vue3移动端脚手架(纯净,集成丰富)
概述
一个纯净的移动端框架 ,用到了 Vue3 + vuex + Vite3 + Vant3 + sass + eslint + stylelint + htmlhint + husky + commitlint axios + axios-adapter + VConsole + 自定义全局 loading ,自定义函数式 dialog (api模仿微信小程序),非常适合做脚手架。
详细
框架demo介绍
Vue3 + vuex + Vite3 + Vant3
sass
eslint + stylelint + htmlhint
husky + commitlint
axios + axios-adapter
VConsole(with custom plugin)
Custom components: loading
Custom components: dialog (api模仿微信小程序)
是一个纯净的前端框架,集成丰富,适合做二次开发。
代码目录结构

示例代码
定义api(同时可以定义mock数据,可自己写mock逻辑)
static login(params?: any) {return this.post({url: `/login`,params: params,statusCode: 200,getJsonPath() {const loginSuccess = import('./mock/login/login.json')const loginFail = import('./mock/login/loginFail.json')// 可以自己写逻辑判断返回不同的mockreturn loginSuccess}})}// 实现的核心代码(方便定义api的时候顺便定义mock数据)// 利用动态导入,避免非mock状态下,加载太多mock数据使用函数式对话框
// api 参考微信小程序 https://developers.weixin.qq.com/miniprogram/dev/api/ui/interaction/wx.showModal.htmlshowModal({content: '测试内容',// showCancel: false})效果截图
// 实现思路import { createVNode, render } from "vue"import modal from './modal.vue'// 创建一个容器,用来放dialogconst div = document.createElement('div')div.setAttribute('class', 'global_modal_container')document.body.appendChild(div)// 定义好输入export type ModalConfig = {title?: string,content: string,showCancel?: boolean,cancelText?: string,confirmText?: string,confirm?: Function,cancel?: Function,div?: HTMLDivElement,}export default (modalConfig: ModalConfig) => {return new Promise((resolve, reject) => {const confirm = () => {// 根据点击时间,把内容设置为null,达到取消弹窗的效果。render(null, div)resolve(true)}const cancel = () => {render(null, div)}// 判断如果没有回调,那么会返回Promise对象if (!modalConfig.confirm) {modalConfig.confirm = confirm}if (!modalConfig.cancel) {modalConfig.cancel = cancel}modalConfig.div = divconst vnode = createVNode(modal, modalConfig)render(vnode, div)})}
相关文章:

vue3移动端脚手架(纯净,集成丰富)
概述 一个纯净的移动端框架 ,用到了 Vue3 vuex Vite3 Vant3 sass eslint stylelint htmlhint husky commitlint axios axios-adapter VConsole 自定义全局 loading ,自定义函数式 dialog (api模仿微信小程序)&#x…...

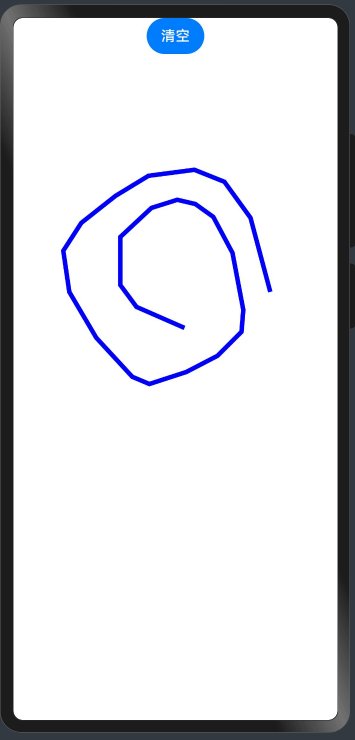
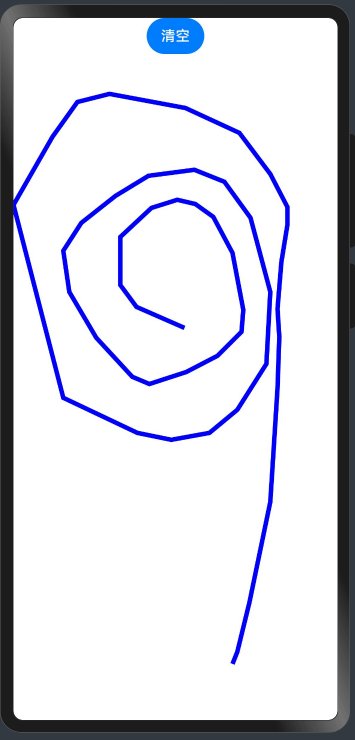
HarmonyOS应用开发-手写板
这是一个基于HarmonyOS做的一个手写板应用,只需要简单的几十行代码,就可以实现如下手写功能以及清空画布功能。 一、先上效果图: 二、上代码 Entry Component struct Index {//手写路径State pathCommands: string ;build() {Column() {//…...

Python中的logging介绍
Python中的logging模块是一个强大的、灵活的、可配置的日志记录系统。它允许你在不修改源代码的情况下记录错误和调试信息,同时也可以对日志信息进行各种处理,例如写入到文件、输出到控制台、记录到数据库等。 logging模块提供了一种用于日志记录的通用接…...
ClickHouse集成JDBC表引擎详细解析)
ClickHouse(17)ClickHouse集成JDBC表引擎详细解析
JDBC 允许CH通过JDBC连接到外部数据库。 要实现JDBC连接,CH需要使用以后台进程运行的程序 clickhouse-jdbc-bridge。 该引擎支持Nullable数据类型。 建表 CREATE TABLE [IF NOT EXISTS] [db.]table_name (columns list... ) ENGINE JDBC(datasource_uri, exte…...

利用CRM系统分析客户行为:精细掌握市场动态
CRM客户关系管理软件在客户行为分析方面发挥着重要作用。通过CRM客户管理系统,企业可以更加便捷地统计客户的行为特征、消费习惯和消费需求,从而洞察市场趋势,帮助企业管理者精准制定营销策略。本文将通过购物篮分析的例子向您介绍CRM客户管理…...
15Linux、GIT及相关相似面试题、PostMan
Linux和git相似是命令相关的层次结构相似 Linux Linux Linux常用操作_linux操作-CSDN博客 程序员常用的10个Linux命令_简介linux系统中的10个常用命令及功能-CSDN博客 help help 命令 :获得 shell 内置命令的帮助信息,常用形式 help cd ls --help …...

游戏中小地图的制作__unity基础开发教程
小地图的制作 Icon标识制作制作摄像机映射创建地图UI效果“不一样的效果” 在游戏中经常可以看到地图视角的存在,那么地图视角是如何让实现的呢? 这一期教大家制作一个简易的小地图。 💖点关注,不迷路。 老样子,我们还…...

sqlite3 --- SQLite 数据库 DB-API 2.0 接口模块
源代码: Lib/sqlite3/ SQLite 是一个C语言库,它可以提供一种轻量级的基于磁盘的数据库,这种数据库不需要独立的服务器进程,也允许需要使用一种非标准的 SQL 查询语言来访问它。一些应用程序可以使用 SQLite 作为内部数据存储。可…...
——如果提高数据样本质量)
做数据分析为何要学统计学(0)——如果提高数据样本质量
样本是数据分析的关键,直接影响研究成果质量。如果样本质量不高,即使使用再好的分析方法,也无法得出理想的结论。所以数据学科圈里有句名言“数据比方法更重要”。所以如何提高数据样本的质量是保证研究成果质量的第一步,虽然这一…...

ubuntu18.04配置cuda+cudnn+tensorrt+anconda+pytorch-gpu+pycharm
一、显卡驱动安装 执行nvidia-smi查看安装情况 二、cuda安装 cuda官网下载cuda_11.6.2_510.47.03_linux.run,安装执行 sudo sh cuda_11.6.2_510.47.03_linux.run提升安装项,驱动不用安装,即第一项(Driver)ÿ…...

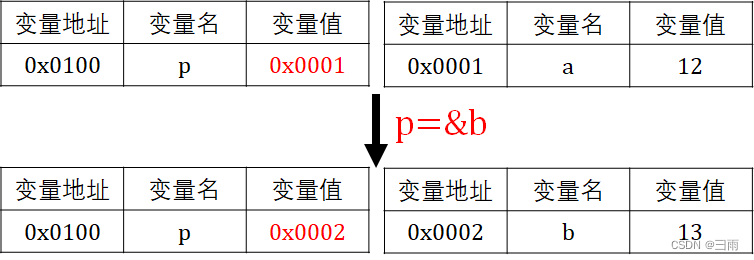
C++ 指针常量和常量指针的区别
指针常量 指针常量:顾名思义它就是一个常量,但是是指针修饰的。 格式为: int * const p //指针常量在这个例子下定义以下代码: int a,b; int * const p&a //指针常量 //那么分为一下两种操作 *p9;//操…...

如何截取Hive数组中的前N个元素?
文章目录 1、需求描述2、使用索引3、使用posexplode()4、转换为字符串操作 1、需求描述 需求:截取任意给定数组中的前N个元素,返回截取后的子数组 假设我们有如下三种类型的Hive数组: select array(1,2,3,4) -- [1,2,3,4] selec…...

iPaaS架构深入探讨
在数字化时代全面来临之际,企业正面临着前所未有的挑战与机遇。技术的迅猛发展与数字化转型正在彻底颠覆各行各业的格局,不断推动着企业迈向新的前程。然而,这一数字化时代亦衍生出一系列复杂而深奥的难题:各异系统之间数据孤岛、…...

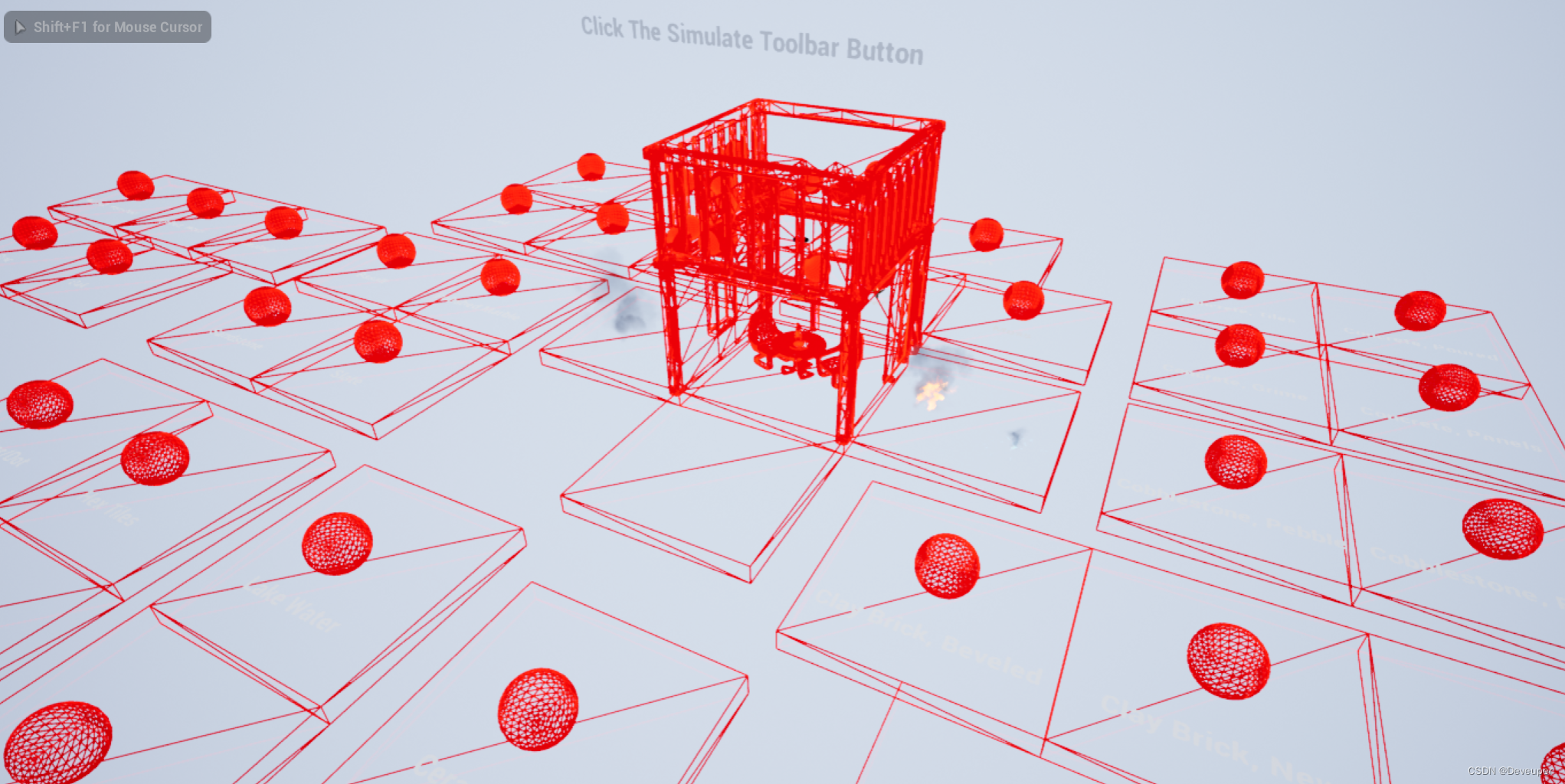
UE4/UE5 修改/还原场景所有Actor的材质
使用蓝图方法: 1.修改场景所有Actor 材质: Wirframe:一个材质类 MatList:获取到的所有模型的全部材质 的列表 TempAllClass:场景中所有获取的 Actor 的列表 功能方法如下: 蓝图代码可复制在:…...

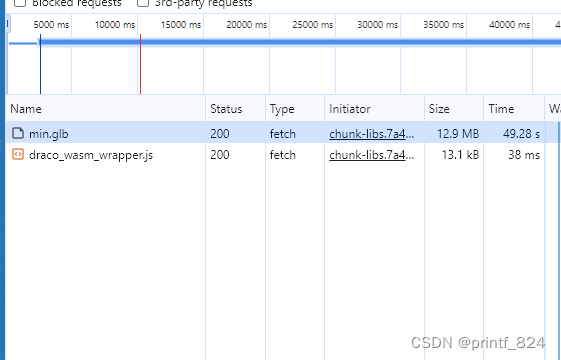
Three.js + Vue 处理glb文件过大问题(DRACOLoader加载压缩glb)
起因,three.js editer导出的glb文件过于庞大,导致部署后文件加载过久 解决方法: 第一步(得有个blender),压缩: 导出时把压缩勾选上 这时候我们会得到一个glb文件,但与three.js edite…...

ICC2:low power与pg strategy(pg_mesh)
我正在「拾陆楼」和朋友们讨论有趣的话题,你⼀起来吧? 拾陆楼知识星球入口 用pg_strategy创建power stripe,示例如下: set pd_list {{DEFAULT_VA VDD_DIG VDD_DIG VSS} {PD_DSP VDD_DIG VDD_DSP VSS} } ;#两个电源域,DEFAULT_VA和PD_DSP是对应voltage area名字,其中D…...

Python基础期末复习 新手
类是创建实例的模板,而实例则是一个一个具体的对象,各个实例拥有的数据都互相独立,互不影响。 实例方法是一个普通的函数,类方法和静态方法都是通过函数装饰器的方式实现的;实例方法需要传入self,类方法需…...

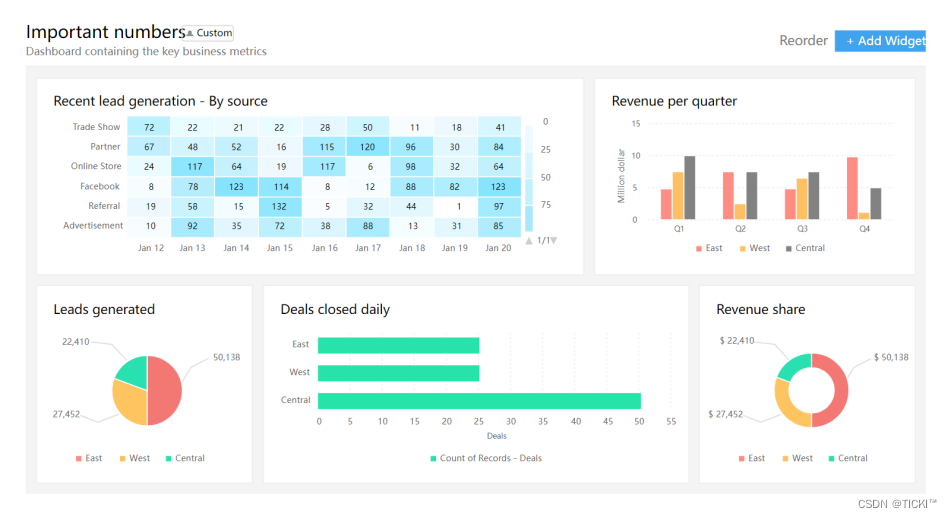
建筑可视化数据大屏汇总,UI源文件(PC端大屏设计)
酷炫的大屏设计让数据更好的展现,方便业务人员分析数据,辅助领导决策。现在分享大屏Photoshop源文件,以下为部分截图示意。 划重点:文末可获得完整素材包~ 01 科技建筑平台数据可视化 02 建筑公司可视化数据汇总平台 03 深蓝…...

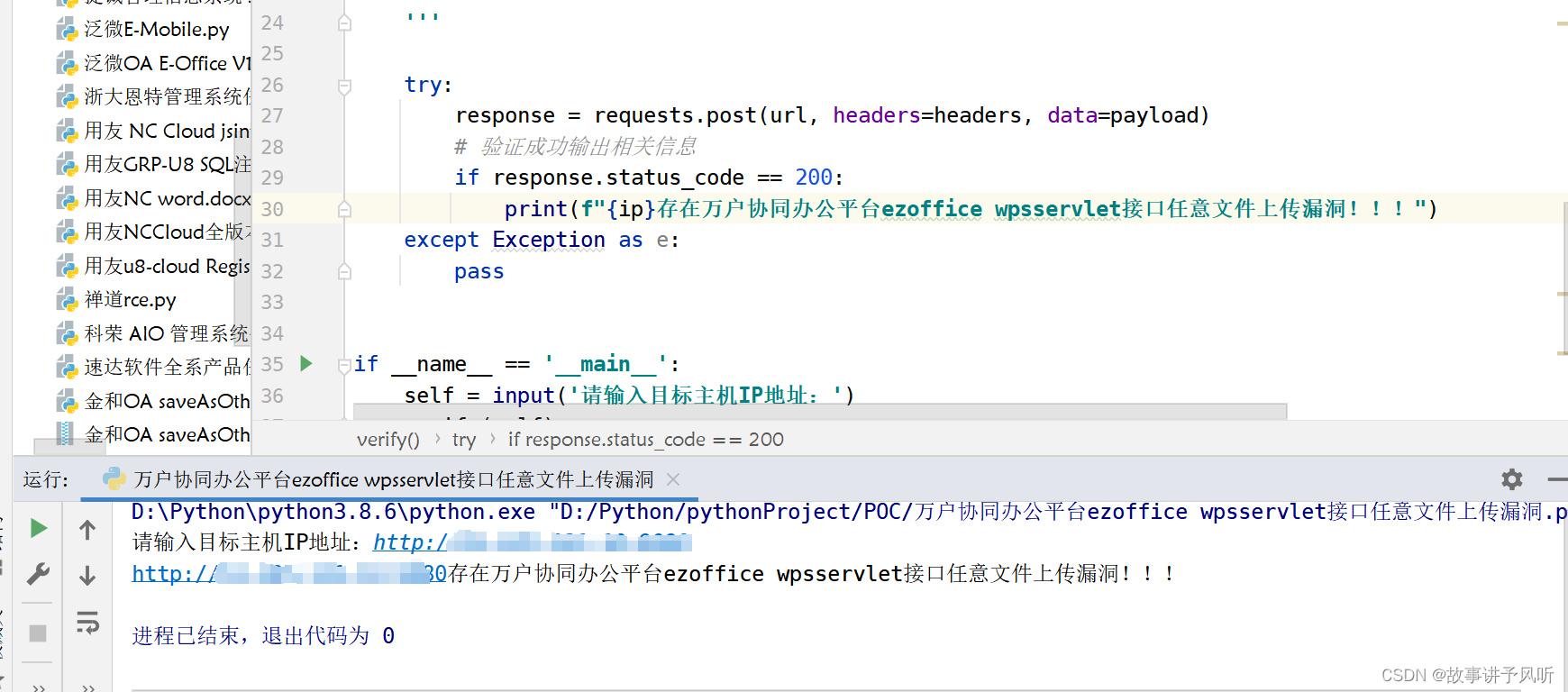
万户协同办公平台ezoffice wpsservlet接口任意文件上传漏洞
声明 本文仅用于技术交流,请勿用于非法用途 由于传播、利用此文所提供的信息而造成的任何直接或者间接的后果及损失,均由使用者本人负责,文章作者不为此承担任何责任。 一、漏洞描述 万户ezOFFICE协同管理平台是一个综合信息基础应用平台&am…...

shelve --- Python 对象持久化
源代码: Lib/shelve.py "Shelf" 是一种持久化的类似字典的对象。 与 "dbm" 数据库的区别在于 Shelf 中的值(不是键!)实际上可以为任意 Python 对象 --- 即 pickle 模块能够处理的任何东西。 这包括大部分类实例、递归数据…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...

stm32wle5 lpuart DMA数据不接收
配置波特率9600时,需要使用外部低速晶振...

绕过 Xcode?使用 Appuploader和主流工具实现 iOS 上架自动化
iOS 应用的发布流程一直是开发链路中最“苹果味”的环节:强依赖 Xcode、必须使用 macOS、各种证书和描述文件配置……对很多跨平台开发者来说,这一套流程并不友好。 特别是当你的项目主要在 Windows 或 Linux 下开发(例如 Flutter、React Na…...

java高级——高阶函数、如何定义一个函数式接口类似stream流的filter
java高级——高阶函数、stream流 前情提要文章介绍一、函数伊始1.1 合格的函数1.2 有形的函数2. 函数对象2.1 函数对象——行为参数化2.2 函数对象——延迟执行 二、 函数编程语法1. 函数对象表现形式1.1 Lambda表达式1.2 方法引用(Math::max) 2 函数接口…...
)
41道Django高频题整理(附答案背诵版)
解释一下 Django 和 Tornado 的关系? Django和Tornado都是Python的web框架,但它们的设计哲学和应用场景有所不同。 Django是一个高级的Python Web框架,鼓励快速开发和干净、实用的设计。它遵循MVC设计,并强调代码复用。Django有…...

Qwen系列之Qwen3解读:最强开源模型的细节拆解
文章目录 1.1分钟快览2.模型架构2.1.Dense模型2.2.MoE模型 3.预训练阶段3.1.数据3.2.训练3.3.评估 4.后训练阶段S1: 长链思维冷启动S2: 推理强化学习S3: 思考模式融合S4: 通用强化学习 5.全家桶中的小模型训练评估评估数据集评估细节评估效果弱智评估和民间Arena 分析展望 如果…...
