设计模式(二)-创建者模式(5)-建造者模式
一、为何需要建造者模式(Builder)?
在软件系统中,会存在一个复杂的对象,复杂在于该对象包含了很多不同的功能模块。该对象里的各个部分都是按照一定的算法组合起来的。
为了要使得复杂对象里的各个部分的独立性,以及将它们组合在一起的算法需要保持固定(不会轻易改变其算法逻辑),不会随着新需求改变从而改变原有的逻辑。此时就需要用建造者模式了。
特点:
将一个复杂对象的构建和其各个部分之间分离,在同一个算法组合里可以创建出不同的对象。
- 部件的算法组合、对象的构建、部件的实现之间进行分离。
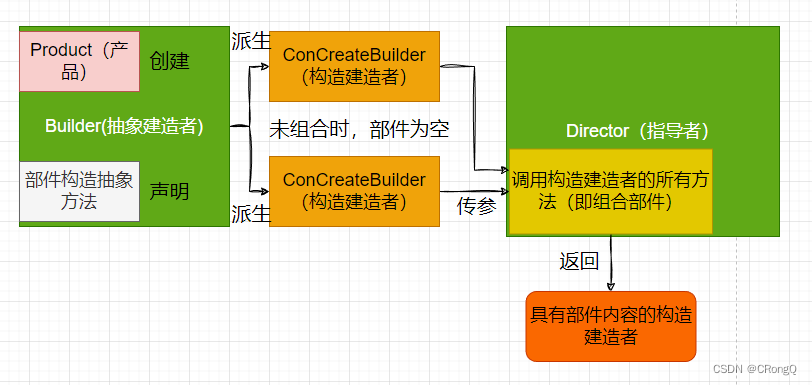
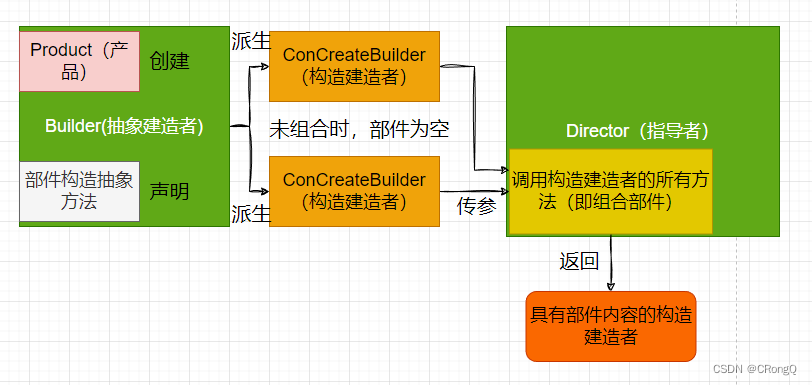
结构
- 产品类(Product):存在产品的所有部件属性,需要用来创建的复杂对象。
- 建造创建者类(Builder):抽象类,定义复杂对象的部件创建的规范(抽象方法)。
- 具体创建类(ConCreateBuilder):实现 Builder 接口方法,完成具体产品的创建。并且
- 指挥者类(Director):由指挥者类来调用具体创建者类的方法按照一定的顺序来组装,返回完整的对象产品。
适合应用场景的特点:
- 产品类里具有不同型号产品的共同属性。(如下文例子中的渐变颜色,形状)
- 部件的型号不同,创建的逻辑也很可能不相同。(如有不同的代码逻辑来创建形状Point)
- 部件的组合方式是固定的。(如设置渐变颜色和形状的组合算法是固定的)

二、例子
需求:
实现一个画图程序。根据不同形状和不同渐变颜色来创建一个图形。比如,创建一个红橙按比例 50:100 渐变的矩形;创建一个白灰黑按比例 50:70:100 渐变的三角形。(为了方便理解,下面例子不写得过于复杂,就不使用 Graphics 和 Pen 的复杂方式绘图,而使用 Point 数组进行简单绘图)
1、产品:
//产品类里具有不同型号产品的共同属性。public sealed class Sharp{public Point[] point { get; private set; }public List<Colors> colors { get; private set; }public void setPoint(Point[] p) { point = p; }public void setColors(List<Colors> colors) { this.colors = colors; }}//Sharp 属性:形状public struct Point{public double x;public double y;}//Sharp 属性:渐变颜色public class Colors{public string Rgb { get; set; }public double GradientValue { get; set; }public Colors(string rgb,double gradient){Rgb = rgb;GradientValue = gradient;}}2、抽象建造者:
public abstract class Builder{protected Sharp Sharp { get; set; }public Builder(){Sharp = new Sharp();}public Sharp GetSharp(){return Sharp;}//部件的组合方式是固定的public abstract void BuilderSharp();public abstract void BuilderColors();}3、构造建造者(具体创建者):
//矩形构造者public class RectSharpBuilder : Builder{//部件的型号不同,创建的逻辑也很可能不相同。同下public override void BuilderSharp(){Point[] point = new Point[4];point[0].x = 0; point[0].y = 0;point[1].x = 0; point[1].y = 10;point[2].x = 10; point[2].y = 0;point[3].x = 10; point[3].y = 10;Sharp.setPoint(point);}public override void BuilderColors(){List<Colors> colors = new List<Colors>(){new Colors("Red",50),new Colors("Orange",100)};Sharp.setColors(colors);}}//三角形构造者public class TriangleSharpBuilder : Builder{public override void BuilderSharp(){Point[] point = new Point[3];point[0].x = 0; point[0].y = 10;point[1].x = 5; point[1].y = 0;point[2].x = 10; point[2].y = 10;Sharp.setPoint(point);}public override void BuilderColors(){List<Colors> colors = new List<Colors>(){new Colors("White",50),new Colors("Gray",70),new Colors("Black",100)};Sharp.setColors(colors);}}4、指导者:
public class Director{ public Sharp BuildSharp(Builder builder){builder.BuilderSharp();builder.BuilderColors();return builder.GetSharp();}}5、主程序:
class Program{static void Main(string[] args){Director director = new Director();Builder RectSharp = new RectSharpBuilder();Builder TriangleSharp = new TriangleSharpBuilder();director.BuildSharp(RectSharp);director.BuildSharp(TriangleSharp);Console.ReadLine();}}相关文章:

设计模式(二)-创建者模式(5)-建造者模式
一、为何需要建造者模式(Builder)? 在软件系统中,会存在一个复杂的对象,复杂在于该对象包含了很多不同的功能模块。该对象里的各个部分都是按照一定的算法组合起来的。 为了要使得复杂对象里的各个部分的独立性,以及…...

学习使用三个命令实现在腾讯云服务器TencentOS Server 3.1或者CentOS 8上安装ffmpeg
学习使用三个命令实现在腾讯云服务器TencentOS Server 3.1或者CentOS 8上安装ffmpeg Error: Unable to find a match: ffmpeg添加RPMfusion仓库安装SDL安装ffmpeg执行命令测试 Error: Unable to find a match: ffmpeg 添加RPMfusion仓库 yum install https://download1.rpmfus…...

Java 22种设计模式详解
22种设计模式详解 创建型模式单例模式工厂方法模式抽象工厂模式建造者模式原型模式 结构型模式适配器模式桥接模式组合模式装饰器模式代理模式外观模式享元模式享元模式原理:享元模式角色:示例代码: 行为型模式模板方法模式原理角色示例代码命…...

代码随想录算法训练营第四十八天 _ 动态规划_198.打家劫舍、213.打家劫舍II、337.打家劫舍 III。
学习目标: 动态规划五部曲: ① 确定dp[i]的含义 ② 求递推公式 ③ dp数组如何初始化 ④ 确定遍历顺序 ⑤ 打印递归数组 ---- 调试 引用自代码随想录! 60天训练营打卡计划! 学习内容: 198.打家劫舍 动态规划五步曲&a…...

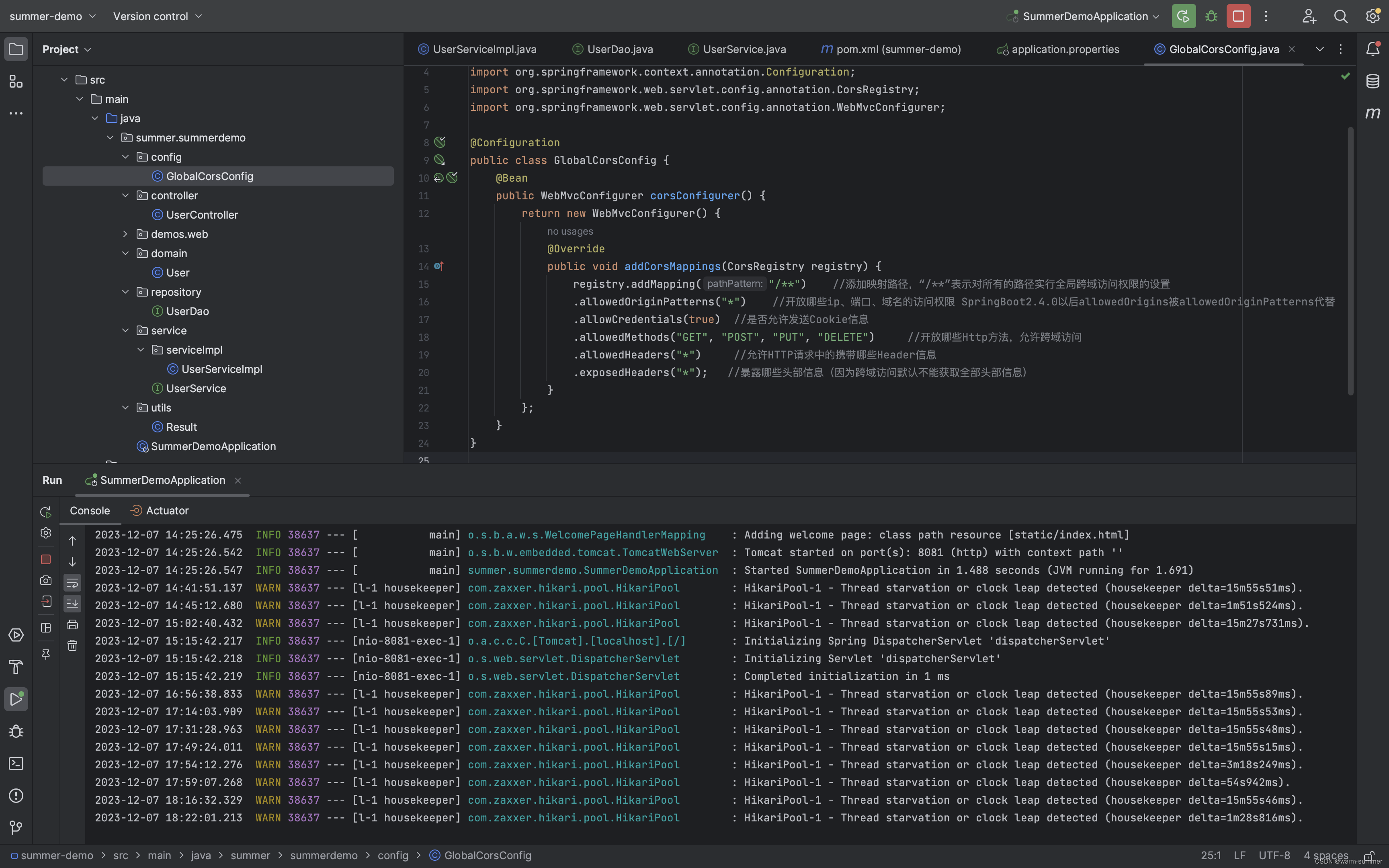
记录一下快速上手Springboot登录注册项目
本教程需要安装以下工具,如果不清楚怎么安装的可以看下我的这篇文章 链接: https://blog.csdn.net/qq_30627241/article/details/134804675 管理工具: maven IDE: IDEA 数据库: MySQL 测试工具: Postman 打开IDE…...

【LVGL】STM32F429IGT6(在野火官网的LCD例程上)移植LVGL官方的例程(还没写完,有问题 排查中)
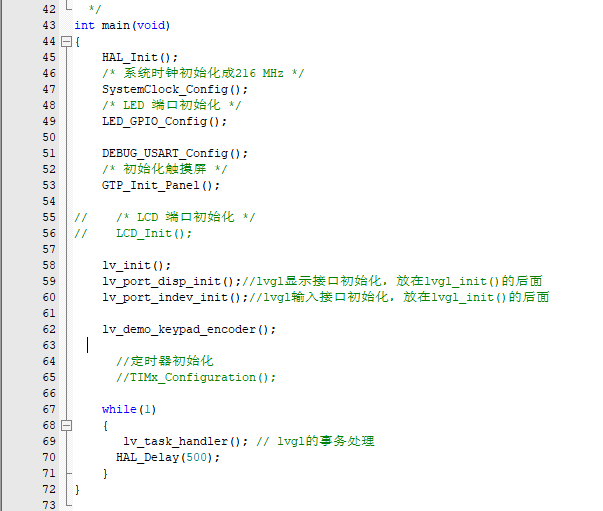
这里写目录标题 前言一、本次实验准备1、硬件2、软件 二、移植LVGL代码1、获取LVGL官方源码2、整理一下,下载后的源码文件3、开始移植 三、移植显示驱动1、enable LVGL2、修改报错部分3、修改lv_config4、修改lv_port_disp.c文件到此步遇到的问题 Undefined symbol …...

Vue学习笔记-Vue3中ref和reactive函数的使用
前言 为了让vue3中的数据变成响应式,需要使用ref,reactive函数 ref函数使用方式 导入ref函数 import {ref} from vue在setup函数中,将需要响应式的数据通过ref函数进行包装,修改响应式数据时,需要通过: ref包装的响应式对象.val…...

大数据分析与应用实验任务十一
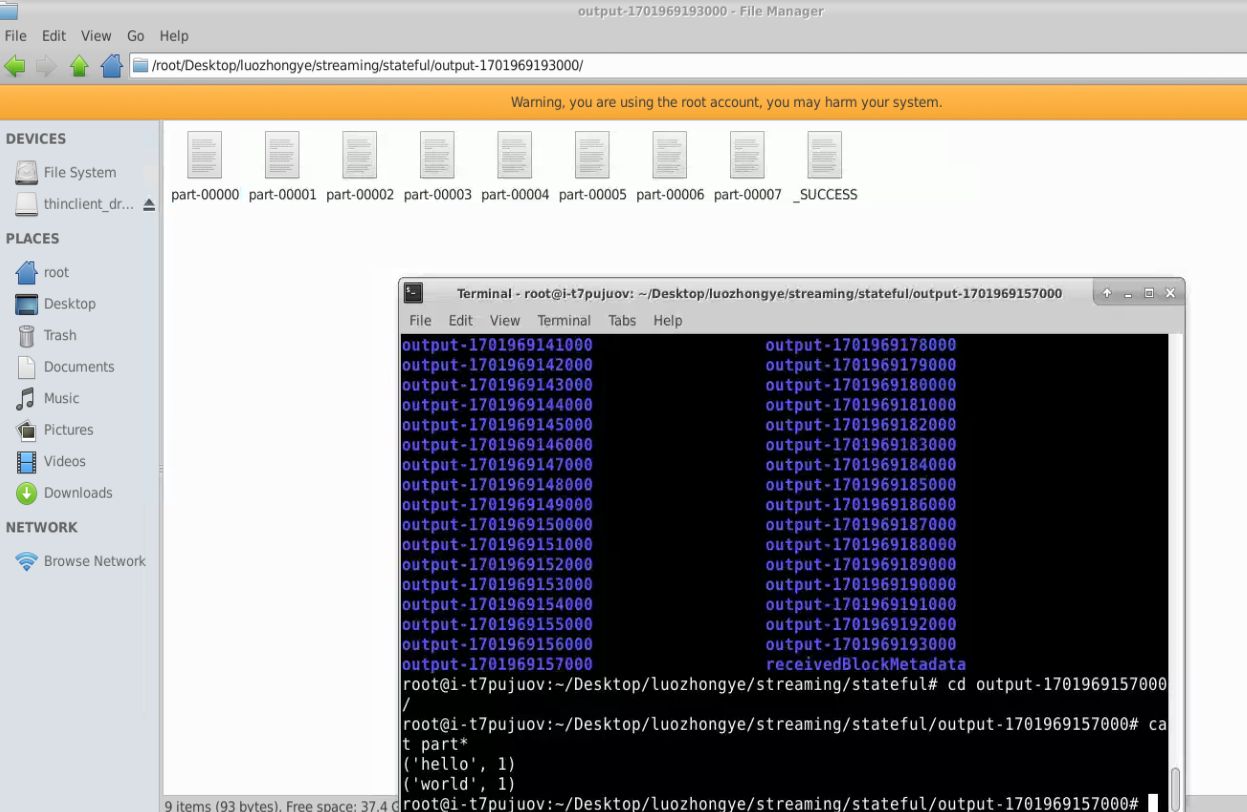
大数据分析与应用实验任务十一 实验目的 通过实验掌握spark Streaming相关对象的创建方法; 熟悉spark Streaming对文件流、套接字流和RDD队列流的数据接收处理方法; 熟悉spark Streaming的转换操作,包括无状态和有状态转换。 熟悉spark S…...

“78Win-Vận mệnh tốt”Trang web hỗ trợ kỹ thuật
Chng ti l một phần mềm cung cấp dịch vụ mua hộ xổ số cho người Việt Nam gốc Hoa. Bạn c thể gửi số v số lượng v số cần mua hộ, chng ti sẽ gửi đến tay bạn trước khi mở giải thưởng. Bạn chỉ cần trả tiền offline. Nếu bạ…...

React中使用react-json-view展示JSON数据
文章目录 一、前言1.1、在线demo1.2、Github仓库 二、实践2.1、安装react-json-view2.2、组件封装2.3、效果2.4、参数详解2.4.1、src(必须) :JSON Object2.4.2、name:string或false2.4.3、theme:string2.4.4、style:object2.4.5、…...

一文简述“低代码开发平台”到底是什么?
低代码开发平台到底是什么? 低代码开发平台(英文全称Low-Code Development Platform)是一种基于图形界面、可视化编程技术的开发平台,旨在提高软件开发的效率和质量。它可以帮助开发者快速构建应用程序,减少手动编写代…...

HNU计算机体系结构-实验3:多cache一致性算法
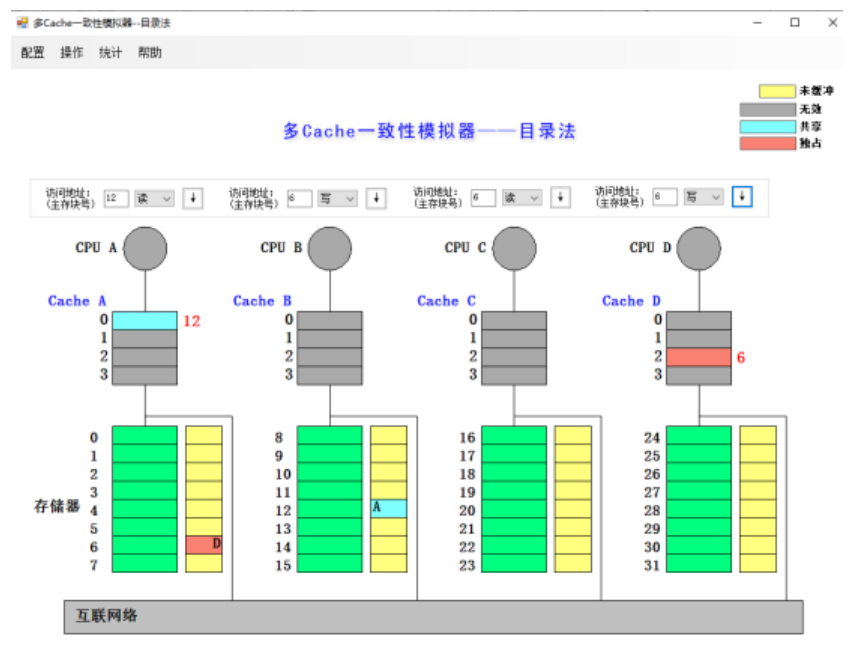
文章目录 实验3 多cache一致性算法一、实验目的二、实验说明三 实验内容1、cache一致性算法-监听法模拟2、cache一致性算法-目录法模拟 四、思考题五、实验总结 实验3 多cache一致性算法 一、实验目的 熟悉cache一致性模拟器(监听法和目录法)的使用&am…...

Go语言学习路线规划
🌷🍁 博主猫头虎(🐅🐾)带您 Go to New World✨🍁 🦄 博客首页——🐅🐾猫头虎的博客🎐 🐳 《面试题大全专栏》 🦕 文章图文…...

微软NativeApi-NtQuerySystemInformation
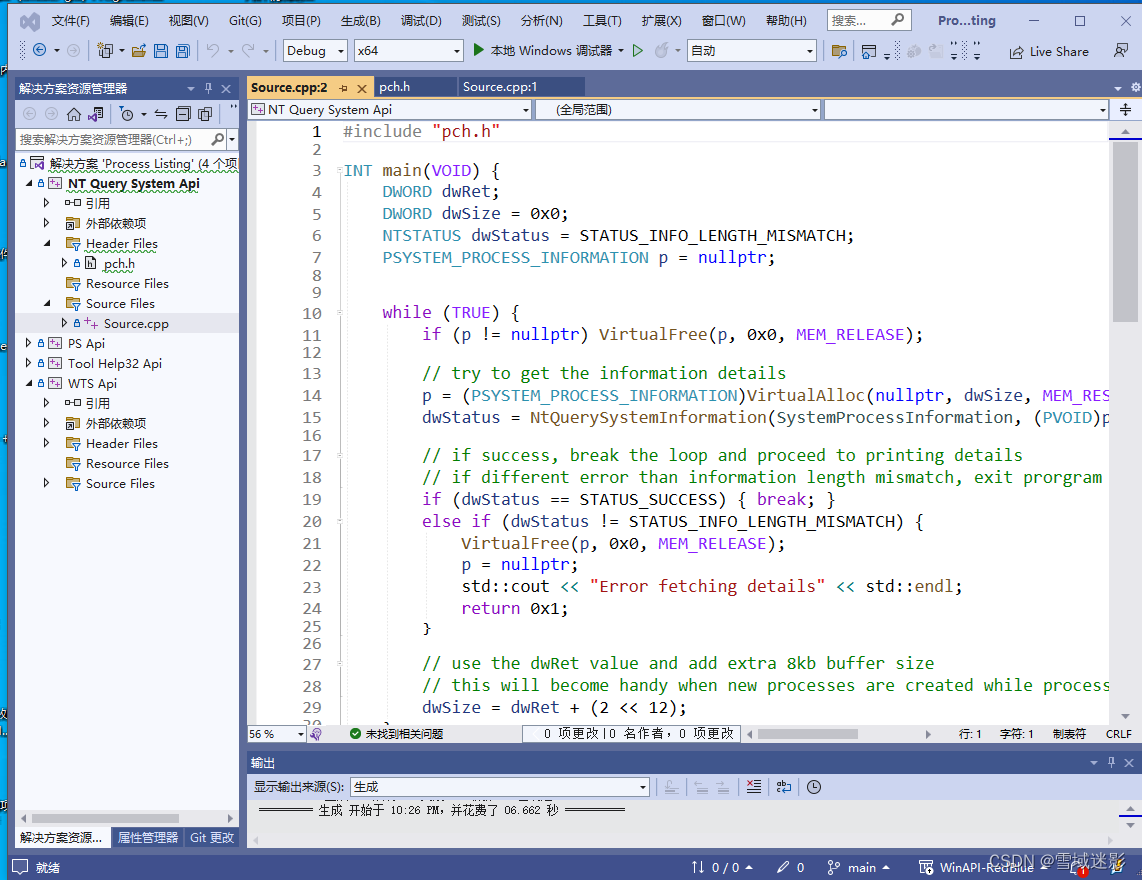
微软有一个比较实用的Native接口:NtQuerySystemInformation,具体可以参考微软msdn官方文档:NtQuerySystemInformation, 是一个系统函数,用于收集特定于所提供的指定种类的系统信息。ProcessHacker等工具使用NtQuerySys…...

灵活与高效的结合,CodeMeter Cloud Lite轻云锁解决方案
众多软件开发商日渐认识到,威步推出的一系列尖端软件产品在维护知识产权、精确控制及有效管理软件授权方面发挥着不可或缺的作用。这些产品的核心功能包括将许可证及其他关键敏感数据安全地存储于高端复杂的硬件设备、经过专业加密的文件,或者置于受严格…...

Flink 系列文章汇总索引
Flink 系列文章 一、Flink 专栏 本专栏系统介绍某一知识点,并辅以具体的示例进行说明。 本专栏的文章编号可能不是顺序的,主要是因为写的时候顺序没统一,但相关的文章又引入了,所以后面就没有调整了,按照写文章的顺…...

计算机网络——期末考试复习资料
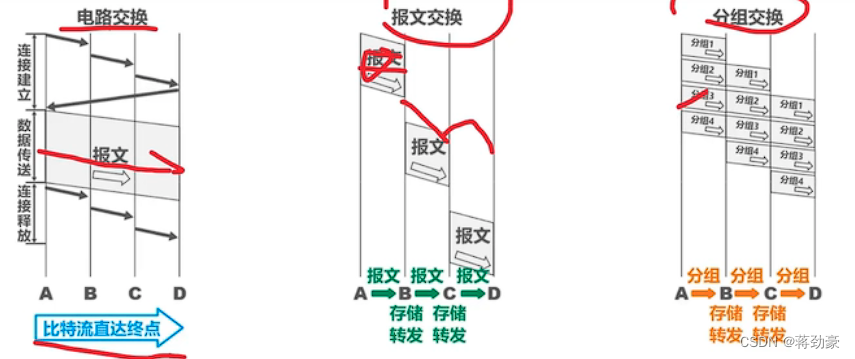
什么是计算机网络 将地理位置不同的具有独立功能的多台计算机及其外部设备通过通信线路和通信设备连接起来;实现资源共享和数据传递的计算机的系统。 三种交换方式 报文交换:路由器转发报文; 电路交换:建立一对一电路 分组交换&a…...

【数据结构】面试OJ题——链表
目录 1.移除链表元素 思路: 2.反转链表 思路: 3.链表的中间结点 思路: 4.链表中的倒数第K个结点 思路: 5.合并两个有序链表 思路: 6.链表分割 思路: 7.链表的回文结构 思路: 8.随机链表…...

flask web开发学习之初识flask(三)
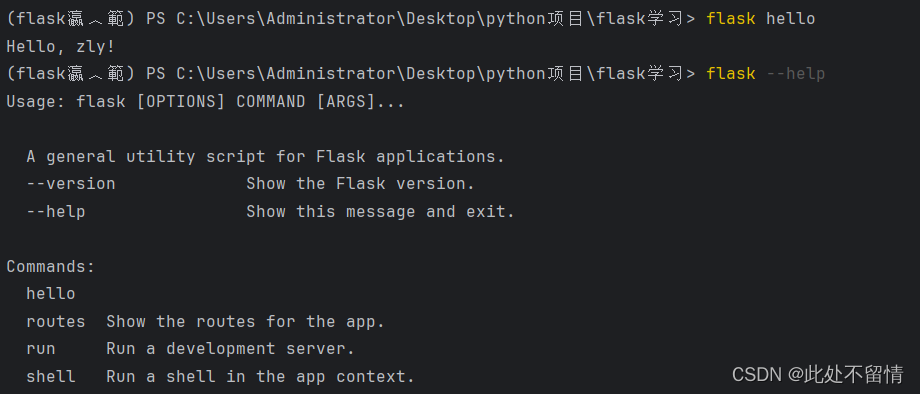
文章目录 一、flask扩展二、项目配置1. 直接配置2. 使用配置文件3. 使用环境变量4. 实例文件夹 三、flask命令四、模版和静态文件五、flask和mvc架构 一、flask扩展 flask扩展是指那些为Flask框架提供额外功能和特性的库。这些扩展通常遵循Flask的设计原则,易于集成…...

【设计模式-3.1】结构型——外观模式
说明:本文介绍设计模式中结构型设计模式中的,外观模式; 亲手下厨还是点外卖? 外观模式属于结构型的设计模式,关注类或对象的组合,所呈现出来的结构。以吃饭为例,在介绍外观模式之前࿰…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

android13 app的触摸问题定位分析流程
一、知识点 一般来说,触摸问题都是app层面出问题,我们可以在ViewRootImpl.java添加log的方式定位;如果是touchableRegion的计算问题,就会相对比较麻烦了,需要通过adb shell dumpsys input > input.log指令,且通过打印堆栈的方式,逐步定位问题,并找到修改方案。 问题…...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...

脑机新手指南(七):OpenBCI_GUI:从环境搭建到数据可视化(上)
一、OpenBCI_GUI 项目概述 (一)项目背景与目标 OpenBCI 是一个开源的脑电信号采集硬件平台,其配套的 OpenBCI_GUI 则是专为该硬件设计的图形化界面工具。对于研究人员、开发者和学生而言,首次接触 OpenBCI 设备时,往…...

关于easyexcel动态下拉选问题处理
前些日子突然碰到一个问题,说是客户的导入文件模版想支持部分导入内容的下拉选,于是我就找了easyexcel官网寻找解决方案,并没有找到合适的方案,没办法只能自己动手并分享出来,针对Java生成Excel下拉菜单时因选项过多导…...

Linux 下 DMA 内存映射浅析
序 系统 I/O 设备驱动程序通常调用其特定子系统的接口为 DMA 分配内存,但最终会调到 DMA 子系统的dma_alloc_coherent()/dma_alloc_attrs() 等接口。 关于 dma_alloc_coherent 接口详细的代码讲解、调用流程,可以参考这篇文章,我觉得写的非常…...
