uniapp移动端悬浮按钮(吸附边缘)

Uniapp移动端悬浮按钮可以通过CSS实现吸附边缘的效果。具体实现步骤如下:
html:
<movable-area class="movable-area"><movable-view class="movable-view" :position="position" :x="x" :y="y" :direction="direction":damping="damping" @change="onChange" @touchend="onTouchend" @click="record"><image :src="url+'/uploads/20231209/45a4381a8d120d73e310d10ad5aadc41.png'" mode="widthFix"class="iconImage"></image></movable-view></movable-area>js:
export default {data() {return {x: 364, //x坐标y: 700, //y坐标x1: 0,x2: 0,y1: 0,y2: 0,move: {x: 0,y: 0}}},onLoad() {},props: {damping: {type: Number,default: 10},direction: {type: String,default: "all"},position: {type: Number,default: 4},},mounted() {uni.getSystemInfo({success: (res) => {this.x1 = 0;this.x2 = parseInt(res.windowWidth) - 50;this.y1 = 0;this.y2 = parseInt(res.windowHeight) - 20;setTimeout(() => {if (this.position == 1 || this.position == 2) this.y = parseInt(this.y2 * 0.2);if (this.position == 3 || this.position == 4) this.y = parseInt(this.y2 * 0.8);if (this.position == 1 || this.position == 3) this.x = parseInt(this.x1);if (this.position == 2 || this.position == 4) this.x = parseInt(this.x2);this.move.x = this.x;this.move.y = this.y;}, 1000)}})},methods: {onChange(e) {if (e.detail.source == "touch") {this.move.x = e.detail.x;this.move.y = e.detail.y;}},onTouchend() {this.x = this.move.x;this.y = this.move.y;setTimeout(() => {if (this.move.x < this.x2 / 2) this.x = this.x1;else this.x = this.x2;console.log(this.x, this.y)}, 100)}}css:
.iconImage {display: block;width: 120rpx;height: 120rpx;animation: iconImage 5s linear infinite;}@keyframes iconImage {0% {-webkit-transform: rotate(0deg);}25% {-webkit-transform: rotate(90deg);}50% {-webkit-transform: rotate(180deg);}75% {-webkit-transform: rotate(270deg);}100% {-webkit-transform: rotate(360deg);}}.contact {width: 50px;height: 50px;overflow: hidden;position: absolute;left: 0px;top: 0px;border-radius: 100%;opacity: 0;}.movable-area {height: 100vh;width: 750rpx;top: 0;position: fixed;pointer-events: none;z-index: 9999999;}.movable-view {width: 96rpx;height: 96rpx;background-color: #2561EF;border-radius: 50%;pointer-events: auto;position: relative;z-index: 9999999;display: flex;align-items: center;justify-content: center;}.movable-view image {width: 50rpx;height: 50rpx;}相关文章:

uniapp移动端悬浮按钮(吸附边缘)
Uniapp移动端悬浮按钮可以通过CSS实现吸附边缘的效果。具体实现步骤如下: html: <movable-area class"movable-area"><movable-view class"movable-view" :position"position" :x"x" :y"y"…...

【成功】Linux安装Mysql8并设置远程连接
今天在新搞来的阿里云的服务器里安装MySQL8,记录一下过程: 这是MySQL的官网和下载地址:MySQL :: Download MySQL Community Server (Archived Versions) 1. 先进入安装目录 cd /usr/local 2. 安装 wget https://downloads.mysql.com/arch…...

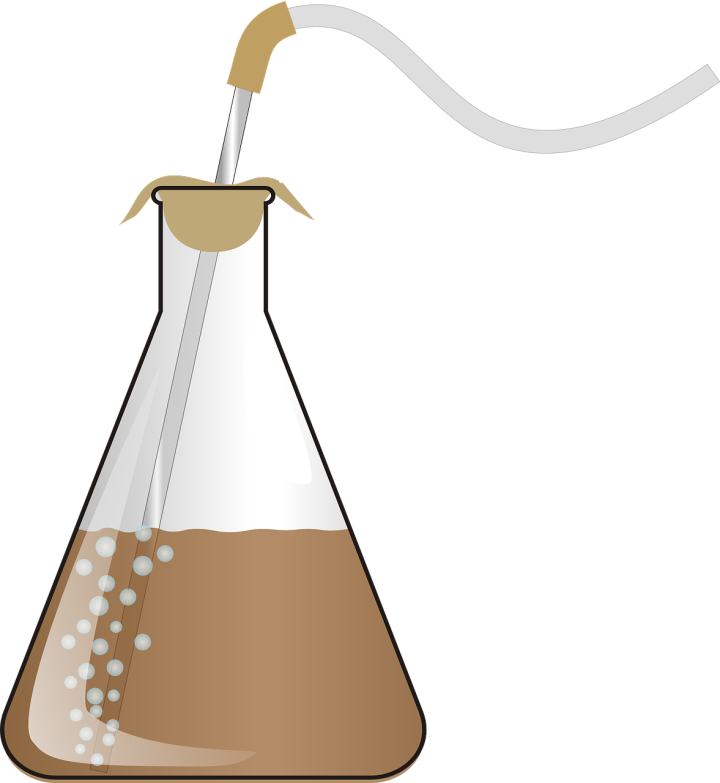
高效纯化树脂A-2313 CPR
在化工、制药等行业中,对colorful chemicals的纯化一直是挑战。本文将为您介绍一款具有卓越性能的强碱性阴离子交换树脂——Tulsion A-2313 CPR。通过分析其特性和应用,展示其在colorful chemicals纯化领域的优势。 一、Tulsion A-2313 CPR离子交换树脂的…...

uni-app实现安卓原生态调用身份证阅读器读卡库读身份证和社保卡、银行卡、IC卡等功能
DONSEE系列多功能读写器Android Uniapp API接口规范V1.0.0 本项目Uniapp调用了身份证读卡器的库文件:DonseeDeviceLib-debug.aar,该库放到nativeplugins\donsee-card\android,然后会自动加载。SDK会自动检查是否拥有USB设备权限,…...

【QT】QComboBox和QPlainTextEdit基本介绍和应用示例
目录 1.QComboBox 1.1 QComboBox概述 1.2 QComboBox信号 1.3 QComboBox常用功能 1.4 QComboBox添加简单项 1.6 QComboBox列表项的访问 2.QPlainTextEdit 2.1 QPlainTextEdit概述 2.2 QPlainTextEdit的基本属性 2.3 QPlainTextEdit的公共函数 2.4 QPlainTextEdit的公…...

Path的使用-path绘制折线的时候带上圆角
场景: 使用antv-g6 自定义边的时候,绘制折线,此时都是直角,需要加圆角,没找到属性,自己绘制: 最后使用了A(elliptical Arc)弧形 A命令用于画弧形。 A rx ry x-axis-r…...

Go Fyne 入门
Fyne是一个用于创建原生应用程序的UI工具包,它简单易用,并且支持跨平台。以下是一个简单的Fyne教程,帮助你入门: 1. 安装Fyne 首先,确保你已经安装了Go语言。然后,在终端中运行以下命令来安装Fyne&#x…...

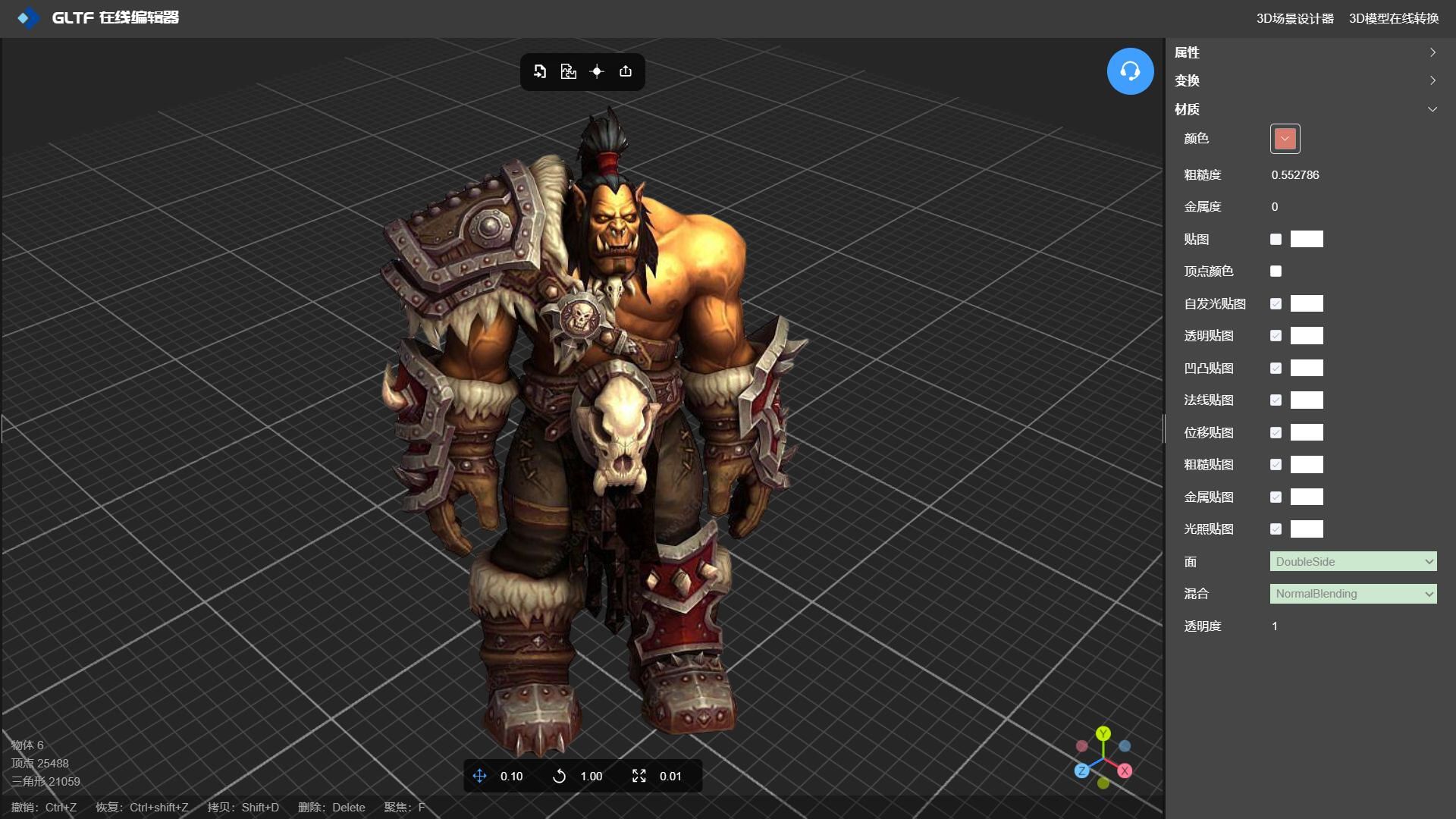
如何为游戏角色3D模型设置纹理贴图
在线工具推荐: 3D数字孪生场景编辑器 - GLTF/GLB材质纹理编辑器 - 3D模型在线转换 - Three.js AI自动纹理开发包 - YOLO 虚幻合成数据生成器 - 三维模型预览图生成器 - 3D模型语义搜索引擎 当谈到游戏角色的3D模型风格时,有几种不同的风格…...

2024 年 SEO 现状
搜索引擎优化(SEO)一直以来都是网络知名度和成功的基石。随着我们踏上 2024 年的征程,SEO领域正在经历重大变革,有些变革已经开始,这对企业、创作者和营销人员来说既是挑战也是机遇。 语音搜索 语音搜索曾是一个未来…...

Mac虚拟机CrossOver23破解版下载和许可证下载
CrossOver Mac Mac 和 Windows 系统之间的兼容工具。使 Mac 操作系统的用户可以运行 Windows 系统的应用,从办公软件、实用工具、游戏到设计软件, 您都可以在 Mac 程序和 Windows 程序之间随意切换。 系统要求 运行macOS的基于Intel或Apple Silicon 的…...

宝藏级实用工具,制作电子书轻而易举
电子书是一种数字化的书籍形式,可以通过互联网进行传播和分享。相比于传统的纸质书籍,电子书具有便携、环保、易于分享等优点。如今,越来越多的人开始选择阅读电子书,它已经成为了一种流行的阅读方式。 那么,如何制作电…...
解析(Virtual Local Area Network)(用于在不受物理位置限制的情况下将设备划分到同一网络或不同网络))
虚拟局域网(VLAN)解析(Virtual Local Area Network)(用于在不受物理位置限制的情况下将设备划分到同一网络或不同网络)
文章目录 虚拟局域网(VLAN)解析1. VLAN简介2. VLAN工作原理3. VLAN类型1. 静态VLAN2. 动态VLAN 4. VLAN优点提高安全性降低网络拥堵更简单的管理 5. 如何配置VLAN1. 进入全局配置模式2. 创建VLAN并命名3. 将端口分配给VLAN4. 验证VLAN配置 6. 常见问题与…...

uni-app 微信小程序之好看的ui登录页面(四)
文章目录 1. 页面效果2. 页面样式代码 更多登录ui页面 uni-app 微信小程序之好看的ui登录页面(一) uni-app 微信小程序之好看的ui登录页面(二) uni-app 微信小程序之好看的ui登录页面(三) uni-app 微信小程…...

解决火狐浏览器拖拽事件打开新页面的问题
产生原因及解决方案 我们在进行拖拽事件的编写时会发现,在火狐浏览器上会发生打开新窗口的问题,这是火狐浏览器的一个特性。 这是因为在 Firefox 中 ondrop 事件会触发 Firefox 自带的拖拽搜索功能,在 ondrop 事件触发执行时触发的函数中加…...
)
以为回调函数是同步的(js的问题)
回调函数可以用来处理 JavaScript 的异步操作,但是选用 Promise、async/await 更好,因为多重回调函数会导致回调地狱。 回调函数不是**同步的**,它是延时操作执行完毕后会被调用的一个函数。 比如全局方法 "setTimeout" …...

如何在小米路由器4A千兆版刷入OpenWRT并通过内网穿透工具实现公网远程访问
文章目录 前言1. 安装Python和需要的库2. 使用 OpenWRTInvasion 破解路由器3. 备份当前分区并刷入新的Breed4. 安装cpolar内网穿透4.1 注册账号4.2 下载cpolar客户端4.3 登录cpolar web ui管理界面4.4 创建公网地址 5. 固定公网地址访问 前言 OpenWRT是一个高度模块化、高度自…...

diffusers pipeline拆解:理解pipelines、models和schedulers
diffusers pipeline拆解:理解pipelines、models和schedulers 翻译自:https://huggingface.co/docs/diffusers/using-diffusers/write_own_pipeline v0.24.0 diffusers 设计初衷就是作为一个简单且易用的工具包,来帮助你在自己的使用场景中构建…...

Spring 装配Bean详解
一、简介 Spring容器负责创建应用程序中的bean并通过DI来协调这些对象之间的关系。Spring具有非常大的灵活性,它提供了三种主要的装配机制: 在XML中进行显示配置;在Java中进行显示配置;隐式的bean发现机制和自动装配。 二、…...

udp多播组播
import socket ,struct,time# 组播地址和端口号 MCAST_GRP 239.0.0.1 MCAST_PORT 8888 # 创建UDP socket对象 sock socket.socket(socket.AF_INET, socket.SOCK_DGRAM, socket.IPPROTO_UDP) # 绑定socket对象到本地端口号 # sock.bind((MCAST_GRP, MCAST_PORT)) …...

逆向修改Unity的安卓包资源并重新打包
在上一篇文章中,我已经讲过如何逆向获取unity打包出来的源代码和资源了,那么这一节我将介绍如何将解密出来的源代码进行修改并重新压缩到apk中。 其实在很多时候,我们不仅仅想要看Unity的源码,我们还要对他们的客户端源码进行修改和调整,比如替换资源,替换服务器连接地址…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...

省略号和可变参数模板
本文主要介绍如何展开可变参数的参数包 1.C语言的va_list展开可变参数 #include <iostream> #include <cstdarg>void printNumbers(int count, ...) {// 声明va_list类型的变量va_list args;// 使用va_start将可变参数写入变量argsva_start(args, count);for (in…...
