Vue中$props、$attrs和$listeners的使用详解
文章目录
- 透传属性
- 如何禁止“透传属性和事件”
- 多根节点设置透传
- 访问“透传属性和事件”
- `$props`、`$attrs`和`$listeners`的使用详解
透传属性
- 透传属性和事件并没有在子组件中用
props和emits声明 - 透传属性和事件最常见的如
@click和class、id、style - 当子组件只有一个根元素时,透传属性和事件会自动添加到该根元素上;如果根元素已有
class或style属性,它会自动合并
如何禁止“透传属性和事件”
- 在选项式 API 中,你可以在组件选项中设置
inheritAttrs: false来阻止; - 在组合式 API 的
<script setup>中,你需要一个额外的<script>块来书写inheritAttrs: false选项声明来禁止
<script>
export default {inheritAttrs: false // 阻止自动透传给唯一的根组件
}
</script>
多根节点设置透传
多根节点的组件并没有自动“透传属性和事件”的行为,由于Vue不确定要将“透传属性和事件”透传到哪里,所以我们需要v-bind="$attrs"来显式绑定,否则将会抛出一个运行时警告。
<button class="chip" v-bind="$attrs">普通纸片</button>
访问“透传属性和事件”
在选项式 API 中,我们可通过this.$attrs来访问“透传属性和事件”
在组合式 API 中的<script setup>中引入useAttrs()来访问一个组件的“透传属性和事件”
<script setup>
import { useAttrs } from 'vue';// 透传的属性和事件对象
let attrs = useAttrs()// 在 JS 中访问透传的属性和事件
function showAttrs() {console.log(attrs)console.log(attrs.class)console.log(attrs.title)console.log(attrs.style)attrs.onClick()
}
</script><template><button class="chip" v-bind="attrs"></button><h6>{{ attrs }}</h6><ul><li>{{ attrs.title }}</li><li>{{ attrs.class }}</li><li>{{ attrs.style }}</li></ul><button @click="attrs.onClick()">执行透传的事件</button><button @click="showAttrs">在 JS 中访问透传的属性和事件</button>
</template><style>
.chip {border: none;background-color: rgb(231, 231, 231);padding: 8px 15px;margin: 10px;
}.rounded {border-radius: 100px;
}
</style>
$props、$attrs和$listeners的使用详解
$props:当前组件接收到的 props 对象。Vue 实例代理了对其 props 对象属性的访问。$attrs:包含了父作用域中不作为 prop 被识别 (且获取) 的特性绑定 (class 和 style 除外)。$listeners:包含了父作用域中(不含.native修饰器的)v-on事件监听器。他可以通过v-on="listeners"传入内部组件
1、父组件
<template><div><div>父亲组件</div><Child:foo="foo":zoo="zoo"@handle="handleFun"></Child></div>
</template><script>
import Child from './Child.vue'
export default {components: { Child },data() {return {foo: 'foo',zoo: 'zoo'}},methods: {// 传递事件handleFun(value) {this.zoo = valueconsole.log('孙子组件发生了点击事件,我收到了')}}
}
</script>2.儿子组件(Child.vue)
在儿子组件中给孙子组件添加v-bind="$attrs",这样孙子组件才能接收到数据。
$attrs是从父组件传过来的,且儿子组件未通过props接收的数据,例如zoo
<template><div class='child-view'><p>儿子组件--{{$props.foo}}与{{foo}}内容一样</p><GrandChild v-bind="$attrs" v-on="$listeners"></GrandChild></div>
</template><script>
import GrandChild from './GrandChild.vue'
export default {// 继承所有父组件的内容inheritAttrs: true,components: { GrandChild },props: ['foo'],data() {return {}}
}
</script>3.孙子组件(GrandChild.vue)
在孙子组件中一定要使用props接收从父组件传递过来的数据
<template><div class='grand-child-view'><p>孙子组件</p><p>传给孙子组件的数据:{{zoo}}</p><button @click="testFun">点我触发事件</button></div>
</template><script>
export default {// 不想继承所有父组件的内容,同时也不在组件根元素dom上显示属性inheritAttrs: false,// 在本组件中需要接收从父组件传递过来的数据,注意props里的参数名称不能改变,必须和父组件传递过来的是一样的props: ['zoo'],methods: {testFun() {this.$emit('handle', '123')}}
}
</script>相关文章:

Vue中$props、$attrs和$listeners的使用详解
文章目录 透传属性如何禁止“透传属性和事件”多根节点设置透传访问“透传属性和事件” $props、$attrs和$listeners的使用详解 透传属性 透传属性和事件并没有在子组件中用props和emits声明透传属性和事件最常见的如click和class、id、style当子组件只有一个根元素时…...

爱智EdgerOS之深入解析AI图像引擎如何实现AI视觉开发
一、前言 AI 视觉是为了让计算机利用摄像机来替代人眼对目标进行识别,跟踪并进一步完成一些更加复杂的图像处理。这一领域的学术研究已经存在了很长时间,但直到 20 世纪 70 年代后期,当计算机的性能提高到足以处理图片这样大规模的数据时&am…...

Pytest+Allure生成自动化测试报告!
前言 在自动化测试中,有unittestHTMLTestRunner自动化测试报告,但是生成的测试报告不够美观详细,今天我们来学习一下PytestAllure生成自动化测试报告。 一:安装python中的allure依赖库 在dos窗口中,输入下面三个命令…...

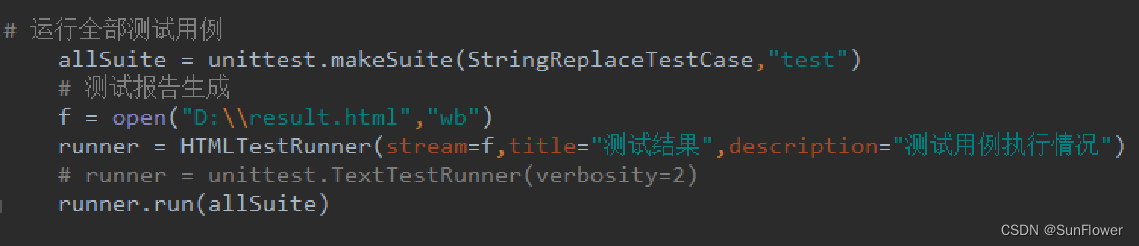
HTMLTestRunner
HTMLTestRunner是Python的标准库unittest单元测试框架的一个扩 展,用于生成HTML测试报告 下载地址: http://tungwaiyip.info/software/HTMLTestRunner.html HTML测试结果 HTMLTestRunner.py下载地址http://tungwaiyip.info/software/HTMLTestRunner.htm…...

ELK架构监控MySQL慢日志
目录 一、架构概述 二、安装部署 三、Filebeat配置 四、Logstash配置 一、架构概述 本文使用将使用filebeat收集mysql日志信息,发送到redis中缓存,由logstash从redis中取出,发送es中存储,再从kibana中展示。 二、安装部署 ELK…...

Linux命令---关机
介绍 使用命令关闭linux服务器或计算机 命令 立即关机: shutdown -h now指定十分钟后关机: shutdown -h 10...
)
点云从入门到精通技术详解100篇-基于拓扑约束的3D点云实例分割(续)
目录 3.6实验结果与分析 3.6.1实验数据集 3.6.2实验设置 3.6.3定量结果 3.6.4定性评价...

java版Spring Cloud+Spring Boot+Mybatis之隐私计算 FATE - 多分类神经网络算法测试
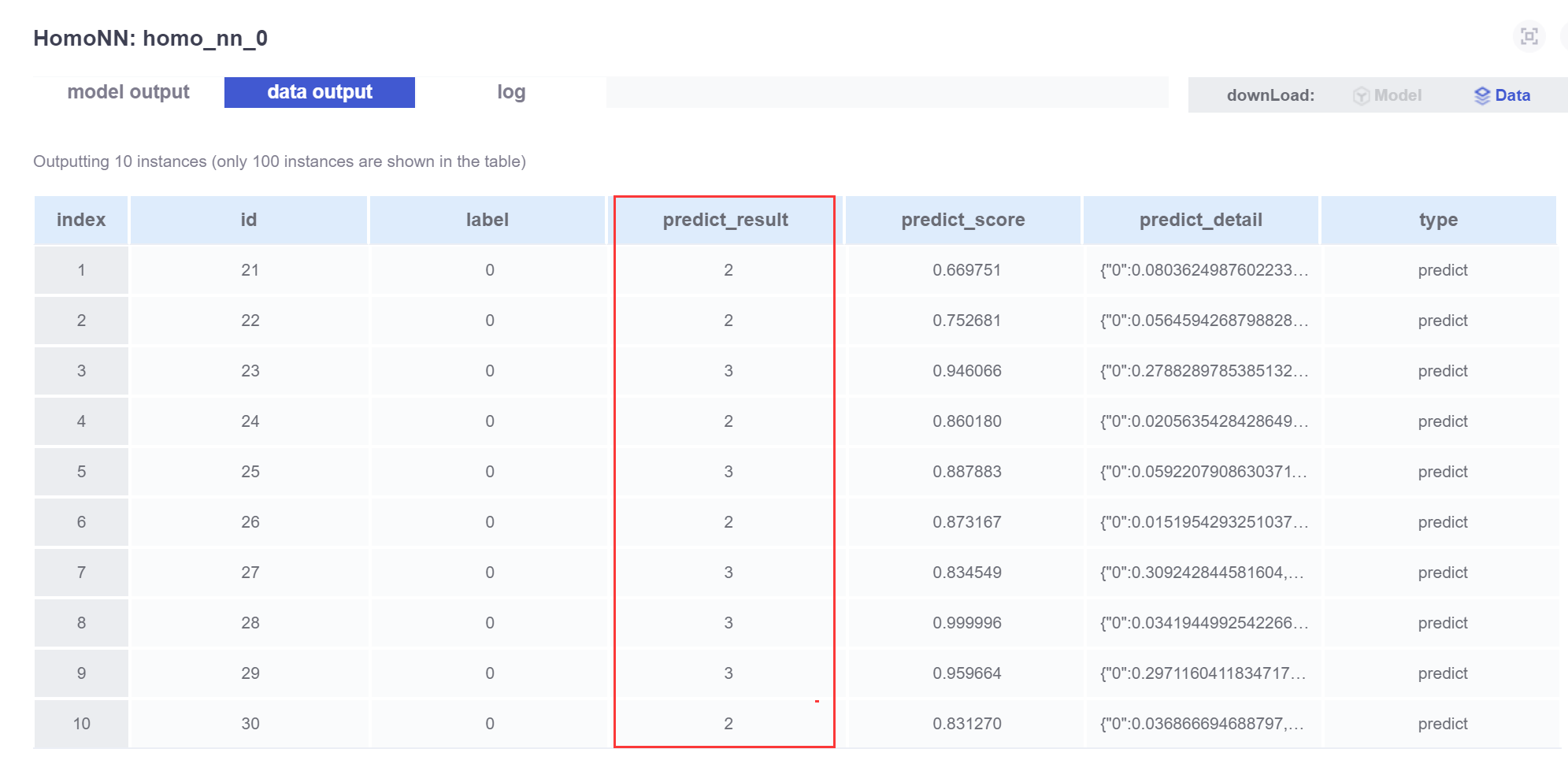
一、说明 本文分享基于 Fate 使用 横向联邦 神经网络算法 对 多分类 的数据进行 模型训练,并使用该模型对数据进行 多分类预测。 二分类算法:是指待预测的 label 标签的取值只有两种;直白来讲就是每个实例的可能类别只有两种 (0 或者 1)&…...
)
Java之时间类2(JDK8新增)
一、Date类 (一)、ZoneId:时区 1、概述 ZoneId是Java 8中处理时区的类。它用于表示时区标识符,例如“America/New_York”或“Asia/Tokyo”。一共有600个时区。 2、常用方法: static Set<String> getAvailableZoneIds()获…...

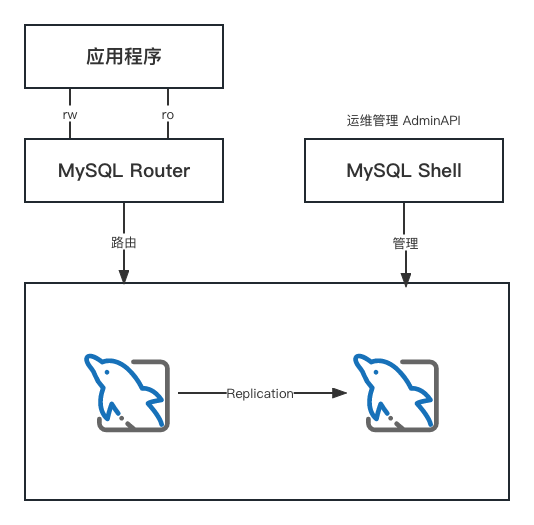
MySQL InnoDB Replication部署方案与实践
1. 概述 MySQL Innodb ReplicaSet 是 MySQL 团队在 2020 年推出的一款产品,用来帮助用户快速部署和管理主从复制,在数据库层仍然使用的是主从复制技术。 ReplicaSet 主要包含三个组件:MySQL Router、MySQL Server 以及 MySQL Shell 高级客户…...

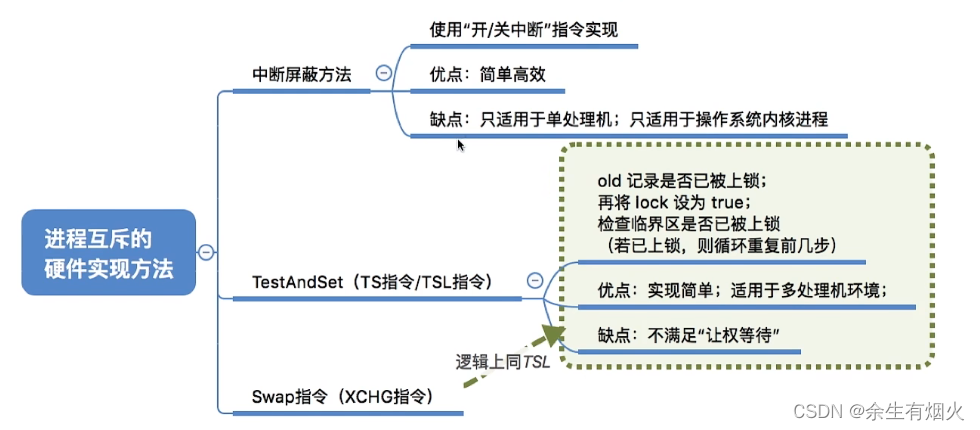
进程的同步和异步、进程互斥
一、进程同步和异步 同步(Synchronous): 同步指的是程序按照顺序执行,一个操作完成后才能进行下一个操作。在多进程或多线程的环境中,同步意味着一个进程(或线程)在执行某个任务时,…...

搞定课件录制,新手必备指南!
“有人知道课件怎么录制吗?学校要求我们师范专业的学生出去实习,现在需要录制一个课件视频,以便在课堂上播放,可是我不会录制教学视频,真的很头疼,有人能帮帮我吗。” 随着在线教育的崛起,课件…...

DevOps搭建(九)-Jenkins实现基础CI、CD详细操作
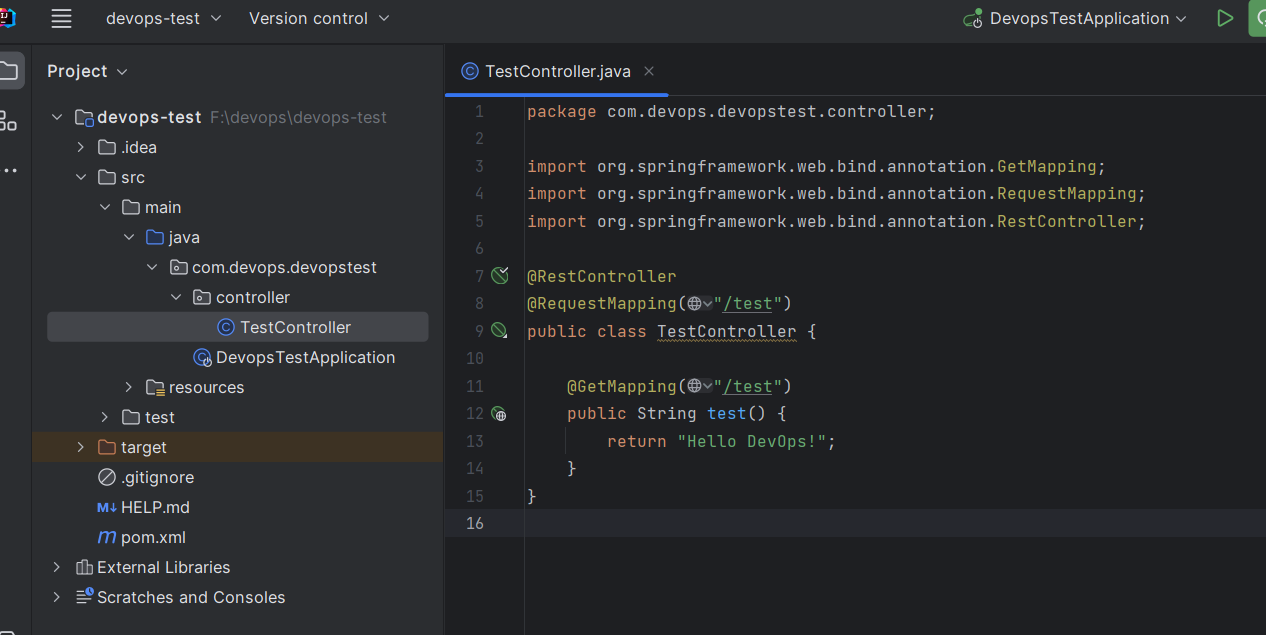
1、创建可运行SpringBoot项目 1.1、创建一个新工程 在idea里创建一个项目,这里叫devops-test,如下图: String Boot版本要选择2.x的,依赖直选中Spring Web选项即可: 修改pom.xml文件,在build标签中增加如下内容,目的是简化jar包名称。 <finalName>devops-test&l…...

十指波课堂:让学习编程不再是难事
十指波课堂是一家致力于发展线上私教平台的教育机构,主要的科目是计算机编程相关语言。由于学习编程的过程较为困难,学习者没有具体的学习方向,将要达到的就业水平不明,总会因为一些小问题困扰几个小时,这样会严重的影…...

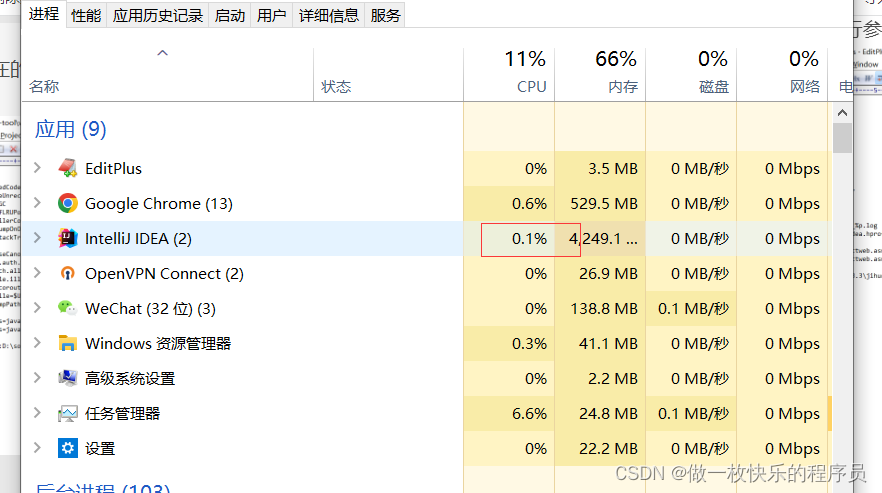
IDEA卡顿,进行性能优化设置(亲测有效)——情况二
问题背景与现象 IDEA今天突然显示到期,于是从同事那边搞到一个很好用的破解方式,说实话,非常方便(后续在安前码后中分享) 破解之后呢,香了一阵子,但是突然显示开始卡顿,界面几乎是…...

利用Python和OpenCV实现将图像识别为Excel表格的便捷方法
当今社会,图像识别技术的发展为我们提供了许多便利,比如将图像中的文本信息转化为可编辑的电子表格。在本文中,我们将介绍如何利用Python结合OpenCV和pytesseract库,来实现将图像识别为Excel表格的过程。 首先,我们需…...

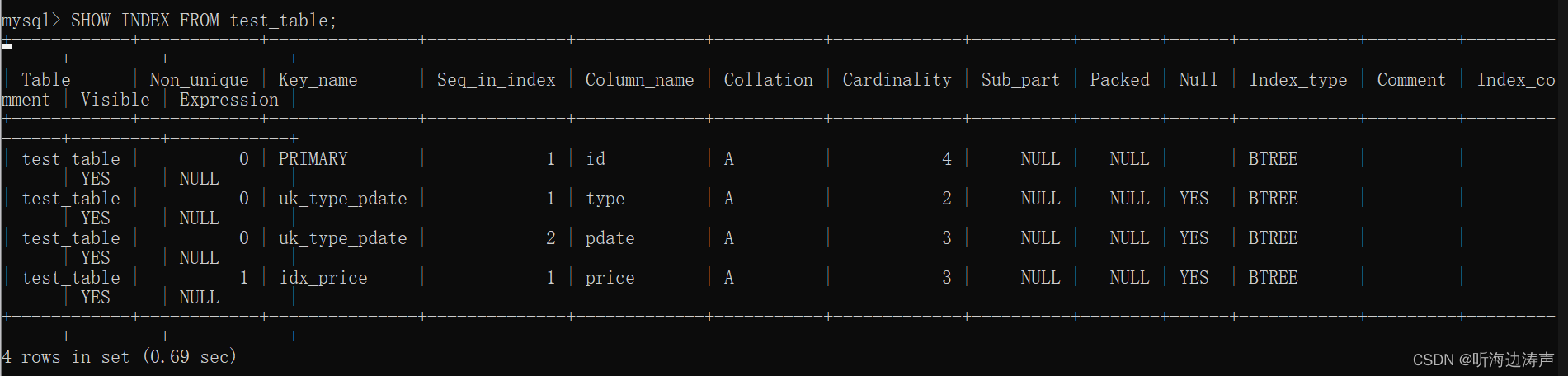
mysql:查看一个表的索引信息
可以使用命令SHOW INDEX FROM table_name;查看一个表的索引信息,例如:...

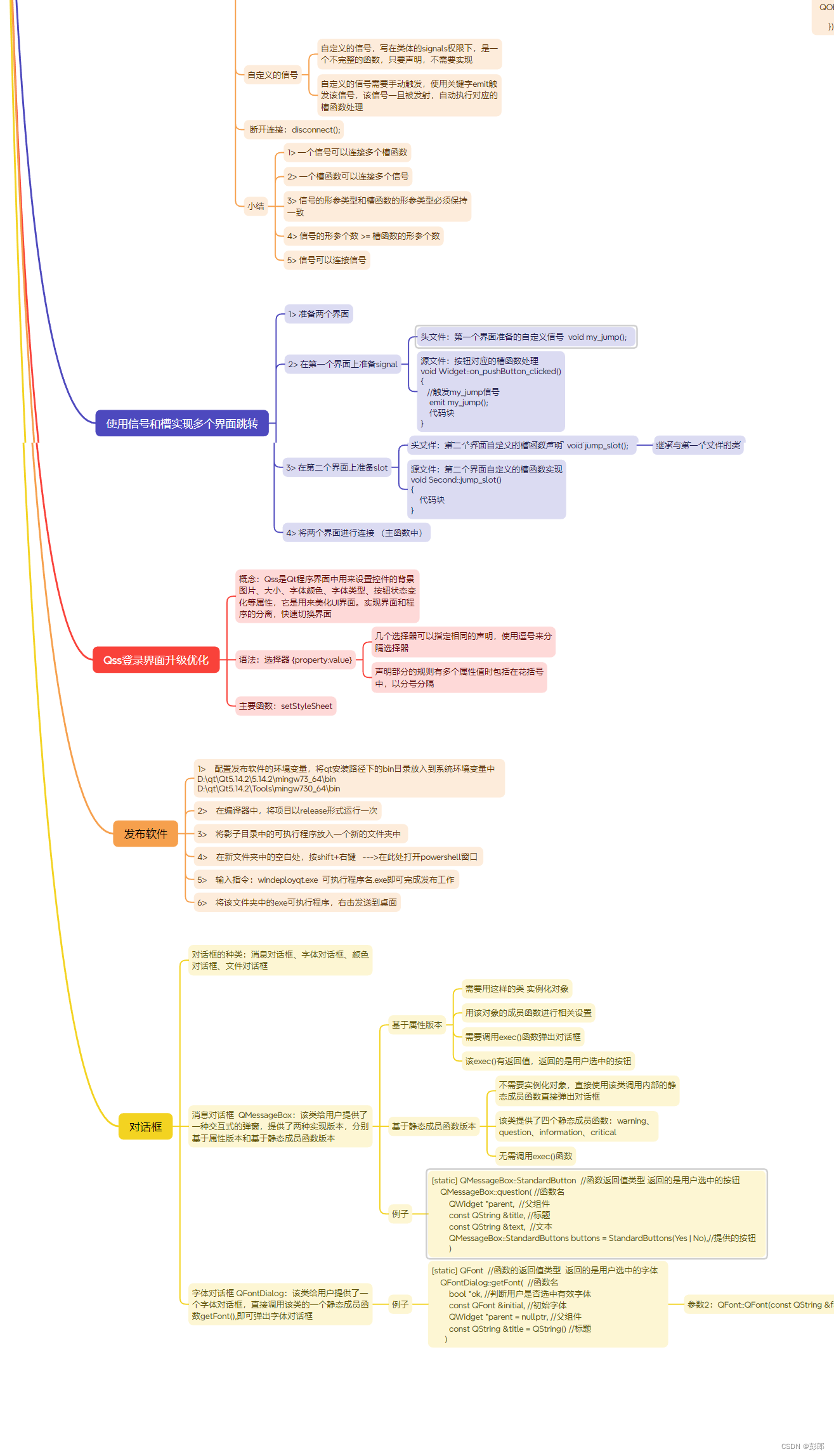
12月11日作业
完善对话框,点击登录对话框,如果账号和密码匹配,则弹出信息对话框,给出提示”登录成功“,提供一个Ok按钮,用户点击Ok后,关闭登录界面,跳转到其他界面 如果账号和密码不匹配…...

HTTP协议在Linux上进行数据库访问代码示例
在Linux上使用HTTP协议进行数据库访问通常涉及到使用库如requests来进行HTTP请求,以及使用json或类似的库来处理返回的数据。下面是一个使用Python的简单示例,展示如何通过HTTP协议在Linux上访问数据库。 首先,你需要确保你的Linux系统上已经…...

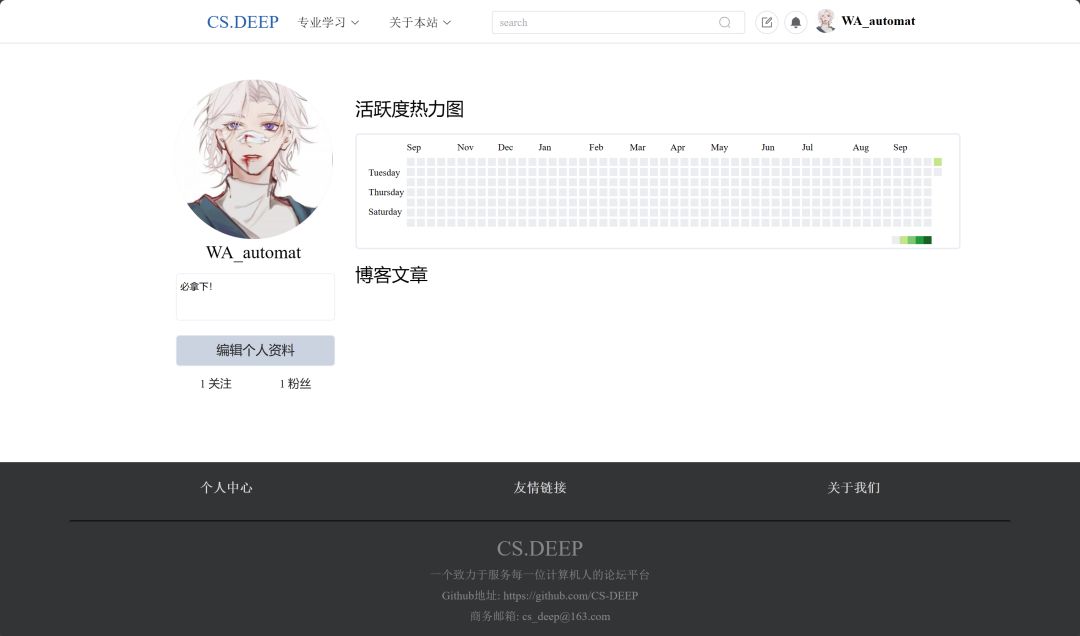
CS.DEEP | 基于 openGauss 实现的计算机论坛项目
前言 本项目是一个基于前后端分离(后端:SpringBoot openGauss,前端:Vue3 Element Plus)实现的开源计算机博客论坛项目,旨在为用户提供一个方便、高效的博客发布和交流平台。 本平台支持 Markdown 编辑&…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...
