建筑可视化数据大屏汇总,UI源文件(PC端大屏设计)
酷炫的大屏设计让数据更好的展现,方便业务人员分析数据,辅助领导决策。现在分享大屏Photoshop源文件,以下为部分截图示意。
划重点:文末可获得完整素材包~
01 科技建筑平台数据可视化

02 建筑公司可视化数据汇总平台

03 深蓝建筑地产管理数据智能平台
04 蓝色可视化建筑行业大数据

获取方法:
链接:https://pan.baidu.com/s/1Vky2GForHzUTE6pGpRQNvw?pwd=cyn3
提取码: cyn3
相关文章:

建筑可视化数据大屏汇总,UI源文件(PC端大屏设计)
酷炫的大屏设计让数据更好的展现,方便业务人员分析数据,辅助领导决策。现在分享大屏Photoshop源文件,以下为部分截图示意。 划重点:文末可获得完整素材包~ 01 科技建筑平台数据可视化 02 建筑公司可视化数据汇总平台 03 深蓝…...

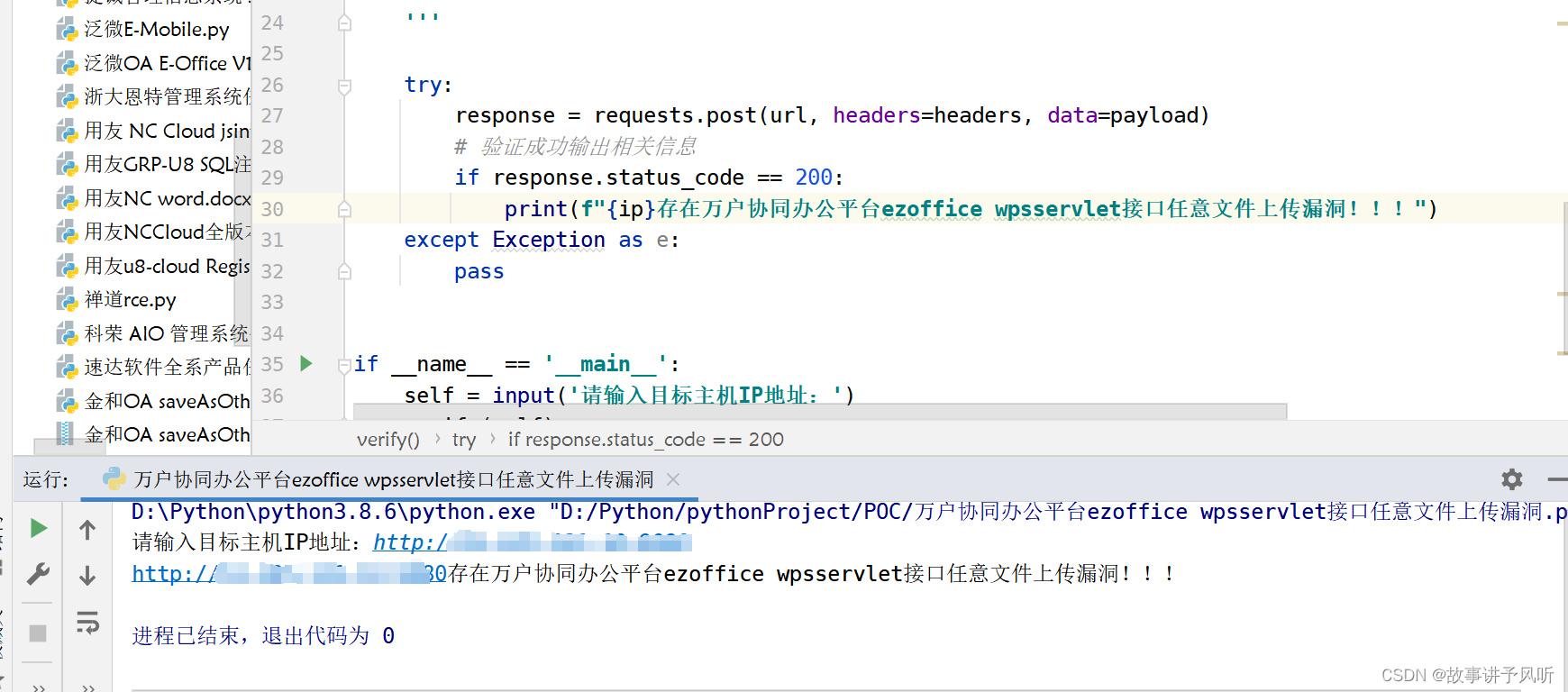
万户协同办公平台ezoffice wpsservlet接口任意文件上传漏洞
声明 本文仅用于技术交流,请勿用于非法用途 由于传播、利用此文所提供的信息而造成的任何直接或者间接的后果及损失,均由使用者本人负责,文章作者不为此承担任何责任。 一、漏洞描述 万户ezOFFICE协同管理平台是一个综合信息基础应用平台&am…...

shelve --- Python 对象持久化
源代码: Lib/shelve.py "Shelf" 是一种持久化的类似字典的对象。 与 "dbm" 数据库的区别在于 Shelf 中的值(不是键!)实际上可以为任意 Python 对象 --- 即 pickle 模块能够处理的任何东西。 这包括大部分类实例、递归数据…...

web服务器之——搭建两个基于不同端口访问的网站
要求如下: 建立一个使用web服务器默认端口的网站,设置DocumentRoot为/www/port/80,网页内容为:the port is 80。建立一个使用10000端口的网站,设置DocumentRoot为/www/port/10000,网页内容为:t…...

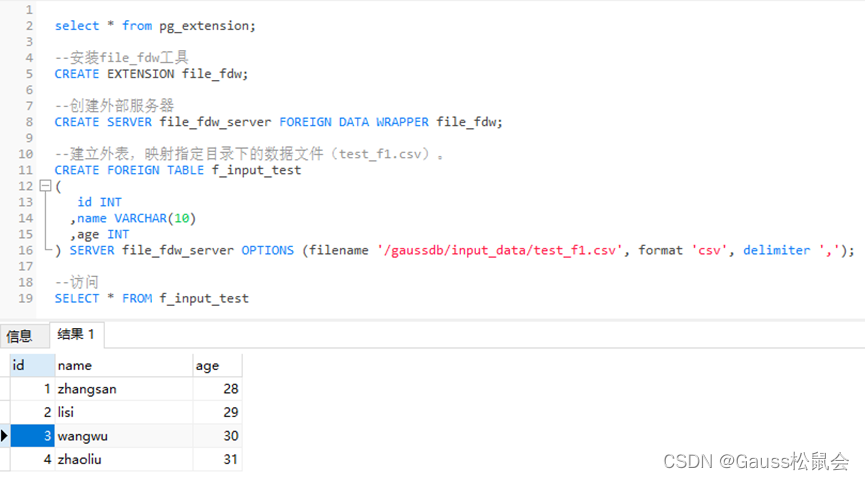
如何使用GaussDB创建外表(FOREIGN TABLE)
目录 一、前言 二、创建外表的特点 二、GaussDB创建外表访问外部数据库表(示例) 1、创建外表 2、FAQ:CREATE USER MAPPING错误 三、GaussDB创建外表映射数据文件(示例) 1、创建数据文件 2、创建外表 3、FAQ&a…...

服务器数据恢复—raid5少盘状态下新建raid5如何恢复原raid5数据?
服务器数据恢复环境: 一台服务器上搭建了一组由5块硬盘组建的raid5阵列,服务器上层存放单位重要数据,无备份文件。 服务器故障&分析: 服务器上raid5有一块硬盘掉线,外聘运维人员在没有了解服务器具体情况下&#x…...

软件工程 考试重点
结构化分析 考虑数据和处理的需求分析方法,称为结构分析方法(SA) 结构化分析基于 分解、抽象 的基本思想 分解:对于复杂的系统,为将复杂度降低到可以掌握的程度,可以把大问题分解为若干个小问题…...

swing快速入门(六)
注释很详细,直接上代码 上一篇 本篇新增内容 Gridlayout(网格布局) Textfield组件的最大限定长度 Panel()的默认布局方式 Gridlayout的默认布局位置 import java.awt.*;public class swing_test_4 {public static void main(String[]ar…...

《opencv实用探索·十四》VideoCapture播放视频和视像头调用
1、VideoCapture播放视频 #include <opencv2/opencv.hpp> #include <iostream>using namespace std; using namespace cv;int main() {// 定义相关VideoCapture对象VideoCapture capture;// 打开视频文件capture.open("1.avi");// 判断视频流读取是否正…...

Vue中$props、$attrs和$listeners的使用详解
文章目录 透传属性如何禁止“透传属性和事件”多根节点设置透传访问“透传属性和事件” $props、$attrs和$listeners的使用详解 透传属性 透传属性和事件并没有在子组件中用props和emits声明透传属性和事件最常见的如click和class、id、style当子组件只有一个根元素时…...

爱智EdgerOS之深入解析AI图像引擎如何实现AI视觉开发
一、前言 AI 视觉是为了让计算机利用摄像机来替代人眼对目标进行识别,跟踪并进一步完成一些更加复杂的图像处理。这一领域的学术研究已经存在了很长时间,但直到 20 世纪 70 年代后期,当计算机的性能提高到足以处理图片这样大规模的数据时&am…...

Pytest+Allure生成自动化测试报告!
前言 在自动化测试中,有unittestHTMLTestRunner自动化测试报告,但是生成的测试报告不够美观详细,今天我们来学习一下PytestAllure生成自动化测试报告。 一:安装python中的allure依赖库 在dos窗口中,输入下面三个命令…...

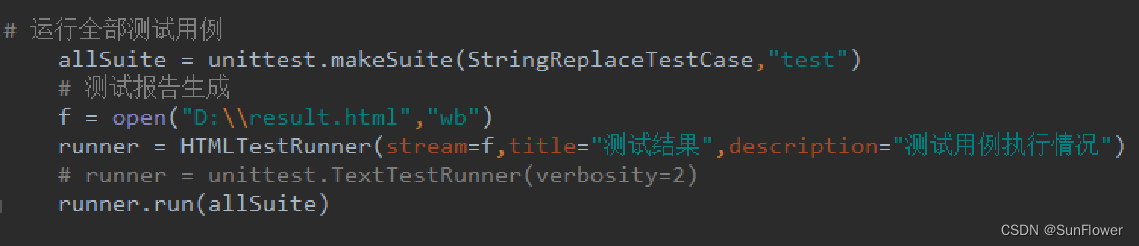
HTMLTestRunner
HTMLTestRunner是Python的标准库unittest单元测试框架的一个扩 展,用于生成HTML测试报告 下载地址: http://tungwaiyip.info/software/HTMLTestRunner.html HTML测试结果 HTMLTestRunner.py下载地址http://tungwaiyip.info/software/HTMLTestRunner.htm…...

ELK架构监控MySQL慢日志
目录 一、架构概述 二、安装部署 三、Filebeat配置 四、Logstash配置 一、架构概述 本文使用将使用filebeat收集mysql日志信息,发送到redis中缓存,由logstash从redis中取出,发送es中存储,再从kibana中展示。 二、安装部署 ELK…...

Linux命令---关机
介绍 使用命令关闭linux服务器或计算机 命令 立即关机: shutdown -h now指定十分钟后关机: shutdown -h 10...
)
点云从入门到精通技术详解100篇-基于拓扑约束的3D点云实例分割(续)
目录 3.6实验结果与分析 3.6.1实验数据集 3.6.2实验设置 3.6.3定量结果 3.6.4定性评价...

java版Spring Cloud+Spring Boot+Mybatis之隐私计算 FATE - 多分类神经网络算法测试
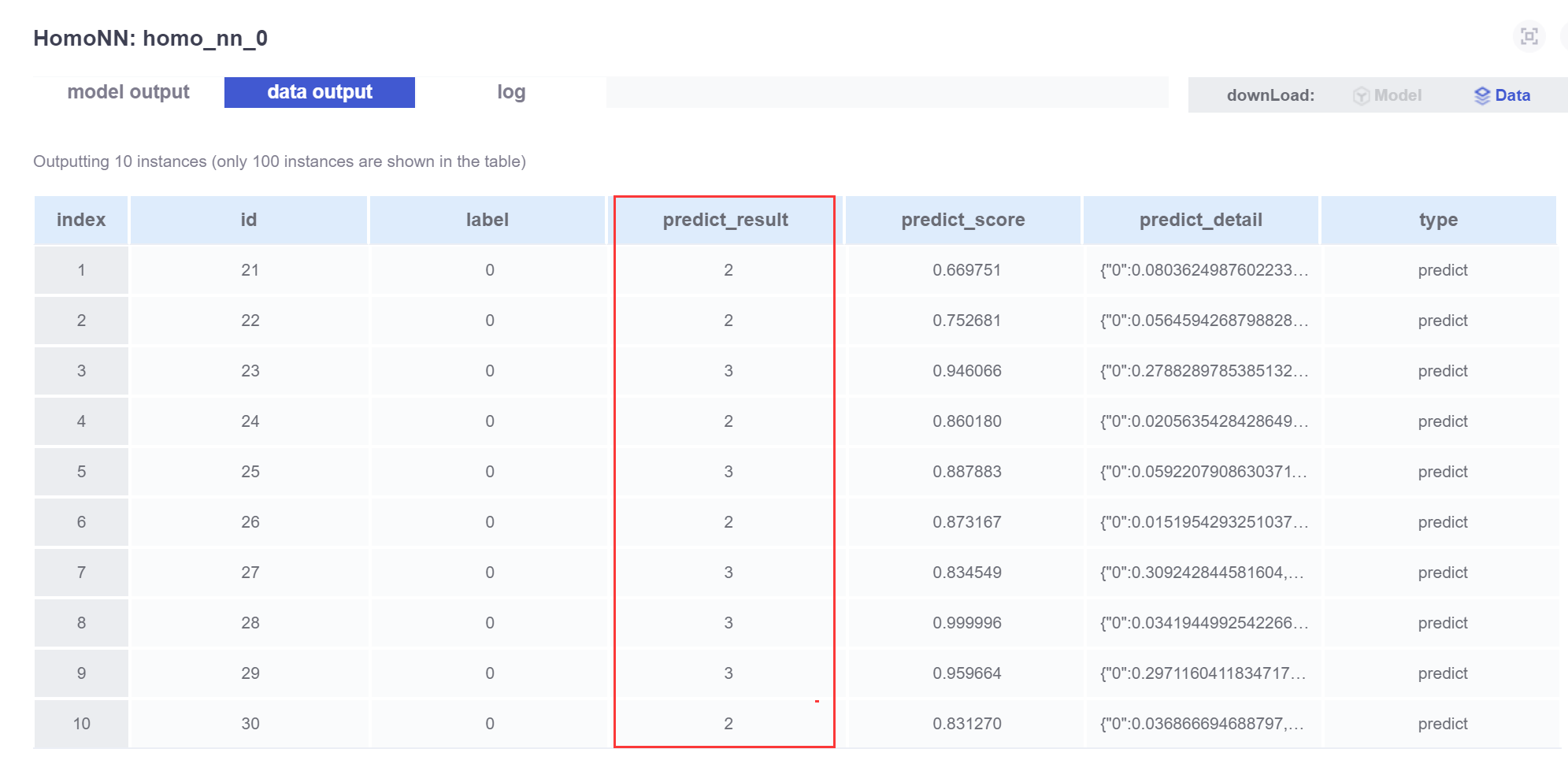
一、说明 本文分享基于 Fate 使用 横向联邦 神经网络算法 对 多分类 的数据进行 模型训练,并使用该模型对数据进行 多分类预测。 二分类算法:是指待预测的 label 标签的取值只有两种;直白来讲就是每个实例的可能类别只有两种 (0 或者 1)&…...
)
Java之时间类2(JDK8新增)
一、Date类 (一)、ZoneId:时区 1、概述 ZoneId是Java 8中处理时区的类。它用于表示时区标识符,例如“America/New_York”或“Asia/Tokyo”。一共有600个时区。 2、常用方法: static Set<String> getAvailableZoneIds()获…...

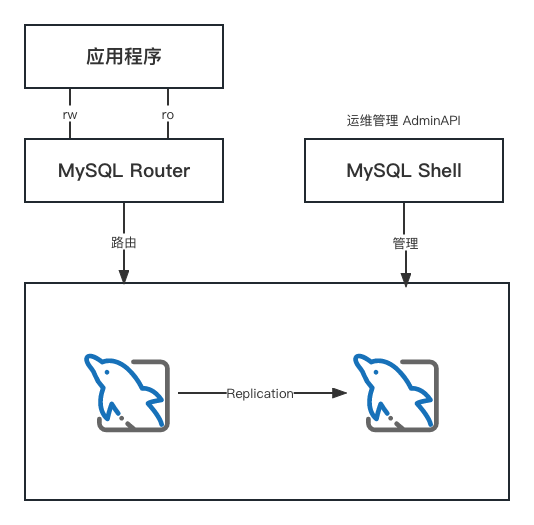
MySQL InnoDB Replication部署方案与实践
1. 概述 MySQL Innodb ReplicaSet 是 MySQL 团队在 2020 年推出的一款产品,用来帮助用户快速部署和管理主从复制,在数据库层仍然使用的是主从复制技术。 ReplicaSet 主要包含三个组件:MySQL Router、MySQL Server 以及 MySQL Shell 高级客户…...

进程的同步和异步、进程互斥
一、进程同步和异步 同步(Synchronous): 同步指的是程序按照顺序执行,一个操作完成后才能进行下一个操作。在多进程或多线程的环境中,同步意味着一个进程(或线程)在执行某个任务时,…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

Proxmox Mail Gateway安装指南:从零开始配置高效邮件过滤系统
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「storms…...

【p2p、分布式,区块链笔记 MESH】Bluetooth蓝牙通信 BLE Mesh协议的拓扑结构 定向转发机制
目录 节点的功能承载层(GATT/Adv)局限性: 拓扑关系定向转发机制定向转发意义 CG 节点的功能 节点的功能由节点支持的特性和功能决定。所有节点都能够发送和接收网格消息。节点还可以选择支持一个或多个附加功能,如 Configuration …...
0609)
书籍“之“字形打印矩阵(8)0609
题目 给定一个矩阵matrix,按照"之"字形的方式打印这个矩阵,例如: 1 2 3 4 5 6 7 8 9 10 11 12 ”之“字形打印的结果为:1,…...

游戏开发中常见的战斗数值英文缩写对照表
游戏开发中常见的战斗数值英文缩写对照表 基础属性(Basic Attributes) 缩写英文全称中文释义常见使用场景HPHit Points / Health Points生命值角色生存状态MPMana Points / Magic Points魔法值技能释放资源SPStamina Points体力值动作消耗资源APAction…...

PydanticAI快速入门示例
参考链接:https://ai.pydantic.dev/#why-use-pydanticai 示例代码 from pydantic_ai import Agent from pydantic_ai.models.openai import OpenAIModel from pydantic_ai.providers.openai import OpenAIProvider# 配置使用阿里云通义千问模型 model OpenAIMode…...
