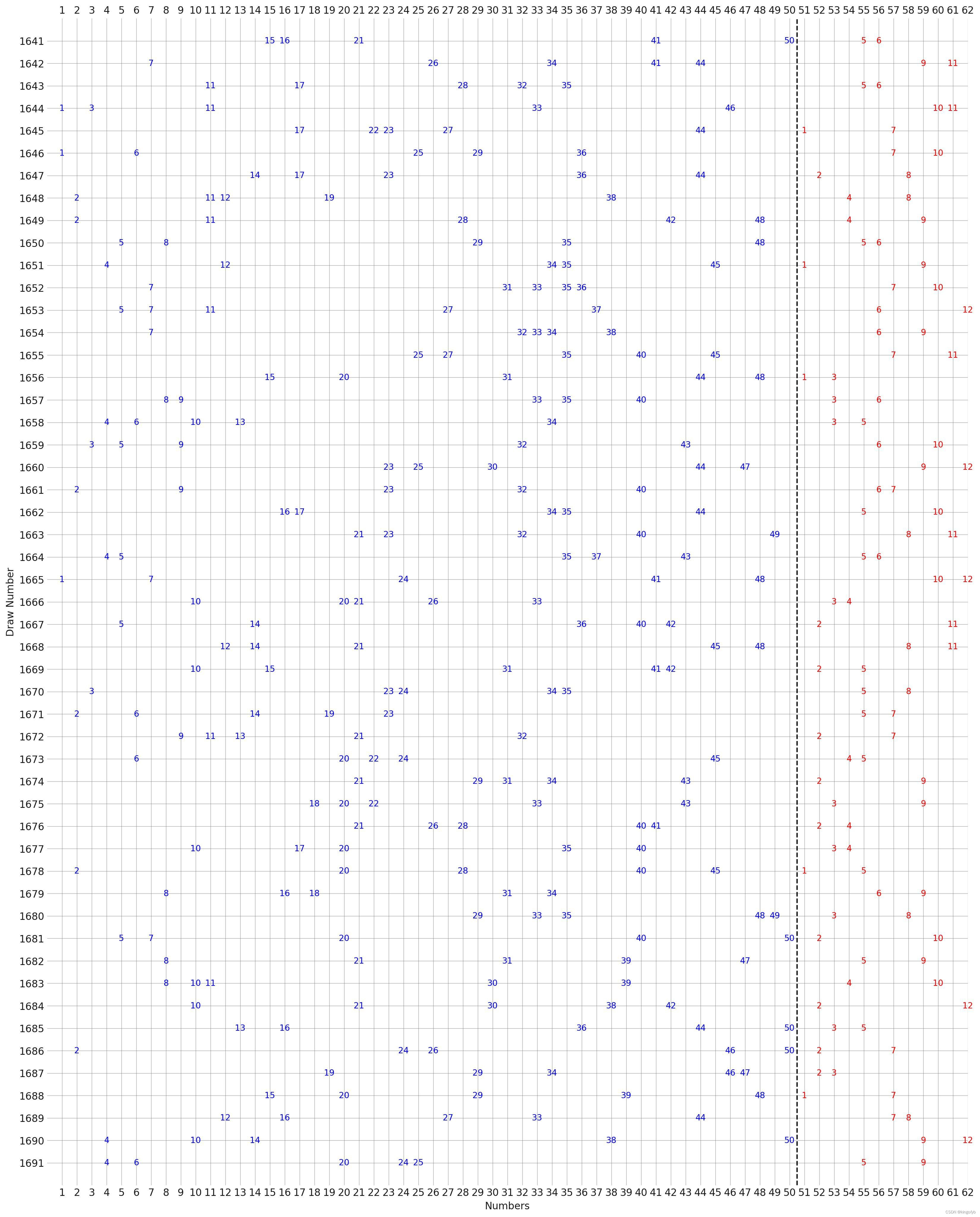
使用python绘制现有彩票记录走势图
在数据分析和可视化的领域中,彩票走势图是一个经典的例子,它可以展示彩票数字随时间的出现频率和趋势。这里使用英国使用EuroMillions彩票的历史数据作为示例,使用Python和Matplotlib库来创建一个简单的走势图。可以在以下网站搜索.csv文件。…...
-升级k8s集群)
Kubernetes实战(十)-升级k8s集群
1 Kubernetes(k8s) 集群升级过程 Kubernetes 使用 kubeadm 工具来管理集群组件的升级。在集群节点层面,升级 Kubernetes(k8s)集群的过程可以分为以下几个步骤: 1)检查当前环境和配置是否满足升级要求。 2)升级master主节点&…...

点击el-tree小三角后去除点击后的高亮背景样式,el-tree样式修改
<div class"videoTree" v-loading"loadingTree" element-loading-text"加载中..." element-loading-spinner"el-icon-loading" element-loading-background"rgba(0, 0, 0, 0.8)" > <el-tree :default-expand-all&q…...

【电子取证篇】汽车取证数据提取与汽车取证实例浅析(附标准下载)
【电子取证篇】汽车取证数据提取与汽车取证实例浅析(附标准下载) 关键词:汽车取证,车速鉴定、声像资料鉴定、汽车EDR提取分析 汽车EDR一般记录车辆碰撞前后的数秒(5s左右)相关数据,包括车辆速…...

系列学习前端之第 3 章:一文精通 css
全套学习 HTMLCSSJavaScript 代码和笔记请下载网盘的资料: 链接: 百度网盘 请输入提取码 提取码: 6666 一、CSS基础 1. CSS简介 CSS 的全称为:层叠样式表 ( Cascading Style Sheets ) 。 CSS 也是一种标记语言,用于给 HTML 结构设…...

基于JavaWeb+SSM+Vue马拉松报名系统微信小程序的设计和实现
基于JavaWebSSMVue马拉松报名系统微信小程序的设计和实现 源码获取入口Lun文目录前言主要技术系统设计功能截图订阅经典源码专栏Java项目精品实战案例《500套》 源码获取 源码获取入口 Lun文目录 1系统概述 1 1.1 研究背景 1 1.2研究目的 1 1.3系统设计思想 1 2相关技术 2 2.…...

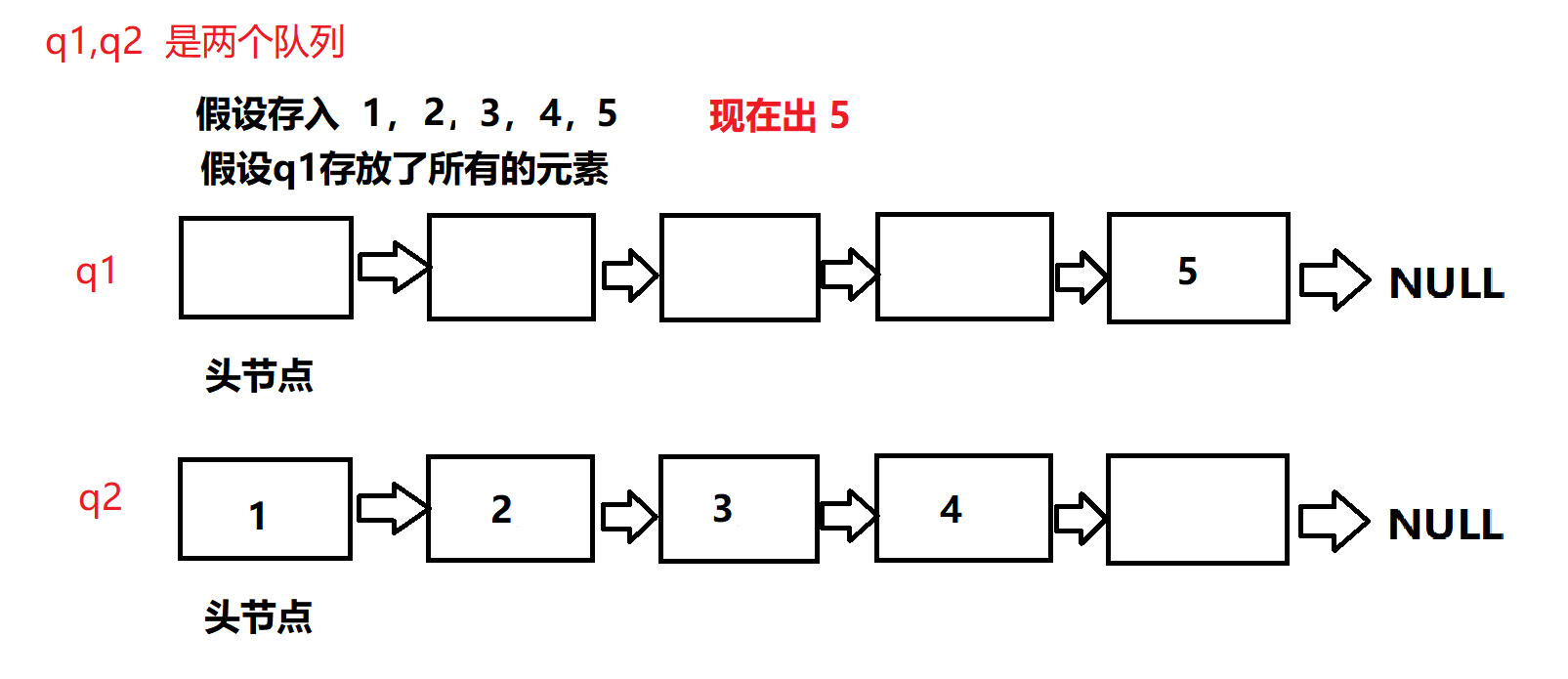
leetcode 255.用队列实现栈
255.用队列实现栈 不出意外大概率这几天都会更新 leetcode,如果没有做新的题,大概就会把 leetcode 之前写过的题整理(单链表的题目居多一点)出来写成博客 今天讲的题蛮容易出错的(注意传参啊,最好把队列的…...

排序算法---选择排序
1.实现流程: 1. 把第一个没有排序过的元素设置为最小值; 2. 遍历每个没有排序过的元素; 3. 如果元素 < 现在的最小值; 4. 将此元素设置成为新的最小值; 5. 将最小值和第一个没有排序过的位置交换 选择排序执行流程…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

Kubernetes 网络模型深度解析:Pod IP 与 Service 的负载均衡机制,Service到底是什么?
Pod IP 的本质与特性 Pod IP 的定位 纯端点地址:Pod IP 是分配给 Pod 网络命名空间的真实 IP 地址(如 10.244.1.2)无特殊名称:在 Kubernetes 中,它通常被称为 “Pod IP” 或 “容器 IP”生命周期:与 Pod …...

用递归算法解锁「子集」问题 —— LeetCode 78题解析
文章目录 一、题目介绍二、递归思路详解:从决策树开始理解三、解法一:二叉决策树 DFS四、解法二:组合式回溯写法(推荐)五、解法对比 递归算法是编程中一种非常强大且常见的思想,它能够优雅地解决很多复杂的…...

HTML中各种标签的作用
一、HTML文件主要标签结构及说明 1. <!DOCTYPE html> 作用:声明文档类型,告知浏览器这是 HTML5 文档。 必须:是。 2. <html lang“zh”>. </html> 作用:包裹整个网页内容,lang"z…...

高保真组件库:开关
一:制作关状态 拖入一个矩形作为关闭的底色:44 x 22,填充灰色CCCCCC,圆角23,边框宽度0,文本为”关“,右对齐,边距2,2,6,2,文本颜色白色FFFFFF。 拖拽一个椭圆,尺寸18 x 18,边框为0。3. 全选转为动态面板状态1命名为”关“。 二:制作开状态 复制关状态并命名为”开…...

(12)-Fiddler抓包-Fiddler设置IOS手机抓包
1.简介 Fiddler不但能截获各种浏览器发出的 HTTP 请求,也可以截获各种智能手机发出的HTTP/ HTTPS 请求。 Fiddler 能捕获Android 和 Windows Phone 等设备发出的 HTTP/HTTPS 请求。同理也可以截获iOS设备发出的请求,比如 iPhone、iPad 和 MacBook 等苹…...
