TailwindCSS 多主题色配置
TailwindCSS 多主题色配置
现在大多数网站都支持主题色变换,比如切换深色模式。那么我们该如何进行主题色配置呢?
tailwind dark
tailwind 包含一个
dark变体,当启用深色模式时,可以为网站设置不同样式
<div class="bg-white dark:bg-gray-800"><h1 class="text-gray-900 dark:text-white">Dark mode is here!</h1><p class="text-gray-600 dark:text-gray-300">Lorem ipsum...</p>
</div>
启用深色模式
tailwind.config.js 文件darkMode选项默认是false,需要启用深色模式,则可以设置为 media 或者 class
启动了深色模式后,
dark:{class}类将会优先于无前缀的类
默认情况下,dark 变体只对 backgroundColor、borderColor、gradientColorStops``placeholderColor 和 textColor 启用。
- media(通过用户的操作系统进行控制)
// tailwind.config.js module.exports = {darkMode: 'media',// ... } - class (手动控制,HTML树中出现
dark类时起作用)// tailwind.config.js module.exports = {darkMode: 'class',// ... }
这种操作可以实现模式切换,但是也不难看出,class中使用dark:{class} 还是比较繁琐的,而且不易查找和修改,并且无法实现多种主题色配置
自定义配置主题色
想要配置不同的主题色,那么就希望配置的颜色可以在不同主题下进行变化。那么如何实现这样的能力呢?我们可以在最外层dom结构上配置不同的类,不同类下的颜色赋予不同值,那么就可以实现多种主题色的切换了,是不是感觉实现很简单,接下来介绍一下代码项目不同主题色的配置。
以小程序(taro + react + rtk)进行介绍,其他原理类似
-
首先需要建立一个主题文件夹放置我们需要配置的不同主题的css
theme.textLight1 {/* text */--t-1: #1c1d1f;--t-2: #58647a;--t-3: #8390a8; }.textDark1 {/* text */--t-1: #fafafa;--t-2: #d2d3d6;--t-3: #9fa4ad; }以此类推 相同的的变量key值对应不同的value值
-
其次需要在入口处引入我们的主题文件 并在配置文件中加入我们定义的变量
app.css@import './theme';tailwind.config.js
// Example `tailwind.config.js` file const colors = require('tailwindcss/colors')module.exports = {theme: {colors: {/* text */'t-1': 'var(--t-1)','t-2': 'var(--t-2)','t-3': 'var(--t-3)',},}, } -
有了主题文件跟对应的主题类名
textLight1textDark1…,我们便可以进行切换了 在外层包裹组件中使用对应的类名 就可以达到切换主题的效果。注意在组件中需要使用对应的key值才会有该效果
<Text className="text-t-1">Test</Text>
相关文章:

TailwindCSS 多主题色配置
TailwindCSS 多主题色配置 现在大多数网站都支持主题色变换,比如切换深色模式。那么我们该如何进行主题色配置呢? tailwind dark tailwind 包含一个 dark变体,当启用深色模式时,可以为网站设置不同样式 <div class"bg-whi…...

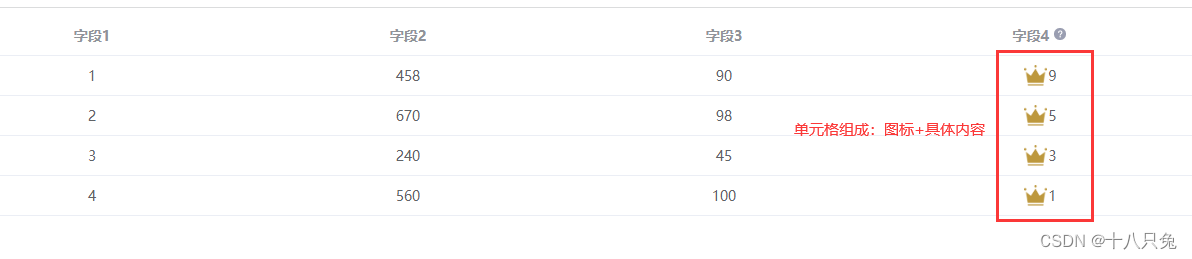
Vue3:表格单元格内容由:图标+具体内容 构成
一、背景 在Vue3项目中,想让单元格的内容是由 :图标具体内容组成的,类似以下效果: 二、图标 Element-Plus 可以在Element-Plus里面找是否有符合需求的图标iconfont 如果Element-Plus里面没有符合需求的,也可以在这…...

【项目日记(一)】高并发内存池项目介绍
💓博主CSDN主页:杭电码农-NEO💓 ⏩专栏分类:项目日记-高并发内存池⏪ 🚚代码仓库:NEO的学习日记🚚 🌹关注我🫵带你学习C 🔝🔝 项目日记 1. 前言2. 什么是高并发内存池…...

4-Docker命令之docker commit
1.docker commit介绍 docker commit命令是用于根据docker容器的改变创建一个新的docker镜像 2.docker commit用法 docker commit [参数] container [repository[:tag]] [rootcentos79 ~]# docker commit --helpUsage: docker commit [OPTIONS] CONTAINER [REPOSITORY[:TAG…...

RabbitMQ学习笔记10 综合实战 实现新商家规定时间内上架商品检查
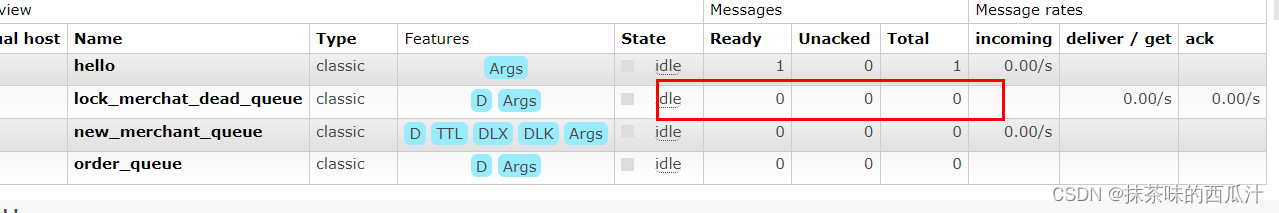
配置文件: 记住添加这个。 加上这段代码,可以自动创建队列和交换机以及绑定关系。 我们看到了我们创建的死信交换机和普通队列。 我们可以看到我们队列下面绑定的交换机。 我们创建一个controller包进行测试: 启动: 过一段时间会变成死信队列…...

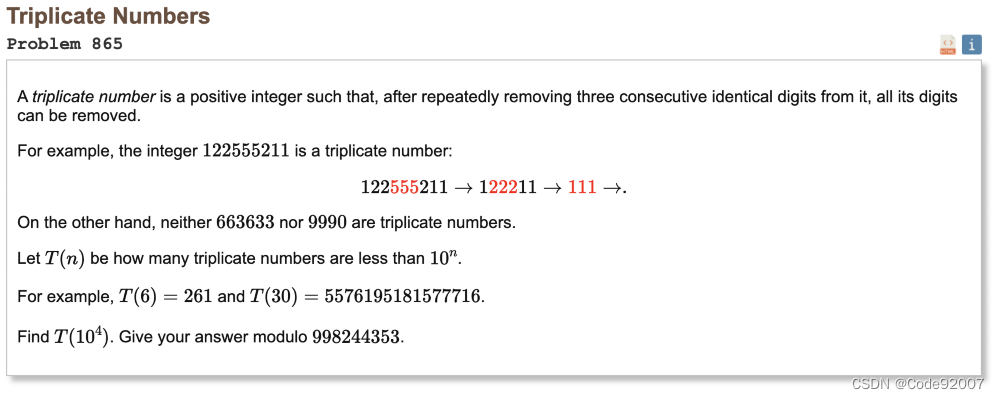
Project Euler 865 Triplicate Numbers(线性dp)
题目 能通过每次消除3个一样的数字,最终把数字消成空的数字是合法的, 求串长度不超过n的,没有前导0的数字中,合法的数字的个数 n10000,答案对998244353取模,只需要输出数字 思路来源 乱搞AC 题解 暴力…...

计算机网络测试题第二部分
前言:如果没有做在线测试请自主独立完成,本篇文章只作为学习计算机网络的参考,题库中的题存在一定错误和不完整,请学习时,查找多方书籍论证,独立思考,如果存在疑虑可以评论区讨论。查看时,请分清…...

linux 15day apache apache服务安装 httpd服务器 安装虚拟主机系统 一个主机 多个域名如何绑定
目录 一、apache安装二、访问控制总结修改默认网站发布目录 三、虚拟主机 一、apache安装 [rootqfedu.com ~]# systemctl stop firewalld [rootqfedu.com ~]# systemctl disable firewalld [rootqfedu.com ~]# setenforce 0 [rootqfedu.com ~]# yum install -y httpd [rootqfe…...

Linux和Windows环境下如何使用gitee?
1. Linux 1.1 创建远程仓库 1.2 安装git sudo yum install -y git 1.3 克隆远程仓库到本地 git clone 地址 1.4 将文件添加到git的暂存区(git三板斧之add) git add 文件名 # 将指定文件添加到git的暂存区 git add . # 添加新文件和修改过的…...

Docker安装教程
docker官网 1.卸载旧版 yum remove docker \docker-client \docker-client-latest \docker-common \docker-latest \docker-latest-logrotate \docker-logrotate \docker-engine2.配置Docker的yum库 安装yum工具 yum install -y yum-utils配置Docker的yum源 yum-config-ma…...

【PWN】学习笔记(二)【栈溢出基础】
课程教学 课程链接:https://www.bilibili.com/video/BV1854y1y7Ro/?vd_source7b06bd7a9dd90c45c5c9c44d12e7b4e6 课程附件: https://pan.baidu.com/s/1vRCd4bMkqnqqY1nT2uhSYw 提取码: 5rx6 C语言函数调用栈 一个栈帧保存的是一个函数的状态信息&…...

02-Nacos和Eureka的区别与联系
Nacos和Eureka的区别 联系 Nacos和Eureka整体结构类似: 都支持服务注册, 服务拉取, 采用心跳方式对服务提供者做健康监测的功能 区别 Nacos支持服务端主动检测服务提供者状态: 临时实例采用心跳模式,非临时实例采用主动检测模式但对服务器压力比较大(不推荐) 心跳模式: 服务…...

常见的Linux系统版本
在介绍常见的Linux系统版本之前,首先需要区分Linux系统内核与Linux发行套件系统的不同。Linux系统内核指的是一个由Linus Torvalds负责维护,提供硬件抽象层、硬盘及文件系统控制及多任务功能的系统核心程序。而Linux发行套件系统是我们常说的Linux操作系…...

基于JavaWeb+SSM+Vue微信小程序的科创微应用平台系统的设计和实现
基于JavaWebSSMVue微信小程序的科创微应用平台系统的设计和实现 源码获取入口Lun文目录前言主要技术系统设计功能截图订阅经典源码专栏Java项目精品实战案例《500套》 源码获取 源码获取入口 Lun文目录 1系统概述 1 1.1 研究背景 1 1.2研究目的 1 1.3系统设计思想 1 2相关技术…...

【Spring Boot 源码学习】ApplicationListener 详解
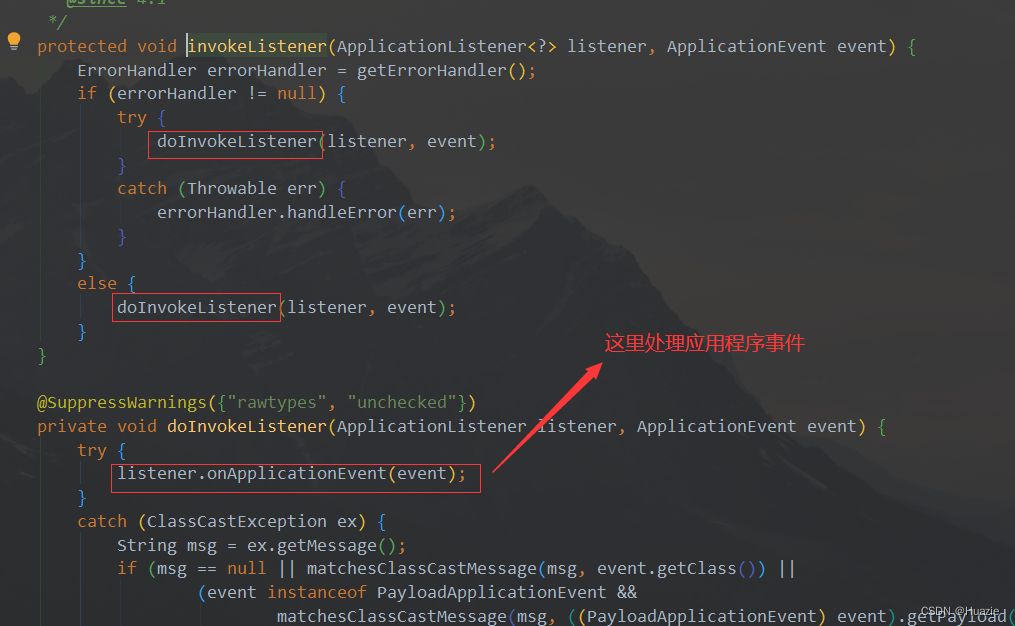
Spring Boot 源码学习系列 ApplicationListener 详解 引言往期内容主要内容1. 初识 ApplicationListener2. 加载 ApplicationListener3. 响应应用程序事件 总结 引言 书接前文《初识 SpringApplication》,我们从 Spring Boot 的启动类 SpringApplication 上入手&am…...

HCIP---RSTP/MSTP
文章目录 前言一、pandas是什么?二、使用步骤 1.引入库2.读入数据总结 前言 STP协议虽然能够解决环路问题,但是收敛速度慢,影响了用户通信质量。IEEE于2001年发布的802.1w标准定义了快速生成树协议RSTP(Rapid Spanning-Tree Proto…...

探索开源游戏的乐趣与无限可能 | 开源专题 No.47
CleverRaven/Cataclysm-DDA Stars: 9.0k License: NOASSERTION Cataclysm:Dark Days Ahead 是一个回合制的生存游戏,设定在一个后启示录世界中。尽管有些人将其描述为 “僵尸游戏”,但 Cataclysm 远不止于此。在这个残酷、持久、程序生成的世…...

springboot_3.2_freemark_基础环境配置
springboot_3.2_freemark_基础环境配置 一、前言二、环境三、相关资料四、目标五、默认配置项六、构建springboot 3.2项目6.1 pom.xml 内容:6.2 启动类6.3 添加ftlh模板6.4 controller内容6.5 bootstrap.yml配置 七、总结 一、前言 FreeMarker 是一款模板引擎&…...

【MySQL】MySQL 在 Centos 7环境安装教程
文章目录 1.卸载不要的环境2.检查系统安装包3.获取mysql官方yum源4.安装mysql yum 源,对比前后yum源5.安装mysql服务6.查看配置文件和数据存储位置7.启动服务和查看启动服务8.登录9.配置my.cnf 1.卸载不要的环境 先检查是否有mariadb存在 ps ajx |grep mariadb如果…...

有病但合理的 ChatGPT 提示语
ChatGPT 面世一年多了,如何让大模型输出高质量内容,让提示词工程成了一门重要的学科。以下是一些有病但合理的提示词技巧,大部分经过论文证明,有效提高 ChatGPT 输出质量: 1️⃣ Take a deep breath. 深呼吸 ✨ 作用…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

Java求职者面试指南:计算机基础与源码原理深度解析
Java求职者面试指南:计算机基础与源码原理深度解析 第一轮提问:基础概念问题 1. 请解释什么是进程和线程的区别? 面试官:进程是程序的一次执行过程,是系统进行资源分配和调度的基本单位;而线程是进程中的…...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...

【JavaSE】多线程基础学习笔记
多线程基础 -线程相关概念 程序(Program) 是为完成特定任务、用某种语言编写的一组指令的集合简单的说:就是我们写的代码 进程 进程是指运行中的程序,比如我们使用QQ,就启动了一个进程,操作系统就会为该进程分配内存…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...

三分算法与DeepSeek辅助证明是单峰函数
前置 单峰函数有唯一的最大值,最大值左侧的数值严格单调递增,最大值右侧的数值严格单调递减。 单谷函数有唯一的最小值,最小值左侧的数值严格单调递减,最小值右侧的数值严格单调递增。 三分的本质 三分和二分一样都是通过不断缩…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...

【Linux系统】Linux环境变量:系统配置的隐形指挥官
。# Linux系列 文章目录 前言一、环境变量的概念二、常见的环境变量三、环境变量特点及其相关指令3.1 环境变量的全局性3.2、环境变量的生命周期 四、环境变量的组织方式五、C语言对环境变量的操作5.1 设置环境变量:setenv5.2 删除环境变量:unsetenv5.3 遍历所有环境…...
