在 Node-RED 中引入 ECharts 实现数据可视化
Node-RED 提供了强大的可视化工具,而通过引入 ECharts 图表库,您可以更直观地呈现和分析数据。在这篇博客中,我们将介绍两种在 Node-RED 中实现数据可视化的方法:一种是引入本地 ECharts 库,另一种是直接使用 CDN(Content Delivery Network)。
方法一:引入本地 ECharts 库
首先,在 Node-RED 中引入 ECharts 库。您可以通过以下步骤:
-
创建静态文件夹
在 Node-RED 项目目录下创建一个静态文件夹,例如
static。 -
下载 ECharts 库
下载 ECharts 库的 JavaScript 文件,可从 ECharts 官网 获取。将下载的文件放置在刚创建的静态文件夹中。
Node-RED Project|-- static| |-- echarts.min.js|-- ...
注意: 静态文件夹的位置可以通过 Node-RED 的设置文件(settings.js)中的 httpStatic 属性指定。在 Docker 中映射文件夹到本地时,确保路径是容器内部的路径。
module.exports = {httpStatic: '/data/static',// 其他配置项...}
这样,Node-RED 将从容器内部的 /data/static 文件夹提供静态文件,并且可以通过 Node-RED 的 URL 访问这些文件。
-
在 Node-RED 中使用 ECharts
-
准备数据
确保 Node-RED 工作流中有一个节点生成用于图表的数据。这可以是来自传感器、API 请求或其他来源的实时数据。
-
创建 ECharts 页面
在 Node-RED 项目中,添加一个新的 HTML 页面节点。编写 HTML 和 JavaScript 代码以呈现 ECharts 图表。

-
<!-- 引入 ECharts 文件 -->
<script src="/echarts.min.js"></script>
<!-- 为 ECharts 准备一个定义了宽高的 DOM -->
<div id="main" style="width: 600px;height:400px;"></div>
<script>// 基于准备好的dom,初始化echarts实例var myChart = echarts.init(document.getElementById('main'));// 指定图表的配置项和数据var option = {title: {text: 'ECharts 入门示例'},tooltip: {},legend: {data: ['销量']},xAxis: {data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']},yAxis: {},series: [{name: '销量',type: 'bar',data: [5, 20, 36, 10, 10, 20]}]};// 使用刚指定的配置项和数据显示图表。myChart.setOption(option);
</script>
-
输出到 Dashboard 或 UI
将 HTML 页面节点的输出连接到 Node-RED 的 Dashboard 节点或任何其他 UI 展示节点。这样,在 Dashboard 或其他 UI 中就能够显示 ECharts 图表了。

方法二:使用 ECharts CDN
- 引入 ECharts CDN: 直接在 HTML 页面节点中引入 ECharts 的 CDN,无需下载和管理本地库文件。
<!-- 引入 ECharts CDN -->
<script src="https://cdn.jsdelivr.net/npm/echarts@5.2.2/dist/echarts.min.js"></script><!-- 为 ECharts 准备一个定义了宽高的 DOM -->
<div id="main" style="width: 600px; height: 400px;"></div><script>// 初始化 ECharts 实例var myChart = echarts.init(document.getElementById('main'));// 图表的配置项和数据var option = {// 配置项...};// 使用配置项和数据显示图表myChart.setOption(option);
</script>- 输出到 Dashboard 或 UI: 将 HTML 页面节点的输出连接到 Node-RED 的 Dashboard 节点或其他 UI 展示节点。
相关文章:

在 Node-RED 中引入 ECharts 实现数据可视化
Node-RED 提供了强大的可视化工具,而通过引入 ECharts 图表库,您可以更直观地呈现和分析数据。在这篇博客中,我们将介绍两种在 Node-RED 中实现数据可视化的方法:一种是引入本地 ECharts 库,另一种是直接使用 CDN&…...

docker资源限制
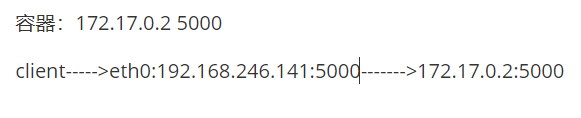
目录 系统压力测试工具stress 1. cpu资源限制 1.1 限制CPU Share 1.2 限制CPU 核数 1.3 CPU 绑定 2. mem资源限制 3. 限制IO 二、端口转发 三、容器卷 四、部署centos7容器应用 五、docker数据存储位置 六、docker网络 容器网络分类 在使用 docker 运行容器时&…...

探索HarmonyOS_开发软件安装
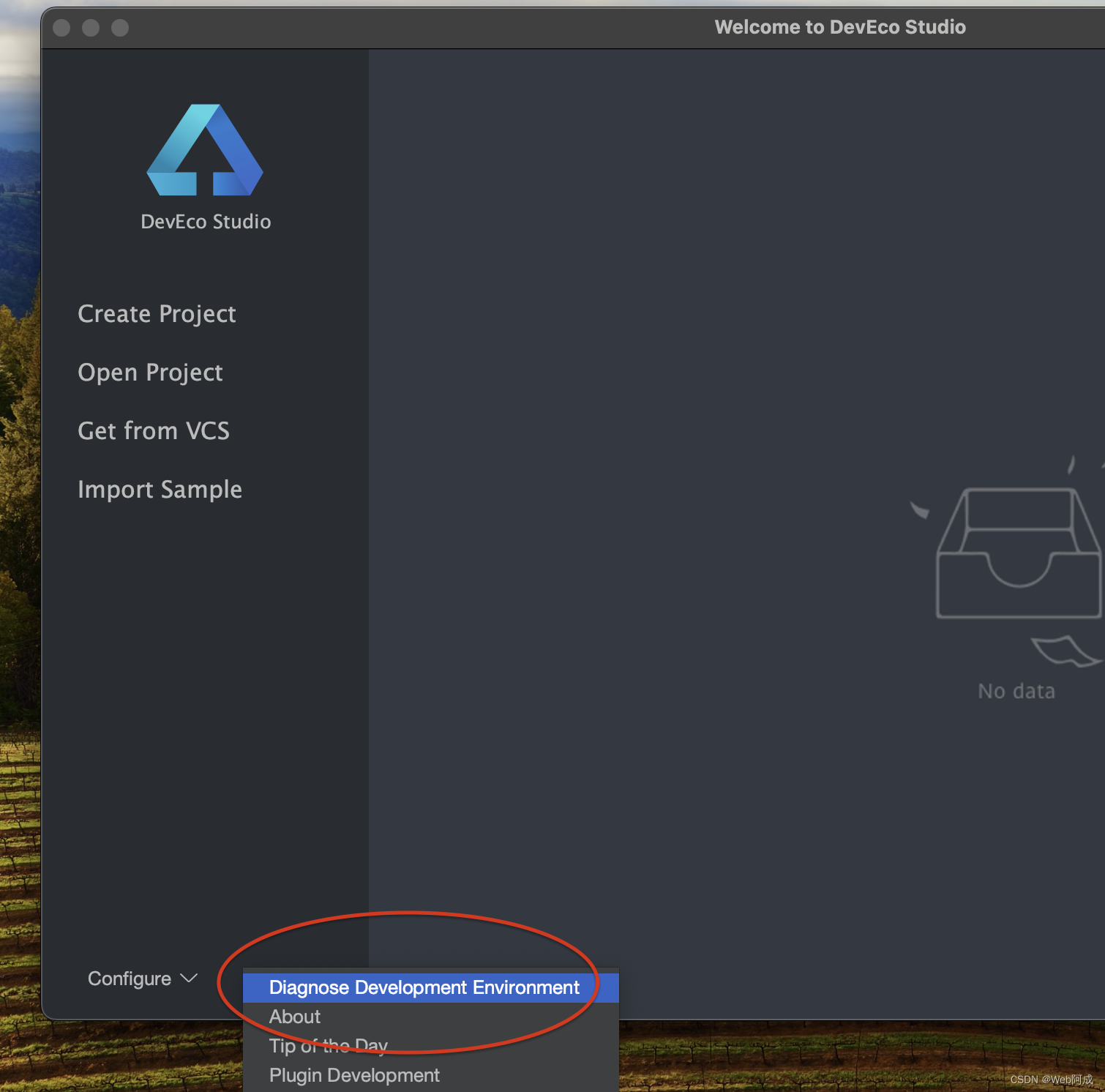
随着华为推出HarmonyOS NEXT 宣布将要全面启用鸿蒙原声应用,不在兼容安卓应用, 现在开始探索鸿蒙原生应用的开发。 HarmonyOS应用开发官网 - 华为HarmonyOS打造全场景新服务 鸿蒙官网 开发软件肯定要从这里下载 第一个为微软系统(windows),第…...

CSS中控制元素水平布局的七个属性
元素的水平方向的布局 元素在其父元素中水平方向的位置由一下几个属性共同决定 margin-left border-left padding-left width padding-right border-right margin-right 一个元素在其父元素中,水平布局必须要满足以下…...

YOLOv8改进 | 2023检测头篇 | 利用AFPN改进检测头适配YOLOv8版(全网独家创新)
一、本文介绍 本文给大家带来的改进机制是利用今年新推出的AFPN(渐近特征金字塔网络)来优化检测头,AFPN的核心思想是通过引入一种渐近的特征融合策略,将底层、高层和顶层的特征逐渐整合到目标检测过程中。这种渐近融合方式有助于…...

测试经理的职责是什么?
测试经理的职责是什么? 从项目启动到项目结束的管理 测试计划 获得客户对交付产品的认可 批准中间可交付内容并向客户发布补丁 记录工作内容以便绩效考评或其他计费 问题管理 团队管理 向测试协调员或SQA提交每周状态报告 参加每周回顾会议 每周发布所有测试项目的…...

LinuxBasicsForHackers笔记 -- BASH 脚本
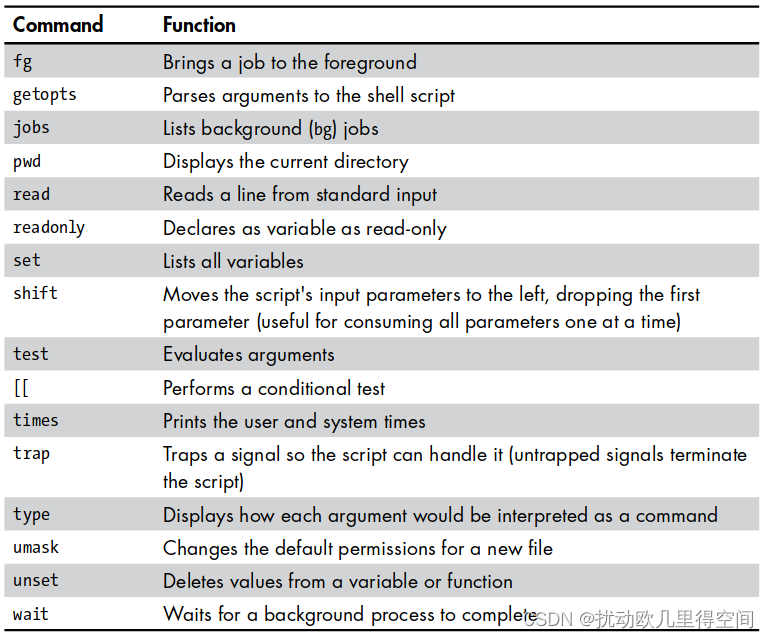
你的第一个脚本:“你好,黑客崛起!” 首先,您需要告诉操作系统您要为脚本使用哪个解释器。 为此,请输入 shebang,它是井号和感叹号的组合,如下所示:#! 然后,在 shebang …...

定时任务特辑 | Quartz、xxl-job、elastic-job、Cron四个定时任务框架对比,和Spring Boot集成实战
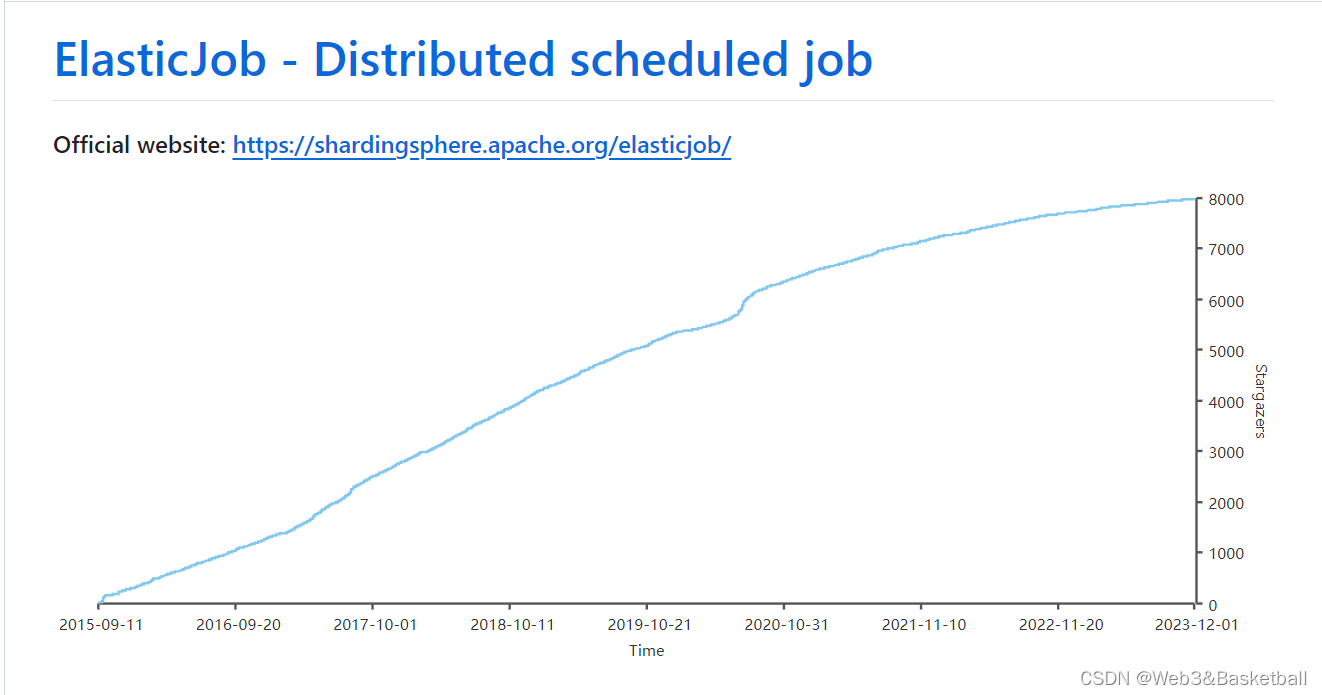
专栏集锦,大佬们可以收藏以备不时之需: Spring Cloud 专栏:http://t.csdnimg.cn/WDmJ9 Python 专栏:http://t.csdnimg.cn/hMwPR Redis 专栏:http://t.csdnimg.cn/Qq0Xc TensorFlow 专栏:http://t.csdni…...

【面试经典150 | 二叉树】对称二叉树
文章目录 写在前面Tag题目来源解题思路方法一:递归方法二:迭代 写在最后 写在前面 本专栏专注于分析与讲解【面试经典150】算法,两到三天更新一篇文章,欢迎催更…… 专栏内容以分析题目为主,并附带一些对于本题涉及到的…...

使用Git进行版本控制
参考:《Python编程从入门到实践》 前言1、安装、配置 Git1.1 在Linux系统中安装Git1.2 在OS X系统中安装Git1.3 在Windows系统中安装Git1.4 配置Git 2、创建项目3、忽略文件4、初始化仓库5、检查状态6、将文件加入到仓库中7、执行提交8、查看提交历史 前言 版本控制…...

专业课145+总分440+东南大学920考研专业基础综合信号与系统数字电路经验分享
个人情况简介 今年考研440,专业课145,数一140,期间一年努力辛苦付出,就不多表了,考研之路虽然艰难,付出很多,当收获的时候,都是值得,考研还是非常公平,希望大…...

Leetcode每日一题
https://leetcode.cn/problems/binary-tree-preorder-traversal/ 这道题目需要我们自行进行创建一个数组,题目也给出我们需要自己malloc一个数组来存放,这样能达到我们遍历的效果,我们来看看他的接口函数给的是什么。 可以看到的是这个接口函…...

USB连接器
USB连接器 电子元器件百科 文章目录 USB连接器前言一、USB连接器是什么二、USB连接器的类别三、USB连接器的应用实例四、USB连接器的作用原理总结前言 USB连接器的使用广泛,几乎所有现代电子设备都具备USB接口,使得设备之间的数据传输和充电变得简单和便捷。 一、USB连接器是…...

软件工程之需求分析
一、对需求的基本认识 1.需求分析简介 (1)什么是需求 用户需求:由用户提出。原始的用户需求通常是不能直接做成产品的,需要对其进行分析提炼,最终形成产品需求。 产品需求:产品经理针对用户需求提出的解决方案。 (2)为什么要…...
URL提示不安全
当用户访问一个没有经过SSL证书加密的网站(即使用HTTP而不是HTTPS协议),或者SSL证书存在问题时,浏览器URL会显示不安全提示。这些提示旨在保护用户免受潜在的恶意活动,并提醒他们谨慎对待这些不安全的网站。那么该如何…...

JavaBean是什么
详情请参考JavaBean规范:https://www.oracle.com/java/technologies/javase/javabeans-spec.html JavaBean是可重用的软件组件,是一个java类,方法名称符合一定的规范,这样使用方使用起来方便,例如框架和工具可以根据规…...

202309-2
http://118.190.20.162/view.page?gpidT174 题目分析: 这道题读完题后感觉像是考察前缀和,这里回顾下什么是前缀和:https://blog.csdn.net/weixin_45629285/article/details/111146240 我们利用前缀和算法,就可以在O(nm)的时…...

数字图像处理(实践篇)二十 人脸特征提取
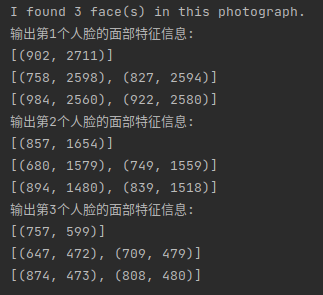
目录 1 安装face_recognition 2 涉及的函数 3 实践 使用face_recognition进行人脸特征提取. 1 安装face_recognition pip install face_recognition 或者 pip --default-timeout100 install face_recognition -i http://pypi.douban.com/simple --trusted-host pypi.dou…...

Python自动化:selenium常用方法总结
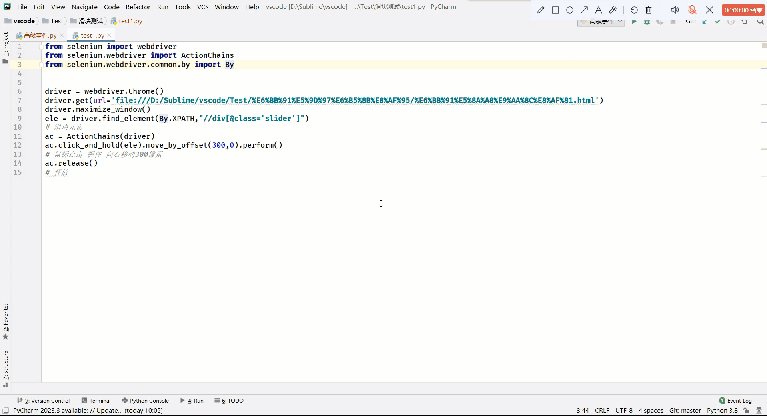
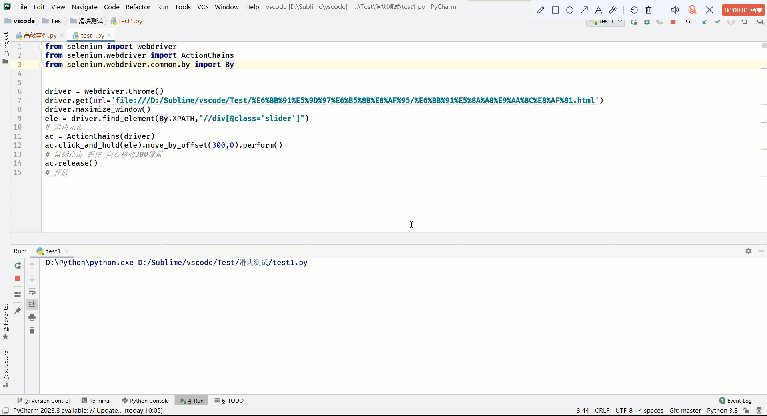
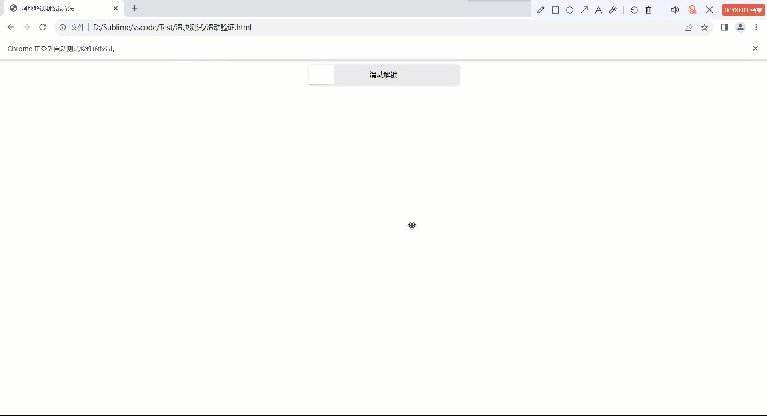
使用的Python版本为3.8,selenium版本为4.15.2 Python自动化:selenium常用方法总结 1. 三种等待方式2. 浏览器操作3. 8种查找元素的方法4. 高级事件 1. 三种等待方式 强制等待 使用模块time下的sleep()实现等待效果隐式等待 使用driver.implicitly_wait()方法&#…...

『开源资讯』JimuReport积木报表 v1.6.6 版本发布—免费报表工具
项目介绍 一款免费的数据可视化报表,含报表和大屏设计,像搭建积木一样在线设计报表!功能涵盖,数据报表、打印设计、图表报表、大屏设计等! Web 版报表设计器,类似于excel操作风格,通过拖拽完成报…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...

PostgreSQL——环境搭建
一、Linux # 安装 PostgreSQL 15 仓库 sudo dnf install -y https://download.postgresql.org/pub/repos/yum/reporpms/EL-$(rpm -E %{rhel})-x86_64/pgdg-redhat-repo-latest.noarch.rpm# 安装之前先确认是否已经存在PostgreSQL rpm -qa | grep postgres# 如果存在࿰…...
