解决Sortable拖动el-table表头时,由于选择列造成的拖拽顺序错乱的bug
- 原因 由于我的表头是由数组循环遍历生成的,而选择列不在数组内,只能在循环外定义el-table-column,造成拖动时索引错乱
- 错误代码
<el-table@header-dragend="headerDragend"id="out-table":data="state.sliceTable"borderstriperef="TableRef":row-key="getRowKeys(pageData)"><el-table-column type="selection" width="55" fixed />
><template v-for="(item, index) in state.pageDataTitle" :key="index"> <el-table-column:prop="item.value":label="item.name":key="index"><template #default="scope"><slot :name="item.value" :scope="scope">{{ scope.row[item.value] }}</slot></template></el-table-column></template></el-table>- 解决办法 向数组开头push一条 type="selection" 的对象 并把el-table-column 写到循环体内
<template v-for="(item, index) in state.pageDataTitle" :key="index"><el-table-column type="selection" v-if="item.type" width="55" fixed /><el-table-column:prop="item.value":label="item.name":key="index"><template #default="scope"><slot :name="item.value" :scope="scope">{{ scope.row[item.value] }}</slot></template></el-table-column></template>- 当拖动选择列 或 拖向选择列时 仍然会造成拖动顺序混乱 所以我们要禁止掉
- 给el-table-column添加 class-name="allowdrag" 表示除了选择列之外都可以拖动
<el-table-columnclass-name="allowdrag":label="item.name":key="index"><template #default="scope"><slot :name="item.value" :scope="scope">{{ scope.row[item.value] }}</slot></template></el-table-column>
//拖拽列
const columnDrop2 = (dom) => {if (!dom) returnSortable.create(dom.$el.querySelector('.el-table__header-wrapper>.el-table__header tr'), {handle: '.allowdrag', //除了选择列都可以选择onEnd: (sortableEvent) => {const targetThElem = sortableEvent.item;const wrapperElem = targetThElem.parentNode;const newIndex = sortableEvent.newIndex;const oldIndex = sortableEvent.oldIndex;const oldTrElement = wrapperElem.children[oldIndex];const currRow = state.pageDataTitle?.splice(oldIndex, 1)[0];state.pageDataTitle?.splice(newIndex, 0, currRow);if (newIndex > oldIndex) {wrapperElem.insertBefore(targetThElem, oldTrElement)} else {wrapperElem.insertBefore(targetThElem,oldTrElement ? oldTrElement.nextElementSibling : oldTrElement)}},})
}- 这样解决了选择列向其他列拖动 ,但没有解决其他列向选择列拖动
- 解决办法 添加 :header-cell-class-name="tableRowClassName" 并添加onMove方法
<el-table:header-cell-class-name="tableRowClassName"id="out-table":data="state.sliceTable"ref="TableRef"><template v-for="(item, index) in state.pageDataTitle" :key="index"><el-table-column type="selection" v-if="item.type" width="55" fixed /><el-table-columnclass-name="allowdrag":prop="item.value":label="item.name":key="index"><template #default="scope"><slot :name="item.value" :scope="scope">{{ scope.row[item.value] }}</slot></template></el-table-column></template></el-table>//解决向选择列拖动的bugfunction tableRowClassName(row) {if (row.columnIndex == 0) {return "filtered";}return "";}//拖拽列
const columnDrop2 = (dom) => {if (!dom) returnSortable.create(dom.$el.querySelector('.el-table__header-wrapper>.el-table__header tr'), {handle: '.allowdrag',onEnd: (sortableEvent) => {const targetThElem = sortableEvent.item;const wrapperElem = targetThElem.parentNode;const newIndex = sortableEvent.newIndex;const oldIndex = sortableEvent.oldIndex;const oldTrElement = wrapperElem.children[oldIndex];const currRow = state.pageDataTitle?.splice(oldIndex, 1)[0];state.pageDataTitle?.splice(newIndex, 0, currRow)if (newIndex > oldIndex) {wrapperElem.insertBefore(targetThElem, oldTrElement)} else {wrapperElem.insertBefore(targetThElem,oldTrElement ? oldTrElement.nextElementSibling : oldTrElement)}},//解决向选择列拖动的bugonMove(e) {return e.related.className.indexOf("filtered") === -1;}})
}完整代码
<el-table:header-cell-class-name="tableRowClassName"id="out-table":data="state.sliceTable"ref="TableRef"><template v-for="(item, index) in state.pageDataTitle" :key="index"><el-table-column type="selection" v-if="item.type" width="55" fixed /><el-table-columnclass-name="allowdrag":prop="item.value":label="item.name":key="index"><template #default="scope"><slot :name="item.value" :scope="scope">{{ scope.row[item.value] }}</slot></template></el-table-column></template></el-table>//拖拽列
const columnDrop2 = (dom) => {if (!dom) returnSortable.create(dom.$el.querySelector('.el-table__header-wrapper>.el-table__header tr'), {handle: '.allowdrag',onEnd: (sortableEvent) => {const targetThElem = sortableEvent.item;const wrapperElem = targetThElem.parentNode;const newIndex = sortableEvent.newIndex;const oldIndex = sortableEvent.oldIndex;const oldTrElement = wrapperElem.children[oldIndex];const currRow = state.pageDataTitle?.splice(oldIndex, 1)[0];state.pageDataTitle?.splice(newIndex, 0, currRow)if (newIndex > oldIndex) {wrapperElem.insertBefore(targetThElem, oldTrElement)} else {wrapperElem.insertBefore(targetThElem,oldTrElement ? oldTrElement.nextElementSibling : oldTrElement)}},//解决向选择列拖动的bugonMove(e) {return e.related.className.indexOf("filtered") === -1;}})
}//解决向选择列拖动的bugfunction tableRowClassName(row) {if (row.columnIndex == 0) {return "filtered";}return "";}效果图
QQ录屏20231211155823
相关文章:

解决Sortable拖动el-table表头时,由于选择列造成的拖拽顺序错乱的bug
原因 由于我的表头是由数组循环遍历生成的,而选择列不在数组内,只能在循环外定义el-table-column,造成拖动时索引错乱错误代码 <el-tableheader-dragend"headerDragend"id"out-table":data"state.sliceTable&quo…...

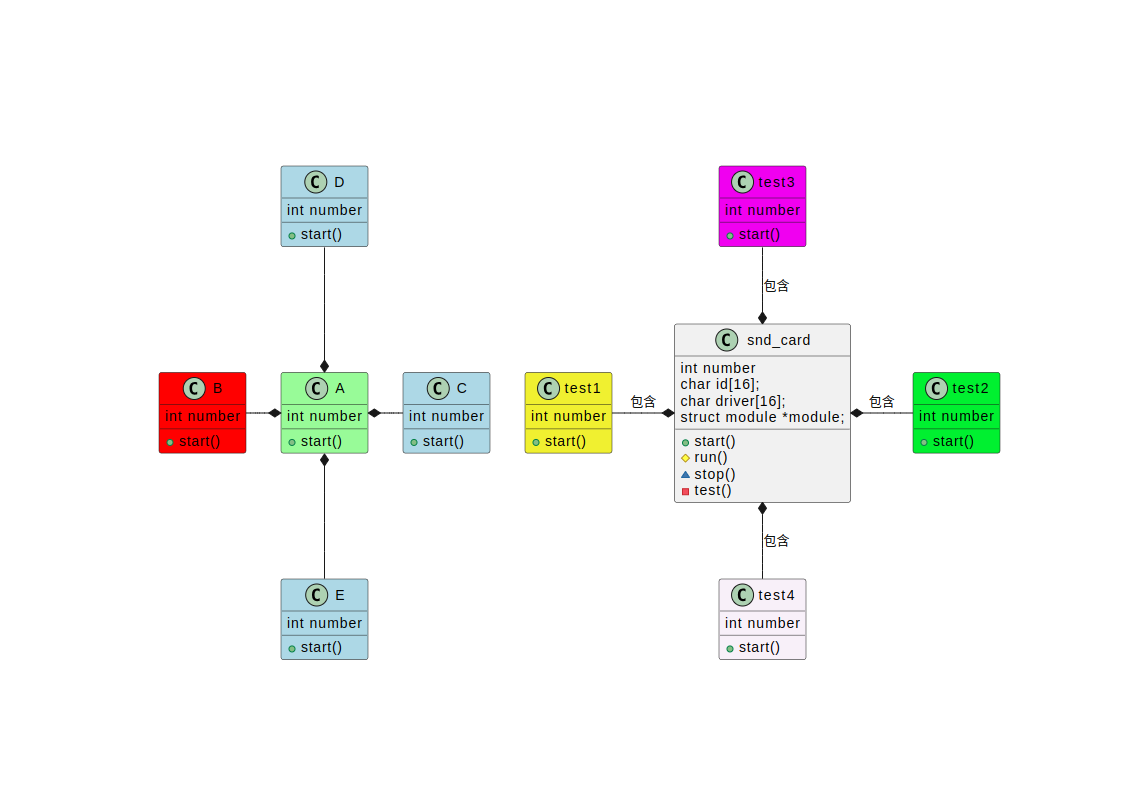
Plantuml之类图语法介绍(十六)
简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长! 优质专栏:Audio工程师进阶系列【原创干货持续更新中……】🚀 优质专栏:多媒…...

深入Docker命令行:探索常用命令和实用技巧
Docker命令行界面是每个容器开发者的得力工具。在这篇文章中,将深入探讨一系列常用的Docker命令,以及一些实用技巧,通过更丰富的示例代码,帮助大家更全面地理解和运用Docker命令行工具。 1. Docker基本命令 1.1 镜像操作 深入了…...

qt 容器QVector,QMap,QHash的常见使用与该迭代器的简单介绍
一. QVector容器是一个动态数组,可以容纳任意数量的元素,在相邻的内存中存储给定的数据类型作为一组数据,在QVector前部或中间位置插入元素都会导致内存中大量的数据元素移动,这使得操作速度会减慢.可使用迭代器对这组数据进行访问. 和其他的容器类型类似,QVector…...

两线制无源 4-20mA 回路供电隔离变送器
两线制无源 4-20mA 回路供电隔离变送器 一入一出两线制无源 4-20mA 回路供电隔离变送器 概述:JSD TAW-1001D-100L-F 系列隔离变送器是 4-20mA 两线制回路供电的电流隔离变送配电器,该隔离变送器采用电磁隔离技术,并通过输入端馈电方式,给输入端两线制仪器仪表设备供…...
)
强化学习优质博客记录(随缘更新)
杂记 速成深度强化学习的人可能陷入的几个误区(2023-03更新) DQN DQN表现稳定提升和收敛的技巧集锦 TRPO 如何看懂TRPO里所有的数学推导细节? PPO The 37 Implementation Details of Proximal Policy Optimization强化学习算法中,PPO算法是不是就是加了重要…...

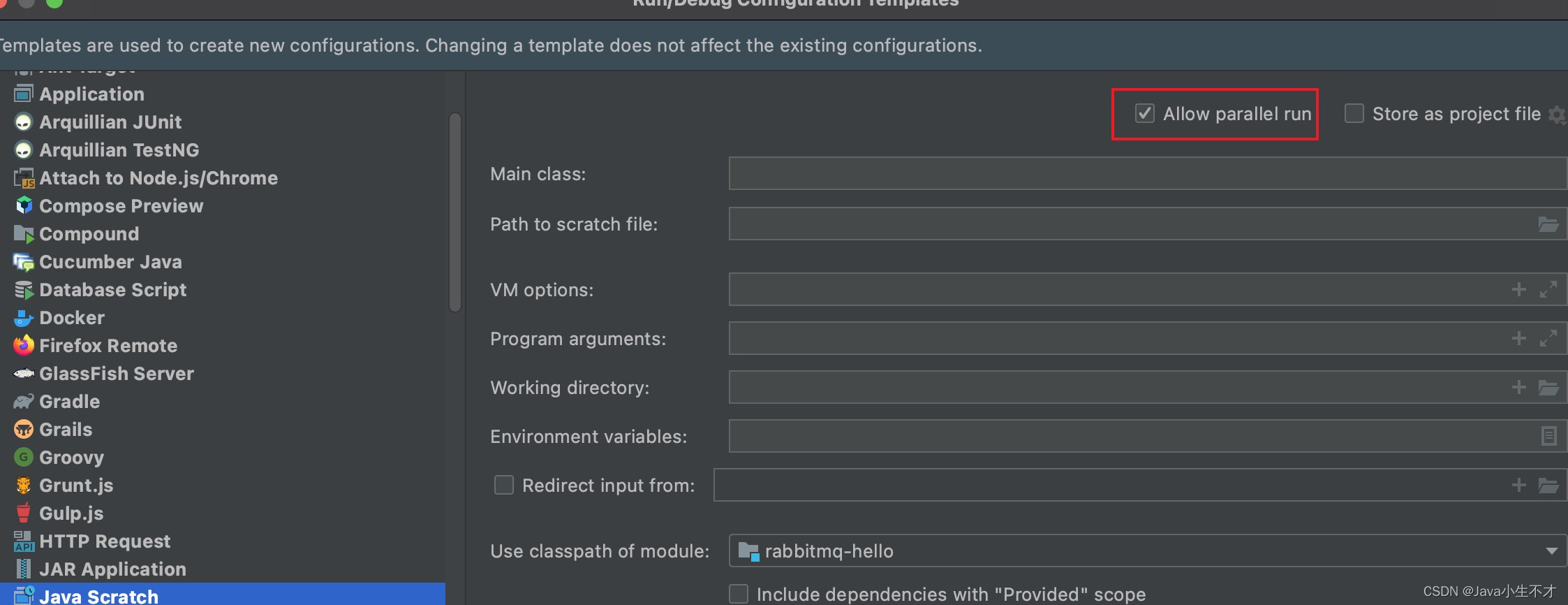
RabbitMQ-hello
0. pom文件 <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0"xmlns:xsi"http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation"http://maven.apache.org/POM/4.0…...

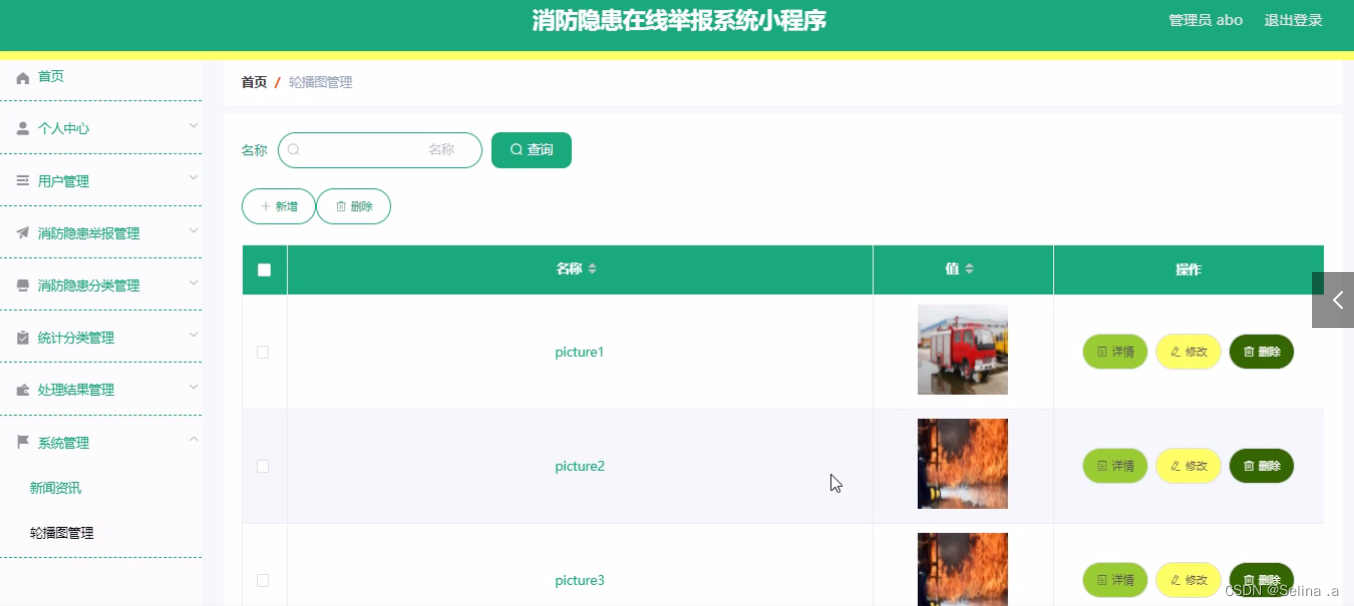
案例044:基于微信小程序的消防隐患在线举报系统
文末获取源码 开发语言:Java 框架:SSM JDK版本:JDK1.8 数据库:mysql 5.7 开发软件:eclipse/myeclipse/idea Maven包:Maven3.5.4 小程序框架:uniapp 小程序开发软件:HBuilder X 小程序…...

MES系统需要具备哪些性能方面的需求?
MES系统需要具备哪些“性能需求”?关于这个问题,我觉得有必要先和大家解释一下,到底什么是性能需求?性能需求在MES系统的作用是什么?讲明白了这2点,问题自然而然就解决了。 什么是性能需求? 通…...

数据在内存中的存储(整型篇)
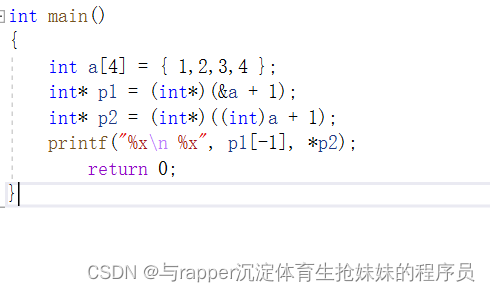
1.辨析原码反码补码: 1.原码:有32位(int类四个字节,一个字节八个比特位),第一位是符号位,0正1负,其余为二进制位。 2.计算一般是对原码进行计算,但在负数计算使用原码会导…...

大一作业习题
第一题:答案: #include <stdio.h> void sort(int a[], int m) //将数组a的前m个元素(从小到大)排序 {int i 0;for (i 0; i < m - 1; i){int j 0;int flag 1;for (j 0; j < m - 1 - i; j){if (a[j] > a[j 1]){int t 0;t a[j];…...

Python大模型TensorFlow/PyTorch/Scikit-learn/Keras/OpenCV/Gensim
Python 作为一种高级编程语言,可以用于开发各种大小的模型。以下是一些常见的 Python 大模型,以及它们的优势、劣势和使用场景: TensorFlow: 优势:TensorFlow 是一个非常流行的深度学习库,具有高度的可扩…...

TCP 和 UDP 区别? 2、TCP/IP 协议涉及哪几层架构? 3、描述下 TCP 连接 4 次挥手的过程?为什么要 4 次挥手?
文章目录 1、TCP 和 UDP 区别?2、TCP/IP 协议涉及哪几层架构?3、描述下 TCP 连接 4 次挥手的过程?为什么要 4 次挥手?4、计算机插上电源操作系统做了什么?5、Linux 操作系统设备文件有哪些? 1、TCP 和 UDP …...

pyside/qt03——人机协同的编程教学—直接面向chatGPT实战开发(做中学,事上练)
先大概有个草图框架,一点点丰富 我纠结好久,直接用Python写UI代码 还是用designer做UI 再转Python呢, 因为不管怎么样都要转成Python代码, 想了想还是学一下designer吧,有个中介,有直观理解。 直接这样也可…...

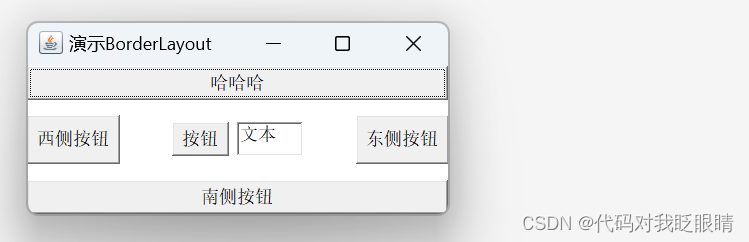
swing快速入门(五)
注释很详细,直接上代码 上一篇 本篇新增内容: 1.布局管理器BorderLayout 2.自适应尺寸方法pack() import java.awt.*; public class swing_test_3 {public static void main(String[] args) {Frame framenew Frame("演示BorderLayout");//…...

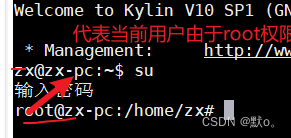
银河麒麟v10系统SSH远程管理及切换root用户的操作方法
📚📚 🏅我是默,一个在CSDN分享笔记的博主。📚📚 🌟在这里,我要推荐给大家我的专栏《Linux》。🎯🎯 🚀无论你是编程小白,还是有一…...
)
设计模式——建造者模式(Java示例)
引言 生成器是一种创建型设计模式, 使你能够分步骤创建复杂对象。 与其他创建型模式不同, 生成器不要求产品拥有通用接口。 这使得用相同的创建过程生成不同的产品成为可能。 复杂度: 中等 流行度: 流行 使用示例:…...

深入探索 Spring Boot:简化开发,加速部署的全方位利器
目录 导言 1. 自动配置(Auto-Configuration) 2. 起步依赖(Starter Dependencies) 3. 嵌入式 Web 服务器 4. Actuator 5. 外部化配置 6. 简化的安全性配置 7. Spring Boot CLI 8. Spring Boot DevTools 导言 在当今软件开…...

SpectralGPT: Spectral Foundation Model 论文翻译3
遥感领域的通用大模型 2023.11.13在CVPR发表 原文地址:[2311.07113] SpectralGPT: Spectral Foundation Model (arxiv.org) E.消融研究 在预训练阶段,我们对可能影响下游任务表现的各种因素进行了全面研究。这些因素包括掩蔽比、ViT patch大小、数据规…...

ubuntu-c++-可执行模块-动态链接库-链接库搜索-基础知识
文章目录 1.动态链接库简介2.动态库搜索路径3.运行时链接及搜索顺序4.查看可运行模块的链接库5.总结 1.动态链接库简介 动态库又叫动态链接库,是程序运行的时候加载的库,当动态链接库正确安装后,所有的程序都可以使用动态库来运行程序。动态…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...
