Qt12.8
使用手动连接,将登录框中的取消按钮使用qt4版本的连接到自定义的槽函数中,在自定义的槽函数中调用关闭函数
将登录按钮使用qt5版本的连接到自定义的槽函数中,在槽函数中判断ui界面上输入的账号是否为"admin",密码是否为"123456",如果账号密码匹配成功,则输出“登录成功”,并关闭该界面,如果匹配失败,则输出登录失败,并将密码框中的内容清空
头文件:
#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>
#include <QMovie>
#include <QPushButton>
#include <QDebug>
#include <iostream>
#include <QIcon>
#include <QLabel>
#include <QLineEdit>QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACEclass Widget : public QWidget
{Q_OBJECTpublic:Widget(QWidget *parent = nullptr);~Widget();
signals:void my_singal();public slots:void my_slot(); //自定义的槽void btn1_slot();
private:Ui::Widget *ui;
};
#endif // WIDGET_H
源文件:
#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);this->setWindowFlag(Qt::FramelessWindowHint);//窗口图标设置QMovie *mv = new QMovie(":/pictrue/kun.gif");ui->backgroundlabel->setMovie(mv);mv->start();ui->backgroundlabel->setScaledContents(true);ui->accountlabel->setPixmap(QPixmap(":/pictrue/userName.jpg"));ui->accountlabel->setScaledContents(true);ui->passwordlabel->setPixmap(QPixmap(":/pictrue/passwd.jpg"));ui->passwordlabel->setScaledContents(true);ui->passwdline->setEchoMode(QLineEdit::Password);//手动连接信号和自定义的槽函数 基于qt4版的连接 该连接是不友好的连接connect(ui->btn2,SIGNAL(clicked()),this,SLOT(my_slot()));//手动连接信号和自定义的槽函数 基于qt5版的连接 该连接是友好的连接connect(ui->btn1, &QPushButton::clicked, this, &Widget::btn1_slot);}Widget::~Widget()
{delete ui;
}void Widget::my_slot()
{this->close();
}
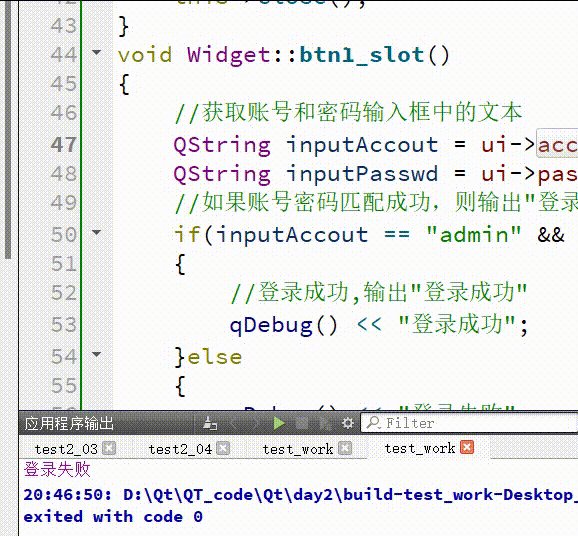
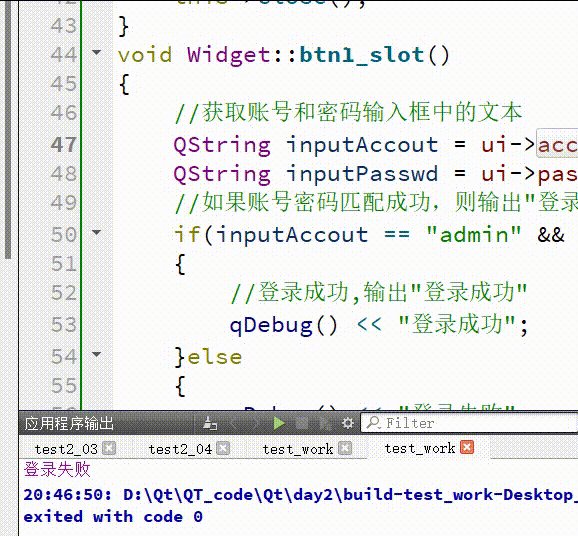
void Widget::btn1_slot()
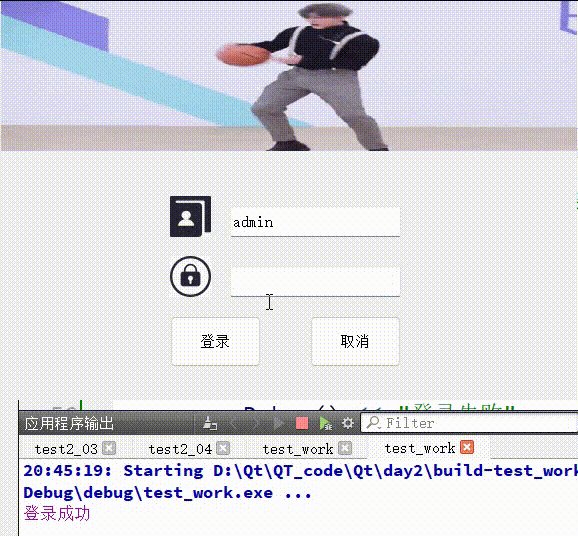
{//获取账号和密码输入框中的文本QString inputAccout = ui->accoutline->text();QString inputPasswd = ui->passwdline->text();//如果账号密码匹配成功,则输出"登录成功"if(inputAccout == "admin" && inputPasswd == "123456"){//登录成功,输出"登录成功"qDebug() << "登录成功";}else{qDebug() << "登录失败";ui->passwdline->clear();}
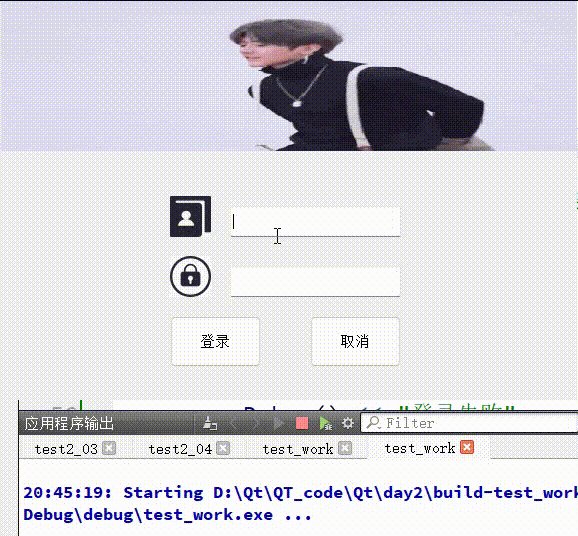
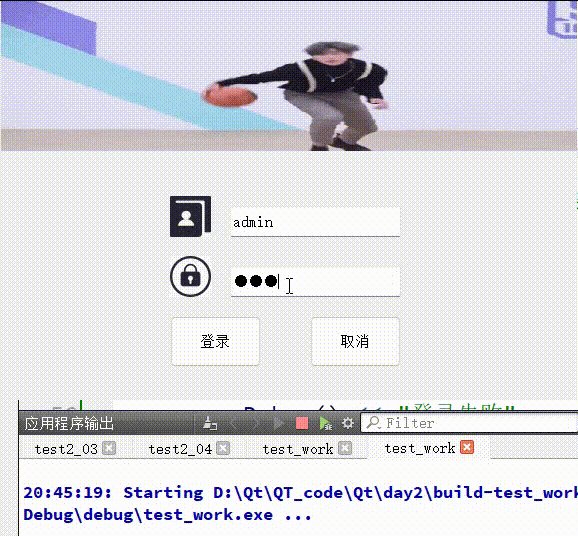
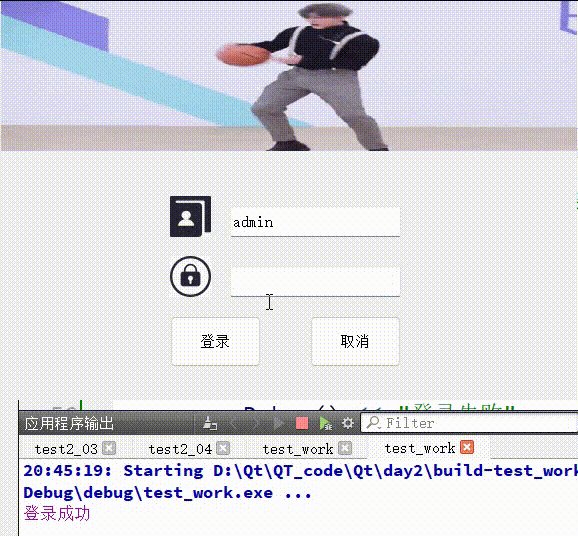
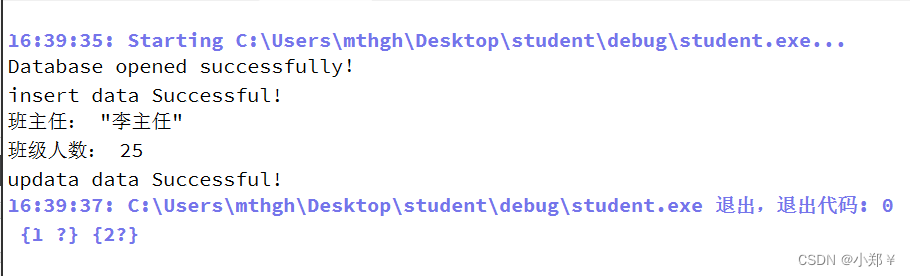
}效果图:

相关文章:

Qt12.8
使用手动连接,将登录框中的取消按钮使用qt4版本的连接到自定义的槽函数中,在自定义的槽函数中调用关闭函数 将登录按钮使用qt5版本的连接到自定义的槽函数中,在槽函数中判断ui界面上输入的账号是否为"admin",密码是否为…...

QT使用SQLite 超详细(增删改查、包括对大量数据快速存储和更新)
QTSQLite 在QT中使用sqlite数据库,有多种使用方法,在这里我只提供几种简单,代码简短的方法,包括一些特殊字符处理。在这里也给大家说明一下,如果你每次要存储的数据量很大,建议使用事务(代码中…...

基于Springboot+mybatis+mysql+jsp招聘网站
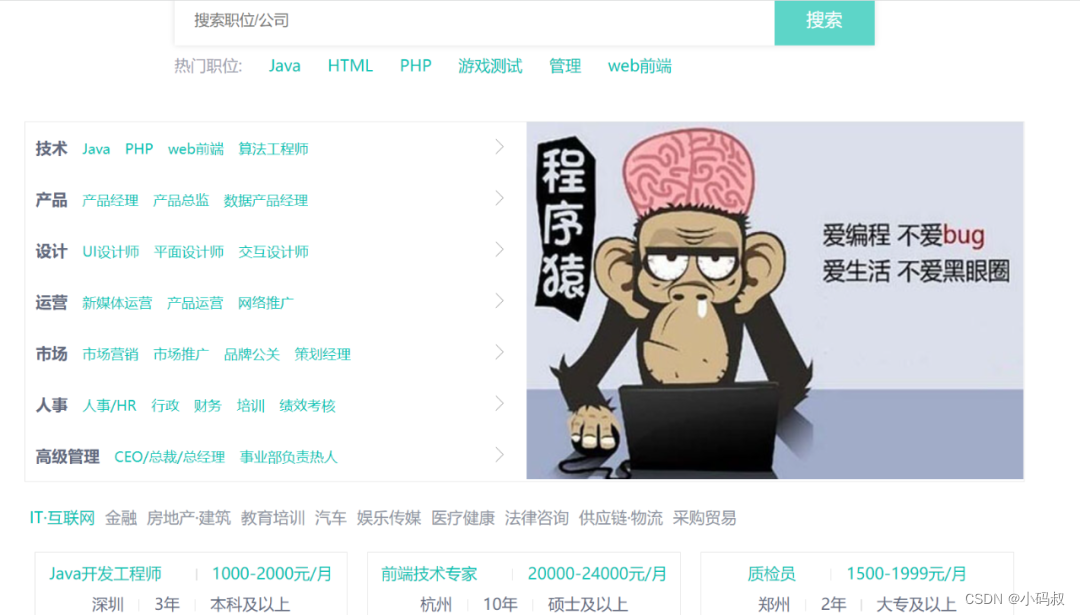
基于Springbootmybatismysqljsp招聘网站 一、系统介绍二、功能展示四、其他系统实现五、获取源码 一、系统介绍 项目类型:Java EE项目 项目名称:基于SPringBoot的照片网站 项目架构:B/S架构 开发语言:Java语言 前端技术&…...

PHP介绍及安装
一、PHP语言介绍 1. PHP是一种用于创建动态交互性网站的服务器端脚本语言。PHP文件通常包含HTML标签和一些PHP脚本代码,这些PHP代码可以放置在文档的任意位置。 2. PHP文件是什么 PHP文件是一种包含有效的HTML、JavaScript代码和PHP代码的文件。PHP代码在服务器上执行,并将…...

linux C++监听管道文件方式
方式一(传统读取文件,一直监听循环读取文件) 非阻塞打开文件,用read循环定时读取,性能不好 代码如下: #include <iostream> #include <fstream> #include <functional> #include <…...

【Qt开发流程】之UI风格、预览及QPalette使用
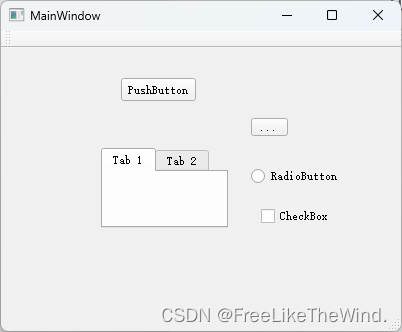
概述 一个优秀的应用程序不仅要有实用的功能,还要有一个漂亮美腻的外观,这样才能使应用程序更加友善、操作性良好,更加符合人体工程学。作为一个跨平台的UI开发框架,Qt提供了强大而且灵活的界面外观设计机制,能够帮助…...
)
数组实现循环队列(增设队列大小size)
目录 一、前言 1.如何实现循环? 2.如何判断队列为空? 3.如何判断队列为满? 二、循环队列的结构定义 三、循环队列的创建及其初始化 四、入队 五、出队 六、取队头元素 七、取队尾元素 八、循环队列判空 九、循环队列判满 十、循环…...

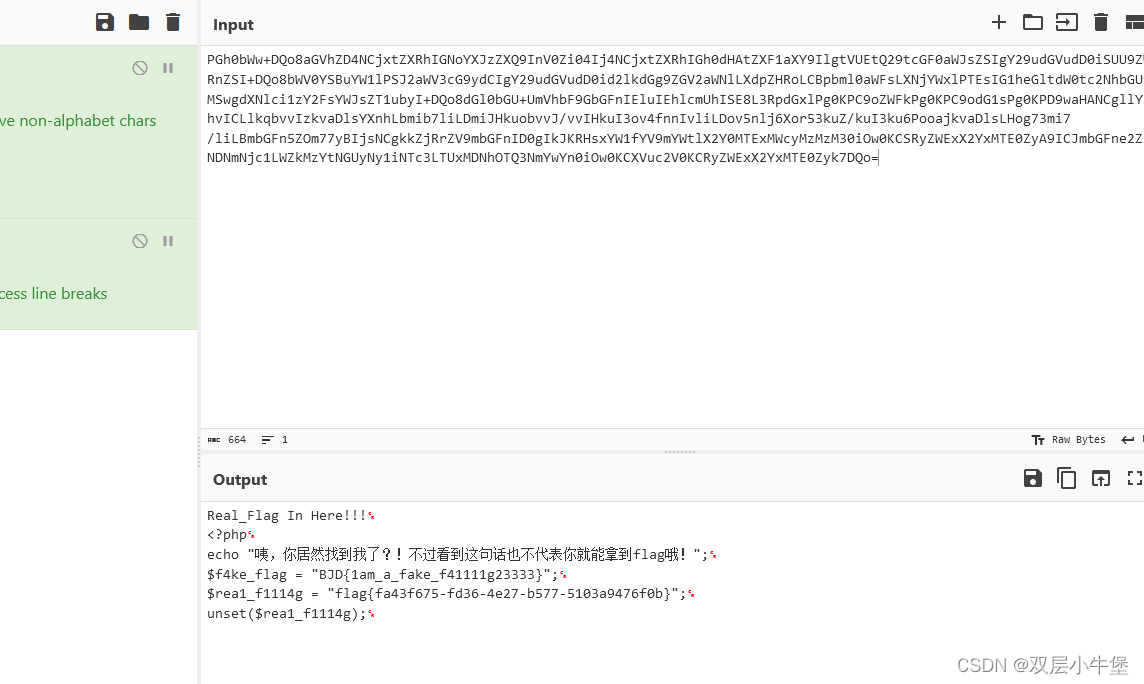
[BJDCTF2020]EzPHP 许多的特性
这道题可以学到很多东西 静下心来慢慢通过本地知道是干嘛用的就可以学会了 BJDctf2020 Ezphp_[bjdctf2020]ezphp-CSDN博客 这里开始 一部分一部分看 $_SERVER[QUERY_SRING]的漏洞 if($_SERVER) { if (preg_match(/shana|debu|aqua|cute|arg|code|flag|system|exec|passwd|…...

Ubuntu开机出现Welcome to emergency mode解决办法
问题描述 笔记本电脑安装了windows 10和ubuntu 16.04双系统,windows系统关机时按电源键强制关机,再次开机进入Ubuntu系统时无法进入图形界面,出现Welcome to emergency mode。 问题分析 异常关机导致文件系统受损,依据提示使用…...

Android 7.1 默认自拍镜像
Android 7.1 默认自拍镜像 近来收到客户需求反馈需要将相机前摄成像默认为镜像显示,大致思路我们可以在保存数据前将前摄拍的照片转为镜像,保存数据是通过PhotoMode.java文件中的saveData方法实现,具体修改参照如下: 首先添加将图…...

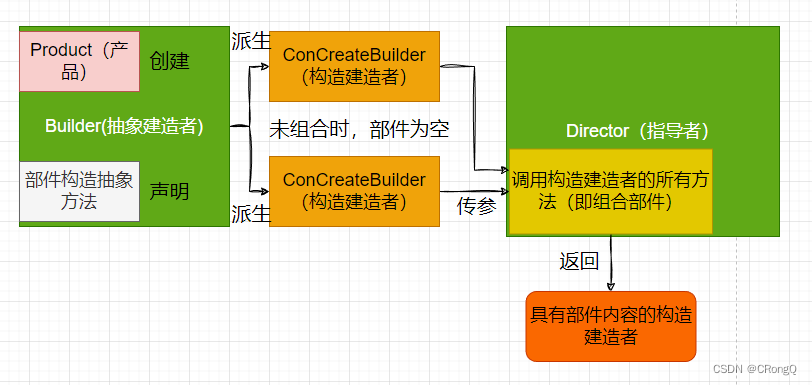
设计模式(二)-创建者模式(5)-建造者模式
一、为何需要建造者模式(Builder)? 在软件系统中,会存在一个复杂的对象,复杂在于该对象包含了很多不同的功能模块。该对象里的各个部分都是按照一定的算法组合起来的。 为了要使得复杂对象里的各个部分的独立性,以及…...

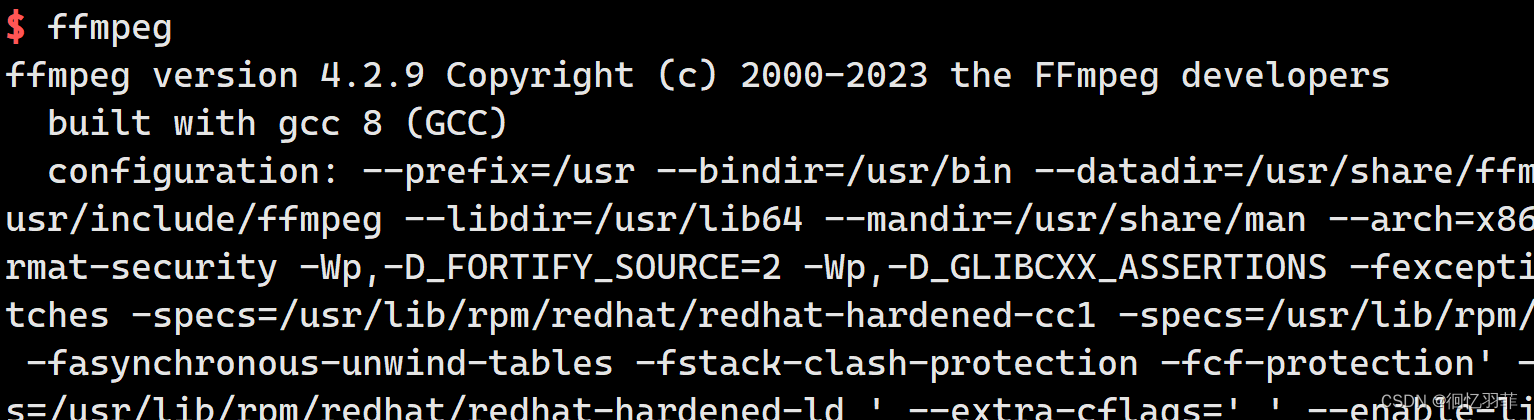
学习使用三个命令实现在腾讯云服务器TencentOS Server 3.1或者CentOS 8上安装ffmpeg
学习使用三个命令实现在腾讯云服务器TencentOS Server 3.1或者CentOS 8上安装ffmpeg Error: Unable to find a match: ffmpeg添加RPMfusion仓库安装SDL安装ffmpeg执行命令测试 Error: Unable to find a match: ffmpeg 添加RPMfusion仓库 yum install https://download1.rpmfus…...

Java 22种设计模式详解
22种设计模式详解 创建型模式单例模式工厂方法模式抽象工厂模式建造者模式原型模式 结构型模式适配器模式桥接模式组合模式装饰器模式代理模式外观模式享元模式享元模式原理:享元模式角色:示例代码: 行为型模式模板方法模式原理角色示例代码命…...

代码随想录算法训练营第四十八天 _ 动态规划_198.打家劫舍、213.打家劫舍II、337.打家劫舍 III。
学习目标: 动态规划五部曲: ① 确定dp[i]的含义 ② 求递推公式 ③ dp数组如何初始化 ④ 确定遍历顺序 ⑤ 打印递归数组 ---- 调试 引用自代码随想录! 60天训练营打卡计划! 学习内容: 198.打家劫舍 动态规划五步曲&a…...

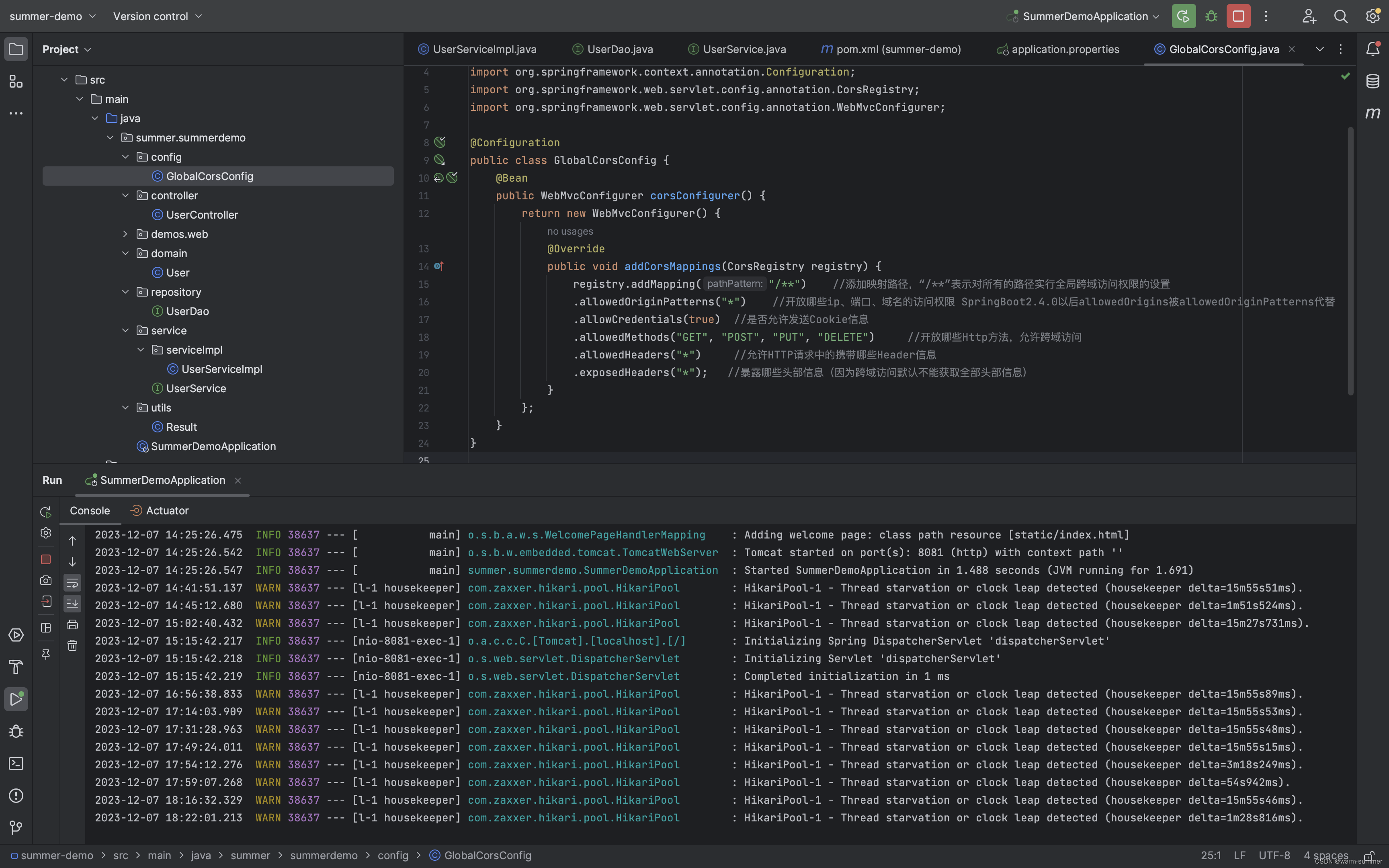
记录一下快速上手Springboot登录注册项目
本教程需要安装以下工具,如果不清楚怎么安装的可以看下我的这篇文章 链接: https://blog.csdn.net/qq_30627241/article/details/134804675 管理工具: maven IDE: IDEA 数据库: MySQL 测试工具: Postman 打开IDE…...

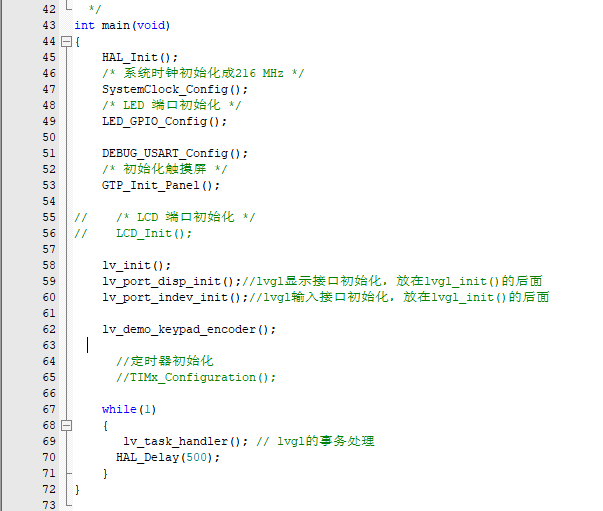
【LVGL】STM32F429IGT6(在野火官网的LCD例程上)移植LVGL官方的例程(还没写完,有问题 排查中)
这里写目录标题 前言一、本次实验准备1、硬件2、软件 二、移植LVGL代码1、获取LVGL官方源码2、整理一下,下载后的源码文件3、开始移植 三、移植显示驱动1、enable LVGL2、修改报错部分3、修改lv_config4、修改lv_port_disp.c文件到此步遇到的问题 Undefined symbol …...

Vue学习笔记-Vue3中ref和reactive函数的使用
前言 为了让vue3中的数据变成响应式,需要使用ref,reactive函数 ref函数使用方式 导入ref函数 import {ref} from vue在setup函数中,将需要响应式的数据通过ref函数进行包装,修改响应式数据时,需要通过: ref包装的响应式对象.val…...

大数据分析与应用实验任务十一
大数据分析与应用实验任务十一 实验目的 通过实验掌握spark Streaming相关对象的创建方法; 熟悉spark Streaming对文件流、套接字流和RDD队列流的数据接收处理方法; 熟悉spark Streaming的转换操作,包括无状态和有状态转换。 熟悉spark S…...

“78Win-Vận mệnh tốt”Trang web hỗ trợ kỹ thuật
Chng ti l một phần mềm cung cấp dịch vụ mua hộ xổ số cho người Việt Nam gốc Hoa. Bạn c thể gửi số v số lượng v số cần mua hộ, chng ti sẽ gửi đến tay bạn trước khi mở giải thưởng. Bạn chỉ cần trả tiền offline. Nếu bạ…...

React中使用react-json-view展示JSON数据
文章目录 一、前言1.1、在线demo1.2、Github仓库 二、实践2.1、安装react-json-view2.2、组件封装2.3、效果2.4、参数详解2.4.1、src(必须) :JSON Object2.4.2、name:string或false2.4.3、theme:string2.4.4、style:object2.4.5、…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

jmeter聚合报告中参数详解
sample、average、min、max、90%line、95%line,99%line、Error错误率、吞吐量Thoughput、KB/sec每秒传输的数据量 sample(样本数) 表示测试中发送的请求数量,即测试执行了多少次请求。 单位,以个或者次数表示。 示例:…...

Unity UGUI Button事件流程
场景结构 测试代码 public class TestBtn : MonoBehaviour {void Start(){var btn GetComponent<Button>();btn.onClick.AddListener(OnClick);}private void OnClick(){Debug.Log("666");}}当添加事件时 // 实例化一个ButtonClickedEvent的事件 [Formerl…...
