TS基础语法
前言:
因为在写前端的时候,发现很多UI组件的语法都已经开始使用TS语法,不学习TS根本看不到懂,所以简单的学一下TS语法。为了看UI组件的简单代码,不至于一脸懵。
一、安装node
对于windows来讲,node版本高点还好,对于linux(centos7)来讲,尽量使用node16或者node18版本,太高linux的动态库不支持,需要升级动态库
E:\vuecode\练习>node -v
v18.12.1
二、安装typescript
E:\vuecode\练习>npm -g install typescript
added 1 package in 672ms#查看版本
E:\vuecode\练习>tsc -v
Version 5.3.3
三、基本语法
1.数据类型
1.1 声明变量
ts最大的特点就是声明了数据类型。样例代码如下:
声明数字类型和字符串类型
let n1: number
n1 = 10let s1: string
s1 = "hello world"console.log(n1,s1)
将ts文件编译成js文件,并运行js文件
E:\vuecode\练习>tsc test1.ts
E:\vuecode\练习>node test1.js
10 hello world
1.2 自动识别类型
这里没有声明变量的类型,在将字符串赋值给n1的时候,ts的编译器检测出了语法问题
let n1 = 10
console.log(n1)n1 = "hello world"
console.log(n1)
E:\vuecode\练习>tsc test1.ts
test1.ts:4:1 - error TS2322: Type 'string' is not assignable to type 'number'.4 n1 = "hello world"~~
2.特殊数据类型
2.1 any 任意类型
let a: any = 1
console.log(a)a = "hello world"
console.log(a)a = true
console.log(a)a = [1,2,3,4]
console.log(a)执行结果如下
E:\vuecode\练习>node test1.js
1
hello world
true
[ 1, 2, 3, 4 ]
开发中不建议使用any类型
2.2 联合类型
限定了a的取值范围
let a: 1 | 2
a = 1
console.log(a)a = 2
console.log(a)#这里会报错,不能将3赋值给a
let a: 1 | 2
不能将类型“3”分配给类型“1 | 2”。ts(2322)
a = 3
console.log(a)
限定a的赋值类型范围
let a: number | string
a = 1
a = "hello"#这样超出了a的取值类型范围
a = true
2.3 unknown
let a: unknown
a = "hello"
console.log(a)a = 1
console.log(a)a = true
console.log(a)
unknow的二次赋值
let a: unknown
a = "hello"此时将unknown类型的a 赋值给b就不可以了。因为类型不匹配
let b: string
b = a解决办法有两种
1.类型断言
b = a as string2.声明变量的类型
b = <string>a
2.4 void
void表示空,一般用于函数没有返回值
function test(): void {console.log(111)
}
2.5 never
什么值都没有,空也不会返回
3.对应js的类型的ts类型
3.1 object
object表示js中的对象,在开发中object使用的比较少。因为限制变量是不是对象的情况比较少,主要是限制对象中的属性的类型以及属性的数量。
3.1.1 基本定义:
不限制对象中属性的数量以及属性值的类型
写法1:
let o1: {} #或者 let o1: object
o1 = {name: "zhangsan",age: 20}
console.log(o1)
写法2:
表示对象中可以有任意string类型的key,值的类型为任意
let b: {[anyname: string]: any}
b = {name: "zhangsan",age: 20, gender:"男"}
console.log(b)
3.1.2 限定对象的属性数量
正确赋值
let a: {name: string}
a = {name: "zhangsan"}
console.log(a)
错误赋值,因为对象限制了属性只有name
let a: {name: string}
a = {name: "zhangsan",age: 20}3.1.3 设定可选属性
有这种场景,设定了对象中有多个属性,一个必须的,其他的可以不传递。也可以传递。
其中属性名后边的 “?” 就是设定属性为可选属性
let o1: {name: string,age?:number,gender?:string}
o1 = {name: "zhangsan"}
console.log(o1)o1 = {name: "lisi",age: 20}
console.log(o1)o1 = {name: "wangwu",gender:"boy"}
console.log(o1)o1 = {name:"张无忌",age: 100, gender:"boy"}
console.log(o1)执行结果如下:
E:\vuecode\练习>tsc test1.ts
E:\vuecode\练习>node test1.js
{ name: 'zhangsan' }
{ name: 'lisi', age: 20 }
{ name: 'wangwu', gender: 'boy' }
{ name: '张无忌', age: 100, gender: 'boy' }
3.1.4 设定固定属性,其余属性不定长
let o1: {name: string,[anyname: string]: any}
o1 = {name: "zhangsan",age: 20 ,gender: "girl",class: 3}
console.log(o1)E:\vuecode\练习>tsc test1.ts E:\vuecode\练习>node test1.js
{ name: 'zhangsan', age: 20, gender: 'girl', class: 3
3.2 数组
定义方式一:
let a1: number[]
a1 = [1,2,3,4,5]
console.log(a1)定义方式二
let a2: Array<number>
a2 = [1,2,3,4,5]
console.log(a2)
3.2 元组
元组和数组的区别是元组的的长度是固定的
let t1: [string,number]
t1 = ["zhangsan",10]
4.type关键字
type的作用主要是给数据类型起一个别名
例如:
type num = number
let n1: num = 10console.log(n1)
5.反引号
反引号是ES6中的 模板字符串。
这是比较常用的一种,在字符串中插入变量
let name1 = "zhangsan"
let age = 20console.log(`我的名字叫${name1},我${age}岁了`)
四、泛型
1.定义使用泛型
在定义函数或者是类时,对于类型不明确的时候就就可以使用泛型。例如:
function test<T>(content: T): T{return content
}
解释:
定义函数test的时候,不能确定content参数的类型是什么类型,这时候使用泛型
第一个T 是定义了一个泛型T
第二个T 是定义content参数是一个泛型类型的参数
第三个T 是定义 返回值的类型是T类型
2.使用
2.1 方式1:
利用ts的对数据类型的自动推断功能,进行传值,将鼠标分别放在r1,r2,r3,r4的上边,可以看到它们的类型。也就说你传递的什么类型的值,就返回什么类型的值
function test<T>(content: T): T{return content
}let r1 = test(10)
let r2 = test("hello")
let r3 = test([1,2,3,"hello"])
let r4 = test({name:"zhangsan"})
2.2 方式2:
当有时候,当给函数传递的类型比较复杂时候,TS无法自动推断出类型时,需要手动声明传递的参数的类型,代码如下
function test<T>(content: T): T{return content
}向test函数声明传递的参数为string
let r1 = test<string>("hello")向test函数声明传递的参数为一个内容包含数字和字符串的数组
let r2 = test<(number|string)[]>([1,2,3,"hello"])向test函数声明传递的参数为一个只有name和age的对象
let r3 = test<{name:string,age:number}>({name: "zhangsan",age: 20})
相关文章:

TS基础语法
前言: 因为在写前端的时候,发现很多UI组件的语法都已经开始使用TS语法,不学习TS根本看不到懂,所以简单的学一下TS语法。为了看UI组件的简单代码,不至于一脸懵。 一、安装node 对于windows来讲,node版本高…...

【基于NLP的微博情感分析:从数据爬取到情感洞察】
基于NLP的微博情感分析:从数据爬取到情感洞察 背景数据集技术选型功能实现创新点 今天我将分享一个基于NLP的微博情感分析项目,通过Python技术、NLP模型和Flask框架,对微博数据进行清洗、分词、可视化,并利用NLP和贝叶斯进行情感分…...

Ubuntu 18.04使用Qemu和GDB搭建运行内核的环境
安装busybox 参考博客: 使用GDBQEMU调试Linux内核环境搭建 一文教你如何使用GDBQemu调试Linux内核 ubuntu22.04搭建qemu环境测试内核 交叉编译busybox 编译busybox出现Library m is needed, can’t exclude it (yet)的解释 S3C2440 制作最新busybox文件系统 https:…...

GEE——利用Landsat系列数据集进行1984-2023EVI指数趋势分析
简介: 利用Landsat系列数据集进行1984-2023EVI指数趋势分析其主要目的是进行长时序的分析,这里我们选用EVI指数,然后进行了4个月的分析,查看其最后的线性趋势以及分布状况。 EVI指数: EVI指数(Enhanced Vegetation Index,增强型植被指数)是一种反映植被生长状态的遥…...

JAVA安全之Spring参数绑定漏洞CVE-2022-22965
前言 在介绍这个漏洞前,介绍下在spring下的参数绑定 在Spring框架中,参数绑定是一种常见的操作,用于将HTTP请求的参数值绑定到Controller方法的参数上。下面是一些示例,展示了如何在Spring中进行参数绑定: 示例1&am…...

辨析旅行商问题(TSP)与车辆路径问题(VRP)
目录 前言旅行商问题 (TSP)问题介绍数学模型符号定义问题输入约束条件目标函数问题输出 解的空间解空间大小计算解释 车辆路径问题 (VRP)问题介绍TSP到VRP的过渡数学模型符号定义问题输入约束条件优化目标问题输出 解空间特殊情况一般情况 TSP 与 VRP 对比 前言 计划是通过本文…...

2024年JAVA招聘行情如何?
大家都在说Java求职不好找,是真的吗?我们来看看数据。 数据支持:根据TIOBE 5月份的编程语言排行榜,Java仍然是前三名之一。这意味着,Java在开发领域仍然占据重要地位。 而在中国的IT市场中,Java仍然是主要…...

【合集】SpringBoot——Spring,SpringBoot,SpringCloud相关的博客文章合集
前言 本篇博客是spring相关的博客文章合集,内容涵盖Spring,SpringBoot,SpringCloud相关的知识,包括了基础的内容,比如核心容器,springMVC,Data Access;也包括Spring进阶的相关知识&…...

yolov5 获取漏检图片脚本
yolov5 获取漏检图片脚本 获取样本分数在0.05到0.38直接的样本。 # YOLOv5 by Ultralytics, GPL-3.0 licenseimport argparse import json import os import sys import time from pathlib import Pathimport cv2 import numpy as np import torch import torch.backends.cud…...

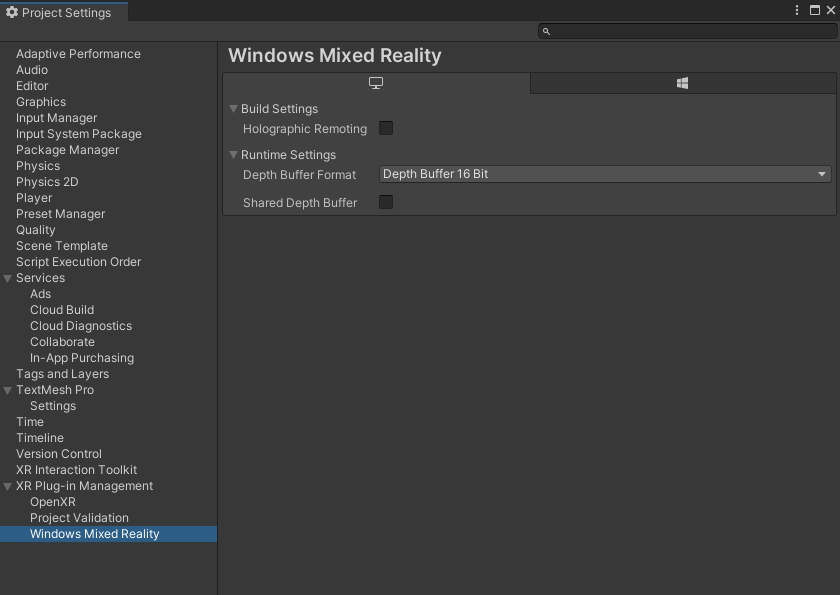
Unity之OpenXR+XR Interaction Toolkit接入微软VR设备Windows Mixed Reality
前言 Windows Mixed Reality 是 Microsoft 用于增强和虚拟现实体验的VR设备,如下图所示: 在国内,它的使用率很低,一把都是国外使用,所以适配起来是相当费劲。 这台VR设备只能用于串流Windows,启动后,会自动连接Window的Mixed Reality程序,然后打开微软的增强现实门户…...

【小聆送书第二期】人工智能时代AIGC重塑教育
🌈个人主页:聆风吟 🔥系列专栏:网络奇遇记、数据结构 🔖少年有梦不应止于心动,更要付诸行动。 文章目录 📋正文📝活动参与规则 参与活动方式文末详见。 📋正文 AI正迅猛地…...

中国移动公网IP申请过程
一、动机 由于从事互联网行业10年,一直从事移动端(前端)开发工作,未曾深入了解过后端技术,以至于工作10年也不算进入互联网的门。 所以准备在自己家用设备上搭建各种场景的服务器(云服务对个人来说成本偏…...

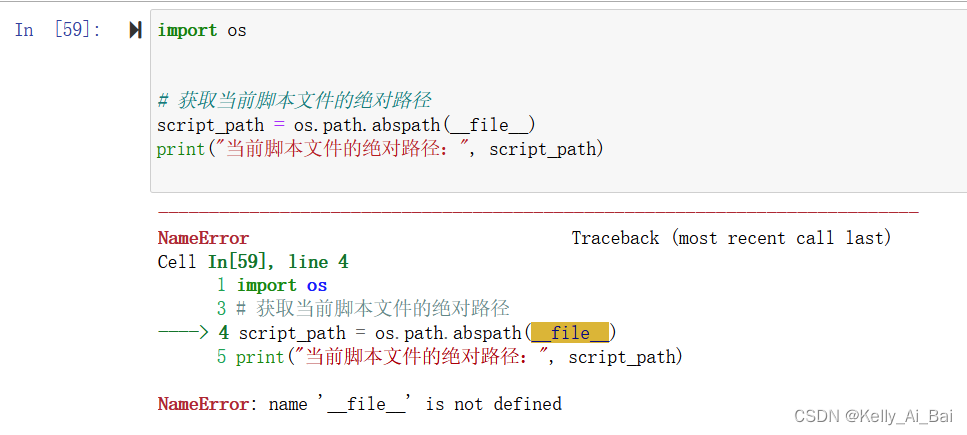
动态获取绝对路径
在Python中,可以使用 os模块 来获取当前工作目录的路径,并使用 os.path.join()函数 将相对路径与当前工作目录结合起来,形成一个动态获取的绝对路径 以下是一个简单的例子: import os# 获取当前工作目录的路径 current_director…...

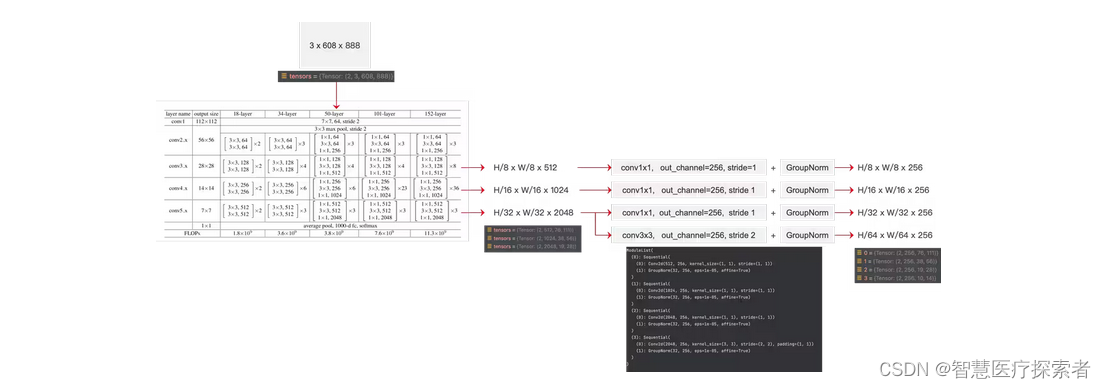
pytorch中的归一化:BatchNorm、LayerNorm 和 GroupNorm
1 归一化概述 训练深度神经网络是一项具有挑战性的任务。 多年来,研究人员提出了不同的方法来加速和稳定学习过程。 归一化是一种被证明在这方面非常有效的技术。 1.1 为什么要归一化 数据的归一化操作是数据处理的一项基础性工作,在一些实际问题中&am…...
--顺序消息)
RocketMq源码分析(九)--顺序消息
文章目录 一、顺序消息二、顺序消息消费过程1、消息队列负载2、消息拉取3、消息消费4、消息进度存储 三、总结 一、顺序消息 RocketMq在同一个队列中可以保证消息被顺序消费,所以如果要做到消息顺序消费,可以将消费主题(topic)设置…...

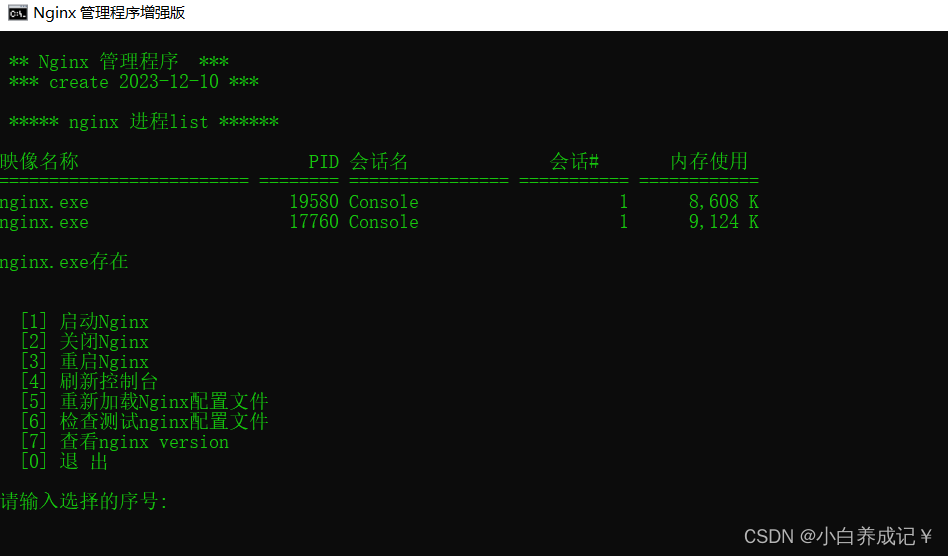
Windows下nginx的启动,重启,关闭等功能bat脚本
echo off rem 提供Windows下nginx的启动,重启,关闭功能echo begincls ::ngxin 所在的盘符 set NGINX_PATHG:::nginx 所在目录 set NGINX_DIRG:\projects\nginx-1.24.0\ color 0a TITLE Nginx 管理程序增强版CLSecho. echo. ** Nginx 管理程序 *** echo.…...
之间的区别)
Python 字典:dic = {} 和 dic = defaultdict(list)之间的区别
d defaultdict(list) 和 d {} 在Python中代表了两种不同类型的字典初始化方式,它们之间有几个关键的区别: 1、类型 d defaultdict(list):这里使用的是 collections 模块中的 defaultdict 类。它是一个字典的子类,提供了一个默…...

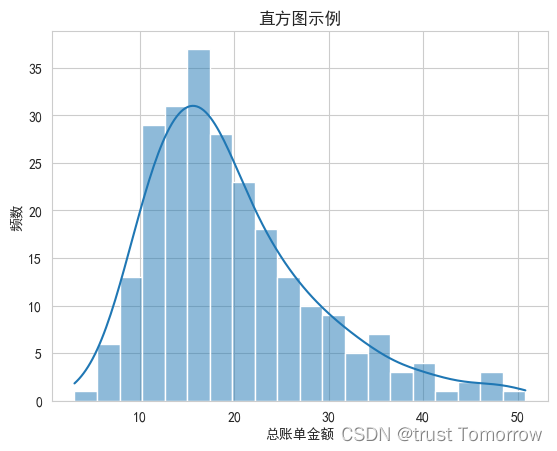
绘图 Seaborn 10个示例
绘图 Seaborn 是什么安装使用显示中文及负号散点图箱线图小提琴图堆叠柱状图分面绘图分类散点图热力图成对关系图线图直方图 是什么 Seaborn 是一个Python数据可视化库,它基于Matplotlib。Seaborn提供了高级的绘图接口,可以用来绘制各种统计图形…...

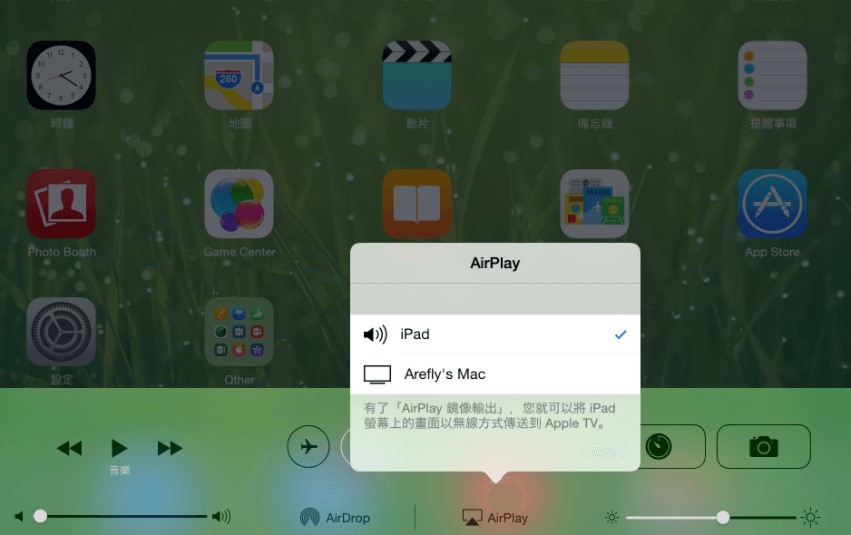
airserver mac 7.27官方破解版2024最新安装激活图文教程
airserver mac 7.27官方破解版是一款好用的airplay投屏工具,可以轻松将ios荧幕镜像(airplay)至mac上,在mac平台上实现视频、音频、幻灯片等文件资源的接收及投放演示操作,解决iphone或ipad的屏幕录像问题,满…...

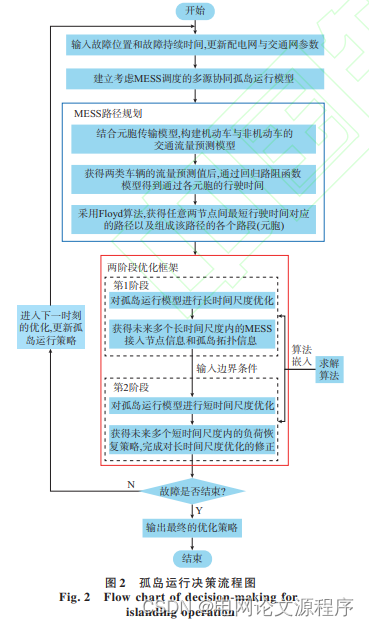
文章解读与仿真程序复现思路——电力系统自动化EI\CSCD\北大核心《考虑移动式储能调度的配电网灾后多源协同孤岛运行策略》
这篇文章的标题表明研究的主题是在配电网发生灾害后,采用一种策略来实现多源协同孤岛运行,并在这个过程中特别考虑了移动式储能的调度。 让我们逐步解读标题的关键词: 考虑移动式储能调度: 文章关注的焦点之一是移动式储能系统的…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

Vite中定义@软链接
在webpack中可以直接通过符号表示src路径,但是vite中默认不可以。 如何实现: vite中提供了resolve.alias:通过别名在指向一个具体的路径 在vite.config.js中 import { join } from pathexport default defineConfig({plugins: [vue()],//…...

深入理解Optional:处理空指针异常
1. 使用Optional处理可能为空的集合 在Java开发中,集合判空是一个常见但容易出错的场景。传统方式虽然可行,但存在一些潜在问题: // 传统判空方式 if (!CollectionUtils.isEmpty(userInfoList)) {for (UserInfo userInfo : userInfoList) {…...

Oracle11g安装包
Oracle 11g安装包 适用于windows系统,64位 下载路径 oracle 11g 安装包...
